想讓所有人都能存取你的 Angular 網站嗎?這是正確位置!
為應用程式提供無障礙設計,代表所有使用者 (包括有特殊需求的使用者) 都能使用並瞭解內容。世界健康報告指出,有超過 10 億人 (大約全球 15% 的人口) 具有某種形式的身心障礙。所以對於任何開發專案來說,無障礙都是優先要務。
在這篇文章中,您將瞭解如何將 codelyzer 的無障礙功能檢查新增至 Angular 應用程式的建構程序。這種做法可讓您在編寫程式碼時,直接透過文字編輯器找出無障礙功能錯誤。
使用 Codelyzer 偵測無法存取的元素
codelyzer 是位於 TSLint 頂端的工具,可檢查 Angular TypeScript 專案是否遵循一組程式碼檢查規則。根據預設,使用 Angular 指令列介面 (CLI) 設定的專案會包含 Codelyzer。
Codelyzer 有超過 50 項規則,可用來檢查 Angular 應用程式是否遵循最佳做法。其中大約有 10 項用於強制執行無障礙標準的規則。如要瞭解 Codelyzer 提供的各種無障礙設計檢查項目和原因,請參閱「Codelyzer 中的新無障礙規則」一文。
目前所有無障礙規則均為實驗功能,並預設為停用。只要將其新增至 TSLint 設定檔 (tslint.json),即可啟用這些指令:
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint 支援所有熱門的文字編輯器和 IDE。如要搭配 VSCode 使用,請安裝 TSLint 外掛程式。在 WebStorm 中,TSLint 預設為啟用。如需其他編輯器,請查看 TSLint README 檔案。
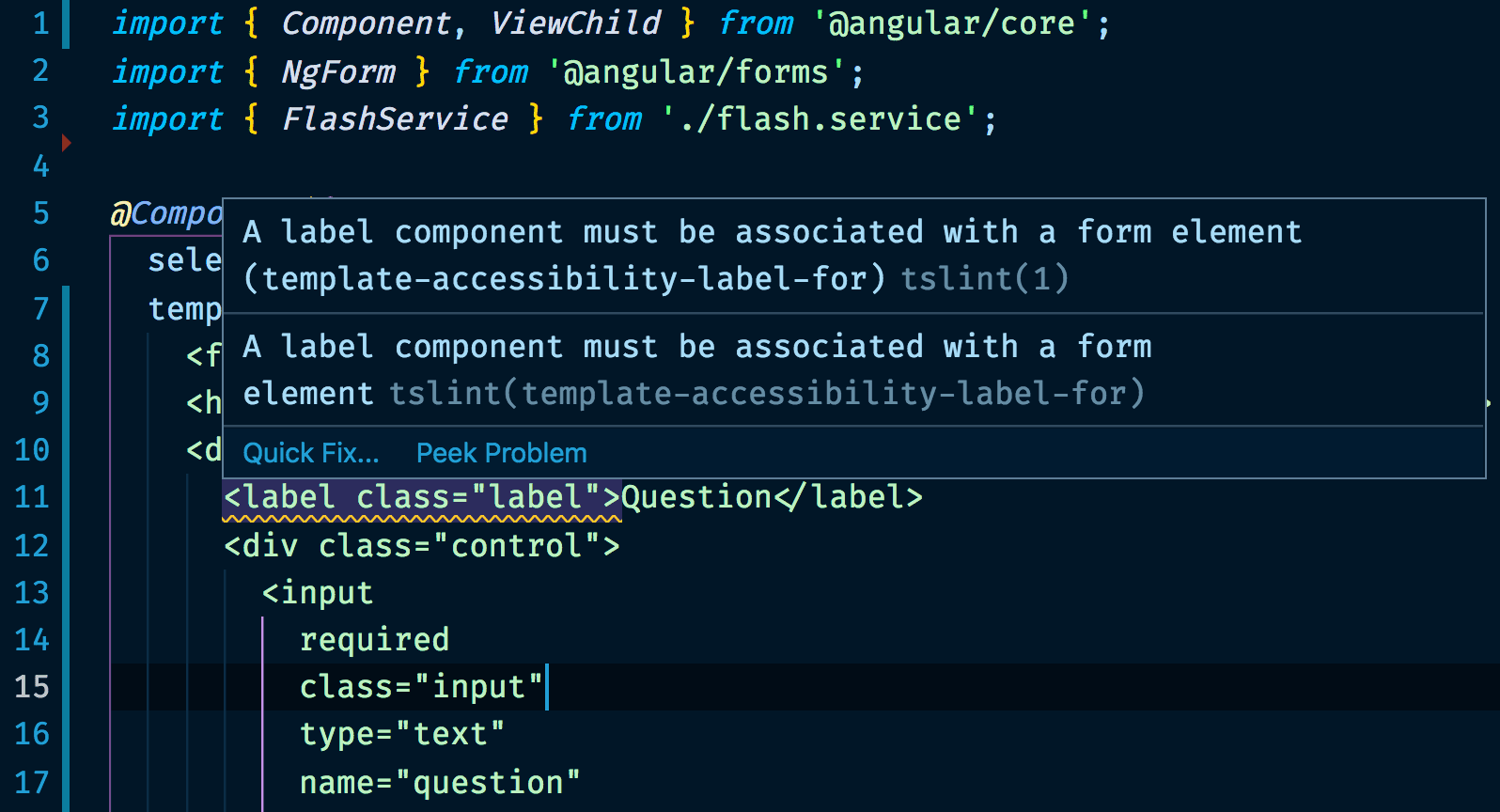
設定 Codelyzer 的無障礙功能檢查後,系統就會在您編寫程式碼時,顯示彈出式視窗,顯示 TypeScript 檔案或內嵌範本中的無障礙功能錯誤:

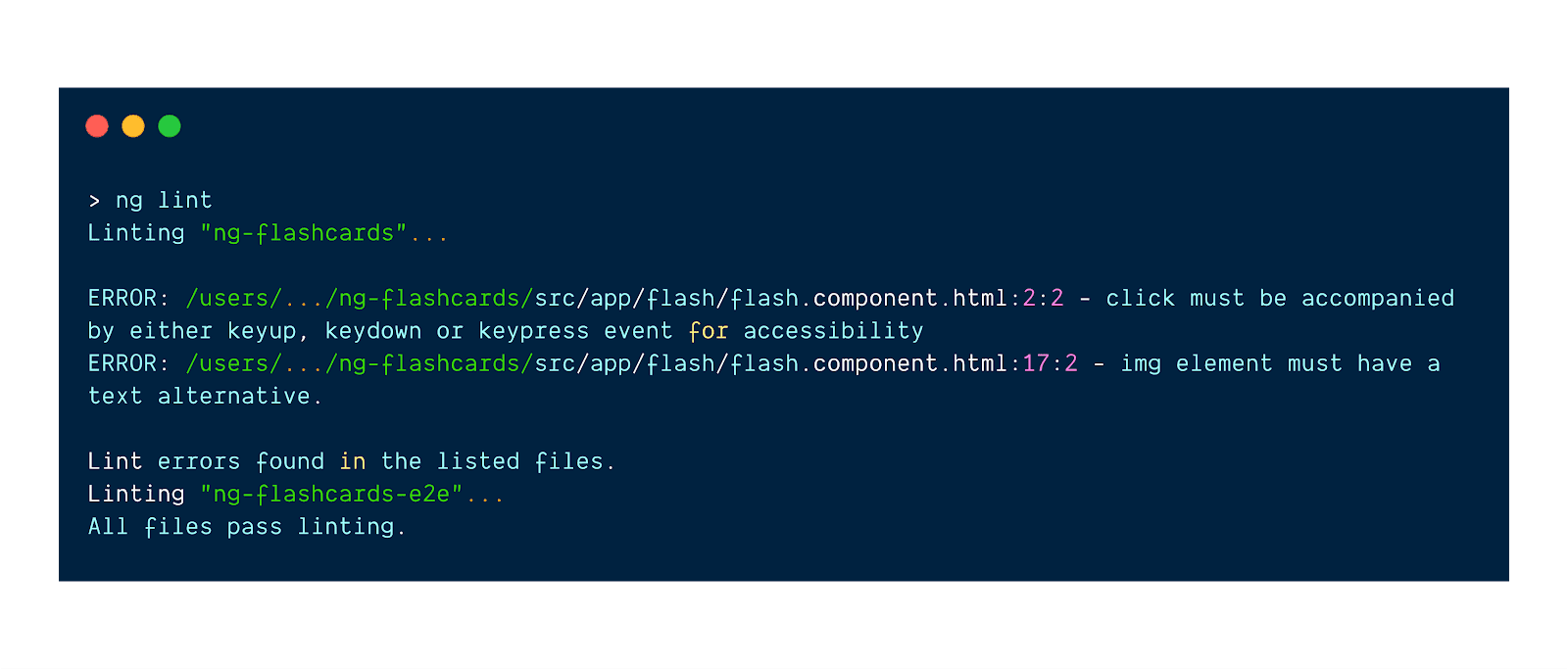
如要對整個專案 (包括外部範本) 執行程式碼檢查,請使用 ng lint 指令:

補充程式碼查詢器
Lighthouse 是一項可用來在 Angular 應用程式強制執行無障礙做法的另一項工具。Codelyzer 和 Lighthouse 的主要差異在於檢查結果。Codelyzer 會在開發期間以靜態方式分析應用程式,而不會在開發期間執行。也就是說,在開發期間,您可以透過文字編輯器或終端機直接取得意見回饋。相較之下,Lighthouse 實際上會執行您的應用程式,並使用動態分析執行多項檢查。
這兩項工具都可在開發流程中派上用場。Lighthouse 檢查結果良好,涵蓋率更佳;而 Codelyzer 能在文字編輯器中持續接收意見回饋,讓你更快疊代。
針對持續整合強制執行無障礙功能檢查
在持續整合 (CI) 中導入靜態無障礙功能檢查,可有效強化開發流程。透過 Codelyzer,您可以在每次修改程式碼時執行 ng lint (例如針對每個新的提取要求),輕鬆強制執行特定無障礙規則或其他做法。
這樣一來,即使在您繼續審查程式碼之前,您的持續整合 (CI) 也可以得知是否有任何違反無障礙功能的問題。
結論
如要改善 Angular 應用程式的無障礙功能:
- 在 Codelyzer 中啟用實驗性無障礙規則。
- 使用 Angular CLI 對整個專案執行無障礙功能檢查作業。
- 修正 Codelyzer 回報的所有無障礙功能問題。
- 考慮在執行階段使用 Lighthouse 進行無障礙功能稽核。



