L'API Fetch Priority indique la priorité relative des ressources pour le navigateur. Elle peut optimiser le chargement et améliorer les métriques Core Web Vitals.
Navigateurs pris en charge
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
Lorsqu'un navigateur analyse une page Web, et commence à découvrir et à télécharger des ressources telles que des images, des scripts ou des CSS, il leur attribue une priority d'extraction afin de pouvoir les télécharger dans un ordre optimal. La priorité d'une ressource dépend généralement de sa nature et de son emplacement dans le document. Par exemple, les images visibles dans la fenêtre d'affichage peuvent avoir une priorité High, tandis que la priorité des CSS chargés tôt et qui bloquent l'affichage à l'aide de <link> dans <head> peut être Very High. Les navigateurs sont assez efficaces pour attribuer des priorités qui fonctionnent bien, mais qui peuvent ne pas être optimales dans tous les cas.
Cette page traite de l'API Fetch Priority et de l'attribut HTML fetchpriority, qui vous permet d'indiquer la priorité relative d'une ressource (high ou low). L'extraction de la priorité peut aider à optimiser les Core Web Vitals.
Résumé
Voici quelques domaines clés où la priorité de récupération peut être utile:
- En augmentant la priorité de l'image LCP en spécifiant
fetchpriority="high"sur l'élément image, le LCP s'exécute plus tôt. - Nous avons augmenté la priorité des scripts
asyncavec une meilleure sémantique que le piratage le plus courant actuel (insertion d'un<link rel="preload">pour le scriptasync). - Diminution de la priorité des scripts tardifs pour améliorer le séquençage avec les images.

Jusqu'à présent, les développeurs avaient une influence limitée sur la priorité des ressources à l'aide du préchargement et de la préconnexion. Le préchargement vous permet d'indiquer au navigateur les ressources critiques que vous souhaitez charger à l'avance, avant qu'il les détecte naturellement. Cela est particulièrement utile pour les ressources difficiles à découvrir, telles que les polices incluses dans les feuilles de style, les images de fond ou les ressources chargées à partir d'un script. La préconnexion permet de préparer les connexions aux serveurs multi-origines et d'améliorer des métriques telles que le délai avant le premier octet. Elle est utile lorsque vous connaissez une origine, mais pas nécessairement l'URL exacte d'une ressource dont vous aurez besoin.
La priorité d'extraction complète ces suggestions de ressources. Il s'agit d'un signal basé sur le balisage, disponible via l'attribut fetchpriority, que les développeurs peuvent utiliser pour indiquer la priorité relative d'une ressource particulière. Vous pouvez également utiliser ces suggestions via JavaScript et l'API Fetch avec la propriété priority pour influencer la priorité des extractions de ressources effectuées pour les données. La priorité d'extraction peut aussi compléter le préchargement. Prenez une image Largest Contentful Paint qui, une fois préchargée, aura toujours une priorité faible. Si elle est repoussée par d'autres ressources de faible priorité, l'utilisation de la fonctionnalité Extraire la priorité peut aider à réduire le délai de chargement de l'image.
Priorité des ressources
La séquence de téléchargement des ressources dépend de la priorité attribuée au navigateur pour chaque ressource de la page. Facteurs pouvant avoir une incidence sur le calcul de priorité est la suivante:
- Type de ressource (CSS, polices, scripts, images ou ressources tierces, par exemple).
- Emplacement ou ordre dans lequel le document référence des ressources.
- Indique si les attributs
asyncoudefersont utilisés dans des scripts.
Le tableau suivant montre comment Chrome priorise et séquence la plupart des ressources:
<ph type="x-smartling-placeholder">| Charger en phase de blocage de mise en page | Charger un élément à la fois lors de la phase de blocage de mise en page | ||||
|---|---|---|---|---|---|
| Priorité Clignotement |
VeryHigh | Haute | Format moyen | Faible | VeryLow |
| DevTools Priority |
Le plus élevé | Haute | Format moyen | Faible | La plus basse |
| Ressource principale | |||||
| CSS (début**) | CSS (tard**) | CSS (médias non concordants***) | |||
| Script (tôt** ou non issu du scanner de préchargement) | Script (tard**) | Script (asynchrone) | |||
| Police | Police (rel=preload) | ||||
| Importer | |||||
| Image (dans la fenêtre d'affichage) | Image (cinq premières images > 10 000 px2) | Image | |||
| Multimédia (vidéo/audio) | |||||
| Préchargement | |||||
| XSL | |||||
| XHR (synchronisation) | XHR/fetch* (asynchrone) | ||||
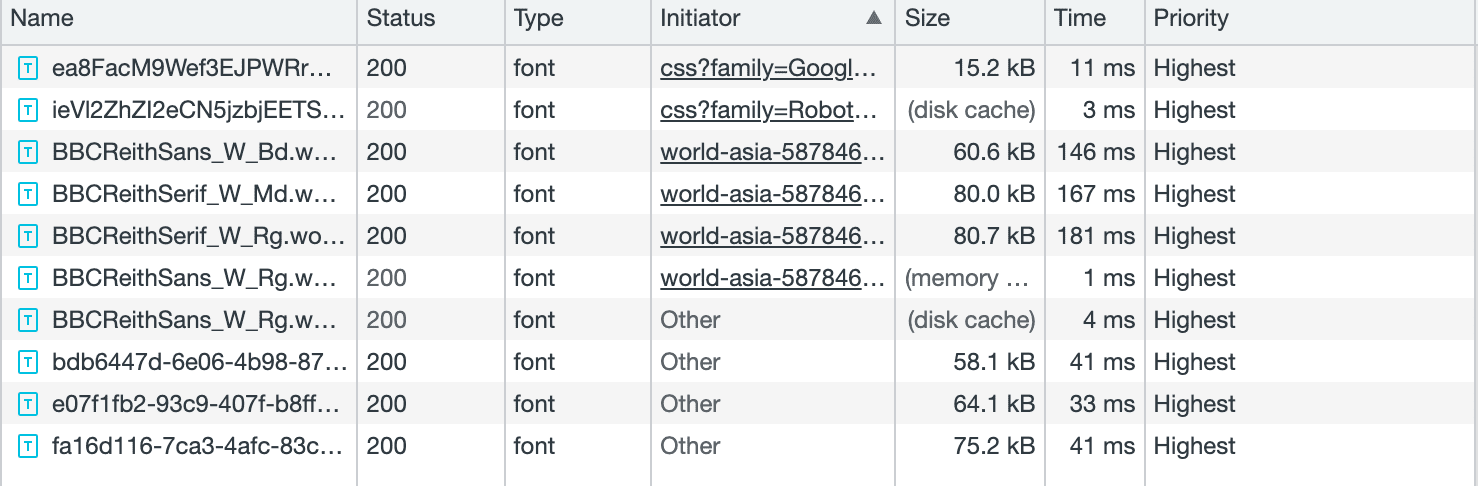
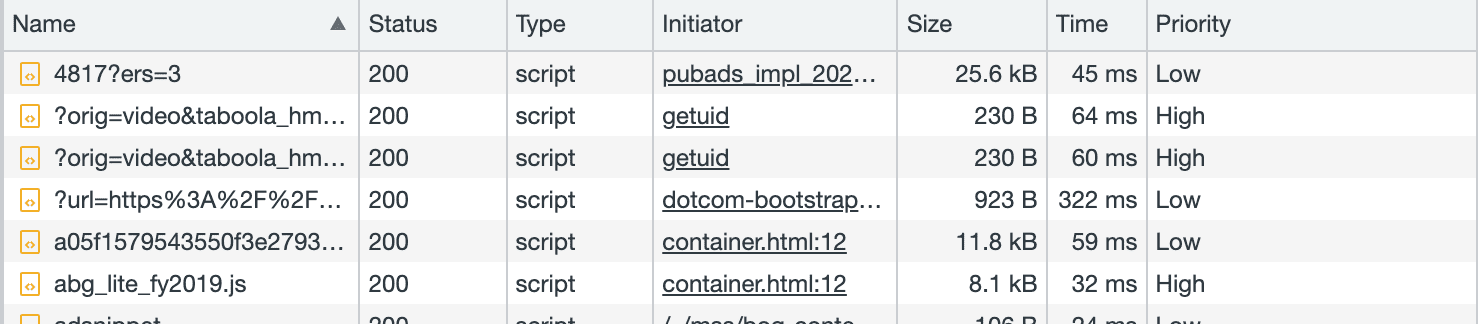
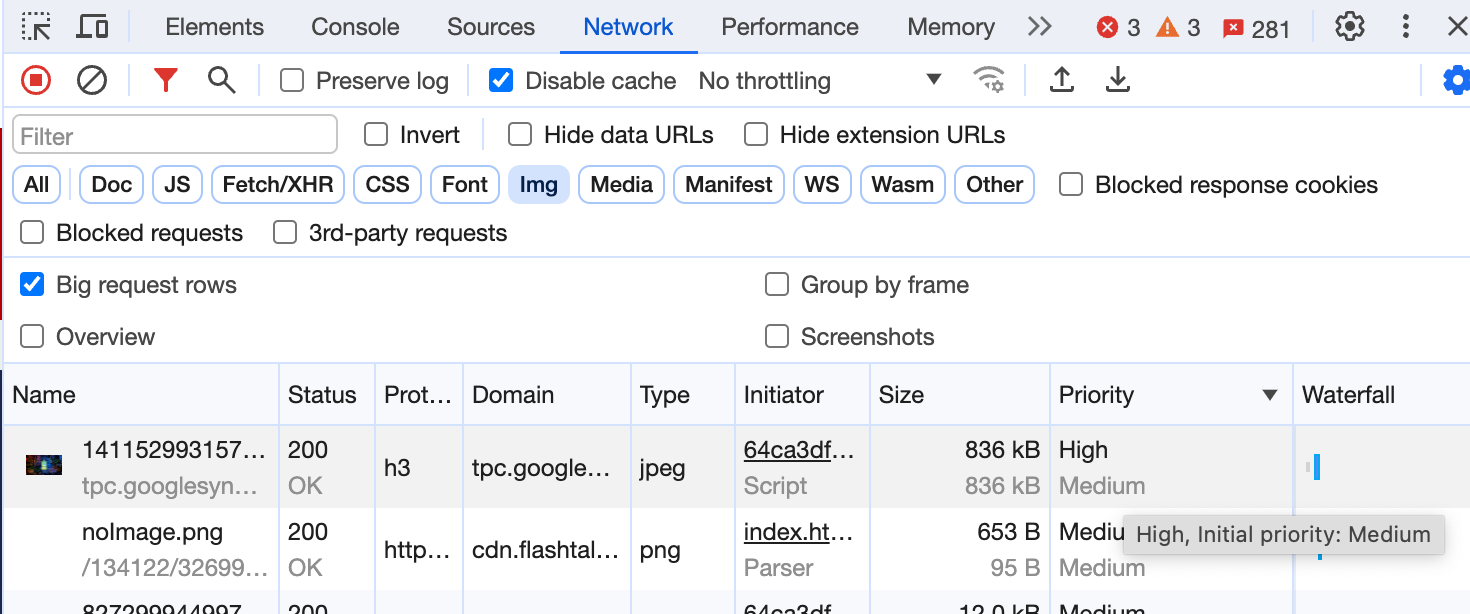
Le navigateur télécharge les ressources avec la même priorité de calcul, dans l'ordre dans lequel elles sont découvertes. Vous pouvez vérifier la priorité attribuée aux différentes ressources lors du chargement d'une page dans l'onglet Réseau des outils pour les développeurs Chrome. Veillez à inclure la colonne Priority (Priorité) en effectuant un clic droit sur les en-têtes du tableau et en la cochant.
<ph type="x-smartling-placeholder">
type = "font" sur la page d'informations détaillées de la BBC
type = "script" sur la page d'informations détaillées de la BBC.Lorsque les priorités changent, les priorités initiale et finale sont visibles dans le paramètre Lignes de requête volumineuse ou dans une info-bulle.
<ph type="x-smartling-placeholder">
Quand utiliser la priorité de récupération ?
Maintenant que vous comprenez la logique de priorisation du navigateur, vous pouvez modifier l'ordre de téléchargement de votre page afin d'optimiser ses performances et les Core Web Vitals. Voici quelques exemples de ce que vous pouvez modifier pour influer sur la priorité des téléchargements de ressources:
- Placez les tags de ressources tels que
<script>et<link>dans l'ordre dans lequel vous souhaitez que le navigateur les télécharge. Les ressources ayant la même priorité sont généralement chargées dans l'ordre dans lequel elles sont découvertes. - Utilisez l'indice de ressource
preloadpour télécharger les ressources nécessaires à un stade précoce, en particulier celles que le navigateur ne parvient pas à détecter suffisamment tôt. - Utilisez
asyncoudeferpour télécharger des scripts sans bloquer d'autres ressources. - Chargez le contenu en dessous de la ligne de flottaison de manière différée afin que le navigateur puisse utiliser la bande passante disponible pour des ressources plus critiques dans la partie au-dessus de la ligne de flottaison.
Ces techniques aident à contrôler le calcul de priorité du navigateur, améliorant ainsi les performances et Core Web Vitals. Par exemple, lorsqu'une image de fond critique est préchargée, elle peut être détectée beaucoup plus tôt, ce qui améliore le LCP (Largest Contentful Paint).
Parfois, ces identifiants ne suffisent pas à prioriser les ressources de manière optimale pour votre application. Voici quelques-uns des scénarios dans lesquels la priorité de récupération peut être utile:
- Vous avez plusieurs images au-dessus de la ligne de flottaison, mais elles ne doivent pas toutes avoir la même priorité. Par exemple, dans un carrousel d'images, seule la première image visible a besoin d'une priorité plus élevée, et les autres, qui sont généralement hors écran au départ, peuvent être définies de manière à avoir une priorité inférieure.
- Les images dans la fenêtre d'affichage commencent généralement avec une priorité
Low. Une fois la mise en page terminée, Chrome détecte qu'ils se trouvent dans la fenêtre d'affichage et augmente leur priorité. Cela ajoute généralement un délai important au chargement des images critiques, telles que les images héros. Si vous indiquez la priorité d'exploration dans le balisage, l'image peut commencer à une prioritéHighet se charger beaucoup plus tôt. Pour tenter d'automatiser cette opération, Chrome a défini la priorité des cinq premières images plus grandes surMedium, ce qui peut s'avérer utile, mais unefetchpriority="high"explicite serait encore mieux adaptée.
Le préchargement est toujours requis pour la découverte anticipée des images LCP incluses en tant qu'arrière-plans CSS. Pour améliorer les performances , incluezfetchpriority='high'dans le préchargement. - Déclarer des scripts comme
asyncoudeferindique au navigateur de les charger de manière asynchrone. Toutefois, comme indiqué dans le tableau des priorités, ces scripts se voient aussi attribuer la catégorie "Faibles". leur priorité. Vous pouvez augmenter leur priorité tout en garantissant le téléchargement asynchrone, en particulier pour les scripts essentiels à l'expérience utilisateur. - Si vous utilisez l'API JavaScript
fetch()pour récupérer des ressources ou des données de manière asynchrone, le navigateur lui attribue une prioritéHigh. Il se peut que vous souhaitiez que certaines extractions s'exécutent avec une priorité inférieure, en particulier si vous combinez des appels d'API en arrière-plan avec des appels d'API qui répondent à une entrée utilisateur. Marquez les appels d'API en arrière-plan avec la prioritéLowet les appels d'API interactifs sur la prioritéHigh. - Le navigateur attribue une priorité
Highau CSS et aux polices, mais certaines de ces ressources peuvent être plus importantes que d'autres. Vous pouvez utiliser la priorité d'extraction pour réduire la priorité des ressources non critiques (notez que les premiers CSS bloquent l'affichage et doivent donc généralement être une prioritéHigh).
Attribut fetchpriority
Utilisez l'attribut HTML fetchpriority pour spécifier la priorité de téléchargement des types de ressources tels que CSS, polices, scripts et images lorsque vous les téléchargez à l'aide des balises link, img ou script. Il accepte les valeurs suivantes:
high: la ressource a une priorité plus élevée. Vous voulez que le navigateur la priorise plus que d'habitude, à condition que la méthode heuristique du navigateur n'empêche pas cela.low: la ressource a une priorité inférieure et vous souhaitez que le navigateur la définisse moins sur une priorité, à nouveau si son heuristique le permet.auto: valeur par défaut permettant au navigateur de choisir la priorité appropriée.
Voici quelques exemples d'utilisation de l'attribut fetchpriority dans le balisage, ainsi que de la propriété priority équivalente à un script.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
Effets de la priorité du navigateur et fetchpriority
Vous pouvez appliquer l'attribut fetchpriority à différentes ressources, comme indiqué dans le tableau suivant, afin d'augmenter ou de réduire leur priorité calculée. fetchpriority="auto" (preview) sur chaque ligne indique la priorité par défaut pour ce type de ressource. (également disponible sous forme de document Google Docs).
| Charger en phase de blocage de mise en page | Charger un élément à la fois lors de la phase de blocage de mise en page | ||||
|---|---|---|---|---|---|
| Priorité Clignotement |
VeryHigh | Haute | Format moyen | Faible | VeryLow |
| DevTools Priority |
Le plus élevé | Haute | Format moyen | Faible | La plus basse |
| Ressource principale | ◉ | ||||
| CSS (début**) | ⬆◉ | ⬇ | |||
| CSS (tard**) | ⬆ | ◉ | ⬇ | ||
| CSS (médias non concordants***) | ⬆*** | ◉⬇ | |||
| Script (tôt** ou non issu du scanner de préchargement) | ⬆◉ | ⬇ | |||
| Script (tard**) | ⬆ | ◉ | ⬇ | ||
| Script (async/différé) | ⬆ | ◉⬇ | |||
| Police | ◉ | ||||
| Police (rel=preload) | ⬆◉ | ⬇ | |||
| Importer | ◉ | ||||
| Image (dans la fenêtre d'affichage, après la mise en page) | ⬆◉ | ⬇ | |||
| Image (cinq premières images > 10 000 px2) | ⬆ | ◉ | ⬇ | ||
| Image | ⬆ | ◉⬇ | |||
| Multimédia (vidéo/audio) | ◉ | ||||
| XHR (sync) : obsolète | ◉ | ||||
| XHR/fetch* (asynchrone) | ⬆◉ | ⬇ | |||
| Préchargement | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority définit une priorité relative, ce qui signifie qu'elle augmente ou réduit la priorité par défaut d'une valeur appropriée, au lieu de définir explicitement la priorité sur High ou Low. Cela entraîne souvent une priorité High ou Low, mais pas toujours. Par exemple, le code CSS critique avec fetchpriority="high" conserve les valeurs "Très élevé"/"Élevé" et l'utilisation de fetchpriority="low" sur ces éléments conserve la valeur "Élevée" leur priorité. Aucun de ces cas n'implique de définir explicitement la priorité sur High ou Low.
Cas d'utilisation
Utilisez l'attribut fetchpriority lorsque vous souhaitez indiquer au navigateur la priorité à laquelle extraire une ressource.
Augmenter la priorité de l'image LCP
Vous pouvez spécifier fetchpriority="high" pour augmenter la priorité du LCP ou d'autres images critiques.
<img src="lcp-image.jpg" fetchpriority="high">
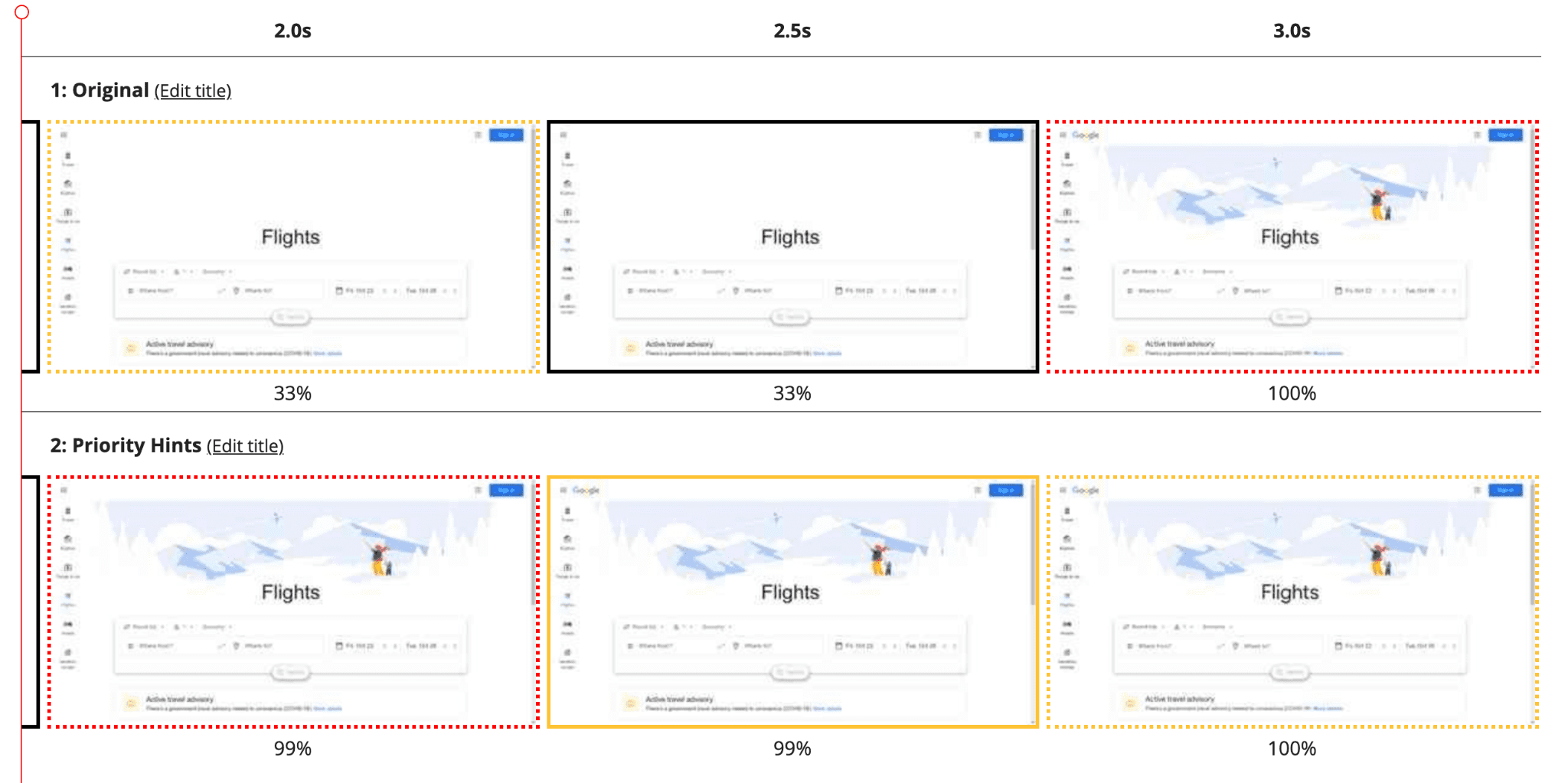
La comparaison suivante montre la page Google Flights avec une image de fond LCP chargée avec et sans priorité de récupération. Avec la priorité élevée, le LCP est passé de 2,6 s à 1,9 s.
<ph type="x-smartling-placeholder">Diminuer la priorité des images au-dessus de la ligne de flottaison
Utilisez fetchpriority="low" pour réduire la priorité des images au-dessus de la ligne de flottaison qui ne sont pas immédiatement importantes, par exemple les images hors écran dans un carrousel d'images.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
Bien que les images 2 à 4 se trouvent en dehors de la fenêtre d'affichage, elles peuvent être considérées comme "suffisamment proches" pour les booster à la valeur high et les charger même si un attribut load=lazy est ajouté. fetchpriority="low" est donc la solution idéale pour cela.
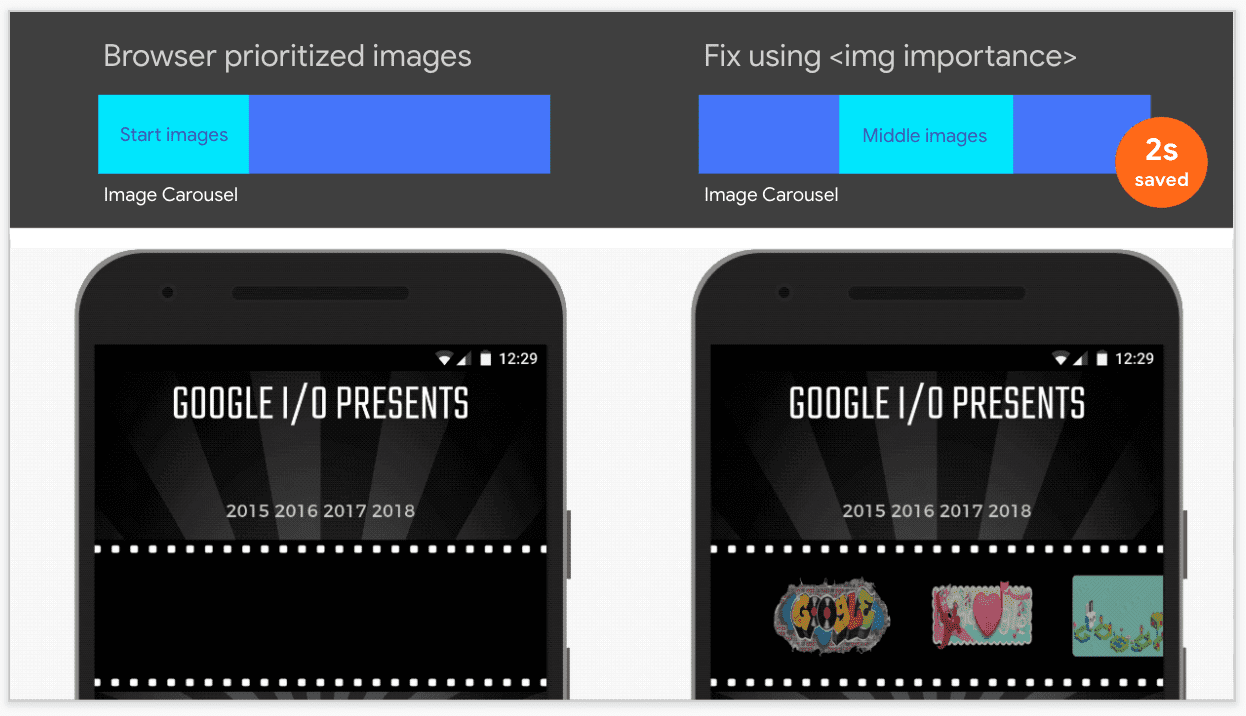
Dans une expérience précédente avec l'application Oodle, nous l'avons utilisée pour diminuer la priorité des images qui ne s'affichent pas au chargement. Le temps de chargement de la page a été réduit de 2 secondes.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Diminuer la priorité des ressources préchargées
Pour empêcher les ressources préchargées d'entrer en concurrence avec d'autres ressources critiques, vous pouvez réduire leur priorité. Utilisez cette technique avec des images, des scripts et des fichiers CSS.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
Redéfinir la priorité des scripts
Les scripts que votre page doit être interactif doivent se charger rapidement, mais ne doivent pas bloquer d'autres ressources plus critiques qui bloquent l'affichage. Vous pouvez les marquer comme async avec une priorité élevée.
<script src="async_but_important.js" async fetchpriority="high"></script>
Vous ne pouvez pas marquer un script comme async s'il repose sur des états DOM spécifiques. Toutefois, si elles s'exécutent plus tard sur la page, vous pouvez les charger avec une priorité inférieure:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
Cela continuera de bloquer l'analyseur lorsqu'il aura atteint ce script, mais cela permettra au contenu antérieur d'être priorisé.
Une alternative, si le DOM terminé est nécessaire, consiste à utiliser l'attribut defer (qui s'exécute, dans l'ordre, après DOMContentLoaded), ou même async en bas de la page.
Diminuer la priorité des récupérations de données non critiques
Le navigateur exécute fetch avec une priorité élevée. Si plusieurs récupérations peuvent être déclenchées simultanément, vous pouvez utiliser la priorité par défaut élevée pour les récupérations de données les plus importantes et réduire la priorité des données moins critiques.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
Notes d'implémentation de la priorité de récupération
La priorité d'exploration peut améliorer les performances dans des cas d'utilisation spécifiques. Toutefois, vous devez tenir compte de certains points concernant l'utilisation de la priorité d'exploration:
- L'attribut
fetchpriorityest une indication et non une directive. Le navigateur essaie de respecter les préférences du développeur, mais il peut également appliquer ses préférences de priorité aux ressources afin de résoudre les conflits. Ne confondez pas la récupération de la priorité et le préchargement:
- Le préchargement est une récupération obligatoire et non une indication.
- Le préchargement permet au navigateur de découvrir une ressource plus tôt, tout en récupérant la ressource avec la priorité par défaut. Inversement, la priorité d'exploration n'aide pas à améliorer la visibilité, mais elle vous permet d'augmenter ou de réduire la priorité d'exploration.
- Il est souvent plus facile d'observer et de mesurer les effets d'un préchargement que ceux d'un changement de priorité.
La priorité d'extraction peut compléter les préchargements en améliorant la précision de la priorisation. Si vous avez déjà spécifié un préchargement comme l'un des premiers éléments du fichier
<head>pour une image LCP, une priorité d'explorationhighrisque de ne pas améliorer de manière significative le LCP. Toutefois, si le préchargement se produit après le chargement d'autres ressources, une priorité de récupérationhighpeut améliorer davantage le LCP. Si une image critique est une image d'arrière-plan CSS, préchargez-la avecfetchpriority = "high".Les améliorations du temps de chargement issues de la hiérarchisation sont plus pertinentes dans les environnements où davantage de ressources entrent en concurrence pour la bande passante réseau disponible. Cela est courant pour les connexions HTTP/1.x pour lesquelles les téléchargements parallèles ne sont pas possibles, ou pour les connexions HTTP/2 ou HTTP/3 à faible bande passante. Dans ces cas, la hiérarchisation peut aider à résoudre les goulots d'étranglement.
Les CDN n'implémentent pas la hiérarchisation HTTP/2 de manière uniforme, et il en va de même pour HTTP/3. Même si le navigateur communique la priorité à partir de l'extraction de priorité, le CDN peut ne pas redéfinir les priorités des ressources dans l'ordre spécifié. Il est donc difficile de tester la priorité d'extraction. Les priorités sont appliquées à la fois en interne dans le navigateur et avec des protocoles compatibles avec la hiérarchisation (HTTP/2 et HTTP/3). Il est toujours intéressant d'utiliser la priorité d'extraction uniquement pour la hiérarchisation des navigateurs internes, indépendamment de la compatibilité avec le CDN ou l'origine, car les priorités changent souvent lorsque le navigateur demande des ressources. Par exemple, les ressources à faible priorité, telles que les images, sont souvent empêchées d'être demandées pendant que le navigateur traite les éléments
<head>critiques.Vous ne pourrez peut-être pas introduire la priorité d'exploration comme bonne pratique dans votre conception initiale. Plus tard dans votre cycle de développement, vous pouvez attribuer les priorités à différentes ressources de la page. Si elles ne correspondent pas à vos attentes, vous pouvez introduire une priorité d'extraction pour une optimisation plus poussée.
Les développeurs doivent utiliser le préchargement dans l'objectif visé : précharger les ressources non détectées par l'analyseur (polices, importations, images LCP de fond). L'emplacement de l'indice preload a une incidence sur le moment où la ressource est préchargée.
La priorité d'extraction indique la manière dont la ressource doit être extraite lors de l'extraction.
Conseils d'utilisation des préchargements
Tenez compte des points suivants lorsque vous utilisez des préchargements:
- Lorsqu'un préchargement est inclus dans les en-têtes HTTP, il est placé avant tout le reste dans l'ordre de chargement.
- En règle générale, les préchargements sont effectués dans l'ordre dans lequel l'analyseur y parvient pour tous les éléments dont la priorité est
Mediumou supérieure. Faites attention si vous incluez des préchargements au début de votre code HTML. - Les préchargements de police fonctionnent probablement mieux vers la fin de l'en-tête ou le début du corps.
- Les préchargements d'importation (
import()oumodulepreloaddynamiques) doivent s'exécuter après le tag de script qui nécessite l'importation. Assurez-vous donc que le script est d'abord chargé ou analysé afin qu'il puisse être évalué pendant le chargement de ses dépendances. - Les préchargements d'images ont une priorité
LowouMediumpar défaut. Classez-les par rapport aux scripts asynchrones et aux autres tags de priorité faible ou inférieure.
Historique
La fonctionnalité "Explorer la priorité" a d'abord été testée dans Chrome en tant qu'évaluation en 2018, puis en 2021 à l'aide de l'attribut importance. Elle s'appelait alors Priority Hints (Indices de priorité). Dans le cadre du processus de création des normes Web, l'interface a ensuite été remplacée par fetchpriority pour HTML et priority pour l'API JavaScript Fetch. Pour éviter toute confusion, nous appelons désormais cette API Fetch Priority (Priorité d'extraction de l'API).
Conclusion
Les développeurs sont susceptibles d'être intéressés par la priorité d'extraction, avec les corrections apportées au comportement de préchargement et l'accent mis récemment sur les métriques Core Web Vitals et le LCP. Ils disposent désormais de commandes supplémentaires pour effectuer la séquence de chargement souhaitée.





