Tổng quan cơ bản về cách tạo biểu tượng trang web thích ứng.
Trong bài đăng này, tôi muốn chia sẻ cách tạo biểu tượng trang web thích ứng bằng SVG (Đồ hoạ vectơ có thể mở rộng). Xem bản minh hoạ.
Nếu bạn thích xem video hơn, sau đây là phiên bản của bài đăng này trên YouTube:
Tổng quan
Biểu tượng yêu thích tuỳ chỉnh là
một cách tuyệt vời để trau chuốt dự án web. Nó hiển thị trên các thẻ trình duyệt trên máy tính và
cả bên trong "lưu để sử dụng sau" người đọc, các bài đăng khác trên blog có liên kết đến trang web của bạn, và
khác. Thông thường, việc này được thực hiện với loại tệp .ico, nhưng gần đây
các trình duyệt đã cho phép sử dụng
SVG, một định dạng vectơ. Sử dụng
lũy tiến
nâng cao
bạn có thể phân phát các biểu tượng trang web .ico được hỗ trợ tốt và nâng cấp lên .svg nếu
sẵn có.
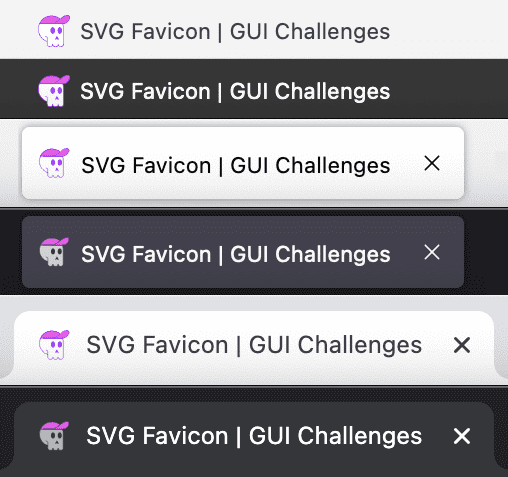
SVG có thể tăng và giảm kích thước mà không cần giảm chất lượng và có thể rất nhỏ về quy mô, chúng cũng có thể CSS được nhúng, thậm chí cả các truy vấn phương tiện được nhúng. Điều này có nghĩa là nếu một biểu tượng trang web SVG được sử dụng trong ứng dụng đọc hoặc thanh dấu trang, có khả năng người dùng sẽ tải một chủ đề biểu tượng phù hợp (sáng hoặc tối) do các kiểu lựa chọn ưu tiên tối được cung cấp bên trong SVG (Đồ hoạ vectơ có thể mở rộng). Sau đó, SVG sẽ điều chỉnh bằng cách sử dụng kiểu được nhúng cho người dùng sáng và tối tùy chọn.
![]()

Markup (note: đây là tên ứng dụng)
Mã đánh dấu SVG là
XML sử dụng
một tiện ích loại tệp .svg cho phép tệp này chứa nhiều loại tệp động hơn
.
Bắt đầu bằng cách thanh toán favicon.svg
Tạo một tệp mới có tên là favicon.svg rồi thêm nội dung sau đây:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
Đây là tệp SVG của tôi, tôi đã định kích thước viewBox cho phù hợp với hình minh hoạ của mình:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
Thêm hình dạng và đường dẫn
Tiếp theo, hãy thêm mã đường dẫn SVG. Thông thường, điều này có nghĩa là mở SVG trong một trình soạn thảo mã, nhưng mã đó thường không thân thiện với con người. Sau đây là hướng dẫn hay sẽ hướng dẫn bạn thông qua việc xuất và tối ưu hoá SVG từ thiết kế ứng dụng.
Hình minh hoạ cho Thử thách GUI này đã được đưa ra từ một nhà thiết kế tạo ra nó bằng Adobe Hoạ sĩ vẽ tranh minh hoạ. Tôi rất cân nhắc đã tối ưu hoá chiến dịch. Tôi đã chạy thông qua SVGOMG sau đó chỉnh sửa bằng tay.
Đây là ví dụ về nhóm đường dẫn hình minh hoạ skull của tôi sau khi dọn dẹp
nó:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
Chú ý đến mã nhận dạng mà con người có thể đọc được
bộ chọn như
#eyes-and-nose và
lớp học như
.favicon-stroke. Đây là những nội dung tôi tự chỉnh sửa để chuẩn bị cho CSS.
Bạn không bắt buộc phải thêm lớp và mã nhận dạng để SVG của bạn trở thành biểu tượng trang web thích ứng.
Liên kết SVG của biểu tượng trang web từ HTML
Trong thẻ <head> của HTML, sau biểu tượng trang web .ico, hãy thêm đoạn mã sau:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Vì biểu tượng mới này có thể trông giống với phiên bản .ico, hãy xác minh rằng biểu tượng này đang
đã sử dụng. Mở bảng điều khiển Mạng của Công cụ cho nhà phát triển. Lọc theo hình ảnh và tìm kiếm
biểu tượng trang web:
![]()
Kiểu
Giống như HTML, bạn có thể thêm thẻ <style> vào thẻ đánh dấu để sử dụng với thẻ đó
phạm vi tài liệu:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
Phiên bản giao diện sáng sẽ là màu mặc định của biểu tượng trang web SVG của tôi. Chiến lược phát hành đĩa đơn những kiểu tôi đã viết chủ yếu là nét vẽ và màu nền:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
Tiếp theo là phần thú vị nhất, đó là tạo phong cách cho phiên bản giao diện tối của biểu tượng trang web. Chiến lược phát hành đĩa đơn kiểu cho từ đó sẽ được đưa vào truy vấn đa phương tiện trong thẻ kiểu:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
của tôi đã kết thúc như sau:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
Tôi đã chọn hoán đổi đường viền màu tím sáng bằng màu xám đậm, lạnh lẽo (#343a40),
đã thay đổi màu xương sọ từ trắng thành xám nhạt (#adb5bd), nhưng
chiếc mũ nhấn màu hồng.
![]()
Kết luận
Giờ bạn đã biết cách tôi thực hiện điều đó, bạn sẽ làm cách nào‽ 🙂
Hãy đa dạng hoá phương pháp tiếp cận và tìm hiểu tất cả các cách xây dựng ứng dụng trên web. Tạo một bản minh hoạ, tweet cho tôi các đường liên kết và tôi sẽ thêm vào vào phần bản phối lại của cộng đồng dưới đây!


