想让所有人都能访问您的 Angular 网站吗?你来对地方了!
让您的应用具备无障碍功能,意味着所有用户(包括有特殊需求的用户)都可以使用您的应用并了解其内容。世界卫生报告显示,有超过 10 亿人(约占全球人口的 15%)患有某种形式的残疾。因此,对于任何开发项目,无障碍功能都是首要任务。
在这篇博文中,您将学习如何在 Angular 应用的构建流程中添加 codelyzer 的无障碍功能检查。通过此方法,您可以在编写代码时直接在文本编辑器中捕获无障碍功能 bug。
使用 Codelyzer 检测无法访问的元素
codelyzer 是一种基于 TSLint 的工具,用于检查 Angular TypeScript 项目是否遵循一组 lint 规则。默认情况下,使用 Angular 命令行界面 (CLI) 设置的项目包含 codelyzer。
codelyzer 提供了 50 多条规则,用于检查 Angular 应用是否遵循了最佳实践。其中,大约有 10 条规则用于强制执行无障碍标准。如需了解 Codelyzer 提供的各种无障碍功能检查及其原理,请参阅 Codelyzer 中新的无障碍功能规则一文。
目前,所有无障碍功能规则都处于实验阶段,且默认情况下处于停用状态。只需将它们添加到 TSLint 配置文件 (tslint.json) 即可启用:
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint 可与所有常用的文本编辑器和 IDE 配合使用。如需将其与 VSCode 搭配使用,请安装 TSLint 插件。在 WebStorm 中,TSLint 默认处于启用状态。对于其他编辑器,请查看 TSLint README。
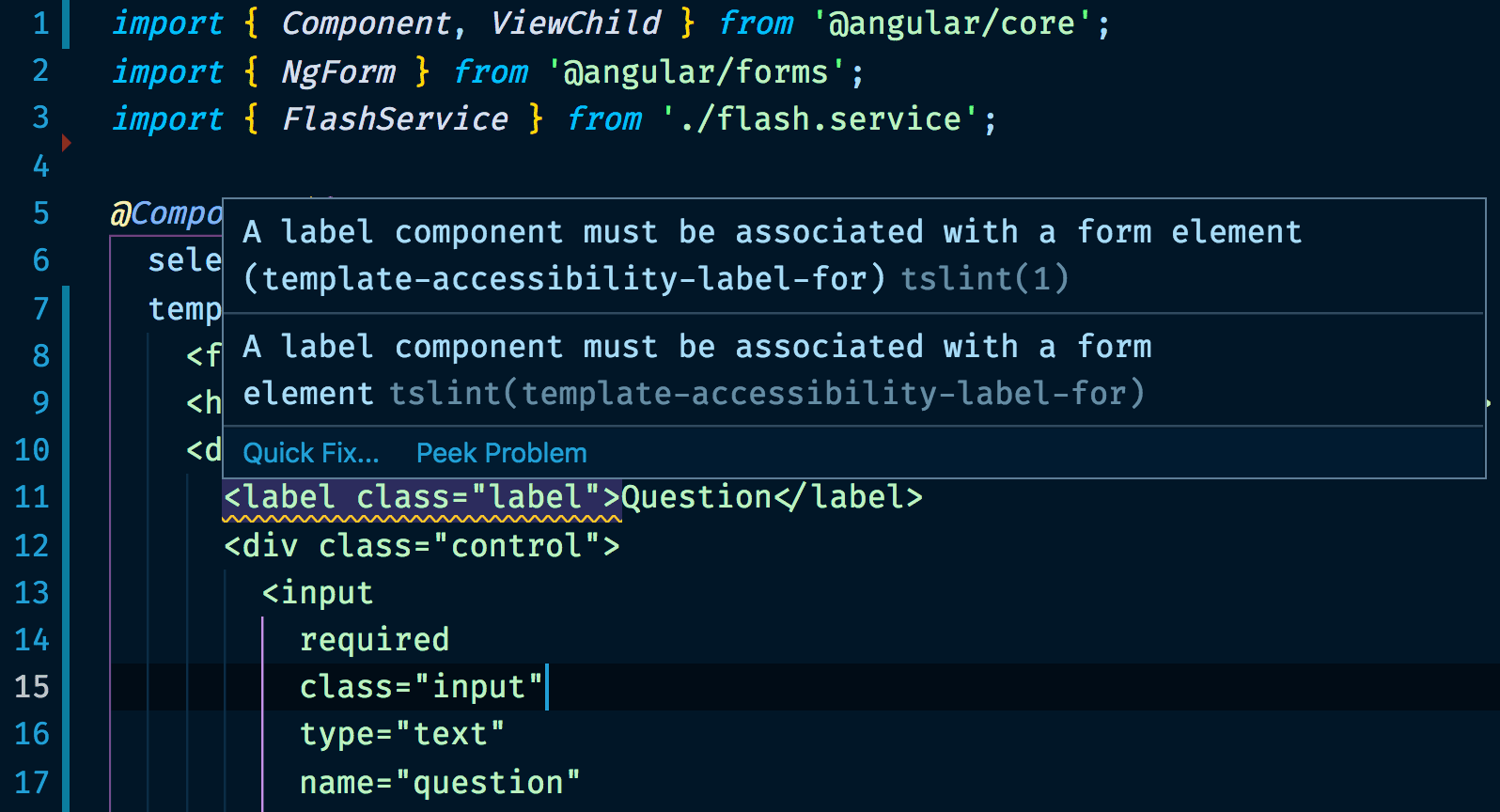
设置 codelyzer 的无障碍功能检查后,您会在编码时看到一个弹出式窗口,其中 TypeScript 文件或内嵌模板中出现无障碍功能错误:
<ph type="x-smartling-placeholder">
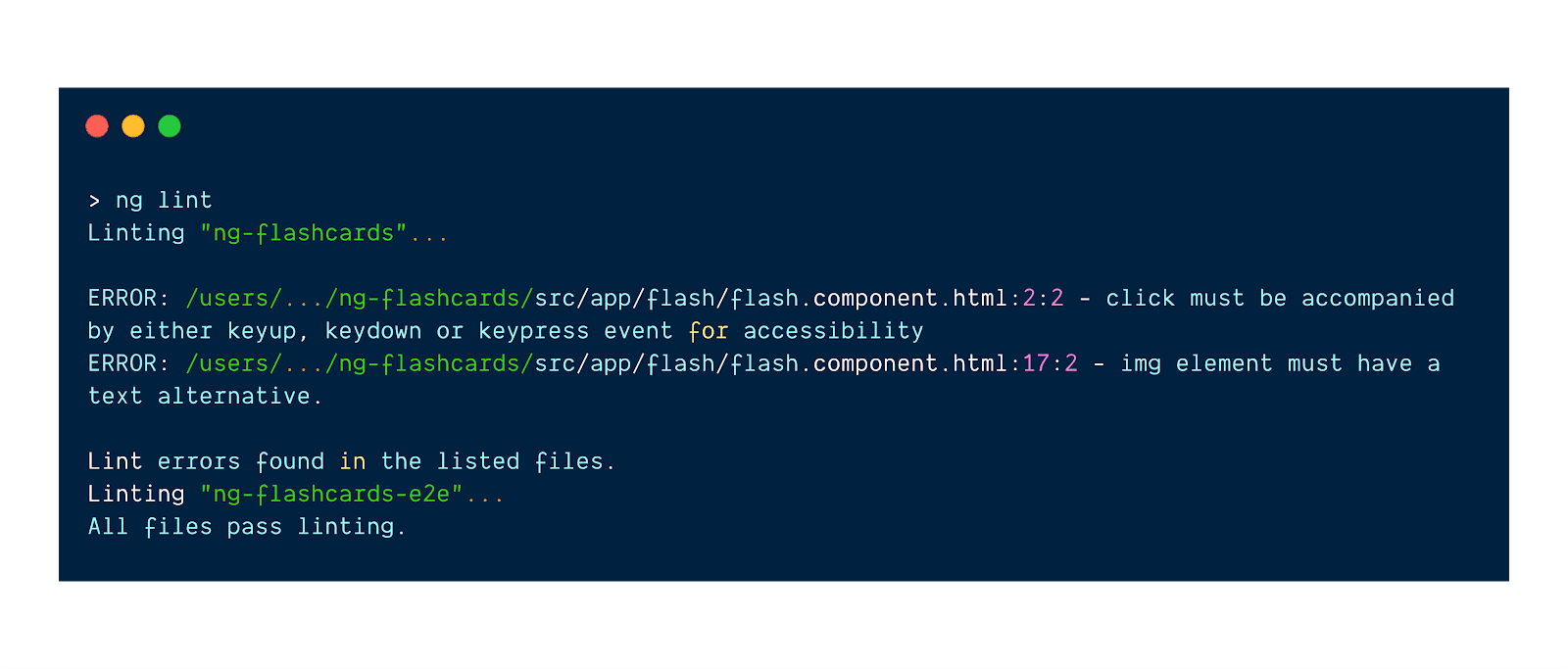
要对整个项目(包括外部模板)执行 lint 请求,请使用 ng lint 命令:

补充 Codelyzer
Lighthouse 是可用于在 Angular 应用中强制执行无障碍做法的另一种工具。Codelyzer 和 Lighthouse 之间的主要区别在于执行检查的时间。Codelyzer 会在开发时静态分析应用,而不运行应用。这意味着,在开发过程中,您可以在文本编辑器或终端中获得直接反馈。相比之下,Lighthouse 实际运行您的应用并使用动态分析执行大量检查。
这两种工具在开发流程中都很有用。Lighthouse 执行了检查,因此覆盖范围更广;而 Codelyzer 可通过在文本编辑器中获取持续反馈,让您更快速地进行迭代。
在持续集成中强制执行无障碍功能检查
在持续集成 (CI) 中引入静态无障碍功能检查对开发流程大有助益。借助 Codelyzer,您可以在每次代码修改时运行 ng lint(例如,针对每个新的拉取请求),轻松强制执行某些无障碍功能规则或其他做法。
这样,即使您没有继续进行代码审核,CI 也能够告知您是否存在任何无障碍功能违规行为。
总结
如需改进 Angular 应用的无障碍功能,请执行以下操作:
- 在 Codelyzer 中启用实验性无障碍功能规则。
- 使用 Angular CLI 对整个项目执行无障碍功能 lint 检查。
- 修复 codelyzer 报告的所有无障碍功能问题。
- 考虑在运行时使用 Lighthouse 进行无障碍功能审核。



