Hier erfahren Sie mehr über die Ressourcenhinweise „rel=preconnect“ und „rel=dns-prefetch“ und ihre Verwendung.
Bevor der Browser eine Ressource von einem Server anfordern kann, muss er eine Verbindung herstellen. Die Herstellung einer sicheren Verbindung umfasst drei Schritte:
Suchen Sie den Domainnamen und lösen Sie ihn in eine IP-Adresse auf.
Richten Sie eine Verbindung zum Server ein.
Verschlüsseln Sie die Verbindung aus Sicherheitsgründen.
Bei jedem dieser Schritte sendet der Browser einen Teil der Daten an einen Server und der Server sendet eine Antwort zurück. Diese Fahrt vom Start- zum Zielort und zurück wird als Rundreise bezeichnet.
Je nach Netzwerkbedingungen kann ein einzelner Durchlauf sehr viel Zeit in Anspruch nehmen. Die Verbindungseinrichtung kann bis zu drei Rundreisen erfordern – in nicht optimierten Fällen sogar mehr.
Wenn Sie all das im Voraus erledigen, wirken Anwendungen viel schneller. In diesem Beitrag wird erläutert, wie Sie das mit zwei Ressourcenhinweisen erreichen: <link rel=preconnect> und <link rel=dns-prefetch>.
Frühzeitige Verbindungen zu rel=preconnect herstellen
Moderne Browser versuchen zwar, die Verbindungen zu antizipieren, die für eine Seite erforderlich sind, können sie aber nicht alle zuverlässig vorhersagen. Die gute Nachricht ist, dass Sie ihm einen (Ressourcen-😉) Hinweis geben können.
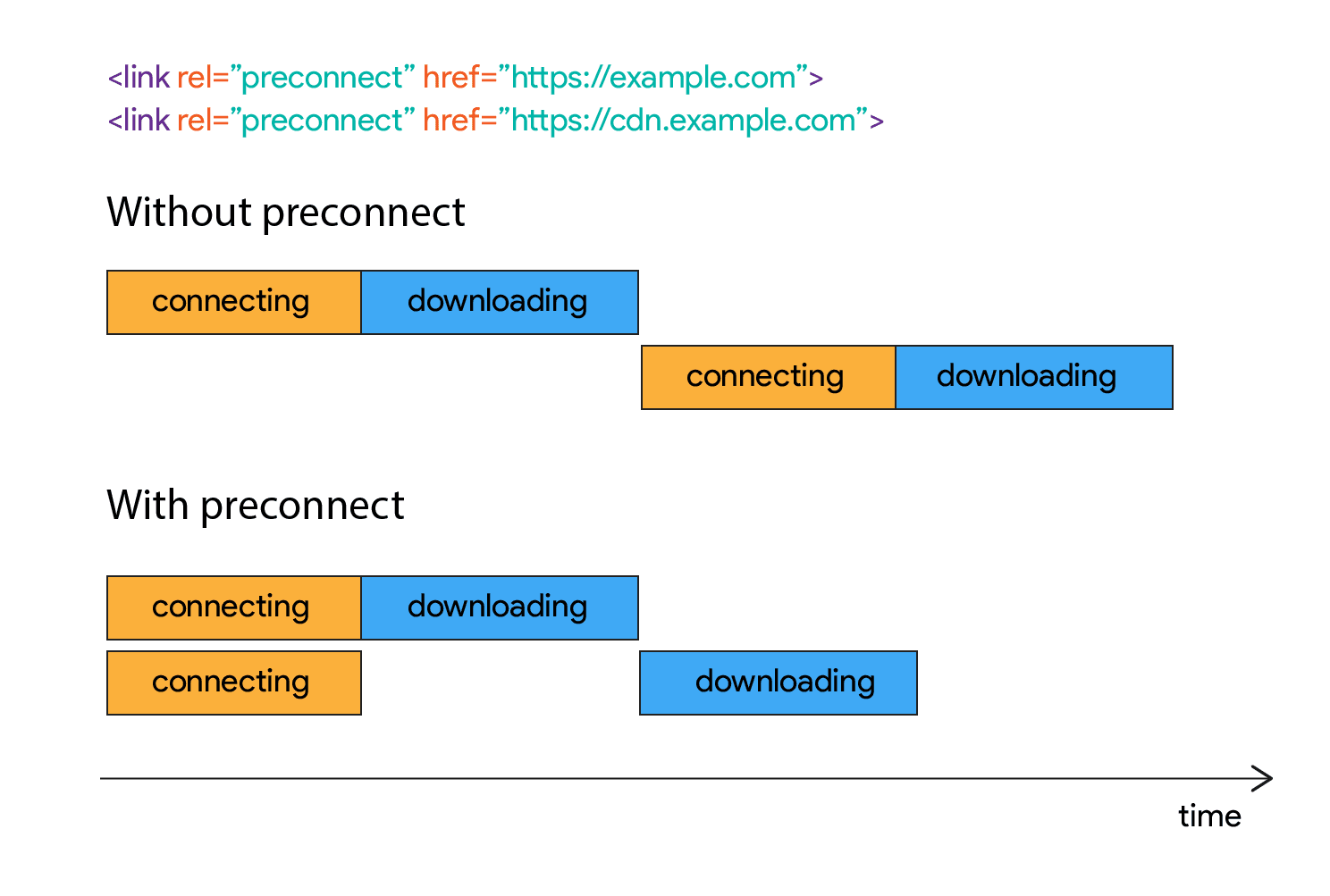
Wenn Sie rel=preconnect zu <link> hinzufügen, wird der Browser darüber informiert, dass Ihre Seite eine Verbindung zu einer anderen Domain herstellen soll und dass der Vorgang so bald wie möglich beginnen soll. Ressourcen werden schneller geladen, da der Einrichtungsprozess bereits abgeschlossen ist, wenn der Browser sie anfordert.
Ressourcenhinweise sind nicht obligatorisch. Sie geben an, was passieren soll, aber letztendlich entscheidet der Browser, ob sie ausgeführt werden. Das Einrichten und Offenhalten einer Verbindung ist sehr aufwendig. Daher kann der Browser je nach Situation Ressourcenhinweise ignorieren oder teilweise ausführen.
Sie können den Browser über Ihre Absicht informieren, indem Sie Ihrer Seite ein <link>-Tag hinzufügen:
<link rel="preconnect" href="https://example.com">

Sie können die Ladezeit um 100 bis 500 ms verkürzen, indem Sie frühzeitig Verbindungen zu wichtigen Drittanbieterquellen herstellen. Diese Zahlen mögen gering erscheinen, aber sie machen einen Unterschied bei der Wahrnehmung der Webseitenleistung durch Nutzer.
Anwendungsfälle für rel=preconnect
Sie wissen, woher, aber nicht was Sie abrufen
Aufgrund versionierter Abhängigkeiten kann es vorkommen, dass Sie zwar wissen, dass Sie eine Ressource von einem bestimmten CDN anfordern, aber nicht den genauen Pfad dafür.

Der andere häufige Fall ist das Laden von Bildern aus einem Bild-CDN, bei dem der genaue Pfad für ein Bild von Medienabfragen oder Laufzeitfunktionsprüfungen im Browser des Nutzers abhängt.

Wenn die abgerufene Ressource in diesen Fällen wichtig ist, sollten Sie so viel Zeit wie möglich sparen, indem Sie eine Vorabverbindung zum Server herstellen. Der Browser lädt die Datei erst herunter, wenn Ihre Seite sie anfordert. Er kann die Verbindungsaspekte aber zumindest im Voraus verarbeiten, sodass der Nutzer nicht auf mehrere Rücksprünge warten muss.
Streamingmedien
Ein weiteres Beispiel, in dem Sie in der Verbindungsphase Zeit sparen, aber nicht unbedingt sofort mit dem Abrufen von Inhalten beginnen möchten, ist das Streaming von Medien aus einer anderen Quelle.
Je nachdem, wie die gestreamten Inhalte auf deiner Seite verarbeitet werden, solltest du möglicherweise warten, bis deine Scripts geladen sind und der Stream verarbeitet werden kann. Wenn Sie die Verbindung vorab herstellen, können Sie die Wartezeit auf einen einzigen Hin- und Rücklauf reduzieren, sobald Sie mit dem Abrufen beginnen.
rel=preconnect implementieren
Eine Möglichkeit, eine preconnect zu initiieren, besteht darin, dem <head> des Dokuments ein <link>-Tag hinzuzufügen.
<head>
<link rel="preconnect" href="https://example.com">
</head>
Die Voranbindung ist nur für andere Domains als die Ursprungsdomain effektiv. Sie sollten sie daher nicht für Ihre Website verwenden.
Sie können eine Pre-Connection auch über den Link-HTTP-Header initiieren:
Link: <https://example.com/>; rel=preconnect
Einige Arten von Ressourcen, z. B. Schriftarten, werden im anonymen Modus geladen. Für diese müssen Sie das crossorigin-Attribut mit dem Hinweis preconnect festlegen:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
Wenn Sie das Attribut crossorigin weglassen, führt der Browser nur den DNS-Lookup aus.
Domainnamen frühzeitig mit rel=dns-prefetch auflösen
Sie erinnern sich an Websites anhand ihrer Namen, aber Server erinnern sich an sie anhand ihrer IP-Adressen. Deshalb gibt es das Domain Name System (DNS). Der Browser verwendet DNS, um den Websitenamen in eine IP-Adresse umzuwandeln. Dieser Vorgang – die Domainnamensauflösung – ist der erste Schritt zum Herstellen einer Verbindung.
Wenn eine Seite Verbindungen zu vielen Drittanbieterdomains herstellen muss, ist es kontraproduktiv, alle vorab zu verbinden. Der preconnect-Hinweis sollte nur für die wichtigsten Verbindungen verwendet werden. Verwenden Sie <link rel=dns-prefetch> für alle anderen Fälle, um Zeit beim ersten Schritt, der DNS-Suche, zu sparen, die normalerweise etwa 20–120 ms dauert.
Die DNS-Auflösung wird ähnlich wie bei preconnect gestartet: Durch das Hinzufügen eines <link>-Tags zur <head> des Dokuments.
<link rel="dns-prefetch" href="http://example.com">
Die Browserunterstützung für dns-prefetch unterscheidet sich geringfügig von der preconnect-Unterstützung. Daher kann dns-prefetch als Fallback für Browser dienen, die preconnect nicht unterstützen.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch-Fallback im selben <link>-Tag implementiert wird, führt dies in Safari zu einem Fehler, bei dem preconnect abgebrochen wird.
Auswirkungen auf Largest Contentful Paint (LCP)
Mit dns-prefetch und preconnect können Websites die Zeit für die Verbindung zu einem anderen Ursprung verkürzen. Ziel ist es, die Ladezeit einer Ressource von einer anderen Quelle so weit wie möglich zu minimieren.
Im Hinblick auf den LCP-Wert (Largest Contentful Paint) ist es besser, wenn Ressourcen sofort gefunden werden können, da LCP-Kandidaten ein wichtiger Bestandteil der Nutzerfreundlichkeit sind. Mit einem fetchpriority-Wert von "high" für LCP-Ressourcen lässt sich dies weiter verbessern, da dem Browser signalisiert wird, wie wichtig dieses Asset ist, damit es frühzeitig abgerufen werden kann.
Wenn es nicht möglich ist, LCP-Assets sofort sichtbar zu machen, kann der Browser die Ressource mit einem preload-Link – ebenfalls mit dem fetchpriority-Wert "high" – so schnell wie möglich laden.
Wenn keine dieser Optionen verfügbar ist, weil die genaue Ressource erst später beim Laden der Seite bekannt ist, können Sie preconnect für ressourcenübergreifende Ressourcen verwenden, um die Auswirkungen der späten Erkennung der Ressource so weit wie möglich zu reduzieren.
Außerdem ist preconnect im Hinblick auf die Bandbreitennutzung kostengünstiger als preload, aber dennoch nicht ohne Risiken. Wie bei zu vielen preload-Hinweisen verbrauchen auch zu viele preconnect-Hinweise bei TLS-Zertifikaten Bandbreite. Achte darauf, nicht zu viele Ursprünge vorab zu verbinden, da dies zu Bandbreitenkonflikten führen kann.
Fazit
Diese beiden Ressourcenhinweise sind hilfreich, um die Seitengeschwindigkeit zu verbessern, wenn Sie wissen, dass Sie demnächst etwas von einer Drittanbieterdomain herunterladen werden, aber die genaue URL der Ressource nicht kennen. Beispiele sind CDNs, die JavaScript-Bibliotheken, Bilder oder Schriftarten bereitstellen. Berücksichtigen Sie Einschränkungen, verwenden Sie preconnect nur für die wichtigsten Ressourcen, verlassen Sie sich für den Rest auf dns-prefetch und messen Sie immer die Auswirkungen in der Praxis.



