사용자가 사이트를 탐색할 수 있도록 반응형이며 액세스 가능한 탐색경로 구성요소를 빌드하는 방법에 관한 기본 개요입니다.
이 게시물에서는 탐색경로 구성요소를 빌드하는 방법에 관한 생각을 공유하고자 합니다. 데모 사용해 보기
<ph type="x-smartling-placeholder">동영상을 선호한다면 이 게시물의 YouTube 버전을 참고하세요.
개요
탐색경로 구성요소는 사이트 계층 구조에서 사용자가 있는 위치입니다. 이 이름은 Hansel과 그레텔은 어두운 숲속에서 빵 부스러기를 발견했고 집으로 가는 길을 찾을 수 있었습니다. 부스러기를 거슬러 따라가 보세요
이 게시물의 탐색경로는 표준이 아닙니다.
탐색경로,
탐색경로와 유사합니다. 형제를 배치하여 추가 기능을 제공합니다.
페이지를 탐색에 바로 삽입할 수 있는 <select>를 통해 다중 계층 액세스가 가능합니다.
있습니다.
백그라운드 UX
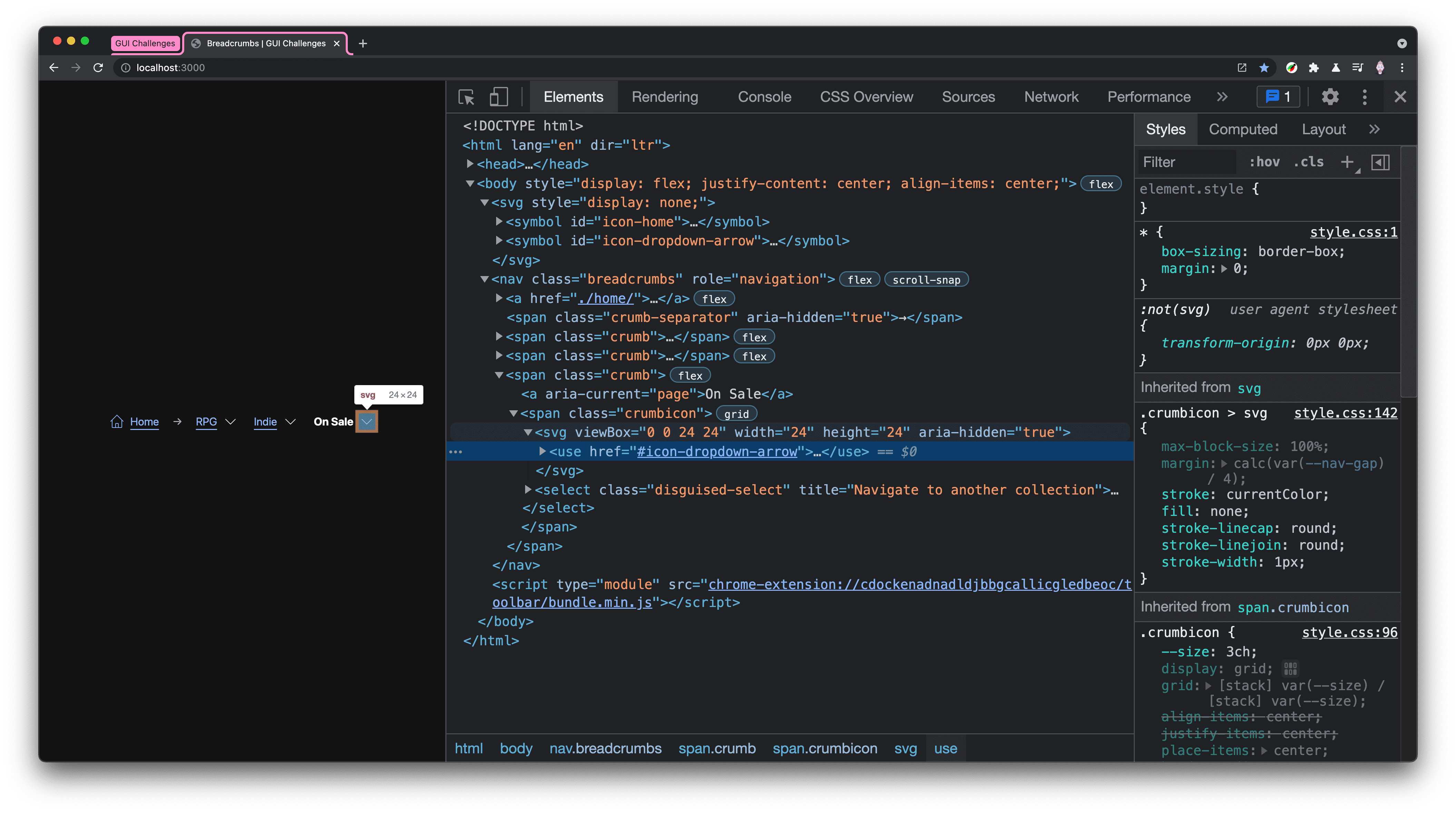
위의 구성요소 데모 동영상에서 자리표시자 카테고리는
비디오 게임. 이 트레일은 아래와 같이 home »
rpg » indie » on sale 경로를 탐색하여 만듭니다.
이 탐색경로 구성요소는 사용자가 정보 계층 구조 나뭇가지를 점프하고, 페이지를 선택하는 데 도움이 되는 있습니다.
정보 아키텍처
컬렉션과 항목의 측면에서 생각하는 것이 도움이 된다고 생각합니다.
컬렉션
컬렉션은 선택할 수 있는 옵션의 배열입니다. 홈페이지에서 컬렉션은 FPS, RPG, 브롤러, 던전 크롤러, 스포츠, 퍼즐을 좋아합니다.
항목
비디오 게임은 아이템인 경우 특정 컬렉션이 아이템일 수도 있음 은 다른 컬렉션을 나타냅니다. 예를 들어 RPG는 아이템이며 유효한 컬렉션입니다. 항목인 경우 사용자는 해당 컬렉션 페이지에 있습니다. 예를 들어 RPG 페이지에 있습니다. 여기에는 AAA, Indie, Self Published 등의 추가 하위 카테고리
컴퓨터 공학 측면에서 이 탐색경로 구성요소는 다차원적 배열에 추가합니다.
const rawBreadcrumbData = {
"FPS": {...},
"RPG": {
"AAA": {...},
"indie": {
"new": {...},
"on sale": {...},
"under 5": {...},
},
"self published": {...},
},
"brawler": {...},
"dungeon crawler": {...},
"sports": {...},
"puzzle": {...},
}
앱 또는 웹사이트에 맞춤 정보 아키텍처 (IA)를 통해 그러나 컬렉션 랜딩의 개념은 탐색경로에 포함될 수 있습니다.
레이아웃
마크업
좋은 구성요소는 적절한 HTML로 시작합니다. 다음 섹션에서는 마크업 선택과 전체 구성요소에 미치는 영향을 살펴보겠습니다.
어둡고 밝은 스킴
<meta name="color-scheme" content="dark light">
위의 color-scheme 메타 태그
스니펫은 이 페이지에서 밝은 브라우저나 어두운 브라우저를 원한다고 브라우저에 알립니다.
있습니다. 탐색경로 예시에는 이러한 색 구성표의 CSS가 포함되어 있지 않습니다.
탐색경로에는 브라우저에서 제공하는 기본 색상이 사용됩니다.
탐색 요소
<nav class="breadcrumbs" role="navigation"></nav>
이때
<nav> 요소
ARIA 역할이 있는 사이트 탐색용
탐색을 참고하세요.
테스트에서 role 속성을 사용하면
요소와 상호작용했을 때 실제로 스크린 리더가
추가하게 되었습니다.
아이콘
아이콘이 페이지에서 반복되면 SVG는
<use> 요소
즉, path를 한 번 정의하여
아이콘을 클릭합니다. 이렇게 하면 동일한 경로 정보가 반복되지 않아
경로 비일관성 가능성이 커질 수 있기 때문입니다.
이 기법을 사용하려면 숨겨진 SVG 요소를 페이지에 추가하고 아이콘을 래핑합니다.
고유 ID가 있는 <symbol> 요소에서 다음을 실행합니다.
<svg style="display: none;">
<symbol id="icon-home">
<title>A home icon</title>
<path d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6"/>
</symbol>
<symbol id="icon-dropdown-arrow">
<title>A down arrow</title>
<path d="M19 9l-7 7-7-7"/>
</symbol>
</svg>
브라우저가 SVG HTML을 읽고 아이콘 정보를 메모리에 넣고 계속해서 아이콘을 탭합니다.
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<use href="#icon-home" />
</svg>
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<use href="#icon-dropdown-arrow" />
</svg>

한 번 정의하고 페이지 성능에 미치는 영향을 최소화하면서 원하는 만큼 사용
사용할 수 있습니다. aria-hidden="true"가 SVG 요소에 추가됩니다.
아이콘은 콘텐츠만 듣고 숨겨서 검색하는 사람에게는 유용하지 않습니다.
불필요한 노이즈를 추가하지 못하게 합니다.
분할 링크 .crumb
여기에서 기존의 탐색경로와 이 구성요소의 탐색경로가 달라집니다.
일반적으로 이는 <a> 링크일 뿐이지만
위장 선택입니다. .crumb 클래스는 링크 배치를 담당합니다.
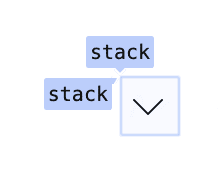
.crumbicon는 아이콘을 쌓고
요소를 함께 사용합니다. 분할 링크라고 했습니다. 기능이 매우
분할 버튼과 비슷합니다.
페이지 탐색에 사용됩니다.
<span class="crumb">
<a href="#sub-collection-b">Category B</a>
<span class="crumbicon">
<svg>...</svg>
<select class="disguised-select" title="Navigate to another category">
<option>Category A</option>
<option selected>Category B</option>
<option>Category C</option>
</select>
</span>
</span>
링크와 일부 옵션은 특별한 것은 아니지만 방문 페이지에 더 많은 기능을
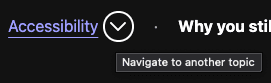
탐색경로를 지정합니다 <select> 요소에 title를 추가하면 화면에 유용함
버튼의 작업에 대한 정보를 제공합니다. 하지만
다른 사람들에게도 동일한 도움을 줄 수 있습니다. 그러면 이 도움말이
iPad 한 가지 속성은 여러 사용자에게 버튼 컨텍스트를 제공합니다.

구분선 장식
<span class="crumb-separator" aria-hidden="true">→</span>
구분선은 선택사항이므로 하나만 추가하는 것도 좋습니다 (동영상의 세 번째 예 참고).
참조). 그런 다음 각 aria-hidden="true"는 장식용이며
스크린 리더가 알려주어야 하는 것을 말합니다
다음에 다룰 gap 속성을 사용하면 간격이 간단해집니다.
스타일
색상은 시스템 색상을 사용하므로 주로 스타일의 공백과 스택입니다.
레이아웃 방향 및 흐름

기본 탐색 요소 nav.breadcrumbs는 범위가 지정된 맞춤 속성을 설정합니다.
그렇지 않으면 세로로 정렬된 가로 정렬을 설정합니다.
있습니다. 이렇게 하면 부스러기, 구분선, 아이콘이 정렬됩니다.
.breadcrumbs {
--nav-gap: 2ch;
display: flex;
align-items: center;
gap: var(--nav-gap);
padding: calc(var(--nav-gap) / 2);
}

각 .crumb는 세로로 정렬된 가로 정렬 레이아웃을 설정하고
특별히 링크 하위 요소를 타겟팅하고 스타일을 지정합니다.
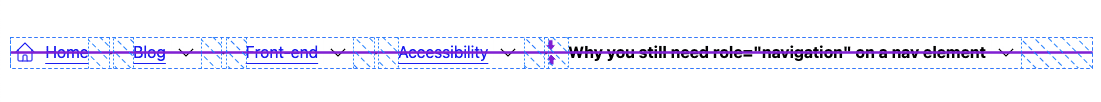
white-space: nowrap입니다. 이는 여러 단어로 된 탐색경로에 매우 중요합니다.
여러 줄로 작성해야 합니다. 이 게시물의 뒷부분에서는
이 white-space 속성으로 인해 가로 오버플로가 발생했습니다.
.crumb {
display: inline-flex;
align-items: center;
gap: calc(var(--nav-gap) / 4);
& > a {
white-space: nowrap;
&[aria-current="page"] {
font-weight: bold;
}
}
}
aria-current="page"가 추가되어 현재 페이지 링크가
있습니다. 스크린 리더 사용자는 링크가 제대로 작동한다는 것을
는 시력이 정상인 사용자가 더 쉽게 찾을 수 있도록 요소의 스타일을 시각적으로 지정했습니다.
유사한 사용자 환경을 이용할 수 있습니다.
.crumbicon 구성요소는 그리드를 사용하여 SVG 아이콘과 'nearly'를 쌓습니다.
보이지 않음" <select> 요소

.crumbicon {
--crumbicon-size: 3ch;
display: grid;
grid: [stack] var(--crumbicon-size) / [stack] var(--crumbicon-size);
place-items: center;
& > * {
grid-area: stack;
}
}
<select> 요소는 DOM의 마지막 요소이므로 스택 상단에 있습니다.
사용할 수 있습니다. 요소를 계속 사용할 수 있도록 스타일 opacity: .01을 추가합니다.
그러면 아이콘 모양에 완벽하게 맞는 선택 상자가 만들어집니다.
이는 <select> 요소의 모양을 맞춤설정하고
기본 제공 기능을 유지관리할 수 없습니다
.disguised-select {
inline-size: 100%;
block-size: 100%;
opacity: .01;
font-size: min(100%, 16px); /* Defaults to 16px; fixes iOS zoom */
}
오버플로
탐색경로는 매우 긴 트레일을 나타낼 수 있어야 합니다. 저는 화면 밖으로 가로로 떨어지는 것이 좋습니다. 그래서 저는 이런 느낌을 탐색경로 구성요소가 잘 작동한다고 볼 수 있습니다.
.breadcrumbs {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x proximity;
scroll-padding-inline: calc(var(--nav-gap) / 2);
& > .crumb:last-of-type {
scroll-snap-align: end;
}
@supports (-webkit-hyphens:none) { & {
scroll-snap-type: none;
}}
}
오버플로 스타일은 다음 UX를 설정합니다.
- 오버스크롤 포함 가로 스크롤
- 가로 스크롤 패딩
- 마지막 부스러기의 스냅 포인트 1개 즉, 페이지를 로드할 때 첫 번째 부스러기 로드가 스냅되어 뷰에 표시됩니다.
- Safari에서 가로 방향에서 잘 작동하지 않는 맞추기 지점을 제거합니다. 사용할 수 있습니다.
미디어 쿼리
작은 표시 영역을 미세하게 조정하는 한 가지 방법은 라벨, 떠나기 아이콘만 있습니다.
@media (width <= 480px) {
.breadcrumbs .home-label {
display: none;
}
}

접근성
모션
이 구성요소에는 그다지 많은 움직임이 없지만,
prefers-reduced-motion 검사에서 자동 전환되도록 하면 원치 않는 움직임을 방지할 수 있습니다.
@media (prefers-reduced-motion: no-preference) {
.crumbicon {
transition: box-shadow .2s ease;
}
}
다른 스타일은 변경할 필요가 없으며 마우스 오버 및 포커스 효과가 좋습니다.
transition 없이도 의미가 있지만 모션이 괜찮다면 미세한 움직임을 추가하여
상호작용으로 전환됩니다.
자바스크립트
첫째, 사이트나 애플리케이션에서 사용하는 라우터의 종류에 상관없이
사용자가 탐색경로를 변경할 때 URL을 업데이트해야 하고
표시됩니다. 둘째, 사용자 경험을 표준화하려면
사용자가 <select> 페이지를 둘러볼 때 예상치 못한 탐색이 발생하지 않음
있습니다.
JavaScript에서 처리해야 하는 두 가지 중요한 사용자 환경 측정: select has
<select> 변경 이벤트 실행을 방지하려고 합니다.
<select>를 사용하므로 Eager 이벤트를 방지해야 합니다.
요소가 포함됩니다. Windows Edge 및 다른 브라우저에서도 changed을 선택합니다.
이벤트는 사용자가 키보드로 옵션을 탐색할 때 실행됩니다. 그래서 나는
사용자는 마우스 오버처럼 가상으로 옵션을 선택한 경우에만
또는 포커스를 아직 enter 또는 click로 선택하지 않았습니다. 열의
이벤트를 사용하면 이 구성요소 카테고리 변경 기능에 액세스할 수 없습니다.
선택 상자를 열고 항목을 탐색하기만 하면 이벤트가 실행되고
사용자가 준비되기 전에 페이지를 변경할 수 없습니다.
개선된 <select> 변경 이벤트
const crumbs = document.querySelectorAll('.breadcrumbs select')
const allowedKeys = new Set(['Tab', 'Enter', ' '])
const preventedKeys = new Set(['ArrowUp', 'ArrowDown'])
// watch crumbs for changes,
// ensures it's a full value change, not a user exploring options via keyboard
crumbs.forEach(nav => {
let ignoreChange = false
nav.addEventListener('change', e => {
if (ignoreChange) return
// it's actually changed!
})
nav.addEventListener('keydown', ({ key }) => {
if (preventedKeys.has(key))
ignoreChange = true
else if (allowedKeys.has(key))
ignoreChange = false
})
})
이를 위한 전략은 각 <select>에서 키보드 다운 이벤트를 관찰하는 것입니다.
요소를 검색하고 해당 키가 탐색 확인 키인지 (Tab 또는
Enter) 또는 공간 탐색 (ArrowUp 또는 ArrowDown) 이
결정되면 구성 요소는 해당 이벤트에 대한 이벤트가
요소 <select>개가 실행됩니다.
결론
이제 제가 어떻게 했는지 알게 되셨으니 어떻게 하면 좋을까요?‽ 보상
접근방식을 다각화하고 웹에서 빌드하는 방법을 모두 알아보겠습니다. 데모를 만들고 링크를 트윗하여 추가하면 됩니다. 아래 커뮤니티 리믹스 섹션을 공유해 주세요
커뮤니티 리믹스
- 웹 구성요소로서의 Tux Solbakk: 데모 및 코드


