En esta publicación, descubre cómo se crearon algunas animaciones populares en CodePen. Todas estas animaciones usan las técnicas de rendimiento que se analizan en otros artículos de esta sección.
Consulta ¿Por qué algunas animaciones son lentas? para conocer la teoría detrás de estas recomendaciones y la Guía de animaciones para obtener sugerencias prácticas.
Animación de carga del asistente
Cómo ver la animación de carga del asistente en CodePen
Esta animación de carga se compila completamente con CSS. La imagen y toda la animación se crearon en CSS y HTML, no en imágenes ni JavaScript. Para comprender cómo se creó y su rendimiento, puede usar las Herramientas para desarrolladores de Chrome.
Cómo inspeccionar la animación con las Herramientas para desarrolladores de Chrome
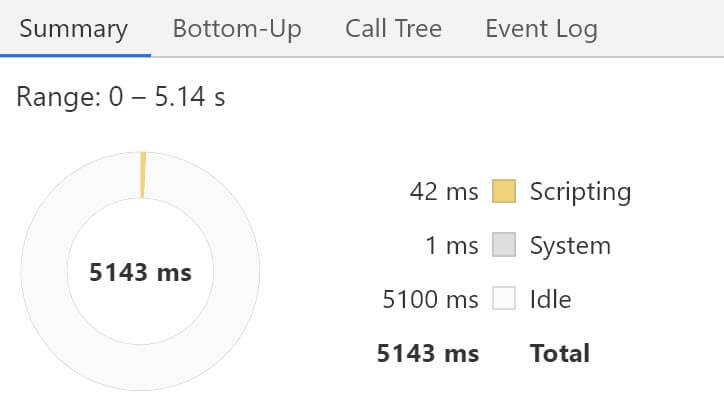
Con la animación ejecutándose, abre la pestaña Rendimiento en las Herramientas para desarrolladores de Chrome y graba unos segundos de la animación. En el resumen, deberías ver que el navegador no realiza ninguna operación de diseño ni pintura cuando ejecuta esta animación.

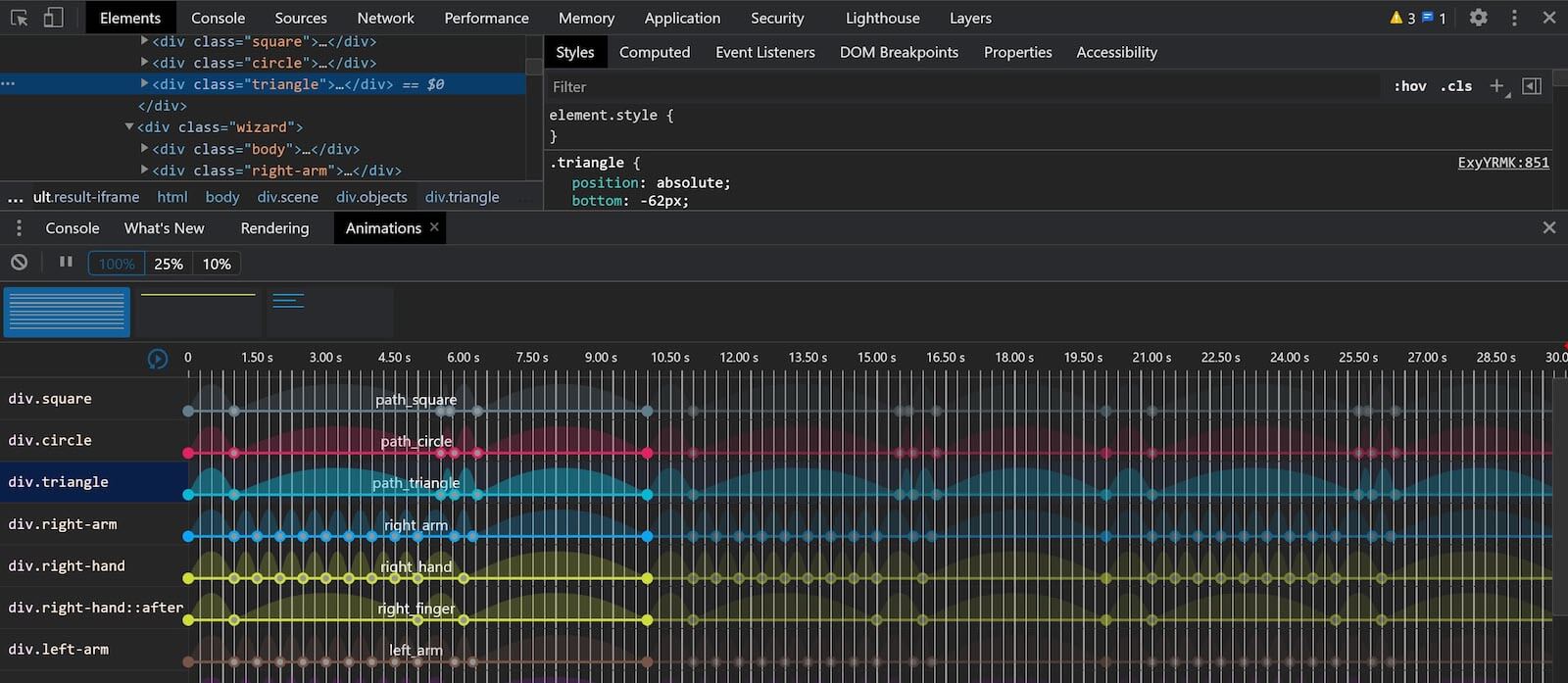
Para descubrir cómo se logró esta animación sin causar diseño ni pintura, inspecciona cualquiera de los elementos en movimiento en las Herramientas para desarrolladores de Chrome. Puedes usar el Panel de animaciones para ubicar los distintos elementos animados. Si haces clic en cualquier elemento, se destacará en el DOM.

Por ejemplo, selecciona el triángulo y observa cómo la caja del elemento se transforma durante su viaje en el aire, mientras gira y, luego, regresa a la posición inicial.
Con el elemento aún seleccionado, observa el Panel de estilos. Allí puedes ver el CSS que dibuja la forma del triángulo y la animación que se utiliza.
Cómo funciona
El triángulo se crea con el seudoelemento ::after para agregar contenido generado, con bordes para crear la forma.
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
La animación se agrega con la siguiente línea de CSS:
animation: path_triangle 10s ease-in-out infinite;
Mientras permaneces en las Herramientas para desarrolladores de Chrome, puedes desplazarte hacia abajo en el Panel de estilo para encontrar los fotogramas clave.
Allí verás que la animación se crea con transform para cambiar la posición del elemento y rotarlo.
La propiedad transform es una de las propiedades descritas en la Guía de animaciones, que no provoca que el navegador realice operaciones de diseño o pintura (que son las principales causas de animaciones lentas).
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
Cada una de las diferentes partes móviles de esta animación utiliza técnicas similares. El resultado es una animación compleja que se ejecuta de forma fluida.
Círculo parpadeante
Cómo ver el círculo que parpadea en CodePen
Este tipo de animación a veces se usa para llamar la atención sobre algo en una página. Para comprender la animación, puede usar las Herramientas para desarrolladores de Firefox.
Inspecciona la animación con las herramientas para desarrolladores de Firefox
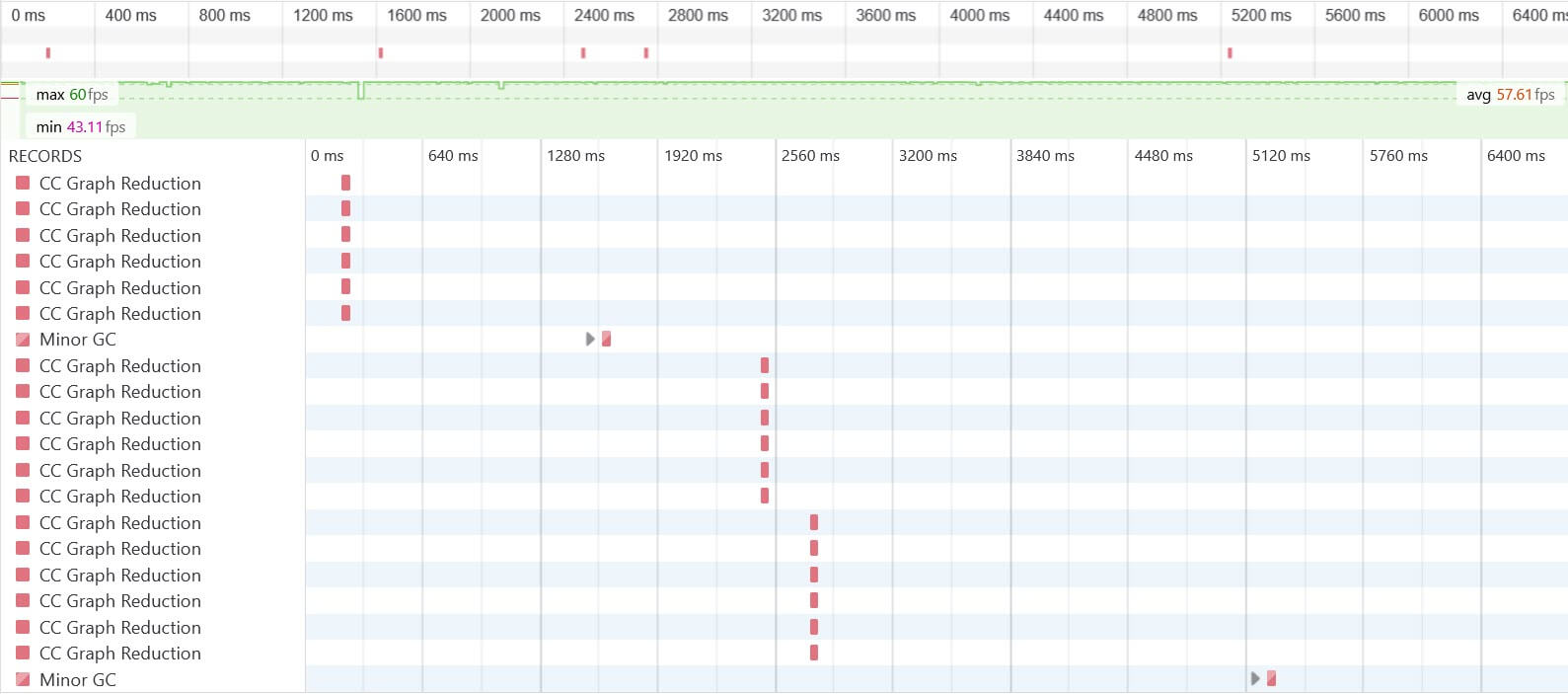
Con la animación ejecutándose, abra la pestaña Rendimiento en las Herramientas para desarrolladores de Firefox y grabe algunos segundos de la animación. Detén la grabación. En la cascada, deberías ver que no hay entradas para Recalculate Style. Ahora sabes que esta animación no vuelve a calcular el estilo y, por lo tanto, realiza operaciones de diseño y pintura.

Mientras permaneces en las Herramientas para desarrolladores de Firefox, inspecciona el círculo para ver cómo funciona esta animación.
El <div> con una clase pulsating-circle marca la posición del círculo, pero no dibuja un círculo en sí.
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
El círculo visible y las animaciones se logran con los pseudoelementos ::before y ::after.
El elemento ::before crea el anillo opaco que se extiende fuera del círculo blanco mediante una animación llamada pulse-ring, que anima transform: scale y opacity.
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
Otra forma de ver qué propiedades se animan es seleccionar el panel Animations en las Herramientas para desarrolladores de Firefox. Luego, verás una visualización de las animaciones que se usan y las propiedades que se animan.
El círculo blanco en sí se crea y se anima con el seudoelemento ::after.
La animación pulse-dot usa transform: scale para aumentar y reducir el punto durante la animación.
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
Una animación como esta podría usarse en varios lugares de la aplicación. Es importante que estos pequeños toques no afecten el rendimiento general de la app.
Esfera 3D de CSS pura
Mira la esfera 3D de CSS pura en CodePen
Esta animación parece increíblemente complicada, pero usa técnicas que ya vimos en los ejemplos anteriores. La complejidad proviene de la animación de una gran cantidad de elementos.
Abre las Herramientas para desarrolladores de Chrome y selecciona uno de los elementos con una clase plane.
La esfera consta de un conjunto de planos y radios que giran.
Estos planos y radios se encuentran dentro de un wrapper <div> y es este elemento el que rota usando transform: rotate3d.
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
Los puntos se pueden encontrar anidados dentro de los elementos plane y spoke. Usan una animación que usa una transformación para escalar y traducirlos.
Esto crea un efecto destellante.
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
El trabajo necesario para crear esta animación fue ajustar el tiempo y crear el efecto de giro y de pulsación. Las animaciones en sí son bastante sencillas y usan métodos que funcionan muy bien.
Para ver el rendimiento de esta animación, abra las Herramientas para desarrolladores de Chrome y registre el rendimiento mientras se ejecuta. Después de la carga inicial, la animación no activa el diseño ni la pintura, y se ejecuta sin problemas.
Conclusión
A partir de estos ejemplos, podrás ver cómo animar algunas propiedades con métodos de buen rendimiento puede crear animaciones muy geniales. Si usas los métodos con mejor rendimiento descritos en la Guía de animaciones, puedes dedicar tiempo a crear el efecto que deseas sin preocuparte por ralentizar la página.


