為專案選擇合適的加/減速設定,無論是加/減速,或兩者皆是。你甚至可以運用跳轉功能增添趣味!
剛才提到了動畫的各種加/減速選項、應該在專案中使用何種類型,以及動畫應採用哪種時間長度?
摘要
- 針對 UI 元素使用簡化式動畫。量化緩解是非常好事,儘管快速、簡單。
- 請務必使用動畫時間長度;簡化作業和緩解的時間應為 200 毫秒至 500 毫秒,彈跳次數和彈性易用時間應超過 800 毫秒到 1200 毫秒的時鐘。

一般來說,緩解措施是最合適的做法,也是不錯的預設做法。這個方法很快就能上手,讓動畫產生反應靈敏的感受,這是相當理想的速度,但結尾會大幅減慢。
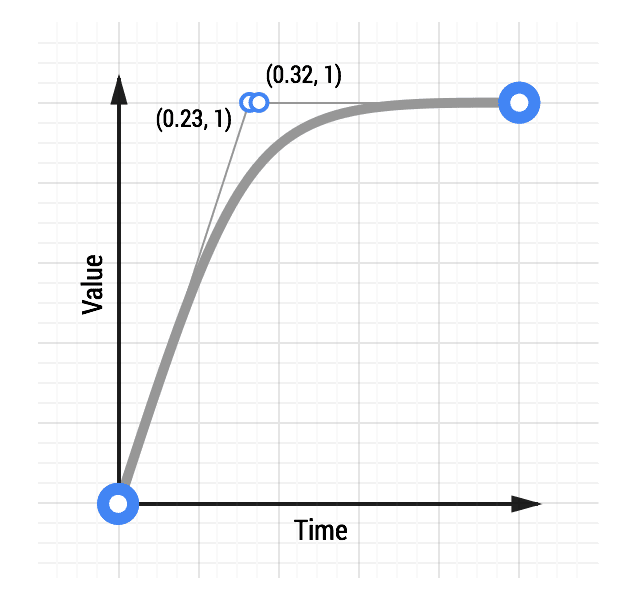
除了在 CSS 中使用 ease-out 關鍵字指定的字詞以外,還有一組常見的緩解方程式,其「積極性」也屬於此類。如要快速減緩效應,不妨考慮使用「四分解減緩」。
其他加/減速方程式 (尤其是彈跳或彈性易用) 應謹慎使用,並只在符合專案需求時才使用。有些因素會讓使用者產生關閉體驗 (例如動畫破音) 的情況。如果專案意圖不好玩,就不應在 UI 周圍出現彈跳的元素。相反地,如果您建立的網站設計讓人感光閃亮,就應該使用跳出功能!
隨心所欲操作,看看哪些工具與專案風格吻合,並實際應用。如需加/減速類型的完整清單和示範,請參閱 easings.net。
選擇合適的動畫時間長度
在專案中加入的動畫都必須設定正確的時間長度。時間太短,動畫將會具有侵略性和清晰度;時間過長,會造成會妨礙性且令人困擾。
- 減速:約 200 毫秒至 500 毫秒。觀眾可以藉這個方式觀看動畫,但不會覺得有障礙。
- 加速:約 200 毫秒至 500 毫秒。請記住,影片最後會讓您感覺疲累,而且時間上沒有任何改變,這就會降低這種影響。
- 跳出或彈性效果:約 800 毫秒至 1200 毫秒。請預留彈性或彈跳效果,讓畫面「適應」。如果少了這個額外的時間,動畫中的彈跳畫面就會變得比較激烈並令人不舒服。
當然,這些只是準則。你可隨心所欲地進行實驗,選擇最適合專案的項目。

