ব্যবহারকারীদের আপনার সাইটে নেভিগেট করার জন্য কীভাবে একটি প্রতিক্রিয়াশীল এবং অ্যাক্সেসযোগ্য ব্রেডক্রাম্ব উপাদান তৈরি করা যায় তার একটি মৌলিক ওভারভিউ।
এই পোস্টে আমি ব্রেডক্রাম্ব উপাদান তৈরি করার উপায় সম্পর্কে চিন্তাভাবনা ভাগ করতে চাই। ডেমো চেষ্টা করুন .
আপনি যদি ভিডিও পছন্দ করেন তবে এখানে এই পোস্টটির একটি YouTube সংস্করণ রয়েছে:
ওভারভিউ
একটি ব্রেডক্রাম্বস কম্পোনেন্ট দেখায় যে সাইট হায়ারার্কিতে ব্যবহারকারী কোথায় আছেন। নামটি হ্যানসেল এবং গ্রেটেলের কাছ থেকে এসেছে, যারা কিছু অন্ধকার জঙ্গলে তাদের পিছনে ব্রেডক্রাম্ব ফেলেছিল এবং পিছন দিকে টুকরো টুকরো করে তাদের বাড়ির পথ খুঁজে পেতে সক্ষম হয়েছিল।
এই পোস্টের ব্রেডক্রাম্বগুলি স্ট্যান্ডার্ড ব্রেডক্রাম্ব নয়, সেগুলি ব্রেডক্রাম্বের মতো। তারা ভাইবোন পৃষ্ঠাগুলিকে সরাসরি নেভিগেশনে <select> দিয়ে রেখে অতিরিক্ত কার্যকারিতা অফার করে, যাতে বহু-স্তরযুক্ত অ্যাক্সেস সম্ভব হয়।
ব্যাকগ্রাউন্ড ইউএক্স
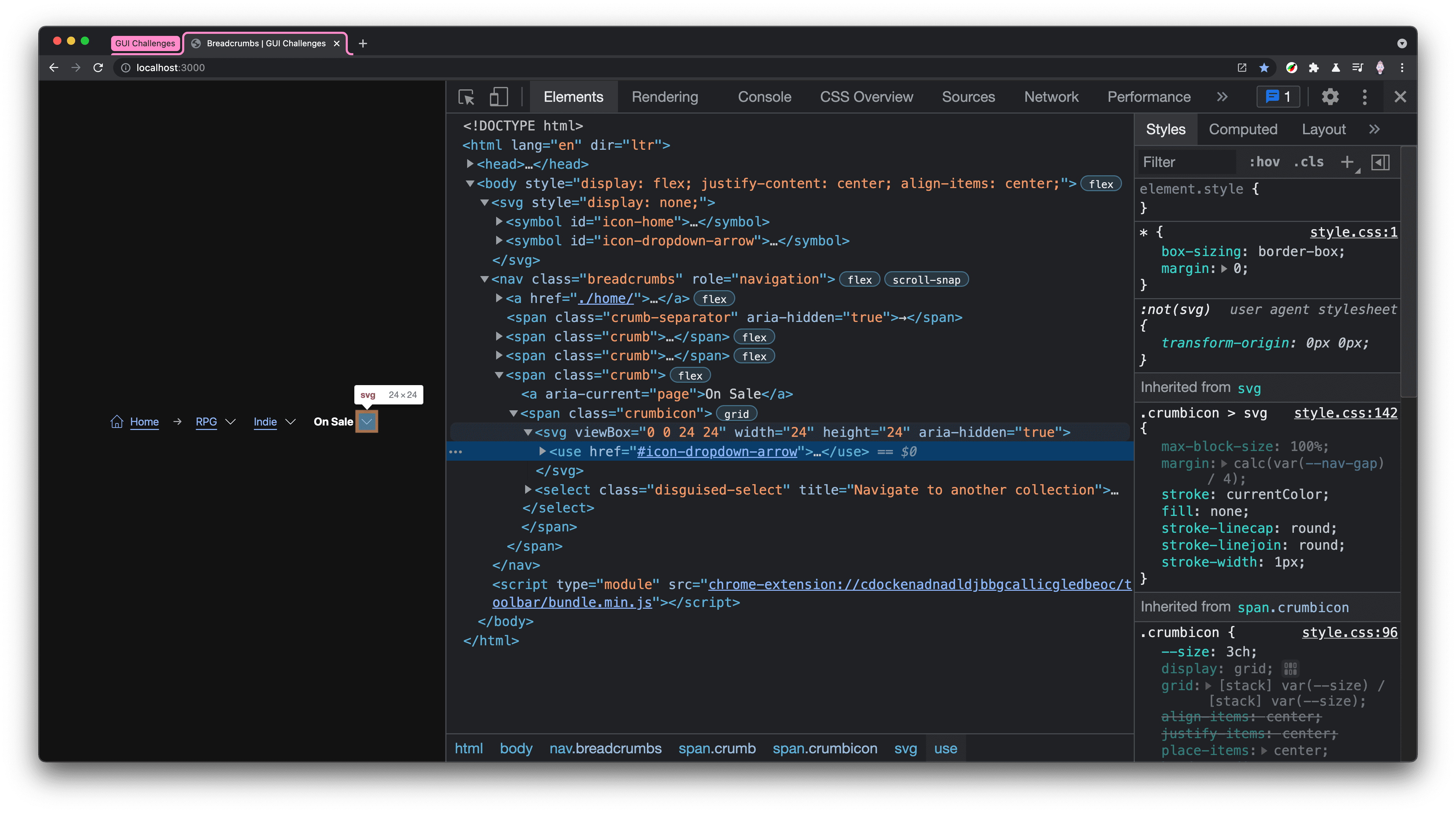
উপরের কম্পোনেন্ট ডেমো ভিডিওতে, স্থানধারক বিভাগগুলি হল ভিডিও গেমের জেনার। এই পথটি নিম্নলিখিত পথে নেভিগেট করার মাধ্যমে তৈরি করা হয়েছে: home » rpg » indie » on sale , নীচে দেখানো হয়েছে।
এই ব্রেডক্রাম্ব উপাদানটি ব্যবহারকারীদের এই তথ্য শ্রেণিবিন্যাসের মধ্য দিয়ে যেতে সক্ষম করবে; শাখা জাম্পিং এবং গতি এবং নির্ভুলতা সঙ্গে পৃষ্ঠা নির্বাচন.
তথ্য আর্কিটেকচার
আমি এটি সংগ্রহ এবং আইটেম পরিপ্রেক্ষিতে চিন্তা সহায়ক খুঁজে.
সংগ্রহ
একটি সংগ্রহ থেকে বেছে নেওয়ার জন্য বিকল্পগুলির একটি অ্যারে। এই পোস্টের ব্রেডক্রাম্ব প্রোটোটাইপের হোমপেজ থেকে, সংগ্রহগুলি হল FPS, RPG, brawler, dungeon crawler, Sports and puzzle.
আইটেম
একটি ভিডিও গেম একটি আইটেম, একটি নির্দিষ্ট সংগ্রহও একটি আইটেম হতে পারে যদি এটি অন্য সংগ্রহের প্রতিনিধিত্ব করে। উদাহরণস্বরূপ, RPG একটি আইটেম এবং একটি বৈধ সংগ্রহ। যখন এটি একটি আইটেম হয়, ব্যবহারকারী সেই সংগ্রহ পৃষ্ঠায় থাকে। উদাহরণস্বরূপ, তারা RPG পৃষ্ঠায় রয়েছে, যা অতিরিক্ত উপশ্রেণী AAA, Indie এবং Self Published সহ RPG গেমগুলির একটি তালিকা প্রদর্শন করে।
কম্পিউটার বিজ্ঞানের ভাষায়, এই ব্রেডক্রাম্বস উপাদানটি একটি বহুমাত্রিক বিন্যাসের প্রতিনিধিত্ব করে:
const rawBreadcrumbData = {
"FPS": {...},
"RPG": {
"AAA": {...},
"indie": {
"new": {...},
"on sale": {...},
"under 5": {...},
},
"self published": {...},
},
"brawler": {...},
"dungeon crawler": {...},
"sports": {...},
"puzzle": {...},
}
আপনার অ্যাপ বা ওয়েবসাইটে কাস্টম ইনফরমেশন আর্কিটেকচার (IA) থাকবে একটি ভিন্ন মাল্টিডাইমেনশনাল অ্যারে তৈরি করে, কিন্তু আমি আশা করি কালেকশন ল্যান্ডিং পেজ এবং হায়ারার্কি ট্রাভার্সালের ধারণা এটিকে আপনার ব্রেডক্রাম্বে পরিণত করতে পারে।
বিন্যাস
মার্কআপ
ভাল উপাদানগুলি উপযুক্ত HTML দিয়ে শুরু হয়। এই পরবর্তী বিভাগে আমি আমার মার্কআপ পছন্দগুলি কভার করব এবং কীভাবে তারা সামগ্রিক উপাদানকে প্রভাবিত করে।
অন্ধকার এবং হালকা স্কিম
<meta name="color-scheme" content="dark light">
উপরের স্নিপেটে color-scheme মেটা ট্যাগ ব্রাউজারকে জানায় যে এই পৃষ্ঠাটি হালকা এবং অন্ধকার ব্রাউজার শৈলী চায়। উদাহরণ ব্রেডক্রাম্ব এই রঙের স্কিমের জন্য কোনো CSS অন্তর্ভুক্ত করে না, এবং তাই ব্রেডক্রাম্বগুলি ব্রাউজার দ্বারা প্রদত্ত ডিফল্ট রং ব্যবহার করবে।
নেভিগেশন উপাদান
<nav class="breadcrumbs" role="navigation"></nav>
সাইট নেভিগেশনের জন্য <nav> উপাদানটি ব্যবহার করা উপযুক্ত, যার নেভিগেশনের একটি অন্তর্নিহিত ARIA ভূমিকা রয়েছে। পরীক্ষায়, আমি লক্ষ্য করেছি যে role বৈশিষ্ট্য থাকার কারণে একটি স্ক্রিন রিডার উপাদানটির সাথে যোগাযোগের উপায় পরিবর্তন করেছে, এটি আসলে নেভিগেশন হিসাবে ঘোষণা করা হয়েছিল, এবং তাই আমি এটি যোগ করার জন্য বেছে নিয়েছি।
আইকন
যখন একটি পৃষ্ঠায় একটি আইকন পুনরাবৃত্তি হয়, তখন SVG <use> উপাদানটির অর্থ হল আপনি একবার path সংজ্ঞায়িত করতে পারেন এবং আইকনের সমস্ত উদাহরণের জন্য এটি ব্যবহার করতে পারেন। এটি একই পথের তথ্যকে পুনরাবৃত্তি করা থেকে বাধা দেয়, যার ফলে বড় নথি এবং পাথের অসঙ্গতির সম্ভাবনা থাকে।
এই কৌশলটি ব্যবহার করতে, পৃষ্ঠায় একটি লুকানো SVG উপাদান যোগ করুন এবং একটি অনন্য ID সহ একটি <symbol> উপাদানে আইকনগুলি মোড়ানো:
<svg style="display: none;">
<symbol id="icon-home">
<title>A home icon</title>
<path d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6"/>
</symbol>
<symbol id="icon-dropdown-arrow">
<title>A down arrow</title>
<path d="M19 9l-7 7-7-7"/>
</symbol>
</svg>
ব্রাউজারটি SVG HTML পড়ে, আইকনের তথ্য মেমরিতে রাখে এবং আইকনের অতিরিক্ত ব্যবহারের জন্য আইডি উল্লেখ করে বাকি পৃষ্ঠার সাথে চলতে থাকে, যেমন:
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<use href="#icon-home" />
</svg>
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<use href="#icon-dropdown-arrow" />
</svg>

ন্যূনতম পৃষ্ঠা কার্যক্ষমতা প্রভাব এবং নমনীয় স্টাইলিং সহ একবার সংজ্ঞায়িত করুন, যতবার খুশি ততবার ব্যবহার করুন। লক্ষ্য করুন aria-hidden="true" SVG উপাদানে যোগ করা হয়েছে। আইকনগুলি ব্রাউজ করার জন্য উপযোগী নয় যারা শুধুমাত্র বিষয়বস্তু শুনেন, সেগুলিকে সেই ব্যবহারকারীদের কাছ থেকে লুকিয়ে রাখা তাদের অপ্রয়োজনীয় শব্দ যোগ করা বন্ধ করে দেয়।
স্প্লিট- .crumb
এখানেই ঐতিহ্যবাহী ব্রেডক্রাম্ব এবং এই উপাদানগুলির মধ্যে পার্থক্য রয়েছে। সাধারণত, এটি শুধুমাত্র একটি <a> লিঙ্ক হবে, কিন্তু আমি একটি ছদ্মবেশী নির্বাচন সহ ট্রাভার্সাল UX যোগ করেছি। .crumb ক্লাসটি লিঙ্ক এবং আইকন সাজানোর জন্য দায়ী, যখন .crumbicon আইকন এবং নির্বাচন উপাদান একসাথে স্ট্যাক করার জন্য দায়ী। আমি এটিকে একটি স্প্লিট-লিংক বলেছি কারণ এটির ফাংশনগুলি একটি স্প্লিট-বোতামের মতো, কিন্তু পৃষ্ঠা নেভিগেশনের জন্য।
<span class="crumb">
<a href="#sub-collection-b">Category B</a>
<span class="crumbicon">
<svg>...</svg>
<select class="disguised-select" title="Navigate to another category">
<option>Category A</option>
<option selected>Category B</option>
<option>Category C</option>
</select>
</span>
</span>
একটি লিঙ্ক এবং কিছু বিকল্প বিশেষ কিছু নয় কিন্তু একটি সাধারণ ব্রেডক্রাম্বে আরও কার্যকারিতা যোগ করে। <select> উপাদানটিতে একটি title যোগ করা স্ক্রিন রিডার ব্যবহারকারীদের জন্য সহায়ক, তাদের বোতামের ক্রিয়া সম্পর্কে তথ্য দেয়। তবে এটি অন্য সকলকেও একই সহায়তা প্রদান করে, আপনি দেখতে পাবেন এটি আইপ্যাডে সামনে এবং কেন্দ্রে রয়েছে। একটি বৈশিষ্ট্য অনেক ব্যবহারকারীকে বোতামের প্রসঙ্গ সরবরাহ করে।

বিভাজক সজ্জা
<span class="crumb-separator" aria-hidden="true">→</span>
বিভাজক ঐচ্ছিক, শুধুমাত্র একটি যোগ করাও খুব ভালো কাজ করে (উপরের ভিডিওতে তৃতীয় উদাহরণটি দেখুন)। তারপরে আমি প্রতিটি aria-hidden="true" দিই কারণ সেগুলি আলংকারিক এবং এমন কিছু নয় যা একজন স্ক্রিন রিডারকে ঘোষণা করতে হবে৷
gap সম্পত্তি, পরবর্তী আচ্ছাদিত, এই ব্যবধান সহজবোধ্য করে তোলে.
শৈলী
যেহেতু রঙটি সিস্টেমের রঙ ব্যবহার করে, এটি বেশিরভাগ শৈলীর জন্য ফাঁক এবং স্ট্যাক!
লেআউট দিক এবং প্রবাহ

প্রাথমিক নেভিগেশন উপাদান nav.breadcrumbs শিশুদের ব্যবহারের জন্য একটি স্কোপড কাস্টম সম্পত্তি সেট করে, এবং অন্যথায় একটি অনুভূমিক উল্লম্বভাবে সারিবদ্ধ বিন্যাস স্থাপন করে। এটি নিশ্চিত করে যে ক্রাম্বস, ডিভাইডার এবং আইকনগুলি সারিবদ্ধ।
.breadcrumbs {
--nav-gap: 2ch;
display: flex;
align-items: center;
gap: var(--nav-gap);
padding: calc(var(--nav-gap) / 2);
}

প্রতিটি .crumb কিছু ফাঁক দিয়ে একটি অনুভূমিক উল্লম্বভাবে সারিবদ্ধ বিন্যাসও স্থাপন করে, কিন্তু বিশেষভাবে এর লিঙ্ক শিশুদের লক্ষ্য করে এবং শৈলী white-space: nowrap । এটি বহু-শব্দের ব্রেডক্রাম্বগুলির জন্য অত্যন্ত গুরুত্বপূর্ণ কারণ আমরা চাই না যে সেগুলি বহু-লাইনে যাক৷ পরে এই পোস্টে আমরা এই white-space সম্পত্তির কারণে অনুভূমিক ওভারফ্লো পরিচালনা করার জন্য শৈলী যুক্ত করব।
.crumb {
display: inline-flex;
align-items: center;
gap: calc(var(--nav-gap) / 4);
& > a {
white-space: nowrap;
&[aria-current="page"] {
font-weight: bold;
}
}
}
aria-current="page" যোগ করা হয়েছে বর্তমান পৃষ্ঠার লিঙ্কটিকে বাকিদের থেকে আলাদা করতে সাহায্য করার জন্য। শুধুমাত্র স্ক্রিন রিডার ব্যবহারকারীদের কাছে একটি স্পষ্ট সূচক থাকবে না যে লিঙ্কটি বর্তমান পৃষ্ঠার জন্য, আমরা দৃশ্যমান ব্যবহারকারীদের অনুরূপ ব্যবহারকারীর অভিজ্ঞতা পেতে সাহায্য করার জন্য উপাদানটিকে দৃশ্যত স্টাইল করেছি।
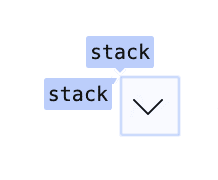
.crumbicon উপাদান একটি "প্রায় অদৃশ্য" <select> উপাদান সহ একটি SVG আইকন স্ট্যাক করতে গ্রিড ব্যবহার করে।

.crumbicon {
--crumbicon-size: 3ch;
display: grid;
grid: [stack] var(--crumbicon-size) / [stack] var(--crumbicon-size);
place-items: center;
& > * {
grid-area: stack;
}
}
<select> উপাদানটি DOM-এ শেষ, তাই এটি স্ট্যাকের উপরে এবং ইন্টারেক্টিভ। opacity: .01 তাই উপাদানটি এখনও ব্যবহারযোগ্য, এবং ফলাফল হল একটি নির্বাচন বাক্স যা আইকনের আকারের সাথে পুরোপুরি ফিট করে। অন্তর্নির্মিত কার্যকারিতা বজায় রেখে একটি <select> উপাদানের চেহারা কাস্টমাইজ করার এটি একটি চমৎকার উপায়।
.disguised-select {
inline-size: 100%;
block-size: 100%;
opacity: .01;
font-size: min(100%, 16px); /* Defaults to 16px; fixes iOS zoom */
}
উপচে পড়া
ব্রেডক্রাম্বগুলি একটি খুব দীর্ঘ পথের প্রতিনিধিত্ব করতে সক্ষম হওয়া উচিত। আমি উপযুক্ত হলে জিনিসগুলিকে অনুভূমিকভাবে অফস্ক্রিনে যাওয়ার অনুমতি দেওয়ার একজন অনুরাগী, এবং আমি অনুভব করেছি যে এই ব্রেডক্রাম্বস উপাদানটি ভালভাবে যোগ্য।
.breadcrumbs {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x proximity;
scroll-padding-inline: calc(var(--nav-gap) / 2);
& > .crumb:last-of-type {
scroll-snap-align: end;
}
@supports (-webkit-hyphens:none) { & {
scroll-snap-type: none;
}}
}
ওভারফ্লো শৈলী নিম্নলিখিত UX সেট আপ করে:
- ওভারস্ক্রোল কন্টেনমেন্ট সহ অনুভূমিক স্ক্রোল।
- অনুভূমিক স্ক্রল প্যাডিং।
- শেষ টুকরা উপর একটি স্ন্যাপ পয়েন্ট. এর মানে হল যে পৃষ্ঠা লোডের প্রথম ক্রাম্ব লোড snapped এবং ভিউ.
- সাফারি থেকে স্ন্যাপ পয়েন্টটি সরিয়ে দেয়, যা অনুভূমিক স্ক্রোলিং এবং স্ন্যাপ প্রভাব সংমিশ্রণের সাথে লড়াই করে।
মিডিয়া প্রশ্ন
ছোট ভিউপোর্টের জন্য একটি সূক্ষ্ম সমন্বয় হল "হোম" লেবেল লুকানো, শুধুমাত্র আইকনটি রেখে:
@media (width <= 480px) {
.breadcrumbs .home-label {
display: none;
}
}

অ্যাক্সেসযোগ্যতা
গতি
এই উপাদানটিতে সম্পূর্ণ গতি নেই, তবে একটি prefers-reduced-motion চেকের মধ্যে ট্রানজিশন মোড়ানোর মাধ্যমে, আমরা অবাঞ্ছিত গতি রোধ করতে পারি।
@media (prefers-reduced-motion: no-preference) {
.crumbicon {
transition: box-shadow .2s ease;
}
}
অন্য কোন শৈলী পরিবর্তন করার দরকার নেই, হভার এবং ফোকাস প্রভাবগুলি একটি transition ছাড়াই দুর্দান্ত এবং অর্থবহ, কিন্তু যদি গতি ঠিক থাকে, আমরা মিথস্ক্রিয়াতে একটি সূক্ষ্ম পরিবর্তন যোগ করব৷
জাভাস্ক্রিপ্ট
প্রথমত, আপনি আপনার সাইট বা অ্যাপ্লিকেশনে যে ধরনের রাউটার ব্যবহার করেন না কেন, যখন কোনো ব্যবহারকারী ব্রেডক্রাম্ব পরিবর্তন করেন, তখন URL আপডেট করতে হবে এবং ব্যবহারকারীকে উপযুক্ত পৃষ্ঠা দেখাতে হবে। দ্বিতীয়ত, ব্যবহারকারীর অভিজ্ঞতা স্বাভাবিক করার জন্য, নিশ্চিত করুন যে ব্যবহারকারীরা যখন কেবল <select> বিকল্পগুলি ব্রাউজ করছেন তখন কোনও অপ্রত্যাশিত নেভিগেশন ঘটে না।
জাভাস্ক্রিপ্ট দ্বারা পরিচালিত দুটি সমালোচনামূলক ব্যবহারকারীর অভিজ্ঞতার ব্যবস্থা: নির্বাচন পরিবর্তিত হয়েছে এবং আগ্রহী <select> পরিবর্তন ইভেন্ট ফায়ারিং প্রতিরোধ।
একটি <select> উপাদান ব্যবহারের কারণে ইভেন্ট প্রতিরোধের জন্য আগ্রহী। উইন্ডোজ এজ, এবং সম্ভবত অন্যান্য ব্রাউজারগুলিতেও, ব্যবহারকারী কীবোর্ডের সাথে বিকল্পগুলি ব্রাউজ করার সাথে সাথে নির্বাচিত changed ইভেন্টটি সক্রিয় হয়৷ এই কারণেই আমি এটিকে উত্সাহী বলেছি, কারণ ব্যবহারকারী শুধুমাত্র ছদ্ম বিকল্পটি নির্বাচন করেছেন, যেমন একটি হোভার বা ফোকাস, তবুও enter বা click মাধ্যমে পছন্দটি নিশ্চিত করেনি। উত্সাহী ইভেন্টটি এই উপাদানটির বিভাগ পরিবর্তনের বৈশিষ্ট্যটিকে অ্যাক্সেসযোগ্য করে তোলে, কারণ নির্বাচন বাক্সটি খোলা এবং কেবল একটি আইটেম ব্রাউজ করা ইভেন্টটি ফায়ার করবে এবং ব্যবহারকারী প্রস্তুত হওয়ার আগে পৃষ্ঠাটি পরিবর্তন করবে।
একটি ভাল <select> পরিবর্তিত ইভেন্ট
const crumbs = document.querySelectorAll('.breadcrumbs select')
const allowedKeys = new Set(['Tab', 'Enter', ' '])
const preventedKeys = new Set(['ArrowUp', 'ArrowDown'])
// watch crumbs for changes,
// ensures it's a full value change, not a user exploring options via keyboard
crumbs.forEach(nav => {
let ignoreChange = false
nav.addEventListener('change', e => {
if (ignoreChange) return
// it's actually changed!
})
nav.addEventListener('keydown', ({ key }) => {
if (preventedKeys.has(key))
ignoreChange = true
else if (allowedKeys.has(key))
ignoreChange = false
})
})
এর জন্য কৌশল হল প্রতিটি <select> এলিমেন্টে কীবোর্ড ডাউন ইভেন্টগুলির জন্য দেখা এবং কী চাপানো হয়েছে তা নেভিগেশন নিশ্চিতকরণ ( Tab বা Enter ) বা স্থানিক নেভিগেশন ( ArrowUp বা ArrowDown ) কিনা তা নির্ধারণ করা। এই সংকল্পের সাথে, উপাদানটি অপেক্ষা করতে বা যাওয়ার সিদ্ধান্ত নিতে পারে, যখন <select> উপাদানটির জন্য ইভেন্ট ফায়ার হয়।
উপসংহার
এখন যেহেতু আপনি জানেন যে আমি কীভাবে এটি করেছি, আপনি কেমন হবে‽ 🙂৷
আসুন আমাদের পদ্ধতির বৈচিত্র্য আনুন এবং ওয়েবে তৈরি করার সমস্ত উপায় শিখি। একটি ডেমো তৈরি করুন, আমাকে লিঙ্কগুলি টুইট করুন এবং আমি নীচের সম্প্রদায়ের রিমিক্স বিভাগে এটি যুক্ত করব!
কমিউনিটি রিমিক্স
- একটি ওয়েব উপাদান হিসাবে Tux Solbakk : ডেমো এবং কোড


