적응형 파비콘을 만드는 방법에 관한 기본 개요입니다.
이 게시물에서는 적응형 파비콘을 만드는 방법에 관한 생각을 공유하고자 합니다. SVG 데모 사용해 보기
<ph type="x-smartling-placeholder">동영상을 선호한다면 이 게시물의 YouTube 버전을 참고하세요.
개요
맞춤 파비콘은 다음과 같습니다.
웹 프로젝트를 다듬을 수 있는 좋은 방법입니다. 데스크톱 브라우저 탭에 표시되며
'나중을 위해 저장' 독자, 사이트에 연결된 다른 블로그 게시물
자세히 알아보세요. 이전에는 .ico 파일 형식을 사용하여 이 작업을 수행해 왔지만 최근에는 이 작업을 수행할 수 없습니다.
브라우저에서
SVG, 벡터 형식. 사용
프로그레시브
개선
잘 지원되는 .ico 파비콘을 게재할 수 있으며, 다음과 같은 경우 .svg로 업그레이드할 수 있습니다.
있습니다.
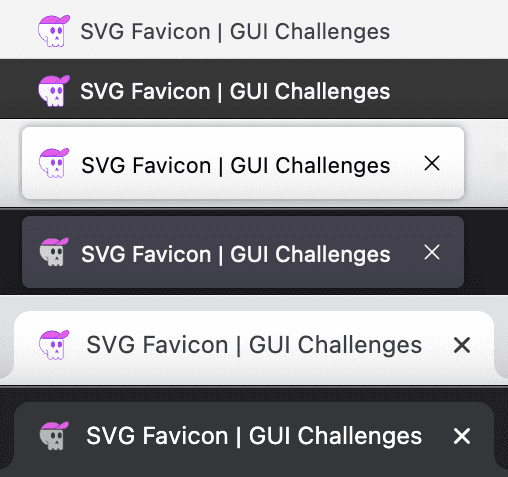
SVG는 확장 및 축소가 필요 없는 크기가 매우 작을 수 있지만 삽입된 CSS, 심지어 삽입된 미디어 쿼리까지 가능합니다. 이는 SVG 파비콘을 사용하는 경우 사용자가 특정 테마를 가져올 수도 있습니다. 관련된 (밝은 또는 어두운) 아이콘을 선택합니다. SVG 그런 다음 SVG는 삽입된 스타일을 사용하여 밝은 사용자와 어두운 사용자에 맞춰 조정됩니다. 선호합니다.
![]()
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">마크업
SVG 마크업은
XML
.svg 파일 형식 확장자를 통해
있습니다.
먼저 favicon.svg를 만듭니다.
favicon.svg라는 새 파일을 만들고 다음을 추가합니다.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
다음은 SVG 파일입니다. 아트워크와 관련된 viewBox의 크기를 조정했습니다.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
도형 및 경로 추가
다음으로, SVG 경로 코드를 추가합니다. 보통 이는 코드 편집기에서 SVG를 여는 것을 의미하지만 그 코드는 일반적으로 인간 친화적이지 않습니다. 여기에 안내된 유용한 가이드와 SVG 내보내기 및 최적화를 통해 설계 도구 등이 있습니다.
이 GUI Challenge의 아트워크는 Adobe에서 제작한 디자이너의 Illustrator 많이 최적화했습니다. SVGOMG에서 실행했습니다. 그런 다음 이 조잡한 부분을 손수 편집했습니다.
다음은 정리 후 제가 만든 skull 아트워크 경로 그룹의 예시입니다.
다음과 같습니다.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
사람이 읽을 수 있는 ID
선택기
#eyes-and-nose 및
수업과 비슷한
.favicon-stroke 이 이미지는 CSS를 준비하는 제 손으로 편집한 것입니다.
SVG를 적응형 파비콘으로 만들려면 클래스 및 ID를 추가하지 않아도 됩니다.
HTML에서 파비콘 SVG 연결
HTML의 <head> 태그에서 .ico 파비콘 뒤에 다음을 추가합니다.
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
새 아이콘이 .ico 버전과 동일하게 보일 수 있으므로
있습니다. DevTools의 Network 패널을 엽니다. 이미지로 필터링 및 검색
파비콘:
![]()
스타일
HTML과 마찬가지로 <style> 태그를 마크업에 추가하여 사용할 수 있습니다.
문서 범위:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
밝은 테마 버전이 파비콘 SVG의 기본 색상이 됩니다. 이 제가 작성한 스타일은 획 및 채우기 색상이었습니다.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
다음으로 가장 재미있는 부분은 파비콘의 어두운 테마 버전을 지정하는 것입니다. 이 스타일 태그 내의 미디어 쿼리로 이동합니다.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
결국 제 모습은 다음과 같았습니다.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
밝은 보라색 테두리를 멋진 진한 회색 (#343a40)으로 바꾸기로 선택했습니다.
두개골 색깔을 흰색에서 연한 차가운 회색 (#adb5bd)으로 변경했지만
분홍색 악센트 모자를 남겼죠.
![]()
결론
이제 제가 어떻게 했는지 알게 되셨으니 어떻게 하면 좋을까요?‽ 보상
접근방식을 다각화하고 웹에서 빌드하는 방법을 모두 알아보겠습니다. 데모를 만들고 링크를 트윗하여 추가하면 됩니다. 아래 커뮤니티 리믹스 섹션을 공유해 주세요


