Sigue 5 técnicas de centrado a medida que pasan por una serie de pruebas para ver cuál es la más resistente al cambio.
Centrar en CSS es un desafío muy grande y está plagado de chistes y burlas. 2020 CSS ya creció y ahora nos podemos reír de esos chistes honestamente, no a través de apretar los dientes.
Si prefieres ver un video, aquí tienes una versión de YouTube de esta publicación:
El desafío
Existen diferentes tipos de centrado. De diferentes casos de uso, hay varios factores para centrar la imagen, etc. Para demostrar la justificación de "una victoria" técnica de centrado, creó The Resilience Ringer. Es una serie de pruebas de esfuerzo para cada centrado para lograr el equilibrio y que tú observes su rendimiento. Al final, revelo la técnica con la puntuación más alta y la “más valiosa”. Espero que te vayas con nuevas técnicas y soluciones de centrado.
El timbre de la resiliencia
El timbre de resiliencia es una representación de mis creencias de que un elemento centrado debe ser resiliente a los diseños internacionales, a los viewports de tamaño variable, a las ediciones de texto y a contenido. Estos principios ayudaron a dar forma a las siguientes pruebas de resiliencia para el técnicas de centrado para soportar:
- Aplastado: centrado debería poder controlar los cambios en el ancho
- Aplastado: el enfoque debe ser capaz de controlar los cambios de altura
- Duplicado: centrado debe ser dinámico al número de elementos
- Editar: el enfoque debe ser dinámico según la longitud y el idioma del contenido
- Flujo: El centrado debe ser independiente de la dirección del documento y del modo de escritura.
La solución ganadora debe demostrar su resiliencia manteniendo el contenido en mientras se aplasta, complica, duplica, edita e intercambia a y varios modos de idioma y direcciones. Centro confiable y resiliente, un centro seguro.
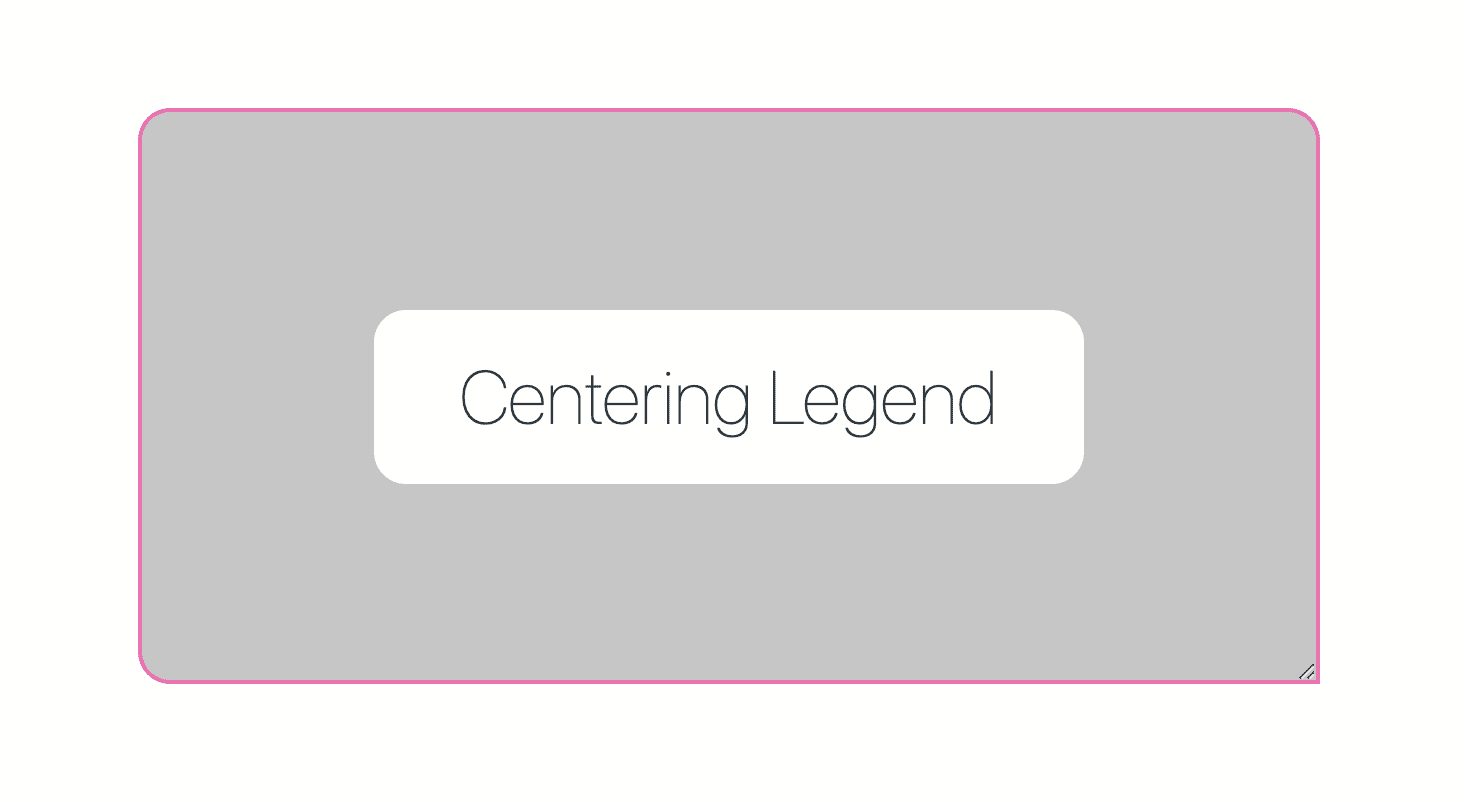
Leyenda
Proporcioné algunas sugerencias visuales de colores para ayudarte a mantener algo de metainformación en contexto:

- El borde rosa indica la propiedad de los estilos de centro.
- El recuadro gris es el fondo del contenedor que busca estar centrado elementos
- Cada hijo tiene un color de fondo blanco para que puedas ver los efectos que técnica de centro en tamaños de cuadros secundarios (si los hubiera)
Los 5 concursantes
5 técnicas de centrado ingresan al timbre de resiliencia, y solo una recibirá el Corona de resiliencia Entrenamiento.
1. Centro de contenido
- Aplastamiento: ¡Excelente!
- Calabaza: ¡excelente!
- Duplicar: ¡Excelente!
- Editar: ¡Excelente!
- Flujo: ¡Excelente!
Será difícil superar la concisión de display: grid y el
Abreviatura de place-content. Como se centra y justifica a los niños de forma colectiva,
es una técnica de centrado sólido para grupos de elementos destinados a leer.
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- El contenido se centra incluso en espacios limitados y desbordamiento
- Centra las ediciones y el mantenimiento en un solo lugar
- Gap garantiza el mismo espaciado entre n elementos secundarios
- La cuadrícula crea filas de forma predeterminada.
- El elemento secundario más ancho (
max-content) establece el ancho para el resto. Esto será se explica más en Gentle Flex.
Ideal para diseños macro que contienen párrafos y títulos, prototipos o por lo general, elementos que necesitan un centro legible.
2. Flexión suave
- Squish: ¡Excelente!
- Calabaza: ¡Excelente!
- Duplicado: ¡Excelente!
- Editar: ¡Excelente!
- Flujo: ¡Excelente!
Gentle Flex es una verdadera estrategia de solo centrado. Es suave y suave, porque
A diferencia de place-content: center, no se cambian los tamaños de las cajas para niños durante el
centrado. Con el menor cuidado posible, todos los elementos se apilan, están centrados y espaciados.
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- Solo controla la alineación, la dirección y la distribución.
- Las ediciones y el mantenimiento están en un solo lugar
- Gap garantiza el mismo espaciado entre n elementos secundarios
- La mayoría de las líneas de código
Ideal para diseños macro y micro.
3. Autobot
- Squish: Excelente.
- Squash: Excelente
- Duplicado: multa
- Editar: genial
- Flujo: Excelente
El contenedor está configurado para ser flexible sin estilos de alineación, mientras que los elementos secundarios directos
tienen un estilo con márgenes automáticos. Hay algo nostálgico y maravilloso
margin: auto trabaja en todos los lados del elemento.
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- Truco divertido
- Rápido y sucio
- Resultados incómodos durante un desbordamiento
- La dependencia de la distribución en lugar de las brechas hace posible que los niños diseñen diseños. tocando los lados
- Ser “presionado” en una posición no parece óptima y puede provocar un cambio según el tamaño de la caja del niño
Ideal para centrar íconos o pseudoelementos.
4. Centro peludo
- Squish: malo.
- Squash: malo
- Duplicado: incorrecto
- Editar: ¡Excelente!
- Flujo: ¡Excelente! (siempre y cuando utilices propiedades lógicas)
Concursante “un centro peludo” es, sin duda, el sonido más sabroso, y es el único de enfoque que es enteramente propiedad de los elementos y de los elementos secundarios. Mira nuestro solo interior rosa borde?
.fluffy-center {
padding: 10ch;
}
- Protege el contenido
- Explosión atómica
- Todas las pruebas contienen en secreto esta estrategia de centrado.
- El espacio para palabras es un espacio vacío
- Ilusión de no ser útil
- Hay un conflicto entre el contenedor y los elementos, como es de esperarse, ya que cada uno son muy firmes respecto de sus tallas
Ideal para centrar palabras o frases, etiquetas, píldoras, botones, chips y más.
5. Pop y Trazado
- Aplastar: Bueno
- Calabaza: Bien
- Duplicado: incorrecto
- Editar: correcto
- Flujo: correcto
Eso "eso" ya que el posicionamiento absoluto quita el elemento de lo normal de tu flujo de trabajo. El “plop” de los nombres cuando me parece más útil: y lo colocas encima de otras cosas. Es una superposición clásica y práctica que centra flexible y dinámica según el tamaño del contenido. A veces, solo necesitas colocar la IU sobre otra IU.
- Útil
- Confiable
- Cuando lo necesitas, es invaluable
- Código con valores porcentuales negativos
- Se requiere
position: relativepara forzar un bloque contenedor - Saltos de línea incómodos y tempranos
- Solo puede haber 1 por bloque contenedor sin esfuerzo adicional
Ideal para modales, avisos y mensajes, pilas, efectos de profundidad y ventanas emergentes.
Ganador
Si estuviera en una isla y solo pudiera tener 1 técnica de centrado, sería...
[redoble de tambores]
Gentle Flex 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
Siempre lo encuentro en mis hojas de estilo porque es útil tanto para macros como para microdiseños. Es una solución global confiable con resultados que coinciden con mi con sus expectativas. Además, como soy un adicto al tamaño intrínseco, tiendo a graduarme en esta solución. La verdad es que hay mucho para escribir, pero los beneficios que proporciona supera al código extra.
MVP
Fluffy Center
.fluffy-center {
padding: 2ch;
}
Esponjoso Center es tan micro que es fácil de pasar por alto como técnica de centrado, pero es una de mis estrategias de centrado. Es tan atómico que a veces olvidas que lo estoy usando.
Conclusión
¿Qué tipo de elementos interrumpen tus estrategias de centrado? ¿Qué otros desafíos al timbre de resiliencia? Consideré la traducción y interruptor de altura automática en el contenedor... ¿Qué más?
Ahora que sabes cómo lo hice, ¿cómo lo harías? Diversifiquemos nuestros enfoques y aprenderás todas las formas de crear contenido en la Web. Sigue el codelab con esta publicación para crea tu propio ejemplo de centrado, como los que aparecen en esta publicación. Twittear tu versión y la agregaré a la A continuación, se incluye la sección Remixes de la comunidad.
Remixes de la comunidad
- Trucos para CSS en una entrada de blog


