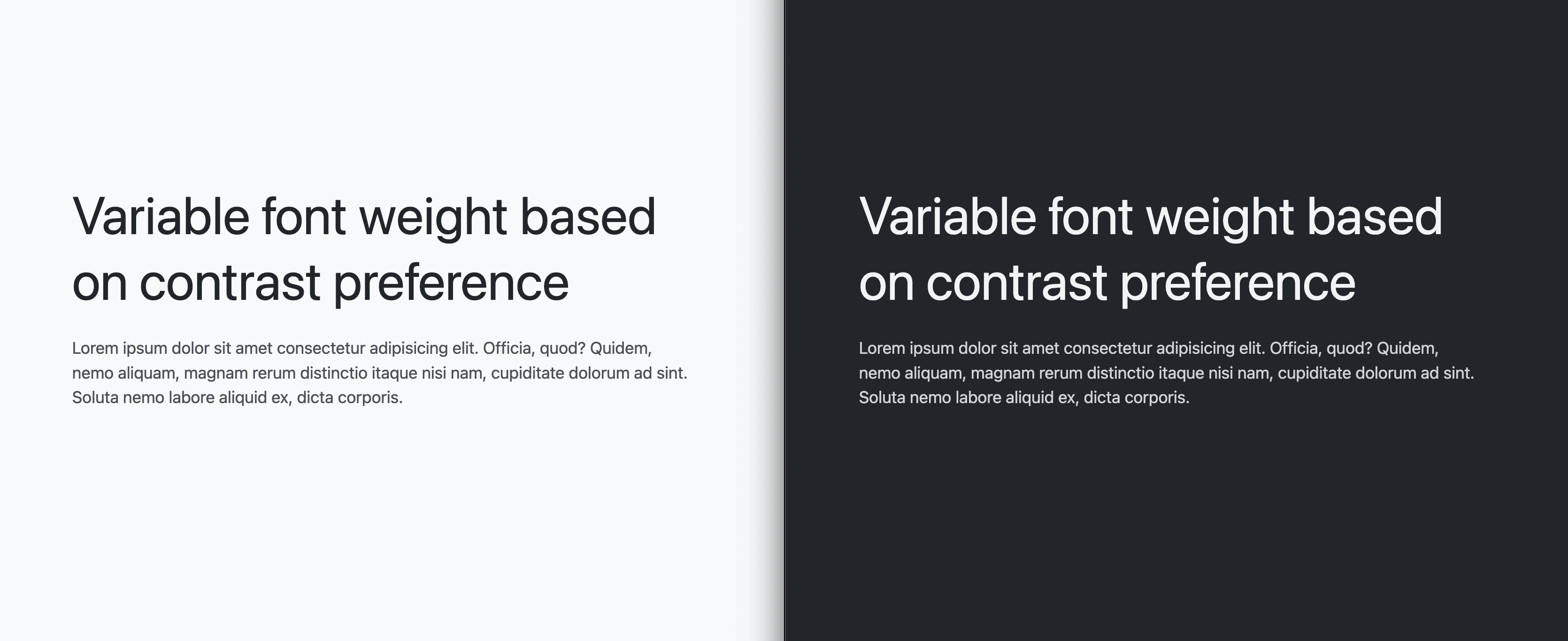
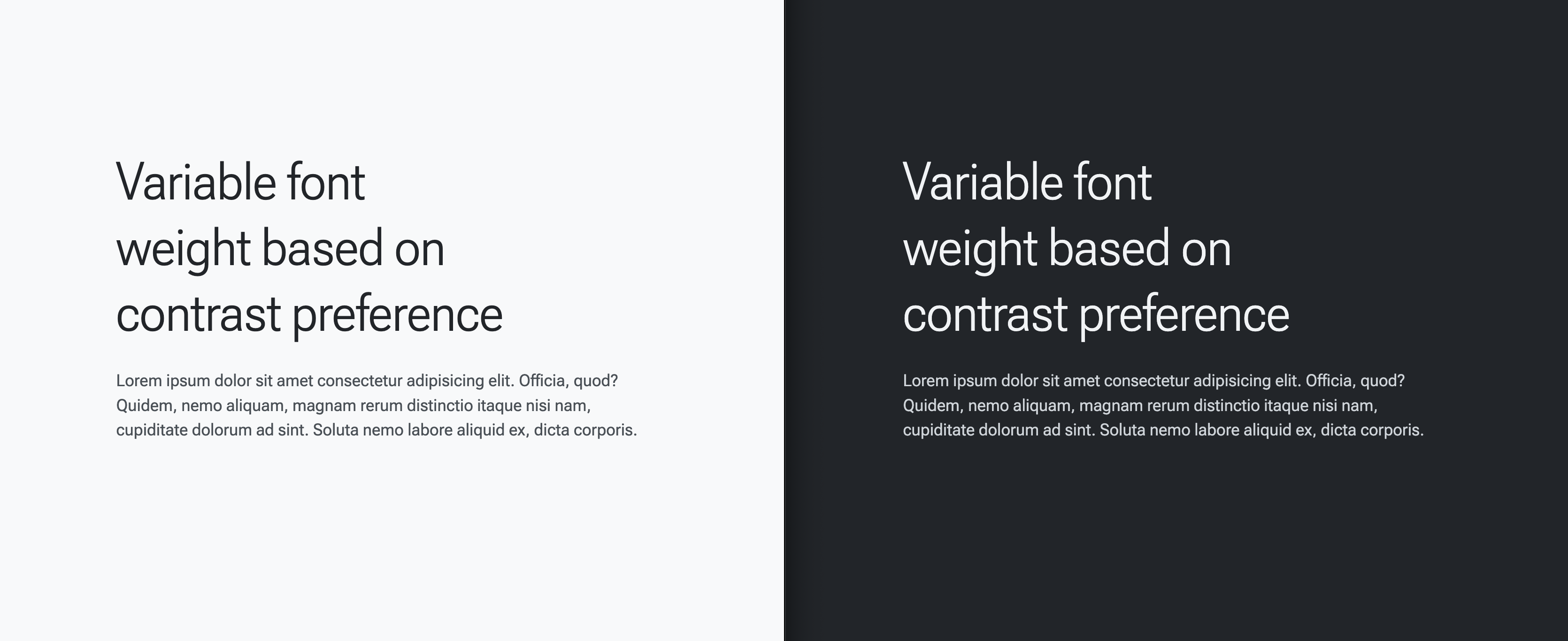
Một phương pháp điều chỉnh phông chữ theo lựa chọn ưu tiên của người dùng để họ có thể đọc thoải mái nhất có thể nội dung của bạn.
Việc đưa người dùng vào quy trình thiết kế là một thời điểm thú vị đối với người dùng, nhà thiết kế và nhà phát triển. Người dùng có thể tận hưởng trải nghiệm của bạn và bắt đầu thưởng thức nội dung một cách liền mạch, các lựa chọn ưu tiên của họ tích hợp đa dạng vào kết quả thiết kế.
Bài đăng trên blog này khám phá cách sử dụng các truy vấn nội dung đa phương tiện CSS với phông chữ có thể thay đổi để điều chỉnh trải nghiệm đọc hơn nữa. Bạn có thể tuỳ chỉnh loại và độ đậm phông chữ bằng font-variation-settings, cho phép vi điều chỉnh dựa trên nhiều lựa chọn ưu tiên và ngữ cảnh, chẳng hạn như lựa chọn ưu tiên về chế độ tối hoặc độ tương phản cao. Chúng ta có thể dùng những lựa chọn ưu tiên này và điều chỉnh một phông chữ có thể thay đổi cho phù hợp với trải nghiệm người dùng.
- Chế độ tối sẽ giảm độ chuyển màu một chút.
- Độ tương phản cao sẽ có phông chữ đậm hơn.
- Độ tương phản thấp sẽ có phông chữ mỏng hơn.
Hãy cùng theo dõi để hiểu từng phần của CSS và phông chữ biến thể giúp kích hoạt khoảnh khắc ý nghĩa này!
Bắt đầu thiết lập
Để giúp tập trung vào các giá trị cài đặt CSS và biến thể phông chữ, đồng thời cũng cung cấp cho chúng tôi nội dung nào đó để đọc và xem, dưới đây là mã đánh dấu bạn có thể sử dụng để xem trước tác phẩm:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Nếu bạn không thêm CSS nào, cỡ chữ đã được điều chỉnh theo lựa chọn ưu tiên của người dùng.
Sau đây là video từ một bản minh hoạ khác cho thấy cách thiết lập font-size bằng pixel sẽ xoá bỏ mọi lựa chọn ưu tiên của người dùng, và lý do bạn nên đặt cỡ chữ theo rems:
Cuối cùng, để căn giữa và hỗ trợ bản minh hoạ, một chút CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Cách thiết lập minh hoạ này cho phép bạn bắt đầu kiểm thử và triển khai tính năng trải nghiệm người dùng kiểu chữ gọn gàng này.
Đang tải phông chữ biến Roboto Flex
Chiến lược thích ứng phụ thuộc vào một phông chữ có thể thay đổi với các trục có ý nghĩa để tuỳ chỉnh, cụ thể là bạn cần GRAD và wght. Các lựa chọn ưu tiên của người dùng thích ứng mục tiêu trong bài viết này là dành cho bảng phối màu và độ tương phản. Cả hai đều sẽ điều chỉnh các trục này cho phù hợp với lựa chọn ưu tiên mà người dùng mong muốn.
Tải phông chữ biến bằng API @font-face của CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Tiếp theo, hãy áp dụng phông chữ cho một số nội dung. CSS sau đây áp dụng cho mọi trường hợp:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Thuộc tính tuỳ chỉnh CSS và truy vấn phương tiện để chiến thắng
Khi phông chữ đã tải, bạn có thể truy vấn các lựa chọn ưu tiên của người dùng và điều chỉnh các chế độ cài đặt phông chữ biến cho phù hợp.
Chế độ cài đặt khi không có lựa chọn ưu tiên (mặc định)
Các kiểu ban đầu sau đây sẽ là kiểu mặc định hoặc cách khác để xem, đó là các kiểu dành cho người dùng mà không có bất kỳ lựa chọn ưu tiên nào.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Các chế độ cài đặt khi lựa chọn ưu tiên là độ tương phản cao
Đối với những người dùng đã cho biết lựa chọn ưu tiên về độ tương phản cao trong phần cài đặt hệ thống, hãy tăng giá trị --base-weight từ 400 lên 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Giờ đây, trải nghiệm đọc sẽ có độ tương phản cao hơn.
Các chế độ cài đặt khi lựa chọn ưu tiên là độ tương phản thấp
Đối với những người dùng đã cho biết lựa chọn ưu tiên về độ tương phản thấp trong phần cài đặt hệ thống, hãy giảm giá trị --base-weight từ 400 xuống 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Giờ đây, độ tương phản khi đọc sẽ bị giảm đi.
Các chế độ cài đặt khi lựa chọn ưu tiên là dùng chế độ tối
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Hiện tại, chúng ta đã tính đến sự khác biệt về mặt cảm nhận của ánh sáng khi chiếu sáng tối và tối trên sáng.
Giờ đây tất cả ở cùng một nơi
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Hoặc, để giải trí, tất cả thực hiện cùng với lồng CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
Kết quả là một trải nghiệm đọc sẽ điều chỉnh phông chữ cho phù hợp với lựa chọn ưu tiên của người dùng. Có mã nguồn đầy đủ bên dưới trong Codepen.


