本课程简要介绍了如何构建响应式且易于访问的面包屑导航组件,以便用户浏览您的网站。
在这篇博文中,我想分享一下构建面包屑导航组件的想法。 试用演示版。
如果您更喜欢视频,请观看此帖子的 YouTube 版本:
概览
面包屑导航组件会显示用户在网站层次结构中的位置。这个名称源自《汉泽尔和格雷特》的故事:汉泽尔和格雷特在黑暗的森林中行走时,会在身后撒下面包屑,然后沿着面包屑的方向逆向追踪,找到回家的路。
本文中的面包屑导航不是标准面包屑导航,而是类似于面包屑导航的导航。它们通过将同级广告单元放置在其他网址上
使用 <select> 将页面直接插入到导航中,实现多层级访问
后台用户体验
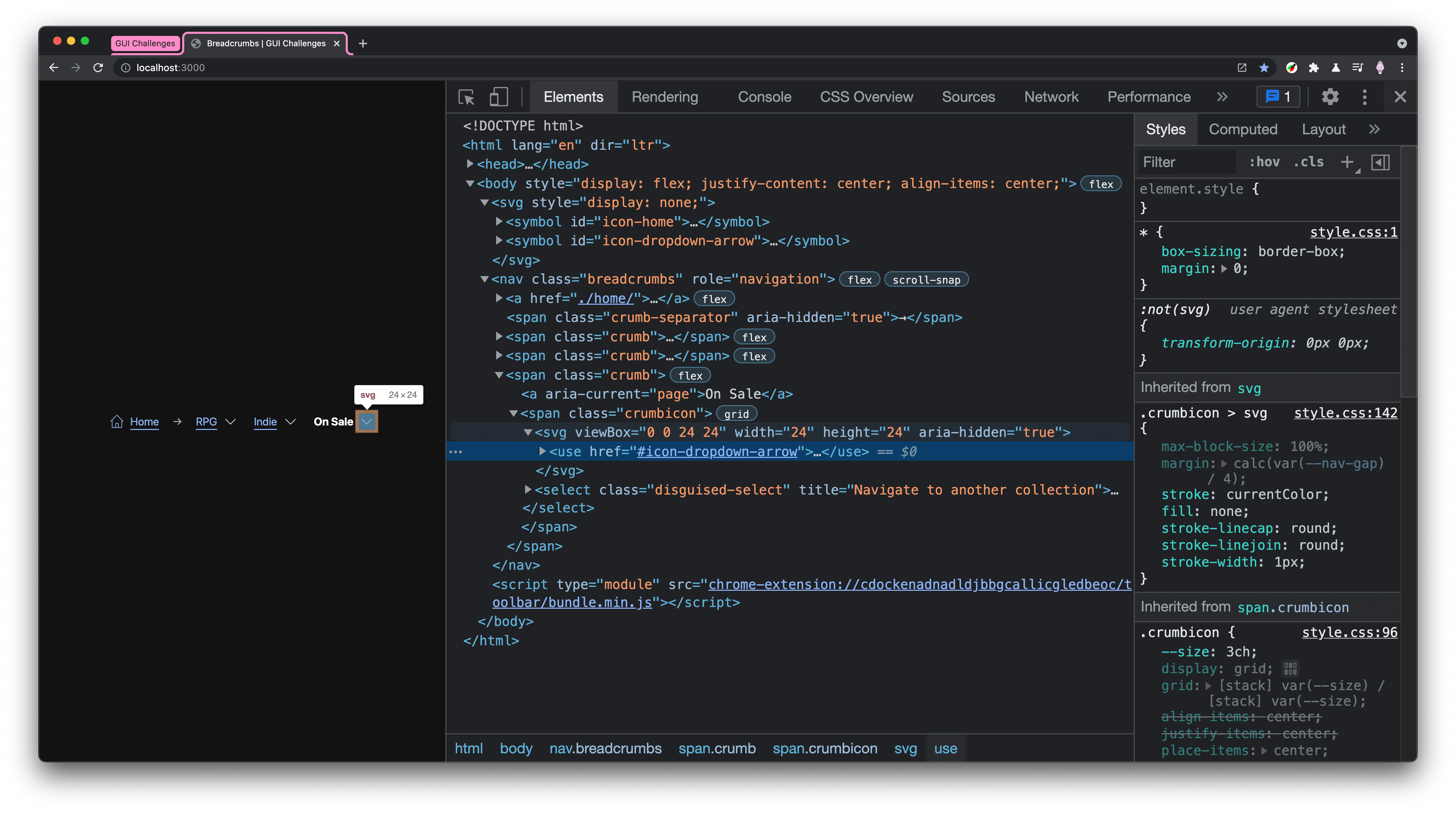
在上面的组件演示视频中,占位符类别是
视频游戏此轨迹是通过浏览以下路径创建的:home »
rpg » indie » on sale,如下所示。
此面包屑导航组件应该可让用户浏览此路径 信息层次结构;跳跃分支并快速选择网页 准确率。
信息架构
我发现,从集合和项的角度考虑会很有帮助。
集合
集合是可供选择的选项数组。在本帖子面包屑导航原型版的首页中,集合包括第一人称射击游戏、角色扮演游戏、格斗游戏、地下城探索游戏、体育游戏和益智游戏。
内容项
视频游戏是一种商品,如果特定集合也属于商品, 代表另一个集合。例如,角色扮演游戏是 。如果是项,则用户位于该集合页面上。例如,它们位于“角色扮演游戏”页面上,该页面会显示角色扮演游戏列表,包括额外的子类别“AAA”“独立游戏”和“自行发布”。
用计算机科学术语来说,此面包屑导航组件表示一个多维数数组:
const rawBreadcrumbData = {
"FPS": {...},
"RPG": {
"AAA": {...},
"indie": {
"new": {...},
"on sale": {...},
"under 5": {...},
},
"self published": {...},
},
"brawler": {...},
"dungeon crawler": {...},
"sports": {...},
"puzzle": {...},
}
您的应用或网站将具有自定义信息架构 (IA),用于创建不同的多维数数组,但我希望集合着陆页和层次结构遍历的概念也能体现在您的面包屑导航中。
布局
Markup
好的组件以适当的 HTML 开头。在下一部分中,我将介绍我的标记选择以及它们对整个组件的影响。
深色和浅色方案
<meta name="color-scheme" content="dark light">
上面代码段中的 color-scheme 元标记会告知浏览器,此网页需要使用浅色和深色浏览器样式。示例面包屑导航不包含任何适用于这些配色方案的 CSS,
因此,面包屑导航将使用浏览器提供的默认颜色。
导航元素
<nav class="breadcrumbs" role="navigation"></nav>
您可以使用
<nav> 元素
用于网站导航,具有隐式 ARIA 角色
导航。
在测试中,我注意到 role 属性改变了
屏幕阅读器与元素进行了交互,实际上该事件被读出为
所以我选择添加它
图标
当某个图标在网页上重复出现时,SVG
<use> 元素
这意味着您可以定义一次 path,并将其用于
图标。这样可以防止重复相同的路径信息,从而导致文档变大,并可能导致路径不一致。
若要使用此方法,请向页面添加隐藏的 SVG 元素并封装图标
在具有唯一 ID 的 <symbol> 元素中:
<svg style="display: none;">
<symbol id="icon-home">
<title>A home icon</title>
<path d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6"/>
</symbol>
<symbol id="icon-dropdown-arrow">
<title>A down arrow</title>
<path d="M19 9l-7 7-7-7"/>
</symbol>
</svg>
浏览器会读取 SVG HTML,将图标信息放入内存,然后继续处理页面的其余部分,并引用该 ID 以便进一步使用该图标,如下所示:
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<use href="#icon-home" />
</svg>
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<use href="#icon-dropdown-arrow" />
</svg>

仅定义一次,任意多次使用,对网页性能影响极小
和灵活的样式设置请注意,aria-hidden="true" 已添加到 SVG 元素中。那些只听到内容的用户浏览时,这些图标会隐藏起来,没有用处。
避免这些用户造成不必要的干扰
拆分链接 .crumb
这就是传统面包屑导航与此组件中的面包屑导航的区别。
通常,这只是一个 <a> 链接,但我添加了具有
伪装了一下。.crumb 类负责布置链接,
图标,而 .crumbicon 负责堆叠图标并选择
元素组合在一起。我称它为拆分链接
类似于分屏按钮,
而是针对网页导航
<span class="crumb">
<a href="#sub-collection-b">Category B</a>
<span class="crumbicon">
<svg>...</svg>
<select class="disguised-select" title="Navigate to another category">
<option>Category A</option>
<option selected>Category B</option>
<option>Category C</option>
</select>
</span>
</span>
链接和某些选项没什么特别之处,
简单的面包屑导航将 title 添加到 <select> 元素有助于改善屏幕
读者用户,向他们提供有关按钮操作的信息。然而,
也会为其他所有人提供相同的帮助,你会发现
iPad。一个属性可为许多用户提供按钮上下文。

分隔符装饰
<span class="crumb-separator" aria-hidden="true">→</span>
分隔符是可选的,只添加一个分隔符也非常有效(请参阅上方视频中的第三个示例)。然后,我为每个aria-hidden="true"分配了它们,因为它们是装饰性的,而不是
屏幕阅读器需要读出的内容。
gap 属性(下文将介绍)可让您轻松设置这些元素之间的间距。
样式
由于颜色使用的是系统颜色,因此样式大多是间距和堆叠!
布局方向和流程

主要导航元素 nav.breadcrumbs 会设置一个供子项使用的限定范围的自定义属性,否则会建立一个水平垂直对齐的布局。这样可确保面包屑、分隔线和图标对齐。
.breadcrumbs {
--nav-gap: 2ch;
display: flex;
align-items: center;
gap: var(--nav-gap);
padding: calc(var(--nav-gap) / 2);
}

每个 .crumb 还会建立一个带有一定间距的水平垂直对齐布局,但会专门定位其链接子项并指定样式 white-space: nowrap。这对于多字词面包屑导航至关重要,因为我们
使用多行格式在本文的后面部分,我们将添加样式来处理此 white-space 属性导致的水平溢出。
.crumb {
display: inline-flex;
align-items: center;
gap: calc(var(--nav-gap) / 4);
& > a {
white-space: nowrap;
&[aria-current="page"] {
font-weight: bold;
}
}
}
添加了 aria-current="page",以帮助当前网页链接从其他链接中脱颖而出。屏幕阅读器用户不仅能清楚地看到链接
我们已经直观地设置了元素的样式,以帮助视力正常的用户
获得类似的用户体验。
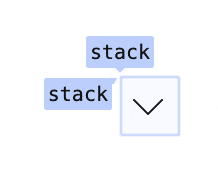
.crumbicon 组件使用网格将 SVG 图标与“几乎不可见”的 <select> 元素堆叠在一起。

.crumbicon {
--crumbicon-size: 3ch;
display: grid;
grid: [stack] var(--crumbicon-size) / [stack] var(--crumbicon-size);
place-items: center;
& > * {
grid-area: stack;
}
}
<select> 元素位于 DOM 的最后,因此位于堆栈顶部且可交互。添加 opacity: .01 样式,以便该元素仍可使用,这样一来,选择框就与图标的形状完美契合了。这是一种很好的方式,可在保留内置功能的同时自定义 <select> 元素的外观。
.disguised-select {
inline-size: 100%;
block-size: 100%;
opacity: .01;
font-size: min(100%, 16px); /* Defaults to 16px; fixes iOS zoom */
}
溢出
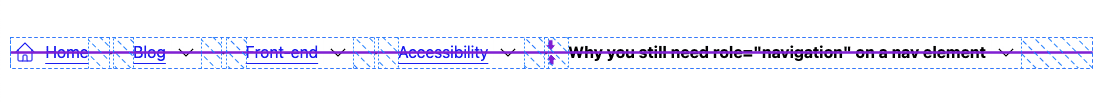
面包屑导航应能够表示非常长的路径。我非常喜欢 将内容横向移到屏幕之外,我觉得 面包屑导航组件的合格情况。
.breadcrumbs {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x proximity;
scroll-padding-inline: calc(var(--nav-gap) / 2);
& > .crumb:last-of-type {
scroll-snap-align: end;
}
@supports (-webkit-hyphens:none) { & {
scroll-snap-type: none;
}}
}
溢出样式可设置以下用户体验:
- 水平滚动和滚动包含。
- 水平滚动内边距。
- 最后一个面包屑上的一处贴靠点。这意味着,在页面加载时,第一个面包屑会以固定的形式加载并显示在视野中。
- 从 Safari 中移除了与水平方向冲突的突起点 滚动和贴靠效果的组合。
媒体查询
针对较小的视口做出的一个细微调整是隐藏“首页”标签,只留下图标:
@media (width <= 480px) {
.breadcrumbs .home-label {
display: none;
}
}

无障碍
动画
这个组件没有太多的动作
在 prefers-reduced-motion 检查中进行过渡时,我们可以防止不必要的动作。
@media (prefers-reduced-motion: no-preference) {
.crumbicon {
transition: box-shadow .2s ease;
}
}
无需更改任何其他样式,即使没有 transition,悬停和聚焦效果也非常出色且有意义,但如果可以使用动画,我们会为互动添加细微的转换效果。
JavaScript
首先,无论您在网站或应用中使用哪种类型的路由器,当用户更改面包屑导航时,都需要更新网址并向用户显示相应的页面。其次,为了提供正常的用户体验
用户只是在浏览 <select> 时不会发生意外的浏览
选项。
JavaScript 要处理的两个关键用户体验指标:select 和
已更改并紧急 <select> 更改事件触发预防。
由于使用了 <select> 元素,因此需要使用提前事件防范功能。在 Windows Edge 和可能其他浏览器中,当用户使用键盘浏览选项时,系统会触发选择 changed 事件。这就是我
称为“Eager”,因为用户只选择了伪选项,
但尚未使用 enter 或 click 确认选择。由于在用户准备就绪之前,打开选择框并浏览某个项就会触发事件并更改页面,因此用户无法使用此组件类别更改功能。
已更改<select>活动,效果更佳
const crumbs = document.querySelectorAll('.breadcrumbs select')
const allowedKeys = new Set(['Tab', 'Enter', ' '])
const preventedKeys = new Set(['ArrowUp', 'ArrowDown'])
// watch crumbs for changes,
// ensures it's a full value change, not a user exploring options via keyboard
crumbs.forEach(nav => {
let ignoreChange = false
nav.addEventListener('change', e => {
if (ignoreChange) return
// it's actually changed!
})
nav.addEventListener('keydown', ({ key }) => {
if (preventedKeys.has(key))
ignoreChange = true
else if (allowedKeys.has(key))
ignoreChange = false
})
})
实现此策略的方法是,监控每个 <select> 元素上的按键按下事件,并确定按下的按键是导航确认键 (Tab 或 Enter) 还是空间导航键 (ArrowUp 或 ArrowDown)。通过此确定,组件可以在 <select> 元素的事件触发时决定是等待还是继续。
总结
现在您已经知道我是怎么做到的了,您打算怎么办 ‽ 🙂?
让我们一起采用多样化的方法,学习所有在 Web 上构建应用的方法。 创建演示,在 Twitter 微博上添加链接,然后我会添加 到下面的社区混剪部分!
社区混剪作品
- 将 Tux Solbakk 用作 Web 组件:演示和代码


