Z tego posta dowiesz się, jak powstały niektóre popularne animacje znalezione w CodePen. Wszystkie te animacje wykorzystują skuteczne techniki omówione w innych artykułach w tej sekcji.
W części Dlaczego niektóre animacje są spowolnione? poznaj teorie tych rekomendacji, a praktyczne wskazówki znajdziesz w Przewodniku po animacjach.
Animacja podczas wczytywania kreatora
Kreator widoku podczas wczytywania animacji w CodePen
Animacja wskazująca na wczytywanie jest tworzona w całości za pomocą CSS. Obraz i cała animacja zostały utworzone w CSS i HTML, bez obrazów ani JavaScriptu. Aby dowiedzieć się, jak je utworzono i jak działa, możesz użyć Narzędzi deweloperskich w Chrome.
Sprawdzanie animacji w Narzędziach deweloperskich w Chrome
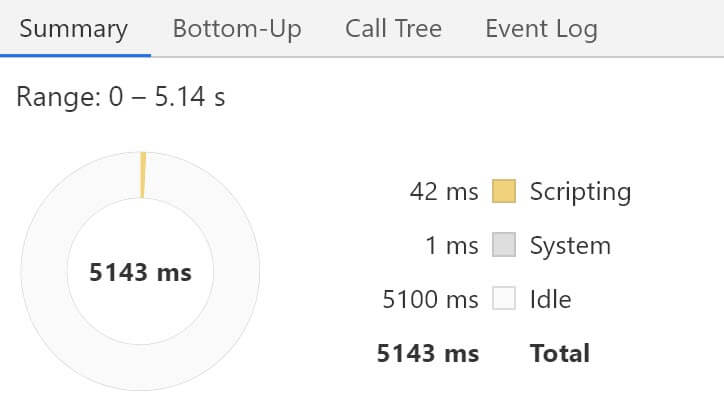
Po uruchomieniu animacji otwórz kartę Wydajność w Narzędziach deweloperskich w Chrome i nagraj kilka sekund animacji. W Podsumowaniu powinno być widoczne, że podczas uruchamiania tej animacji przeglądarka nie wykonuje żadnych operacji związanych z układem ani renderowaniem.

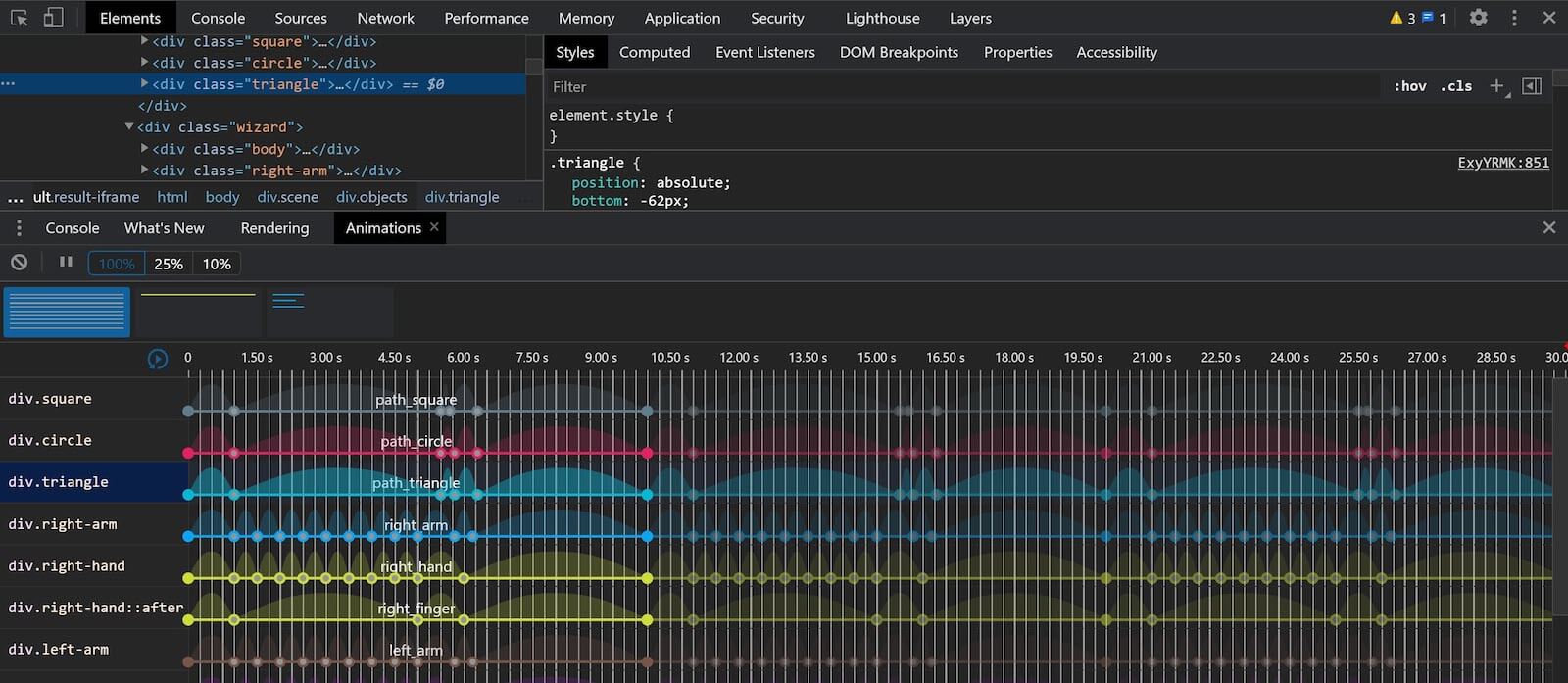
Aby dowiedzieć się, jak uzyskano taką animację bez wywoływania układu i renderowania, sprawdź w Narzędziach deweloperskich w Chrome dowolne z ruchomych elementów. Różne elementy animowane możesz zlokalizować w panelu Animacje. Kliknięcie dowolnego z nich spowoduje jego podświetlenie w modelu DOM.

Na przykład zaznacz trójkąt i sprawdź, jak pudełko elementu zmienia się podczas podróży w powietrzu, gdy obraca się, a następnie wraca do pozycji początkowej.
Gdy element jest nadal zaznaczony, zajrzyj do panelu Style. Widać tutaj kod CSS, który rysuje kształt trójkąta, oraz użytą animację.
Jak to działa
Trójkąt tworzy się za pomocą pseudoelementu ::after, aby dodać wygenerowane treści i wykorzystać obramowanie do utworzenia kształtu.
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
Animacja jest dodawana w następującym wierszu kodu CSS:
animation: path_triangle 10s ease-in-out infinite;
Pozostając w Narzędziach deweloperskich w Chrome, możesz znaleźć klatki kluczowe, przewijając panel stylów w dół.
Zobaczysz, że animację tworzy się za pomocą funkcji transform umożliwiającej zmianę pozycji elementu i obrócenie go.
transform to jedna z właściwości opisanych w przewodniku po animacjach, która nie wymaga od przeglądarki wykonywania operacji związanych z układem ani wyrenderowaniem (które to główne przyczyny powolnych animacji).
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
Każda z ruchomych części animacji korzysta z podobnej techniki. W efekcie powstaje złożona animacja, która działa płynnie.
Pulsujące koło
Wyświetl pulsujące kółko w CodePen
Ten rodzaj animacji jest czasami używany do zwrócenia uwagi na coś na stronie. Aby zrozumieć animację, możesz użyć Narzędzi deweloperskich w przeglądarce Firefox.
Sprawdzanie animacji za pomocą Narzędzi deweloperskich w przeglądarce Firefox
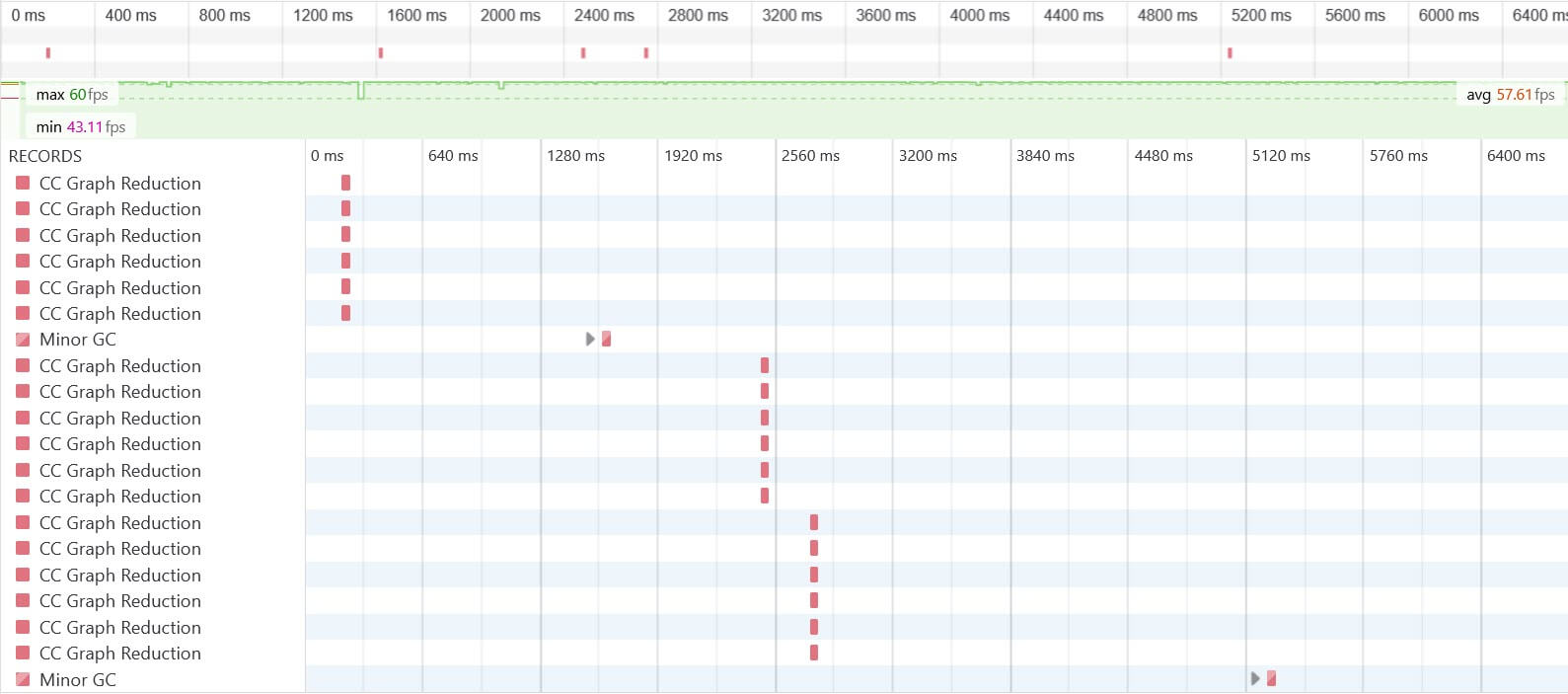
Po uruchomieniu animacji otwórz kartę Performance (Wydajność) w Narzędziach deweloperskich w Firefoksie i nagraj kilka sekund animacji. Zatrzymaj nagrywanie – w kaskadzie powinien być widoczny brak wpisów dla opcji Ponownie oblicz styl. Wiesz już, że ta animacja nie powoduje ponownego obliczania stylu, a więc nie wymaga układu i wyrenderowania.

Pozostając w Narzędziach deweloperskich w Firefoksie, przejrzyj to kółko, aby zobaczyć, jak działa ta animacja.
Element <div> z klasą pulsating-circle wskazuje pozycję okręgu, ale nie rysuje samego okręgu.
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
Widoczne kółko i animacje można uzyskać za pomocą pseudoelementów ::before i ::after.
Element ::before tworzy nieprzezroczysty pierścień, który wykracza poza biały okrąg, używając animacji o nazwie pulse-ring, która animuje funkcje transform: scale i opacity.
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
Aby sprawdzić, które właściwości są animowane, możesz też wybrać panel Animacje w Narzędziach deweloperskich w Firefoksie. Zobaczysz wizualizację używanych animacji i ich właściwości.
Takie białe kółko jest tworzone i animowane za pomocą pseudoelementu ::after.
Animacja pulse-dot używa elementu transform: scale, aby zwiększać i zmniejszać kropkę w trakcie animacji.
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
Tej animacji można użyć w różnych miejscach aplikacji. Pamiętaj, że te drobne zmiany nie wpływają na jej ogólną wydajność.
3D w czystym stylu CSS
Wyświetlanie Pure CSS 3D Sphere w CodePen
Ta animacja może wydawać się niesamowicie skomplikowana, ale wykorzystuje techniki z poprzednich przykładów. Złożoność wynika z animowania dużej liczby elementów.
Otwórz Narzędzia deweloperskie w Chrome i wybierz jeden z elementów z klasą plane.
Kula składa się z zestawu obracających się płaszczyzn i promieni.
Te płaszczyzny i promieni znajdują się wewnątrz otoki <div> i to ten element obraca się z użyciem transform: rotate3d.
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
Kropki można umieszczać w elementach plane i spoke. Mają one korzystanie z animacji, które przekształca, aby je skalować i tłumaczyć.
Spowoduje to utworzenie efektu pulsującego.
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
Stworzenie tej animacji wymagało dobrego określenia czasu, aby uzyskać efekt obracania się i pulsowania. Animacje są całkiem proste i wykorzystane metody są bardzo skuteczne.
Aby sprawdzić wydajność tej animacji, otwórz Narzędzia deweloperskie w Chrome i zarejestruj jej wydajność podczas działania. Po wstępnym wczytaniu animacja nie uruchamia układów Układu ani Paint i działa płynnie.
Podsumowanie
Na tych przykładach widać, jak animowanie kilku właściwości przy użyciu skutecznych metod pozwala stworzyć naprawdę świetne animacje. Domyślnie korzystaj z efektywnych metod opisanych w przewodniku po animacjach, dzięki czemu możesz poświęcić czas na tworzenie efektu, który Ci odpowiada, i nie musisz się obawiać, że powolna strona będzie działać wolno.


