เบลอและเปลี่ยนสีด้านหลังองค์ประกอบ
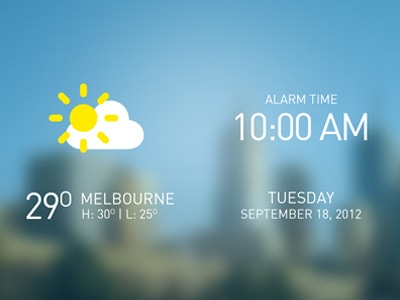
ความเป็นโปร่งแสง เบลอ และเอฟเฟกต์อื่นๆ เป็นวิธีที่มีประโยชน์ในการสร้างมิติความลึกขณะที่ยังคงรักษาบริบทของเนื้อหาพื้นหลัง โดยรองรับกรณีการใช้งานมากมาย เช่น กระจกฝ้า การวางซ้อนวิดีโอ ส่วนหัวการนําทางแบบโปร่งแสง การปกปิดรูปภาพที่ไม่เหมาะสม การแสดงรูปภาพ และอื่นๆ คุณอาจคุ้นเคยกับเอฟเฟกต์เหล่านี้จากระบบปฏิบัติการยอดนิยม 2 ระบบ ได้แก่ Windows 10 และ iOS

ที่ผ่านมา เทคนิคเหล่านี้ใช้งานบนเว็บได้ยาก ต้องใช้แฮ็กหรือวิธีแก้ปัญหาชั่วคราวที่ไม่สมบูรณ์ ในช่วงไม่กี่ปีที่ผ่านมา ทั้ง Safari และ Edge ได้มอบความสามารถเหล่านี้ผ่านพร็อพเพอร์ตี้ background-filter (หรืออาจเลือกใช้ -webkit-backdrop-filter) ซึ่งจะผสมผสานสีพื้นหน้าและพื้นหลังแบบไดนามิกโดยอิงตามฟังก์ชันตัวกรอง ตอนนี้ Chrome รองรับ background-filter แล้ว โดยเริ่มตั้งแต่เวอร์ชัน 76
backdrop-filter ลองใช้ตัวอย่างใน CodePen
การสนับสนุนเบราว์เซอร์
เพื่อเหตุผลด้านประสิทธิภาพ ให้กลับไปใช้รูปภาพแทน Polyfill เมื่อไม่รองรับ backdrop-filter ตัวอย่างด้านล่างแสดงกรณีนี้
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
พื้นฐาน
- พร็อพเพอร์ตี้
backdrop-filterใช้ตัวกรองอย่างน้อย 1 รายการกับองค์ประกอบหนึ่งๆ ซึ่งจะเปลี่ยนลักษณะที่ปรากฏของสิ่งที่อยู่หลังองค์ประกอบ - องค์ประกอบที่วางซ้อนต้องมีความโปร่งใสบ้างเล็กน้อย
- องค์ประกอบที่วางซ้อนกันจะได้รับบริบทการซ้อนใหม่
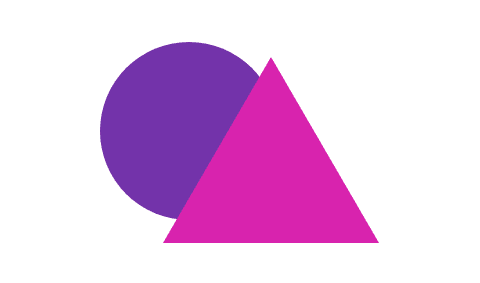
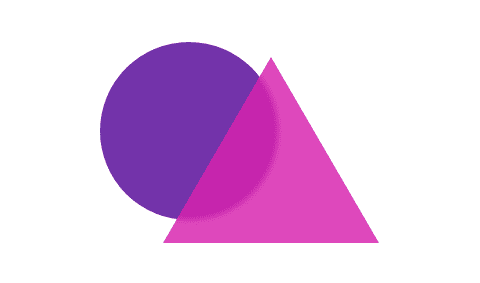
CSS backdrop-filter ใช้เอฟเฟกต์อย่างน้อย 1 รายการกับองค์ประกอบที่โปร่งแสงหรือโปร่งใส โปรดดูรูปภาพด้านล่างเพื่อให้เข้าใจ

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
รูปภาพด้านซ้ายแสดงลักษณะที่องค์ประกอบที่ซ้อนกันจะแสดงผลหากไม่ได้ใช้หรือระบบไม่รองรับ backdrop-filter รูปภาพทางด้านขวาใช้เอฟเฟกต์เบลอโดยใช้ backdrop-filter โปรดสังเกตว่าใช้ opacity เพิ่มเติมจาก backdrop-filter หากไม่มี opacity ก็จะไม่มีสิ่งใดให้เบลอ คงไม่ต้องอธิบายให้มากความว่าหากตั้งค่า opacity เป็น 1 (ทึบแสงโดยสมบูรณ์) จะไม่มีผลกับพื้นหลัง
พร็อพเพอร์ตี้ backdrop-filter เหมือนกับตัวกรอง CSS เนื่องจากรองรับฟังก์ชันตัวกรองที่คุณชื่นชอบทั้งหมด เช่น blur(), brightness(), contrast(), opacity(), drop-shadow() และอื่นๆ นอกจากนี้ ยังรองรับฟังก์ชัน url() หากต้องการใช้รูปภาพภายนอกเป็นฟิลเตอร์ รวมถึงคีย์เวิร์ด none, inherit, initial และ unset MDN มีคำอธิบายทั้งหมดนี้ รวมถึงคำอธิบายเกี่ยวกับไวยากรณ์ ตัวกรอง และค่า
เมื่อตั้งค่า backdrop-filter เป็นอย่างอื่นที่ไม่ใช่ none เบราว์เซอร์จะสร้างบริบทในสแต็กใหม่ ระบบอาจสร้างบล็อกที่บรรจุด้วย แต่จะสร้างก็ต่อเมื่อองค์ประกอบมีองค์ประกอบย่อยที่อยู่ในตําแหน่งสัมบูรณ์และคงที่เท่านั้น
คุณรวมฟิลเตอร์เพื่อให้ได้เอฟเฟกต์ที่ละเอียดและชาญฉลาด หรือจะใช้ตัวกรองเดียวเพื่อให้ได้เอฟเฟกต์ที่ละเอียดหรือแม่นยำมากขึ้นก็ได้ คุณยังใช้ร่วมกับฟิลเตอร์ SVG ได้ด้วย
ตัวอย่าง
เทคนิคและสไตล์การออกแบบที่เคยสงวนไว้สําหรับระบบปฏิบัติการตอนนี้มีประสิทธิภาพและทำได้ด้วยการประกาศ CSS รายการเดียว มาดูตัวอย่างกัน
ฟิลเตอร์เดี่ยว
ในตัวอย่างต่อไปนี้ เอฟเฟกต์ที่เป็นฝ้าเกิดจากการผสมสีกับการเบลอ backdrop-filter จะเป็นผู้กำหนดค่าเบลอ ส่วนสีจะมาจากสีพื้นหลังแบบโปร่งแสงขององค์ประกอบ
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
ตัวกรองหลายรายการ
บางครั้งคุณต้องใช้ฟิลเตอร์หลายรายการเพื่อให้ได้ผลลัพธ์ที่ต้องการ โดยระบุรายการตัวกรองโดยคั่นด้วยเว้นวรรค เช่น
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
ในตัวอย่างต่อไปนี้ แต่ละแผง 4 แผงมีชุดค่าผสมของตัวกรองฉากหลังที่แตกต่างกัน ขณะที่รูปร่างชุดเดียวกันเคลื่อนไหวอยู่เบื้องหลัง
การวางซ้อน
ตัวอย่างนี้แสดงวิธีเบลอพื้นหลังแบบโปร่งแสงเพื่อให้อ่านข้อความได้ขณะที่ผสานกับพื้นหลังของหน้าเว็บอย่างมีสไตล์
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
คอนทราสต์ของข้อความบนพื้นหลังแบบไดนามิก
ตามที่ระบุไว้ก่อนหน้านี้ backdrop-filter อนุญาตเอฟเฟกต์ด้านประสิทธิภาพที่ยากหรือเป็นไปไม่ได้บนเว็บ ตัวอย่างของกรณีนี้คือการเปลี่ยนพื้นหลังตามภาพเคลื่อนไหว ในตัวอย่างนี้ backdrop-filter รักษาคอนทราสต์สูงระหว่างข้อความกับพื้นหลังไว้ ไม่ว่าจะมีอะไรเกิดขึ้นด้านหลังข้อความก็ตาม โดยเริ่มต้นด้วยสีพื้นหลังเริ่มต้น darkslategray และใช้ backdrop-filter เพื่อกลับสีหลังจากการเปลี่ยนรูปแบบ
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
บทสรุป
ในช่วง 2-3 ปีที่ผ่านมา คุณมากกว่า 560 คนได้โหวตเพิ่มข้อบกพร่องของ Chromium ตลอดช่วง 2-3 ปีที่ผ่านมา ซึ่งถือว่านี่เป็นฟีเจอร์ CSS ที่รอคอยมานาน backdrop-filter ในเวอร์ชัน 76 ของ Chrome ช่วยให้เว็บเข้าใกล้การนำเสนอ UI ที่เหมือนระบบปฏิบัติการมากขึ้นไปอีกขั้น



