بهبود دسترسی، سایت شما را برای همه قابل استفاده تر می کند.
مهم است که سایتهایی بسازید که همه را فراگیر و در دسترس قرار دهد. حداقل شش حوزه کلیدی ناتوانی وجود دارد که می توانید برای آنها بهینه سازی کنید: بینایی ، شنوایی ، تحرک ، شناخت ، گفتار و عصبی . بسیاری از ابزارها و منابع می توانند در اینجا به شما کمک کنند، حتی اگر در دسترسی به وب کاملاً تازه کار باشید.
بیش از یک میلیارد نفر با نوعی معلولیت زندگی می کنند.
برای در دسترس بودن، سایتها باید در چندین دستگاه با اندازههای مختلف صفحه نمایش و انواع ورودیها، مانند صفحهخوانها، کار کنند. علاوه بر این، سایت ها باید برای گسترده ترین گروه از کاربران، از جمله افراد دارای معلولیت، قابل استفاده باشند.
در اینجا چند نقص وجود دارد که کاربران شما ممکن است داشته باشند:
| چشم انداز | شنیدن | تحرک |
|---|---|---|
|
|
|
| شناختی | گفتار | عصبی |
|
|
|
مسائل بصری از ناتوانی در تشخیص رنگ ها تا عدم دید متفاوت است.
- اطمینان حاصل کنید که محتوای متن از حداقل آستانه نسبت کنتراست برخوردار است.
- از انتقال اطلاعات صرفاً با استفاده از رنگ خودداری کنید و اطمینان حاصل کنید که تمام متن قابل تغییر اندازه است.
- اطمینان حاصل کنید که همه اجزای رابط کاربری را می توان با فناوری های کمکی مانند صفحه خوان، ذره بین و نمایشگرهای بریل استفاده کرد. این مستلزم حصول اطمینان از این است که مؤلفههای UI به گونهای علامتگذاری شدهاند که APIهای دسترسی بتوانند نقش ، وضعیت ، مقدار و عنوان هر عنصر را بهطور برنامهنویسی تعیین کنند.

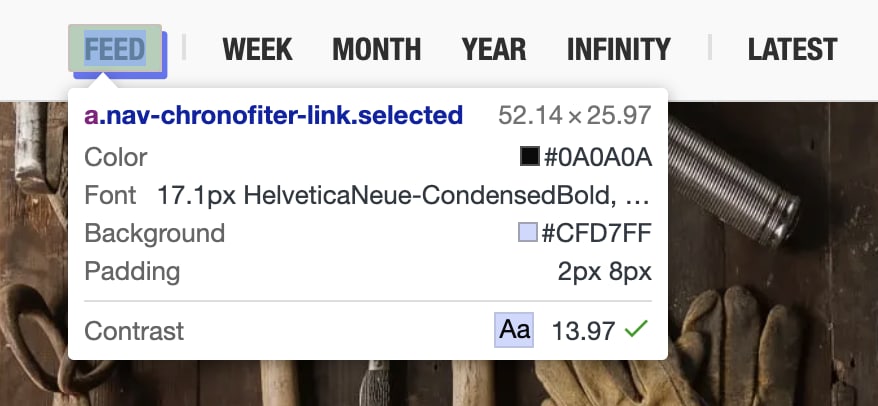
من شخصاً با دید ضعیف زندگی میکنم و اغلب متوجه میشوم که روی سایتها، ابزارهای توسعهدهنده آنها و ترمینال بزرگنمایی میکنم. در حالی که پشتیبانی از بزرگنمایی تقریبا هرگز در صدر لیست کارهای توسعه دهندگان قرار نمی گیرد، اما می تواند برای کاربرانی مانند من دنیای متفاوتی ایجاد کند.
مشکلات شنوایی به این معنی است که کاربر ممکن است در شنیدن صدای منتشر شده از صفحه مشکل داشته باشد.
- جایگزین های متنی برای همه محتوایی که صرفاً متنی نیستند ارائه دهید.
- تست کنید که اجزای رابط کاربری شما هنوز بدون صدا کار می کنند.

مشکلات حرکتی می تواند شامل ناتوانی در کار با ماوس، صفحه کلید یا صفحه لمسی باشد.
- محتوای اجزای رابط کاربری خود را از طریق صفحه کلید برای هر اقدامی که در غیر این صورت از ماوس استفاده میکنید، بهصورت کاربردی در دسترس قرار دهید.
- اطمینان حاصل کنید که صفحات به درستی برای فناوریهای کمکی علامتگذاری شدهاند - از جمله صفحهخوانها، نرمافزار کنترل صدا، و کنترلهای سوئیچ فیزیکی- که تمایل به استفاده از APIهای یکسان دارند.
مسائل شناختی به این معنی است که کاربر ممکن است برای کمک به خواندن متن به فناوریهای کمکی نیاز داشته باشد، بنابراین اطمینان از وجود جایگزینهای متن مهم است.
هنگام استفاده از انیمیشن ها مراقب باشید. از ویدیوها و انیمیشنهایی که تکرار میشوند یا فلش میشوند خودداری کنید، که میتواند برای برخی از کاربران مشکلاتی ایجاد کند.
جستجوی رسانه CSS
prefers-reduced-motionبه شما امکان می دهد انیمیشن ها و پخش خودکار ویدیوها را برای کاربرانی که حرکت کاهش یافته را ترجیح می دهند محدود کنید:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }از تعاملات مبتنی بر زمان خودداری کنید.
ممکن است به نظر مبانی زیادی باشد، اما ما این فرآیند را برای ارزیابی و سپس بهبود دسترسی به اجزای UI شما طی خواهیم کرد.
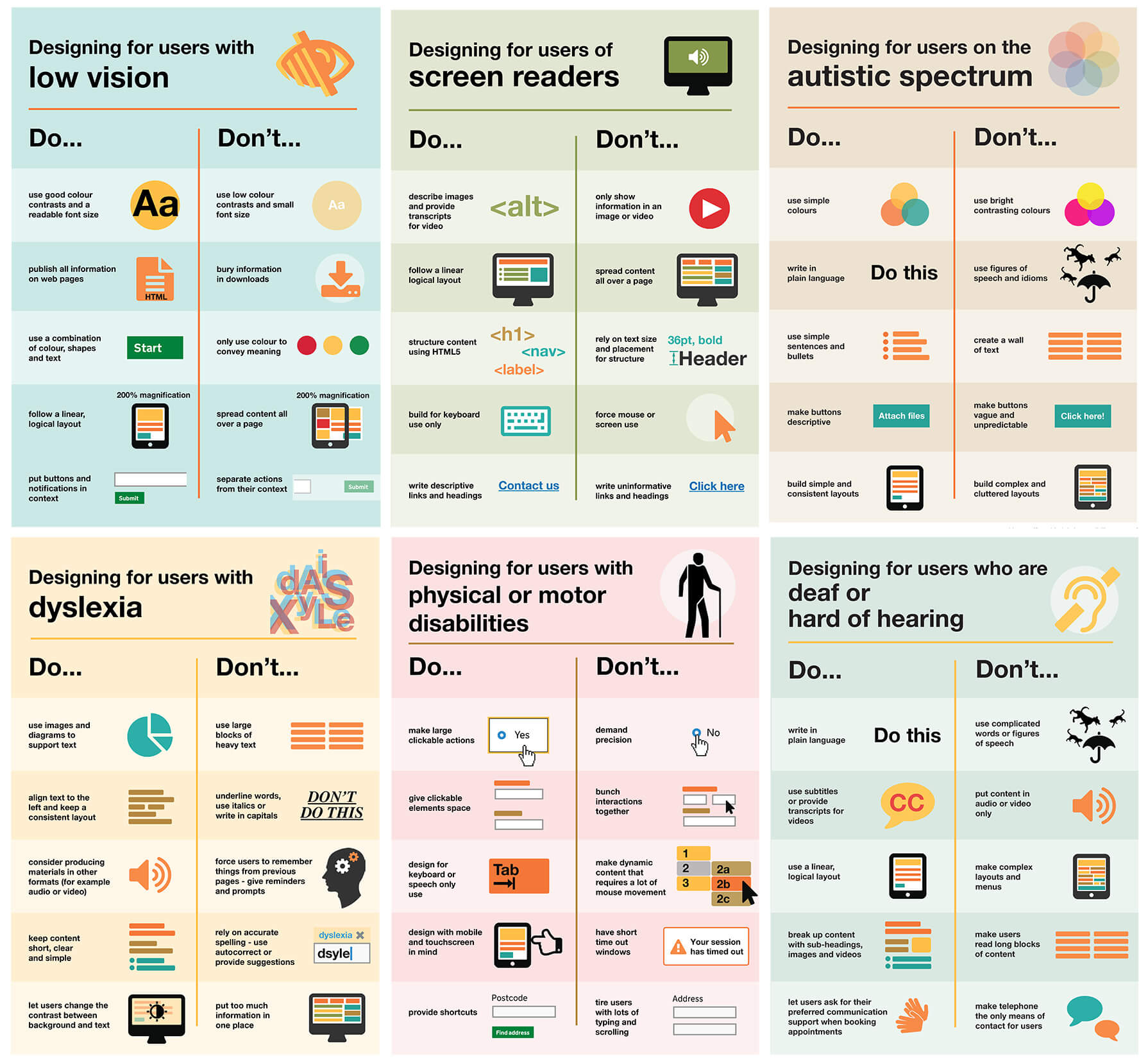
برای پشتیبانی بصری بیشتر، تیم دسترسپذیری GOV.UK مجموعهای از پوسترهای دیجیتالی باید و نبایدهای دسترسی ایجاد کرده است که میتوانید از آنها برای به اشتراک گذاشتن بهترین شیوهها با تیم خود استفاده کنید.

دسترسی به مؤلفه UI را اندازه گیری کنید
هنگام ممیزی اجزای UI صفحه خود برای دسترسی، از خود بپرسید:
آیا می توانید از مؤلفه رابط کاربری خود فقط با صفحه کلید استفاده کنید؟
آیا مولفه تمرکز را مدیریت می کند و از تله های تمرکز اجتناب می کند؟ آیا می تواند به رویدادهای صفحه کلید مناسب پاسخ دهد؟
آیا می توانید از مؤلفه رابط کاربری خود با یک صفحه خوان استفاده کنید؟
آیا جایگزین متنی برای هر گونه اطلاعات ارائه شده به صورت بصری ارائه کرده اید؟ آیا اطلاعات معنایی را با استفاده از ARIA اضافه کرده اید؟
آیا مؤلفه UI شما بدون صدا کار می کند؟
بلندگوهای خود را خاموش کنید و موارد استفاده خود را بررسی کنید.
آیا مؤلفه UI شما بدون رنگ کار می کند؟
اطمینان حاصل کنید که مؤلفه رابط کاربری شما می تواند توسط شخصی که رنگ ها را نمی بیند استفاده کند. یک ابزار مفید برای شبیه سازی کوررنگی یک افزونه کروم به نام Colorblindly است. (هر چهار شکل شبیه سازی کوررنگی موجود را امتحان کنید.) همچنین ممکن است به افزونه Daltonize علاقه مند باشید که به همین ترتیب مفید است.
آیا کامپوننت UI شما با فعال بودن حالت کنتراست بالا کار می کند؟
همه سیستم عامل های مدرن از حالت کنتراست بالا پشتیبانی می کنند. کنتراست بالا یک افزونه کروم است که می تواند در اینجا کمک کند.
کنترلهای استاندارد شده (مانند <button> و <select> ) دارای قابلیت دسترسی در مرورگر هستند. آنها با استفاده از کلید Tab قابل فوکوس هستند. آنها به رویدادهای صفحه کلید (مانند کلیدهای Enter ، Space و arrow) پاسخ می دهند. و دارای نقشها، حالتها و ویژگیهای معنایی هستند که توسط ابزارهای دسترسی استفاده میشوند. استایل پیشفرض آنها نیز باید شرایط دسترسی فهرستشده را برآورده کند.
مؤلفههای رابط کاربری سفارشی (به استثنای مؤلفههایی که عناصر استاندارد مانند <button> را گسترش میدهند) هیچ گونه قابلیت داخلی از جمله دسترسی ندارند، بنابراین باید آن را ارائه دهید. یک مکان خوب برای شروع هنگام پیاده سازی دسترسی، مقایسه کامپوننت خود با یک عنصر استاندارد مشابه (یا ترکیبی از چندین عنصر استاندارد، بسته به اینکه جزء شما چقدر پیچیده است) است.
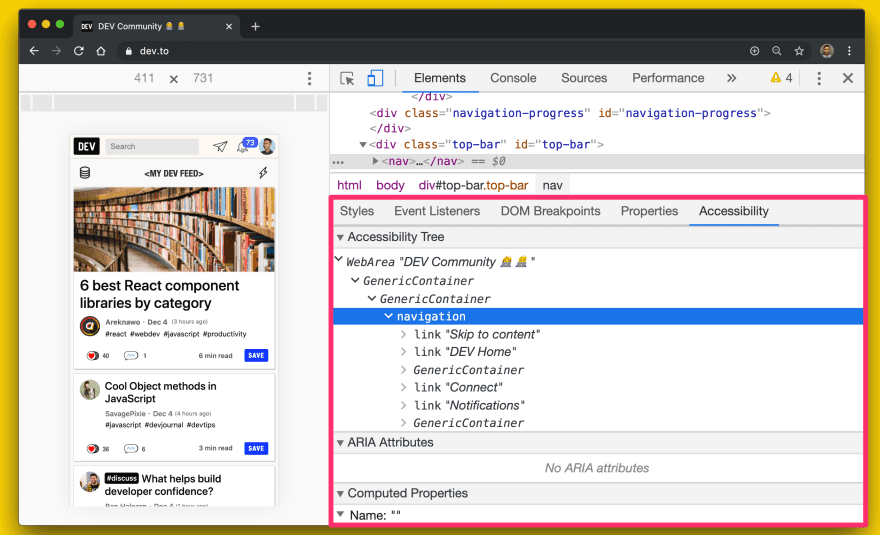
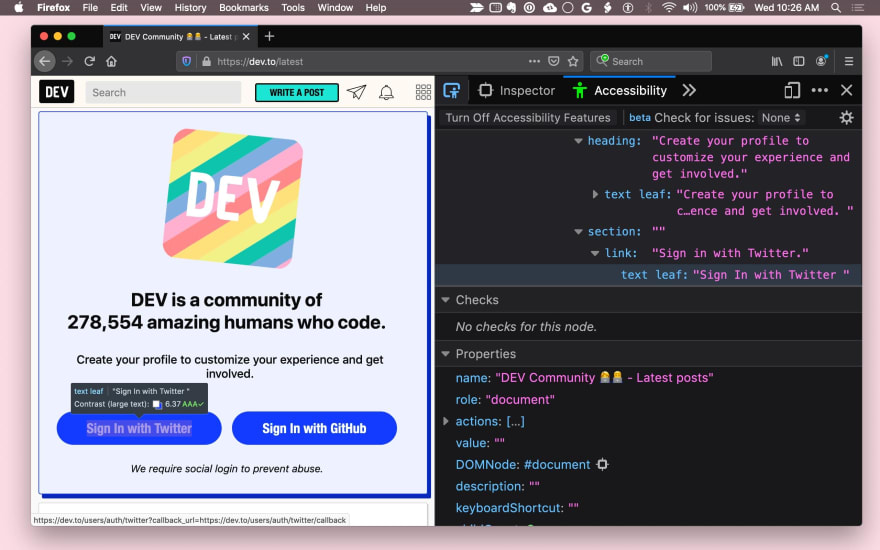
اکثر ابزارهای توسعه دهنده مرورگر از بازرسی درخت دسترسی یک صفحه پشتیبانی می کنند. در Chrome DevTools، این در تب Accessibility در پانل Elements موجود است.

فایرفاکس یک پنل Accessibility نیز دارد.

سافاری اطلاعات دسترسپذیری را در برگه Node پانل عناصر نمایش میدهد.
در زیر لیستی از سوالاتی است که می توانید هنگام تلاش برای دسترسی بیشتر اجزای رابط کاربری خود از خود بپرسید.
بهبود فوکوس صفحه کلید
در حالت ایدهآل، اطمینان حاصل کنید که تمام عملکردهای مؤلفه رابط کاربری شما با صفحه کلید قابل دسترسی است. هنگام طراحی تجربه کاربری خود، به این فکر کنید که چگونه از عنصر خود تنها با صفحه کلید استفاده می کنید و مجموعه ای ثابت از تعاملات صفحه کلید را بیابید.
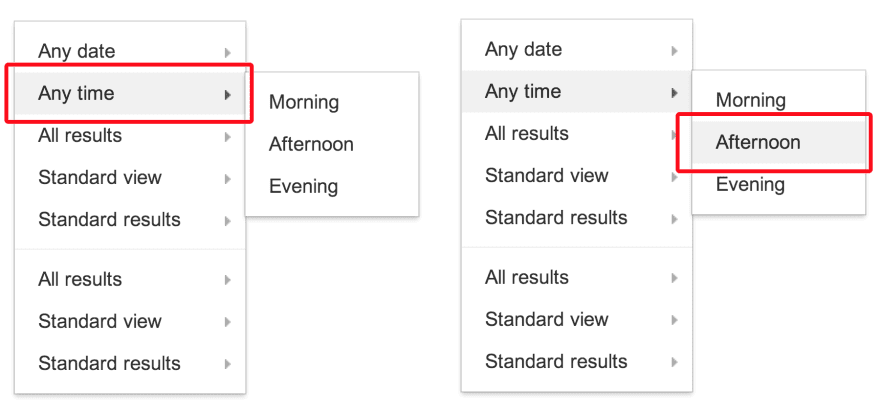
ابتدا مطمئن شوید که برای هر جزء یک هدف متمرکز معقول دارید. به عنوان مثال، یک جزء پیچیده مانند یک منو ممکن است یک هدف فوکوس در یک صفحه باشد، اما باید فوکوس را در درون خود مدیریت کند تا آیتم فعال منو همیشه تمرکز داشته باشد.

از tabindex استفاده کنید
می توانید فوکوس صفحه کلید را برای عناصر و اجزای رابط کاربری با ویژگی tabindex اضافه کنید. کاربران فقط صفحه کلید و فناوری کمکی باید بتوانند تمرکز صفحه کلید را روی عناصری قرار دهند تا با آنها تعامل داشته باشند.
عناصر تعاملی داخلی (مانند <button> ) به طور ضمنی قابل فوکوس هستند، بنابراین نیازی به tabindex ، ویژگی ندارند، مگر اینکه بخواهید موقعیت آنها را در ترتیب برگه ها تغییر دهید.
سه نوع از مقادیر tabindex وجود دارد:
-
tabindex="0"رایج ترین است و عنصر را در ترتیب برگه طبیعی (تعریف شده با ترتیب DOM) قرار می دهد. - یک مقدار
tabindexبرابر با -1 باعث میشود که عنصر از نظر برنامهریزی قابل فوکوس باشد، اما نه به ترتیب زبانه. - مقدار
tabindexبزرگتر از 0 عنصر را در یک ترتیب برگه دستی قرار می دهد. همه عناصر موجود در صفحه با مقدارtabindexمثبت به ترتیب عددی قبل از عناصر به ترتیب برگه طبیعی بازدید می شوند.
موارد استفاده برای tabindex را در مقاله استفاده از tabindex بیابید.
اطمینان حاصل کنید که فوکوس همیشه قابل مشاهده است، چه با استفاده از سبک حلقه فوکوس پیش فرض یا با اعمال یک سبک فوکوس سفارشی قابل تشخیص. به خاطر داشته باشید که کاربران صفحهکلید را به دام نیندازید – آنها باید بتوانند تنها با استفاده از صفحهکلید فوکوس را از یک عنصر دور کنند.
از فوکوس خودکار استفاده کنید
ویژگی فوکوس خودکار HTML به نویسنده اجازه می دهد تا مشخص کند که یک عنصر خاص باید به طور خودکار هنگام بارگذاری صفحه فوکوس کند. autofocus در حال حاضر در تمام کنترلهای فرم وب ، از جمله دکمهها، پشتیبانی میشود. برای فوکوس خودکار عناصر در مؤلفههای رابط کاربری سفارشی خود، متد focus() فراخوانی کنید که در همه عناصر HTML قابل فوکوس پشتیبانی میشود (مثلا document.querySelector('myButton').focus() ).
افزودن تعامل صفحه کلید
هنگامی که مؤلفه رابط کاربری شما قابل فوکوس است، هنگامی که یک مؤلفه با مدیریت رویدادهای صفحه کلید مناسب فوکوس می شود، یک داستان تعامل خوب با صفحه کلید ارائه دهید. به عنوان مثال، به کاربر اجازه دهید از کلیدهای جهت دار برای انتخاب گزینه های منو و Space یا Enter برای فعال کردن دکمه ها استفاده کند. راهنمای الگوهای طراحی ARIA راهنمایی هایی را در اینجا ارائه می دهد.
در نهایت، مطمئن شوید که میانبرهای صفحه کلید شما قابل شناسایی هستند. یک روش معمول این است که یک افسانه میانبر صفحه کلید (متن روی صفحه) برای اطلاع کاربر از وجود میانبرها وجود داشته باشد. به عنوان مثال، "برای میانبرهای صفحه کلید را فشار دهید." به طور متناوب، میتوان از راهنمایی چنین ابزاری برای اطلاعرسانی کاربر در مورد میانبر استفاده کرد.
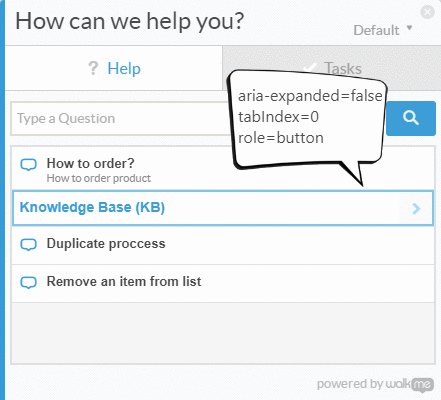
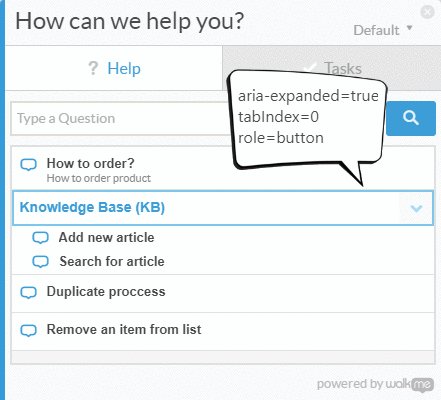
اهمیت مدیریت تمرکز را نمی توان نادیده گرفت. یک مثال مهم یک کشوی ناوبری است. اگر یک کامپوننت UI به صفحه اضافه کنید، باید فوکوس را روی عنصری در داخل آن قرار دهید. در غیر این صورت، کاربران ممکن است مجبور شوند کل صفحه را برگه بزنند تا به آنجا برسند. این می تواند یک تجربه خسته کننده باشد، بنابراین مطمئن شوید که فوکوس را برای تمام اجزای قابل پیمایش صفحه کلید در صفحه خود امتحان کنید.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
اطمینان از استفاده موفق از صفحهخوان
حدود 1٪ تا 2٪ از مردم از صفحه خوان استفاده می کنند. آیا می توانید تنها با استفاده از صفحه خوان و صفحه کلید تمام اطلاعات مهم را درک کنید و با مؤلفه تعامل داشته باشید؟
سؤالات زیر باید به شما کمک کند دسترسی به صفحهخوان را بررسی کنید.
آیا همه اجزا و تصاویر جایگزین متن معنی دار دارند؟
هر جا اطلاعاتی در مورد نام یا هدف یک جزء تعاملی به صورت بصری منتقل می شود، یک متن جایگزین قابل دسترس ارائه کنید.
به عنوان مثال، اگر مؤلفه رابط کاربری <fancy-menu> شما فقط یک نماد چرخ دنده را نشان می دهد تا نشان دهد که یک منوی تنظیمات است، به یک متن جایگزین قابل دسترس مانند "تنظیمات" نیاز دارد که همان اطلاعات را منتقل کند. بسته به زمینه، می توانید یک متن جایگزین با استفاده از ویژگی alt ، یک ویژگی aria-label ، یک ویژگی aria-labelledby یا متن ساده در Shadow DOM ارائه دهید. می توانید نکات فنی کلی را در WebAIM Quick Reference بیابید.
هر مؤلفه رابط کاربری که یک تصویر را نمایش می دهد باید مکانیزمی برای ارائه متن جایگزین برای آن تصویر، مشابه ویژگی alt ، ارائه دهد.
آیا اجزای شما اطلاعات معنایی را ارائه می دهند؟
فناوری کمکی اطلاعات معنایی را منتقل می کند که در غیر این صورت با نشانه های بصری به کاربران بینا بیان می شود، مانند قالب بندی، سبک مکان نما، یا موقعیت. عناصر استاندارد شده این اطلاعات معنایی را توسط مرورگر داخلی دارند، اما برای اجزای سفارشی باید از ARIA برای افزودن اطلاعات استفاده کنید.
به طور کلی، هر مؤلفه ای که به یک رویداد کلیک یا شناور ماوس گوش می دهد باید نوعی شنونده رویداد صفحه کلید و نقش ARIA، احتمالاً حالت ها و ویژگی های ARIA نیز داشته باشد.
برای مثال، یک مؤلفه رابط کاربری سفارشی <fancy-slider> ممکن است نقش لغزنده ARIA را داشته باشد که دارای برخی ویژگیهای ARIA مرتبط است: aria-valuenow ، aria-valuemin و aria-valuemax . با اتصال این ویژگیها به ویژگیهای مربوطه در مؤلفه سفارشیتان، میتوانید به کاربران فناوری کمکی اجازه دهید با عنصر تعامل داشته باشند، مقدار آن را تغییر دهند و حتی باعث شوند که نمایش بصری عنصر مطابق با آن تغییر کند.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
آیا کاربران می توانند همه چیز را بدون تکیه بر رنگ درک کنند؟
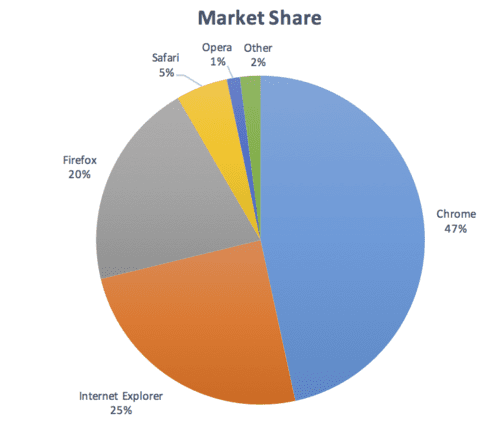
رنگ نباید به عنوان تنها وسیله انتقال اطلاعات، مانند نشان دادن وضعیت، ترغیب کاربر برای پاسخ، یا تجسم داده ها استفاده شود. به عنوان مثال، اگر نمودار دایرهای دارید، برچسبها و مقادیری را برای هر برش ارائه دهید تا کاربرانی که اختلالات بینایی دارند بتوانند اطلاعات را درک کنند، حتی اگر نتوانند ببینند که برشها کجا شروع و به کجا ختم میشوند:

آیا کنتراست کافی وجود دارد؟
هر محتوای متنی نمایش داده شده در مؤلفه شما باید حداقل آستانه کنتراست در سطح WCAG AA را داشته باشد. ارائه یک تم با کنتراست بالا که آستانه AAA بالاتر را برآورده میکند، در نظر بگیرید و اطمینان حاصل کنید که اگر کاربران به کنتراست سفارشی یا رنگهای متفاوت نیاز دارند، میتوان از شیوهنامههای عامل کاربر استفاده کرد. شما می توانید از این کنترل کننده کنتراست رنگ به عنوان کمکی هنگام طراحی جزء خود استفاده کنید.
آیا حرکت یا چشمک زدن محتوا قابل توقف و ایمن است؟
کاربران باید بتوانند محتوایی را که حرکت میکند، پیمایش میکند یا چشمک میزند برای بیش از پنج ثانیه مکث، متوقف یا پنهان کنند. به طور کلی از فلش مطالب خودداری کنید.
اگر چیزی باید چشمک بزند، مطمئن شوید که بیش از سه بار در ثانیه چشمک نمی زند.
ابزارهای دسترسی و آزمایش
بیش از 100 ابزار برای ارزیابی دسترسی سایت شما و اجزای آن وجود دارد. برخی از ابزارها خودکار هستند در حالی که برخی دیگر نیاز به آزمایش دستی دارند.
در اینجا چند مورد برای توجه شما وجود دارد:
- Axe تست دسترسی خودکار را برای چارچوب یا مرورگر انتخابی شما ارائه می دهد. Axe Puppeteer را می توان برای نوشتن تست های دسترسی خودکار استفاده کرد.
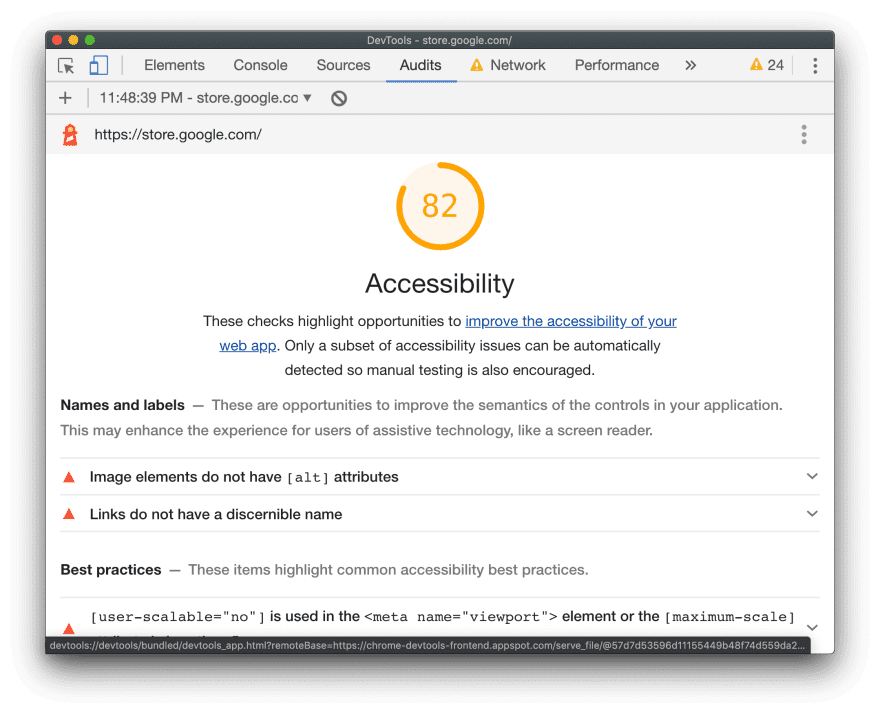
ممیزی دسترسپذیری فانوس دریایی ، بینشهای مفیدی را برای کشف مسائل رایج دسترسی ارائه میکند. امتیاز دسترسپذیری میانگین وزنی همه ممیزیهای دسترسی بر اساس ارزیابیهای تأثیر کاربر Axe است. برای نظارت بر دسترسی با یکپارچگی مداوم، به Lighthouse CI مراجعه کنید.

Tenon.io برای آزمایش مشکلات رایج دسترسی مفید است. Tenon از یکپارچه سازی قوی در ابزارهای ساخت، مرورگرها (از طریق برنامه های افزودنی) و حتی ویرایشگرهای متن پشتیبانی می کند.
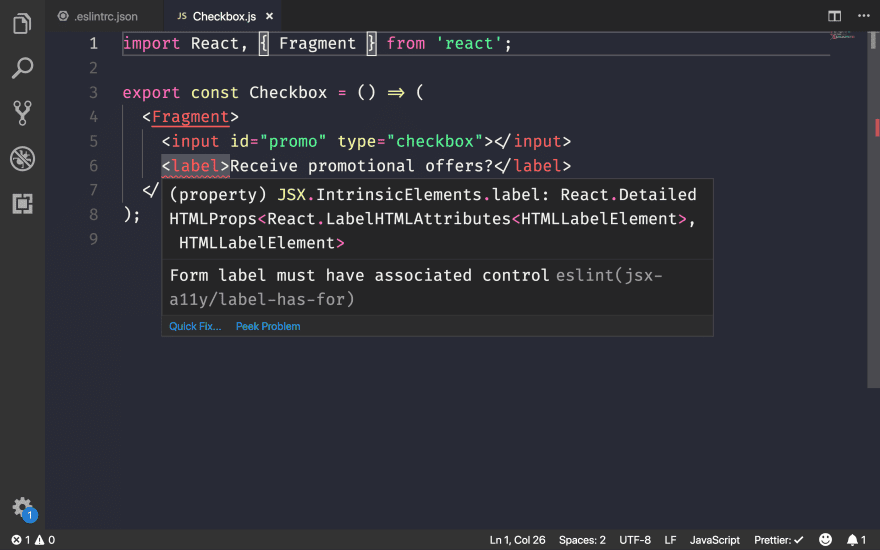
بسیاری از ابزارهای خاص کتابخانه و چارچوب برای برجسته کردن مسائل دسترسی با مؤلفهها وجود دارد. به عنوان مثال از eslint-plugin-jsx-a11y برای برجسته کردن مشکلات دسترسی برای اجزای React در ویرایشگر خود استفاده کنید.

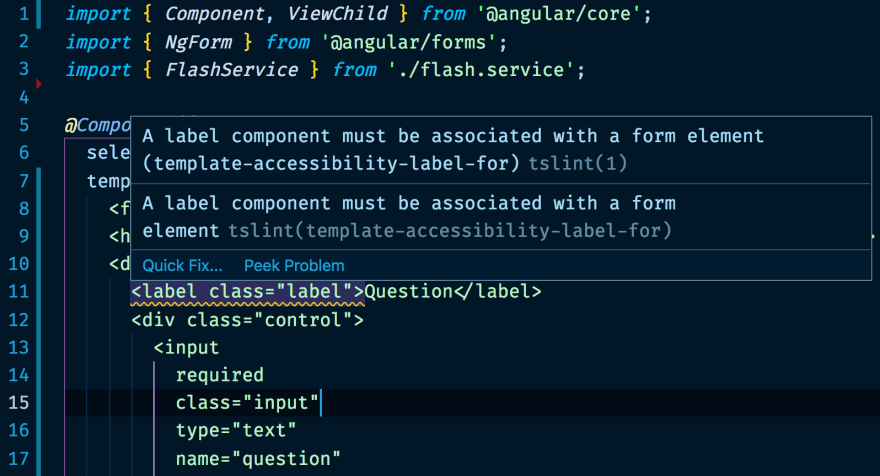
اگر از Angular استفاده می کنید، codelyzer ممیزی دسترسی در ویرایشگر را نیز ارائه می دهد:

با فناوری های کمکی کار کنید
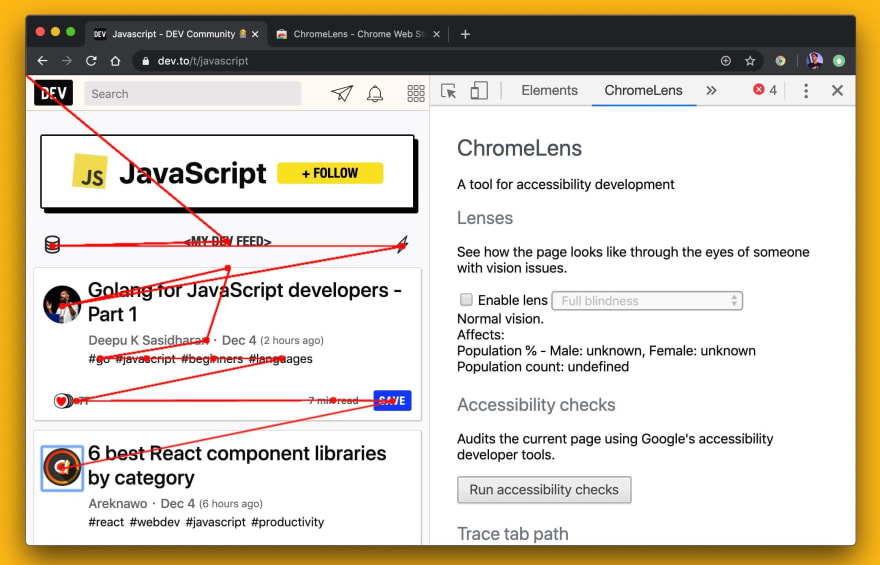
- میتوانید روشی را که فناوریهای کمکی محتوای وب را میبینند، با استفاده از Accessibility Inspector (Mac) یا Windows Automation API Testing Tools و AccProbe (ویندوز) بررسی کنید. همچنین میتوانید درخت دسترسپذیری کاملی را که Chrome با پیمایش به
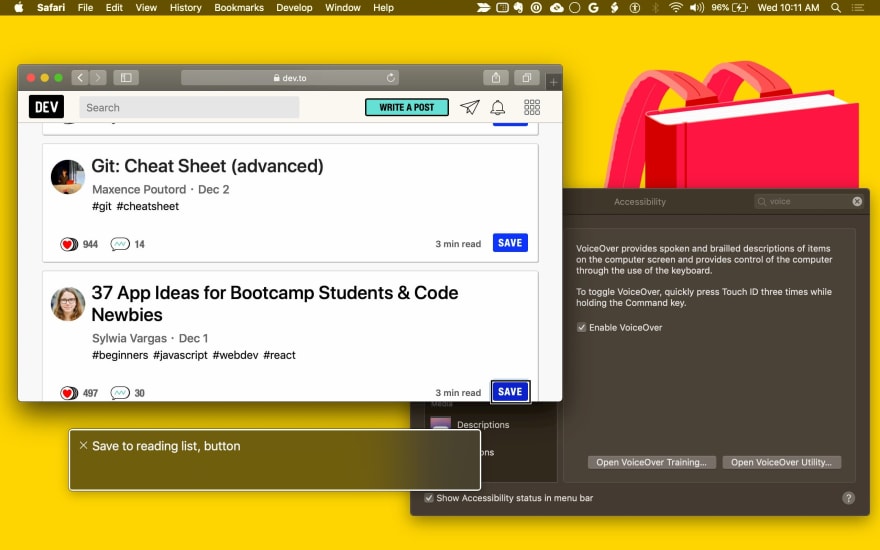
about://accessibilityایجاد میکند، ببینید. - بهترین راه برای آزمایش پشتیبانی از صفحهخوان در مک، استفاده از ابزار VoiceOver است. از
⌘F5برای فعال یا غیرفعال کردن آن،Ctrl+Option ←→برای حرکت در صفحه وCtrl+Shift+Option + ↑↓برای بالا و پایین رفتن درخت دسترسی استفاده کنید. برای دستورالعملهای دقیقتر، فهرست کامل فرمانهای VoiceOver و فهرست فرمانهای VoiceOver Web را ببینید. در ویندوز، NVDA یک صفحه خوان رایگان و متن باز است. با این حال، منحنی یادگیری تند برای کاربران بینا دارد.

ChromeOS دارای صفحهخوان داخلی است.
ما راه درازی برای بهبود دسترسی در وب داریم. طبق وب سالنامه :
- از هر 5 سایت، 4 سایت دارای متنی هستند که با پس زمینه ترکیب می شوند و آنها را غیرقابل خواندن می کند.
- 49.91 درصد از صفحات هنوز نتوانسته اند ویژگی های
altرا برای برخی از تصاویر خود ارائه دهند. - تنها 24 درصد از صفحاتی که از دکمه ها یا پیوندها استفاده می کنند دارای برچسب هستند.
- تنها 22.33 درصد از صفحات برای تمام ورودی های فرم خود برچسب ارائه می کنند.
کارهای زیادی می توانیم انجام دهیم تا تجربیاتی ایجاد کنیم که برای همه قابل دسترس تر باشد.


