Melhorar a acessibilidade torna seu site mais utilizável para todos.
É importante criar sites inclusivos e acessíveis a todos. É possível otimizar pelo menos seis áreas principais de deficiência: visual, auditoria, mobilidade, cognição, fala e neural. Há várias ferramentas e recursos que podem ser úteis, mesmo que você seja totalmente iniciante em acessibilidade na Web.
Mais de um bilhão de pessoas convivem com algum tipo de deficiência.
Para serem acessíveis, os sites precisam funcionar em vários dispositivos com vários tamanhos de tela e tipos de entrada, como leitores de tela. Além disso, os sites devem ser utilizáveis pelo maior grupo de usuários, incluindo aqueles com deficiência.
Seus usuários podem ter algumas deficiências como:
| Vision | Audição | Mobilidade |
|---|---|---|
|
|
|
| Cognição | Fala | Neural |
|
|
|
Problemas visuais variam desde a incapacidade de distinguir cores a nenhuma visão.
- Garantir que o conteúdo de texto atenda ao mínimo limite da taxa de contraste.
- Evite comunicar informações usando apenas cores e garantir que todo o texto esteja redimensionáveis.
- Garantir que todos os componentes da interface do usuário possam ser usados com tecnologias assistivas como leitores de tela, lupas e linhas braille. Isso significa garantir que os componentes de IU sejam marcados para que as APIs de acessibilidade possam determinar programaticamente role, state, value e title de qualquer elemento.

Pessoalmente, moro com baixa visão e muitas vezes me vejo aumentando o zoom em sites, o DevTools e o terminal. Embora o suporte ao zoom quase nunca seja a prioridade listas de tarefas, pode fazer muita diferença para usuários como eu.
Problemas auditivos significam que um usuário pode ter problemas para ouvir o som emitido em uma página.
- Forneça alternativas de texto para todo conteúdo que não seja estritamente texto.
- Testar se os componentes da IU ainda estão funcionais sem som.

Problemas de mobilidade podem incluir a incapacidade de operar um mouse, um teclado ou uma tela touchscreen.
- Criar o conteúdo dos componentes da interface funcionalmente acessível em um teclado para qualquer ação que, de outra forma, usaria um mouse.
- Garantir que as páginas estejam marcadas corretamente para tecnologias assistivas, incluindo leitores de tela, software de controle de voz e controles físicos de interruptor, que tendem a usar as mesmas APIs.
Os problemas cognitivos indicam que um usuário pode precisar de tecnologias adaptativas para ajudá-los na leitura do texto, por isso é importante garantir a existência de alternativas textuais.
Tenha cuidado ao usar animações. Evite vídeos e animações repetir ou o flash, o que pode causar problemas para alguns usuários.
O
prefers-reduced-motionA consulta de mídia CSS permite limitar as animações e com reprodução automática de vídeos para usuários que preferem movimento reduzido./* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }Evite interações que sejam com base no tempo.
Isso pode parecer muitas bases para abordar, mas abordaremos o processo de avaliação e melhorando a acessibilidade dos componentes da interface.
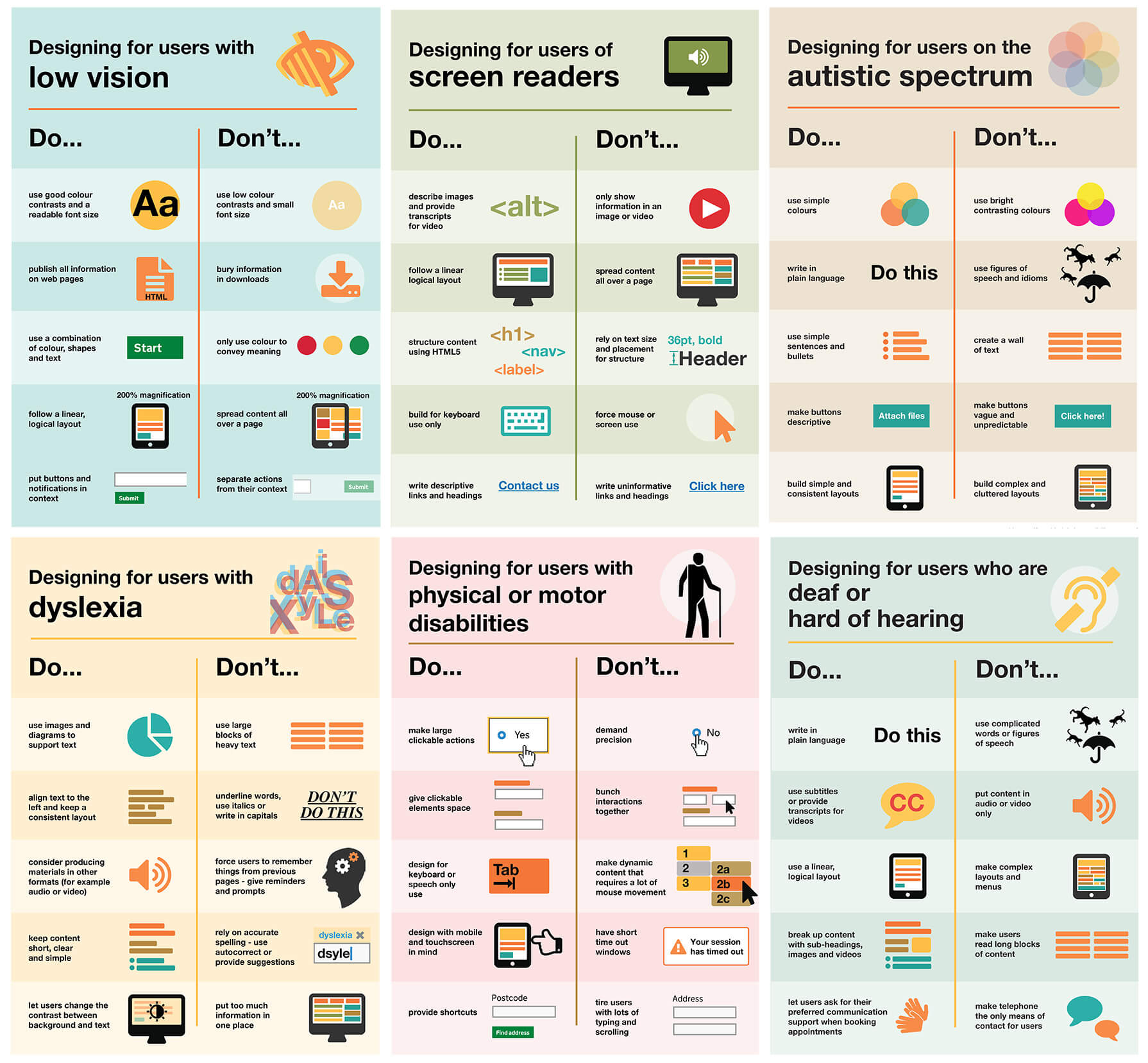
Para suporte visual extra, a equipe de acessibilidade do GOV.UK criou uma série de pôsteres digitais sobre o que fazer e o que não fazer na acessibilidade, que você pode usar para compartilhar práticas recomendadas com sua equipe.

Medir a acessibilidade do componente de interface
Ao auditar os componentes de acessibilidade da interface da sua página, pergunte a si mesmo:
É possível usar o componente de interface apenas com o teclado?
O componente gerencia o foco e evita as armadilhas de foco? Ele pode responder aos eventos de teclado apropriados?
É possível usar o componente de interface com um leitor de tela?
Você forneceu alternativas de texto para as informações apresentadas visualmente? Você adicionou informações semânticas usando ARIA?
Seu componente de interface pode funcionar sem som?
Desligue os alto-falantes e confira seus casos de uso.
Seu componente de interface pode funcionar sem cor?
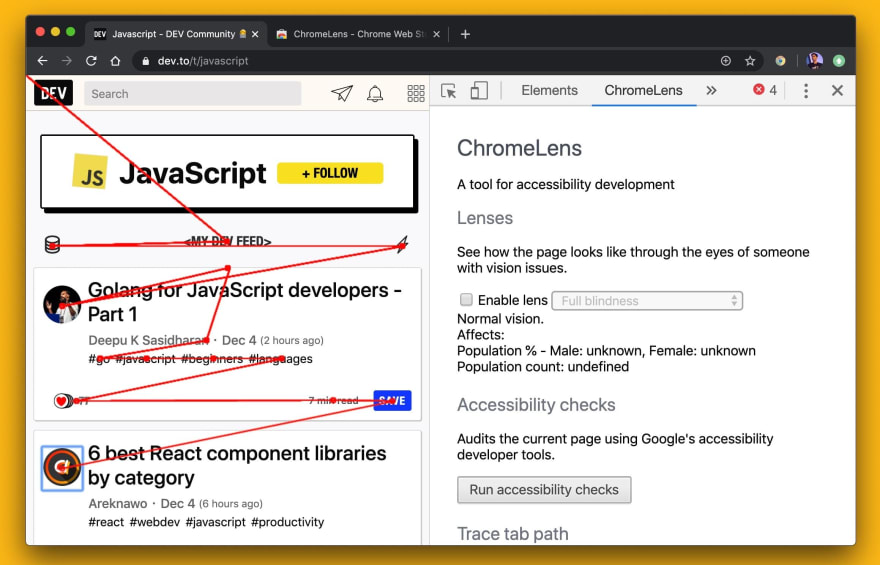
Verifique se o componente de interface pode ser usado por pessoas que não conseguem ver as cores. Uma ferramenta útil para simular o daltonismo é uma extensão do Chrome chamada Daltonismo. Tente todas as quatro formas de simulação de daltonismo disponíveis. Talvez você também tenha interesse nos Daltonize (link em inglês) , o que é igualmente útil.
O componente de IU pode funcionar com o modo de alto contraste ativado?
Todos os sistemas operacionais modernos oferecem suporte a um modo de alto contraste. Alto contraste é uma extensão do Chrome que pode ajudar aqui.
Os controles padronizados (como <button> e <select>) têm acessibilidade.
integradas ao navegador. Elas são focalizáveis usando a chave Tab.
elas respondem a eventos do teclado (como Enter, Space e as teclas de seta);
e têm papéis, estados e propriedades semânticos usados pelas ferramentas de acessibilidade.
O estilo padrão também precisa atender aos requisitos de acessibilidade listados.
Componentes de IU personalizados (exceto componentes que estendem os componentes
elementos como <button>) não têm recursos integrados, incluindo
acessibilidade, então você precisa fornecê-la. Um bom lugar para começar
implementar acessibilidade é comparar seu componente com um padrão análogo
(ou uma combinação de vários elementos padrão, dependendo da complexidade
do componente).
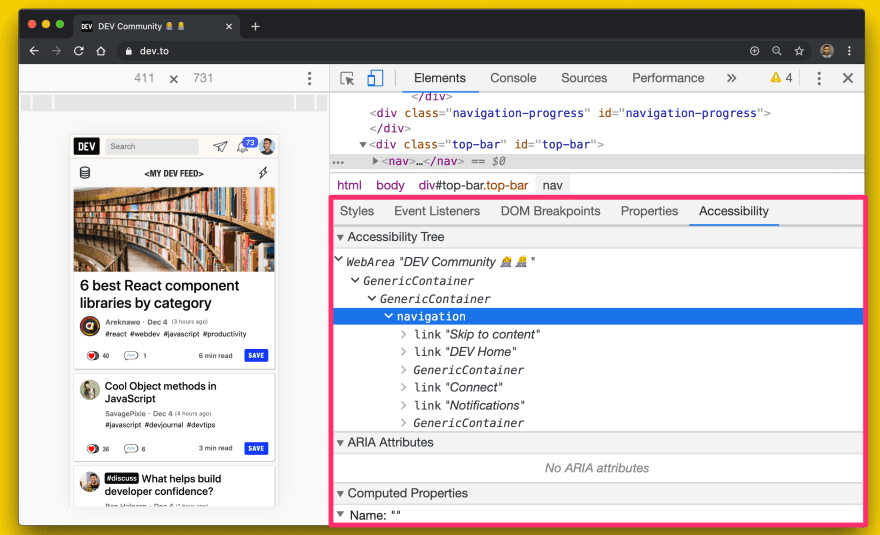
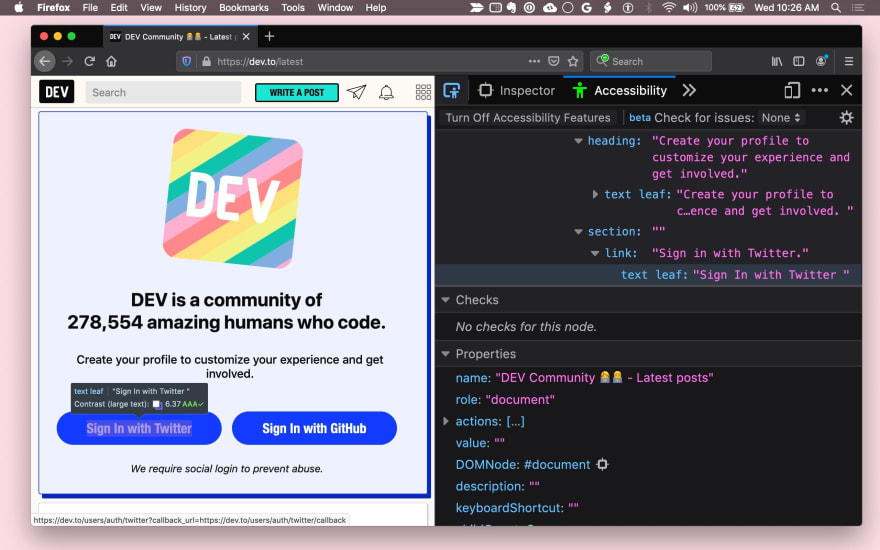
A maioria das ferramentas para desenvolvedores de navegadores oferece suporte à inspeção da árvore de acessibilidade de uma página. No Chrome DevTools, isso está disponível na guia Acessibilidade do painel Elementos.

O Firefox também tem um painel de acessibilidade.

O Safari expõe informações de acessibilidade na guia Elements do painel Elements.
Confira a seguir uma lista de perguntas que você pode fazer a si mesmo ao tentar tornar os componentes de IU mais acessíveis.
Melhorar o foco do teclado
O ideal é garantir que todas as funcionalidades do componente de IU possam ser acessadas com um teclado. Ao projetar sua experiência do usuário, pense em como você usaria seu elemento apenas com o teclado e definir um conjunto consistente de interações de teclado.
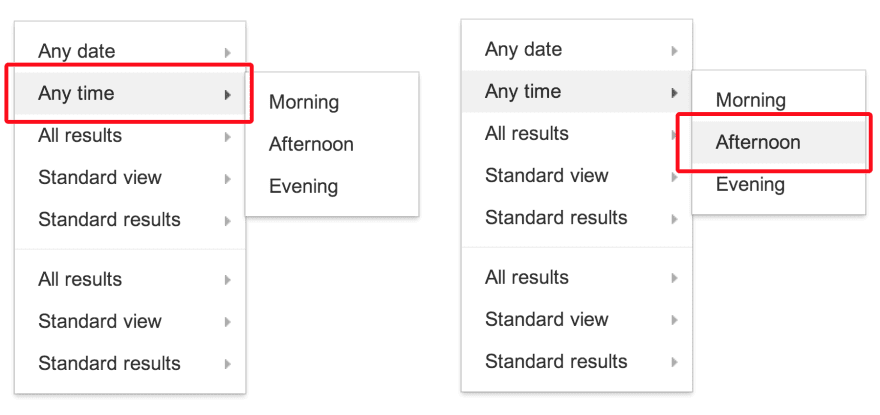
Primeiro, verifique se você tem um foco coerente para cada componente. Por exemplo, um componente complexo, como um menu, pode ser o foco de um página, mas deve gerenciar o foco dentro de si para que o item de menu ativo sempre precisa de foco.

Usar tabindex
Você pode adicionar o foco do teclado para elementos e componentes da interface com o tabindex.
. Os usuários de tecnologia assistiva e apenas de teclado precisam conseguir posicionar
o foco do teclado nos elementos para interagir com eles.
Os elementos interativos integrados (como <button>) são implicitamente focalizáveis. Portanto,
eles não precisam de um atributo tabindex, a menos que você precise alterar sua posição
na ordem de tabulação.
Há três tipos de valores tabindex:
tabindex="0"é o mais comum e coloca o elemento na guia natural. (definida pela ordem do DOM).- Um valor
tabindexigual a -1 faz com que o elemento seja programaticamente focalizável, mas não na ordem de tabulação. - Um valor de
tabindexmaior que 0 coloca o elemento em uma ordem de tabulação manual. Todos os elementos da página com um valor detabindexpositivo são visitados em ordem numérica, antes dos elementos na ordem natural de tabulação.
Veja alguns casos de uso para tabindex no artigo
Como usar tabindex.
Use o anel de foco padrão para garantir que o foco esteja sempre visível ou aplicando um estilo de foco personalizado perceptível. Lembre-se de não usar armadilhas usuários de teclado; eles devem ser capazes de desviar o foco de um elemento usando apenas o teclado.
Usar o autofoco
O atributo autofoco HTML permite que um autor especifique que um determinado
elemento deve receber foco automaticamente
quando a página for carregada.
autofocus já tem suporte em
todos os controles de formulários da Web,
incluindo botões.
Para focar automaticamente em elementos nos seus componentes de IU personalizados,
chame o método focus(),
compatível com todos os elementos HTML que podem ser focados
Por exemplo, document.querySelector('myButton').focus().
Adicionar interação de teclado
Assim que seu componente de IU estiver focalizável, forneça uma boa história de interação com o teclado
quando um componente está focado, processando eventos de teclado apropriados.
Por exemplo, permitir que o usuário use as teclas de seta para selecionar as opções do menu
e Space ou Enter para ativar os botões.
O guia de padrões de design ARIA
fornece algumas orientações.
Por fim, certifique-se de que os atalhos do teclado sejam detectáveis. Uma prática comum é ter uma legenda de atalho do teclado (texto na tela) para informar ao usuário que há atalhos. Por exemplo, "Press ? para teclado e atalhos". Como alternativa, uma dica como essa pode ser usada para informar o usuário sobre um atalho.
A importância de gerenciar o foco não pode ser superestimada. Um exemplo importante é uma gaveta de navegação. Se você adicionar um componente de IU à página, você precisa direcionar o foco para um elemento dentro dele; Caso contrário, os usuários terão que usar a tecla Tab para percorrer a página até chegar lá. Essa experiência pode ser frustrante, Por isso, não deixe de testar o foco em todos os componentes navegáveis pelo teclado na sua página.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
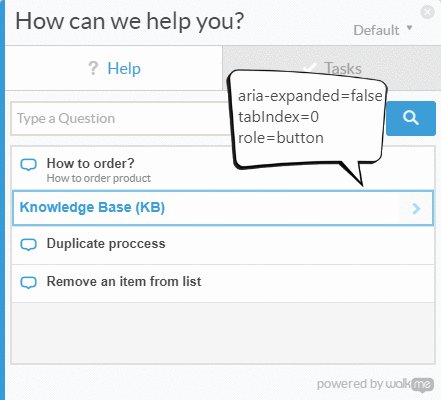
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
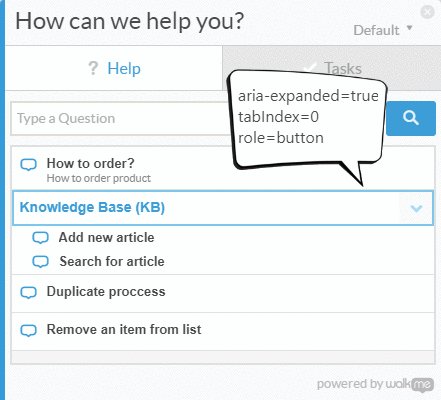
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
Garantir o uso bem-sucedido do leitor de tela
Cerca de 1% a 2% das pessoas usam um leitor de tela. Você consegue entender todas as informações e interagir com o componente usando o leitor de tela e o teclado sozinhos?
As perguntas a seguir devem ajudar você a abordar a acessibilidade do leitor de tela.
Todos os componentes e imagens têm alternativas de texto significativas?
Onde quer que haja informações sobre name ou purpose de um componente interativo é comunicada visualmente, uma alternativa de texto acessível.
Por exemplo, se o componente de interface <fancy-menu> exibir apenas um ícone de engrenagem
para indicar que é um menu de configurações,
é necessária uma alternativa de texto acessível, como "configurações",
que transmita as mesmas informações.
Dependendo do contexto,
é possível fornecer uma alternativa de texto usando um atributo alt.
um atributo aria-label e um atributo aria-labelledby,
ou texto simples no Shadow DOM.
Veja dicas técnicas gerais na Referência rápida do WebAIM.
Qualquer componente de IU que exiba uma imagem deve fornecer um mecanismo
para fornecer um texto alternativo para essa imagem, análogo ao atributo alt.
Seus componentes fornecem informações semânticas?
A tecnologia assistiva transmite informações semânticas que são expressas para usuários com problemas visuais com indicações visuais, como formatação, estilo de cursor ou posição. Os elementos padronizados têm essas informações semânticas integradas pelo navegador, mas para componentes personalizados, ARIA para adicionar as informações.
Em geral, qualquer componente que detecte um clique do mouse ou evento de passar o cursor precisa ter algum tipo de listener de eventos de teclado e uma função ARIA, possivelmente estados e atributos ARIA.
Por exemplo, um componente de interface <fancy-slider> personalizado pode ter uma função ARIA de controle deslizante,
que tem alguns atributos ARIA relacionados: aria-valuenow, aria-valuemin e aria-valuemax.
Ao vincular esses atributos às propriedades relevantes no componente personalizado,
é possível permitir que usuários de tecnologia assistiva interajam com o elemento,
alterar seu valor e até fazer com que a apresentação visual do elemento seja alterada de acordo.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
Os usuários conseguem entender tudo sem depender das cores?
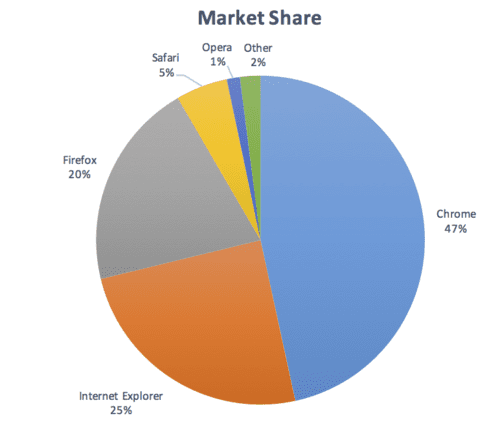
A cor não deve ser usada como o único meio de transmitir informações, como indicar um status, solicitar uma resposta do usuário ou visualizar dados. Por exemplo, se você tiver um gráfico de pizza, forneça rótulos e valores para cada fatia para que os usuários com deficiência visual possam entender as informações, mesmo que eles não consigam ver onde as fatias começam e terminam:

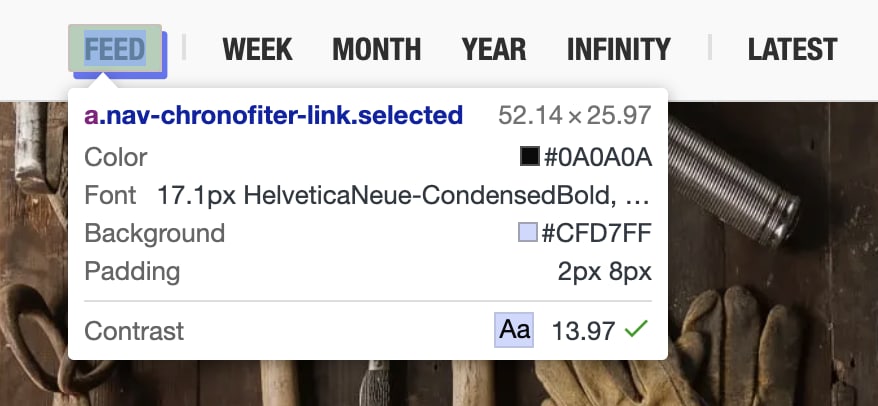
Há contraste suficiente?
Todo o conteúdo de texto exibido em seu componente deve atender aos Limite mínimo de contraste de nível AA das WCAG. Considere fornecer um tema de alto contraste que atenda limite maior de AAA, e garantir que as folhas de estilo do user agent sejam aplicadas caso os usuários precisem de contraste personalizado ou cores diferentes. Você pode usar este Verificador de contraste de cores para ajudar no design do seu componente.
A transferência de conteúdo ou a atualização de flash pode ser interrompida e segura?
Os usuários precisam conseguir pausar, parar ou ocultar conteúdo que se mova, rola ou piscar por mais de cinco segundos. Em geral, evite atualizar conteúdo.
Se algo precisar piscar, certifique-se de que ele não pisque mais do que três vezes por segundo.
Ferramentas e testes de acessibilidade
Há mais de cem ferramentas disponíveis para avaliar a acessibilidade do seu site e os componentes dele. Algumas ferramentas são automatizadas, enquanto outras exigem testes manuais.
Aqui estão alguns para você considerar:
- O Axe oferece acessibilidade automatizada para o framework ou navegador de sua escolha. Axe Puppeteer (em inglês) pode ser usada para programar testes de acessibilidade automatizados.
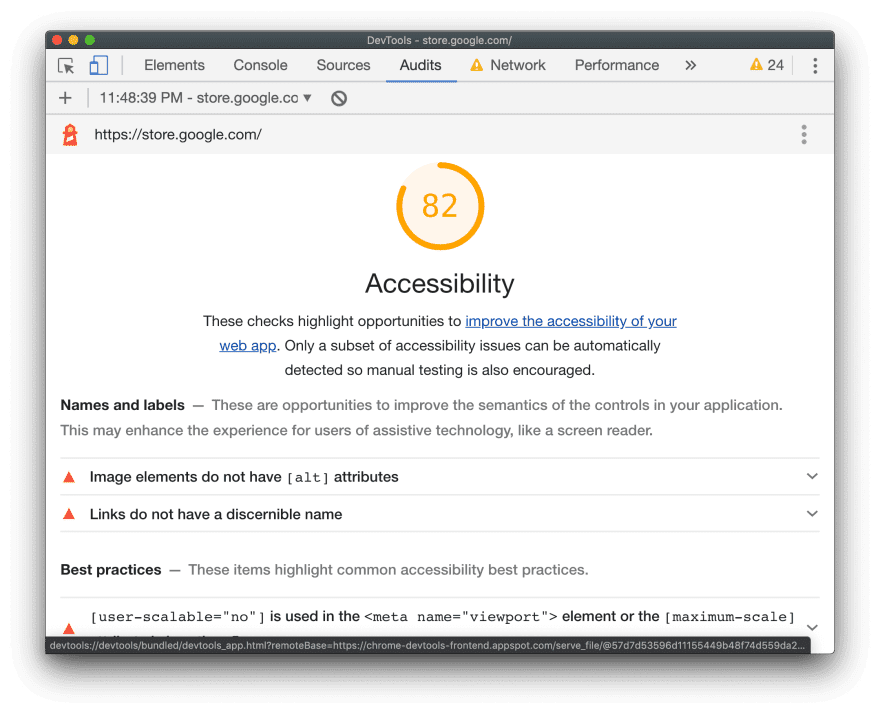
Acessibilidade do Lighthouse. auditoria fornece insights úteis para descobrir problemas comuns de acessibilidade. A pontuação de acessibilidade é uma média ponderada de todas as auditorias de acessibilidade com base nas Avaliações de impacto do usuário do Axe. Para monitorar a acessibilidade com integração contínua, consulte CI do Lighthouse.

O Tenon.io é útil para testar problemas comuns de acessibilidade. O Tenon tem um forte suporte de integração entre ferramentas de build, navegadores (por meio de e até mesmo editores de texto.
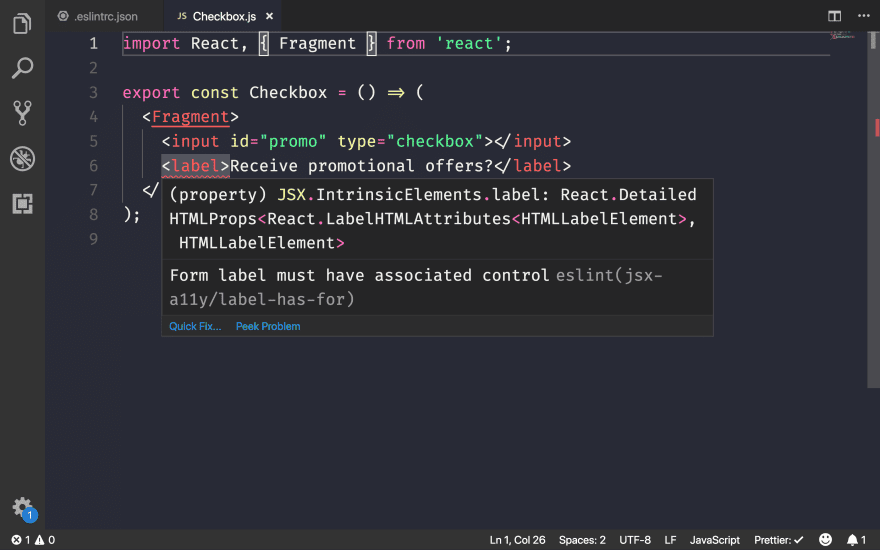
Há muitas ferramentas específicas de biblioteca e framework para destacar problemas de acessibilidade nos componentes. Por exemplo, use eslint-plugin-jsx-a11y para destacar problemas de acessibilidade em componentes do React no seu editor.

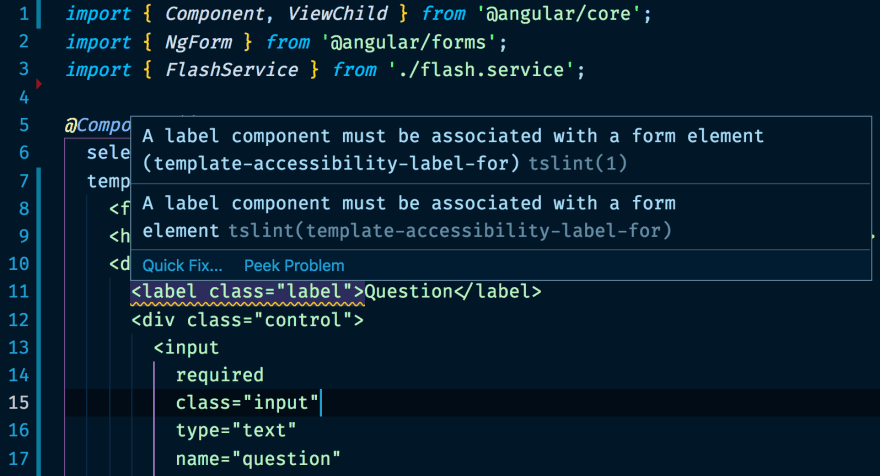
Se você usa o Angular, o codelyzer também oferece auditorias de acessibilidade no editor:

Trabalhar com tecnologias assistivas
- Você pode examinar a forma como as tecnologias assistivas veem o conteúdo da web usando
Accessibility Inspector (Mac)
ou Ferramentas de teste da API Windows Automation
e AccProbe (Windows).
Também é possível ver a árvore de acessibilidade completa criada pelo Chrome
em
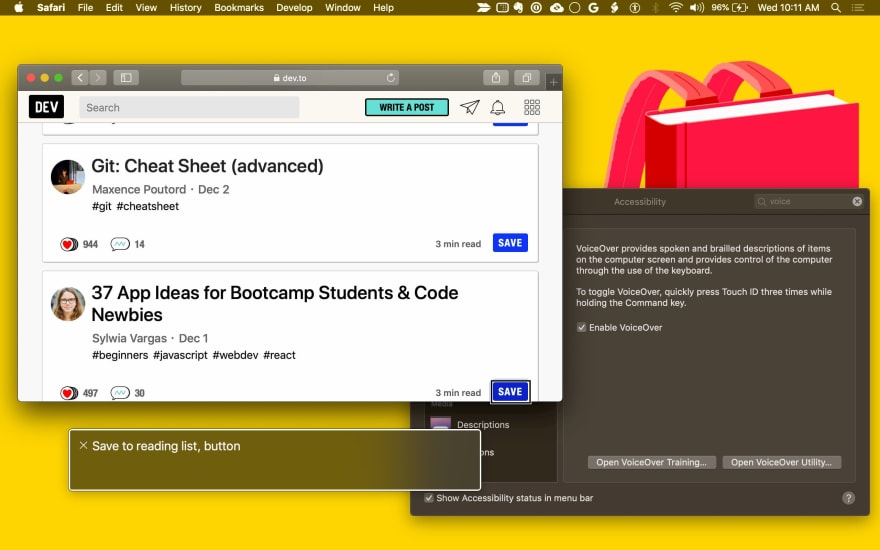
about://accessibility. - A melhor maneira de testar se o leitor de tela é compatível com um Mac é usando o VoiceOver
utilitário. Use
⌘F5para ativar ou desativar,Ctrl+Option ←→para navegar da página eCtrl+Shift+Option + ↑↓para mover a acessibilidade para cima e para baixo árvore. Para instruções mais detalhadas, Veja a lista completa de comandos do VoiceOver. e a lista de comandos do VoiceOver para Web. No Windows, o NVDA é uma tela de código aberto sem custo financeiro leitor de tela. No entanto, ela tem uma curva de aprendizado íngreme para usuários com visão.

O ChromeOS tem um leitor de tela integrado.
Temos um longo caminho pela frente para melhorar a acessibilidade na Web. De acordo com o Web Almanac (em inglês):
- 4 em cada 5 sites têm textos que se misturam ao plano de fundo, o que os torna ilegíveis.
- 49,91% das páginas ainda não fornecem atributos
altpara algumas das imagens. - Apenas 24% das páginas que usam botões ou links incluem rótulos.
- Apenas 22,33% das páginas fornecem rótulos para todas as entradas de formulário.
Há muito que podemos fazer para criar experiências mais acessíveis para todo mundo.


