Bạn muốn mọi người đều có thể truy cập vào trang web Angular của mình? Đây là nơi phù hợp!
Khi làm cho ứng dụng của bạn dễ tiếp cận, tất cả người dùng, bao gồm cả những người có nhu cầu đặc biệt, đều có thể sử dụng và hiểu được nội dung ứng dụng. Theo Báo cáo Y tế Thế giới, hơn một tỷ người (khoảng 15% dân số thế giới) mắc một dạng khuyết tật nào đó. Vì vậy, hỗ trợ tiếp cận luôn là ưu tiên hàng đầu trong mọi dự án phát triển.
Trong bài đăng này, bạn sẽ tìm hiểu cách thêm các bước kiểm tra khả năng hỗ trợ tiếp cận của trình lập trình vào quy trình xây dựng cho ứng dụng Angular. Phương pháp này cho phép bạn phát hiện các lỗi hỗ trợ tiếp cận ngay trong trình chỉnh sửa văn bản khi lập trình.
Sử dụng trình mã hoá để phát hiện các phần tử không thể truy cập
codelyzer là một công cụ nằm trên TSLint, giúp kiểm tra xem các dự án Angular TypeScript có tuân theo một bộ quy tắc tìm lỗi mã nguồn hay không. Theo mặc định, những dự án được thiết lập bằng giao diện dòng lệnh Angular (CLI) sẽ chứa trình lập trình.
Codelyzer có hơn 50 quy tắc để kiểm tra xem một ứng dụng Angular có tuân thủ các phương pháp hay nhất hay không. Trong số đó, có khoảng 10 quy tắc để thực thi các tiêu chí hỗ trợ tiếp cận. Để tìm hiểu về các phương pháp kiểm tra khả năng hỗ trợ tiếp cận mà bộ viết mã cung cấp và lý do cho chúng, hãy xem bài viết Các quy tắc mới về hỗ trợ tiếp cận trong Codelyzer.
Hiện tại, tất cả các quy tắc hỗ trợ tiếp cận đều đang trong giai đoạn thử nghiệm và bị tắt theo mặc định. Bạn có thể bật chúng bằng cách thêm chúng vào tệp cấu hình TSLint (tslint.json):
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint hoạt động với tất cả các IDE và trình chỉnh sửa văn bản phổ biến. Để sử dụng Trình bổ trợ này với VSCode, hãy cài đặt trình bổ trợ TSLint. Trong WebStorm, TSLint được bật theo mặc định. Đối với các trình chỉnh sửa khác, hãy kiểm tra tệp README của TSLint.
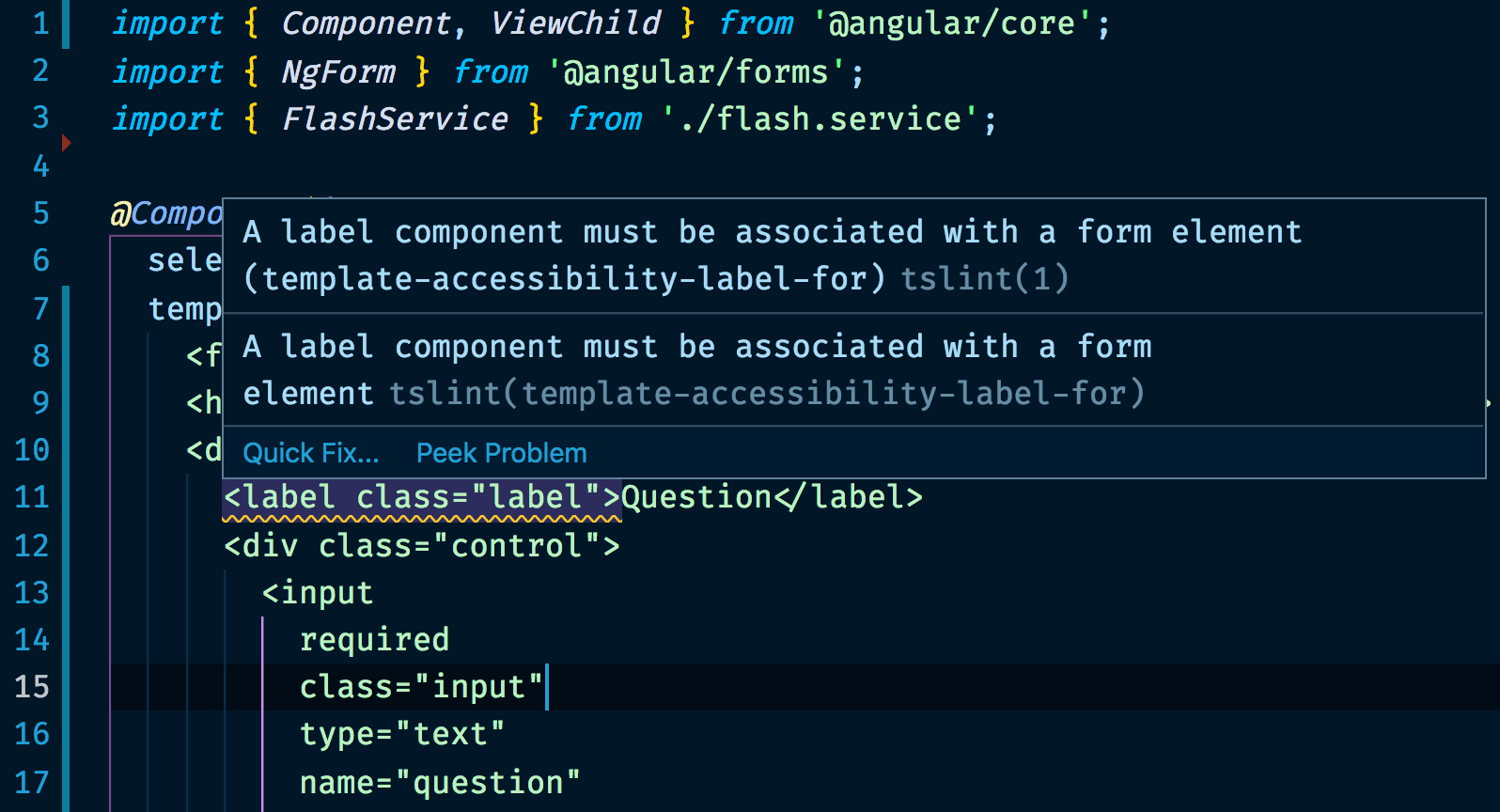
Khi thiết lập chế độ kiểm tra khả năng hỗ trợ tiếp cận của bộ mã hoá, bạn sẽ có một cửa sổ bật lên cho thấy lỗi hỗ trợ tiếp cận trong tệp TypeScript hoặc các mẫu cùng dòng khi lập trình:

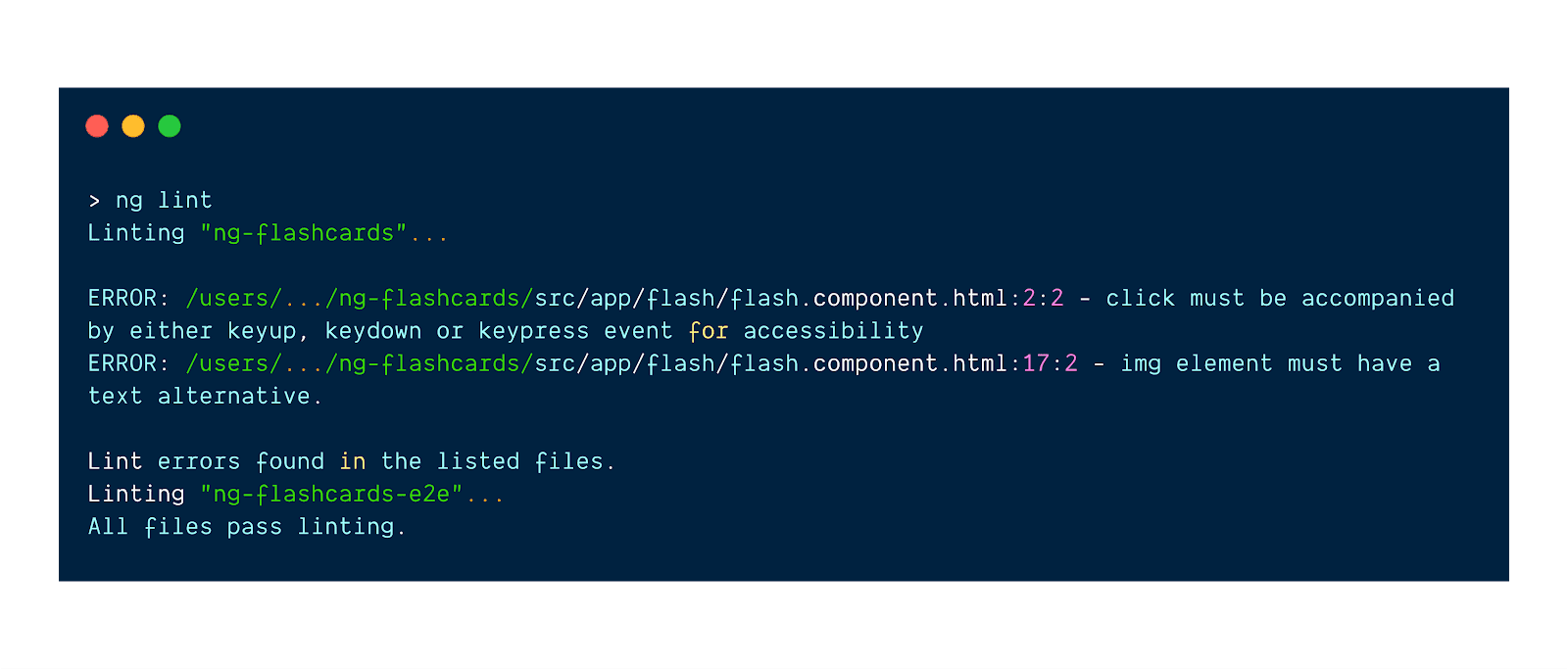
Để tìm lỗi mã nguồn trên toàn bộ dự án (bao gồm cả các mẫu bên ngoài), hãy dùng lệnh ng lint:

Bổ sung bộ mã hoá và giải mã
Lighthouse là một công cụ khác bạn có thể dùng để thực thi các phương thức hỗ trợ tiếp cận trong ứng dụng Angular. Điểm khác biệt chính giữa bộ mã hoá và Lighthouse là thời điểm kiểm tra. Codelyzer phân tích tĩnh ứng dụng tại thời điểm phát triển mà không cần chạy ứng dụng. Tức là trong quá trình phát triển, bạn có thể nhận phản hồi trực tiếp trong trình chỉnh sửa văn bản hoặc trong cửa sổ dòng lệnh. Ngược lại, Lighthouse thực sự chạy ứng dụng của bạn và thực hiện nhiều kiểm tra bằng cách sử dụng tính năng phân tích động.
Cả hai công cụ này đều có thể hữu ích trong quy trình phát triển của bạn. Lighthouse có mức độ phù hợp cao hơn dựa trên các bước kiểm tra mà công cụ này thực hiện, trong khi trình mã hoá cho phép bạn lặp lại nhanh hơn bằng cách nhận phản hồi liên tục trong trình chỉnh sửa văn bản.
Thực thi quy trình kiểm tra khả năng hỗ trợ tiếp cận trong quá trình tích hợp liên tục
Việc ra mắt tính năng kiểm tra khả năng hỗ trợ tiếp cận tĩnh trong quá trình tích hợp liên tục (CI) có thể giúp cải thiện hiệu quả cho quy trình phát triển của bạn. Với bộ mã hoá, bạn có thể dễ dàng thực thi một số quy tắc hỗ trợ tiếp cận hoặc các phương pháp khác bằng cách chạy ng lint trên mỗi lần sửa đổi mã (ví dụ: cho mỗi yêu cầu lấy dữ liệu mới).
Bằng cách này, ngay cả trước khi bạn tiến hành xem xét mã, CI vẫn có thể cho bạn biết liệu có lỗi vi phạm nào về khả năng hỗ trợ tiếp cận hay không.
Kết luận
Cách cải thiện khả năng hỗ trợ tiếp cận của ứng dụng Angular:
- Bật các quy tắc hỗ trợ tiếp cận thử nghiệm trong bộ mã hoá.
- Thực hiện việc tìm lỗi mã nguồn hỗ trợ tiếp cận trên toàn bộ dự án của bạn bằng giao diện dòng lệnh (CLI) Angular.
- Khắc phục tất cả vấn đề về hỗ trợ tiếp cận do bộ mã hoá báo cáo.
- Hãy cân nhắc sử dụng Lighthouse để kiểm tra khả năng hỗ trợ tiếp cận trong thời gian chạy.



