Pintasan aplikasi memberikan akses cepat ke beberapa tindakan umum yang sering diperlukan pengguna.
Untuk meningkatkan produktivitas pengguna dan memfasilitasi re-engagement dengan tugas utama, platform web kini mendukung pintasan aplikasi. Dengan demikian, developer web dapat memberikan akses cepat ke beberapa tindakan umum yang sering dibutuhkan pengguna.
Artikel ini akan mengajarkan cara menentukan pintasan aplikasi. Selain itu, Anda akan mempelajari beberapa praktik terbaik terkait.
Tentang pintasan aplikasi
Pintasan aplikasi membantu pengguna memulai tugas umum atau yang direkomendasikan dengan cepat dalam aplikasi web Anda. Akses mudah ke tugas tersebut dari mana saja ikon aplikasi ditampilkan akan meningkatkan produktivitas pengguna serta meningkatkan interaksi mereka dengan aplikasi web.
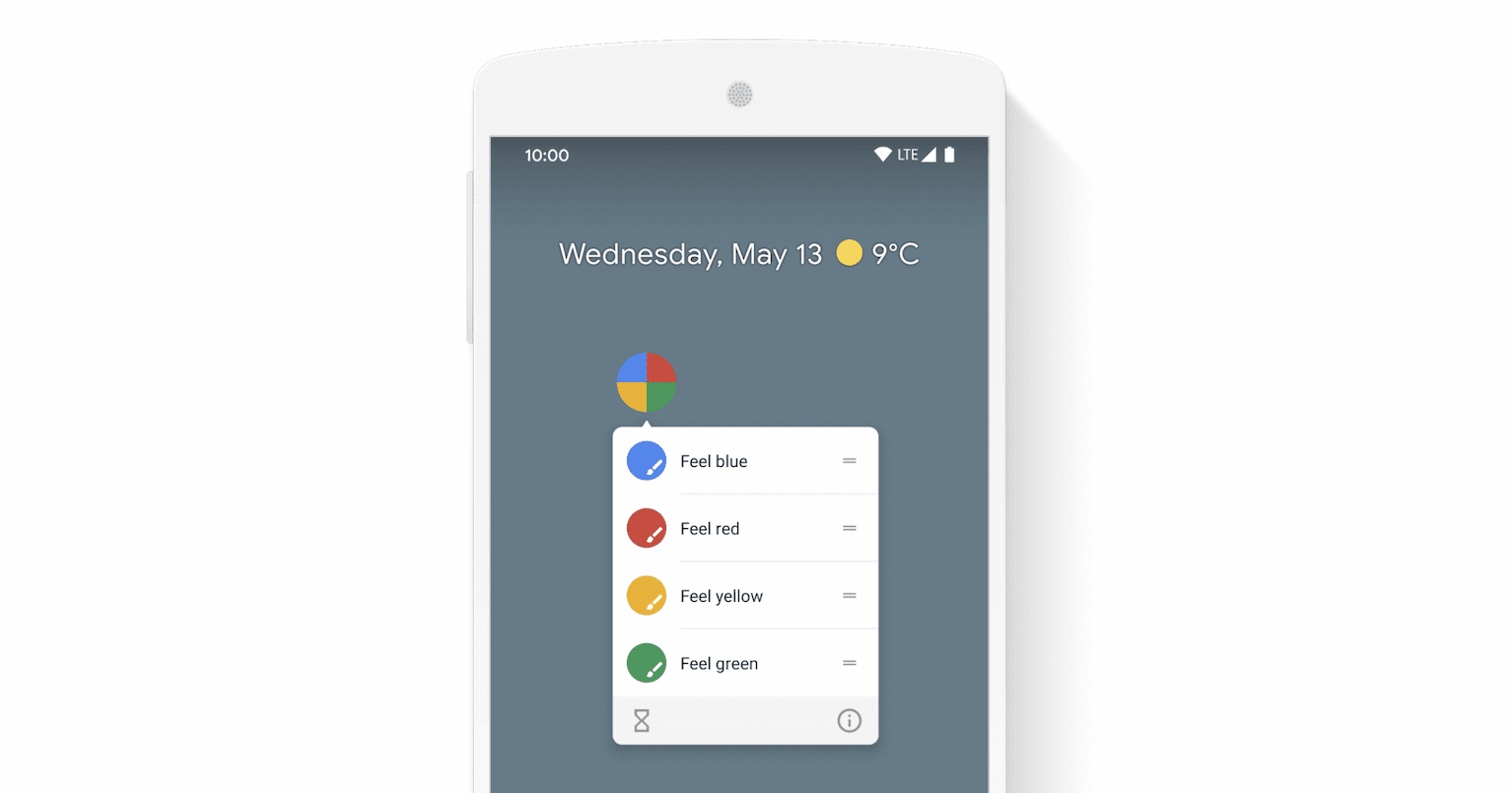
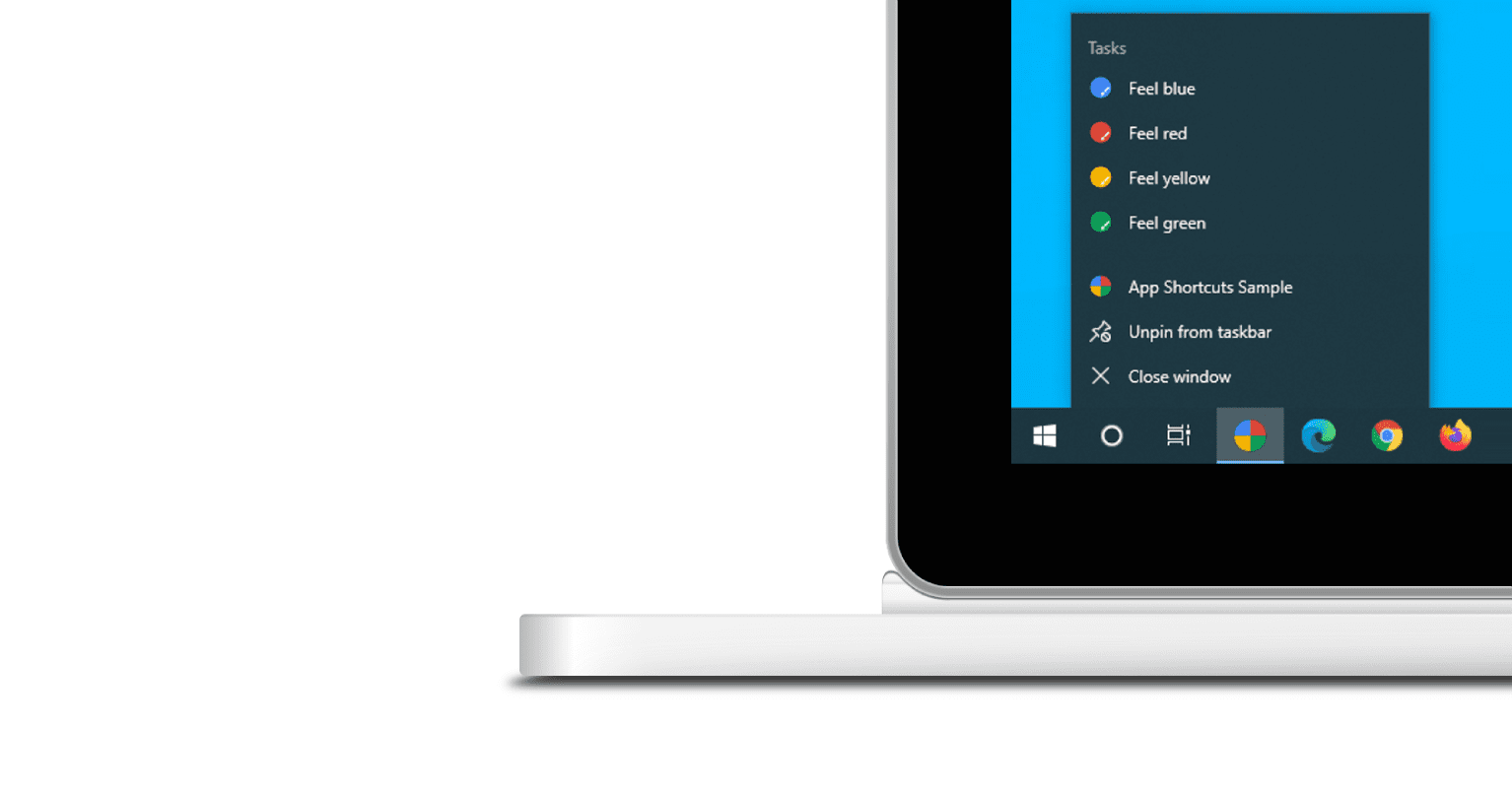
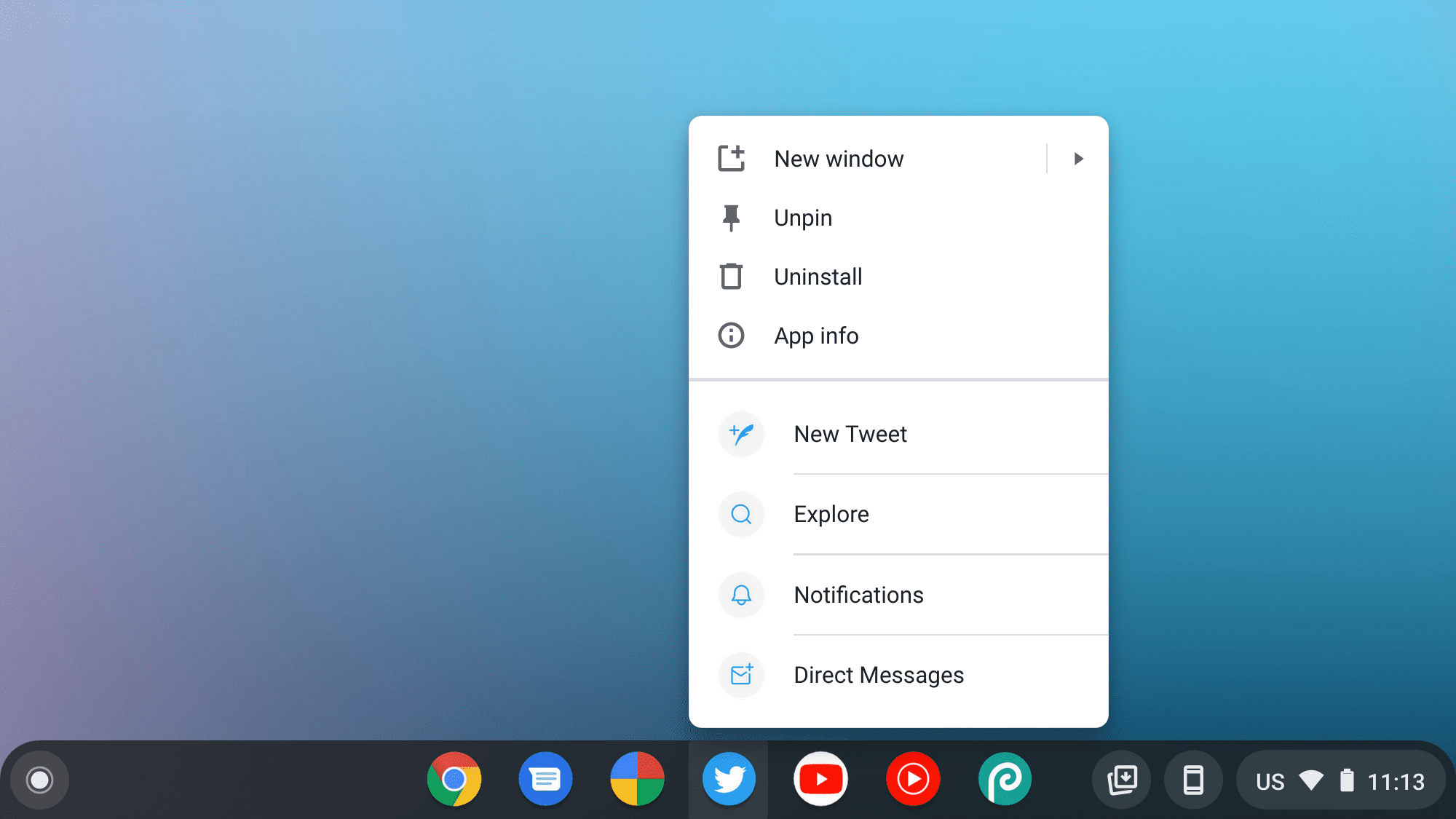
Menu pintasan aplikasi dipanggil dengan mengklik kanan ikon aplikasi di taskbar (Windows) atau dok (macOS) di desktop pengguna, atau menyentuh lama ikon peluncur aplikasi di Android.


Menu pintasan aplikasi hanya ditampilkan untuk Progressive Web App yang diinstal di desktop atau perangkat seluler pengguna. Lihat Penginstalan di modul "Pelajari PWA" kami untuk mempelajari persyaratan kemampuan penginstalan.
Setiap pintasan aplikasi mengekspresikan intent pengguna, yang masing-masing dikaitkan dengan URL dalam cakupan aplikasi web Anda. URL akan terbuka saat pengguna mengaktifkan pintasan aplikasi. Contoh pintasan aplikasi meliputi:
- Item navigasi tingkat atas (misalnya, beranda, linimasa, pesanan terbaru)
- Telusuri
- Tugas entri data (misalnya, menulis email atau tweet, menambahkan tanda terima)
- Aktivitas (misalnya, memulai chat dengan kontak terpopuler)
Menentukan pintasan aplikasi di manifes aplikasi web
Pintasan aplikasi secara opsional ditentukan dalam manifes aplikasi web, file JSON yang
memberi tahu browser tentang aplikasi web Anda dan perilakunya saat
diinstal di desktop atau perangkat seluler pengguna. Lebih khusus lagi, keduanya
dideklarasikan dalam anggota array shortcuts. Di bawah ini adalah
contoh manifes aplikasi web yang potensial.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
Setiap anggota array shortcuts adalah kamus yang berisi setidaknya
name dan url. Anggota lain bersifat opsional.
name- Label yang dapat dibaca manusia untuk pintasan aplikasi saat ditampilkan kepada pengguna.
short_name(opsional)- Label yang dapat dibaca manusia dan digunakan dalam keterbatasan ruang. Sebaiknya Anda memberikannya, meskipun bersifat opsional.
description(opsional)- Tujuan yang dapat dibaca manusia untuk pintasan aplikasi. Alat ini tidak digunakan pada saat penulisan ini, tetapi mungkin terpapar teknologi pendukung pada masa mendatang.
url- URL terbuka saat pengguna mengaktifkan pintasan aplikasi. URL ini harus ada dalam cakupan manifes aplikasi web. Jika merupakan URL relatif, URL dasar akan menjadi URL manifes aplikasi web.
icons(opsional)Array objek resource gambar. Setiap objek harus menyertakan properti
srcdansizes. Tidak seperti ikon manifes aplikasi web,typegambar bersifat opsional. File SVG tidak didukung pada saat penulisan. Sebagai gantinya, gunakan PNG.Jika Anda menginginkan ikon yang sempurna pikselnya, berikan ikon dengan penambahan 48 dp (yaitu ikon 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 piksel). Jika tidak, sebaiknya Anda menggunakan satu ikon berukuran 192x192 piksel.
Sebagai ukuran kualitas, ikon harus berukuran minimal setengah dari ukuran ideal perangkat di Android, yaitu 48dp. Misalnya, untuk ditampilkan di layar xxhdpi, ikon harus berukuran minimal 72x72 piksel. (Ini berasal dari formula untuk mengonversi satuan dp untuk satuan piksel.)
Menguji pintasan aplikasi
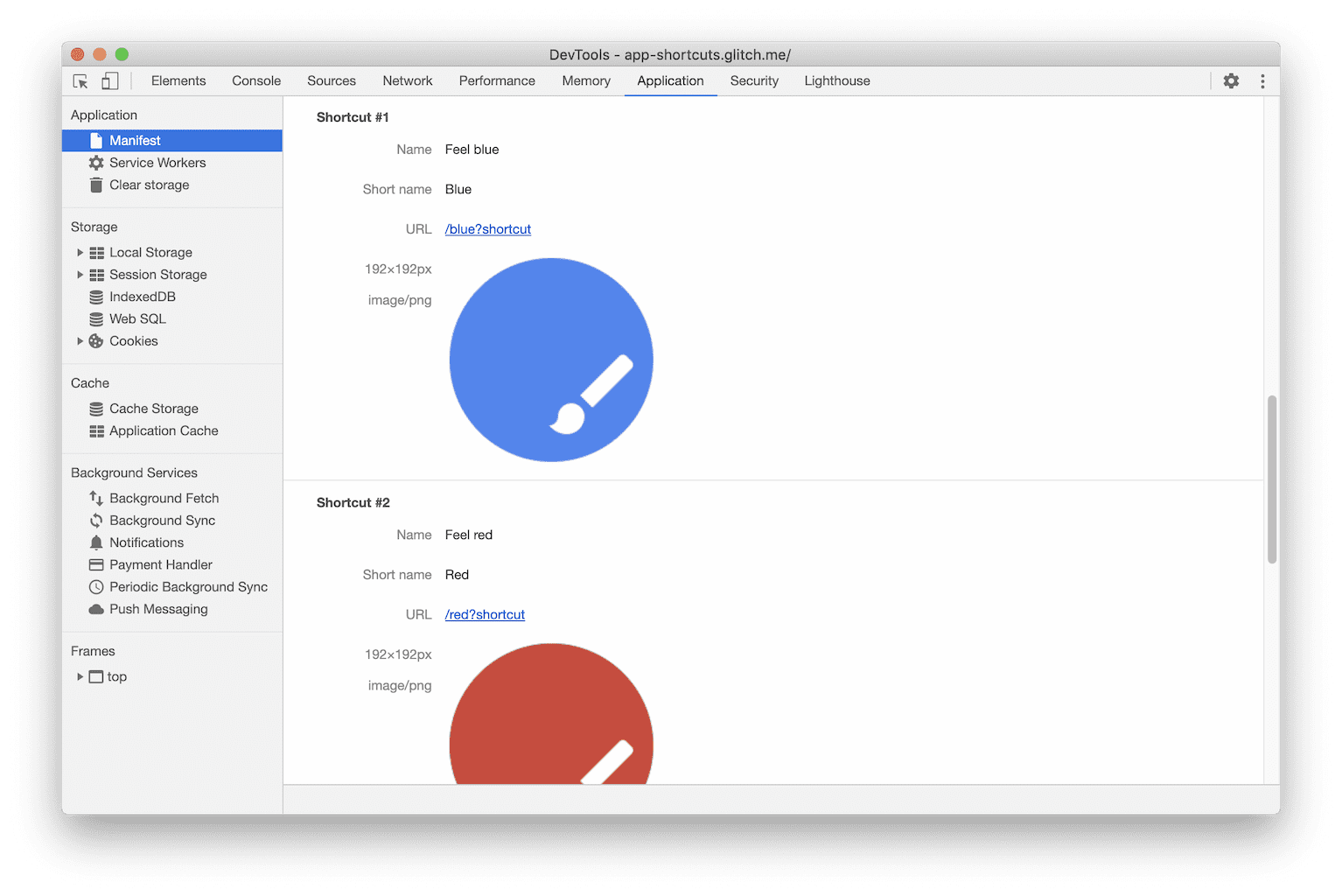
Untuk memverifikasi bahwa pintasan aplikasi Anda disiapkan dengan benar, gunakan panel Manifes di panel Aplikasi DevTools.

Panel ini menyediakan versi properti manifes yang dapat dibaca manusia, termasuk pintasan aplikasi. Hal ini memudahkan untuk memverifikasi bahwa semua ikon pintasan, jika disediakan, dimuat dengan benar.
Pintasan aplikasi mungkin tidak langsung tersedia untuk semua pengguna karena update Progressive Web App dibatasi hingga sekali sehari. Cari tahu lebih lanjut cara Chrome menangani update pada manifes aplikasi web.
Praktik terbaik
Mengurutkan pintasan aplikasi berdasarkan prioritas
Pintasan ditampilkan sesuai urutan yang Anda tentukan dalam manifes. Sebaiknya urutkan pintasan aplikasi berdasarkan prioritas karena batas jumlah pintasan aplikasi yang ditampilkan bervariasi menurut platform. Misalnya, Chrome dan Edge di Windows membatasi jumlah pintasan aplikasi menjadi 10, sedangkan Chrome untuk Android hanya menampilkan 3. Sebelum Chrome 92 untuk Android 7, 4 diizinkan. Chrome 92 menambahkan pintasan ke setelan situs, menggunakan salah satu slot pintasan yang tersedia untuk aplikasi.
Gunakan nama pintasan aplikasi yang berbeda
Anda tidak boleh bergantung pada ikon untuk membedakan pintasan aplikasi karena ikon tersebut mungkin tidak selalu terlihat. Misalnya, macOS tidak mendukung ikon di menu pintasan dock. Gunakan nama yang berbeda untuk setiap pintasan aplikasi.
Mengukur penggunaan pintasan aplikasi
Anda harus menganotasi entri pintasan aplikasi url seperti yang Anda lakukan dengan
start_url untuk tujuan analisis (mis. url:
"/my-shortcut?utm_source=homescreen").
Dukungan browser
Pintasan aplikasi tersedia di platform dan versi yang tercantum di bawah.

Dukungan Aktivitas Web Tepercaya
Bubblewrap, alat yang direkomendasikan untuk mem-build aplikasi Android yang menggunakan Trusted Web Activity, membaca pintasan aplikasi dari manifes aplikasi web dan secara otomatis membuat konfigurasi yang sesuai untuk aplikasi Android. Perhatikan bahwa ikon untuk pintasan aplikasi diperlukan dan harus berukuran minimal 96x96 piksel di Bubblewrap.
PWABuilder, alat hebat untuk mengubah Progressive Web App menjadi Aktivitas Web Tepercaya dengan mudah, mendukung pintasan aplikasi dengan beberapa peringatan.
Untuk developer yang mengintegrasikan Aktivitas Web Tepercaya secara manual ke aplikasi Android mereka, pintasan aplikasi Android dapat digunakan untuk menerapkan perilaku yang sama.
Contoh
Lihat contoh pintasan aplikasi dan sumbernya.
Link bermanfaat
- MDN
- Spesifikasi
- Contoh pintasan aplikasi | Sumber contoh pintasan aplikasi
- Komponen Kedipan:
UI>Browser>WebAppInstalls



