El equipo analizó los datos de 10 millones de visitas en sus páginas de destino y encontró una fuerte correlación entre el procesamiento de imagen con contenido más grande y el porcentaje de conversiones.
Groupe Renault es un fabricante multinacional de automóviles francés con presencia en más de 130 países. Para un grupo automotriz como Renault, los sitios de marca con un buen rendimiento que generan más participación y conversiones de los usuarios significan más negocios. El objetivo de todos sus sitios de marca es proporcionar la mejor experiencia del usuario a gran escala y, al mismo tiempo, mantener la flexibilidad del contenido y las funciones para los sitios localizados. En este contexto, la supervisión del rendimiento es un interés clave para el equipo de experiencia del cliente, que se encarga de desarrollar y mantener la plataforma global.
Cómo medir el impacto comercial de las Métricas web esenciales
Medición en Google Analytics
Renault, junto con su socio de datos global, fifty-five, configuró la biblioteca web-vitals, que permite enviar a Google Analytics todas las métricas de métricas web esenciales de usuarios reales de una manera que coincida con precisión con la forma en que Chrome las mide y las informa a otras herramientas de Google.
En el siguiente análisis, se muestra un conjunto de datos capturado con estas herramientas durante cuatro meses, entre diciembre de 2020 y marzo de 2021.
El LCP optimizado se correlaciona fuertemente con la participación de los usuarios y las métricas empresariales
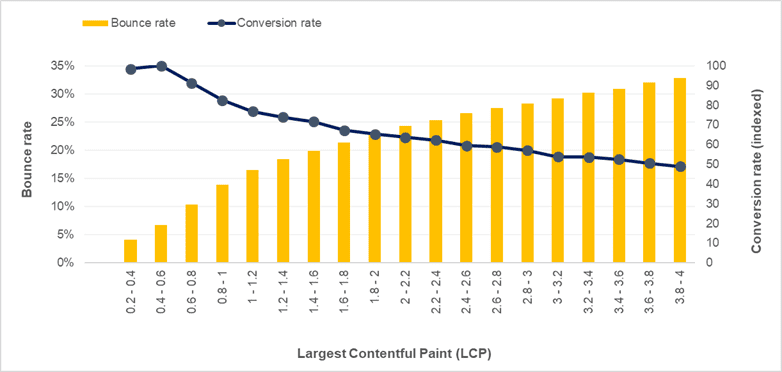
Los equipos identificaron una correlación particularmente sólida entre un valor bajo de Largest Contentful Paint (LCP) y porcentajes de rebote y de conversiones favorables, como se muestra en la siguiente visualización.

El conjunto de datos abarca más de 10 millones de visitas en 33 países durante cuatro meses y muestra cómo las medidas de LCP más bajas se correlacionan con lo siguiente:
- Porcentajes de rebote más bajos
- Más conversiones (formularios de clientes potenciales completados)
Curiosamente, como el sitio web se ejecuta como una aplicación de una sola página (SPA), todas estas medidas se registran solo en las páginas de destino. Los datos muestran que vale la pena optimizar el sitio web hasta que el LCP sea inferior a 1 segundo. Los sitios de marca del grupo nunca pueden estar demasiado optimizados.
Este conjunto de datos no solo muestra la correlación negativa entre la LCP y las métricas comerciales, sino que también destaca las discrepancias de rendimiento entre las páginas de destino con mejor rendimiento. En el contexto de este sitio web, obtener un LCP inferior a 1 segundo genera grandes aumentos en las conversiones y reducciones en el porcentaje de rebote.
Eja Rakotoarimanana, consultora, cincuenta y cinco años
Una mejora de 1 segundo en la LCP puede generar una disminución de 14 puntos porcentuales (pp.) en el porcentaje de rebote y un aumento del 13% en las conversiones.
| Mejora de 1 segundo en el LCP | Resultado |
|---|---|
| LCP de alrededor de 1 s | Aumento del 13% en la CVR |
| LCP inferior a 1.6 s | Porcentaje de rebote de -14 pp |
| LCP superior a 1.6 s | Porcentaje de rebote de -5 pp |
Enfoque de Renault para optimizar las métricas web esenciales a gran escala
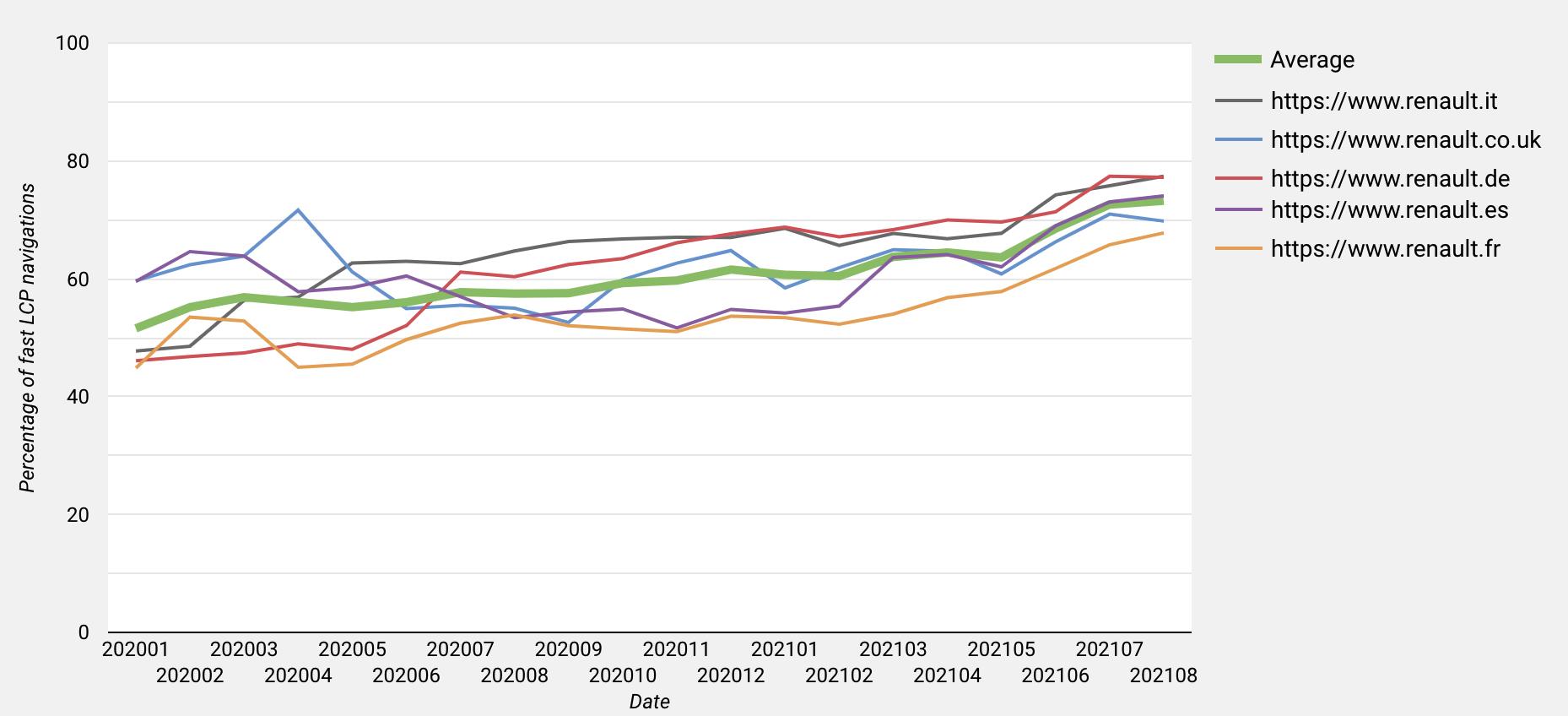
Desde principios de 2020, en los 5 principales mercados europeos de la marca, la cantidad de visitantes que experimentan un LCP rápido (menos de 2.5 s) mejoró en un promedio de 22 pp para los dominios de Renault (del 51% al 73%).

A continuación, se muestra cómo lo abordaron.
Una optimización central del SPA
Desde el punto de vista de la plataforma, el rendimiento ha sido una prioridad durante años, y la inclusión de las Métricas web esenciales como métricas clave fue un proceso sencillo. Los equipos centrales configuraron una solución de supervisión integral (con Google Lighthouse y la API de Chrome UX Report) y establecieron una cultura de rendimiento en toda la organización. Se utilizaron varias estrategias para optimizar su aplicación de una sola página, entre las que se incluyen las siguientes:
- Renderización del servidor (SSR) para garantizar un primer procesamiento de imagen con contenido (FCP) rápido
- División de código para entregar solo los fragmentos de JS y CSS necesarios para la página de destino (para mejorar la LCP y el FID)
- CDN con un alto nivel de almacenamiento en caché de recursos (incluida una Lambda@Edge para ordenar y quitar los parámetros de consulta innecesarios) Esto ayudó a evitar las desventajas del SSR (TTFB más lento debido al procesamiento del servidor) y a entregar contenido más cerca del usuario final (para mejorar el TTFB y el LCP).
- Optimiza la compresión con brotli para reducir el tamaño del código.
- HTTP2 para habilitar el multiplexado de solicitudes y respuestas.
- Usa imágenes responsivas con compatibilidad con WebP y los atributos
srcsetysizespara publicar el tamaño y el formato de imagen más adecuados para los usuarios. - Carga diferida de imágenes, videos y iframes con
IntersectionObservery FPOs (miniaturas pequeñas de 1 KB). - Quitar las secuencias de comandos de bloqueo y ajustar la transpilación a los destinos del navegador para reducir el tamaño de los archivos JS (evitando los polyfills innecesarios)
- Reducir el tamaño del contenedor de Google Tag Manager para cargar secuencias de comandos de terceros solo donde y cuando sea necesario
- Reducir la cantidad de fuentes personalizadas, usar formatos woff/woff2 con unicode-range y
font-display:swappara reducir el tamaño de los archivos de fuentes y mostrar el texto lo antes posible, incluso si las fuentes personalizadas aún no están disponibles. - Precarga imágenes hero, que suelen ser elementos de LCP.
El equipo sigue trabajando en mejoras futuras, como las siguientes:
- Push del servidor para mejorar el FCP mediante la entrega de CSS más rápido. (En espera debido a la falta de compatibilidad con AWS y la propuesta de baja).
- Hidratación progresiva para mejorar el FID
- Compatibilidad con módulos ES6 para ofrecer una experiencia más rápida mediante compilaciones ES6 para navegadores modernos.
El enfoque de SPA puede ser beneficioso para el rendimiento, ya que no es necesario volver a cargar la página completa cuando los usuarios navegan por las páginas. Dicho esto, las metodologías de medición actuales de las Métricas web esenciales en SPA pueden percibirse como una desventaja, ya que no se miden las transiciones de ruta. Por lo tanto, no se tienen en cuenta las cargas de página más rápidas en comparación dentro de una sesión, debido a la caché de la IU. También dificulta comparar las métricas web esenciales con un sitio web de la competencia de aplicación multipágina en el que una caché activa reduciría las mediciones en cada página que un usuario exploraría durante una sesión. Lee las Preguntas frecuentes sobre SPA de Web Vitals para obtener más información.
Estas son limitaciones conocidas que los equipos de productos de Chrome están investigando. Ya se envió una actualización de la métrica CLS para mejorar la medición en los SPA.
El rendimiento requiere una supervisión constante, ya que varios equipos técnicos pueden afectarlo. A pesar de las limitaciones en la forma en que se miden en los SPA, las métricas web esenciales nos permiten hacer un seguimiento del impacto de las acciones que realizan nuestros equipos. Espero que pronto se tengan en cuenta las transiciones de ruta.
Cedric Bazureau, líder de tecnología, Renault
Lineamientos locales que promueven la optimización del rendimiento como una responsabilidad compartida
El rendimiento se comunica como una responsabilidad global (central) y local. Los equipos compilaron una serie de prácticas recomendadas que deben seguir los propietarios de contenido local. Estos son algunos ejemplos de estos lineamientos:
- Optimiza el contenedor local de Google Tag Manager para mejorar el rendimiento del sitio. Por ejemplo, activa ciertas etiquetas de forma condicional.
- Limita el tamaño del contenido de video comprimiéndolo con herramientas internas o alojando el contenido en una plataforma externa (como YouTube).
- Evita subir imágenes a través de Google Tag Manager.
Comprender en profundidad nuestro rendimiento digital es clave para garantizar una optimización continua de nuestros sitios de marca. El enfoque de nuestro equipo de experiencia del cliente es proporcionar una plataforma global que impacte positivamente en los resultados comerciales de los equipos locales y, al mismo tiempo, brindarles lineamientos y prácticas recomendadas para mantener este rendimiento a un nivel alto.
Alexandre Perruche, director de Rendimiento, Renault
En conclusión, el rendimiento del sitio web siempre ha sido una prioridad para Renault, y su plataforma de sitios web se optimiza de forma continua. Medir las Métricas web esenciales junto con las métricas comerciales les permitió promover este tema como una responsabilidad compartida a nivel mundial, y los lineamientos locales les brindan a los equipos la capacidad de participar en este esfuerzo beneficioso.




