ข้อความบนเว็บจะล้อมรอบที่ขอบของหน้าจอโดยอัตโนมัติเพื่อไม่ให้ รายการเพิ่มเติม ในทางกลับกันรูปภาพจะมีขนาดภายใน หากรูปภาพคือ กว้างกว่าหน้าจอ รูปภาพจะล้น และผู้ใช้ต้องเลื่อน ในแนวนอนเพื่อให้เห็นภาพทั้งหมด
โชคดีที่ CSS มีเครื่องมือที่จะช่วยป้องกันไม่ให้เกิดเหตุการณ์เช่นนี้ขึ้น
จำกัดรูปภาพ
ในสไตล์ชีต คุณสามารถใช้ max-inline-size ได้
เพื่อประกาศว่าจะไม่สามารถแสดงผลรูปภาพด้วยขนาดที่กว้างกว่า
ที่มีเอลิเมนต์
img {
max-inline-size: 100%;
block-size: auto;
}
คุณสามารถใช้กฎเดียวกันนี้กับเนื้อหาที่ฝังอยู่ประเภทอื่นๆ ได้ด้วย เช่น วิดีโอ และ iframe
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
เมื่อใช้กฎนี้ เบราว์เซอร์จะลดขนาดรูปภาพโดยอัตโนมัติเพื่อให้พอดีกับ บนหน้าจอ

การเพิ่ม block-size
ของ auto หมายความว่าเบราว์เซอร์เก็บภาพของคุณ ตามอัตราส่วน
ปรับขนาด
ในบางครั้ง ระบบจัดการเนื้อหา (CMS) อาจมีการกำหนดขนาดรูปภาพ หรือ
ระบบการแสดงเนื้อหาอื่นๆ หากการออกแบบของคุณต้องการสัดส่วนภาพที่แตกต่าง
จากค่าเริ่มต้นของ CMS คุณสามารถใช้
aspect-ratio
เพื่อคงการออกแบบเว็บไซต์ของคุณไว้:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
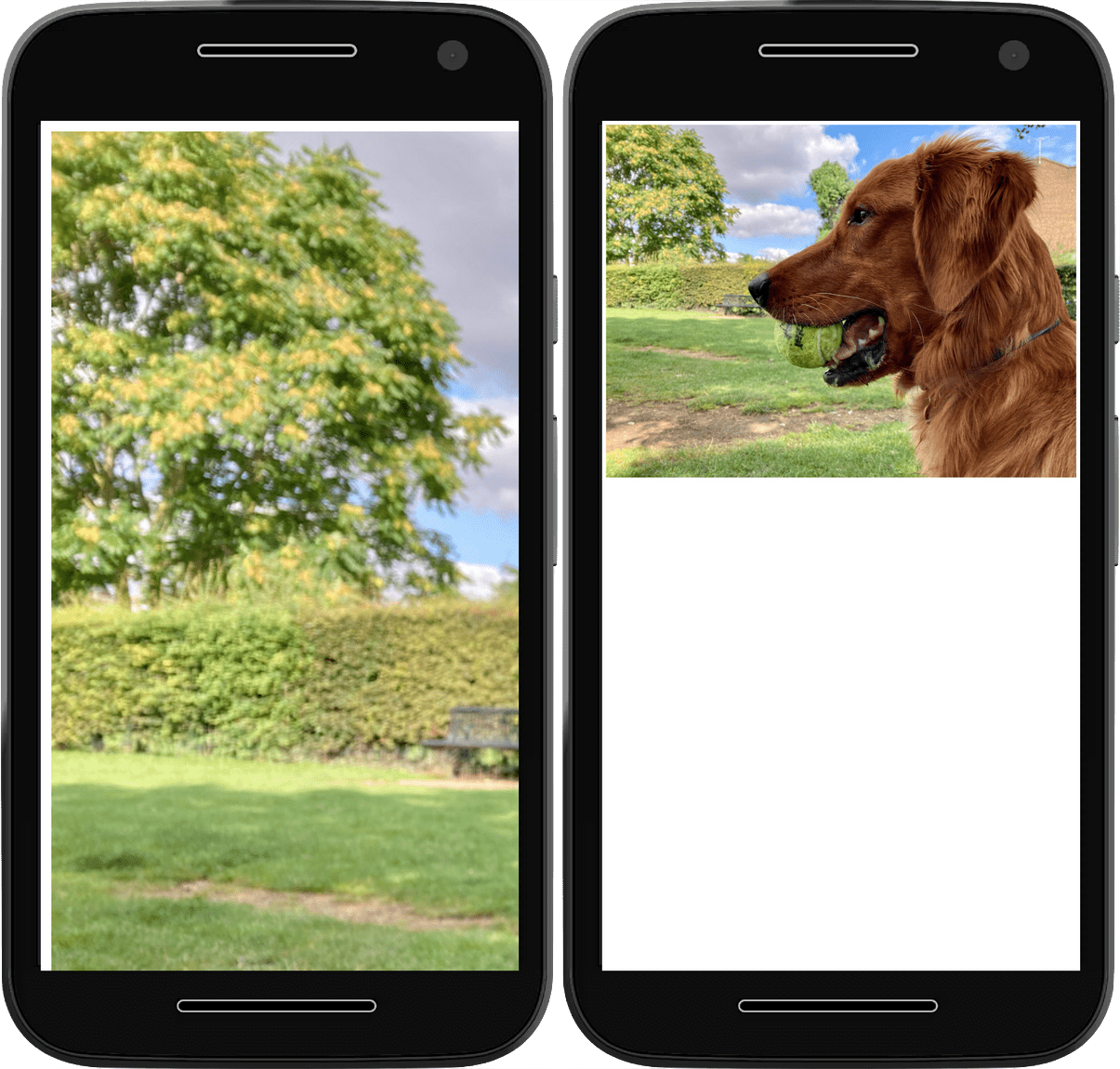
ซึ่งมักหมายความว่าเบราว์เซอร์จำเป็นต้องบีบหรือขยายรูปภาพ ให้พอดีกับพื้นที่ที่ตั้งใจไว้

เพื่อป้องกันการบีบและยืด ให้ใช้
object-fit
ค่า object-fit ของ contain จะบอกเบราว์เซอร์ให้เก็บรูปภาพ
สัดส่วนภาพให้กว้างขึ้น โดยปล่อยพื้นที่ว่างรอบๆ รูปภาพ หากจำเป็น
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
ค่า object-fit ของ cover จะบอกเบราว์เซอร์ให้เก็บรูปภาพ
สัดส่วนภาพไว้ ครอบตัดภาพหากจำเป็น
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


คุณสามารถเปลี่ยนตําแหน่งการครอบตัดรูปภาพได้โดยใช้ object-position การทำเช่นนี้จะปรับโฟกัสของ การครอบตัดเพื่อให้คุณมั่นใจว่า ส่วนที่สำคัญของรูปภาพยังคงมองเห็นได้
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position ให้ครอบตัด
ด้านใดด้านหนึ่งของรูปภาพเท่านั้นส่งรูปภาพ
กฎ CSS เหล่านั้นจะบอกเบราว์เซอร์ว่าคุณต้องการแสดงผลรูปภาพอย่างไร คุณสามารถ ยังให้คำแนะนำใน HTML เกี่ยวกับวิธีที่เบราว์เซอร์ควรจัดการกับรูปภาพเหล่านั้น
คำแนะนำสำหรับการปรับขนาด
หากคุณทราบขนาดรูปภาพ ให้ใส่ width และ height เสมอ
แม้ว่ารูปภาพจะแสดงผลเป็นขนาดที่แตกต่างกันเนื่องจาก
กฎ max-inline-size ข้อ เบราว์เซอร์จะยังคงรู้อัตราส่วนความกว้างต่อความสูงและ
สามารถจัดสรรพื้นที่ที่เหมาะสมได้ วิธีนี้จะป้องกันไม่ให้เนื้อหาอื่นๆ ของคุณ
เมื่อภาพโหลดขึ้นมา
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
คำแนะนำในการโหลด
ใช้แอตทริบิวต์ loading เพื่อบอกเบราว์เซอร์ว่าจะชะลอการโหลด
จนกว่าจะอยู่ในหรือใกล้วิวพอร์ต สำหรับรูปภาพครึ่งหน้าล่าง ให้ใช้ค่า
จาก lazy เบราว์เซอร์จะไม่โหลดรูปภาพแบบ Lazy Loading จนกว่าผู้ใช้จะเลื่อนไกล
เลื่อนลงมามากพอจนภาพนั้นจะปรากฏให้เห็น หากผู้ใช้ไม่เคย
เมื่อเลื่อนหน้าจอ รูปภาพก็จะไม่โหลด
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
อย่าใช้ loading สำหรับรูปภาพหลักในครึ่งหน้าบน หากระบบแสดงเว็บไซต์โดยอัตโนมัติ
ใช้แอตทริบิวต์ loading="lazy" โดยปกติแล้วคุณสามารถตั้งค่า loading เป็น
ค่าเริ่มต้นคือ eager เพื่อป้องกันไม่ให้รูปภาพโหลดแบบ Lazy Loading
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
ลำดับความสำคัญของการดึงข้อมูล
สำหรับรูปภาพที่สำคัญ เช่น รูปภาพ LCP คุณจะดำเนินการเพิ่มเติมได้
จัดลำดับความสำคัญของการโหลดโดยใช้ลำดับความสำคัญของการดึงข้อมูลโดย
กำลังตั้งค่าแอตทริบิวต์ fetchpriority เป็น high:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
ซึ่งจะบอกเบราว์เซอร์ให้ดึงรูปภาพทันทีโดยที่มีลำดับความสำคัญสูง แทนที่จะต้องรอจนกระทั่งเบราว์เซอร์เสร็จสิ้นการจัดวาง รูปภาพตามปกติ
อย่างไรก็ตาม เมื่อคุณขอให้เบราว์เซอร์ให้ความสำคัญกับการดาวน์โหลดทรัพยากร 1 รายการ เช่น
รูปภาพ เบราว์เซอร์ต้องลดลำดับความสำคัญของทรัพยากรอื่น เช่น สคริปต์หรือ
ไฟล์แบบอักษร ตั้งค่า fetchpriority="high" ในรูปภาพเฉพาะในกรณีที่จำเป็นจริงๆ เท่านั้น
คำแนะนำสำหรับการโหลดล่วงหน้า
คุณควรหลีกเลี่ยงการโหลดล่วงหน้าเมื่อทำได้ โดยใส่รูปภาพทั้งหมดใน HTML เริ่มต้น อย่างไรก็ตาม รูปภาพบางรูปอาจไม่พร้อมใช้งาน เช่น รูปภาพ ที่เพิ่มโดย JavaScript หรือภาพพื้นหลัง CSS
คุณสามารถใช้การโหลดล่วงหน้าเพื่อให้เบราว์เซอร์ดึงข้อมูลรูปภาพที่สำคัญเหล่านี้ล่วงหน้า
สำหรับภาพที่สำคัญมาก คุณสามารถรวมการโหลดล่วงหน้านี้กับ
แอตทริบิวต์ fetchpriority:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
โปรดใช้แอตทริบิวต์เหล่านี้เท่าที่จำเป็นเพื่อหลีกเลี่ยงการลบล้าง การศึกษาลำดับความสำคัญบ่อยเกินไป การใช้วิดีโอมากเกินไปอาจทำให้ประสิทธิภาพ ประสิทธิภาพของคุณ
บางเบราว์เซอร์รองรับการโหลดรูปภาพที่ตอบสนองตามอุปกรณ์ล่วงหน้า
ตาม srcset โดยใช้แอตทริบิวต์ imagesrcset และ imagesizes
เช่น
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
การยกเว้น href สำรองจะทำให้มั่นใจได้ว่าเบราว์เซอร์ที่ไม่มี srcset
ยังคงโหลดภาพที่ถูกต้องไว้ล่วงหน้า
คุณไม่สามารถโหลดรูปภาพล่วงหน้าในรูปแบบต่างๆ ตามการรองรับของเบราว์เซอร์ บางรูปแบบ ความพยายามนี้อาจส่งผลให้มีการดาวน์โหลดเพิ่มเติมซึ่งทำให้ผู้ใช้เสียเปล่า
การถอดรหัสรูปภาพ
นอกจากนี้ ยังมีแอตทริบิวต์ decoding ที่เพิ่มลงในองค์ประกอบ img ได้ด้วย คุณรู้ได้
เบราว์เซอร์ที่สามารถถอดรหัสภาพแบบไม่พร้อมกันเพื่อให้จัดลำดับความสำคัญ
การประมวลผลเนื้อหาอื่นๆ
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
คุณจะใช้ค่า sync ได้หากรูปภาพเป็นส่วนที่สำคัญที่สุดของ
เนื้อหาที่ต้องการจัดลำดับความสำคัญ
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
แอตทริบิวต์ decoding จะไม่เปลี่ยนแปลงความเร็วในการถอดรหัสรูปภาพ ซึ่งส่งผลต่อ
เบราว์เซอร์จะรอให้การถอดรหัสรูปภาพนี้เกิดขึ้นก่อน
เพื่อแสดงเนื้อหาอื่นๆ
ในกรณีส่วนใหญ่ สิ่งนี้จะไม่ส่งผลใดๆ มากนัก แต่บางครั้งก็ทำให้
เบราว์เซอร์จะแสดงภาพหรือเนื้อหาอื่นๆ ของคุณได้เร็วขึ้นเล็กน้อย ตัวอย่างเช่น สำหรับ
เอกสารขนาดใหญ่ที่มีองค์ประกอบจำนวนมากที่ใช้เวลาแสดงผลและมีขนาดใหญ่
รูปภาพที่ใช้เวลานานในการถอดรหัส การตั้งค่า sync ในรูปภาพที่สำคัญจะบอก
เบราว์เซอร์เพื่อรอรูปภาพ
และแสดงผลทั้งคู่พร้อมกัน หรือ
คุณสามารถตั้งค่าasync ให้เบราว์เซอร์แสดงเนื้อหาได้เร็วขึ้น
กำลังรอการถอดรหัสภาพ
อย่างไรก็ตาม ตัวเลือกที่ดีกว่ามักจะลอง
หลีกเลี่ยง DOM ที่มีขนาดใหญ่เกินไป
และใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์เพื่อลดเวลาถอดรหัสแทนการใช้ decoding
รูปภาพที่ปรับเปลี่ยนตามพื้นที่โฆษณาซึ่งมี srcset
ด้วยการประกาศ max-inline-size: 100% นี้ รูปภาพของคุณจึงแยกออกไม่ได้
ของคอนเทนเนอร์ แต่หากผู้ใช้มีหน้าจอขนาดเล็กและมีแบนด์วิดท์ต่ำ
เครือข่าย ทำให้สามารถดาวน์โหลดรูปภาพขนาดเดียวกับผู้ใช้ที่มีหน้าจอขนาดใหญ่
ทำให้ข้อมูลสิ้นเปลือง
วิธีแก้ไขปัญหานี้คือเพิ่มรูปภาพเดียวกันหลายๆ เวอร์ชันในขนาดต่างๆ
และใช้srcset
เพื่อบอกเบราว์เซอร์ว่าขนาดเหล่านี้มีอยู่และควรใช้เมื่อใด
ข้อบ่งชี้ความกว้าง
คุณกำหนด srcset ได้โดยใช้รายการค่าที่คั่นด้วยคอมมา แต่ละค่าคือ
URL ของรูปภาพ ตามด้วยการเว้นวรรค ตามด้วยข้อมูลเมตาบางส่วนเกี่ยวกับ
ซึ่งเรียกว่าคำอธิบาย
ในตัวอย่างนี้ ข้อมูลเมตาจะอธิบายความกว้างของรูปภาพแต่ละภาพโดยใช้ w
หน่วย w 1 รายการคือความกว้างของ 1 พิกเซล
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
แอตทริบิวต์ srcset จะเสริมแอตทริบิวต์ src แทนการแทนที่
คุณยังคงต้องมีแอตทริบิวต์ src ที่ถูกต้อง แต่เบราว์เซอร์จะแทนที่ได้
ซึ่งมีหนึ่งในตัวเลือกที่แสดงอยู่ใน srcset เพื่อประหยัดแบนด์วิดท์
เบราว์เซอร์จะดาวน์โหลดภาพขนาดใหญ่เมื่อจำเป็นเท่านั้น
ขนาด
หากคุณกำลังใช้ข้อบ่งชี้ความกว้าง คุณต้องใช้
sizes
เพื่อให้ข้อมูลเพิ่มเติมแก่เบราว์เซอร์ ข้อมูลนี้จะบอกเบราว์เซอร์ว่าขนาดใด
คุณคาดหวังให้รูปภาพแสดงภายใต้เงื่อนไขอื่น เหล่านั้น
มีการระบุเงื่อนไขในคิวรี่สื่อ
แอตทริบิวต์ sizes จะใช้รายการคำค้นหาสื่อและรูปภาพที่คั่นด้วยคอมมา
ที่มีความกว้างต่าง ๆ
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
ในตัวอย่างนี้ คุณกำลังบอกเบราว์เซอร์ว่าในวิวพอร์ตที่มีความกว้างเกิน
66em รูปภาพควรจะแสดงความกว้างไม่เกิน 1 ใน 3 ของหน้าจอ
(ภายในเลย์เอาต์แบบ 3 คอลัมน์)
สำหรับความกว้างของวิวพอร์ตระหว่าง 44em ถึง 66em ให้แสดงรูปภาพที่ครึ่งหนึ่งของ
ความกว้างของหน้าจอ (ในรูปแบบ 2 คอลัมน์)
สำหรับส่วนที่แคบกว่า 44em ให้แสดงรูปภาพตามความกว้างของ
บนหน้าจอ
ซึ่งหมายความว่าไม่จำเป็นต้องใช้รูปภาพที่ใหญ่ที่สุด บนหน้าจอ หน้าต่างเบราว์เซอร์แบบกว้างที่สามารถแสดงการจัดวางแบบหลายคอลัมน์ ที่พอดีกับคอลัมน์เดียว ซึ่งอาจเล็กกว่าภาพที่ใช้กับ การแสดงผลแบบคอลัมน์เดียวบนหน้าจอที่แคบลง
ตัวบอกความหนาแน่นของพิกเซล
นอกจากนี้คุณยังสามารถใช้ข้อบ่งชี้เพื่อให้รูปภาพในเวอร์ชันทางเลือกแก่ เพื่อแสดงบนจอแสดงผลความหนาแน่นสูง เพื่อให้รูปภาพดูคมชัดเมื่อถ่ายภาพ แก้ปัญหาของคุณได้อย่างไร

ใช้ตัวบอกความหนาแน่นเพื่ออธิบายความหนาแน่นพิกเซลของรูปภาพใน
ที่เกี่ยวข้องกับรูปภาพในแอตทริบิวต์ src ตัวบอกความหนาแน่นเป็นตัวเลข
ตามด้วยตัวอักษร x เช่น 1x หรือ 2x
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
หาก small-image.png มีขนาด 300 x 200 พิกเซล และ medium-image.png เท่ากับ
600 x 400 พิกเซล medium-image.png จะมี 2x ต่อท้ายใน
รายการ srcset
โดยไม่จำเป็นต้องใช้จำนวนเต็ม หากรูปภาพเวอร์ชันอื่นคือ 450 x
ขนาด 300 พิกเซล ซึ่งคุณสามารถอธิบายด้วย 1.5x
รูปภาพงานนำเสนอ
รูปภาพใน HTML คือเนื้อหา คุณจึงระบุแอตทริบิวต์ alt
พร้อมคำอธิบายรูปภาพสำหรับโปรแกรมอ่านหน้าจอและเครื่องมือค้นหา
หากคุณฝังรูปภาพตกแต่งโดยไม่สื่อความหมาย
คุณจะใช้แอตทริบิวต์ alt ที่ว่างเปล่าได้
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
คุณต้องใส่แอตทริบิวต์ alt เสมอ แม้ว่าจะว่างเปล่าก็ตาม
แอตทริบิวต์ alt ที่ว่างเปล่าจะบอกโปรแกรมอ่านหน้าจอว่ารูปภาพดังกล่าว
สำหรับการนำเสนอ แอตทริบิวต์ alt ที่ขาดหายไปไม่ได้ให้ข้อมูลดังกล่าว
ตามหลักการแล้ว รูปภาพสำหรับนำเสนอหรือตกแต่งจะรวมอยู่กับ CSS ไม่ใช่ HTML HTML มีไว้สำหรับโครงสร้าง CSS มีไว้สำหรับการนำเสนอ
ภาพพื้นหลัง
ใช้พร็อพเพอร์ตี้ background-image ใน CSS เพื่อโหลดรูปภาพสำหรับการนำเสนอ
element {
background-image: url(flourish.png);
}
คุณสามารถระบุตัวเลือกรูปภาพได้หลายรายการโดยใช้
image-set
สำหรับ background-image
ฟังก์ชัน image-set ใน CSS ทำงานคล้ายกับแอตทริบิวต์ srcset ใน HTML
ให้รายการรูปภาพพร้อมตัวบอกความหนาแน่นของพิกเซลสำหรับแต่ละภาพ
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
เบราว์เซอร์จะเลือกรูปภาพที่เหมาะสมที่สุดสำหรับความหนาแน่นพิกเซลของอุปกรณ์
มีหลายปัจจัยที่ต้องพิจารณา เมื่อคุณเพิ่มรูปภาพลงในเว็บไซต์ ซึ่งรวมถึง
- จองพื้นที่ที่เหมาะสมสำหรับแต่ละรูปภาพ
- กำลังคำนวณขนาดที่คุณต้องการ
- ตัดสินว่ารูปภาพเป็นเนื้อหาหรือการตกแต่ง
คุณควรใช้เวลาในการสร้างรูปภาพให้ถูกต้อง กลยุทธ์ด้านรูปภาพที่ไม่ดีสามารถ ทำให้ผู้ใช้รำคาญและไม่พอใจ กลยุทธ์รูปภาพที่ดีทำให้เว็บไซต์รู้สึก รวดเร็วและแม่นยำ ไม่ว่าผู้ใช้จะเชื่อมต่อกับอุปกรณ์หรือเครือข่ายใดอยู่
มีเครื่องมือ HTML อีก 1 รายการที่จะช่วยให้คุณสามารถควบคุม
รูปภาพ: องค์ประกอบ picture
ตรวจสอบความเข้าใจ
ทดสอบความรู้ของคุณเกี่ยวกับรูปภาพ
ต้องเพิ่มรูปแบบเพื่อให้รูปภาพพอดีกับวิวพอร์ต
เมื่อความสูงและความกว้างของรูปภาพถูกบังคับให้ให้อยู่ในอัตราส่วนที่ไม่เป็นธรรมชาติ สไตล์ใดจะช่วยปรับความพอดีของรูปภาพให้ได้สัดส่วนดังกล่าว
object-fitcontain และ coverimage-fitfit-imageaspect-ratioการใส่ height และ width ในรูปภาพทำให้ CSS ไม่สามารถจัดรูปแบบที่ต่างออกไปได้
แอตทริบิวต์ srcset ไม่ได้ _______ แอตทริบิวต์ src แต่เป็น ________
srcset ไม่ได้แทนที่แอตทริบิวต์ src อย่างแน่นอนการไม่มี alt ในรูปภาพให้เหมือนกับ alt ที่ว่างเปล่า
alt ที่ว่างเปล่าจะบอกโปรแกรมอ่านหน้าจอว่ารูปภาพนี้มีไว้สำหรับการนำเสนอalt ที่จะไม่ส่งสัญญาณใดๆ ไปยังโปรแกรมอ่านหน้าจอ
