شخص ثالث چیست؟
بسیار نادر است که یک وب سایت کاملاً مستقل باشد. HTTP Web Almanac نشان میدهد که اکثر وبسایتها - حدود 95٪ - حاوی محتوای شخص ثالث هستند .
سالنامه محتوای شخص ثالث را به عنوان چیزی که در یک منبع مشترک و عمومی میزبانی می شود، تعریف می کند که به طور گسترده توسط سایت های مختلف استفاده می شود و تحت تأثیر یک صاحب سایت قرار نمی گیرد. اینها ممکن است تصاویر یا رسانه های دیگر مانند ویدئو، فونت یا اسکریپت باشند. تصاویر و اسکریپت ها بیش از هر چیز دیگری که با هم اضافه شده اند، به حساب می آیند. محتوای شخص ثالث برای توسعه یک سایت ضروری نیست، اما ممکن است همینطور باشد. تقریباً مطمئناً از چیزی که از یک سرور مشترک عمومی بارگذاری شده است استفاده خواهید کرد، خواه فونت های وب، iframe های جاسازی شده از فیلم ها، تبلیغات یا کتابخانه های جاوا اسکریپت. به عنوان مثال، ممکن است از فونت های وب استفاده شده از فونت های گوگل استفاده کنید یا تجزیه و تحلیل را با Google Analytics اندازه گیری کنید. ممکن است دکمههای لایک یا ورود با دکمههای شبکههای اجتماعی را اضافه کرده باشید. ممکن است نقشه ها یا ویدیوها را جاسازی کنید یا خریدهای خرید را از طریق خدمات شخص ثالث انجام دهید. ممکن است خطاها را ردیابی کنید و از طریق ابزارهای نظارت شخص ثالث برای تیم های توسعه خود ثبت نام کنید.
برای اهداف حفظ حریم خصوصی، در نظر گرفتن یک تعریف کمی متفاوت و کمتر مفید است: یک منبع شخص ثالث، و به ویژه یک اسکریپت شخص ثالث، از یک منبع مشترک و عمومی ارائه می شود و به طور گسترده به عنوان مصور استفاده می شود، اما همچنین نوشته شده است. توسط شخصی غیر از مالک سایت جنبه ی نویسندگی شخص ثالث زمانی است که در مورد نحوه محافظت از حریم خصوصی کاربران در برابر دیگران مهم است. این امر شما را به بررسی ریسکهای موجود سوق میدهد، و سپس تصمیم میگیرید که چگونه یا بر اساس آن خطرات از یک منبع شخص ثالث استفاده کنید یا خیر. همانطور که قبلاً بحث شد، این موارد به شما در درک زمینه و بنابراین درک مبادلاتی که باید انجام دهید و معنی آنها کمک می کند.
در مورد «منابع شخص ثالث» به طور کلی، این کاملاً منظور نیست: تمایز بین شخص اول و شخص ثالث در واقع در مورد زمینه ای است که در آن چیزی استفاده می شود. یک اسکریپت بارگیری شده از یک وب سایت دیگر یک منبع شخص ثالث است و درخواست HTTP که اسکریپت را بارگیری می کند ممکن است شامل کوکی ها باشد، اما این کوکی ها واقعا "کوکی های شخص ثالث" نیستند. آنها فقط کوکی هستند، و اینکه آنها "شخص ثالث" یا "شخص اول" هستند بستگی به این دارد که اسکریپت در صفحه ای در سایت شما بارگذاری می شود یا صفحه ای در سایت صاحب اسکریپت.
چرا از منابع شخص ثالث استفاده می کنیم؟
اشخاص ثالث یک راه عالی برای افزودن قابلیت به سایت شما هستند. این ممکن است ویژگی هایی باشد که در معرض کاربران قرار می گیرد یا عملکردهای نامرئی توسعه دهنده مانند ردیابی خطا، اما بار توسعه شما را کاهش می دهند و خود اسکریپت ها توسط شخص دیگری نگهداری می شوند: تیم توسعه سرویسی که شما شامل آن هستید. همه اینها به دلیل ترکیب پذیری وب کار می کند: توانایی کنار هم قرار دادن قطعات برای تشکیل یک کل بزرگتر از مجموع آنها.
وب سالنامه آرشیو HTTP توضیحات خوبی ارائه می دهد:
اشخاص ثالث مجموعه ای بی پایان از تصاویر، فیلم ها، فونت ها، ابزارها، کتابخانه ها، ویجت ها، ردیاب ها، تبلیغات و هر چیز دیگری را که می توانید تصور کنید در صفحات وب ما جاسازی کنید، ارائه می دهند. این امر حتی غیر فنی ترین افراد را قادر می سازد تا بتوانند محتوا را در وب ایجاد و منتشر کنند. بدون اشخاص ثالث، وب احتمالاً به جای پلتفرم غنی، غوطه ور و پیچیده ای که امروزه در زندگی بسیاری از ما ضروری است، یک رسانه بسیار خسته کننده، مبتنی بر متن و دانشگاهی خواهد بود.
منابع شخص ثالث چه کاری می توانند انجام دهند؟
دسترسی به برخی اطلاعات
وقتی از یک منبع شخص ثالث در وب سایت خود استفاده می کنید، صرف نظر از اینکه چه چیزی است، برخی از اطلاعات به آن شخص ثالث منتقل می شود. به عنوان مثال، اگر تصویری را از سایت دیگری اضافه کنید، درخواست HTTP که مرورگر کاربر میکند در امتداد یک سرصفحه Referer با URL صفحه شما و همچنین آدرس IP کاربر ارسال میشود.
ردیابی بین سایتی
با همین مثال ادامه میدهیم - وقتی تصویر از سایت شخص ثالث بارگیری میشود، میتواند شامل یک کوکی باشد و وقتی کاربر بعداً آن تصویر را درخواست کرد، آن کوکی به شخص ثالث بازگردانده میشود. این بدان معناست که شخص ثالث میتواند بداند که از سرویس آنها در سایت شما استفاده میشود، و میتواند یک کوکی، به طور بالقوه با یک شناسه منحصر به فرد برای آن کاربر، بازگرداند. این بدان معناست که دفعه بعد که کاربر از سایت شما یا هر سایت دیگری که حاوی منبعی از شخص ثالث است بازدید کند، آن کوکی شناسه منحصر به فرد دوباره ارسال خواهد شد. این به شخص ثالث اجازه میدهد تا گزارشی از جایی که کاربر بازدید میکند ایجاد کند: سایت شما، سایتهای دیگری که از همان منبع شخص ثالث استفاده میکنند، در سرتاسر وب.
این ردیابی بین سایتی است: به شخص ثالث اجازه میدهد تا گزارشی از فعالیت کاربر در بسیاری از وبسایتها جمعآوری کند، تا زمانی که همه آن وبسایتها از منبعی استفاده میکنند که از یک شخص ثالث یکسان است. این ممکن است یک فونت، یک تصویر یا یک شیوه نامه باشد - همه منابع ثابت. همچنین ممکن است یک منبع پویا باشد: یک قطعه فیلمنامه، یک دکمه رسانه اجتماعی، یک تبلیغ. اسکریپت گنجانده شده میتواند اطلاعات بیشتری را جمعآوری کند، زیرا پویا است: میتواند مرورگر و محیط کاربر را بازرسی کند و آن دادهها را به منبع اصلی خود بازگرداند. هر اسکریپتی تا حدی میتواند این کار را انجام دهد، مانند منابع پویا که بهعنوان یک اسکریپت نمایش داده نمیشوند، مانند جاسازی رسانههای اجتماعی یا آگهی یا دکمه اشتراکگذاری. اگر به جزئیات یک بنر کوکی در وبسایتهای معروف نگاه کنید، میتوانید فهرستی از سازمانهایی را مشاهده کنید که ممکن است یک کوکی ردیابی به کاربران شما اضافه کنند تا تصویری از فعالیتهای خود برای ایجاد نمایه آن کاربر ایجاد کنند. می تواند صدها نفر از آنها وجود داشته باشد. اگر شخص ثالثی سرویسی را به صورت رایگان ارائه میکند، یکی از راههایی که میتواند از نظر اقتصادی برای آنها مقرون به صرفه باشد این است که این دادهها را جمعآوری و سپس کسب درآمد میکنند.
یک راهنمای مفید برای انواع مسائل حریم خصوصی که مرورگر باید از کاربران خود محافظت کند، مدل تهدید حریم خصوصی هدف است. این سندی است که هنوز در زمان نگارش مورد بحث است، اما برخی از طبقهبندیهای سطح بالایی از انواع تهدیدات حریم خصوصی موجود را ارائه میدهد. خطرات ناشی از منابع شخص ثالث در درجه اول "تشخیص بین سایتی ناخواسته" است، جایی که یک وب سایت می تواند یک کاربر را در چندین سایت شناسایی کند، و "افشای اطلاعات حساس"، جایی که یک سایت می تواند اطلاعاتی را که کاربر حساس می داند جمع آوری کند.
این یک تمایز کلیدی است: تشخیص متقابل سایت ناخواسته بد است حتی اگر شخص ثالث اطلاعات حساس اضافی را از آن جمع آوری نکند، زیرا کنترل کاربر را بر هویت او سلب می کند. دسترسی به ارجاع دهنده کاربر و آدرس IP و کوکی ها به خودی خود یک افشای ناخواسته است. استفاده از منابع شخص ثالث همراه با یک جزء برنامه ریزی است که نشان می دهد چگونه از آنها به روشی حفظ حریم خصوصی استفاده می کنید. برخی از این کارها در اختیار شما به عنوان توسعهدهنده سایت است، و برخی دیگر توسط مرورگر در نقش خود به عنوان عامل کاربر انجام میشود. یعنی عاملی که از طرف کاربر کار می کند تا در صورت امکان از افشای اطلاعات حساس و شناسایی ناخواسته بین سایتی جلوگیری کند. در زیر با جزئیات بیشتری به کاهش و رویکردها در سطح مرورگر و سطح توسعه سایت خواهیم پرداخت.
کد شخص ثالث سمت سرور
تعریف قبلی ما از شخص ثالث عمداً رویکرد نسبتاً سمت مشتری HTTP Almanac را تغییر داد (همانطور که برای گزارش آنها مناسب است!)، تا شامل نویسندگی شخص ثالث شود، زیرا از منظر حفظ حریم خصوصی، شخص ثالث هر کسی است که چیزی در مورد شما می داند. کاربرانی که شما نیستند
این شامل اشخاص ثالثی می شود که خدماتی را که شما در سرور استفاده می کنید و همچنین مشتری ارائه می دهند. از نقطه نظر حفظ حریم خصوصی، درک کتابخانه شخص ثالث (مانند چیزی که از NPM یا Composer یا NuGet ارائه شده است) نیز مهم است. آیا وابستگی های شما داده ها را به خارج از مرزهای شما منتقل می کنند؟ اگر دادهها را به یک سرویس گزارشگیری یا یک پایگاهداده میزبانی از راه دور ارسال میکنید، اگر کتابخانههایی را نیز «تلفن خانه» را به نویسندگان آنها اضافه کنید، ممکن است در موقعیتی قرار بگیرند که حریم خصوصی کاربران شما را نقض کنند و بنابراین باید بازرسی شوند. شخص ثالث مبتنی بر سرور معمولاً باید داده های کاربر را توسط شما تحویل دهد، به این معنی که داده هایی که در معرض آنها قرار می گیرد بیشتر تحت کنترل شما هستند. در مقابل، یک شخص ثالث مبتنی بر مشتری - یک اسکریپت یا منبع HTTP که در وبسایت شما موجود است و توسط مرورگر کاربر واکشی شده است - میتواند برخی از دادهها را مستقیماً از کاربر جمعآوری کند، بدون اینکه این فرآیند جمعآوری توسط شما واسطه شود. بیشتر این ماژول به نحوه شناسایی اشخاص ثالث سمت مشتری مربوط می شود که شما انتخاب کرده اید تا کاربران خود را شامل شوند و در معرض آنها قرار دهند، دقیقاً به این دلیل که امکان واسطه گری کمتری توسط شما وجود دارد. اما ارزش آن را دارد که کد سمت سرور خود را ایمن کنید تا ارتباطات خروجی را از آن درک کنید و بتوانید هر غیرمنتظرهای را وارد یا مسدود کنید. جزئیات در مورد نحوه دقیق انجام این کار خارج از محدوده ما در اینجا است (و بسیار به تنظیمات سرور شما بستگی دارد) اما این بخش دیگری از موضع امنیت و حریم خصوصی شما است.
چرا باید مراقب اشخاص ثالث باشید؟
اسکریپت ها و ویژگی های شخص ثالث واقعا مهم هستند و هدف ما به عنوان توسعه دهندگان وب باید ادغام چنین چیزهایی باشد، نه روی گردانی از آنها! اما مشکلات احتمالی وجود دارد. محتوای شخص ثالث ممکن است مشکلات عملکردی ایجاد کند و همچنین می تواند مشکلات امنیتی ایجاد کند زیرا شما یک سرویس خارجی را در داخل مرز اعتماد خود وارد می کنید. اما محتوای شخص ثالث نیز می تواند مشکلات حریم خصوصی ایجاد کند!
هنگامی که ما در مورد منابع شخص ثالث در وب صحبت می کنیم، مفید است که به مسائل امنیتی فکر کنیم (از جمله موارد دیگر) که در آن شخص ثالث می تواند داده ها را از شرکت شما بدزدد و آن را در مقابل مسائل مربوط به حریم خصوصی قرار دهیم که (از جمله موارد) موارد دیگر) که در آن شخص ثالثی که شما در آن گنجانده اید، بدون رضایت شما (یا آنها) به داده های کاربران شما دسترسی پیدا می کند یا به آنها دسترسی پیدا می کند.
یک مثال از یک مشکل امنیتی جایی است که "اسکیمرهای وب" اطلاعات کارت اعتباری را می دزدند - یک منبع شخص ثالث که در صفحه ای گنجانده شده است که کاربر جزئیات کارت اعتباری را در آن وارد می کند، به طور بالقوه می تواند جزئیات کارت اعتباری را بدزدد و آنها را ارسال کند. به شخص ثالث مخرب کسانی که این اسکریپت های اسکیمر را ایجاد می کنند در پیدا کردن مکان هایی برای پنهان کردن آنها بسیار خلاق هستند. یک خلاصه توضیح میدهد که چگونه اسکریپتهای اسکیمر در محتوای شخص ثالث مانند تصاویری که برای آرمهای سایت، فاویکونها، و شبکههای رسانههای اجتماعی استفاده میشوند، کتابخانههای محبوب مانند jQuery، Modernizr و Google Tag Manager، ابزارکهای سایت مانند پنجرههای چت زنده، پنهان شدهاند. و فایل های CSS.
مسائل مربوط به حریم خصوصی کمی متفاوت است. این اشخاص ثالث بخشی از پیشنهاد شما هستند . برای حفظ اعتماد کاربران به شما، باید مطمئن باشید که کاربران شما می توانند به آنها اعتماد کنند. اگر شخص ثالثی که از آن استفاده میکنید، دادههای مربوط به کاربران شما را جمعآوری کند و سپس از آن سوء استفاده کند، یا حذف یا کشف آن را دشوار کند، یا دچار نقض داده شود، یا انتظارات کاربران شما را نقض کند، کاربران شما احتمالاً آن را بهعنوان یک خرابی درک خواهند کرد. اعتماد آنها به خدمات شما ، نه صرفاً به شخص ثالث. این شهرت و رابطه شما در خط است. به همین دلیل مهم است که از خود بپرسید: آیا به اشخاص ثالثی که در سایت خود استفاده می کنید اعتماد دارید؟
چند نمونه از اشخاص ثالث چیست؟
ما به طور کلی درباره "اشخاص ثالث" بحث می کنیم، اما در واقع انواع مختلفی وجود دارد و آنها به مقادیر متفاوتی از داده های کاربر دسترسی دارند. به عنوان مثال، افزودن یک عنصر <img> به HTML خود، که از سرور دیگری بارگیری شده است، اطلاعات متفاوتی در مورد کاربران شما نسبت به افزودن یک عنصر <iframe> یا یک عنصر <script> به آن سرور میدهد. اینها نمونههایی هستند نه فهرستی جامع، اما درک تمایز بین انواع مختلف آیتمهای شخص ثالثی که سایت شما میتواند استفاده کند مفید است.
درخواست یک منبع بین سایتی
منبع بین سایتی هر چیزی در سایت شما است که از سایت دیگری بارگیری می شود و <iframe> یا <script> نیست. مثالها عبارتند از <img> ، <audio> ، <video> ، فونتهای وب بارگذاریشده توسط CSS، و بافتهای WebGL. این درخواستها همه از طریق یک درخواست HTTP بارگیری میشوند و همانطور که قبلاً توضیح داده شد، آن درخواستهای HTTP شامل کوکیهایی است که قبلاً توسط سایت دیگر تنظیم شده است، آدرس IP کاربر درخواستکننده و URL صفحه فعلی به عنوان ارجاعدهنده. همه درخواستهای شخص ثالث از لحاظ تاریخی شامل این دادهها بهطور پیشفرض میشدند، اگرچه تلاشهایی برای کاهش یا جداسازی دادههای ارسال شده به اشخاص ثالث توسط مرورگرهای مختلف، همانطور که در «درک محافظت از مرورگر شخص ثالث» در ادامه توضیح داده شد، وجود دارد.
تعبیه یک iframe متقاطع سایت
یک سند کامل که از طریق <iframe> در صفحات شما جاسازی شده است، میتواند علاوه بر سهگانه کوکیها، آدرس IP و ارجاعدهنده، دسترسی بیشتری به APIهای مرورگر درخواست کند. اینکه دقیقاً کدام API برای صفحات <iframe> d در دسترس است و نحوه درخواست دسترسی آنها به مرورگر خاص است و در حال حاضر در حال تغییر است: برای تلاشهای فعلی برای محدود کردن یا نظارت بر دسترسی API در اسناد جاسازی شده به «خطمشی مجوزها» در زیر مراجعه کنید.
اجرای جاوا اسکریپت بین سایتی
شامل یک عنصر <script> جاوا اسکریپت بین سایتی را در زمینه سطح بالای صفحه شما بارگیری و اجرا می کند. این بدان معنی است که اسکریپتی که اجرا می شود به هر کاری که اسکریپت های شخص اول شما انجام می دهند دسترسی کامل دارد. مجوزهای مرورگر همچنان این داده ها را مدیریت می کنند، بنابراین درخواست مکان کاربر (به عنوان مثال) همچنان به توافق کاربر نیاز دارد. اما هر اطلاعاتی که در صفحه وجود دارد یا به عنوان متغیرهای جاوا اسکریپت موجود است را می توان توسط چنین اسکریپتی خواند و این شامل کوکی هایی نیست که به عنوان بخشی از درخواست به شخص ثالث ارسال می شود، بلکه کوکی هایی را نیز شامل می شود که به تنهایی برای سایت شما در نظر گرفته شده اند. به همین ترتیب، یک اسکریپت شخص ثالث که در صفحه شما بارگذاری شده است، میتواند همان درخواستهای HTTP را که کد شما انجام میدهد، انجام دهد، به این معنی که میتواند درخواستهای fetch() را به APIهای بکاند شما برای دریافت داده ارسال کند.
از جمله کتابخانه های شخص ثالث در وابستگی های شما
همانطور که قبلاً توضیح داده شد، کد سمت سرور شما احتمالاً شامل وابستگیهای شخص ثالث نیز میشود، و اینها در قدرتشان از کد شما قابل تشخیص نیستند. کدی که از یک مخزن GitHub یا کتابخانه زبان برنامه نویسی خود (npm، PyPI، composer و غیره) وارد می کنید، می تواند همه همان داده هایی را که کدهای دیگر شما می تواند بخواند.
شناخت اشخاص ثالث خود
بنابراین، این نیاز به درک درستی از لیست تامینکنندگان شخص ثالث شما، و نحوه حفظ حریم خصوصی، جمعآوری دادهها و رویکردها و خطمشیهای تجربه کاربر دارد. سپس این درک بخشی از مجموعه معاوضههای شما میشود: اینکه سرویس چقدر مفید و مهم است، در مقابل میزان مزاحم، ناخوشایند یا آزاردهنده بودن خواستههای آنها برای کاربران شما متعادل است. محتوای شخص ثالث با گرفتن مسئولیت های سنگین از شما به عنوان مالک سایت، ارزش ایجاد می کند و به شما امکان می دهد بر شایستگی های اصلی خود تمرکز کنید. بنابراین ارزشی در ایجاد این مبادله و قربانی کردن راحتی و حریم خصوصی کاربر برای تجربه کاربری بهتر وجود دارد. مهم است که تجربه کاربر را با تجربه توسعهدهنده اشتباه نگیریم، هرچند: «برای تیم توسعهدهنده ما ساختن سرویس آسانتر است» داستان قانعکنندهای برای کاربران نیست.
نحوه دریافت این درک، فرآیند ممیزی است.
اشخاص ثالث خود را حسابرسی کنید
درک کاری که شخص ثالث انجام می دهد، فرآیند حسابرسی است. شما می توانید این کار را هم از نظر فنی و غیر فنی و هم برای یک شخص ثالث و برای کل مجموعه خود انجام دهید.
یک ممیزی غیر فنی اجرا کنید
مرحله اول غیر فنی است: سیاست های حفظ حریم خصوصی تامین کنندگان خود را بخوانید. اگر منابع شخص ثالثی را اضافه می کنید، سیاست های حفظ حریم خصوصی را بررسی کنید. آنها طولانی و مملو از متن قانونی خواهند بود و برخی از اسناد ممکن است از برخی از رویکردهایی استفاده کنند که به طور خاص در ماژولهای قبلی هشدار داده شده است، مانند بیانیههای بیش از حد کلی و بدون هیچ نشانی از نحوه یا زمان حذف دادههای جمعآوریشده. توجه به این نکته مهم است که از منظر کاربر، تمام دادههایی که در سایت شما جمعآوری میشوند، از جمله توسط اشخاص ثالث، تحت این سیاستهای حفظ حریم خصوصی خواهند بود. حتی اگر همه چیز را به درستی انجام دهید، زمانی که در مورد اهداف خود شفاف هستید و از انتظارات کاربران در مورد حریم خصوصی و حساسیت داده ها فراتر می روید، کاربران ممکن است شما را مسئول هر کاری که اشخاص ثالث منتخب شما انجام می دهند نیز بدانند. اگر چیزی در خطمشیهای حفظ حریم خصوصی آنها وجود دارد که نمیخواهید در خطمشیهای خود بگویید زیرا باعث کاهش اعتماد کاربران میشود، در نظر بگیرید که آیا تامینکننده جایگزینی وجود دارد یا خیر.
این چیزی است که می تواند با ممیزی فنی که در ادامه مورد بحث قرار گرفت، مفید باشد، زیرا آنها به یکدیگر اطلاع می دهند. شما باید منابع شخص ثالثی را که به دلایل تجاری (مانند شبکه های تبلیغاتی یا محتوای جاسازی شده) ترکیب می کنید، بشناسید زیرا یک رابطه تجاری برقرار خواهد بود. این مکان خوبی برای شروع یک ممیزی غیر فنی است. ممیزی فنی همچنین احتمالاً اشخاص ثالث را شناسایی می کند، به ویژه آنهایی که به دلایل فنی و نه تجاری (اجزای خارجی، تجزیه و تحلیل، کتابخانه های ابزار) گنجانده شده اند، و این فهرست می تواند به لیست اشخاص ثالث متمرکز بر تجارت ملحق شود. هدف در اینجا این است که شما به عنوان مالک سایت احساس کنید که درک می کنید اشخاص ثالثی که به سایت خود اضافه می کنید چه کاری انجام می دهند و شما به عنوان یک کسب و کار بتوانید این موجودی از اشخاص ثالث را به مشاور حقوقی خود ارائه دهید. مطمئن شوید که به تعهدات مورد نیاز عمل می کنید.
یک ممیزی فنی انجام دهید
برای ممیزی فنی، استفاده از منابع در محل به عنوان بخشی از وب سایت مهم است. یعنی یک وابستگی را در یک مهار تست بارگذاری نکنید و آن را به این ترتیب بررسی کنید. مطمئن شوید که میبینید وابستگیهای شما چگونه به عنوان بخشی از وبسایت واقعی شما عمل میکنند، که در اینترنت عمومی بهجای حالت آزمایش یا توسعه مستقر شدهاند. مشاهده وب سایت خود به عنوان یک کاربر جدید بسیار آموزنده است. یک مرورگر را در یک نمایه جدید تمیز باز کنید، به طوری که وارد سیستم نشده اید و توافق نامه ذخیره شده ای ندارید، و سعی کنید از سایت خود بازدید کنید.
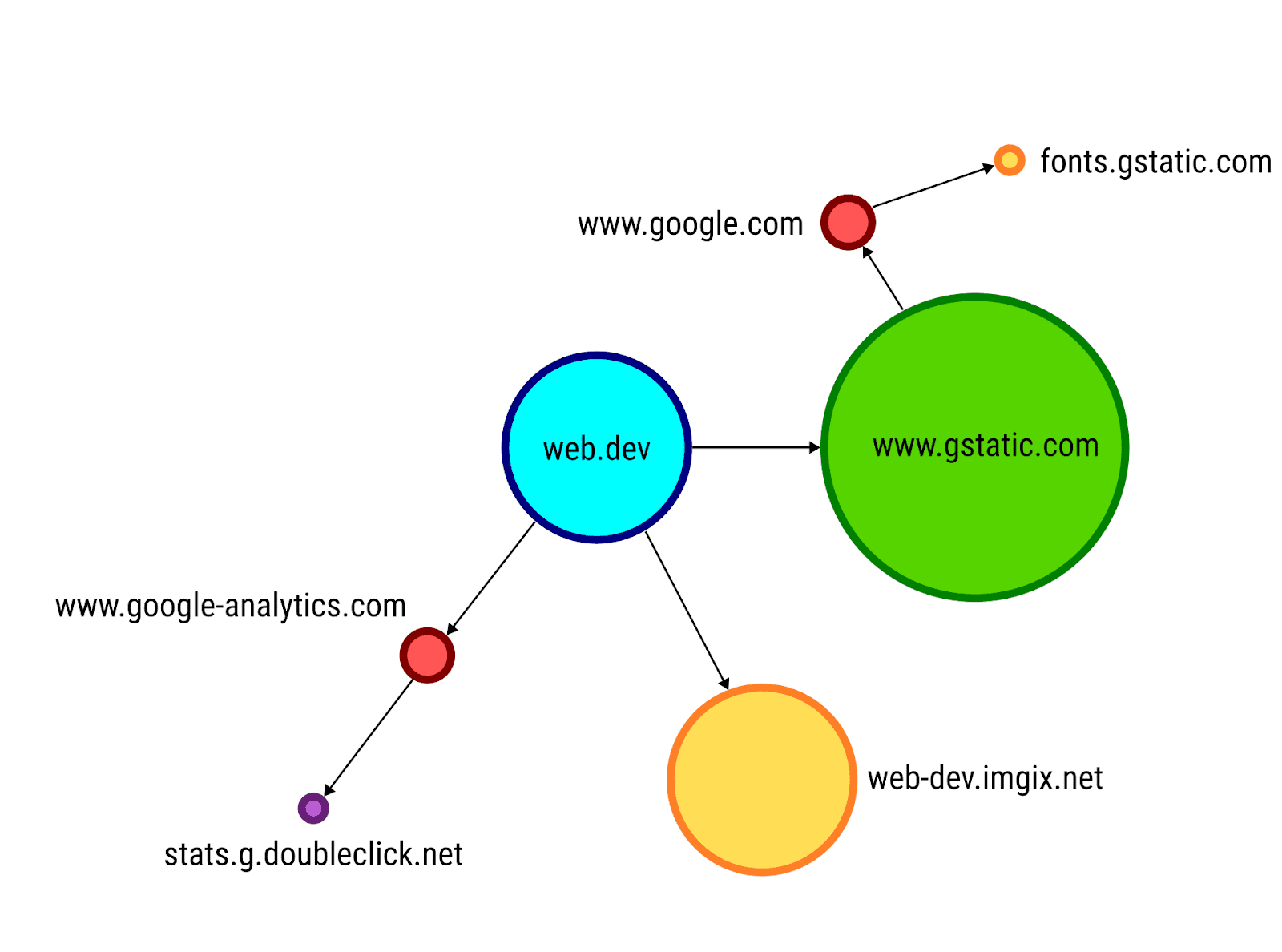
در صورت ارائه حساب های کاربری در سایت خود برای یک حساب جدید ثبت نام کنید. تیم طراحی شما این فرآیند جذب کاربر جدید را از منظر UX هماهنگ کرده است، اما رویکرد به آن از منظر حریم خصوصی می تواند گویا باشد. به سادگی روی «پذیرش» روی شرایط و ضوابط، یا هشدار کوکی، یا سیاست حفظ حریم خصوصی کلیک نکنید. این وظیفه را برای خود تعیین کنید که بدون افشای اطلاعات شخصی یا داشتن کوکی های ردیابی از سرویس خود استفاده کنید و ببینید آیا می توانید این کار را انجام دهید و انجام آن چقدر سخت است. همچنین میتواند مفید باشد که به ابزارهای توسعهدهنده مرورگر نگاه کنید تا ببینید به کدام سایتها دسترسی دارند و کدام دادهها به آن سایتها ارسال میشوند. ابزارهای توسعهدهنده فهرستی از درخواستهای HTTP جداگانه را ارائه میدهند (معمولاً در بخشی به نام «شبکه»)، و از اینجا میتوانید درخواستهایی را که بر اساس نوع گروهبندی شدهاند (HTML، CSS، تصاویر، فونتها، جاوا اسکریپت، درخواستهای آغاز شده توسط جاوا اسکریپت) را ببینید. همچنین میتوان یک ستون جدید برای نشان دادن دامنه هر درخواست اضافه کرد، که نشان میدهد با چند مکان مختلف تماس گرفته میشود، و ممکن است یک کادر انتخاب "درخواستهای شخص ثالث" وجود داشته باشد تا فقط اشخاص ثالث را نشان دهد. (همچنین استفاده از گزارش Content-Security-Policy برای انجام ممیزی مستمر می تواند مفید باشد که در ادامه مطلب را بخوانید.)
ابزار Simon Hearne "Request Map Generator" همچنین می تواند یک نمای کلی مفید از تمام درخواست های فرعی باشد که یک صفحه در دسترس عموم ایجاد می کند.
این همچنین نقطه ای است که در آن می توانید اشخاص ثالث متمرکز بر تجارت را که به عنوان بخشی از حسابرسی غیر فنی شناسایی شده اند (یعنی لیست شرکت هایی که با آنها رابطه مالی دارید تا از منابع آنها استفاده کنید) وارد کنید. هدف در اینجا تطبیق فهرست اشخاص ثالثی است که فکر میکنید (از سوابق مالی و حقوقی) و فهرستی که واقعاً استفاده میکنید (با بررسی درخواستهای HTTP شخص ثالث وبسایت شما). شما باید بتوانید برای هر شخص ثالث کسب و کار شناسایی کنید که کدام درخواست های فنی خروجی انجام می شود. اگر نمیتوانید درخواستها را در ممیزی فنی برای شخص ثالثی که بر اساس روابط تجاری شناسایی شده است شناسایی کنید، مهم است که چرایی و راهنمایی آزمایش شما را انجام دهید: شاید آن منبع شخص ثالث فقط در یک کشور خاص یا در یک کشور خاص بارگیری شده باشد. نوع دستگاه یا برای کاربرانی که وارد سیستم شده اند. این کار فهرست مناطق سایت شما را برای ممیزی بزرگ می کند و اطمینان حاصل می کند که همه دسترسی های خروجی را مشاهده می کنید. (یا احتمالاً منبع شخص ثالثی را شناسایی می کند که برای آن پول پرداخت می کنید و از آن استفاده نمی کنید، که همیشه بخش مالی را خوشحال می کند.)
هنگامی که فهرست درخواستها را به اشخاص ثالثی که میخواهید بخشی از ممیزی باشند محدود کردید، با کلیک بر روی یک درخواست فردی، تمام جزئیات آن و بهویژه اینکه کدام داده به آن درخواست منتقل شده است را نشان میدهد. همچنین بسیار متداول است که یک درخواست شخص ثالث که کد شما آغاز میکند، سپس بسیاری از درخواستهای شخص ثالث دیگر را آغاز میکند . این اشخاص ثالث اضافی نیز به سیاست حفظ حریم خصوصی شما "وارد می شوند". این کار پر زحمت اما ارزشمند است و اغلب میتوان آن را در تحلیلهای موجود وارد کرد. تیم توسعه frontend شما از قبل باید درخواستها را به دلایل عملکرد (شاید با کمک ابزارهای موجود مانند WebPageTest یا Lighthouse) ممیزی کند و گنجاندن حسابرسی دادهها و حریم خصوصی در آن فرآیند میتواند آن را آسانتر کند.

انجام دهید
مرورگری را با نمایه کاربری جدید و تمیز باز کنید تا وارد سیستم نشده باشید و توافق نامه ذخیره شده ای نداشته باشید. سپس پنل شبکه ابزارهای توسعه مرورگر را باز کنید تا تمام درخواست های خروجی را ببینید. یک ستون جدید برای نشان دادن دامنه هر درخواست اضافه کنید و کادر انتخاب «درخواستهای شخص ثالث» را علامت بزنید تا در صورت وجود فقط اشخاص ثالث نشان داده شوند. سپس:
- از سایت خود دیدن کنید.
- در صورت ارائه حساب های کاربری، برای یک حساب کاربری جدید ثبت نام کنید.
- سعی کنید حساب ایجاد شده خود را حذف کنید.
- یک یا دو عمل معمولی را در سایت انجام دهید (دقیقاً این بستگی به عملکرد سایت شما دارد، اما اقدامات رایجی را که اکثر کاربران انجام می دهند انتخاب کنید).
- یک یا دو اقدام را انجام دهید که می دانید به ویژه وابستگی های شخص ثالث را شامل می شود. اینها ممکن است شامل به اشتراک گذاری محتوا در رسانه های اجتماعی، شروع جریان پرداخت، یا جاسازی محتوا از یک سایت دیگر باشد.
هنگام انجام هر یک از این کارها، با نگاه کردن به پنل Network همانطور که توضیح داده شد، منابع درخواست شده از دامنه هایی را که متعلق به شما نیستند، ثبت کنید. اینها برخی از اشخاص ثالث شما هستند. یک راه خوب برای انجام این کار استفاده از ابزارهای شبکه مرورگر برای ثبت گزارش درخواست شبکه در یک فایل HAR است.
فایل های HAR و گرفتن
یک فایل HAR یک فرمت استاندارد JSON از تمام درخواست های شبکه است که توسط یک صفحه انجام می شود. برای دریافت فایل HAR برای یک صفحه خاص، در:
کروم
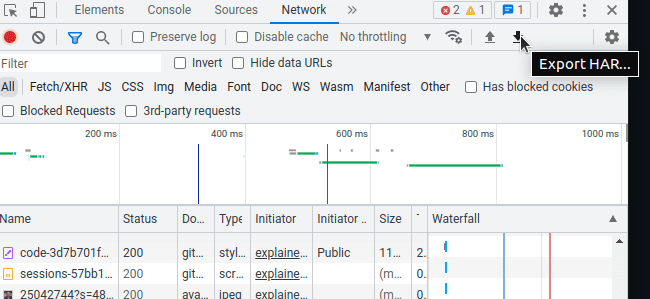
مرورگر DevTools را باز کنید ( Menu > More Tools > Developer Tools )، به پنل Network بروید، صفحه را بارگیری کنید (یا بازخوانی کنید)، و نماد ذخیره فلش رو به پایین را در سمت راست بالا و نزدیک به منوی کشویی بدون throttling انتخاب کنید.

فایرفاکس
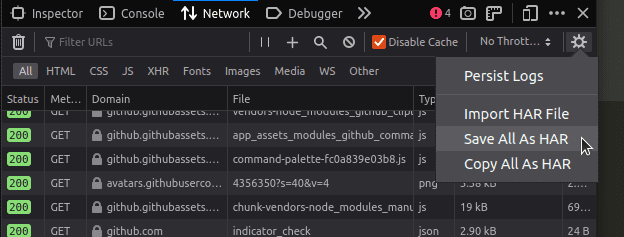
ابزارهای توسعه دهنده مرورگر را باز کنید ( منو > ابزارهای بیشتر > ابزارهای برنامه نویس وب )، به پانل شبکه بروید، صفحه را بارگیری کنید (یا بازخوانی کنید)، و نماد چرخ دنده را در بالا سمت راست در کنار منوی بازشوی کشویی انتخاب کنید. از منوی آن، Save All As HAR ** را انتخاب کنید.

سافاری
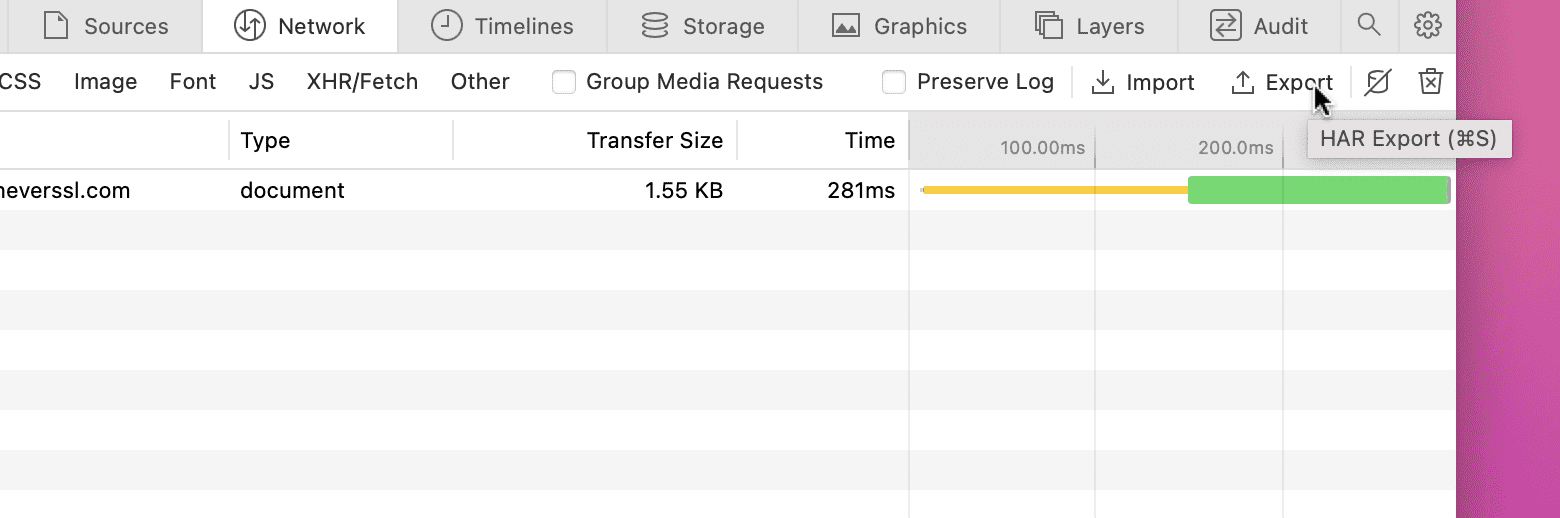
ابزارهای توسعه دهنده مرورگر را باز کنید ( Menu > Develop > Show Web Inspector ؛ اگر منوی Develop ندارید، آن را از منو > Safari > Preferences > Advanced > Show Develop در نوار منو فعال کنید)، به پنل Network بروید، بارگیری کنید. (یا بازخوانی) صفحه را انتخاب کنید و Export را در بالا سمت راست انتخاب کنید (در سمت راست Preserve Log؛ ممکن است لازم باشد پنجره را بزرگ کنید).

برای جزئیات بیشتر، همچنین میتوانید آنچه را که به اشخاص ثالث منتقل میشود (در بخش درخواست) ثبت کنید، اگرچه این دادهها اغلب مبهم هستند و قابل تفسیر نیستند.
بهترین شیوه ها هنگام ادغام اشخاص ثالث
شما میتوانید خطمشیهای خود را تنظیم کنید که سایت شما از چه اشخاص ثالثی استفاده میکند: ارائهدهنده تبلیغاتی را که استفاده میکنید بر اساس شیوههای آنها، یا میزان مزاحم یا مزاحم بودن بازشو رضایت کوکیهای آنها را تغییر دهید، یا اینکه آیا میخواهید از دکمههای رسانههای اجتماعی در سایت خود استفاده کنید یا ردیابی کنید. پیوندها در ایمیلهای شما یا پیوندهای utm_campaign برای ردیابی در Google Analytics در توییتهای شما. یکی از جنبه هایی که باید در هنگام توسعه یک سایت در نظر بگیرید، حفظ حریم خصوصی و وضعیت امنیتی سرویس تجزیه و تحلیل شما است. برخی از سرویس های تحلیلی به صراحت بر اساس محافظت از حریم خصوصی معامله می کنند. اغلب، راههایی برای استفاده از اسکریپت شخص ثالث نیز وجود دارد که به خودی خود محافظت از حریم خصوصی را اضافه میکند: شما اولین تیمی نیستید که به دنبال بهبود حریم خصوصی کاربران خود و محافظت از آنها در برابر جمعآوری دادههای شخص ثالث است، و ممکن است راهحلهایی وجود داشته باشد. در نهایت، بسیاری از ارائه دهندگان شخص ثالث در حال حاضر نسبت به گذشته نسبت به مسائل جمع آوری داده ها حساس تر هستند و اغلب ویژگی ها یا پارامترهایی وجود دارد که می توانید اضافه کنید که حالت محافظ کاربر را فعال می کند. در اینجا چند نمونه آورده شده است.
هنگام اضافه کردن دکمه اشتراک گذاری رسانه های اجتماعی
تعبیه دکمه های HTML را به طور مستقیم در نظر بگیرید: سایت https://sharingbuttons.io/ نمونه های خوبی دارد. یا می توانید پیوندهای ساده HTML اضافه کنید. مبادله در اینجا این است که شما آمار "تعداد سهم" و توانایی خود را برای طبقه بندی مشتریان خود در تجزیه و تحلیل فیس بوک خود از دست می دهید. این نمونه ای از مبادله بین استفاده از ارائه دهنده شخص ثالث و دریافت داده های تحلیلی کمتر است.
به طور کلی، هنگامی که یک ویجت تعاملی از یک شخص ثالث را جاسازی می کنید، اغلب ممکن است به جای آن یک پیوند به آن شخص ثالث ارائه دهید. این بدان معنی است که سایت شما تجربه درون خطی ندارد، اما تصمیم در مورد اشتراک گذاری داده ها با شخص ثالث را از شما به کاربر شما منتقل می کند، که می تواند انتخاب کند که مطابق میل خود تعامل داشته باشد یا نه.
برای مثال، میتوانید پیوندهایی برای توییتر و فیسبوک اضافه کنید تا خدمات خود را در mysite.example.com به اشتراک بگذارند مانند این:
<a href="https://facebook.com/sharer/sharer.php?u=https%3A%2F%2Fmysite.example.com"
rel="noopener" aria-label="Share on Facebook" target="_blank" >Share on Facebook</a>
<a href="https://twitter.com/intent/tweet/?text=My%20cool%20service!&url=https%3A%2F%2Fmysite.example.com"
rel="noopener" aria-label="Share on Twitter" target="_blank">Share on Twitter</a>
توجه داشته باشید که فیس بوک اجازه می دهد تا یک URL برای اشتراک گذاری مشخص کنید، و توییتر اجازه می دهد یک URL و مقداری متن را مشخص کنید.
هنگام جاسازی یک ویدیو
وقتی در حال جاسازی ویدیوها از سایتهای میزبان ویدیو هستید، به دنبال گزینههای حفظ حریم خصوصی در کد جاسازی باشید. به عنوان مثال، برای YouTube، youtube.com در نشانی اینترنتی جاسازی شده با www.youtube-nocookie.com جایگزین کنید تا از ردیابی کوکی ها روی کاربرانی که صفحه جاسازی را مشاهده می کنند، جلوگیری کنید. همچنین میتوانید هنگام ایجاد پیوند اشتراکگذاری/جاسازی از خود YouTube، «فعال کردن حالت ارتقای حریم خصوصی» را علامت بزنید. این یک مثال خوب از استفاده از حالت محافظ کاربر است که توسط شخص ثالث ارائه شده است. ( https://support.google.com/youtube/answer/171780 این موضوع را با جزئیات بیشتر و سایر گزینههای جاسازی مخصوص YouTube را توضیح میدهد.)
سایر سایتهای ویدیویی گزینههای کمتری در این زمینه دارند: به عنوان مثال، TikTok راهی برای جاسازی ویدیو بدون ردیابی در زمان نوشتن این مقاله ندارد. این امکان وجود دارد که ویدیوها را خودتان میزبانی کنید (این با استفاده از یک جایگزین است)، اما می تواند کار بسیار بیشتری باشد، به خصوص برای پشتیبانی از بسیاری از دستگاه ها.
همانند ویجتهای تعاملی که قبلاً مورد بحث قرار گرفت، اغلب میتوان یک ویدیوی تعبیهشده را با پیوندی به وبسایت ارائهدهنده جایگزین کرد. این کمتر تعاملی است زیرا ویدیو به صورت درون خطی پخش نمی شود، اما انتخاب تماشای آن را با کاربر واگذار می کند. این می تواند به عنوان نمونه ای از "الگوی نما" استفاده شود، نامی برای جایگزینی پویا محتوای تعاملی با چیزی که نیاز به اقدام کاربر برای فعال کردن آن دارد. یک ویدیوی جاسازی شده TikTok را می توان با یک پیوند ساده به صفحه ویدیوی TikTok جایگزین کرد، اما با کمی کار بیشتر می توان یک تصویر کوچک برای ویدیو را بازیابی و نمایش داد و آن را به یک پیوند تبدیل کرد. حتی اگر ارائهدهنده ویدیوی انتخابی از راه آسانی برای جاسازی ویدیوها بدون ردیابی پشتیبانی نکند، بسیاری از میزبانهای ویدیو از oEmbed پشتیبانی میکنند، یک API که وقتی پیوندی به یک ویدیو یا محتوای جاسازی شده داده میشود، جزئیات برنامهای را برای آن، از جمله یک تصویر کوچک، برمیگرداند. و عنوان TikTok از oEmbed پشتیبانی می کند (برای جزئیات بیشتر به https://developers.tiktok.com/doc/embed-videos مراجعه کنید)، به این معنی که می توانید (به صورت دستی یا برنامه ریزی) پیوندی را به یک ویدیوی TikTok تبدیل کنید https://www.tiktok.com/@scout2015/video/6718335390845095173 به فراداده JSON در مورد آن ویدیو با https://www.tiktok.com/oembed?url=https://www.tiktok.com/@scout2015/video/6718335390845095173 ، بنابراین، a thumbnail a thumbed 1908 نمایش داده شود. وردپرس اغلب از این برای درخواست اطلاعات oEmbed برای محتوای جاسازی شده استفاده می کند. میتوانید از این به صورت برنامهریزی برای نشان دادن «نما» استفاده کنید که تعاملی به نظر میرسد و زمانی که کاربر روی آن کلیک میکند، به جاسازی یا پیوند دادن به یک ویدیوی تعاملی تغییر میکند.
هنگام تعبیه اسکریپت های تحلیلی
تجزیه و تحلیل برای جمع آوری اطلاعات در مورد کاربران شما طراحی شده است تا بتوان آنها را تجزیه و تحلیل کرد: این چیزی است که برای آن کار می کند. سیستمهای آنالیتیکس اساساً خدماتی برای جمعآوری و نمایش دادهها در مورد دسترسیها و کاربران هستند که برای سهولت پیادهسازی روی سرور شخص ثالث مانند Google Analytics انجام میشود. همچنین سیستم های تجزیه و تحلیل خود میزبانی مانند https://matomo.org/ وجود دارد، اگرچه این کار بیشتر از استفاده از راه حل های شخص ثالث برای این کار است. اجرای چنین سیستمی در زیرساخت خود به شما کمک می کند تا جمع آوری داده ها را کاهش دهید، زیرا اکوسیستم خود را ترک نمی کند. از سوی دیگر، مدیریت آن دادهها، حذف آنها و تنظیم خطمشیها برای آن مسئولیت شماست. بسیاری از نگرانی ها در مورد ردیابی بین سایتی زمانی به وجود می آید که به صورت مخفیانه و مخفیانه انجام می شود، یا به عنوان یک اثر جانبی استفاده از سرویسی که اصلاً نیازی به جمع آوری داده ندارد. نرم افزار تجزیه و تحلیل آشکارا برای جمع آوری داده ها به منظور اطلاع صاحبان سایت در مورد کاربران خود طراحی شده است.
از لحاظ تاریخی، رویکردی برای جمعآوری تمام دادههایی که میتوانید در مورد هر چیزی، مانند یک تور ماهیگیری غولپیکر، جمعآوری کرده و سپس آنها را بعداً برای الگوهای جالب تجزیه و تحلیل کنید. این طرز فکر تا حد زیادی باعث ایجاد احساس ناراحتی و نگرانی در مورد جمع آوری داده ها شده است که در قسمت 1 این دوره مورد بحث قرار گرفت. اکنون، بسیاری از سایتها ابتدا بررسی میکنند که کدام سؤال را بپرسند و سپس دادههای خاص و محدودی را برای پاسخ به آن سؤالات جمعآوری میکنند.
اگر برخی از سرویسهای شخص ثالث توسط سایت شما و سایر سایتها استفاده میشود و توسط شما کار میکند و جاوا اسکریپت آنها را در سایت خود قرار میدهد، و کوکیها را برای هر کاربر تنظیم میکند، مهم است که در نظر داشته باشید که آنها ممکن است بین سایتی ناخواسته انجام دهند. شناخت؛ یعنی ردیابی کاربران خود در سراسر سایت ها. برخی ممکن است و برخی نه، اما موضع حفاظت از حریم خصوصی در اینجا این است که فرض کنیم چنین سرویس شخص ثالثی در واقع ردیابی بین سایتی را انجام می دهد، مگر اینکه دلیل خوبی برای فکر کردن یا دانستن چیز دیگری داشته باشید. این به خودی خود دلیلی برای اجتناب از چنین خدماتی نیست، اما در ارزیابی شما از مبادلات استفاده از آنها باید در نظر بگیرید.
معاوضه در تجزیه و تحلیل قبلاً صرفاً برای انتخاب این بود که آیا از آن استفاده کنید یا نه: جمع آوری همه داده ها و به خطر انداختن حریم خصوصی در ازای بینش و برنامه ریزی، یا کنار گذاشتن کامل بینش. با این حال، این دیگر صدق نمی کند و اغلب در حال حاضر حد وسطی بین این دو افراط وجود دارد. ارائه دهنده تجزیه و تحلیل خود را برای گزینه های پیکربندی برای محدود کردن داده های جمع آوری شده و کاهش میزان و مدت زمان ذخیره آن بررسی کنید. از آنجا که شما سوابق مربوط به حسابرسی فنی را که در ابتدا توضیح داده شده است ، دارید ، می توانید بخش های مربوط به آن حسابرسی را دوباره اجرا کنید تا تأیید کنید که تغییر این تنظیمات در واقع میزان داده های جمع آوری شده را کاهش می دهد. اگر این انتقال را در یک سایت موجود انجام می دهید ، این می تواند اندازه گیری قابل توجهی را برای شما فراهم کند که می تواند برای کاربران خود نوشته شود. به عنوان مثال ، Google Analytics دارای تعدادی از ویژگی های حفظ حریم خصوصی (بنابراین خاموش به طور پیش فرض) است که بسیاری از آنها ممکن است برای رعایت قوانین مربوط به حمایت از داده های محلی مفید باشد. برخی از گزینه ها که باید هنگام تنظیم Google Analytics در نظر بگیرید شامل تنظیم دوره نگهداری بر روی داده های جمع آوری شده (مدیر> اطلاعات ردیابی> حفظ داده ها) پایین تر از پیش فرض 26 ماهه ، و امکان برخی از راه حل های فنی تر مانند ناشناس سازی IP جزئی است (به HTTPS مراجعه کنید : //support.google.com/analytics/answer/9019185 برای جزئیات بیشتر).
استفاده از اشخاص ثالث به روشی حفظ حریم خصوصی
تا کنون ، ما در مورد چگونگی محافظت از کاربران خود از اشخاص ثالث در مرحله طراحی برنامه خود بحث کرده ایم ، در حالی که شما در حال برنامه ریزی هستید که این برنامه چه کاری انجام خواهد داد. تصمیم گیری برای استفاده از شخص ثالث خاص بخشی از این برنامه ریزی است و ممیزی استفاده شما نیز در این گروه قرار می گیرد: این در مورد تصمیم گیری در مورد موضع حریم خصوصی شماست. با این حال ، این تصمیمات ذاتاً خیلی دانه ای نیستند. انتخاب استفاده از شخص ثالث خاص یا انتخاب عدم تصمیم گیری ، یک تصمیم ظریف نیست. بسیار محتمل است که شما می خواهید چیزی در این بین داشته باشید: نیاز به یا برنامه ریزی برای استفاده از یک پیشنهاد شخص ثالث خاص اما هرگونه تمایلات حریم خصوصی حریم خصوصی (اعم از عمدی یا تصادفی) را کاهش دهید. این وظیفه محافظت از کاربران در "زمان ساخت" است: اضافه کردن حراست برای کاهش آسیب هایی که پیش بینی نکرده اید. همه اینها هدرهای جدید HTTP هستند که می توانید هنگام ارائه صفحات ارائه دهید و به نماینده کاربر اشاره می کند یا به کاربر دستور می دهد تا از حریم خصوصی یا امنیت خاصی استفاده کند.
ارجاع دهنده
انجام دهید
برای جلوگیری از دریافت سایر سایتها در هنگام strict-origin-when-cross-origin ورود به سایت یا noreferrer را تنظیم کنید:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
یا طرف سرور ، به عنوان مثال در اکسپرس:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
در صورت لزوم ، یک خط مشی Laxer را بر روی عناصر یا درخواست های خاص تنظیم کنید.
چرا این امر از حریم خصوصی کاربر محافظت می کند
به طور پیش فرض ، هر درخواست HTTP مرورگر در یک هدر Referer عبور می کند که حاوی URL صفحه است که درخواست را آغاز می کند ، خواه یک پیوند ، یک تصویر تعبیه شده یا اسکریپت باشد. این می تواند یک مسئله حریم خصوصی باشد زیرا URL ها می توانند حاوی اطلاعات خصوصی باشند ، و این URL هایی که در اختیار اشخاص ثالث قرار می گیرند ، اطلاعات خصوصی را به آنها منتقل می کنند. Web.Dev نمونه هایی از URL های حاوی داده های خصوصی را لیست می کند - با دانستن اینکه کاربر از https://social.example.com/user/me@example.com به سایت شما آمده است ، به شما می گوید که آن کاربر کیست ، که یک نشت قطعی است . اما حتی یک URL که خود اطلاعات خصوصی را افشا نمی کند ، در معرض دید قرار می گیرد که این کاربر خاص (که ممکن است شما بدانید ، در صورت ورود به سیستم) از سایت دیگری به اینجا آمده است و بنابراین این نشان می دهد که این کاربر از آن سایت دیگر بازدید کرده است. این به خودی خود در معرض اطلاعاتی است که شاید شما نباید در مورد تاریخچه مرور کاربر خود بدانید.
تهیه یک هدر Referrer-Policy (با املای صحیح!) به شما امکان می دهد تا این مسئله را تغییر دهید ، به طوری که برخی یا هیچ یک از URL ارجاع به آن منتقل نمی شود. MDN جزئیات کامل را لیست می کند اما بیشتر مرورگرها به طور پیش فرض یک مقدار فرضی از strict-origin-when-cross-origin اتخاذ کرده اند ، به این معنی که اکنون URL ارجاع دهنده فقط به عنوان یک مبدا به اشخاص ثالث منتقل می شود ( https://web.dev به جای https://web.dev/learn/privacy ). این یک محافظت از حریم خصوصی مفید است بدون اینکه مجبور شوید کاری انجام دهید. اما می توانید با مشخص کردن Referrer-Policy: same-origin برای جلوگیری از انتقال هرگونه اطلاعات مراجعه کننده به اشخاص ثالث (یا Referrer-Policy: no-referrer برای جلوگیری از انتقال به هر کسی از جمله منشأ خود). (این یک نمونه خوب از تعادل حریم خصوصی در مقابل-Utility است ؛ پیش فرض جدید از حریم خصوصی بسیار بیشتر از گذشته است ، اما هنوز هم اطلاعات سطح بالایی را به اشخاص ثالث مورد نظر شما ، مانند ارائه دهنده تحلیلی شما ارائه می دهد.)
همچنین مشخص کردن صریح این هدر مفید است زیرا پس از تکیه بر پیش فرض های مرورگر ، دقیقاً می دانید که این سیاست چیست . اگر قادر به تنظیم هدرها نیستید ، پس از آن می توانید با استفاده از یک عنصر متا در <head> : <meta name="referrer" content="same-origin"> یک خط مشی ارجاع دهنده را برای کل صفحه HTML تنظیم کنید. و اگر در مورد اشخاص ثالث خاص نگران باشید ، می توان یک ویژگی referrerpolicy را بر روی عناصر جداگانه مانند <script> ، <a> یا <iframe> تنظیم کرد: <script src="https://thirdparty.example.com/data.js" referrerpolicy="no-referrer">
محتوا-امنیت
هدر Content-Security-Policy ، که اغلب از آن به عنوان "CSP" یاد می شود ، دیکته می کند که منابع خارجی از آن بارگیری می شود. این ماده در درجه اول برای اهداف امنیتی ، با جلوگیری از حملات اسکریپت در سایت و تزریق اسکریپت مورد استفاده قرار می گیرد ، اما در صورت استفاده در کنار ممیزی های معمولی ، می تواند محدود شود که اشخاص ثالث انتخاب شده شما می توانند داده ها را به آن منتقل کنند.
این به طور بالقوه یک تجربه کاربر کمتر از حد عالی است. اگر یکی از اسکریپت های شخص ثالث شما بارگذاری وابستگی از مبدا در لیست شما را شروع کند ، آن درخواست مسدود می شود ، اسکریپت شکست می خورد و ممکن است برنامه شما با آن شکست بخورد (یا حداقل به جاوا اسکریپت آن کاهش یابد. نسخه برگشتی). این زمانی مفید است که CSP برای امنیت اجرا شود ، که هدف عادی آن است: محافظت در برابر مسائل مربوط به برنامه نویسی در سایت (و برای انجام این کار ، از CSP دقیق استفاده کنید). هنگامی که تمام اسکریپت های درون خطی را که از صفحه شما استفاده می کند ، می دانید ، می توانید لیستی از آنها را تهیه کنید ، مقدار هش را محاسبه کنید یا یک مقدار تصادفی (به نام "غیر") برای هر یک اضافه کنید ، و سپس لیست هش ها را به امنیت محتوای خود اضافه کنید سیاست. این امر مانع از بارگیری هر اسکریپت در لیست نمی شود. این امر باید در فرآیند تولید برای سایت پخته شود: اسکریپت ها در صفحات شما نیاز به عدم وجود غیرقانونی دارند یا هش را به عنوان بخشی از ساخت محاسبه می کنند. برای تمام جزئیات مقاله را در مورد CSP سخت مشاهده کنید.
خوشبختانه ، مرورگرها از یک هدر مرتبط ، Content-Security-Policy-Report-Only پشتیبانی می کنند. در صورت ارائه این هدر ، درخواست هایی که خط مشی ارائه شده را نقض می کنند مسدود نمی شوند ، اما یک گزارش JSON به URL عرضه شده ارسال می شود. چنین هدر ممکن است به این شکل باشد: Content-Security-Policy-Report-Only: script-src 3p.example.com; report-uri https://example.com/report/ ، و اگر مرورگر اسکریپت را از هرجای دیگری به غیر از 3p.example.com بارگیری کند ، این درخواست موفق خواهد شد اما گزارش به report-uri ارسال می شود. به طور معمول این مورد برای آزمایش با یک خط مشی قبل از اجرای آن استفاده می شود ، اما یک ایده مفید در اینجا استفاده از این به عنوان روشی برای انجام "حسابرسی مداوم" است. و همچنین حسابرسی منظم شما که در ابتدا توضیح داده شده است ، می توانید گزارش CSP را روشن کنید تا ببینید که آیا دامنه های غیر منتظره ای ظاهر می شوند ، این بدان معنی است که منابع شخص ثالث شما در حال بارگیری منابع شخص ثالث خود هستند و شما باید در نظر بگیرید و ارزیابی کنید. (همچنین ممکن است نشانه برخی از سوء استفاده های اسکریپت در سایت باشد که از مرز امنیتی شما عبور کرده اند ، البته ، که دانستن آن نیز مهم است!)
Content-Security-Policy یک API پیچیده و کم نظیر است که می توان از آن استفاده کرد. این شناخته شده است ، و کارهایی برای ساختن "نسل بعدی" CSP وجود دارد که با همان اهداف روبرو خواهد شد اما استفاده از آن کاملاً پیچیده نیست. این هنوز آماده نیست ، اما اگر دوست دارید کجا را ببینید این عنوان (یا برای درگیر شدن و کمک به طراحی آن!) است و سپس برای جزئیات https://github.com/wicg/csp-next را بررسی کنید.
انجام دهید
این هدر HTTP را به صفحات ارائه شده اضافه کنید: Content-Security-Policy-Report-Only: default-src 'self'; report-uri https://a-url-you-control . وقتی JSON به آن آدرس اینترنتی ارسال شد ، آن را ذخیره کنید. بررسی داده های ذخیره شده برای دریافت مجموعه ای از دامنه های شخص ثالث که وب سایت شما هنگام بازدید از دیگران درخواست می کند. هدر Content-Security-Policy-Report-Only را به روز کنید تا دامنه هایی را که انتظار دارید لیست کنید تا ببینید چه زمانی این لیست تغییر می کند:
Content-Security-Policy-Report-Only: default-src 'self' https://expected1.example.com https://expected2.example.com ; report-uri https://a-url-you-control
چرا
این بخشی از حسابرسی فنی شما را به روشی مداوم تشکیل می دهد. حسابرسی فنی اولیه که انجام داده اید ، لیستی از اشخاص ثالث را به شما ارائه می دهد که سایت شما داده های کاربر را به اشتراک می گذارد یا به آن منتقل می کند. سپس این هدر باعث می شود درخواست های صفحه گزارش دهد که اکنون با اشخاص ثالث در حال تماس است و می توانید با گذشت زمان تغییرات را پیگیری کنید. این نه تنها به شما در مورد تغییراتی که توسط اشخاص ثالث موجود خود ایجاد شده است ، هشدار می دهد ، بلکه به اشخاص ثالث تازه اضافه شده که به حسابرسی فنی اضافه نشده اند ، پرچم می کند. به روزرسانی این هدر برای متوقف کردن گزارش در مورد دامنه هایی که انتظار دارید ، مهم است ، اما همچنین مهم است که هر از گاهی ممیزی فنی دستی را تکرار کنید (زیرا رویکرد Content-Security-Policy پرچم گذاری نمی کند که داده ها منتقل می شوند ، فقط این درخواست است ساخته شده است.)
توجه داشته باشید که نیازی به اضافه شدن به صفحات ارائه شده هر بار یا هر صفحه نیست. چند پاسخ صفحه را تنظیم کنید تا هدر را دریافت کنید تا نمونه ای از گزارش ها را دریافت کنید که از نظر کمیت بسیار زیاد نیستند.
سیاست مجوزها
هدر Permissions-Policy (که تحت عنوان Feature-Policy معرفی شده است) از نظر مفهوم با Content-Security-Policy مشابه است ، اما دسترسی به ویژگی های قدرتمند مرورگر را محدود می کند. به عنوان مثال ، محدود کردن استفاده از سخت افزار دستگاه مانند شتاب سنج ، دوربین یا دستگاه های USB یا محدود کردن ویژگی های غیر سخت افزار مانند اجازه رفتن به تمام صفحه یا استفاده از XMLHTTPRequest همزمان است. این محدودیت ها را می توان در یک صفحه سطح بالا (برای جلوگیری از اسکریپت های بارگذاری شده از تلاش برای استفاده از این ویژگی ها) یا صفحات فرعی که از طریق IFRAME بارگیری می شوند ، اعمال کرد. این محدودیت استفاده از API در مورد اثر انگشت مرورگر نیست. این در مورد عدم مجازات شخص ثالث از انجام کارهای مزاحم است (مانند استفاده از API های قدرتمند ، پنجره های مجوز و غیره). این توسط مدل تهدید حریم خصوصی هدف به عنوان "نفوذ" تعریف می شود.
یک هدر Permissions-Policy به عنوان لیستی از جفت (ویژگی ، منشأ مجاز) مشخص شده است ، بنابراین:
Permissions-Policy: geolocation=(self "https://example.com"), camera=(), fullscreen=*
این مثال اجازه می دهد تا این صفحه ("خود") و <iframe> s از Origin example.com استفاده کنید تا از API های navigator.geolocation از JavaScript استفاده کنید. این صفحه اجازه می دهد تا از API تمام صفحه استفاده کنند و از هر صفحه ای که شامل این صفحه است ، از استفاده از دوربین برای خواندن اطلاعات ویدیویی ممنوع است. در اینجا جزئیات بسیار بیشتری و لیستی از نمونه های بالقوه وجود دارد.
لیست ویژگی هایی که توسط هدر مجوزهای سیاست اداره می شود ، بزرگ است و ممکن است در جریان باشد. در حال حاضر این لیست در https://github.com/w3c/webappsec-permissions-policy/blob/main/features.md نگهداری می شود.
انجام دهید
مرورگرهایی که Permissions-Policy پشتیبانی می کنند ، به طور پیش فرض از ویژگی های قدرتمند در زیر مجموعه ها استفاده نمی کنند ، و شما باید برای فعال کردن آنها عمل کنید! این رویکرد به طور پیش فرض خصوصی است. اگر فهمیدید که زیر مجموعه های موجود در سایت شما به این مجوزها نیاز دارند ، می توانید به صورت انتخابی آنها را اضافه کنید. با این حال ، هیچ خط مشی مجوز به طور پیش فرض در صفحه اصلی اعمال نمی شود ، بنابراین اسکریپت ها (از جمله اسکریپت های شخص ثالث) که توسط صفحه اصلی بارگیری می شوند ، از تلاش برای استفاده از این ویژگی ها محدود نیستند. به همین دلیل ، استفاده از Permissions-Policy به طور پیش فرض مفید است و سپس به تدریج ویژگی هایی را که صفحات شما به آن نیاز دارند ، اضافه کنید.
نمونه هایی از ویژگی های قدرتمندی که دارای Permissions-Policy شده است شامل درخواست مکان کاربر ، دسترسی به سنسورها (از جمله شتاب سنج ، ژیروسکوپ و مغناطیس سنج) ، اجازه رفتن به تمام صفحه و درخواست دسترسی به دوربین و میکروفون کاربر است. (در حال تغییر) لیست کامل ویژگی ها در بالا به هم پیوند داده شده است.
متأسفانه ، مسدود کردن همه ویژگی ها به طور پیش فرض و سپس به صورت انتخابی دوباره آنها را به لیست می نیازند ، نیاز به لیست تمام ویژگی های موجود در هدر دارد ، که می تواند احساس بی فایده ای داشته باشد. با این وجود ، چنین هدر Permissions-Policy مکان مناسبی برای شروع است. PromissionsPolicy.com/ یک ژنراتور قابل کلیک به راحتی برای ایجاد چنین هدر دارد: استفاده از آن برای ایجاد یک هدر که همه ویژگی ها را در این مورد غیرفعال می کند:
Permissions-Policy: accelerometer=(), ambient-light-sensor=(), autoplay=(), battery=(), camera=(), cross-origin-isolated=(),
display-capture=(), document-domain=(), encrypted-media=(), execution-while-not-rendered=(), execution-while-out-of-viewport=(),
fullscreen=(), geolocation=(), gyroscope=(), keyboard-map=(), magnetometer=(), microphone=(), midi=(), navigation-override=(),
payment=(), picture-in-picture=(), publickey-credentials-get=(), screen-wake-lock=(), sync-xhr=(), usb=(), web-share=(), xr-spatial-tracking=()
ویژگی های حریم خصوصی داخلی را در مرورگرهای وب درک کنید
علاوه بر محافظت از "زمان ساخت" و "زمان طراحی" ، محافظت از حریم خصوصی نیز وجود دارد که در "زمان اجرا" اتفاق می افتد: یعنی ویژگی های حریم خصوصی که در خود مرورگرها برای محافظت از کاربران اجرا می شوند. اینها ویژگی هایی نیستند که شما می توانید به عنوان یک توسعه دهنده سایت به طور مستقیم کنترل کنید یا به آن ضربه بزنید - از ویژگی های محصول آنها - اما آنها ویژگی هایی هستند که باید از آنها آگاه باشید ، زیرا سایت های شما ممکن است تحت تأثیر این تصمیمات محصول در مرورگرها قرار بگیرند. برای مثال در اینجا از نحوه تأثیر این حفاظت های مرورگر ممکن است بر سایت شما تأثیر بگذارد ، اگر JavaScript طرف مشتری را دارید که منتظر بارگذاری وابستگی شخص ثالث قبل از ادامه با تنظیم صفحه است ، و وابستگی شخص ثالث هرگز به هیچ وجه بارگیری نمی شود ، سپس تنظیم صفحه شما ممکن است هرگز تکمیل شود و بنابراین کاربر با یک صفحه نیمه بارگذاری شده ارائه می شود.
آنها شامل پیشگیری از ردیابی هوشمند در Safari (و موتور اصلی WebKit) و محافظت از ردیابی پیشرفته در Firefox (و موتور آن ، Gecko) هستند. اینها همه را برای اشخاص ثالث ایجاد پروفایل های دقیق از کاربران خود دشوار می کند.
رویکردهای مرورگر در مورد ویژگی های حریم خصوصی به طور مکرر تغییر می کنند ، و به روز ماندن مهم است. لیست زیر از حمایت ها در زمان نوشتن صحیح است. مرورگرها همچنین ممکن است محافظت های دیگری را نیز انجام دهند. این لیست ها جامع نیستند. ماژول را در مورد بهترین روشها برای راه هایی برای پیگیری تغییرات در اینجا مشاهده کنید ، و حتماً با نسخه های مرورگر آینده برای تغییراتی که ممکن است بر پروژه های شما تأثیر بگذارد ، آزمایش کنید. به خاطر داشته باشید که حالت های مرور ناشناس/خصوصی گاهی اوقات تنظیمات مختلفی را از پیش فرض مرورگر پیاده سازی می کنند (کوکی های شخص ثالث ممکن است به طور پیش فرض در چنین حالت ها مسدود شوند). بنابراین ، آزمایش در حالت ناشناس ممکن است همیشه در صورت عدم استفاده از مرور خصوصی ، منعکس کننده تجربه مرور معمولی بیشتر کاربران نباشد. همچنین در نظر داشته باشید که مسدود کردن کوکی ها در موقعیت های مختلف ممکن است به معنای این باشد که سایر راه حل های ذخیره سازی ، مانند window.localStorage نیز مسدود شده اند ، نه تنها کوکی ها.
کروم
- کوکی های شخص ثالث در آینده مسدود شده اند. از این نوشتار آنها به طور پیش فرض مسدود نشده اند (اما این می تواند توسط یک کاربر فعال شود): https://support.google.com/chrome/answer/95647 جزئیات را توضیح می دهد.
- ویژگی های حریم خصوصی Chrome ، و به ویژه ویژگی های Chrome که با Google و Services شخص ثالث ارتباط برقرار می کنند ، در privacysandbox.com/ شرح داده شده است.
لبه
- کوکی های شخص ثالث به طور پیش فرض مسدود نمی شوند (اما این می تواند توسط یک کاربر فعال شود).
- ویژگی های پیشگیری از ردیابی Edge ، ردیاب ها را از سایت های بدون استفاده و ردیاب های مضر شناخته شده به طور پیش فرض مسدود می کنند.
فایرفاکس
- کوکی های شخص ثالث به طور پیش فرض مسدود نمی شوند (اما این می تواند توسط یک کاربر فعال شود).
- بلوک های محافظت از ردیابی پیشرفته Firefox توسط کوکی های ردیابی پیش فرض ، اسکریپت های اثر انگشت ، اسکریپت های Cryptominer و ردیاب های شناخته شده. .
- کوکی های شخص ثالث محدود به سایت هستند ، بنابراین هر سایت در اصل دارای یک کوزه کوکی جداگانه است و نمی تواند در سایت ها ارتباط برقرار کند (موزیلا این " محافظت از کوکی کامل " را می نامد.
برای به دست آوردن برخی از بینش در مورد آنچه ممکن است مسدود شود و برای کمک به مشکلات اشکال زدایی ، روی نماد Shield در نوار آدرس کلیک کنید یا about:protections در Firefox (روی دسک تاپ) بازدید کنید.
سافاری
- کوکی های شخص ثالث به طور پیش فرض مسدود می شوند.
- به عنوان بخشی از ویژگی پیشگیری از ردیابی هوشمند خود ، Safari مراجعه کننده را به صفحات دیگر منتقل می کند تا به جای یک صفحه خاص ، یک سایت سطح بالا باشد: (
https://something.example.com، به جایhttps://something.example.com/this/specific/page). - داده های
localStorageمرورگر پس از هفت روز حذف می شود.
( https://webkit.org/blog/10218/full-third-party-cookie-blocking-and-more/ خلاصه این ویژگی ها.)
برای به دست آوردن بینشی در مورد آنچه ممکن است مسدود شود و برای کمک به مشکلات اشکال زدایی ، "حالت پیشگیری از ردیابی هوشمند" را در منوی توسعه دهنده Safari (در دسک تاپ) فعال کنید. (برای اطلاعات بیشتر به https://webkit.org/blog/9521/intelligent-tracking-prevention-2-3/ مراجعه کنید.)
پیشنهادات API
چرا ما به API های جدید احتیاج داریم؟
در حالی که ویژگی ها و سیاست های جدید حفظ حریم خصوصی در محصولات مرورگر به حفظ حریم شخصی کاربر کمک می کند ، آنها همچنین با چالش هایی همراه هستند. بسیاری از فن آوری های وب علیرغم طراحی و استفاده برای اهداف دیگر ، برای ردیابی بین سایت قابل استفاده هستند. به عنوان مثال ، بسیاری از سیستم های فدراسیون هویت که هر روز از آنها استفاده می کنیم به کوکی های شخص ثالث متکی هستند. راه حل های تبلیغاتی بی شماری که ناشران برای درآمد امروز به آنها اعتماد می کنند در بالای کوکی های شخص ثالث ساخته شده اند. بسیاری از راه حل های تشخیص کلاهبرداری به اثر انگشت متکی هستند. چه اتفاقی می افتد در مورد این موارد استفاده وقتی کوکی های شخص ثالث و اثر انگشت از بین می روند؟
این امر برای مرورگرها دشوار و مستعد خطا خواهد بود تا موارد استفاده را متمایز کنند و به طور قابل اعتماد استفاده از مواد مخدره حریم خصوصی را از دیگران متمایز کنیم. به همین دلیل است که بیشتر مرورگرهای اصلی کوکی های شخص ثالث و اثر انگشت را مسدود کرده اند و یا قصد انجام این کار را دارند تا از حریم شخصی کاربر محافظت کنند.
یک رویکرد جدید مورد نیاز است: از آنجا که کوکی های شخص ثالث از بین می روند و اثر انگشت کاهش می یابد ، توسعه دهندگان به API های ساخته شده با هدف نیاز دارند که موارد استفاده را برآورده می کند (که از بین نرفته اند) اما به روشی حفظ حریم خصوصی طراحی شده اند. هدف طراحی و ساخت API است که نمی توان از آن برای ردیابی متقابل سایت استفاده کرد. بر خلاف ویژگی های مرورگر که در بخش قبلی شرح داده شده است ، این فناوری ها آرزو می کنند که به API های مرورگر متقاطع تبدیل شوند.
نمونه هایی از پیشنهادات API
لیست زیر جامع نیست - این عطر و طعم برخی از موارد مورد بحث است.
نمونه هایی از پیشنهادات API برای جایگزینی فن آوری های ساخته شده بر روی کوکی های شخص ثالث:
- موارد استفاده از هویت: FEDCM
- تبلیغات از موارد استفاده می شود: اندازه گیری کلیک خصوصی ، انتساب خصوصی قابل تعامل ، گزارش انتساب ، مباحث ، Fledge ، Parakeet .
نمونه هایی از پیشنهادات API برای جایگزینی فن آوری های ساخته شده در ردیابی منفعل:
- موارد استفاده از تشخیص کلاهبرداری: نشانه های اعتماد .
نمونه هایی از پیشنهادهای دیگر که سایر API ها می توانند در آینده بدون کوکی های شخص ثالث ساخته شوند:
علاوه بر این ، نوع دیگری از پیشنهاد API در حال ظهور است که سعی می کند کاهش ردیابی مخفی از مرورگر خاص را داشته باشد. یک مثال بودجه حریم خصوصی است. در این موارد استفاده های مختلف ، API هایی که در ابتدا توسط Chrome پیشنهاد شده بودند تحت عنوان چتر ماسه حریم خصوصی .
کنترل جهانی-کنترل یک عنوان است که قصد دارد به سایتی ارتباط برقرار کند که کاربر دوست دارد هرگونه داده شخصی جمع آوری شده با سایت های دیگر به اشتراک نگذارد. قصد آن شبیه به ردیابی Do Not Not است که قطع شد.
وضعیت پیشنهادات API
بسیاری از این پیشنهادات API هنوز مستقر نشده اند ، یا فقط در پشت پرچم ها یا در محیط های محدود برای آزمایش مستقر شده اند.
این مرحله جوجه کشی عمومی مهم است: فروشندگان و توسعه دهندگان مرورگر بحث و تجربه را در مورد اینکه آیا این API ها مفید هستند و اینکه آیا در واقع آنچه را که برای آنها طراحی شده اند انجام می دهند ، جمع می کنند. توسعه دهندگان ، فروشندگان مرورگر و سایر بازیگران اکوسیستم از این مرحله برای تکرار در طراحی API استفاده می کنند.
بهترین مکان برای به روز نگه داشتن API های جدید در حال حاضر لیست پیشنهادهای گروه حریم خصوصی در GitHub است.
آیا نیاز به استفاده از این API ها دارید؟
اگر محصول شما به طور مستقیم در بالای کوکی ها یا تکنیک های شخص ثالث مانند اثر انگشت ساخته شده است ، باید با این API های جدید درگیر شوید ، با آنها آزمایش کنید و تجربیات خود را در بحث و طراحی API انجام دهید. در همه موارد دیگر ، شما لزوماً نیازی به اطلاع از جزئیات این API های جدید در زمان نوشتن ندارید ، اما خوب است که از آنچه می آید آگاه باشید.

