Geleneksel önceden getirme tekniklerini Service Worker'larla tamamlar.
Sitedeki bir görevin yürütülmesi genellikle birkaç adımdan oluşur. Örneğin, bir e-ticaret web sitesinden ürün satın alma işlemi, ürün aramayı, sonuçlar listesinden ürün seçmeyi, ürünü alışveriş sepetine eklemeyi ve ödeme yaparak işlemi tamamlamayı içerebilir.
Teknik açıdan bakıldığında, farklı sayfalar arasında gezinmek gezinme isteği göndermek anlamına gelir. Genel kural olarak, bir gezinme isteğine ilişkin HTML yanıtını önbelleğe almak için uzun ömürlü Cache-Control üstbilgilerini kullanmak istemezsiniz. HTML'nin ve sonraki ağ istekleri zincirinin (makul şekilde) yeni olduğundan emin olmak için normalde ağ üzerinden Cache-Control: no-cache ile karşılanmalıdırlar.
Kullanıcı yeni bir sayfaya her gittiğinde ağa bağlanmak zorunda kalmak maalesef her gezinmenin yavaş olabileceği, en azından güvenilir hızlı olamayacağı anlamına gelir.
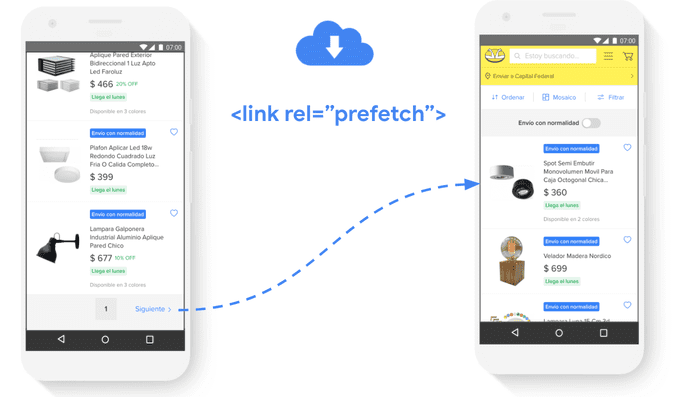
Bu istekleri hızlandırmak için, kullanıcının ne yapacağını tahmin edebiliyorsanız bu sayfaları ve öğeleri önceden isteyebilir ve kullanıcı bağlantıları tıklayana kadar bunları kısa bir süre önbellekte tutabilirsiniz. prefetching adı verilen bu teknik, genellikle sayfalara <link rel="prefetch"> etiketlerinin eklenerek kaynağın önceden getirilmesi gerektiğini belirtir.
Bu kılavuzda, Service Worker'ların geleneksel önceden getirme tekniklerinin tamamlayıcısı olarak kullanılabileceği farklı yöntemleri keşfedeceğiz.
Üretim durumları
MercadoLibre, Latin Amerika'daki en büyük e-ticaret sitesidir. Gezinmeleri hızlandırmak için akışın bazı bölümlerine dinamik olarak <link rel="prefetch"> etiketleri eklerler. Örneğin, listeleme sayfalarında, kullanıcı sayfayı en alta kaydırdığında sonraki sonuç sayfasını getirirler:

Önceden getirilen dosyalar "En Düşük" düzeyde istenir öncelikli ve tarayıcılara göre değişen bir süre boyunca HTTP önbelleğinde veya bellek önbelleğinde (kaynağın önbelleğe alınıp alınmamasına bağlı olarak) depolanır. Örneğin, Chrome 85'ten itibaren bu değer 5 dakikadır. Kaynaklar beş dakika boyunca saklanır. Bu sürenin ardından kaynağa ilişkin normal Cache-Control kuralları geçerli olur.
Service Worker önbelleğe alma özelliğini kullanmak, önceden getirme kaynaklarının ömrünü beş dakikanın ötesine taşımanıza yardımcı olabilir.
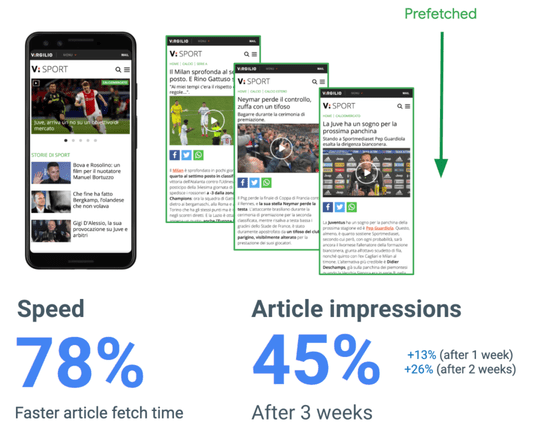
Örneğin, İtalyan spor portalı Virgilio Sport, en popüler yayınları ana sayfalarında önceden getirmek için hizmet çalışanlarını kullanır. Ayrıca, 2G bağlantısı olan kullanıcıların önceden getirmesini önlemek için Network Information API'yi kullanırlar.

Bunun sonucunda, Virgilio Sport'un 3 hafta boyunca gözlemlenen makalelerinde gezinmenin yüklenme süreleri %78 oranında arttı ve makale gösterimlerinin sayısı %45 arttı.

Workbox ile önceden önbelleğe alma özelliğini uygulama
Aşağıdaki bölümde Workbox'ı kullanarak bu görevi tamamen hizmet çalışanına devrederek Service Worker'da farklı önbelleğe alma tekniklerinin nasıl uygulanacağını göstereceğiz. <link rel="prefetch"> için tamamlayıcı olarak hatta bu tekniklerin yerine kullanılabilir.
1. Statik sayfaları ve sayfa alt kaynaklarını önbelleğe alma
Önbelleğe alma, hizmet çalışanının yükleme sırasında dosyaları önbelleğe kaydetme yeteneğidir.
Önceden önbelleğe alma aşağıdaki durumlarda, önceden getirme ile benzer bir hedefe ulaşmak için kullanılır: gezinmeleri hızlandırma.
Statik sayfaları önbelleğe alma
Derleme sırasında (ör.about.html, contact.html) veya tamamen statik sitelerde oluşturulan sayfalar için, sitenin dokümanları önbellek listesine eklenebilir. Böylece kullanıcı bu dokümanlara her eriştiğinde bu dokümanlar zaten önbellekte kullanılabilir durumdadır:
workbox.precaching.precacheAndRoute([
{url: '/about.html', revision: 'abcd1234'},
// ... other entries ...
]);
Sayfa alt kaynaklarını önbelleğe alma
Sitenin farklı bölümlerinin (ör. JavaScript, CSS vb.) kullanabileceği statik öğeleri önbelleğe almak, genel bir en iyi uygulamadır ve önceden getirme senaryolarında ekstra bir artış sağlayabilir.
Bir e-ticaret sitesinde gezinmeyi hızlandırmak amacıyla, bir listeleme sayfasındaki ilk birkaç ürüne ait ürün ayrıntıları sayfalarını önceden getirmek için giriş sayfalarında <link rel="prefetch"> etiketlerini kullanabilirsiniz. Ürün sayfası alt kaynaklarını önceden önbelleğe aldıysanız bu, gezinmeyi daha da hızlandırabilir.
Bunu uygulamak için:
- Sayfaya
<link rel="prefetch">etiketi ekleyin:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- Sayfanın alt kaynaklarını hizmet çalışanındaki önbellek listesine ekleyin:
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
// ... other entries ...
]);
2. Önceden getirme kaynaklarının ömrünü uzatma
Daha önce de belirtildiği gibi <link rel="prefetch">, kaynakları sınırlı bir süre boyunca HTTP önbelleğinde getirir ve burada tutar. Bu sürenin sonunda kaynak için Cache-Control kuralları uygulanır. Chrome 85 sürümünden itibaren bu değer 5 dakikadır.
Service Worker'lar, önceden getirme sayfalarının ömrünü uzatmanıza olanak tanırken kaynakların çevrimdışı kullanıma açık olmasını da sağlar.
Yukarıdaki örnekte, bir ürün sayfasını önceden getirmek için kullanılan <link rel="prefetch">, Workbox çalışma zamanı önbelleğe alma stratejisiyle birlikte kullanılabilir.
Bunu uygulamak için:
- Sayfaya
<link rel="prefetch">etiketi ekleyin:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- Aşağıdaki istek türleri için Service Worker'da çalışma zamanı önbelleğe alma stratejisi uygulayın:
new workbox.strategies.StaleWhileRevalidate({
cacheName: 'document-cache',
plugins: [
new workbox.expiration.Plugin({
maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days
}),
],
});
Bu örnekte, stale- türü yeniden doğrulama stratejisi kullanmayı tercih ettik. Bu stratejide, sayfalar paralel olarak hem önbellekten hem de ağdan istenebilir. Yanıt, varsa önbellekten, aksi takdirde ağdan gelir. Önbellek, her başarılı istekle birlikte ağ yanıtıyla her zaman güncel tutulur.
3. Hizmet çalışanına önceden getirme yetkisi verme
Çoğu durumda en iyi yaklaşım <link rel="prefetch"> kullanmaktır. Etiket, önceden getirme işlemini mümkün olduğunca verimli hale getirmek için tasarlanmış bir kaynak ipucudur.
Yine de bazı durumlarda bu görevi tamamen hizmet çalışanına vermek daha iyi olabilir.
Örneğin, istemci tarafında oluşturulan bir ürün listeleme sayfasındaki ilk birkaç ürünü önceden getirmek için API yanıtına göre birkaç <link rel="prefetch"> etiketinin sayfaya dinamik olarak eklenmesi gerekebilir. Bu, sayfanın ana iş parçacığında kısa bir süre için zaman alabilir ve uygulamayı daha zor hale getirebilir.
Bu gibi durumlarda, önceden getirme görevinin tamamen hizmet çalışanına yetkisini vermek için bir "sayfadan hizmet çalışanı iletişim stratejisi" kullanın. Bu tür bir iletişim worker.postMessage() kullanılarak gerçekleştirilebilir:

Çalışma Kutusu Penceresi paketi, yapılan temel çağrıyla ilgili birçok ayrıntıyı soyutlayarak bu tür iletişimi basitleştirir.
Çalışma Kutusu Penceresi ile önceden getirme aşağıdaki şekilde uygulanabilir:
- Sayfada: Hizmet çalışanını, mesajın türünü ve önceden getirilecek URL'lerin listesini ileterek çağırın:
const wb = new Workbox('/sw.js');
wb.register();
const prefetchResponse = await wb.messageSW({type: 'PREFETCH_URLS', urls: […]});
- Service Worker'da: Her URL'nin önceden getirmesi için bir
fetch()isteği göndermek üzere bir mesaj işleyici uygulayın:
addEventListener('message', (event) => {
if (event.data.type === 'PREFETCH_URLS') {
// Fetch URLs and store them in the cache
}
});




