অ্যাক্সেসযোগ্যতার উন্নতি আপনার সাইটকে সবার জন্য আরও ব্যবহারযোগ্য করে তোলে।
সকলের জন্য অন্তর্ভুক্ত এবং অ্যাক্সেসযোগ্য সাইটগুলি তৈরি করা গুরুত্বপূর্ণ৷ অক্ষমতার অন্তত ছয়টি মূল ক্ষেত্র রয়েছে যার জন্য আপনি অপ্টিমাইজ করতে পারেন: ভিজ্যুয়াল , শ্রবণশক্তি , গতিশীলতা , জ্ঞান , বক্তৃতা এবং স্নায়ু । অনেক টুল এবং সংস্থান এখানে সাহায্য করতে পারে, এমনকি যদি আপনি ওয়েব অ্যাক্সেসিবিলিটিতে সম্পূর্ণ নতুন হন।
এক বিলিয়নেরও বেশি মানুষ কোনো না কোনো ধরনের অক্ষমতা নিয়ে বসবাস করে।
অ্যাক্সেসযোগ্য হতে, সাইটগুলিকে বিভিন্ন স্ক্রীনের আকার এবং বিভিন্ন ধরণের ইনপুট সহ একাধিক ডিভাইস জুড়ে কাজ করতে হবে, যেমন স্ক্রিন রিডার। অধিকন্তু, সাইটগুলি প্রতিবন্ধী সহ ব্যবহারকারীদের বিস্তৃত গোষ্ঠী দ্বারা ব্যবহারযোগ্য হওয়া উচিত।
এখানে আপনার ব্যবহারকারীদের কিছু অক্ষমতা থাকতে পারে:
| দৃষ্টি | শ্রবণ | গতিশীলতা |
|---|---|---|
|
|
|
| জ্ঞানীয় | বক্তৃতা | নিউরাল |
|
|
|
ভিজ্যুয়াল সমস্যাগুলি রঙের পার্থক্য করতে অক্ষমতা থেকে শুরু করে কোন দৃষ্টিশক্তি না হওয়া পর্যন্ত।
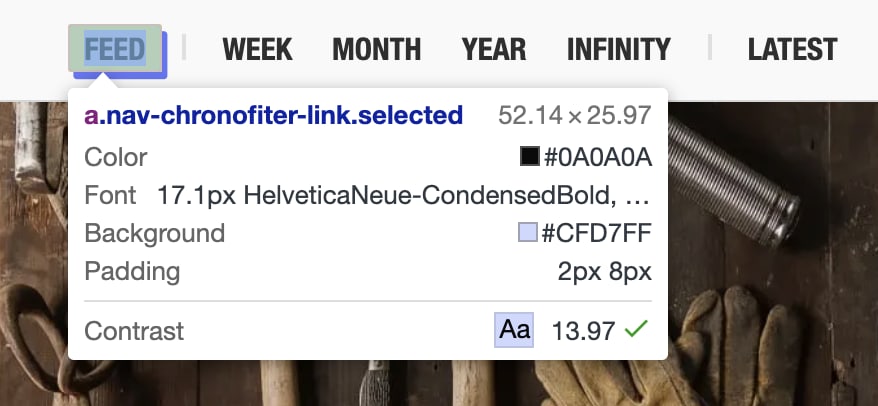
- নিশ্চিত করুন পাঠ্য বিষয়বস্তু একটি ন্যূনতম বৈসাদৃশ্য অনুপাত থ্রেশহোল্ড পূরণ করে৷
- শুধুমাত্র রঙ ব্যবহার করে তথ্য যোগাযোগ এড়িয়ে চলুন এবং নিশ্চিত করুন যে সমস্ত টেক্সট রিসাইজ করা যায়।
- স্ক্রিন রিডার, ম্যাগনিফায়ার এবং ব্রেইল ডিসপ্লেগুলির মতো সহায়ক প্রযুক্তিগুলির সাথে সমস্ত ব্যবহারকারী ইন্টারফেসের উপাদানগুলি ব্যবহার করা যেতে পারে তা নিশ্চিত করুন৷ এটি নিশ্চিত করে যে UI উপাদানগুলিকে এমনভাবে চিহ্নিত করা হয়েছে যাতে অ্যাক্সেসিবিলিটি APIগুলি প্রোগ্রাম্যাটিকভাবে যে কোনও উপাদানের ভূমিকা , অবস্থা , মান এবং শিরোনাম নির্ধারণ করতে পারে৷

আমি ব্যক্তিগতভাবে কম দৃষ্টিভঙ্গির সাথে বাস করি এবং আমি প্রায়ই নিজেকে সাইট, তাদের DevTools এবং টার্মিনালে জুম ইন করতে দেখি। যদিও জুম সমর্থন করা প্রায় কখনোই ডেভেলপারদের করণীয় তালিকার শীর্ষে থাকে না, তবে এটি আমার মতো ব্যবহারকারীদের জন্য একটি পার্থক্য তৈরি করতে পারে।
শ্রবণ সমস্যা মানে একটি ব্যবহারকারী একটি পৃষ্ঠা থেকে নির্গত শব্দ শুনতে সমস্যা হতে পারে.
- কঠোরভাবে পাঠ্য নয় এমন সমস্ত সামগ্রীর জন্য পাঠ্য বিকল্প সরবরাহ করুন।
- পরীক্ষা করুন যে আপনার UI উপাদানগুলি এখনও শব্দ ছাড়াই কার্যকরী৷

গতিশীলতার সমস্যাগুলির মধ্যে একটি মাউস, একটি কীবোর্ড বা একটি টাচস্ক্রিন পরিচালনা করতে অক্ষমতা অন্তর্ভুক্ত থাকতে পারে।
- আপনার UI উপাদানগুলির বিষয়বস্তুকে একটি কীবোর্ড থেকে কার্যকরীভাবে অ্যাক্সেসযোগ্য করে তুলুন যে কোনও কর্মের জন্য অন্যথায় একটি মাউস ব্যবহার করা হবে৷
- স্ক্রিন রিডার, ভয়েস কন্ট্রোল সফ্টওয়্যার এবং ফিজিক্যাল সুইচ কন্ট্রোল সহ সহায়ক প্রযুক্তিগুলির জন্য পৃষ্ঠাগুলি সঠিকভাবে চিহ্নিত করা হয়েছে তা নিশ্চিত করুন যা একই API ব্যবহার করে।
জ্ঞানীয় সমস্যা মানে একজন ব্যবহারকারীকে পাঠ্য পড়তে সাহায্য করার জন্য সহায়ক প্রযুক্তির প্রয়োজন হতে পারে, তাই পাঠ্যের বিকল্প বিদ্যমান রয়েছে তা নিশ্চিত করা গুরুত্বপূর্ণ।
অ্যানিমেশন ব্যবহার করার সময় সতর্ক থাকুন। ভিডিও এবং অ্যানিমেশন এড়িয়ে চলুন যা পুনরাবৃত্তি বা ফ্ল্যাশ করে, যা কিছু ব্যবহারকারীর জন্য সমস্যা সৃষ্টি করতে পারে।
prefers-reduced-motionCSS মিডিয়া ক্যোয়ারী আপনাকে অ্যানিমেশন এবং অটোপ্লেয়িং ভিডিওগুলিকে সীমিত করতে দেয় যারা কম গতি পছন্দ করেন:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }সময় ভিত্তিক মিথস্ক্রিয়া এড়িয়ে চলুন।
এটি কভার করার জন্য অনেকগুলি ভিত্তির মতো মনে হতে পারে, তবে আমরা আপনার UI উপাদানগুলির অ্যাক্সেসযোগ্যতার মূল্যায়ন এবং তারপরে উন্নতি করার প্রক্রিয়াটি চালিয়ে যাব।
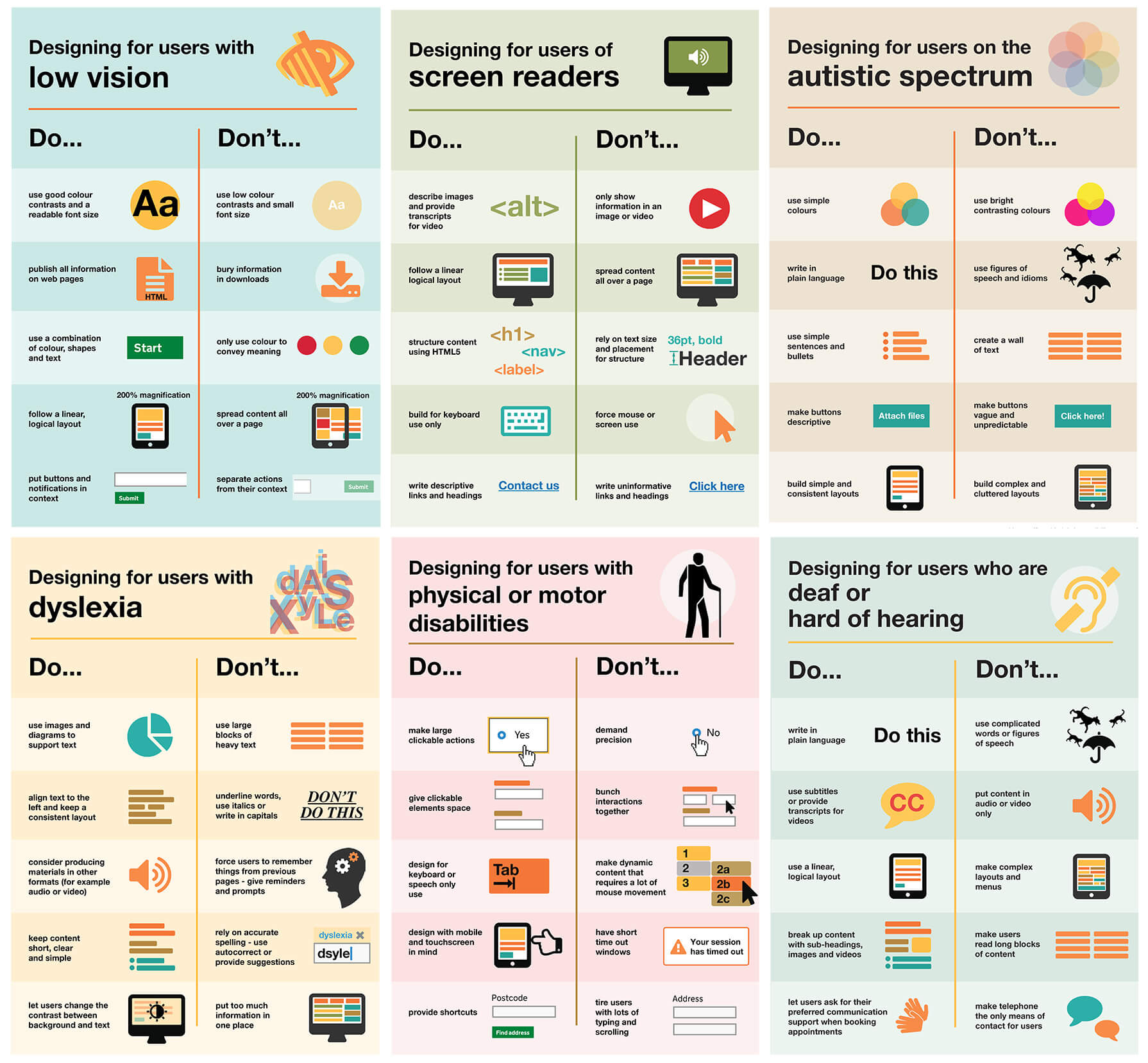
অতিরিক্ত ভিজ্যুয়াল সাপোর্টের জন্য, GOV.UK অ্যাক্সেসিবিলিটি টিম একগুচ্ছ অ্যাক্সেসিবিলিটি ডস এবং ডোন্টস ডিজিটাল পোস্টার তৈরি করেছে, যা আপনি আপনার দলের সাথে সেরা অনুশীলনগুলি ভাগ করতে ব্যবহার করতে পারেন৷

UI উপাদান অ্যাক্সেসযোগ্যতা পরিমাপ করুন
অ্যাক্সেসযোগ্যতার জন্য আপনার পৃষ্ঠার UI উপাদানগুলি অডিট করার সময়, নিজেকে জিজ্ঞাসা করুন:
আপনি কি শুধুমাত্র কীবোর্ডের সাথে আপনার UI উপাদান ব্যবহার করতে পারেন?
উপাদান কি ফোকাস পরিচালনা করে এবং ফোকাস ফাঁদ এড়ায়? এটি কি উপযুক্ত কীবোর্ড ইভেন্টগুলিতে প্রতিক্রিয়া জানাতে পারে?
আপনি একটি স্ক্রিন রিডার দিয়ে আপনার UI উপাদান ব্যবহার করতে পারেন?
আপনি কি দৃশ্যত উপস্থাপিত কোনো তথ্যের জন্য পাঠ্য বিকল্প প্রদান করেছেন? আপনি ARIA ব্যবহার করে শব্দার্থিক তথ্য যোগ করেছেন?
আপনার UI উপাদান শব্দ ছাড়া কাজ করতে পারেন?
আপনার স্পিকার বন্ধ করুন এবং আপনার ব্যবহারের ক্ষেত্রে যান।
আপনার UI উপাদান রং ছাড়া কাজ করতে পারেন?
নিশ্চিত করুন যে আপনার UI উপাদানটি এমন কেউ ব্যবহার করতে পারে যে রঙ দেখতে পায় না। বর্ণান্ধতার অনুকরণের জন্য একটি সহায়ক টুল হল একটি ক্রোম এক্সটেনশন যাকে Colorblindly বলা হয়। (উপলব্ধ চারটি বর্ণান্ধতা সিমুলেশন ব্যবহার করে দেখুন।) আপনি ডাল্টোনাইজ এক্সটেনশনেও আগ্রহী হতে পারেন, যা একইভাবে কার্যকর।
আপনার UI উপাদান কি উচ্চ-কনট্রাস্ট মোড সক্ষম করে কাজ করতে পারে?
সমস্ত আধুনিক অপারেটিং সিস্টেম উচ্চ কনট্রাস্ট মোড সমর্থন করে। হাই কনট্রাস্ট একটি Chrome এক্সটেনশন যা এখানে সাহায্য করতে পারে।
স্ট্যান্ডার্ডাইজড কন্ট্রোল (যেমন <button> এবং <select> ) ব্রাউজারে প্রবেশযোগ্যতা রয়েছে। তারা Tab কী ব্যবহার করে ফোকাসযোগ্য; তারা কীবোর্ড ইভেন্টে সাড়া দেয় (যেমন Enter , Space , এবং অ্যারো কী); এবং তাদের শব্দার্থিক ভূমিকা, রাজ্য এবং বৈশিষ্ট্যগুলি অ্যাক্সেসিবিলিটি টুল দ্বারা ব্যবহৃত হয়। তাদের ডিফল্ট স্টাইলিং তালিকাভুক্ত অ্যাক্সেসযোগ্যতার প্রয়োজনীয়তাগুলিও পূরণ করতে হবে।
কাস্টম UI উপাদানগুলি (উপাদানগুলি বাদ দিয়ে যা স্ট্যান্ডার্ড উপাদানগুলিকে প্রসারিত করে যেমন <button> ) অ্যাক্সেসযোগ্যতা সহ কোনও অন্তর্নির্মিত ক্ষমতা নেই, তাই আপনাকে এটি সরবরাহ করতে হবে৷ অ্যাক্সেসিবিলিটি প্রয়োগ করার সময় শুরু করার জন্য একটি ভাল জায়গা হল আপনার উপাদানটিকে একটি সাদৃশ্যপূর্ণ স্ট্যান্ডার্ড উপাদানের সাথে তুলনা করা (বা আপনার উপাদানটি কতটা জটিল তার উপর নির্ভর করে বেশ কয়েকটি মানক উপাদানের সংমিশ্রণ)।
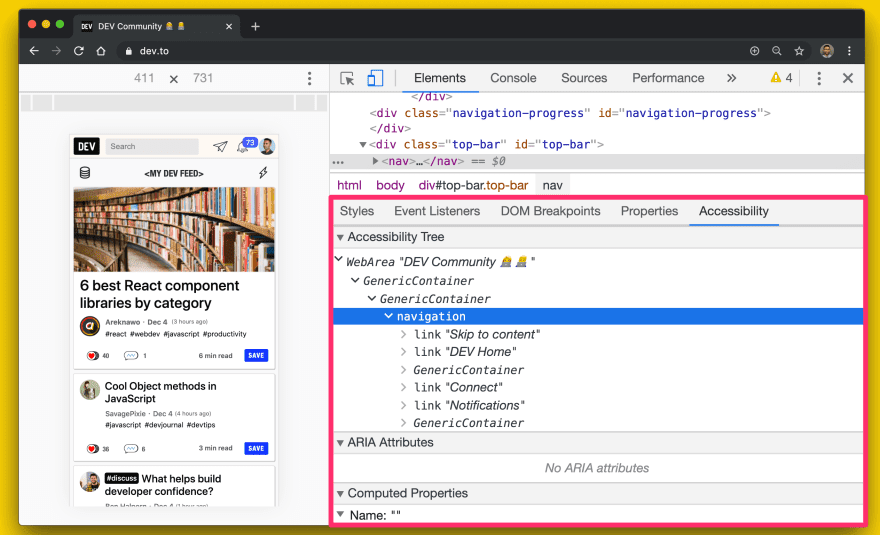
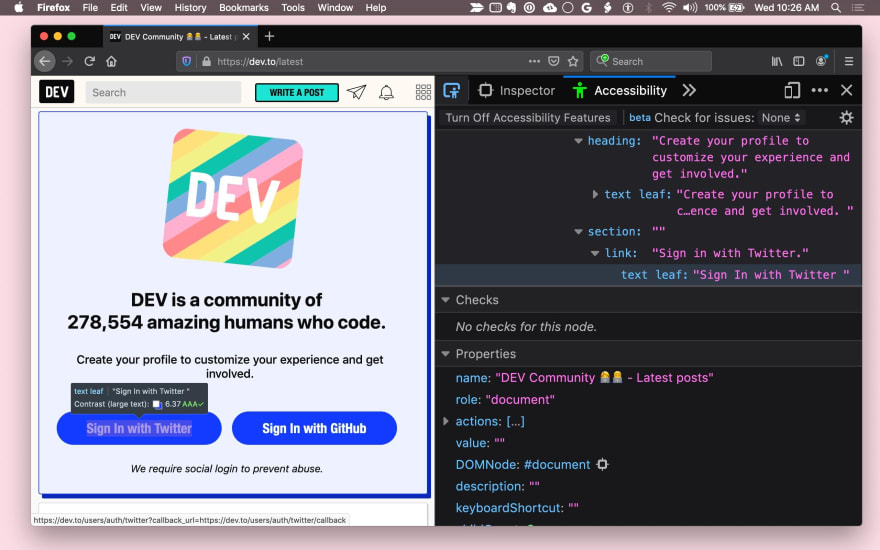
বেশিরভাগ ব্রাউজার ডেভেলপার টুল একটি পৃষ্ঠার অ্যাক্সেসিবিলিটি ট্রি পরিদর্শন সমর্থন করে। Chrome DevTools-এ, এটি এলিমেন্টস প্যানেলে অ্যাক্সেসিবিলিটি ট্যাবে পাওয়া যায়।

ফায়ারফক্সের একটি অ্যাক্সেসিবিলিটি প্যানেলও রয়েছে।

Safari এলিমেন্টস প্যানেলের নোড ট্যাবে অ্যাক্সেসযোগ্যতার তথ্য প্রকাশ করে।
আপনার UI উপাদানগুলিকে আরও অ্যাক্সেসযোগ্য করার চেষ্টা করার সময় আপনি নিজেকে জিজ্ঞাসা করতে পারেন এমন প্রশ্নের একটি তালিকা নীচে দেওয়া হল৷
কীবোর্ড ফোকাস উন্নত করুন
আদর্শভাবে, নিশ্চিত করুন যে আপনার UI উপাদানের সমস্ত কার্যকারিতা একটি কীবোর্ড দিয়ে অ্যাক্সেস করা যেতে পারে। আপনার ব্যবহারকারীর অভিজ্ঞতা ডিজাইন করার সময়, আপনি একা কীবোর্ডের সাথে আপনার উপাদানটি কীভাবে ব্যবহার করবেন সে সম্পর্কে চিন্তা করুন এবং কীবোর্ড মিথস্ক্রিয়াগুলির একটি সামঞ্জস্যপূর্ণ সেট বের করুন।
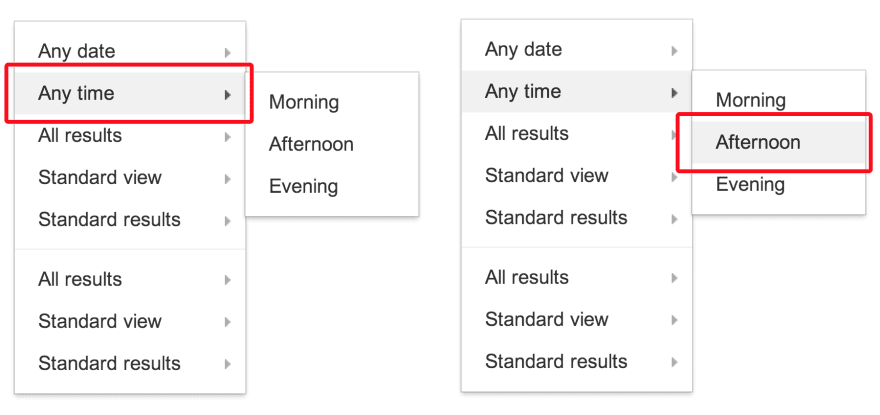
প্রথমত, নিশ্চিত করুন যে আপনার প্রতিটি উপাদানের জন্য একটি বুদ্ধিমান ফোকাস লক্ষ্য রয়েছে। উদাহরণস্বরূপ, একটি মেনুর মতো একটি জটিল উপাদান একটি পৃষ্ঠার মধ্যে একটি ফোকাস লক্ষ্য হতে পারে কিন্তু তারপরে নিজের মধ্যে ফোকাস পরিচালনা করা উচিত যাতে সক্রিয় মেনু আইটেমটি সর্বদা ফোকাস নেয়।

ট্যাবিনডেক্স ব্যবহার করুন
আপনি tabindex অ্যাট্রিবিউট সহ উপাদান এবং UI উপাদানগুলির জন্য কীবোর্ড ফোকাস যুক্ত করতে পারেন। কীবোর্ড-শুধুমাত্র এবং সহায়ক প্রযুক্তি ব্যবহারকারীদের তাদের সাথে ইন্টারঅ্যাক্ট করার জন্য উপাদানগুলিতে কীবোর্ড ফোকাস রাখতে সক্ষম হওয়া প্রয়োজন।
অন্তর্নির্মিত ইন্টারেক্টিভ উপাদানগুলি (যেমন <button> ) নিহিতভাবে ফোকাসযোগ্য, তাই তাদের একটি tabindex , বৈশিষ্ট্যের প্রয়োজন নেই যদি না আপনি ট্যাব ক্রমে তাদের অবস্থান পরিবর্তন করতে চান৷
tabindex মান তিন ধরনের আছে:
-
tabindex="0"হল সবচেয়ে সাধারণ এবং উপাদানটিকে প্রাকৃতিক ট্যাব অর্ডারে রাখে (DOM অর্ডার দ্বারা সংজ্ঞায়িত)। - -1 এর সমান একটি
tabindexমান উপাদানটিকে প্রোগ্রামগতভাবে ফোকাসযোগ্য করে তোলে, কিন্তু ট্যাব ক্রমে নয়। - একটি
tabindexমান 0-এর বেশি হলে উপাদানটিকে একটি ম্যানুয়াল ট্যাব ক্রমানুসারে রাখে। একটি ইতিবাচকtabindexমান সহ পৃষ্ঠার সমস্ত উপাদানগুলি প্রাকৃতিক ট্যাব ক্রম অনুসারে উপাদানগুলির আগে সংখ্যাসূচক ক্রমে পরিদর্শন করা হয়৷
ট্যাবিনডেক্স ব্যবহার করা নিবন্ধে tabindex জন্য কিছু ব্যবহারের ক্ষেত্রে খুঁজুন।
ডিফল্ট ফোকাস রিং স্টাইল ব্যবহার করে বা একটি স্পষ্ট কাস্টম ফোকাস স্টাইল প্রয়োগ করে ফোকাস সর্বদা দৃশ্যমান হয় তা নিশ্চিত করুন। মনে রাখবেন কীবোর্ড ব্যবহারকারীদের ফাঁদে ফেলবেন না—তাদের শুধুমাত্র কীবোর্ড ব্যবহার করে একটি উপাদান থেকে ফোকাস দূরে সরাতে সক্ষম হওয়া উচিত।
অটোফোকাস ব্যবহার করুন
এইচটিএমএল অটোফোকাস অ্যাট্রিবিউট একজন লেখককে নির্দিষ্ট করতে দেয় যে পৃষ্ঠাটি লোড হওয়ার সময় একটি নির্দিষ্ট উপাদান স্বয়ংক্রিয়ভাবে ফোকাস নেওয়া উচিত। autofocus ইতিমধ্যেই বোতাম সহ সমস্ত ওয়েব ফর্ম নিয়ন্ত্রণে সমর্থিত। আপনার নিজস্ব কাস্টম UI উপাদানগুলিতে অটোফোকাস উপাদানগুলির জন্য, focus() পদ্ধতিতে কল করুন, যে সমস্ত HTML উপাদানগুলিতে ফোকাস করা যেতে পারে (উদাহরণস্বরূপ, document.querySelector('myButton').focus() ) সমর্থিত৷
কীবোর্ড মিথস্ক্রিয়া যোগ করুন
একবার আপনার UI উপাদান ফোকাসযোগ্য হলে, উপযুক্ত কীবোর্ড ইভেন্টগুলি পরিচালনা করে একটি উপাদান ফোকাস করা হলে একটি ভাল কীবোর্ড ইন্টারঅ্যাকশন গল্প প্রদান করুন। উদাহরণস্বরূপ, ব্যবহারকারীকে মেনু বিকল্পগুলি নির্বাচন করতে তীর কীগুলি ব্যবহার করার অনুমতি দিন এবং বোতামগুলি সক্রিয় করতে Space বা Enter ৷ ARIA ডিজাইন প্যাটার্ন গাইড এখানে কিছু নির্দেশনা প্রদান করে।
অবশেষে, নিশ্চিত করুন যে আপনার কীবোর্ড শর্টকাটগুলি আবিষ্কারযোগ্য। একটি সাধারণ অভ্যাস হল একটি কীবোর্ড শর্টকাট লিজেন্ড (অন-স্ক্রীন টেক্সট) ব্যবহারকারীকে জানাতে যে শর্টকাট বিদ্যমান। উদাহরণস্বরূপ, "কীবোর্ড শর্টকাটের জন্য? টিপুন।" বিকল্পভাবে, একটি ইঙ্গিত যেমন একটি টুলটিপ ব্যবহারকারীকে একটি শর্টকাট সম্পর্কে অবহিত করতে ব্যবহার করা যেতে পারে।
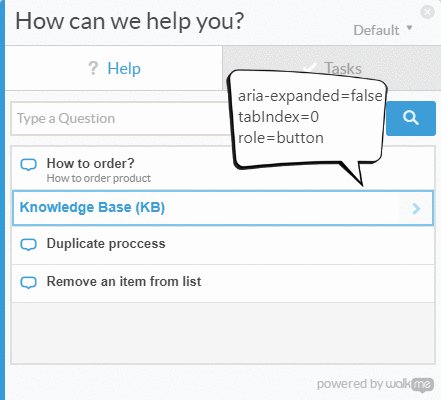
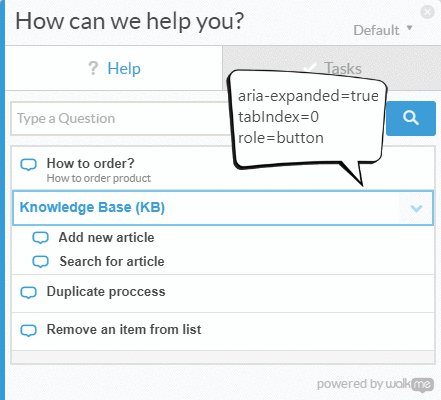
ফোকাস পরিচালনার গুরুত্ব ওভারস্টেট করা যাবে না। একটি গুরুত্বপূর্ণ উদাহরণ একটি নেভিগেশন ড্রয়ার। আপনি যদি পৃষ্ঠায় একটি UI উপাদান যোগ করেন, তাহলে আপনাকে এটির ভিতরের একটি উপাদানে ফোকাস করতে হবে; অন্যথায়, ব্যবহারকারীদের সেখানে যাওয়ার জন্য পুরো পৃষ্ঠাটি ট্যাব করতে হতে পারে। এটি একটি হতাশাজনক অভিজ্ঞতা হতে পারে, তাই আপনার পৃষ্ঠার সমস্ত কীবোর্ড নেভিগেবল উপাদানগুলির জন্য ফোকাস পরীক্ষা করতে ভুলবেন না।

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
সফল স্ক্রিন রিডার ব্যবহার নিশ্চিত করুন
প্রায় 1% থেকে 2% লোক একটি স্ক্রিন রিডার ব্যবহার করে। আপনি কি সমস্ত গুরুত্বপূর্ণ তথ্য বুঝতে পারেন এবং একা স্ক্রিন রিডার এবং কীবোর্ড ব্যবহার করে উপাদানটির সাথে ইন্টারঅ্যাক্ট করতে পারেন?
নিম্নলিখিত প্রশ্নগুলি আপনাকে স্ক্রিন রিডার অ্যাক্সেসযোগ্যতার সমাধান করতে সহায়তা করবে৷
সমস্ত উপাদান এবং ইমেজ অর্থপূর্ণ পাঠ্য বিকল্প আছে?
যেখানেই একটি ইন্টারেক্টিভ উপাদানের নাম বা উদ্দেশ্য সম্পর্কে তথ্য দৃশ্যমানভাবে জানানো হয়, সেখানে একটি অ্যাক্সেসযোগ্য পাঠ্য বিকল্প প্রদান করুন।
উদাহরণস্বরূপ, যদি আপনার <fancy-menu> UI কম্পোনেন্ট শুধুমাত্র একটি গিয়ার আইকন প্রদর্শন করে যে এটি একটি সেটিংস মেনু, এটির জন্য একটি অ্যাক্সেসযোগ্য পাঠ্য বিকল্পের প্রয়োজন, যেমন "সেটিংস", যা একই তথ্য বহন করে। প্রেক্ষাপটের উপর নির্ভর করে, আপনি ছায়া DOM-এ একটি alt অ্যাট্রিবিউট, একটি aria-label অ্যাট্রিবিউট, একটি aria-labelledby অ্যাট্রিবিউট বা প্লেইন টেক্সট ব্যবহার করে একটি টেক্সট বিকল্প প্রদান করতে পারেন। আপনি WebAIM কুইক রেফারেন্সে সাধারণ প্রযুক্তিগত পরামর্শ পেতে পারেন।
যে কোনও UI উপাদান যা একটি চিত্র প্রদর্শন করে সেই চিত্রটির জন্য বিকল্প পাঠ্য প্রদানের জন্য একটি প্রক্রিয়া প্রদান করা উচিত, যা alt বৈশিষ্ট্যের সাথে সাদৃশ্যপূর্ণ।
আপনার উপাদান শব্দার্থিক তথ্য প্রদান করে?
সহায়ক প্রযুক্তি শব্দার্থিক তথ্য প্রকাশ করে যা অন্যথায় দৃষ্টিভঙ্গি, কার্সার শৈলী বা অবস্থানের মতো দৃশ্যমান সংকেত সহ দৃষ্টিসম্পন্ন ব্যবহারকারীদের কাছে প্রকাশ করা হয়। স্ট্যান্ডার্ডাইজড উপাদানগুলিতে ব্রাউজার দ্বারা অন্তর্নির্মিত এই শব্দার্থিক তথ্য রয়েছে, তবে কাস্টম উপাদানগুলির জন্য আপনাকে তথ্য যোগ করতে ARIA ব্যবহার করতে হবে।
সাধারণভাবে, মাউস ক্লিক বা হোভার ইভেন্ট শোনেন এমন যেকোন কম্পোনেন্টে কিবোর্ড ইভেন্ট লিসেনার এবং একটি ARIA ভূমিকা থাকা উচিত, সম্ভবত ARIA স্টেট এবং অ্যাট্রিবিউটও।
উদাহরণস্বরূপ, একটি কাস্টম <fancy-slider> UI উপাদান স্লাইডারের একটি ARIA ভূমিকা নিতে পারে, যার কিছু সম্পর্কিত ARIA বৈশিষ্ট্য রয়েছে: aria-valuenow , aria-valuemin এবং aria-valuemax । আপনার কাস্টম উপাদানের প্রাসঙ্গিক বৈশিষ্ট্যগুলির সাথে এই বৈশিষ্ট্যগুলিকে আবদ্ধ করে, আপনি সহায়ক প্রযুক্তির ব্যবহারকারীদের উপাদানটির সাথে ইন্টারঅ্যাক্ট করতে, এর মান পরিবর্তন করতে এবং সেই অনুযায়ী উপাদানটির ভিজ্যুয়াল উপস্থাপনাকে পরিবর্তন করতে দিতে পারেন৷

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
ব্যবহারকারীরা কি রঙের উপর নির্ভর না করে সবকিছু বুঝতে পারে?
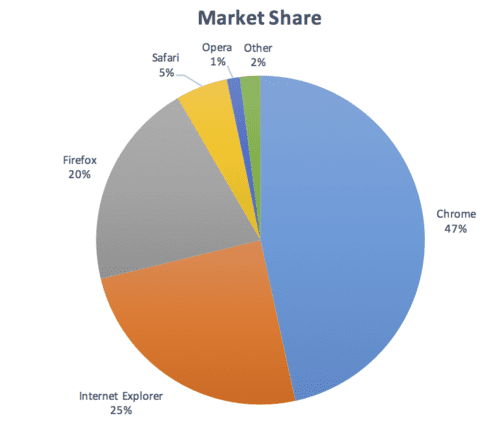
রঙকে তথ্য জানানোর একমাত্র মাধ্যম হিসাবে ব্যবহার করা উচিত নয়, যেমন একটি স্থিতি নির্দেশ করা, ব্যবহারকারীকে প্রতিক্রিয়ার জন্য অনুরোধ করা বা ডেটা ভিজ্যুয়ালাইজ করা। উদাহরণস্বরূপ, যদি আপনার কাছে একটি পাই চার্ট থাকে, তাহলে প্রতিটি স্লাইসের জন্য লেবেল এবং মান প্রদান করুন যাতে যে ব্যবহারকারীদের দৃষ্টি প্রতিবন্ধকতা আছে তারা তথ্য বুঝতে পারে, এমনকি যদি তারা দেখতে না পারে যে স্লাইসগুলি কোথায় শুরু হয় এবং শেষ হয়:

যথেষ্ট বৈসাদৃশ্য আছে?
আপনার কম্পোনেন্টে প্রদর্শিত যেকোনো পাঠ্য বিষয়বস্তু ন্যূনতম WCAG AA-স্তরের কনট্রাস্ট থ্রেশহোল্ড পূরণ করতে হবে। একটি উচ্চ-কনট্রাস্ট থিম প্রদান করার কথা বিবেচনা করুন যা উচ্চ AAA থ্রেশহোল্ড পূরণ করে এবং নিশ্চিত করুন যে ব্যবহারকারীদের কাস্টম কনট্রাস্ট বা ভিন্ন রঙের প্রয়োজন হলে ব্যবহারকারী এজেন্ট স্টাইল শীট প্রয়োগ করা যেতে পারে। আপনার কম্পোনেন্ট ডিজাইন করার সময় আপনি এই কালার কনট্রাস্ট চেকারটিকে সাহায্য হিসেবে ব্যবহার করতে পারেন।
চলন্ত বা ঝলকানি বিষয়বস্তু থামানো এবং নিরাপদ?
ব্যবহারকারীদের পাঁচ সেকেন্ডের বেশি সময় ধরে নড়াচড়া, স্ক্রোল বা ব্লিঙ্ক করা সামগ্রীকে বিরতি, থামাতে বা লুকিয়ে রাখতে সক্ষম হওয়া উচিত। সাধারণভাবে, ফ্ল্যাশিং বিষয়বস্তু এড়িয়ে চলুন।
যদি কিছু ফ্ল্যাশ করতে হয় তবে নিশ্চিত করুন যে এটি প্রতি সেকেন্ডে তিনবারের বেশি ফ্ল্যাশ না করে।
অ্যাক্সেসিবিলিটি টুল এবং টেস্টিং
আপনার সাইট এবং এর উপাদানগুলির অ্যাক্সেসযোগ্যতা মূল্যায়ন করার জন্য 100 টিরও বেশি সরঞ্জাম উপলব্ধ রয়েছে৷ কিছু সরঞ্জাম স্বয়ংক্রিয় হয় যখন অন্যদের ম্যানুয়াল পরীক্ষার প্রয়োজন হয়।
আপনার বিবেচনার জন্য এখানে কয়েকটি রয়েছে:
- Ax আপনার ফ্রেমওয়ার্ক বা পছন্দের ব্রাউজারের জন্য স্বয়ংক্রিয় অ্যাক্সেসিবিলিটি টেস্টিং প্রদান করে। Ax Puppeteer স্বয়ংক্রিয় অ্যাক্সেসযোগ্যতা পরীক্ষা লেখার জন্য ব্যবহার করা যেতে পারে।
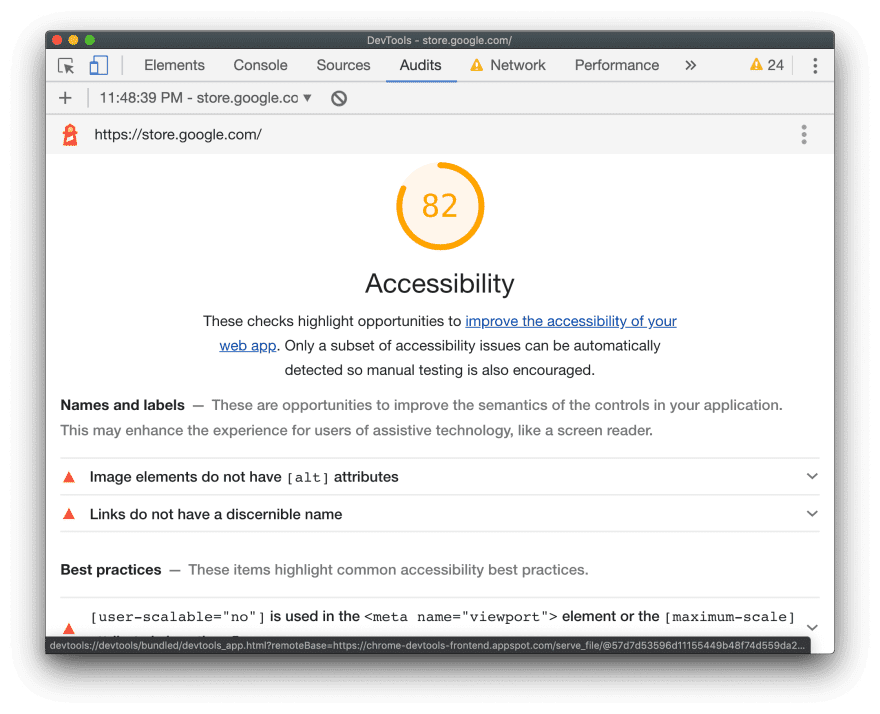
একটি বাতিঘর অ্যাক্সেসিবিলিটি অডিট সাধারণ অ্যাক্সেসিবিলিটি সমস্যাগুলি আবিষ্কার করার জন্য সহায়ক অন্তর্দৃষ্টি প্রদান করে৷ অ্যাক্সেসিবিলিটি স্কোর হল অ্যাক্স ব্যবহারকারীর প্রভাব মূল্যায়নের উপর ভিত্তি করে সমস্ত অ্যাক্সেসিবিলিটি অডিটের একটি ওজনযুক্ত গড়। ক্রমাগত একীকরণের সাথে অ্যাক্সেসযোগ্যতা নিরীক্ষণের জন্য, লাইটহাউস সিআই দেখুন।

Tenon.io সাধারণ অ্যাক্সেসিবিলিটি সমস্যাগুলি পরীক্ষা করার জন্য দরকারী। টেননের বিল্ড টুল, ব্রাউজার (এক্সটেনশনের মাধ্যমে), এমনকি টেক্সট এডিটর জুড়ে শক্তিশালী ইন্টিগ্রেশন সমর্থন রয়েছে।
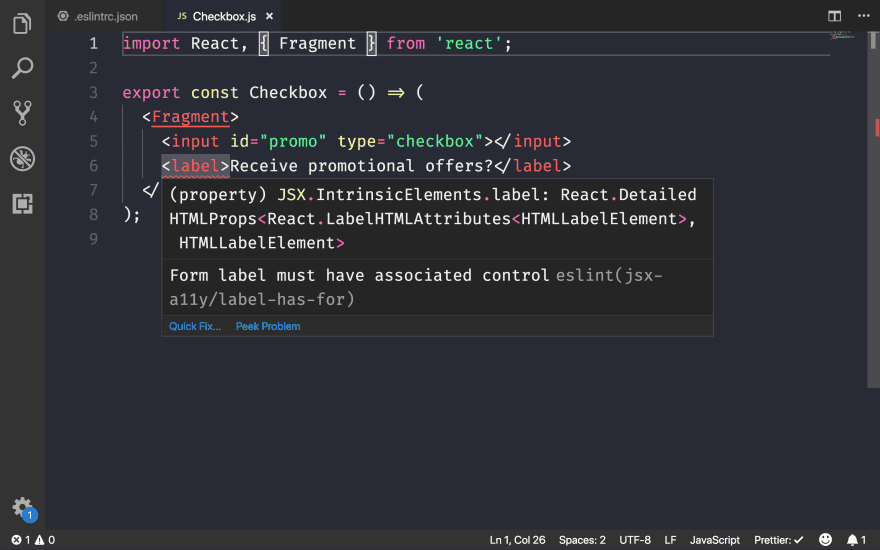
উপাদানগুলির সাথে অ্যাক্সেসযোগ্যতার সমস্যাগুলি হাইলাইট করার জন্য অনেকগুলি গ্রন্থাগার- এবং কাঠামো-নির্দিষ্ট সরঞ্জাম রয়েছে৷ উদাহরণস্বরূপ আপনার সম্পাদকে প্রতিক্রিয়া উপাদানগুলির জন্য অ্যাক্সেসযোগ্যতার সমস্যাগুলি হাইলাইট করতে eslint-plugin-jsx-a11y ব্যবহার করুন৷

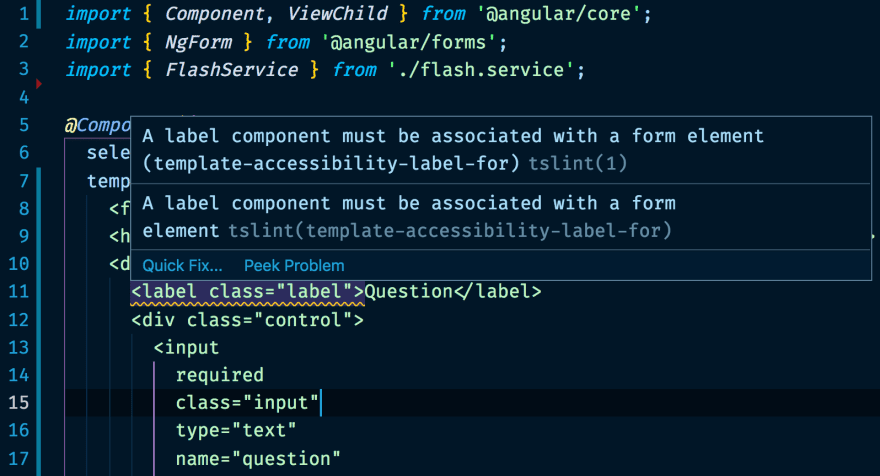
আপনি যদি কৌণিক ব্যবহার করেন, কোডলাইজার ইন-এডিটর অ্যাক্সেসিবিলিটি অডিটও প্রদান করে:

সহায়ক প্রযুক্তির সাথে কাজ করুন
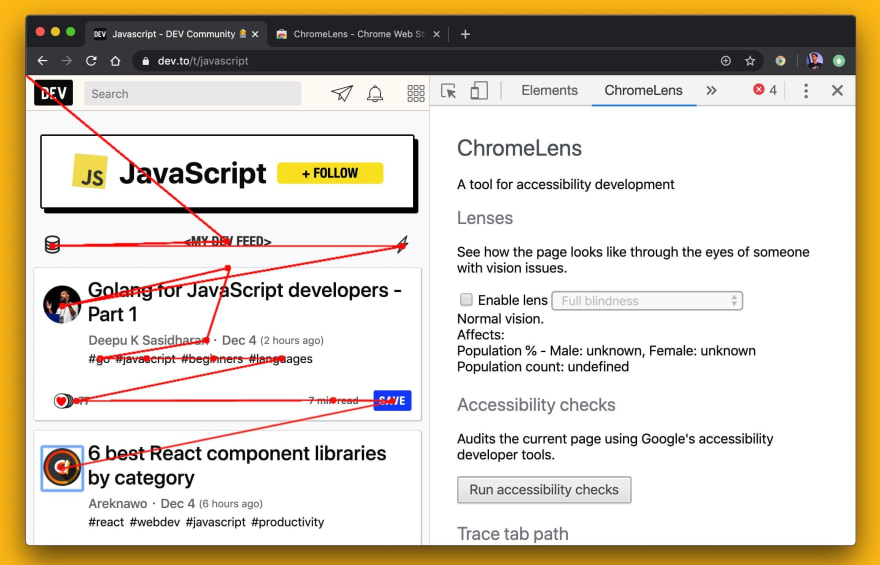
- অ্যাক্সেসিবিলিটি ইন্সপেক্টর (ম্যাক) বা উইন্ডোজ অটোমেশন এপিআই টেস্টিং টুল এবং অ্যাকপ্রোব (উইন্ডোজ) ব্যবহার করে সহায়ক প্রযুক্তিগুলি কীভাবে ওয়েব বিষয়বস্তু দেখতে পায় তা আপনি পরীক্ষা করতে পারেন। এছাড়াও আপনি সম্পূর্ণ অ্যাক্সেসিবিলিটি ট্রি দেখতে পারেন যা Chrome তৈরি করে
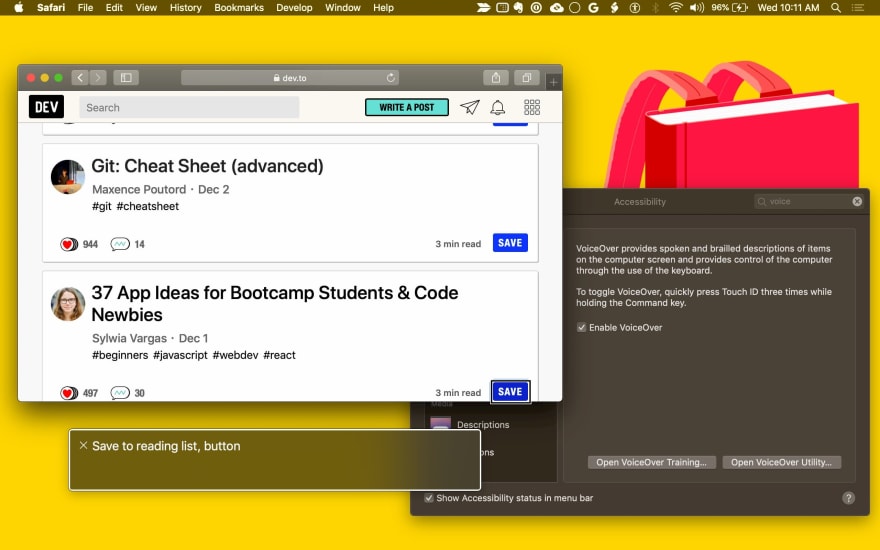
about://accessibilityনেভিগেট করে। - ম্যাকের স্ক্রিন রিডার সমর্থনের জন্য পরীক্ষা করার সর্বোত্তম উপায় হল ভয়েসওভার ইউটিলিটি ব্যবহার করা। এটিকে সক্ষম বা নিষ্ক্রিয় করতে
⌘F5ব্যবহার করুন, পৃষ্ঠার মধ্যে দিয়ে যাওয়ার জন্যCtrl+Option ←→এবং অ্যাক্সেসিবিলিটি ট্রি উপরে এবং নিচে সরাতেCtrl+Shift+Option + ↑↓ব্যবহার করুন। আরও বিস্তারিত নির্দেশাবলীর জন্য, ভয়েসওভার কমান্ডের সম্পূর্ণ তালিকা এবং ভয়েসওভার ওয়েব কমান্ডের তালিকা দেখুন। উইন্ডোজে, এনভিডিএ একটি বিনামূল্যে, ওপেন সোর্স স্ক্রিন রিডার। যাইহোক, এটি দৃষ্টিশক্তিসম্পন্ন ব্যবহারকারীদের জন্য একটি খাড়া শেখার বক্ররেখা রয়েছে।

ChromeOS-এ একটি অন্তর্নির্মিত স্ক্রিনরিডার রয়েছে৷
ওয়েবে অ্যাক্সেসযোগ্যতা উন্নত করতে আমাদের অনেক দূর যেতে হবে। ওয়েব অ্যালমানাক অনুসারে:
- প্রতি 5টি সাইটের মধ্যে 4টিতে টেক্সট রয়েছে যা পটভূমিতে মিশে যায়, যা তাদের অপঠনযোগ্য করে তোলে।
- 49.91% পৃষ্ঠা এখনও তাদের কিছু ছবির জন্য
altবৈশিষ্ট্য প্রদান করতে ব্যর্থ হয়। - বোতাম বা লিঙ্ক ব্যবহার করে এমন পৃষ্ঠাগুলির মাত্র 24% লেবেল অন্তর্ভুক্ত করে।
- শুধুমাত্র 22.33% পৃষ্ঠাগুলি তাদের সমস্ত ফর্ম ইনপুটের জন্য লেবেল প্রদান করে।
প্রত্যেকের জন্য আরও অ্যাক্সেসযোগ্য অভিজ্ঞতা তৈরি করতে আমরা অনেক কিছু করতে পারি।


