এই নৈমিত্তিক ড্রাইভিং গেমের অসীম, পদ্ধতিগতভাবে তৈরি দৃশ্যাবলী সহ WebGL-এর সম্ভাব্যতা আবিষ্কার করুন।
স্লো রোডস হল একটি নৈমিত্তিক ড্রাইভিং গেম যেখানে অবিরাম পদ্ধতিগতভাবে তৈরি করা দৃশ্যাবলীর উপর জোর দেওয়া হয়, যা ওয়েবজিএল অ্যাপ্লিকেশন হিসাবে ব্রাউজারে হোস্ট করা হয়। অনেকের কাছে, ব্রাউজারের সীমিত প্রেক্ষাপটে এই ধরনের একটি নিবিড় অভিজ্ঞতা স্থানের বাইরে বলে মনে হতে পারে-এবং প্রকৃতপক্ষে, এই প্রজেক্টের সাথে আমার লক্ষ্যগুলির মধ্যে একটি হল সেই মনোভাবের প্রতিকার করা। এই নিবন্ধে আমি ওয়েবে 3D-এর প্রায়ই উপেক্ষিত সম্ভাবনা হাইলাইট করার জন্য আমার মিশনে পারফরম্যান্সের বাধা নেভিগেট করার জন্য ব্যবহৃত কিছু কৌশলগুলি ভেঙে দেব।
ব্রাউজারে 3D বিকাশ
স্লো রোডস রিলিজ করার পরে, আমি প্রতিক্রিয়াতে একটি পুনরাবৃত্ত মন্তব্য দেখেছি: "আমি জানতাম না যে এটি ব্রাউজারে সম্ভব"। আপনি যদি এই অনুভূতি শেয়ার করেন, আপনি অবশ্যই সংখ্যালঘু নন; 2022 স্টেট অফ জেএস সমীক্ষা অনুসারে, প্রায় 80% ডেভেলপারদের এখনও WebGL নিয়ে পরীক্ষা-নিরীক্ষা করা বাকি। আমার কাছে, এটি একটি লজ্জাজনক কিছু অনুভব করে যে এত সম্ভাবনা মিস করা যেতে পারে, বিশেষত যখন এটি ব্রাউজার-ভিত্তিক গেমিংয়ের ক্ষেত্রে আসে। স্লো রোডের মাধ্যমে আমি WebGL-কে আরও লাইমলাইটে আনতে আশা করি, এবং সম্ভবত "উচ্চ-কার্যক্ষমতাসম্পন্ন জাভাস্ক্রিপ্ট গেম ইঞ্জিন" শব্দগুচ্ছের দিকে মুখ করে এমন ডেভেলপারদের সংখ্যা কমিয়ে আনব।
WebGL অনেকের কাছে রহস্যময় এবং জটিল বলে মনে হতে পারে, কিন্তু সাম্প্রতিক বছরগুলিতে এর উন্নয়ন ইকোসিস্টেমগুলি অত্যন্ত সক্ষম এবং সুবিধাজনক সরঞ্জাম এবং লাইব্রেরিতে পরিণত হয়েছে। কম্পিউটার গ্রাফিক্সের পূর্ব অভিজ্ঞতা ছাড়াই ফ্রন্ট-এন্ড ডেভেলপারদের জন্য তাদের কাজে 3D UX অন্তর্ভুক্ত করা এখন আগের চেয়ে সহজ। Three.js , নেতৃস্থানীয় WebGL লাইব্রেরি, প্রতিক্রিয়া-থ্রি-ফাইবার সহ অনেক সম্প্রসারণের ভিত্তি হিসাবে কাজ করে যা 3D উপাদানগুলিকে প্রতিক্রিয়া কাঠামোতে নিয়ে আসে। এখন Babylon.js বা PlayCanvas-এর মতো ব্যাপক ওয়েব-ভিত্তিক গেম এডিটর রয়েছে যা একটি পরিচিত ইন্টারফেস এবং সমন্বিত টুলচেন অফার করে।
এই গ্রন্থাগারগুলির উল্লেখযোগ্য উপযোগিতা সত্ত্বেও, উচ্চাভিলাষী প্রকল্পগুলি অবশেষে প্রযুক্তিগত সীমাবদ্ধতার দ্বারা আবদ্ধ। ব্রাউজার-ভিত্তিক গেমিংয়ের ধারণার প্রতি সন্দেহবাদীরা হাইলাইট করতে পারে যে জাভাস্ক্রিপ্ট একক-থ্রেডেড এবং সংস্থান-সীমাবদ্ধ। কিন্তু এই সীমাবদ্ধতাগুলি নেভিগেট করা লুকানো মানকে আনলক করে: অন্য কোনও প্ল্যাটফর্ম ব্রাউজার দ্বারা সক্ষম একই তাত্ক্ষণিক অ্যাক্সেসিবিলিটি এবং ভর সামঞ্জস্য অফার করে না। যেকোন ব্রাউজার-সক্ষম সিস্টেমে ব্যবহারকারীরা এক ক্লিকে খেলা শুরু করতে পারে, অ্যাপ্লিকেশন ইনস্টল করার প্রয়োজন নেই এবং পরিষেবাগুলিতে সাইন ইন করার প্রয়োজন নেই৷ উল্লেখ করার মতো নয় যে বিকাশকারীরা UI তৈরির জন্য বা মাল্টিপ্লেয়ার মোডগুলির জন্য নেটওয়ার্কিং পরিচালনার জন্য শক্তিশালী ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক উপলব্ধ থাকার মার্জিত সুবিধা উপভোগ করে। এই মানগুলি, আমার মতে, প্লেয়ার এবং ডেভেলপার উভয়ের জন্যই ব্রাউজারটিকে এমন একটি চমৎকার প্ল্যাটফর্ম করে তুলেছে—এবং, স্লো রোডস দ্বারা প্রদর্শিত, প্রযুক্তিগত সীমাবদ্ধতাগুলি প্রায়শই ডিজাইনের সমস্যায় হ্রাস পেতে পারে।
স্লো রোডে মসৃণ কর্মক্ষমতা অর্জন করা
যেহেতু স্লো রোডের মূল উপাদানগুলির মধ্যে উচ্চ-গতির গতি এবং ব্যয়বহুল সিনারি জেনারেশন জড়িত, তাই মসৃণ পারফরম্যান্সের প্রয়োজনীয়তা আমার প্রতিটি ডিজাইনের সিদ্ধান্তকে আন্ডারলাইন করেছে। আমার প্রধান কৌশলটি ছিল একটি প্যারড-ডাউন গেমপ্লে ডিজাইন দিয়ে শুরু করা যা ইঞ্জিনের আর্কিটেকচারের মধ্যে প্রাসঙ্গিক শর্ট-কাট নেওয়ার অনুমতি দেয়। নেতিবাচক দিক থেকে এর অর্থ হল মিনিমালিজমের অনুধাবনে কিছু চমৎকার-টু-থাক বৈশিষ্ট্যগুলি বন্ধ করে ব্যবসা করা, কিন্তু ফলাফল একটি বেসপোক, হাইপার-অপ্টিমাইজড সিস্টেম যা বিভিন্ন ব্রাউজার এবং ডিভাইস জুড়ে সুন্দরভাবে কাজ করে।
এখানে মূল উপাদানগুলির একটি ব্রেকডাউন অনুসরণ করা হয়েছে যা ধীর রাস্তাগুলিকে হেলে রাখে৷
গেমপ্লের চারপাশে পরিবেশ ইঞ্জিনকে আকার দেওয়া
গেমের মূল উপাদান হিসাবে, পরিবেশ তৈরির ইঞ্জিন অনিবার্যভাবে ব্যয়বহুল, যুক্তিসঙ্গতভাবে মেমরি এবং গণনার জন্য বাজেটের সর্বাধিক অনুপাত গ্রহণ করে। এখানে ব্যবহৃত কৌশলটি নির্দিষ্ট সময়ের মধ্যে ভারী গণনার সময় নির্ধারণ এবং বিতরণ করা, যাতে পারফরম্যান্স স্পাইকগুলির সাথে ফ্রেমরেটকে বাধা না দেয়।
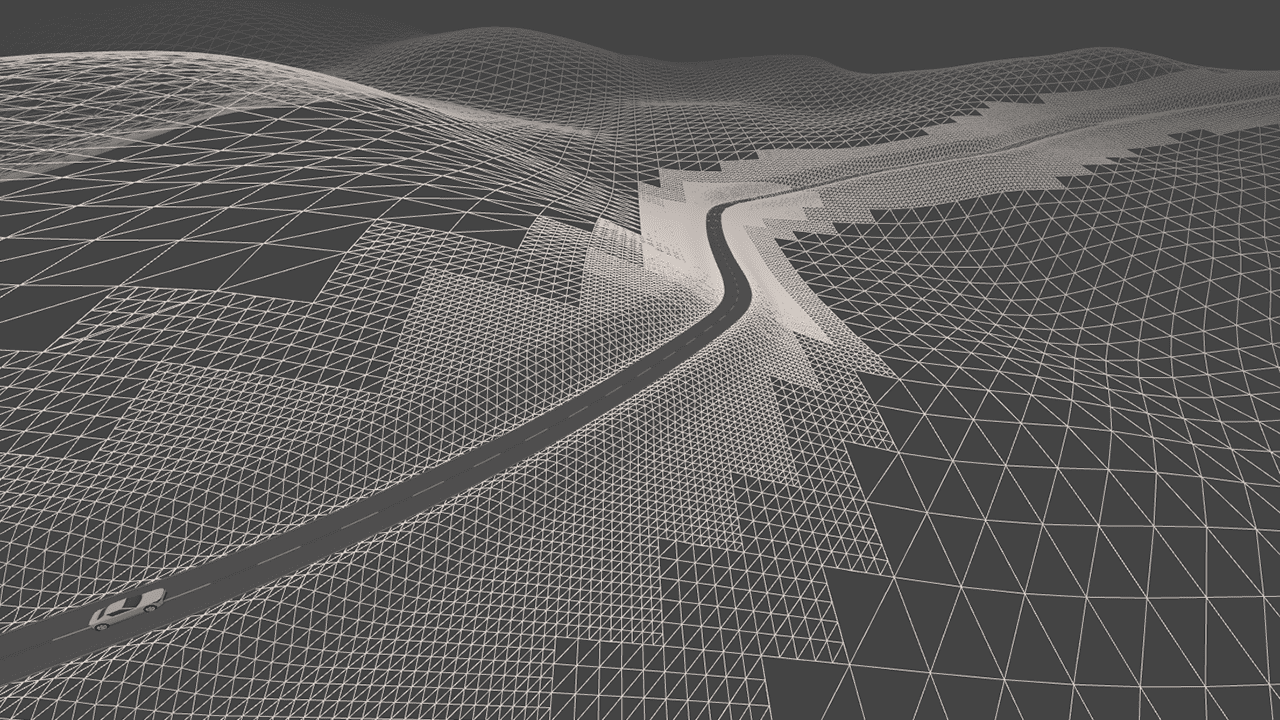
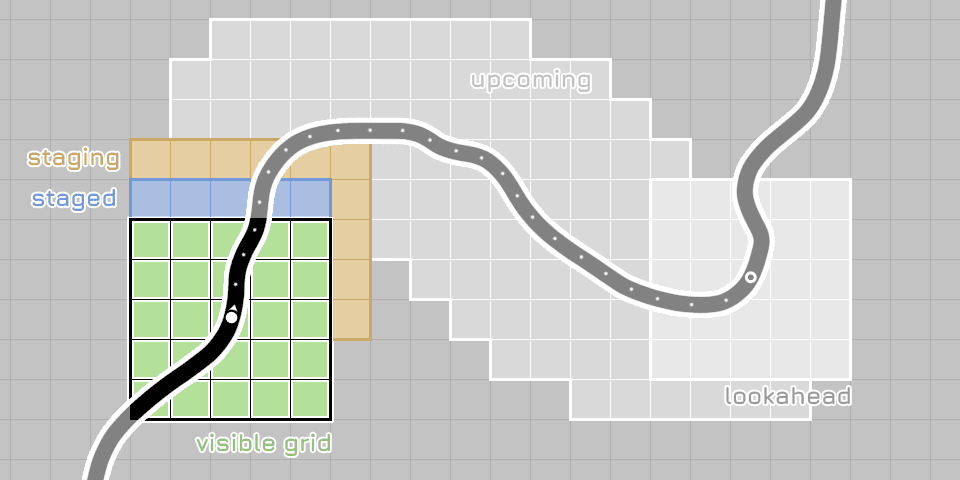
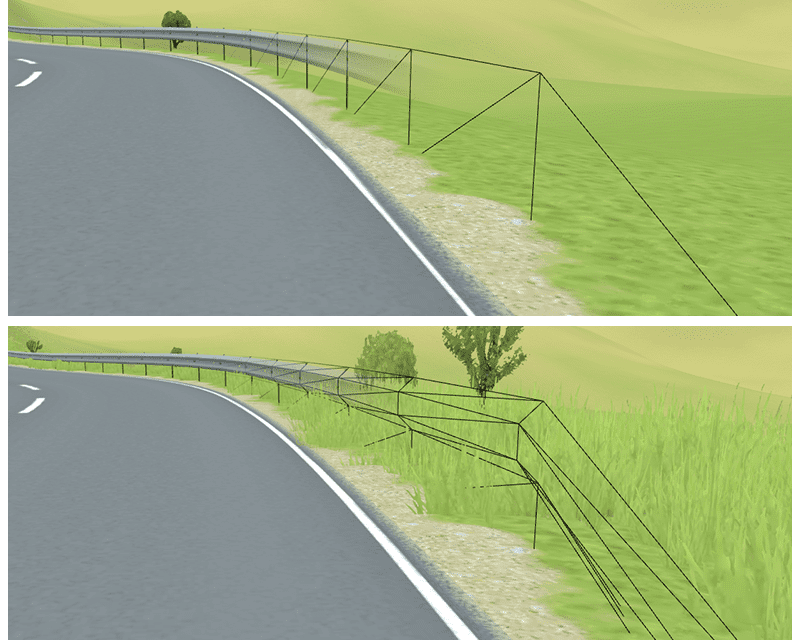
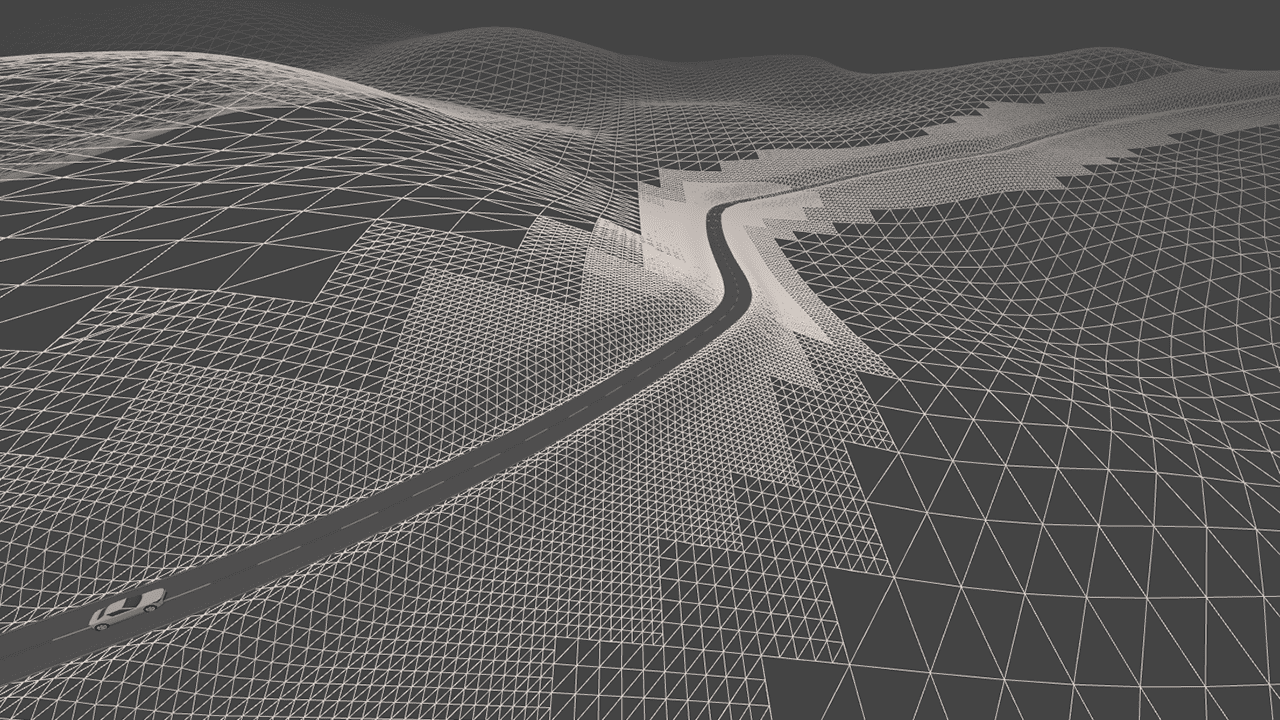
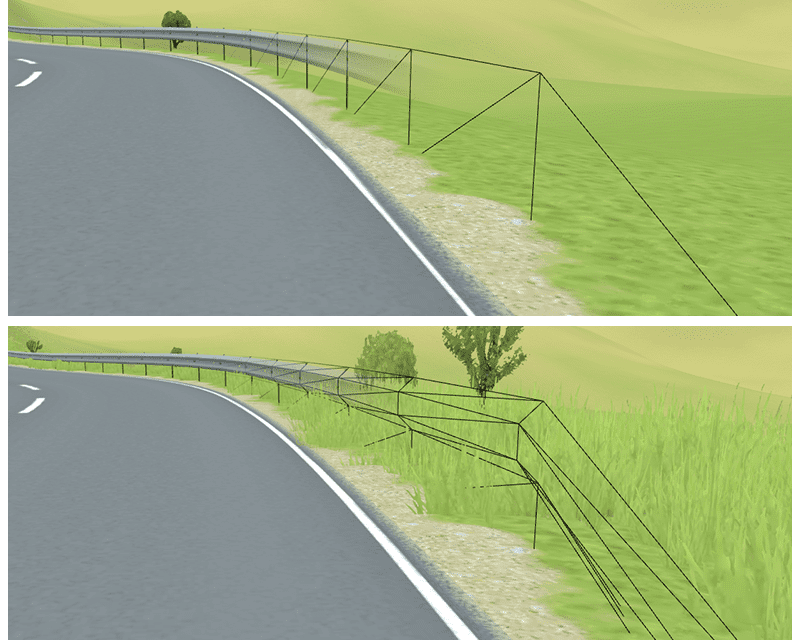
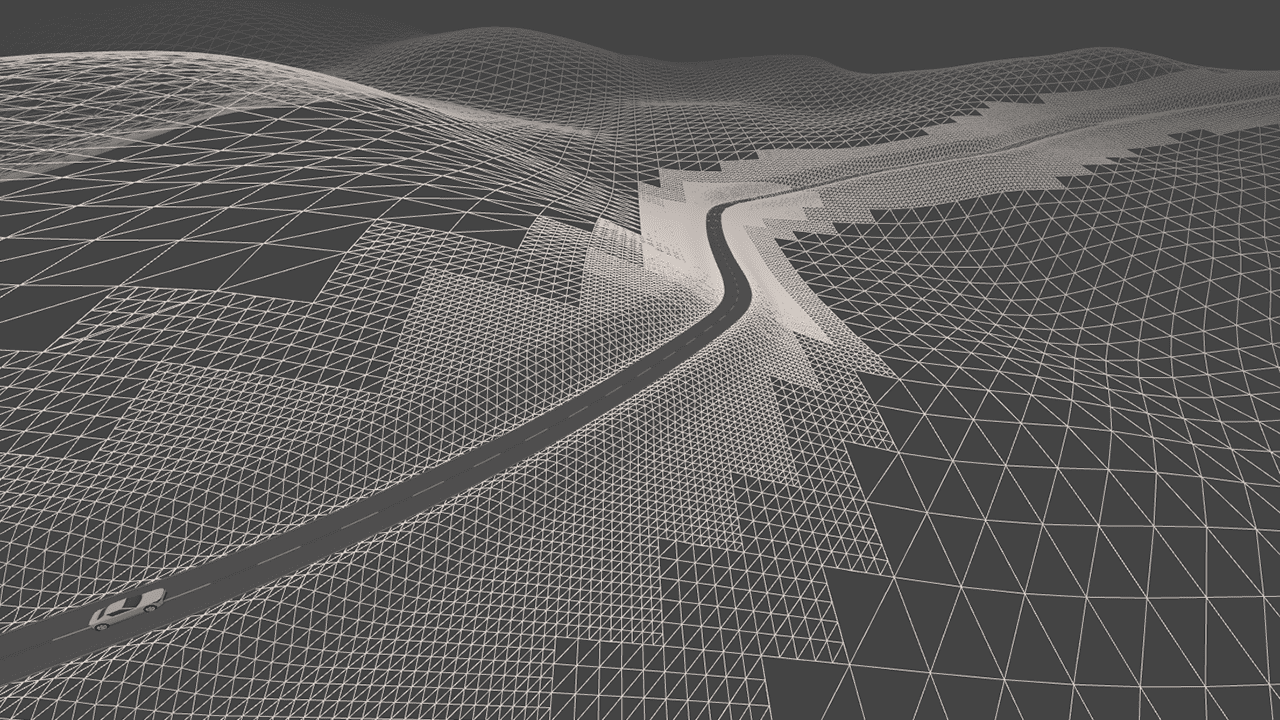
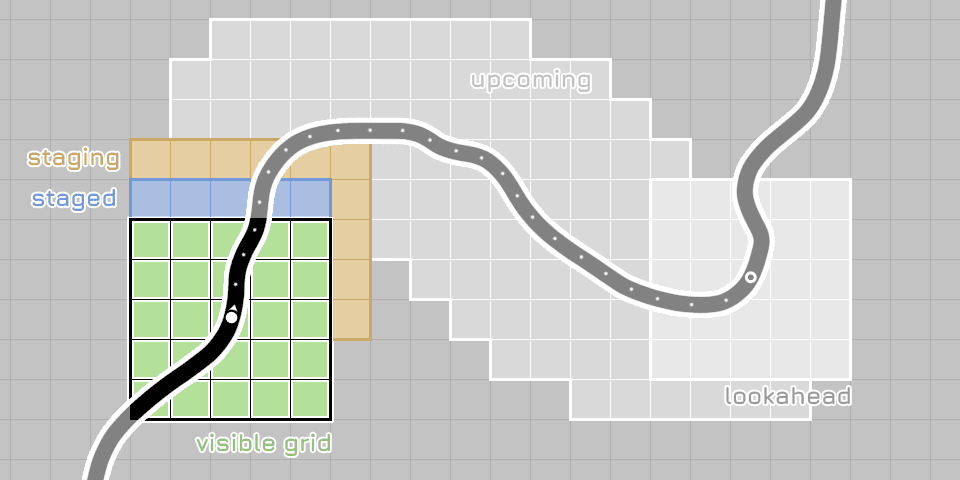
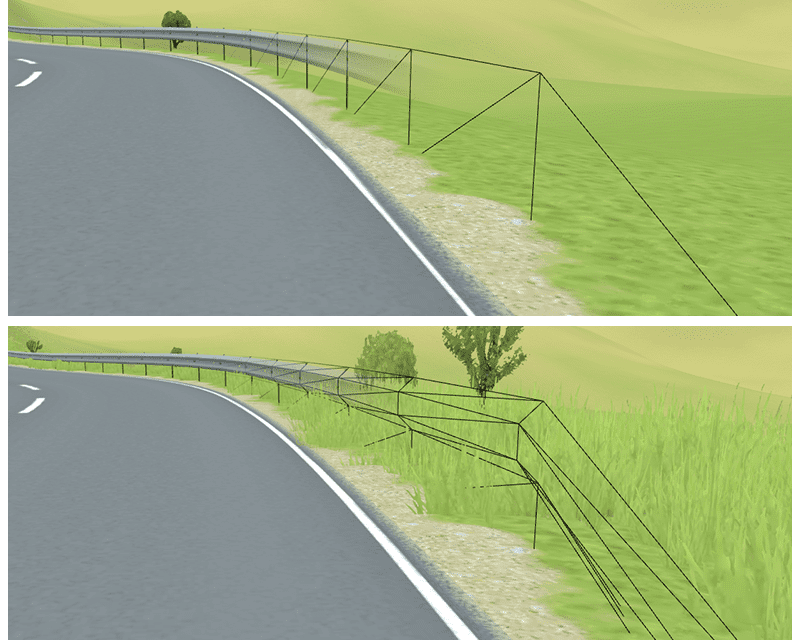
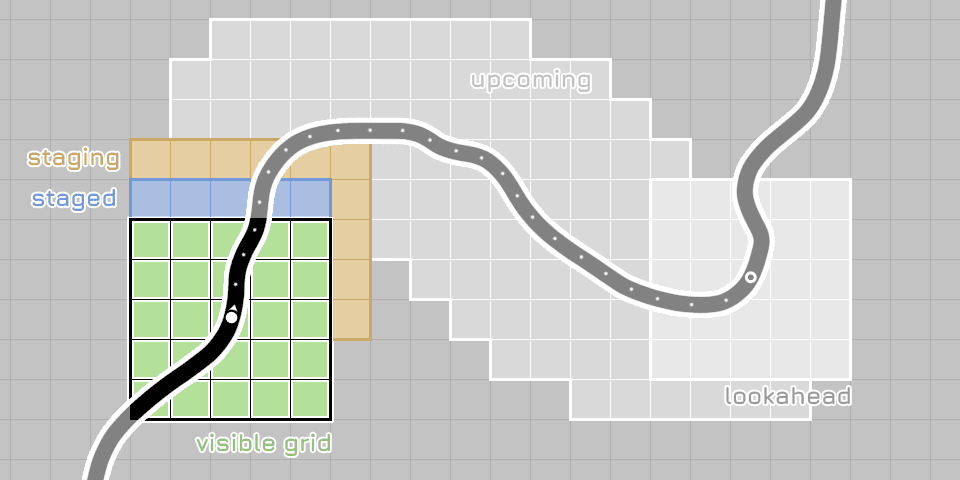
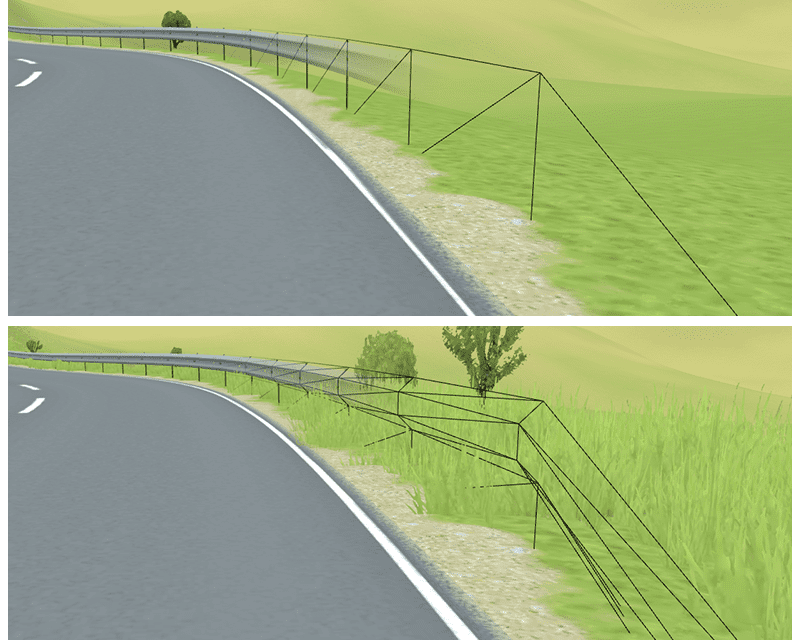
পরিবেশটি জ্যামিতির টাইলস দ্বারা গঠিত, আকার এবং রেজোলিউশনে পার্থক্য ("বিস্তারিত স্তর" বা LoDs হিসাবে শ্রেণীবদ্ধ) ক্যামেরার কতটা কাছে প্রদর্শিত হবে তার উপর নির্ভর করে। একটি ফ্রি-রোমিং ক্যামেরা সহ সাধারণ গেমগুলিতে, খেলোয়াড়রা যেখানেই যেতে চান তার আশেপাশের বিশদ বিবরণের জন্য বিভিন্ন LoDs ক্রমাগত লোড এবং আনলোড করতে হবে। এটি একটি ব্যয়বহুল এবং অপচয়মূলক অপারেশন হতে পারে, বিশেষ করে যখন পরিবেশ নিজেই গতিশীলভাবে তৈরি হয়। সৌভাগ্যবশত, ব্যবহারকারীর রাস্তায় থাকা উচিত এমন প্রাসঙ্গিক প্রত্যাশার জন্য এই কনভেনশনটি স্লো রোডে সম্পূর্ণভাবে বিকৃত করা যেতে পারে। পরিবর্তে, উচ্চ-বিশদ জ্যামিতি সরাসরি রুটের পাশের সরু করিডোরের জন্য সংরক্ষিত করা যেতে পারে।

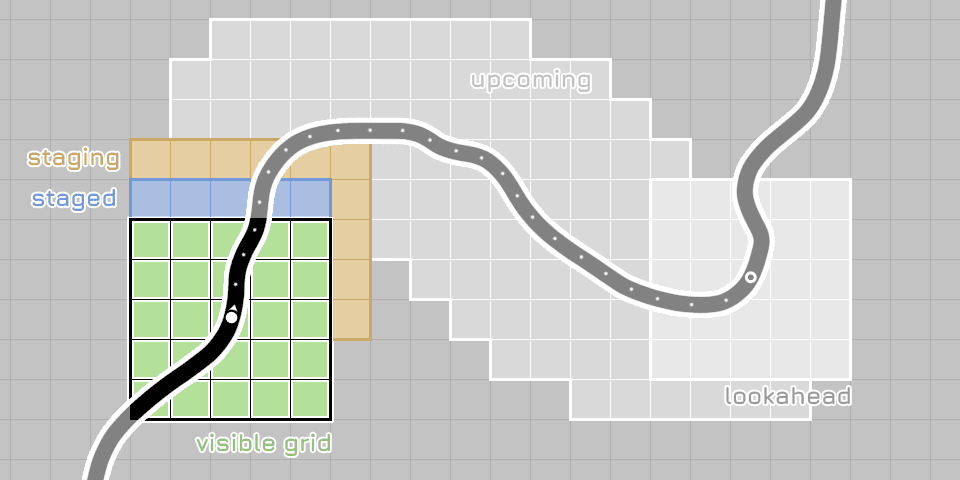
রাস্তার মধ্যরেখাটি খেলোয়াড়ের আগমনের অনেক আগে তৈরি হয়, যা ঠিক কখন এবং কোথায় পরিবেশের বিশদ প্রয়োজন হবে তার সঠিক ভবিষ্যদ্বাণী করতে দেয়। ফলাফলটি হল একটি চর্বিহীন ব্যবস্থা যা সক্রিয়ভাবে ব্যয়বহুল কাজের সময়সূচী নির্ধারণ করতে পারে, প্রতিটি সময়ে প্রয়োজনীয় ন্যূনতম কাজ তৈরি করতে পারে এবং বিশদ বিবরণে কোন বৃথা প্রচেষ্টা ছাড়াই যা দেখা যাবে না। এই কৌশলটি কেবলমাত্র সম্ভব কারণ রাস্তাটি একটি একক, শাখাবিহীন পথ- গেমপ্লে ট্রেড-অফ তৈরির একটি ভাল উদাহরণ যা আর্কিটেকচারাল শর্ট-কাটগুলিকে মিটমাট করে।

পদার্থবিজ্ঞানের আইনের সাথে পিকি হচ্ছে
পরিবেশ ইঞ্জিনের কম্পিউটেশনাল চাহিদার দ্বিতীয়টি হল পদার্থবিজ্ঞানের সিমুলেশন। স্লো রোডগুলি একটি কাস্টম, ন্যূনতম পদার্থবিদ্যা ইঞ্জিন ব্যবহার করে যা উপলব্ধ প্রতিটি শর্ট-কাট নেয়।
এখানে প্রধান সঞ্চয় হল প্রথম স্থানে অনেকগুলি বস্তুর অনুকরণ করা এড়াতে — গতিশীল সংঘর্ষ এবং ধ্বংসযোগ্য বস্তুর মতো জিনিসগুলিকে ছাড় দিয়ে ন্যূনতম, জেন প্রসঙ্গে ঝুঁকে থাকা৷ গাড়িটি রাস্তায় থাকবে এই ধারণার অর্থ হল অফ-রোড বস্তুর সাথে সংঘর্ষ যুক্তিসঙ্গতভাবে উপেক্ষা করা যেতে পারে। অতিরিক্তভাবে, একটি বিক্ষিপ্ত মিডলাইন হিসাবে রাস্তার এনকোডিং রাস্তার পৃষ্ঠ এবং গার্ড রেলগুলির সাথে দ্রুত সংঘর্ষ শনাক্ত করার জন্য মার্জিত কৌশলগুলিকে সক্ষম করে, যা সবই রাস্তার কেন্দ্রে দূরত্ব পরীক্ষা করার উপর ভিত্তি করে। অফ-রোড ড্রাইভিং তখন আরও ব্যয়বহুল হয়ে ওঠে, তবে এটি গেমপ্লের প্রেক্ষাপটে উপযুক্ত একটি ন্যায্য বাণিজ্য-অফের আরেকটি উদাহরণ।
মেমরি পদচিহ্ন ব্যবস্থাপনা
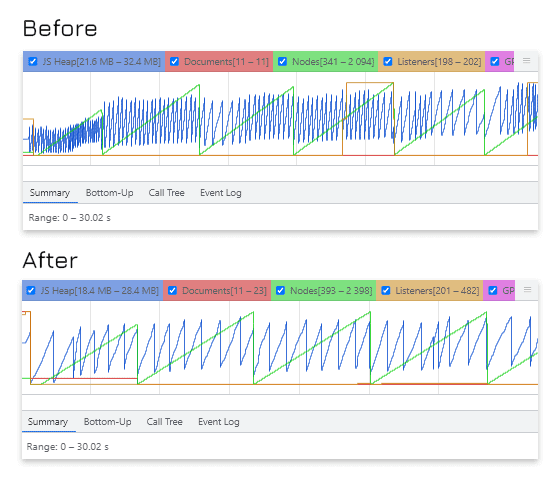
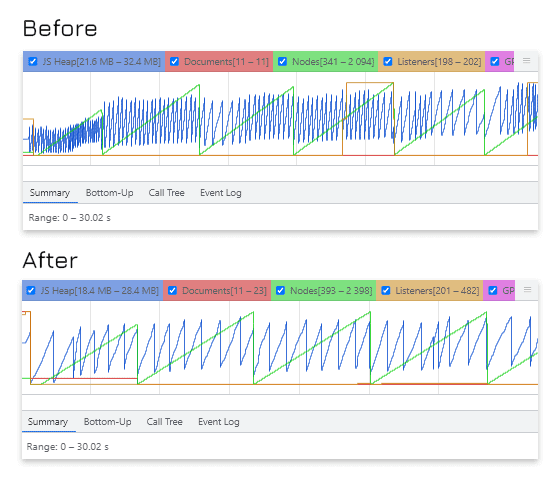
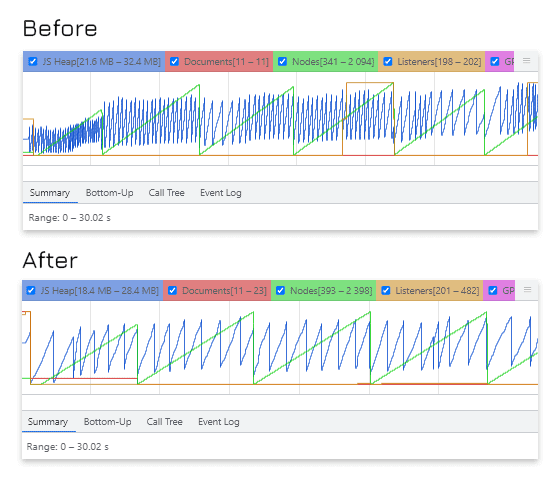
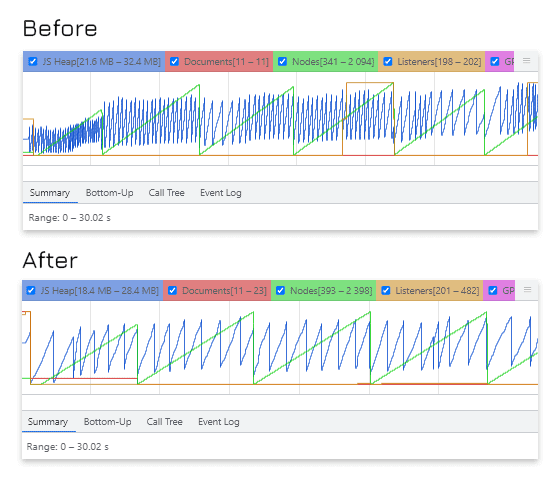
অন্য একটি ব্রাউজার-নিয়ন্ত্রিত সংস্থান হিসাবে, যত্ন সহকারে মেমরি পরিচালনা করা গুরুত্বপূর্ণ — জাভাস্ক্রিপ্ট আবর্জনা-সংগৃহীত হওয়া সত্ত্বেও। এটি উপেক্ষা করা সহজ হতে পারে, কিন্তু একটি গেম লুপের মধ্যে এমনকি অল্প পরিমাণে নতুন মেমরি ঘোষণা করা 60Hz এ চলাকালীন গুরুত্বপূর্ণ সমস্যাগুলির মধ্যে স্নোবল করতে পারে। ব্যবহারকারীর সংস্থানগুলিকে এমন একটি প্রসঙ্গে খাওয়ার পাশাপাশি যেখানে তারা সম্ভবত মাল্টিটাস্কিং করছে, বড় আবর্জনা সংগ্রহগুলি সম্পূর্ণ হতে বেশ কয়েকটি ফ্রেম নিতে পারে, যার ফলে লক্ষণীয় তোতলামি হতে পারে। এটি এড়াতে, লুপ মেমরি প্রাক-বরাদ্দ করা যেতে পারে ক্লাস ভেরিয়েবলে প্রারম্ভিকতার সময় এবং প্রতিটি ফ্রেমে পুনর্ব্যবহারযোগ্য।

এটিও অত্যন্ত গুরুত্বপূর্ণ যে ভারী ডেটা স্ট্রাকচার, যেমন জ্যামিতি এবং তাদের সম্পর্কিত ডেটা বাফারগুলি অর্থনৈতিকভাবে পরিচালিত হয়। স্লো রোডের মতো একটি অসীম-উত্পন্ন গেমে, বেশিরভাগ জ্যামিতি এক ধরণের ট্রেডমিলে বিদ্যমান - একবার একটি পুরানো টুকরো দূরত্বে পড়ে গেলে, এর ডেটা স্ট্রাকচারগুলি সংরক্ষণ করা যায় এবং বিশ্বের একটি আসন্ন অংশের জন্য আবার পুনর্ব্যবহৃত করা যেতে পারে, একটি নকশা প্যাটার্ন যা অবজেক্ট পুলিং নামে পরিচিত৷
এই অভ্যাসগুলি কিছু কোড সরলতার বলিদান সহ লীন সম্পাদনকে অগ্রাধিকার দিতে সহায়তা করে। উচ্চ-পারফরম্যান্স প্রেক্ষাপটে এটা মনে রাখা গুরুত্বপূর্ণ যে কীভাবে সুবিধার বৈশিষ্ট্যগুলি কখনও কখনও বিকাশকারীর সুবিধার জন্য ক্লায়েন্টের কাছ থেকে ধার নেয়৷ উদাহরণস্বরূপ, Object.keys() বা Array.map() এর মতো পদ্ধতিগুলি অবিশ্বাস্যভাবে সহজ, তবে এটি উপেক্ষা করা সহজ যে প্রতিটি তাদের রিটার্ন মানের জন্য একটি নতুন অ্যারে তৈরি করে। এই জাতীয় ব্ল্যাক-বক্সগুলির ভিতরের কাজগুলি বোঝা আপনার কোডকে শক্ত করতে এবং লুকোচুরি পারফরম্যান্স হিট এড়াতে সহায়তা করতে পারে।
পদ্ধতিগতভাবে উৎপন্ন সম্পদের সাথে লোডের সময় হ্রাস করা
যদিও রানটাইম পারফরম্যান্স গেম ডেভেলপারদের জন্য প্রাথমিক উদ্বেগ হওয়া উচিত, প্রাথমিক ওয়েব পৃষ্ঠা লোড সময় সম্পর্কিত স্বাভাবিক স্বতঃসিদ্ধ এখনও সত্য। জ্ঞাতসারে ভারী সামগ্রী অ্যাক্সেস করার সময় ব্যবহারকারীরা আরও ক্ষমাশীল হতে পারে, তবে দীর্ঘ লোড সময় এখনও অভিজ্ঞতার জন্য ক্ষতিকারক হতে পারে, যদি ব্যবহারকারী ধরে না থাকে। গেমগুলির জন্য প্রায়ই টেক্সচার, শব্দ এবং 3D মডেলের আকারে বড় সম্পদের প্রয়োজন হয় এবং ন্যূনতম এগুলিকে সাবধানে সংকুচিত করা উচিত যেখানেই বিস্তারিত এড়ানো যায়।
বিকল্পভাবে, ক্লায়েন্টের উপর পদ্ধতিগতভাবে সম্পদ তৈরি করা প্রথম স্থানে দীর্ঘ স্থানান্তর এড়াতে পারে। এটি ধীর সংযোগে ব্যবহারকারীদের জন্য একটি বিশাল সুবিধা, এবং বিকাশকারীকে তাদের গেমটি কীভাবে গঠন করা হয় তার উপর আরও সরাসরি নিয়ন্ত্রণ দেয়—শুধুমাত্র প্রাথমিক লোডিং পদক্ষেপের জন্য নয়, বিভিন্ন গুণমানের সেটিংসের জন্য বিশদ স্তরের মানিয়ে নেওয়ার ক্ষেত্রেও।

স্লো রোডের বেশিরভাগ জ্যামিতি পদ্ধতিগতভাবে তৈরি এবং সরল, কাস্টম শেডারগুলি বিশদ আনতে একাধিক টেক্সচারকে একত্রিত করে। অসুবিধা হল এই টেক্সচারগুলি ভারী সম্পদ হতে পারে, যদিও এখানে সঞ্চয়ের আরও সুযোগ রয়েছে, স্টোকাস্টিক টেক্সচারিংয়ের মতো পদ্ধতিগুলি ছোট উত্স টেক্সচার থেকে আরও বিশদ অর্জন করতে সক্ষম। এবং চরম পর্যায়ে, texgen.js এর মতো টুলের সাহায্যে ক্লায়েন্টে সম্পূর্ণরূপে টেক্সচার তৈরি করাও সম্ভব। অডিওর ক্ষেত্রেও একই কথা সত্য, ওয়েব অডিও এপিআই অডিও নোড সহ সাউন্ড জেনারেশনের অনুমতি দেয়।
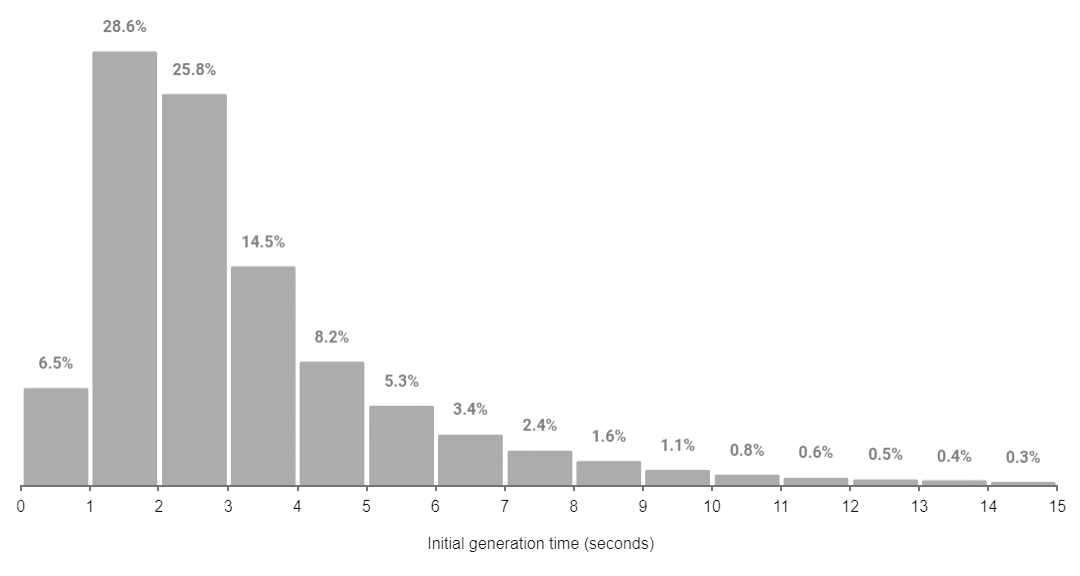
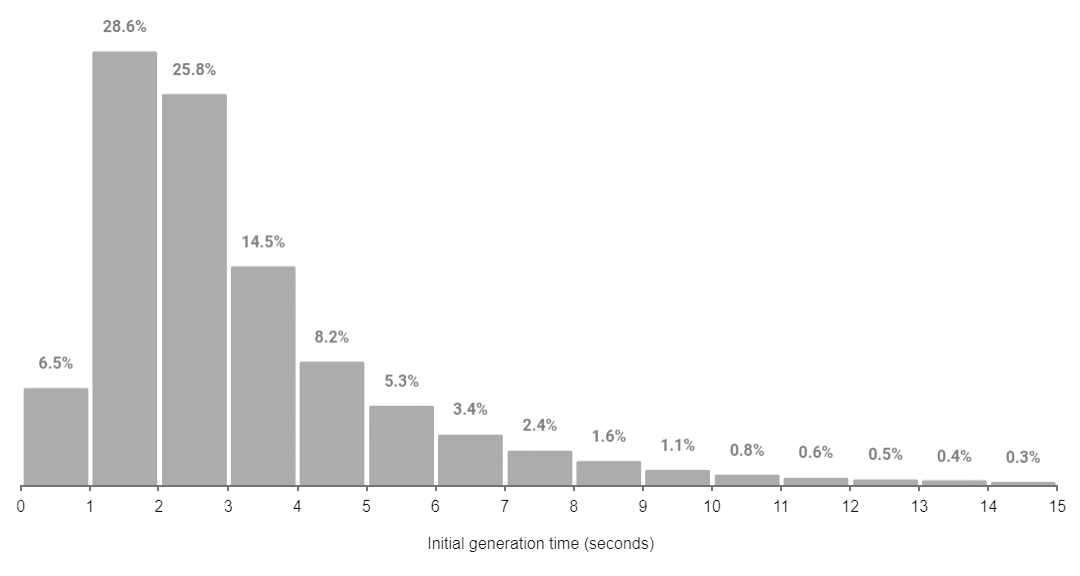
পদ্ধতিগত সম্পদের সুবিধার সাথে, প্রাথমিক পরিবেশ তৈরি করতে গড়ে মাত্র 3.2 সেকেন্ড সময় লাগে। ছোট আপ-ফ্রন্ট ডাউনলোড আকারের সর্বোত্তম সুবিধা নিতে, একটি সাধারণ স্প্ল্যাশ স্ক্রিন নতুন দর্শকদের অভ্যর্থনা জানায় এবং একটি ইতিবাচক বোতাম টিপ না হওয়া পর্যন্ত ব্যয়বহুল দৃশ্যের প্রারম্ভিকতা স্থগিত করে। এটি বাউন্স সেশনের জন্য একটি সুবিধাজনক বাফার হিসাবেও কাজ করে, গতিশীলভাবে লোড করা সম্পদের নষ্ট স্থানান্তর কমিয়ে দেয়।

দেরী অপ্টিমাইজেশান একটি চটপটে পদ্ধতি গ্রহণ
আমি সর্বদা স্লো রোডের কোডবেসকে পরীক্ষামূলক বলে বিবেচনা করেছি, এবং যেমন উন্নয়নের জন্য অত্যন্ত চটপটে পদ্ধতি গ্রহণ করেছি। একটি জটিল এবং দ্রুত-বিকশিত সিস্টেম আর্কিটেকচারের সাথে কাজ করার সময়, গুরুত্বপূর্ণ বাধাগুলি কোথায় ঘটতে পারে তা অনুমান করা কঠিন হতে পারে। পরিচ্ছন্নতার পরিবর্তে কাঙ্ক্ষিত বৈশিষ্ট্যগুলি দ্রুত বাস্তবায়নের দিকে ফোকাস করা উচিত এবং তারপরে সিস্টেমগুলিকে অপ্টিমাইজ করার জন্য পিছনে কাজ করা যেখানে এটি সত্যিই গণনা করা হয়। Chrome DevTools-এর কর্মক্ষমতা প্রোফাইলার এই পদক্ষেপের জন্য অমূল্য, এবং গেমের আগের সংস্করণগুলির সাথে কিছু প্রধান সমস্যা নির্ণয় করতে আমাকে সাহায্য করেছে। একজন বিকাশকারী হিসাবে আপনার সময় মূল্যবান, তাই নিশ্চিত হন যে আপনি তুচ্ছ বা অপ্রয়োজনীয় প্রমাণিত হতে পারে এমন সমস্যাগুলি নিয়ে চিন্তাভাবনা করার জন্য সময় ব্যয় করছেন না।
ব্যবহারকারীর অভিজ্ঞতা নিরীক্ষণ
এই সমস্ত কৌশল প্রয়োগ করার সময়, গেমটি বন্য অঞ্চলে প্রত্যাশা অনুযায়ী পারফর্ম করছে তা নিশ্চিত হওয়া গুরুত্বপূর্ণ। হার্ডওয়্যার ক্ষমতার একটি পরিসরকে সামঞ্জস্য করা যেকোন গেম ডেভেলপমেন্টের একটি প্রধান দিক, কিন্তু ওয়েব গেমগুলি একযোগে টপ-এন্ড ডেস্কটপ এবং দশক-পুরানো মোবাইল ডিভাইস উভয় সমন্বিত একটি আরও বিস্তৃত বর্ণালীকে লক্ষ্য করতে পারে। আপনার প্রোফাইলার দ্বারা প্রকাশ করা GPU- এবং CPU- নিবিড় উভয় কাজের জন্য- আপনার কোডবেসের সবচেয়ে সম্ভাব্য বাধাগুলিকে অভিযোজিত করার জন্য সেটিংস অফার করে এটি করার সবচেয়ে সহজ উপায়।
আপনার নিজের মেশিনে প্রোফাইলিং শুধুমাত্র অনেক কিছু কভার করতে পারে, তবে, তাই আপনার ব্যবহারকারীদের সাথে কোনও উপায়ে প্রতিক্রিয়া লুপ বন্ধ করা মূল্যবান। স্লো রোডের জন্য আমি সাধারণ বিশ্লেষণ চালাই যা স্ক্রীন রেজোলিউশনের মতো প্রাসঙ্গিক কারণগুলির সাথে পারফরম্যান্সের প্রতিবেদন করে। এই বিশ্লেষণগুলি socket.io ব্যবহার করে একটি মৌলিক নোড ব্যাকএন্ডে পাঠানো হয়, সাথে ব্যবহারকারীর ইন-গেম ফর্মের মাধ্যমে জমা দেওয়া যেকোনো লিখিত প্রতিক্রিয়া। প্রারম্ভিক দিনগুলিতে, এই বিশ্লেষণগুলি অনেকগুলি গুরুত্বপূর্ণ বিষয় ধরেছিল যেগুলি UX-এ সাধারণ পরিবর্তনগুলির মাধ্যমে প্রশমিত করা যেতে পারে, যেমন একটি ধারাবাহিকভাবে কম FPS সনাক্ত করা হলে সেটিংস মেনু হাইলাইট করা, বা সতর্কতা যে ব্যবহারকারীর কর্মক্ষমতা বিশেষভাবে খারাপ হলে হার্ডওয়্যার ত্বরণ সক্ষম করতে হবে৷
সামনে ধীর গতির রাস্তা
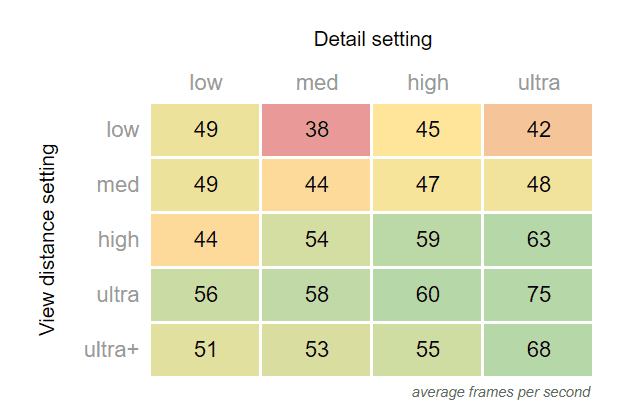
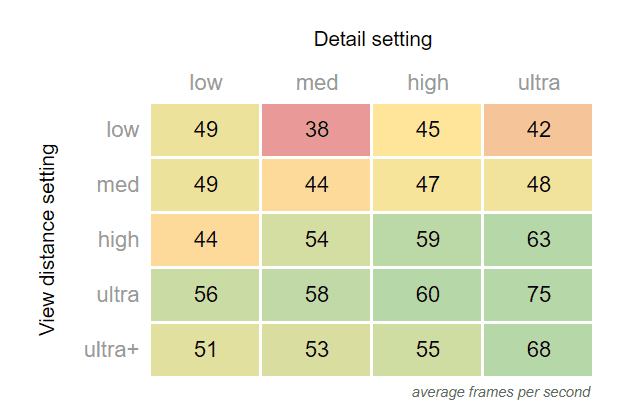
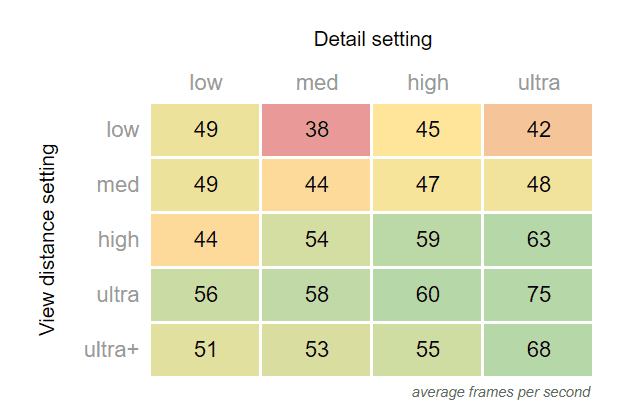
এমনকি এই সমস্ত ব্যবস্থা নেওয়ার পরেও, প্লেয়ার বেসের একটি উল্লেখযোগ্য অংশ রয়ে গেছে যেগুলিকে নিম্ন সেটিংসে খেলতে হবে - প্রাথমিকভাবে যারা হালকা ওজনের ডিভাইসগুলি ব্যবহার করে যার একটি GPU নেই৷ যদিও উপলব্ধ গুণমান সেটিংসের পরিসর মোটামুটি সমান পারফরম্যান্স বিতরণের দিকে নিয়ে যায়, শুধুমাত্র 52% খেলোয়াড় 55 FPS এর উপরে অর্জন করে।

সৌভাগ্যবশত, কর্মক্ষমতা সঞ্চয় করার জন্য এখনও অনেক সুযোগ আছে। GPU চাহিদা কমাতে আরও রেন্ডারিং কৌশল যোগ করার পাশাপাশি, আমি আশা করি অদূর মেয়াদে পরিবেশ তৈরির সমান্তরালে ওয়েব কর্মীদের সাথে পরীক্ষা-নিরীক্ষা করব এবং শেষ পর্যন্ত কোডবেসে WASM বা WebGPU অন্তর্ভুক্ত করার প্রয়োজন দেখতে পাব। আমি যে কোনো হেডরুম খালি করতে সক্ষম হব তা আরও সমৃদ্ধ এবং আরও বৈচিত্র্যময় পরিবেশের জন্য অনুমতি দেবে, যা প্রকল্পের বাকি অংশের জন্য স্থায়ী লক্ষ্য হবে।
শখের প্রকল্পগুলি চলার সাথে সাথে, স্লো রোডগুলি আশ্চর্যজনকভাবে বিস্তৃত, পারফরম্যান্স এবং জনপ্রিয় ব্রাউজার গেমগুলি কতটা আশ্চর্যজনকভাবে হতে পারে তা প্রদর্শন করার জন্য একটি অপ্রতিরোধ্যভাবে পরিপূর্ণ উপায়। যদি আমি WebGL-এর প্রতি আপনার আগ্রহ জাগিয়ে তুলতে সফল হয়ে থাকি, তাহলে জেনে রাখুন যে প্রযুক্তিগতভাবে স্লো রোডস এর সম্পূর্ণ ক্ষমতার একটি মোটামুটি অগভীর উদাহরণ। আমি তিন.js শোকেস অন্বেষণ করার জন্য পাঠকদের দৃঢ়ভাবে উত্সাহিত করি, এবং বিশেষ করে যারা ওয়েব গেম ডেভেলপমেন্টে আগ্রহী তাদেরকে webgamedev.com- এ কমিউনিটিতে স্বাগত জানানো হবে।
,এই নৈমিত্তিক ড্রাইভিং গেমের অসীম, পদ্ধতিগতভাবে তৈরি দৃশ্যাবলী সহ WebGL-এর সম্ভাব্যতা আবিষ্কার করুন।
স্লো রোডস হল একটি নৈমিত্তিক ড্রাইভিং গেম যেখানে অবিরাম পদ্ধতিগতভাবে তৈরি করা দৃশ্যাবলীর উপর জোর দেওয়া হয়, যা ওয়েবজিএল অ্যাপ্লিকেশন হিসাবে ব্রাউজারে হোস্ট করা হয়। অনেকের কাছে, ব্রাউজারের সীমিত প্রেক্ষাপটে এই ধরনের একটি নিবিড় অভিজ্ঞতা স্থানের বাইরে বলে মনে হতে পারে-এবং প্রকৃতপক্ষে, এই প্রজেক্টের সাথে আমার লক্ষ্যগুলির মধ্যে একটি হল সেই মনোভাবের প্রতিকার করা। এই নিবন্ধে আমি ওয়েবে 3D-এর প্রায়ই উপেক্ষিত সম্ভাবনা হাইলাইট করার জন্য আমার মিশনে পারফরম্যান্সের বাধা নেভিগেট করার জন্য ব্যবহৃত কিছু কৌশলগুলি ভেঙে দেব।
ব্রাউজারে 3D বিকাশ
স্লো রোডস রিলিজ করার পরে, আমি প্রতিক্রিয়াতে একটি পুনরাবৃত্ত মন্তব্য দেখেছি: "আমি জানতাম না যে এটি ব্রাউজারে সম্ভব"। আপনি যদি এই অনুভূতি শেয়ার করেন, আপনি অবশ্যই সংখ্যালঘু নন; 2022 স্টেট অফ জেএস সমীক্ষা অনুসারে, প্রায় 80% ডেভেলপারদের এখনও WebGL নিয়ে পরীক্ষা-নিরীক্ষা করা বাকি। আমার কাছে, এটি একটি লজ্জাজনক কিছু অনুভব করে যে এত সম্ভাবনা মিস করা যেতে পারে, বিশেষত যখন এটি ব্রাউজার-ভিত্তিক গেমিংয়ের ক্ষেত্রে আসে। স্লো রোডের মাধ্যমে আমি WebGL-কে আরও লাইমলাইটে আনতে আশা করি, এবং সম্ভবত "উচ্চ-কার্যক্ষমতাসম্পন্ন জাভাস্ক্রিপ্ট গেম ইঞ্জিন" শব্দগুচ্ছের দিকে মুখ করে এমন ডেভেলপারদের সংখ্যা কমিয়ে আনব।
WebGL অনেকের কাছে রহস্যময় এবং জটিল বলে মনে হতে পারে, কিন্তু সাম্প্রতিক বছরগুলিতে এর উন্নয়ন ইকোসিস্টেমগুলি অত্যন্ত সক্ষম এবং সুবিধাজনক সরঞ্জাম এবং লাইব্রেরিতে পরিণত হয়েছে। কম্পিউটার গ্রাফিক্সের পূর্ব অভিজ্ঞতা ছাড়াই ফ্রন্ট-এন্ড ডেভেলপারদের জন্য তাদের কাজে 3D UX অন্তর্ভুক্ত করা এখন আগের চেয়ে সহজ। Three.js , নেতৃস্থানীয় WebGL লাইব্রেরি, প্রতিক্রিয়া-থ্রি-ফাইবার সহ অনেক সম্প্রসারণের ভিত্তি হিসাবে কাজ করে যা 3D উপাদানগুলিকে প্রতিক্রিয়া কাঠামোতে নিয়ে আসে। এখন Babylon.js বা PlayCanvas-এর মতো ব্যাপক ওয়েব-ভিত্তিক গেম এডিটর রয়েছে যা একটি পরিচিত ইন্টারফেস এবং সমন্বিত টুলচেন অফার করে।
এই গ্রন্থাগারগুলির উল্লেখযোগ্য উপযোগিতা সত্ত্বেও, উচ্চাভিলাষী প্রকল্পগুলি অবশেষে প্রযুক্তিগত সীমাবদ্ধতার দ্বারা আবদ্ধ। ব্রাউজার-ভিত্তিক গেমিংয়ের ধারণার প্রতি সন্দেহবাদীরা হাইলাইট করতে পারে যে জাভাস্ক্রিপ্ট একক-থ্রেডেড এবং সংস্থান-সীমাবদ্ধ। কিন্তু এই সীমাবদ্ধতাগুলি নেভিগেট করা লুকানো মানকে আনলক করে: অন্য কোনও প্ল্যাটফর্ম ব্রাউজার দ্বারা সক্ষম একই তাত্ক্ষণিক অ্যাক্সেসিবিলিটি এবং ভর সামঞ্জস্য অফার করে না। যেকোন ব্রাউজার-সক্ষম সিস্টেমে ব্যবহারকারীরা এক ক্লিকে খেলা শুরু করতে পারে, অ্যাপ্লিকেশন ইনস্টল করার প্রয়োজন নেই এবং পরিষেবাগুলিতে সাইন ইন করার প্রয়োজন নেই৷ উল্লেখ করার মতো নয় যে বিকাশকারীরা UI তৈরির জন্য বা মাল্টিপ্লেয়ার মোডগুলির জন্য নেটওয়ার্কিং পরিচালনার জন্য শক্তিশালী ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক উপলব্ধ থাকার মার্জিত সুবিধা উপভোগ করে। এই মানগুলি, আমার মতে, প্লেয়ার এবং ডেভেলপার উভয়ের জন্যই ব্রাউজারটিকে এমন একটি চমৎকার প্ল্যাটফর্ম করে তুলেছে—এবং, স্লো রোডস দ্বারা প্রদর্শিত, প্রযুক্তিগত সীমাবদ্ধতাগুলি প্রায়শই ডিজাইনের সমস্যায় হ্রাস পেতে পারে।
স্লো রোডে মসৃণ কর্মক্ষমতা অর্জন করা
যেহেতু স্লো রোডের মূল উপাদানগুলির মধ্যে উচ্চ-গতির গতি এবং ব্যয়বহুল সিনারি জেনারেশন জড়িত, তাই মসৃণ পারফরম্যান্সের প্রয়োজনীয়তা আমার প্রতিটি ডিজাইনের সিদ্ধান্তকে আন্ডারলাইন করেছে। আমার প্রধান কৌশলটি ছিল একটি প্যারড-ডাউন গেমপ্লে ডিজাইন দিয়ে শুরু করা যা ইঞ্জিনের আর্কিটেকচারের মধ্যে প্রাসঙ্গিক শর্ট-কাট নেওয়ার অনুমতি দেয়। নেতিবাচক দিক থেকে এর অর্থ হল মিনিমালিজমের অনুধাবনে কিছু চমৎকার-টু-থাক বৈশিষ্ট্যগুলি বন্ধ করে ব্যবসা করা, কিন্তু ফলাফল একটি বেসপোক, হাইপার-অপ্টিমাইজড সিস্টেম যা বিভিন্ন ব্রাউজার এবং ডিভাইস জুড়ে সুন্দরভাবে কাজ করে।
এখানে মূল উপাদানগুলির একটি ব্রেকডাউন অনুসরণ করা হয়েছে যা ধীর রাস্তাগুলিকে হেলে রাখে৷
গেমপ্লের চারপাশে পরিবেশ ইঞ্জিনকে আকার দেওয়া
গেমের মূল উপাদান হিসাবে, পরিবেশ তৈরির ইঞ্জিন অনিবার্যভাবে ব্যয়বহুল, যুক্তিসঙ্গতভাবে মেমরি এবং গণনার জন্য বাজেটের সর্বাধিক অনুপাত গ্রহণ করে। এখানে ব্যবহৃত কৌশলটি নির্দিষ্ট সময়ের মধ্যে ভারী গণনার সময় নির্ধারণ এবং বিতরণ করা, যাতে পারফরম্যান্স স্পাইকগুলির সাথে ফ্রেমরেটকে বাধা না দেয়।
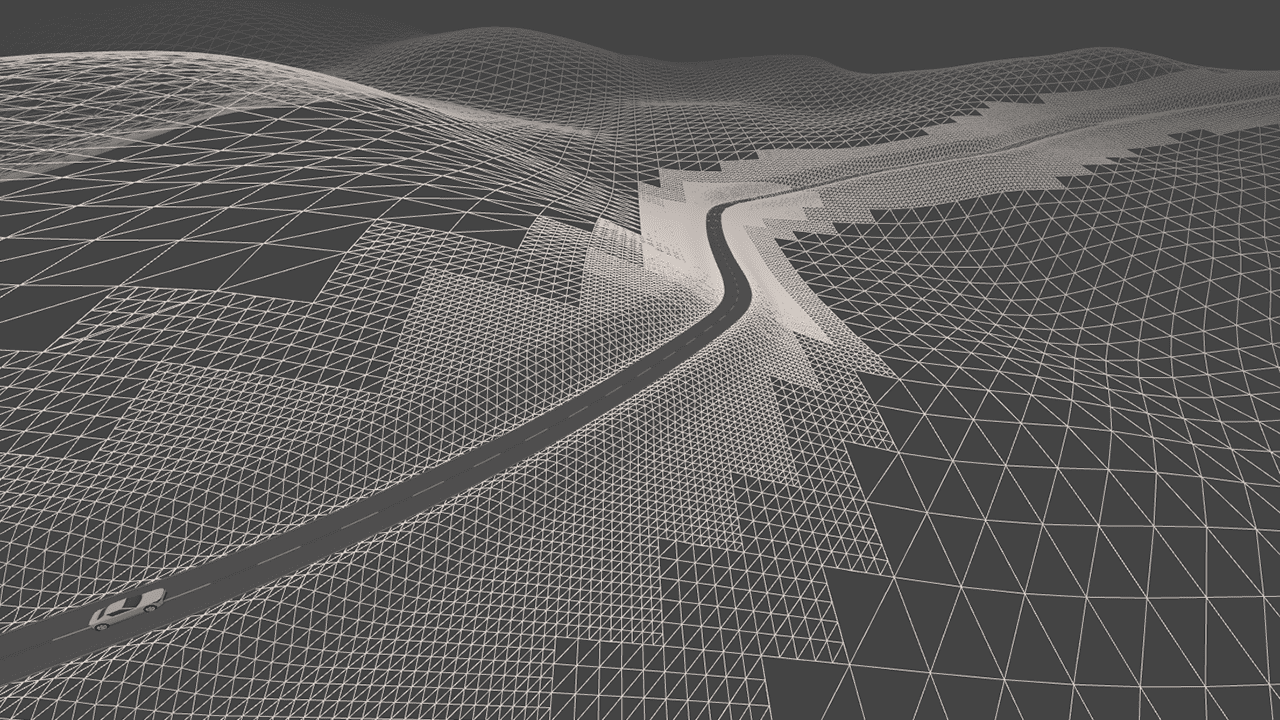
পরিবেশটি জ্যামিতির টাইলস দ্বারা গঠিত, আকার এবং রেজোলিউশনে পার্থক্য ("বিস্তারিত স্তর" বা LoDs হিসাবে শ্রেণীবদ্ধ) ক্যামেরার কতটা কাছে প্রদর্শিত হবে তার উপর নির্ভর করে। একটি ফ্রি-রোমিং ক্যামেরা সহ সাধারণ গেমগুলিতে, খেলোয়াড়রা যেখানেই যেতে চান তার আশেপাশের বিশদ বিবরণের জন্য বিভিন্ন LoDs ক্রমাগত লোড এবং আনলোড করতে হবে। এটি একটি ব্যয়বহুল এবং অপচয়মূলক অপারেশন হতে পারে, বিশেষ করে যখন পরিবেশ নিজেই গতিশীলভাবে তৈরি হয়। সৌভাগ্যবশত, ব্যবহারকারীর রাস্তায় থাকা উচিত এমন প্রাসঙ্গিক প্রত্যাশার জন্য এই কনভেনশনটি স্লো রোডে সম্পূর্ণভাবে বিকৃত করা যেতে পারে। পরিবর্তে, উচ্চ-বিশদ জ্যামিতি সরাসরি রুটের পাশের সরু করিডোরের জন্য সংরক্ষিত করা যেতে পারে।

রাস্তার মধ্যরেখাটি খেলোয়াড়ের আগমনের অনেক আগে তৈরি হয়, যা ঠিক কখন এবং কোথায় পরিবেশের বিশদ প্রয়োজন হবে তার সঠিক ভবিষ্যদ্বাণী করতে দেয়। ফলাফলটি হল একটি চর্বিহীন ব্যবস্থা যা সক্রিয়ভাবে ব্যয়বহুল কাজের সময়সূচী নির্ধারণ করতে পারে, প্রতিটি সময়ে প্রয়োজনীয় ন্যূনতম কাজ তৈরি করতে পারে এবং বিশদ বিবরণে কোন বৃথা প্রচেষ্টা ছাড়াই যা দেখা যাবে না। এই কৌশলটি কেবলমাত্র সম্ভব কারণ রাস্তাটি একটি একক, শাখাবিহীন পথ- গেমপ্লে ট্রেড-অফ তৈরির একটি ভাল উদাহরণ যা আর্কিটেকচারাল শর্ট-কাটগুলিকে মিটমাট করে।

পদার্থবিজ্ঞানের আইনের সাথে পিকি হচ্ছে
পরিবেশ ইঞ্জিনের কম্পিউটেশনাল চাহিদার দ্বিতীয়টি হল পদার্থবিজ্ঞানের সিমুলেশন। স্লো রোডগুলি একটি কাস্টম, ন্যূনতম পদার্থবিদ্যা ইঞ্জিন ব্যবহার করে যা উপলব্ধ প্রতিটি শর্ট-কাট নেয়।
এখানে প্রধান সঞ্চয় হল প্রথম স্থানে অনেকগুলি বস্তুর অনুকরণ করা এড়াতে — গতিশীল সংঘর্ষ এবং ধ্বংসযোগ্য বস্তুর মতো জিনিসগুলিকে ছাড় দিয়ে ন্যূনতম, জেন প্রসঙ্গে ঝুঁকে থাকা৷ গাড়িটি রাস্তায় থাকবে এই ধারণার অর্থ হল অফ-রোড বস্তুর সাথে সংঘর্ষ যুক্তিসঙ্গতভাবে উপেক্ষা করা যেতে পারে। অতিরিক্তভাবে, একটি বিক্ষিপ্ত মিডলাইন হিসাবে রাস্তার এনকোডিং রাস্তার পৃষ্ঠ এবং গার্ড রেলগুলির সাথে দ্রুত সংঘর্ষ শনাক্ত করার জন্য মার্জিত কৌশলগুলিকে সক্ষম করে, যা সবই রাস্তার কেন্দ্রে দূরত্ব পরীক্ষা করার উপর ভিত্তি করে। অফ-রোড ড্রাইভিং তখন আরও ব্যয়বহুল হয়ে ওঠে, তবে এটি গেমপ্লের প্রেক্ষাপটে উপযুক্ত একটি ন্যায্য বাণিজ্য-অফের আরেকটি উদাহরণ।
মেমরি পদচিহ্ন ব্যবস্থাপনা
অন্য একটি ব্রাউজার-নিয়ন্ত্রিত সংস্থান হিসাবে, যত্ন সহকারে মেমরি পরিচালনা করা গুরুত্বপূর্ণ — জাভাস্ক্রিপ্ট আবর্জনা-সংগৃহীত হওয়া সত্ত্বেও। এটি উপেক্ষা করা সহজ হতে পারে, কিন্তু একটি গেম লুপের মধ্যে এমনকি অল্প পরিমাণে নতুন মেমরি ঘোষণা করা 60Hz এ চলাকালীন গুরুত্বপূর্ণ সমস্যাগুলির মধ্যে স্নোবল করতে পারে। ব্যবহারকারীর সংস্থানগুলিকে এমন একটি প্রসঙ্গে খাওয়ার পাশাপাশি যেখানে তারা সম্ভবত মাল্টিটাস্কিং করছে, বড় আবর্জনা সংগ্রহগুলি সম্পূর্ণ হতে বেশ কয়েকটি ফ্রেম নিতে পারে, যার ফলে লক্ষণীয় তোতলামি হতে পারে। এটি এড়াতে, লুপ মেমরি প্রাক-বরাদ্দ করা যেতে পারে ক্লাস ভেরিয়েবলে প্রারম্ভিকতার সময় এবং প্রতিটি ফ্রেমে পুনর্ব্যবহারযোগ্য।

এটিও অত্যন্ত গুরুত্বপূর্ণ যে ভারী ডেটা স্ট্রাকচার, যেমন জ্যামিতি এবং তাদের সম্পর্কিত ডেটা বাফারগুলি অর্থনৈতিকভাবে পরিচালিত হয়। স্লো রোডের মতো একটি অসীম-উত্পন্ন গেমে, বেশিরভাগ জ্যামিতি এক ধরণের ট্রেডমিলে বিদ্যমান - একবার একটি পুরানো টুকরো দূরত্বে পড়ে গেলে, এর ডেটা স্ট্রাকচারগুলি সংরক্ষণ করা যায় এবং বিশ্বের একটি আসন্ন অংশের জন্য আবার পুনর্ব্যবহৃত করা যেতে পারে, একটি নকশা প্যাটার্ন যা অবজেক্ট পুলিং নামে পরিচিত৷
এই অভ্যাসগুলি কিছু কোড সরলতার বলিদান সহ লীন সম্পাদনকে অগ্রাধিকার দিতে সহায়তা করে। উচ্চ-পারফরম্যান্স প্রেক্ষাপটে এটা মনে রাখা গুরুত্বপূর্ণ যে কীভাবে সুবিধার বৈশিষ্ট্যগুলি কখনও কখনও বিকাশকারীর সুবিধার জন্য ক্লায়েন্টের কাছ থেকে ধার নেয়৷ উদাহরণস্বরূপ, Object.keys() বা Array.map() এর মতো পদ্ধতিগুলি অবিশ্বাস্যভাবে সহজ, তবে এটি উপেক্ষা করা সহজ যে প্রতিটি তাদের রিটার্ন মানের জন্য একটি নতুন অ্যারে তৈরি করে। এই জাতীয় ব্ল্যাক-বক্সগুলির ভিতরের কাজগুলি বোঝা আপনার কোডকে শক্ত করতে এবং লুকোচুরি পারফরম্যান্স হিট এড়াতে সহায়তা করতে পারে।
পদ্ধতিগতভাবে উৎপন্ন সম্পদের সাথে লোডের সময় হ্রাস করা
যদিও রানটাইম পারফরম্যান্স গেম ডেভেলপারদের জন্য প্রাথমিক উদ্বেগ হওয়া উচিত, প্রাথমিক ওয়েব পৃষ্ঠা লোড সময় সম্পর্কিত স্বাভাবিক স্বতঃসিদ্ধ এখনও সত্য। জ্ঞাতসারে ভারী সামগ্রী অ্যাক্সেস করার সময় ব্যবহারকারীরা আরও ক্ষমাশীল হতে পারে, তবে দীর্ঘ লোড সময় এখনও অভিজ্ঞতার জন্য ক্ষতিকারক হতে পারে, যদি ব্যবহারকারী ধরে না থাকে। গেমগুলির জন্য প্রায়ই টেক্সচার, শব্দ এবং 3D মডেলের আকারে বড় সম্পদের প্রয়োজন হয় এবং ন্যূনতম এগুলিকে সাবধানে সংকুচিত করা উচিত যেখানেই বিস্তারিত এড়ানো যায়।
বিকল্পভাবে, ক্লায়েন্টের উপর পদ্ধতিগতভাবে সম্পদ তৈরি করা প্রথম স্থানে দীর্ঘ স্থানান্তর এড়াতে পারে। এটি ধীর সংযোগে ব্যবহারকারীদের জন্য একটি বিশাল সুবিধা, এবং বিকাশকারীকে তাদের গেমটি কীভাবে গঠন করা হয় তার উপর আরও সরাসরি নিয়ন্ত্রণ দেয়—শুধুমাত্র প্রাথমিক লোডিং পদক্ষেপের জন্য নয়, বিভিন্ন গুণমানের সেটিংসের জন্য বিশদ স্তরের মানিয়ে নেওয়ার ক্ষেত্রেও।

স্লো রোডের বেশিরভাগ জ্যামিতি পদ্ধতিগতভাবে তৈরি এবং সরল, কাস্টম শেডারগুলি বিশদ আনতে একাধিক টেক্সচারকে একত্রিত করে। অসুবিধা হল এই টেক্সচারগুলি ভারী সম্পদ হতে পারে, যদিও এখানে সঞ্চয়ের আরও সুযোগ রয়েছে, স্টোকাস্টিক টেক্সচারিংয়ের মতো পদ্ধতিগুলি ছোট উত্স টেক্সচার থেকে আরও বিশদ অর্জন করতে সক্ষম। এবং চরম পর্যায়ে, texgen.js এর মতো টুলের সাহায্যে ক্লায়েন্টে সম্পূর্ণরূপে টেক্সচার তৈরি করাও সম্ভব। অডিওর ক্ষেত্রেও একই কথা সত্য, ওয়েব অডিও এপিআই অডিও নোড সহ সাউন্ড জেনারেশনের অনুমতি দেয়।
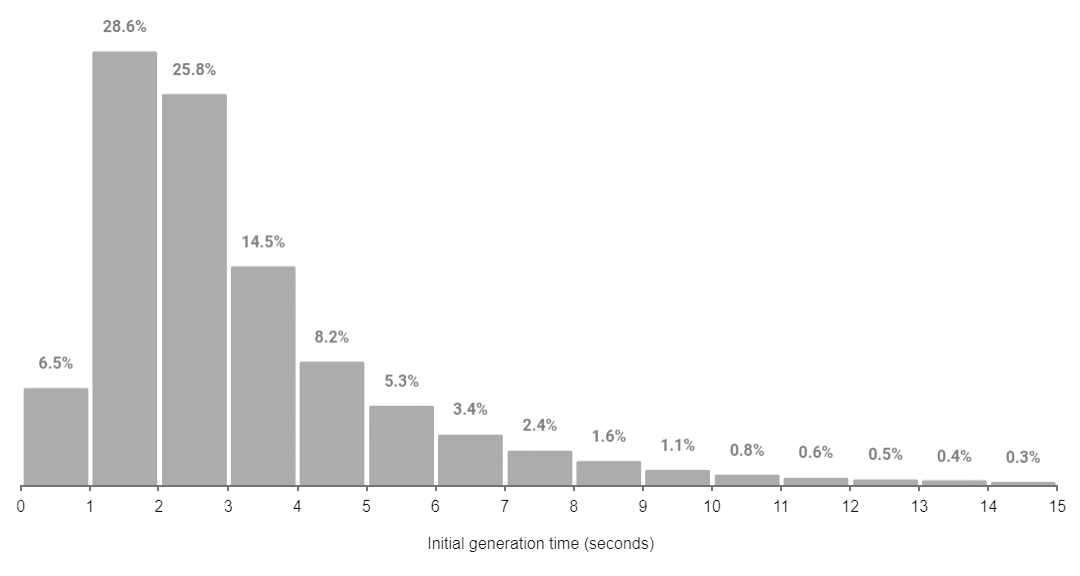
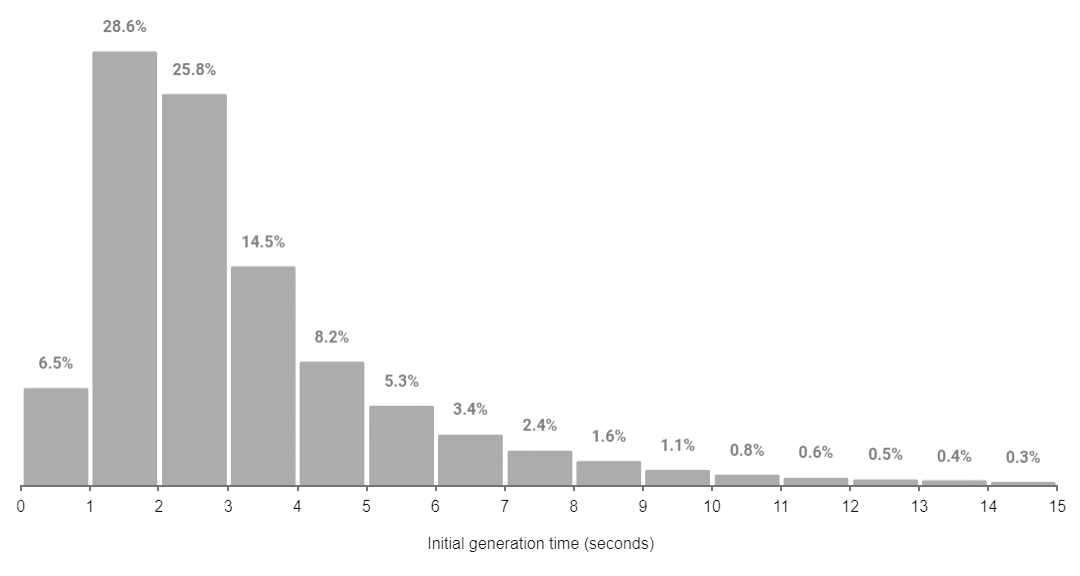
পদ্ধতিগত সম্পদের সুবিধার সাথে, প্রাথমিক পরিবেশ তৈরি করতে গড়ে মাত্র 3.2 সেকেন্ড সময় লাগে। ছোট আপ-ফ্রন্ট ডাউনলোড আকারের সর্বোত্তম সুবিধা নিতে, একটি সাধারণ স্প্ল্যাশ স্ক্রিন নতুন দর্শকদের অভ্যর্থনা জানায় এবং একটি ইতিবাচক বোতাম টিপ না হওয়া পর্যন্ত ব্যয়বহুল দৃশ্যের প্রারম্ভিকতা স্থগিত করে। এটি বাউন্স সেশনের জন্য একটি সুবিধাজনক বাফার হিসাবেও কাজ করে, গতিশীলভাবে লোড করা সম্পদের নষ্ট স্থানান্তর কমিয়ে দেয়।

দেরী অপ্টিমাইজেশান একটি চটপটে পদ্ধতি গ্রহণ
আমি সর্বদা স্লো রোডের কোডবেসকে পরীক্ষামূলক বলে বিবেচনা করেছি, এবং যেমন উন্নয়নের জন্য অত্যন্ত চটপটে পদ্ধতি গ্রহণ করেছি। একটি জটিল এবং দ্রুত-বিকশিত সিস্টেম আর্কিটেকচারের সাথে কাজ করার সময়, গুরুত্বপূর্ণ বাধাগুলি কোথায় ঘটতে পারে তা অনুমান করা কঠিন হতে পারে। পরিচ্ছন্নতার পরিবর্তে কাঙ্ক্ষিত বৈশিষ্ট্যগুলি দ্রুত বাস্তবায়নের দিকে ফোকাস করা উচিত এবং তারপরে সিস্টেমগুলিকে অপ্টিমাইজ করার জন্য পিছনে কাজ করা যেখানে এটি সত্যিই গণনা করা হয়। Chrome DevTools-এর কর্মক্ষমতা প্রোফাইলার এই পদক্ষেপের জন্য অমূল্য, এবং গেমের আগের সংস্করণগুলির সাথে কিছু প্রধান সমস্যা নির্ণয় করতে আমাকে সাহায্য করেছে। একজন বিকাশকারী হিসাবে আপনার সময় মূল্যবান, তাই নিশ্চিত হন যে আপনি তুচ্ছ বা অপ্রয়োজনীয় প্রমাণিত হতে পারে এমন সমস্যাগুলি নিয়ে চিন্তাভাবনা করার জন্য সময় ব্যয় করছেন না।
ব্যবহারকারীর অভিজ্ঞতা নিরীক্ষণ
এই সমস্ত কৌশল প্রয়োগ করার সময়, গেমটি বন্য অঞ্চলে প্রত্যাশা অনুযায়ী পারফর্ম করছে তা নিশ্চিত হওয়া গুরুত্বপূর্ণ। হার্ডওয়্যার ক্ষমতার একটি পরিসরকে সামঞ্জস্য করা যেকোন গেম ডেভেলপমেন্টের একটি প্রধান দিক, কিন্তু ওয়েব গেমগুলি একযোগে টপ-এন্ড ডেস্কটপ এবং দশক-পুরানো মোবাইল ডিভাইস উভয় সমন্বিত একটি আরও বিস্তৃত বর্ণালীকে লক্ষ্য করতে পারে। আপনার প্রোফাইলার দ্বারা প্রকাশ করা GPU- এবং CPU- নিবিড় উভয় কাজের জন্য- আপনার কোডবেসের সবচেয়ে সম্ভাব্য বাধাগুলিকে অভিযোজিত করার জন্য সেটিংস অফার করে এটি করার সবচেয়ে সহজ উপায়।
আপনার নিজের মেশিনে প্রোফাইলিং শুধুমাত্র অনেক কিছু কভার করতে পারে, তবে, তাই আপনার ব্যবহারকারীদের সাথে কোনও উপায়ে প্রতিক্রিয়া লুপ বন্ধ করা মূল্যবান। স্লো রোডের জন্য আমি সাধারণ বিশ্লেষণ চালাই যা স্ক্রীন রেজোলিউশনের মতো প্রাসঙ্গিক কারণগুলির সাথে পারফরম্যান্সের প্রতিবেদন করে। এই বিশ্লেষণগুলি socket.io ব্যবহার করে একটি মৌলিক নোড ব্যাকএন্ডে পাঠানো হয়, সাথে ব্যবহারকারীর ইন-গেম ফর্মের মাধ্যমে জমা দেওয়া যেকোনো লিখিত প্রতিক্রিয়া। প্রারম্ভিক দিনগুলিতে, এই বিশ্লেষণগুলি অনেকগুলি গুরুত্বপূর্ণ বিষয় ধরেছিল যেগুলি UX-এ সাধারণ পরিবর্তনগুলির মাধ্যমে প্রশমিত করা যেতে পারে, যেমন একটি ধারাবাহিকভাবে কম FPS সনাক্ত করা হলে সেটিংস মেনু হাইলাইট করা, বা সতর্কতা যে ব্যবহারকারীর কর্মক্ষমতা বিশেষভাবে খারাপ হলে হার্ডওয়্যার ত্বরণ সক্ষম করতে হবে৷
সামনে ধীর গতির রাস্তা
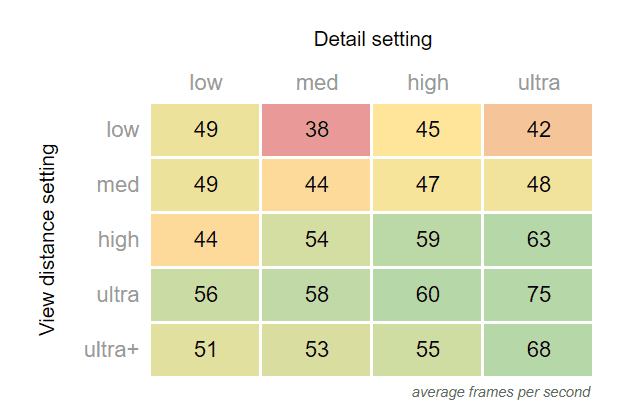
এমনকি এই সমস্ত ব্যবস্থা নেওয়ার পরেও, প্লেয়ার বেসের একটি উল্লেখযোগ্য অংশ রয়ে গেছে যেগুলিকে নিম্ন সেটিংসে খেলতে হবে - প্রাথমিকভাবে যারা হালকা ওজনের ডিভাইসগুলি ব্যবহার করে যার একটি GPU নেই৷ যদিও উপলব্ধ গুণমান সেটিংসের পরিসর মোটামুটি সমান পারফরম্যান্স বিতরণের দিকে নিয়ে যায়, শুধুমাত্র 52% খেলোয়াড় 55 FPS এর উপরে অর্জন করে।

সৌভাগ্যবশত, কর্মক্ষমতা সঞ্চয় করার জন্য এখনও অনেক সুযোগ আছে। GPU চাহিদা কমাতে আরও রেন্ডারিং কৌশল যোগ করার পাশাপাশি, আমি আশা করি অদূর মেয়াদে পরিবেশ তৈরির সমান্তরালে ওয়েব কর্মীদের সাথে পরীক্ষা-নিরীক্ষা করব এবং শেষ পর্যন্ত কোডবেসে WASM বা WebGPU অন্তর্ভুক্ত করার প্রয়োজন দেখতে পাব। আমি যে কোনো হেডরুম খালি করতে সক্ষম হব তা আরও সমৃদ্ধ এবং আরও বৈচিত্র্যময় পরিবেশের জন্য অনুমতি দেবে, যা প্রকল্পের বাকি অংশের জন্য স্থায়ী লক্ষ্য হবে।
শখের প্রকল্পগুলি চলার সাথে সাথে, স্লো রোডগুলি আশ্চর্যজনকভাবে বিস্তৃত, পারফরম্যান্স এবং জনপ্রিয় ব্রাউজার গেমগুলি কতটা আশ্চর্যজনকভাবে হতে পারে তা প্রদর্শন করার জন্য একটি অপ্রতিরোধ্যভাবে পরিপূর্ণ উপায়। যদি আমি WebGL-এর প্রতি আপনার আগ্রহ জাগিয়ে তুলতে সফল হয়ে থাকি, তাহলে জেনে রাখুন যে প্রযুক্তিগতভাবে স্লো রোডস এর সম্পূর্ণ ক্ষমতার একটি মোটামুটি অগভীর উদাহরণ। আমি পাঠকদের থ্রি.জেএস শোকেসটি অন্বেষণ করতে দৃ strongly ়ভাবে উত্সাহিত করি এবং বিশেষত ওয়েব গেম বিকাশে আগ্রহী যারা ওয়েবগেমেডেভ ডটকম -এ সম্প্রদায়ের কাছে স্বাগত জানাবেন।
,এই নৈমিত্তিক ড্রাইভিং গেমের অসীম, পদ্ধতিগতভাবে উত্পাদিত দৃশ্যের সাথে ওয়েবজিএল এর সম্ভাবনা আবিষ্কার করুন।
স্লো রোডস হ'ল একটি নৈমিত্তিক ড্রাইভিং গেম যা অবিরাম প্রক্রিয়াগতভাবে উত্পাদিত দৃশ্যের উপর জোর দিয়ে, সমস্তই ওয়েবজিএল অ্যাপ্লিকেশন হিসাবে ব্রাউজারে হোস্ট করা। অনেকের কাছে, এই জাতীয় নিবিড় অভিজ্ঞতাটি ব্রাউজারের সীমিত প্রেক্ষাপটে স্থানটির বাইরে বলে মনে হতে পারে - এবং প্রকৃতপক্ষে, এই মনোভাবটি নিরীক্ষণ করা এই প্রকল্পের সাথে আমার অন্যতম লক্ষ্য। এই নিবন্ধে আমি ওয়েবে 3 ডি-এর ওভার-ওভারলোকড সম্ভাব্যতা হাইলাইট করার জন্য আমার মিশনে পারফরম্যান্স বাধা নেভিগেট করার জন্য আমি যে কৌশলগুলি ব্যবহার করেছি সেগুলির কয়েকটি ভেঙে দেব।
ব্রাউজারে 3 ডি বিকাশ
ধীর রাস্তাগুলি ছেড়ে দেওয়ার পরে, আমি প্রতিক্রিয়াটিতে একটি পুনরাবৃত্ত মন্তব্য দেখেছি: "আমি জানতাম না এটি ব্রাউজারে সম্ভব ছিল"। আপনি যদি এই অনুভূতিটি ভাগ করেন তবে আপনি অবশ্যই সংখ্যালঘু নন; 2022 স্টেট অফ জেএস জরিপ অনুসারে, প্রায় 80% বিকাশকারী এখনও ওয়েবজিএল নিয়ে পরীক্ষা -নিরীক্ষা করতে পারেননি। আমার কাছে, এটি এমন একটি লজ্জার কিছু অনুভব করে যে এত সম্ভাবনা মিস হতে পারে, বিশেষত যখন ব্রাউজার-ভিত্তিক গেমিংয়ের কথা আসে। ধীর রাস্তাগুলির সাথে আমি ওয়েবজিএলকে আরও লাইমলাইটে নিয়ে আসার আশা করি এবং সম্ভবত "উচ্চ-পারফরম্যান্স জাভাস্ক্রিপ্ট গেম ইঞ্জিন" বাক্যটিতে ঝাঁকুনির বিকাশকারীদের সংখ্যা হ্রাস করব।
ওয়েবজিএল অনেকের কাছে রহস্যজনক এবং জটিল মনে হতে পারে তবে সাম্প্রতিক বছরগুলিতে এর বিকাশের বাস্তুতন্ত্রগুলি অত্যন্ত সক্ষম এবং সুবিধাজনক সরঞ্জাম এবং গ্রন্থাগারগুলিতে ব্যাপকভাবে পরিপক্ক হয়েছে। কম্পিউটার গ্রাফিক্সের পূর্ব অভিজ্ঞতা ছাড়াই এমনকি ফ্রন্ট-এন্ড বিকাশকারীদের 3 ডি ইউএক্সকে তাদের কাজে 3 ডি ইউএক্স অন্তর্ভুক্ত করা এখন আগের চেয়ে সহজ। শীর্ষস্থানীয় ওয়েবজিএল লাইব্রেরি, থ্রি.জেএস , প্রতিক্রিয়া-থ্রি-ফাইবার সহ অনেকগুলি বিস্তারের ভিত্তি হিসাবে কাজ করে যা প্রতিক্রিয়া কাঠামোর মধ্যে 3 ডি উপাদান নিয়ে আসে। ব্যাবিলন.জেএস বা প্লেকানভাসের মতো এখন বিস্তৃত ওয়েব-ভিত্তিক গেম সম্পাদক রয়েছে যা একটি পরিচিত ইন্টারফেস এবং সংহত সরঞ্জামচেন সরবরাহ করে।
এই গ্রন্থাগারগুলির উল্লেখযোগ্য উপযোগিতা সত্ত্বেও, তবে উচ্চাভিলাষী প্রকল্পগুলি শেষ পর্যন্ত প্রযুক্তিগত সীমাবদ্ধতার দ্বারা আবদ্ধ। ব্রাউজার-ভিত্তিক গেমিংয়ের ধারণার সন্দেহবাদীরা হাইলাইট করতে পারে যে জাভাস্ক্রিপ্টটি একক-থ্রেডেড এবং সংস্থান-সীমাবদ্ধ। তবে এই সীমাবদ্ধতাগুলি নেভিগেট করা লুকানো মানটি আনলক করে: অন্য কোনও প্ল্যাটফর্ম ব্রাউজার দ্বারা সক্ষম একই তাত্ক্ষণিক অ্যাক্সেসযোগ্যতা এবং ভর সামঞ্জস্যতা সরবরাহ করে না। যে কোনও ব্রাউজার-সক্ষম সিস্টেমের ব্যবহারকারীরা অ্যাপ্লিকেশন ইনস্টল করার প্রয়োজন ছাড়াই এবং পরিষেবাগুলিতে সাইন ইন করার প্রয়োজন নেই এমন এক ক্লিকে খেলা শুরু করতে পারেন। বিকাশকারীরা ইউআই তৈরির জন্য শক্তিশালী ফ্রন্ট-এন্ড ফ্রেমওয়ার্কগুলি উপলব্ধ, বা মাল্টিপ্লেয়ার মোডগুলির জন্য নেটওয়ার্কিং পরিচালনা করার জন্য উপলব্ধ করার মার্জিত সুবিধা উপভোগ করে তা উল্লেখ করার দরকার নেই। এই মানগুলি, আমার মতে, যা ব্রাউজারটিকে উভয় খেলোয়াড় এবং বিকাশকারী উভয়ের জন্যই একটি দুর্দান্ত প্ল্যাটফর্ম তৈরি করে - এবং ধীর রাস্তাগুলি দ্বারা প্রদর্শিত হিসাবে, প্রযুক্তিগত সীমাবদ্ধতাগুলি প্রায়শই কোনও নকশার সমস্যার জন্য হ্রাসযোগ্য হতে পারে।
ধীর রাস্তায় মসৃণ পারফরম্যান্স অর্জন
যেহেতু ধীর রাস্তাগুলির মূল উপাদানগুলি উচ্চ-গতির গতি এবং ব্যয়বহুল দৃশ্যাবলী প্রজন্মকে জড়িত, তাই মসৃণ পারফরম্যান্সের প্রয়োজনীয়তা আমার প্রতিটি নকশার সিদ্ধান্তকে আন্ডারলাইন করে। আমার মূল কৌশলটি ছিল একটি পেরেড-ডাউন গেমপ্লে ডিজাইন দিয়ে শুরু করা যা ইঞ্জিনের আর্কিটেকচারের মধ্যে প্রাসঙ্গিক শর্ট-কাটগুলি গ্রহণের অনুমতি দেয়। নেতিবাচক দিক থেকে এর অর্থ হ'ল মিনিমালিজমের সন্ধানে কিছু সুন্দর-থেকে-বৈশিষ্ট্যযুক্ত বৈশিষ্ট্যগুলি বন্ধ করে দেওয়া, তবে ফলস্বরূপ একটি বিসপোক, হাইপার-অনুকূলিত সিস্টেমের ফলস্বরূপ যা বিভিন্ন ব্রাউজার এবং ডিভাইসগুলিতে দুর্দান্তভাবে বাজায়।
এখানে মূল উপাদানগুলির একটি ভাঙ্গন অনুসরণ করে যা ধীর রাস্তাগুলি পাতলা রাখে।
গেমপ্লেটির চারপাশে পরিবেশ ইঞ্জিনকে আকার দেওয়া
গেমের মূল উপাদান হিসাবে, পরিবেশ জেনারেশন ইঞ্জিনটি অনিবার্যভাবে ব্যয়বহুল, ন্যায়সঙ্গতভাবে মেমরি এবং কম্পিউটারের জন্য বাজেটের সর্বাধিক অনুপাত গ্রহণ করে। এখানে ব্যবহৃত কৌশলটি সময়ের সাথে সাথে ভারী গণনা নির্ধারণ এবং বিতরণ করার ক্ষেত্রে, যাতে পারফরম্যান্স স্পাইকগুলির সাথে ফ্রেমরেটকে বাধা না দেয়।
পরিবেশটি জ্যামিতির টাইলস সমন্বয়ে গঠিত, আকার এবং রেজোলিউশনে পৃথক ("বিশদ বিবরণ" বা এলওডি হিসাবে শ্রেণীবদ্ধ করা হয়েছে) তারা ক্যামেরায় কতটা কাছাকাছি উপস্থিত হবে তার উপর নির্ভর করে। একটি ফ্রি-রোমিং ক্যামেরা সহ সাধারণ গেমগুলিতে, খেলোয়াড়ের আশেপাশের যেখানেই তারা যেতে পারে সেখানে বিশদ বিবরণ দেওয়ার জন্য বিভিন্ন এলওডি নিয়মিত লোড এবং আনলোড করতে হবে। এটি একটি ব্যয়বহুল এবং অপব্যয় অপারেশন হতে পারে, বিশেষত যখন পরিবেশটি নিজেই গতিশীলভাবে উত্পন্ন হয়। ভাগ্যক্রমে, এই কনভেনশনটি পুরোপুরি ধীর রাস্তায় বিপর্যস্ত হতে পারে এমন প্রাসঙ্গিক প্রত্যাশার জন্য ধন্যবাদ যে ব্যবহারকারীর রাস্তায় থাকা উচিত। পরিবর্তে, উচ্চ-ডিটেল জ্যামিতিটি সরু করিডোরের জন্য সরাসরি রুটটি ফ্ল্যাঙ্ক করে সংরক্ষণ করা যেতে পারে।

রাস্তার মিডলাইন নিজেই প্লেয়ারের আগমনের অনেক আগে উত্পন্ন হয়, পরিবেশের বিশদটি কখন এবং কোথায় প্রয়োজন হবে তার সঠিক ভবিষ্যদ্বাণী করার অনুমতি দেয়। ফলাফলটি হ'ল একটি চর্বিযুক্ত সিস্টেম যা সক্রিয়ভাবে ব্যয়বহুল কাজের সময় নির্ধারণ করতে পারে, প্রতিটি সময়ে প্রতিটি পয়েন্টে প্রয়োজনীয় ন্যূনতম উত্পন্ন করে এবং বিশদগুলিতে কোনও নষ্ট প্রচেষ্টা না করে যা দেখা যায় না। এই কৌশলটি কেবল সম্ভব কারণ রাস্তাটি একক, নন-ব্রাঞ্চিং পাথ the

পদার্থবিজ্ঞানের আইন নিয়ে বাছাই করা হচ্ছে
পরিবেশ ইঞ্জিনের গণ্য চাহিদা দ্বিতীয়টি হ'ল পদার্থবিজ্ঞানের সিমুলেশন। ধীর রাস্তাগুলি একটি কাস্টম, ন্যূনতম পদার্থবিজ্ঞান ইঞ্জিন ব্যবহার করে যা প্রতিটি শর্ট-কাট উপলভ্য নেয়।
এখানে প্রধান সঞ্চয়টি হ'ল প্রথম স্থানে খুব বেশি বস্তুর অনুকরণ এড়ানো - গতিশীল সংঘর্ষ এবং ধ্বংসাত্মক বস্তুর মতো জিনিসকে ছাড় দিয়ে ন্যূনতম, জেন প্রসঙ্গে প্রবেশ করা। যানবাহনটি রাস্তায় থাকবে এই ধারণার অর্থ হ'ল অফ-রোড অবজেক্টগুলির সাথে সংঘর্ষগুলি যুক্তিসঙ্গতভাবে উপেক্ষা করা যেতে পারে। অতিরিক্তভাবে, একটি বিরল মিডলাইন হিসাবে রাস্তার এনকোডিং রাস্তার পৃষ্ঠ এবং প্রহরী রেলগুলির সাথে দ্রুত সংঘর্ষ সনাক্তকরণের জন্য মার্জিত কৌশলগুলি সক্ষম করে, সমস্তই রাস্তার কেন্দ্রের দূরত্বের চেকের ভিত্তিতে। অফ-রোড ড্রাইভিং তখন আরও ব্যয়বহুল হয়ে যায় তবে এটি গেমপ্লেটির প্রসঙ্গে উপযুক্ত ন্যায্য বাণিজ্য-বন্ধের আরেকটি উদাহরণ।
মেমরি পদচিহ্ন পরিচালনা করা
আরেকটি ব্রাউজার-সীমাবদ্ধ সংস্থান হিসাবে, যত্ন সহ মেমরি পরিচালনা করা গুরুত্বপূর্ণ-জাভাস্ক্রিপ্টটি আবর্জনা-সংঘটিত হওয়া সত্ত্বেও। এটি উপেক্ষা করা সহজ হতে পারে, তবে গেম লুপের মধ্যে এমনকি স্বল্প পরিমাণে নতুন মেমরি ঘোষণা করা 60Hz এ চলাকালীন উল্লেখযোগ্য বিষয়গুলিতে স্নোবল করতে পারে। ব্যবহারকারীর সংস্থানগুলি এমন একটি প্রসঙ্গে খাওয়ার পাশাপাশি যেখানে তারা সম্ভবত মাল্টিটাস্কিং করছে, বড় আবর্জনা সংগ্রহগুলি সম্পূর্ণ করতে বেশ কয়েকটি ফ্রেম নিতে পারে, যার ফলে লক্ষণীয় স্টাটার রয়েছে। এটি এড়াতে, লুপ মেমরিটি প্রারম্ভিককরণে শ্রেণীর ভেরিয়েবলগুলিতে প্রাক-বরাদ্দ করা যেতে পারে এবং প্রতিটি ফ্রেমে পুনর্ব্যবহারযোগ্য।

এটি অত্যন্ত গুরুত্বপূর্ণ যে ভারী ডেটা স্ট্রাকচারগুলি যেমন জ্যামিতি এবং তাদের সম্পর্কিত ডেটা বাফারগুলি অর্থনৈতিকভাবে পরিচালিত হয়। স্লো রোডের মতো অসীম -উত্পাদিত গেমটিতে, বেশিরভাগ জ্যামিতির এক ধরণের ট্রেডমিলটিতে উপস্থিত রয়েছে - একবার কোনও পুরানো টুকরোটি দূরত্বের পিছনে পড়ে গেলে, এর ডেটা স্ট্রাকচারগুলি বিশ্বের একটি আসন্ন অংশের জন্য আবার সংরক্ষণ করা যায় এবং পুনর্ব্যবহার করা যায়, এটি একটি নকশার প্যাটার্ন যা অবজেক্ট পুলিং নামে পরিচিত।
এই অনুশীলনগুলি কিছু কোড সরলতার ত্যাগের সাথে, চর্বি সম্পাদনকে অগ্রাধিকার দিতে সহায়তা করে। উচ্চ-পারফরম্যান্স প্রসঙ্গে বিকাশকারীর সুবিধার জন্য ক্লায়েন্টের কাছ থেকে কীভাবে সুবিধাগুলি কখনও কখনও orrow ণ নেওয়া হয় তা সম্পর্কে সচেতন হওয়া গুরুত্বপূর্ণ। উদাহরণস্বরূপ, Object.keys() বা Array.map() এর মতো পদ্ধতিগুলি অবিশ্বাস্যভাবে কার্যকর, তবে এটি উপেক্ষা করা সহজ যে প্রত্যেকে তাদের রিটার্ন মানের জন্য একটি নতুন অ্যারে তৈরি করে। এই জাতীয় কালো-বাক্সগুলির অভ্যন্তরীণ কাজগুলি বোঝা আপনার কোডটি আরও শক্ত করতে এবং স্নিগ্ধ পারফরম্যান্স হিট এড়াতে সহায়তা করতে পারে।
পদ্ধতিগতভাবে উত্পাদিত সম্পদের সাথে লোড সময় হ্রাস করা
যদিও রানটাইম পারফরম্যান্স গেম বিকাশকারীদের জন্য প্রাথমিক উদ্বেগ হওয়া উচিত, প্রাথমিক ওয়েব পৃষ্ঠার লোড সময় সম্পর্কিত সাধারণ অক্ষগুলি এখনও সত্য। ব্যবহারকারীরা জেনেশুনে ভারী সামগ্রী অ্যাক্সেস করার সময় আরও ক্ষমাশীল হতে পারে তবে ব্যবহারকারী ধরে না থাকলে দীর্ঘ লোডের সময়গুলি এখনও অভিজ্ঞতার জন্য ক্ষতিকারক হতে পারে। গেমগুলি প্রায়শই টেক্সচার, শব্দ এবং 3 ডি মডেল আকারে বড় সম্পদের প্রয়োজন হয় এবং সর্বনিম্ন এগুলিকে সাবধানতার সাথে সংকুচিত করা উচিত যেখানে বিশদটি রেহাই দেওয়া যায়।
বিকল্পভাবে, ক্লায়েন্টে প্রক্রিয়াগতভাবে সম্পদ উত্পন্ন করা প্রথম স্থানে দীর্ঘ স্থানান্তর এড়াতে পারে। এটি ধীর সংযোগগুলিতে ব্যবহারকারীদের জন্য এটি একটি বিশাল সুবিধা এবং বিকাশকারীকে তাদের গেমটি কীভাবে গঠন করা হয় তার উপর আরও সরাসরি নিয়ন্ত্রণ দেয় - কেবল প্রাথমিক লোডিং পদক্ষেপের জন্য নয়, যখন এটি বিভিন্ন মানের সেটিংসের জন্য বিশদগুলির স্তরগুলি মানিয়ে নেওয়ার ক্ষেত্রে আসে।

ধীর রাস্তাগুলির বেশিরভাগ জ্যামিতি প্রক্রিয়াগতভাবে উত্পন্ন এবং সরল, কাস্টম শেডারগুলি বিশদ আনতে একাধিক টেক্সচারের সংমিশ্রণ করে। অপূর্ণতাটি হ'ল এই টেক্সচারগুলি ভারী সম্পদ হতে পারে, যদিও এখানে সঞ্চয় করার জন্য আরও সুযোগ রয়েছে, যেমন স্টোকাস্টিক টেক্সচারিংয়ের মতো পদ্ধতিগুলি ছোট উত্স টেক্সচার থেকে বৃহত্তর বিশদ অর্জন করতে সক্ষম। এবং একটি চরম স্তরে, টেক্সজেন.জেএসের মতো সরঞ্জাম সহ ক্লায়েন্টের উপর পুরোপুরি টেক্সচার তৈরি করাও সম্ভব। অডিওর ক্ষেত্রেও এটিও সত্য, ওয়েব অডিও এপিআই অডিও নোড সহ সাউন্ড প্রজন্মের জন্য অনুমতি দেয়।
পদ্ধতিগত সম্পদের সুবিধার সাথে, প্রাথমিক পরিবেশ তৈরি করতে গড়ে গড়ে 3.2 সেকেন্ড সময় লাগে। ছোট আপ-ফ্রন্ট ডাউনলোড আকারের সেরা সুবিধা নিতে, একটি সাধারণ স্প্ল্যাশ স্ক্রিনটি নতুন দর্শকদের অভ্যর্থনা জানায় এবং একটি ইতিবাচক বোতাম টিপানোর পরে ব্যয়বহুল দৃশ্যের সূচনা স্থগিত করে। এটি বাউন্সড সেশনের জন্য সুবিধাজনক বাফার হিসাবেও কাজ করে, গতিশীলভাবে বোঝা সম্পদের অপচয় করা স্থানান্তরকে হ্রাস করে।

দেরী অপ্টিমাইজেশনে চটজলদি পদ্ধতির গ্রহণ করা
আমি সর্বদা ধীর রাস্তাগুলির জন্য কোডবেসকে পরীক্ষামূলক হওয়ার জন্য বিবেচনা করেছি এবং এগুলি যেমন উন্নয়নের জন্য এক তীব্র চতুর দৃষ্টিভঙ্গি নিয়েছে। একটি জটিল এবং দ্রুত বিকশিত সিস্টেম আর্কিটেকচারের সাথে কাজ করার সময়, গুরুত্বপূর্ণ বাধাগুলি কোথায় ঘটতে পারে তা অনুমান করা কঠিন হতে পারে। ফোকাসটি পরিষ্কারভাবে না হয়ে দ্রুত পছন্দসই বৈশিষ্ট্যগুলি বাস্তবায়নের দিকে হওয়া উচিত এবং তারপরে সিস্টেমগুলি যেখানে সত্যই গণনা করা হয় সেখানে অনুকূলিতকরণের জন্য পিছনের দিকে কাজ করা উচিত। ক্রোম ডেভটুলসের পারফরম্যান্স প্রোফাইলার এই পদক্ষেপের জন্য অমূল্য এবং গেমের পূর্ববর্তী সংস্করণগুলির সাথে কিছু বড় সমস্যা নির্ণয় করতে আমাকে সহায়তা করেছে। বিকাশকারী হিসাবে আপনার সময়টি মূল্যবান, সুতরাং নিশ্চিত হন যে আপনি তুচ্ছ বা অপ্রয়োজনীয় প্রমাণিত হতে পারে এমন সমস্যাগুলির জন্য আলোচনা করে সময় ব্যয় করছেন না।
ব্যবহারকারীর অভিজ্ঞতা পর্যবেক্ষণ
এই সমস্ত কৌশলগুলি বাস্তবায়নের সময়, গেমটি বন্যে প্রত্যাশার মতো সম্পাদন করে তা নিশ্চিত হওয়া গুরুত্বপূর্ণ। হার্ডওয়্যার ক্ষমতাগুলির একটি পরিসীমা সামঞ্জস্য করা যে কোনও গেম বিকাশের প্রধান দিক, তবে ওয়েব গেমগুলি শীর্ষ-প্রান্তের ডেস্কটপ এবং দশকের পুরানো মোবাইল ডিভাইস উভয়কেই একযোগে একটি বিস্তৃত বর্ণালীকে লক্ষ্য করতে পারে। আপনার প্রোফাইলার দ্বারা প্রকাশিত জিপিইউ- এবং সিপিইউ-নিবিড় কাজ উভয়ের জন্য আপনার কোডবেস-এর সর্বাধিক বাধাগুলি মানিয়ে নেওয়ার জন্য সেটিংস অফার করে এটির কাছে যাওয়ার সহজতম উপায়।
আপনার নিজের মেশিনে প্রোফাইলিং কেবল এত বেশি কভার করতে পারে, তবে আপনার ব্যবহারকারীদের সাথে কোনওভাবে প্রতিক্রিয়া লুপটি বন্ধ করা মূল্যবান। ধীর রাস্তাগুলির জন্য আমি সাধারণ বিশ্লেষণগুলি চালাই যা স্ক্রিন রেজোলিউশনের মতো প্রাসঙ্গিক কারণগুলির সাথে পারফরম্যান্সের প্রতিবেদন করে। এই বিশ্লেষণগুলি সকেট.আইও ব্যবহার করে একটি বেসিক নোড ব্যাকএন্ডে প্রেরণ করা হয়, পাশাপাশি ব্যবহারকারী ইন-গেম ফর্মের মাধ্যমে জমা দেয় এমন কোনও লিখিত প্রতিক্রিয়া সহ। প্রথম দিনগুলিতে, এই বিশ্লেষণগুলি অনেকগুলি গুরুত্বপূর্ণ সমস্যা ধরা পড়েছিল যা ইউএক্স -এ সাধারণ পরিবর্তনগুলি সহ প্রশমিত করা যেতে পারে, যেমন একটি ধারাবাহিকভাবে কম এফপিএস সনাক্ত করা হলে সেটিংস মেনুটি হাইলাইট করা, বা সতর্ক করে যে কোনও ব্যবহারকারী যদি পারফরম্যান্স বিশেষত দুর্বল হয় তবে হার্ডওয়্যার ত্বরণ সক্ষম করতে পারে।
এগিয়ে ধীর রাস্তা
এমনকি এই সমস্ত ব্যবস্থা গ্রহণের পরেও, প্লেয়ার বেসের একটি উল্লেখযোগ্য অংশ রয়ে গেছে যা নিম্ন সেটিংসে খেলতে হবে - মূলত যারা লাইটওয়েট ডিভাইসগুলি ব্যবহার করছেন যার জিপিইউর অভাব রয়েছে। যদিও উপলভ্য মানের সেটিংসের পরিসীমা মোটামুটি এমনকি পারফরম্যান্স বিতরণের দিকে পরিচালিত করে, কেবলমাত্র 52% খেলোয়াড় 55 এফপিএসের উপরে অর্জন করে।

ভাগ্যক্রমে, পারফরম্যান্স সঞ্চয় করার জন্য এখনও অনেক সুযোগ রয়েছে। জিপিইউর চাহিদা হ্রাস করার জন্য আরও রেন্ডারিং কৌশল যুক্ত করার পাশাপাশি, আমি নিকটতম মেয়াদে পরিবেশ প্রজন্মকে সমান্তরালে ওয়েব কর্মীদের সাথে পরীক্ষা করার আশা করি এবং শেষ পর্যন্ত কোডবেসে WASM বা WEBGPU অন্তর্ভুক্ত করার প্রয়োজনীয়তা দেখতে পারি। আমি যে হেডরুমটি মুক্ত করতে সক্ষম হয়েছি তা আরও সমৃদ্ধ এবং আরও বিচিত্র পরিবেশের জন্য অনুমতি দেবে, যা প্রকল্পের বাকী অংশগুলির জন্য স্থায়ী লক্ষ্য হবে।
শখের প্রকল্পগুলি যাওয়ার সাথে সাথে ধীর রাস্তাগুলি কীভাবে আশ্চর্যজনকভাবে বিস্তৃত, পারফরম্যান্ট এবং জনপ্রিয় ব্রাউজার গেমগুলি হতে পারে তা প্রদর্শনের জন্য একটি অতিমাত্রায় পরিপূর্ণ উপায় হয়ে দাঁড়িয়েছে। আমি যদি ওয়েবজিএল -এর প্রতি আপনার আগ্রহকে উত্সাহিত করতে সফল হয়েছি তবে জেনে রাখুন যে প্রযুক্তিগতভাবে ধীর রাস্তাগুলি তার সম্পূর্ণ দক্ষতার মোটামুটি অগভীর উদাহরণ। আমি পাঠকদের থ্রি.জেএস শোকেসটি অন্বেষণ করতে দৃ strongly ়ভাবে উত্সাহিত করি এবং বিশেষত ওয়েব গেম বিকাশে আগ্রহী যারা ওয়েবগেমেডেভ ডটকম -এ সম্প্রদায়ের কাছে স্বাগত জানাবেন।
,এই নৈমিত্তিক ড্রাইভিং গেমের অসীম, পদ্ধতিগতভাবে উত্পাদিত দৃশ্যের সাথে ওয়েবজিএল এর সম্ভাবনা আবিষ্কার করুন।
স্লো রোডস হ'ল একটি নৈমিত্তিক ড্রাইভিং গেম যা অবিরাম প্রক্রিয়াগতভাবে উত্পাদিত দৃশ্যের উপর জোর দিয়ে, সমস্তই ওয়েবজিএল অ্যাপ্লিকেশন হিসাবে ব্রাউজারে হোস্ট করা। অনেকের কাছে, এই জাতীয় নিবিড় অভিজ্ঞতাটি ব্রাউজারের সীমিত প্রেক্ষাপটে স্থানটির বাইরে বলে মনে হতে পারে - এবং প্রকৃতপক্ষে, এই মনোভাবটি নিরীক্ষণ করা এই প্রকল্পের সাথে আমার অন্যতম লক্ষ্য। এই নিবন্ধে আমি ওয়েবে 3 ডি-এর ওভার-ওভারলোকড সম্ভাব্যতা হাইলাইট করার জন্য আমার মিশনে পারফরম্যান্স বাধা নেভিগেট করার জন্য আমি যে কৌশলগুলি ব্যবহার করেছি সেগুলির কয়েকটি ভেঙে দেব।
ব্রাউজারে 3 ডি বিকাশ
ধীর রাস্তাগুলি ছেড়ে দেওয়ার পরে, আমি প্রতিক্রিয়াটিতে একটি পুনরাবৃত্ত মন্তব্য দেখেছি: "আমি জানতাম না এটি ব্রাউজারে সম্ভব ছিল"। আপনি যদি এই অনুভূতিটি ভাগ করেন তবে আপনি অবশ্যই সংখ্যালঘু নন; 2022 স্টেট অফ জেএস জরিপ অনুসারে, প্রায় 80% বিকাশকারী এখনও ওয়েবজিএল নিয়ে পরীক্ষা -নিরীক্ষা করতে পারেননি। আমার কাছে, এটি এমন একটি লজ্জার কিছু অনুভব করে যে এত সম্ভাবনা মিস হতে পারে, বিশেষত যখন ব্রাউজার-ভিত্তিক গেমিংয়ের কথা আসে। ধীর রাস্তাগুলির সাথে আমি ওয়েবজিএলকে আরও লাইমলাইটে নিয়ে আসার আশা করি এবং সম্ভবত "উচ্চ-পারফরম্যান্স জাভাস্ক্রিপ্ট গেম ইঞ্জিন" বাক্যটিতে ঝাঁকুনির বিকাশকারীদের সংখ্যা হ্রাস করব।
ওয়েবজিএল অনেকের কাছে রহস্যজনক এবং জটিল মনে হতে পারে তবে সাম্প্রতিক বছরগুলিতে এর বিকাশের বাস্তুতন্ত্রগুলি অত্যন্ত সক্ষম এবং সুবিধাজনক সরঞ্জাম এবং গ্রন্থাগারগুলিতে ব্যাপকভাবে পরিপক্ক হয়েছে। কম্পিউটার গ্রাফিক্সের পূর্ব অভিজ্ঞতা ছাড়াই এমনকি ফ্রন্ট-এন্ড বিকাশকারীদের 3 ডি ইউএক্সকে তাদের কাজে 3 ডি ইউএক্স অন্তর্ভুক্ত করা এখন আগের চেয়ে সহজ। শীর্ষস্থানীয় ওয়েবজিএল লাইব্রেরি, থ্রি.জেএস , প্রতিক্রিয়া-থ্রি-ফাইবার সহ অনেকগুলি বিস্তারের ভিত্তি হিসাবে কাজ করে যা প্রতিক্রিয়া কাঠামোর মধ্যে 3 ডি উপাদান নিয়ে আসে। ব্যাবিলন.জেএস বা প্লেকানভাসের মতো এখন বিস্তৃত ওয়েব-ভিত্তিক গেম সম্পাদক রয়েছে যা একটি পরিচিত ইন্টারফেস এবং সংহত সরঞ্জামচেন সরবরাহ করে।
এই গ্রন্থাগারগুলির উল্লেখযোগ্য উপযোগিতা সত্ত্বেও, তবে উচ্চাভিলাষী প্রকল্পগুলি শেষ পর্যন্ত প্রযুক্তিগত সীমাবদ্ধতার দ্বারা আবদ্ধ। ব্রাউজার-ভিত্তিক গেমিংয়ের ধারণার সন্দেহবাদীরা হাইলাইট করতে পারে যে জাভাস্ক্রিপ্টটি একক-থ্রেডেড এবং সংস্থান-সীমাবদ্ধ। তবে এই সীমাবদ্ধতাগুলি নেভিগেট করা লুকানো মানটি আনলক করে: অন্য কোনও প্ল্যাটফর্ম ব্রাউজার দ্বারা সক্ষম একই তাত্ক্ষণিক অ্যাক্সেসযোগ্যতা এবং ভর সামঞ্জস্যতা সরবরাহ করে না। যে কোনও ব্রাউজার-সক্ষম সিস্টেমের ব্যবহারকারীরা অ্যাপ্লিকেশন ইনস্টল করার প্রয়োজন ছাড়াই এবং পরিষেবাগুলিতে সাইন ইন করার প্রয়োজন নেই এমন এক ক্লিকে খেলা শুরু করতে পারেন। বিকাশকারীরা ইউআই তৈরির জন্য শক্তিশালী ফ্রন্ট-এন্ড ফ্রেমওয়ার্কগুলি উপলব্ধ, বা মাল্টিপ্লেয়ার মোডগুলির জন্য নেটওয়ার্কিং পরিচালনা করার জন্য উপলব্ধ করার মার্জিত সুবিধা উপভোগ করে তা উল্লেখ করার দরকার নেই। এই মানগুলি, আমার মতে, যা ব্রাউজারটিকে উভয় খেলোয়াড় এবং বিকাশকারী উভয়ের জন্যই একটি দুর্দান্ত প্ল্যাটফর্ম তৈরি করে - এবং ধীর রাস্তাগুলি দ্বারা প্রদর্শিত হিসাবে, প্রযুক্তিগত সীমাবদ্ধতাগুলি প্রায়শই কোনও নকশার সমস্যার জন্য হ্রাসযোগ্য হতে পারে।
ধীর রাস্তায় মসৃণ পারফরম্যান্স অর্জন
যেহেতু ধীর রাস্তাগুলির মূল উপাদানগুলি উচ্চ-গতির গতি এবং ব্যয়বহুল দৃশ্যাবলী প্রজন্মকে জড়িত, তাই মসৃণ পারফরম্যান্সের প্রয়োজনীয়তা আমার প্রতিটি নকশার সিদ্ধান্তকে আন্ডারলাইন করে। আমার মূল কৌশলটি ছিল একটি পেরেড-ডাউন গেমপ্লে ডিজাইন দিয়ে শুরু করা যা ইঞ্জিনের আর্কিটেকচারের মধ্যে প্রাসঙ্গিক শর্ট-কাটগুলি গ্রহণের অনুমতি দেয়। নেতিবাচক দিক থেকে এর অর্থ হ'ল মিনিমালিজমের সন্ধানে কিছু সুন্দর-থেকে-বৈশিষ্ট্যযুক্ত বৈশিষ্ট্যগুলি বন্ধ করে দেওয়া, তবে ফলস্বরূপ একটি বিসপোক, হাইপার-অনুকূলিত সিস্টেমের ফলস্বরূপ যা বিভিন্ন ব্রাউজার এবং ডিভাইসগুলিতে দুর্দান্তভাবে বাজায়।
এখানে মূল উপাদানগুলির একটি ভাঙ্গন অনুসরণ করে যা ধীর রাস্তাগুলি পাতলা রাখে।
গেমপ্লেটির চারপাশে পরিবেশ ইঞ্জিনকে আকার দেওয়া
গেমের মূল উপাদান হিসাবে, পরিবেশ জেনারেশন ইঞ্জিনটি অনিবার্যভাবে ব্যয়বহুল, ন্যায়সঙ্গতভাবে মেমরি এবং কম্পিউটারের জন্য বাজেটের সর্বাধিক অনুপাত গ্রহণ করে। এখানে ব্যবহৃত কৌশলটি সময়ের সাথে সাথে ভারী গণনা নির্ধারণ এবং বিতরণ করার ক্ষেত্রে, যাতে পারফরম্যান্স স্পাইকগুলির সাথে ফ্রেমরেটকে বাধা না দেয়।
পরিবেশটি জ্যামিতির টাইলস সমন্বয়ে গঠিত, আকার এবং রেজোলিউশনে পৃথক ("বিশদ বিবরণ" বা এলওডি হিসাবে শ্রেণীবদ্ধ করা হয়েছে) তারা ক্যামেরায় কতটা কাছাকাছি উপস্থিত হবে তার উপর নির্ভর করে। একটি ফ্রি-রোমিং ক্যামেরা সহ সাধারণ গেমগুলিতে, খেলোয়াড়ের আশেপাশের যেখানেই তারা যেতে পারে সেখানে বিশদ বিবরণ দেওয়ার জন্য বিভিন্ন এলওডি নিয়মিত লোড এবং আনলোড করতে হবে। এটি একটি ব্যয়বহুল এবং অপব্যয় অপারেশন হতে পারে, বিশেষত যখন পরিবেশটি নিজেই গতিশীলভাবে উত্পন্ন হয়। ভাগ্যক্রমে, এই কনভেনশনটি পুরোপুরি ধীর রাস্তায় বিপর্যস্ত হতে পারে এমন প্রাসঙ্গিক প্রত্যাশার জন্য ধন্যবাদ যে ব্যবহারকারীর রাস্তায় থাকা উচিত। পরিবর্তে, উচ্চ-ডিটেল জ্যামিতিটি সরু করিডোরের জন্য সরাসরি রুটটি ফ্ল্যাঙ্ক করে সংরক্ষণ করা যেতে পারে।

রাস্তার মিডলাইন নিজেই প্লেয়ারের আগমনের অনেক আগে উত্পন্ন হয়, পরিবেশের বিশদটি কখন এবং কোথায় প্রয়োজন হবে তার সঠিক ভবিষ্যদ্বাণী করার অনুমতি দেয়। ফলাফলটি হ'ল একটি চর্বিযুক্ত সিস্টেম যা সক্রিয়ভাবে ব্যয়বহুল কাজের সময় নির্ধারণ করতে পারে, প্রতিটি সময়ে প্রতিটি পয়েন্টে প্রয়োজনীয় ন্যূনতম উত্পন্ন করে এবং বিশদগুলিতে কোনও নষ্ট প্রচেষ্টা না করে যা দেখা যায় না। এই কৌশলটি কেবল সম্ভব কারণ রাস্তাটি একক, নন-ব্রাঞ্চিং পাথ the

পদার্থবিজ্ঞানের আইন নিয়ে বাছাই করা হচ্ছে
পরিবেশ ইঞ্জিনের গণ্য চাহিদা দ্বিতীয়টি হ'ল পদার্থবিজ্ঞানের সিমুলেশন। ধীর রাস্তাগুলি একটি কাস্টম, ন্যূনতম পদার্থবিজ্ঞান ইঞ্জিন ব্যবহার করে যা প্রতিটি শর্ট-কাট উপলভ্য নেয়।
এখানে প্রধান সঞ্চয়টি হ'ল প্রথম স্থানে খুব বেশি বস্তুর অনুকরণ এড়ানো - গতিশীল সংঘর্ষ এবং ধ্বংসাত্মক বস্তুর মতো জিনিসকে ছাড় দিয়ে ন্যূনতম, জেন প্রসঙ্গে প্রবেশ করা। যানবাহনটি রাস্তায় থাকবে এই ধারণার অর্থ হ'ল অফ-রোড অবজেক্টগুলির সাথে সংঘর্ষগুলি যুক্তিসঙ্গতভাবে উপেক্ষা করা যেতে পারে। অতিরিক্তভাবে, একটি বিরল মিডলাইন হিসাবে রাস্তার এনকোডিং রাস্তার পৃষ্ঠ এবং প্রহরী রেলগুলির সাথে দ্রুত সংঘর্ষ সনাক্তকরণের জন্য মার্জিত কৌশলগুলি সক্ষম করে, সমস্তই রাস্তার কেন্দ্রের দূরত্বের চেকের ভিত্তিতে। অফ-রোড ড্রাইভিং তখন আরও ব্যয়বহুল হয়ে যায় তবে এটি গেমপ্লেটির প্রসঙ্গে উপযুক্ত ন্যায্য বাণিজ্য-বন্ধের আরেকটি উদাহরণ।
মেমরি পদচিহ্ন পরিচালনা করা
আরেকটি ব্রাউজার-সীমাবদ্ধ সংস্থান হিসাবে, যত্ন সহ মেমরি পরিচালনা করা গুরুত্বপূর্ণ-জাভাস্ক্রিপ্টটি আবর্জনা-সংঘটিত হওয়া সত্ত্বেও। এটি উপেক্ষা করা সহজ হতে পারে, তবে গেম লুপের মধ্যে এমনকি স্বল্প পরিমাণে নতুন মেমরি ঘোষণা করা 60Hz এ চলাকালীন উল্লেখযোগ্য বিষয়গুলিতে স্নোবল করতে পারে। ব্যবহারকারীর সংস্থানগুলি এমন একটি প্রসঙ্গে খাওয়ার পাশাপাশি যেখানে তারা সম্ভবত মাল্টিটাস্কিং করছে, বড় আবর্জনা সংগ্রহগুলি সম্পূর্ণ করতে বেশ কয়েকটি ফ্রেম নিতে পারে, যার ফলে লক্ষণীয় স্টাটার রয়েছে। এটি এড়াতে, লুপ মেমরিটি প্রারম্ভিককরণে শ্রেণীর ভেরিয়েবলগুলিতে প্রাক-বরাদ্দ করা যেতে পারে এবং প্রতিটি ফ্রেমে পুনর্ব্যবহারযোগ্য।

এটি অত্যন্ত গুরুত্বপূর্ণ যে ভারী ডেটা স্ট্রাকচারগুলি যেমন জ্যামিতি এবং তাদের সম্পর্কিত ডেটা বাফারগুলি অর্থনৈতিকভাবে পরিচালিত হয়। স্লো রোডের মতো অসীম -উত্পাদিত গেমটিতে, বেশিরভাগ জ্যামিতির এক ধরণের ট্রেডমিলটিতে উপস্থিত রয়েছে - একবার কোনও পুরানো টুকরোটি দূরত্বের পিছনে পড়ে গেলে, এর ডেটা স্ট্রাকচারগুলি বিশ্বের একটি আসন্ন অংশের জন্য আবার সংরক্ষণ করা যায় এবং পুনর্ব্যবহার করা যায়, এটি একটি নকশার প্যাটার্ন যা অবজেক্ট পুলিং নামে পরিচিত।
এই অনুশীলনগুলি কিছু কোড সরলতার ত্যাগের সাথে, চর্বি সম্পাদনকে অগ্রাধিকার দিতে সহায়তা করে। উচ্চ-পারফরম্যান্স প্রসঙ্গে বিকাশকারীর সুবিধার জন্য ক্লায়েন্টের কাছ থেকে কীভাবে সুবিধাগুলি কখনও কখনও orrow ণ নেওয়া হয় তা সম্পর্কে সচেতন হওয়া গুরুত্বপূর্ণ। উদাহরণস্বরূপ, Object.keys() বা Array.map() এর মতো পদ্ধতিগুলি অবিশ্বাস্যভাবে কার্যকর, তবে এটি উপেক্ষা করা সহজ যে প্রত্যেকে তাদের রিটার্ন মানের জন্য একটি নতুন অ্যারে তৈরি করে। এই জাতীয় কালো-বাক্সগুলির অভ্যন্তরীণ কাজগুলি বোঝা আপনার কোডটি আরও শক্ত করতে এবং স্নিগ্ধ পারফরম্যান্স হিট এড়াতে সহায়তা করতে পারে।
পদ্ধতিগতভাবে উত্পাদিত সম্পদের সাথে লোড সময় হ্রাস করা
যদিও রানটাইম পারফরম্যান্স গেম বিকাশকারীদের জন্য প্রাথমিক উদ্বেগ হওয়া উচিত, প্রাথমিক ওয়েব পৃষ্ঠার লোড সময় সম্পর্কিত সাধারণ অক্ষগুলি এখনও সত্য। ব্যবহারকারীরা জেনেশুনে ভারী সামগ্রী অ্যাক্সেস করার সময় আরও ক্ষমাশীল হতে পারে তবে ব্যবহারকারী ধরে না থাকলে দীর্ঘ লোডের সময়গুলি এখনও অভিজ্ঞতার জন্য ক্ষতিকারক হতে পারে। গেমগুলি প্রায়শই টেক্সচার, শব্দ এবং 3 ডি মডেল আকারে বড় সম্পদের প্রয়োজন হয় এবং সর্বনিম্ন এগুলিকে সাবধানতার সাথে সংকুচিত করা উচিত যেখানে বিশদটি রেহাই দেওয়া যায়।
বিকল্পভাবে, ক্লায়েন্টে প্রক্রিয়াগতভাবে সম্পদ উত্পন্ন করা প্রথম স্থানে দীর্ঘ স্থানান্তর এড়াতে পারে। এটি ধীর সংযোগগুলিতে ব্যবহারকারীদের জন্য এটি একটি বিশাল সুবিধা এবং বিকাশকারীকে তাদের গেমটি কীভাবে গঠন করা হয় তার উপর আরও সরাসরি নিয়ন্ত্রণ দেয় - কেবল প্রাথমিক লোডিং পদক্ষেপের জন্য নয়, যখন এটি বিভিন্ন মানের সেটিংসের জন্য বিশদগুলির স্তরগুলি মানিয়ে নেওয়ার ক্ষেত্রে আসে।

ধীর রাস্তাগুলির বেশিরভাগ জ্যামিতি প্রক্রিয়াগতভাবে উত্পন্ন এবং সরল, কাস্টম শেডারগুলি বিশদ আনতে একাধিক টেক্সচারের সংমিশ্রণ করে। অপূর্ণতাটি হ'ল এই টেক্সচারগুলি ভারী সম্পদ হতে পারে, যদিও এখানে সঞ্চয় করার জন্য আরও সুযোগ রয়েছে, যেমন স্টোকাস্টিক টেক্সচারিংয়ের মতো পদ্ধতিগুলি ছোট উত্স টেক্সচার থেকে বৃহত্তর বিশদ অর্জন করতে সক্ষম। এবং একটি চরম স্তরে, টেক্সজেন.জেএসের মতো সরঞ্জাম সহ ক্লায়েন্টের উপর পুরোপুরি টেক্সচার তৈরি করাও সম্ভব। অডিওর ক্ষেত্রেও এটিও সত্য, ওয়েব অডিও এপিআই অডিও নোড সহ সাউন্ড প্রজন্মের জন্য অনুমতি দেয়।
পদ্ধতিগত সম্পদের সুবিধার সাথে, প্রাথমিক পরিবেশ তৈরি করতে গড়ে গড়ে 3.2 সেকেন্ড সময় লাগে। ছোট আপ-ফ্রন্ট ডাউনলোড আকারের সেরা সুবিধা নিতে, একটি সাধারণ স্প্ল্যাশ স্ক্রিনটি নতুন দর্শকদের অভ্যর্থনা জানায় এবং একটি ইতিবাচক বোতাম টিপানোর পরে ব্যয়বহুল দৃশ্যের সূচনা স্থগিত করে। এটি বাউন্সড সেশনের জন্য সুবিধাজনক বাফার হিসাবেও কাজ করে, গতিশীলভাবে বোঝা সম্পদের অপচয় করা স্থানান্তরকে হ্রাস করে।

দেরী অপ্টিমাইজেশনে চটজলদি পদ্ধতির গ্রহণ করা
আমি সর্বদা ধীর রাস্তাগুলির জন্য কোডবেসকে পরীক্ষামূলক হওয়ার জন্য বিবেচনা করেছি এবং এগুলি যেমন উন্নয়নের জন্য এক তীব্র চতুর দৃষ্টিভঙ্গি নিয়েছে। একটি জটিল এবং দ্রুত বিকশিত সিস্টেম আর্কিটেকচারের সাথে কাজ করার সময়, গুরুত্বপূর্ণ বাধাগুলি কোথায় ঘটতে পারে তা অনুমান করা কঠিন হতে পারে। ফোকাসটি পরিষ্কারভাবে না হয়ে দ্রুত পছন্দসই বৈশিষ্ট্যগুলি বাস্তবায়নের দিকে হওয়া উচিত এবং তারপরে সিস্টেমগুলি যেখানে সত্যই গণনা করা হয় সেখানে অনুকূলিতকরণের জন্য পিছনের দিকে কাজ করা উচিত। ক্রোম ডেভটুলসের পারফরম্যান্স প্রোফাইলার এই পদক্ষেপের জন্য অমূল্য এবং গেমের পূর্ববর্তী সংস্করণগুলির সাথে কিছু বড় সমস্যা নির্ণয় করতে আমাকে সহায়তা করেছে। বিকাশকারী হিসাবে আপনার সময়টি মূল্যবান, সুতরাং নিশ্চিত হন যে আপনি তুচ্ছ বা অপ্রয়োজনীয় প্রমাণিত হতে পারে এমন সমস্যাগুলির জন্য আলোচনা করে সময় ব্যয় করছেন না।
ব্যবহারকারীর অভিজ্ঞতা পর্যবেক্ষণ
এই সমস্ত কৌশলগুলি বাস্তবায়নের সময়, গেমটি বন্যে প্রত্যাশার মতো সম্পাদন করে তা নিশ্চিত হওয়া গুরুত্বপূর্ণ। হার্ডওয়্যার ক্ষমতাগুলির একটি পরিসীমা সামঞ্জস্য করা যে কোনও গেম বিকাশের প্রধান দিক, তবে ওয়েব গেমগুলি শীর্ষ-প্রান্তের ডেস্কটপ এবং দশকের পুরানো মোবাইল ডিভাইস উভয়কেই একযোগে একটি বিস্তৃত বর্ণালীকে লক্ষ্য করতে পারে। আপনার প্রোফাইলার দ্বারা প্রকাশিত জিপিইউ- এবং সিপিইউ-নিবিড় কাজ উভয়ের জন্য আপনার কোডবেস-এর সর্বাধিক বাধাগুলি মানিয়ে নেওয়ার জন্য সেটিংস অফার করে এটির কাছে যাওয়ার সহজতম উপায়।
আপনার নিজের মেশিনে প্রোফাইলিং কেবল এত বেশি কভার করতে পারে, তবে আপনার ব্যবহারকারীদের সাথে কোনওভাবে প্রতিক্রিয়া লুপটি বন্ধ করা মূল্যবান। ধীর রাস্তাগুলির জন্য আমি সাধারণ বিশ্লেষণগুলি চালাই যা স্ক্রিন রেজোলিউশনের মতো প্রাসঙ্গিক কারণগুলির সাথে পারফরম্যান্সের প্রতিবেদন করে। এই বিশ্লেষণগুলি সকেট.আইও ব্যবহার করে একটি বেসিক নোড ব্যাকএন্ডে প্রেরণ করা হয়, পাশাপাশি ব্যবহারকারী ইন-গেম ফর্মের মাধ্যমে জমা দেয় এমন কোনও লিখিত প্রতিক্রিয়া সহ। প্রথম দিনগুলিতে, এই বিশ্লেষণগুলি অনেকগুলি গুরুত্বপূর্ণ সমস্যা ধরা পড়েছিল যা ইউএক্স -এ সাধারণ পরিবর্তনগুলি সহ প্রশমিত করা যেতে পারে, যেমন একটি ধারাবাহিকভাবে কম এফপিএস সনাক্ত করা হলে সেটিংস মেনুটি হাইলাইট করা, বা সতর্ক করে যে কোনও ব্যবহারকারী যদি পারফরম্যান্স বিশেষত দুর্বল হয় তবে হার্ডওয়্যার ত্বরণ সক্ষম করতে পারে।
এগিয়ে ধীর রাস্তা
এমনকি এই সমস্ত ব্যবস্থা গ্রহণের পরেও, প্লেয়ার বেসের একটি উল্লেখযোগ্য অংশ রয়ে গেছে যা নিম্ন সেটিংসে খেলতে হবে - মূলত যারা লাইটওয়েট ডিভাইসগুলি ব্যবহার করছেন যার জিপিইউর অভাব রয়েছে। যদিও উপলভ্য মানের সেটিংসের পরিসীমা মোটামুটি এমনকি পারফরম্যান্স বিতরণের দিকে পরিচালিত করে, কেবলমাত্র 52% খেলোয়াড় 55 এফপিএসের উপরে অর্জন করে।

ভাগ্যক্রমে, পারফরম্যান্স সঞ্চয় করার জন্য এখনও অনেক সুযোগ রয়েছে। জিপিইউর চাহিদা হ্রাস করার জন্য আরও রেন্ডারিং কৌশল যুক্ত করার পাশাপাশি, আমি নিকটতম মেয়াদে পরিবেশ প্রজন্মকে সমান্তরালে ওয়েব কর্মীদের সাথে পরীক্ষা করার আশা করি এবং শেষ পর্যন্ত কোডবেসে WASM বা WEBGPU অন্তর্ভুক্ত করার প্রয়োজনীয়তা দেখতে পারি। আমি যে হেডরুমটি মুক্ত করতে সক্ষম হয়েছি তা আরও সমৃদ্ধ এবং আরও বিচিত্র পরিবেশের জন্য অনুমতি দেবে, যা প্রকল্পের বাকী অংশগুলির জন্য স্থায়ী লক্ষ্য হবে।
শখের প্রকল্পগুলি যাওয়ার সাথে সাথে ধীর রাস্তাগুলি কীভাবে আশ্চর্যজনকভাবে বিস্তৃত, পারফরম্যান্ট এবং জনপ্রিয় ব্রাউজার গেমগুলি হতে পারে তা প্রদর্শনের জন্য একটি অতিমাত্রায় পরিপূর্ণ উপায় হয়ে দাঁড়িয়েছে। If I've been successful in piquing your interest in WebGL, know that technologically Slow Roads is a fairly shallow example of its full capabilities. I strongly encourage readers to explore the Three.js showcase , and those interested in web game development in particular would be welcome to the community at webgamedev.com .


