Akıllı TV ve set üstü kutu cihazlarda Sonraki Boyamayla Etkileşim (INP) metriğini iyileştirmek, sınırlı API desteği ve mütevazı sistem özelliklerinin getirdiği kısıtlamalar nedeniyle masaüstü tarayıcılara kıyasla çok daha fazla zorluk içerir. Bu vaka çalışmasında, Disney+ Hotstar'ın bu engelleri nasıl başarıyla aştığını ve bunun sonucunda önemli iş avantajları elde ettiğini öğreneceksiniz.
Oturma odası cihazlarının kullanımının artmasıyla birlikte Disney+ Hotstar, akıllı TV'ler ve set üstü kutular için uygulamalarında sorunsuz bir gezinme deneyimi sunmanın kritik bir işletme şartı olduğunu fark etti. Ancak bu tür cihazlarda INP'yi düzeltmeyi zorlaştıran şey, belirli bir TV modelinde çok eski tarayıcı sürümlerinin kullanılabilmesidir. Örneğin, 2020 LG TV'de 2018'de yayınlanan Chrome 68 sürümü kullanılmaktadır. Bu cihazlardan bazıları düşük kaliteli cihazlar olarak da sınıflandırılabilir. Bu, etkileşimlere amiral gemisi tablet ve dizüstü bilgisayarlar kadar hızlı yanıt veremedikleri anlamına gelir.
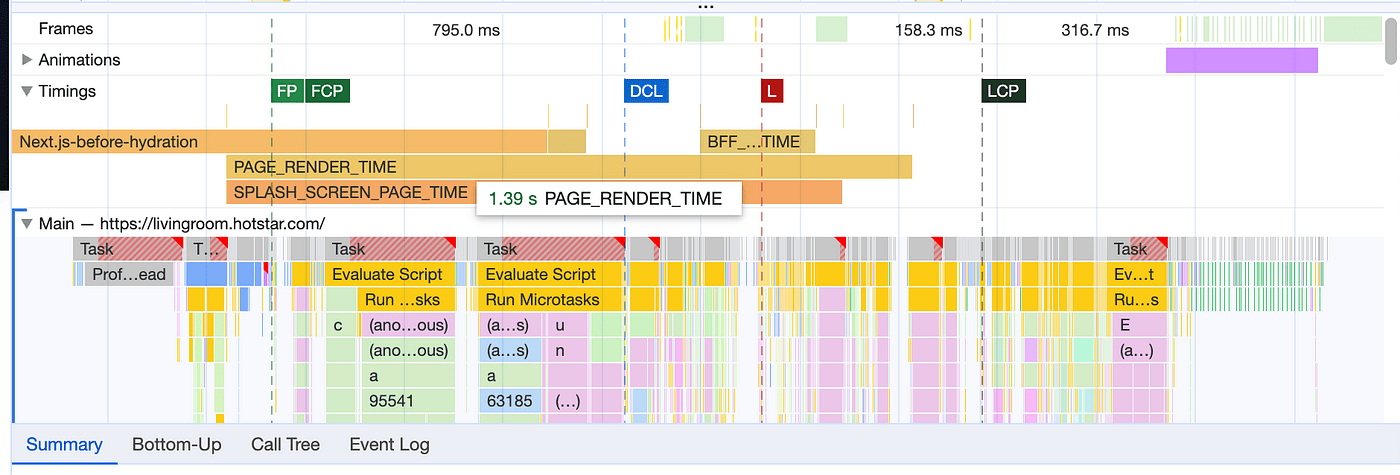
Aşağıdaki resimde, Chrome Geliştirici Araçları'nda CPU'su altı kat yavaşlatılmış bir dizüstü bilgisayar ile akıllı TV'de bir sayfanın yüklenmesi için gereken süre karşılaştırılmıştır. Görüldüğü gibi, dizüstü bilgisayar, yakın zamanda üretilmiş bir akıllı TV'den çok daha hızlı.


Bu testler laboratuvar verileri sağlarken Disney+ Hotstar, web-vitals kitaplığını kullanarak uygulamanın gerçek kullanıcılarından Sonraki Boyama İçin Etkileşim (INP) ile ilgili alan verileri toplamaya başladı ve uygulama kullanıcılarının% 75'inin alanda 675 milisaniye INP yaşadığını gözlemledi. Bu değer, INP eşiklerine göre "kötü" bir kullanıcı deneyimi olarak kabul edilir.
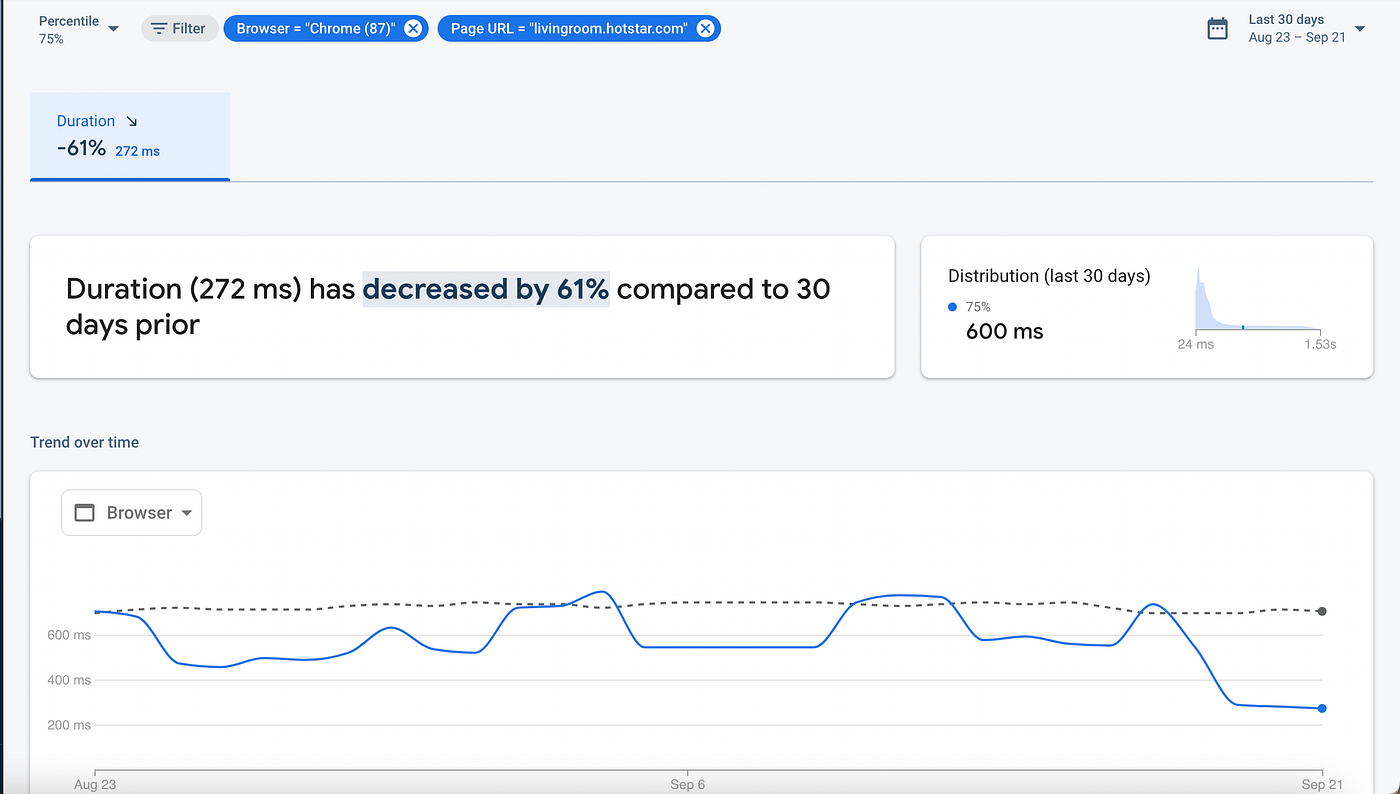
Bu örnek olayda, Disney+ Hotstar'ın akış uygulamalarında özellikle düşük özellikli cihazlarda nasıl daha duyarlı hale geldiği ele alınmaktadır. INP değerlerini 272 milisaniyeye düşürerek % 61 oranında bir iyileşme sağladılar. Bu değer, önerilen "iyi" eşik olan 200 milisaniyenin üzerinde olsa da bu yönde önemli bir iyileşmedir.
Bulgular
Disney+ Hotstar, web-vitals kitaplığının ilişkilendirme derlemesinden onINP yöntemini kullanarak uygulamayı enstrümante etti. İlk aşamada, özellikle hedef öğeyi tam olarak belirleme konusunda çeşitli zorluklarla karşılaşıldı. Sorun, Disney+ Hotstar uygulamasında bazı özelleştirmelerle kullanılan üçüncü taraf bir uzamsal gezinme kitaplığı nedeniyle tüm referansların gövdeye işaret etmesinden kaynaklanıyordu. Bu kitaplık yalnızca belge gövdesinde gerçekleşen etkinlikleri dinler, ardından gerçek odaklanan öğeyi belirler ve uzaktan tuşlara basılmasına göre bir sonraki odağı tahmin eder.
Disney+ Hotstar, yüksek INP değerlerinden sorumlu etkileşimlerin doğru şekilde tanımlanabilmesi için öncelikle ilişkilendirme sorununu çözmeye başladı. Bunun için Disney+ Hotstar, şu anda odaklanmış öğe için mekansal gezinme kitaplığında bulunan focusKey özelliğini ve sayfadaki tüm odaklanılabilir öğelerin haritasını (web-vitals ilişkilendirme derlemesinde bulunan etkileşim hedefine benzer) günlüğe kaydetti.

focusKey öğesini ve onu tetikleyen öğenin yolunu yakalama.
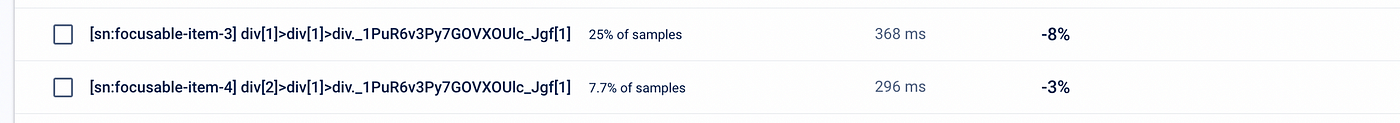
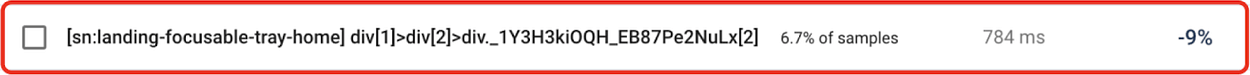
Uygun ölçüm ve ilişkilendirmenin uygulandığı şu anda, saha verilerinden elde edilen bulgular, aşağıdaki etkileşimlerin INP için en sorunlu olduğunu bildirmektedir:
- Yatay bant tepsisinde gezinme.
- Dikey bant tepsisinde gezinme.
- İlk sayfa yükleme sırasındaki etkileşimler.

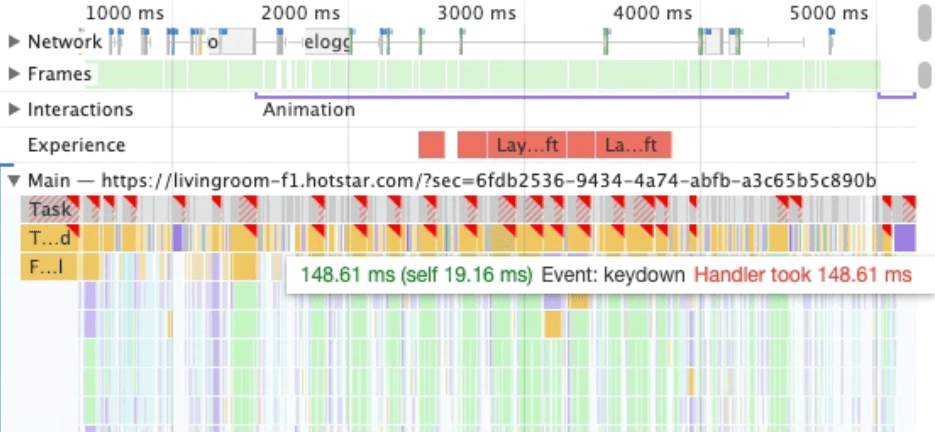
Chrome Geliştirici Araçları'ndaki performans paneliyle bu etkileşimlerin profilini oluşturduktan sonra, mekansal gezinme kitaplığının tüm odaklanılabilir öğelerin konumunu okuduğu ve yeni bir ağaç oluşturduğu anlaşıldı. Bu, her etkileşimde (ör. bir öğeden diğerine geçme) düzenleme karmaşasını tetikleyen pahalı bir işlemdir.
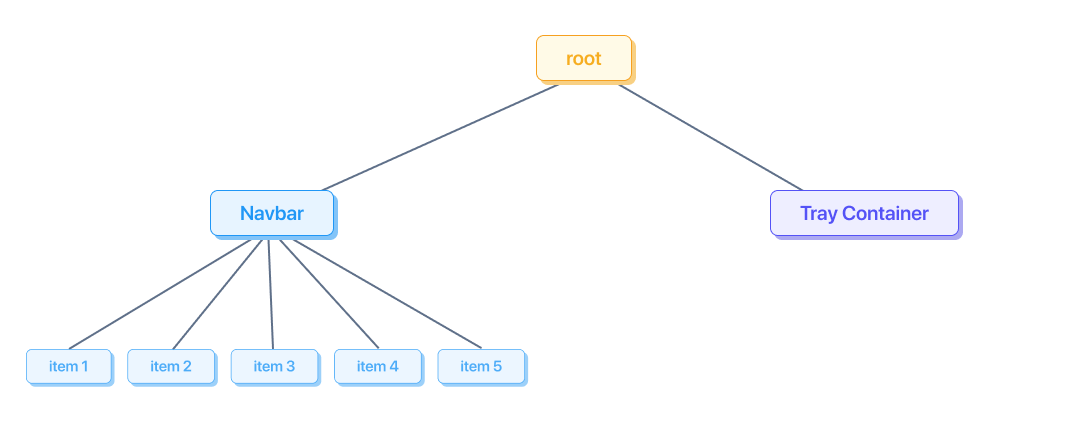
Ana sayfa için mekansal gezinme kitaplığı tarafından aşağıdaki gibi bir ağaç oluşturuldu:

Bu, uygulamada 10 tepsi gösteriliyorsa ve her tepside 7 kart varsa gezinme öğeleri dahil olmak üzere tepsi kapsayıcısı için 70 odaklanılabilir öğe olacağı anlamına geliyordu. Bu, çok sayıda etkileşimli öğedir. Ayrıca, kapsayıcıyı çevirmek için yatay gezinme sırasında her kartın boyutlarını okuyan ve daha da fazla etkileşim gecikmesi ekleyen bir üçüncü taraf bant kitaplığı da kullanıldı.
Sorunları düzeltme
Uygulamanın genelindeki duyarlılık sorunlarını çözmek için tümünün ayrı ayrı ele alınması gereken birkaç farklı sorun vardı.
Yatay tepsi gezinmeyle ilgili iyileştirmeler
Disney+ Hotstar, kompozit animasyonlar kullanarak ve boyutları kart başına bir kez yerine tepsi başına bir kez okuyarak düzenin aşırı yüklenmesini tetiklemeyen kendi şirket içi bant kitaplığını oluşturdu.
Mekansal gezinme yalnızca bandın köküne odaklanır. Daha fazla yatay gezinme için özel bandımız devreye girer. Bu yaklaşımla Disney+ Hotstar, mekansal gezinme ve her gezinmede boyutları okuyan eski bant kitaplığının bağımlılığını ortadan kaldırdı.
Bu optimizasyonlardan sonra mekansal gezinme ağacı aşağıdaki gibi görünüyordu.

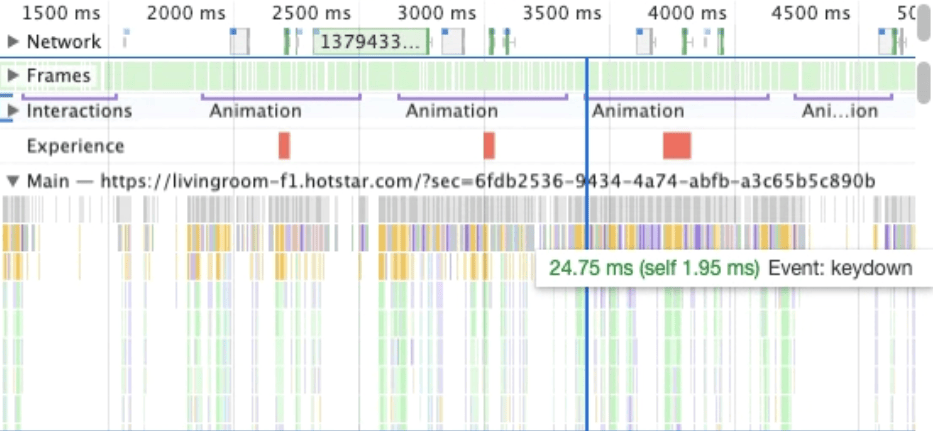
Aşağıdaki resimler, bant uygulamamızdan önce ve sonra Chrome Geliştirici Araçları'nın performans panelinde ölçülen performans karşılaştırmasıdır.


Bu çalışmanın sonucunda Disney+ Hotstar, uygulamalarının alandaki INP'sinde önemli bir düşüş elde etti. Ayrıca, üçüncü taraf kitaplığını kaldırarak yaklaşık 35 KB (sıkıştırılmış) tasarruf etmeyi de başardılar. Bu iyileştirmeler, Disney+ Hotstar'ın ana sayfanın toplam oluşturma süresini ölçmek için kullandığı özel metriğin süresini de kısaltmasına olanak tanıdı. Bunun nedeni, azaltılan mekansal gezinme düğümleri nedeniyle sayfaların daha seyrek tetiklenmesidir.

Dikey tepsi gezinmeyle ilgili iyileştirmeler
Disney+ Hotstar, tümünü önceden yüklemek yerine kutuları yavaşça yükleyerek dikey kutu gezinme performansını da iyileştirdi. Bu nedenle, sayfa yüklenirken uygulama, her biri dahili olarak bir bant bileşeni ve bir grup resim içeren 10 tepsi örneği yerine yalnızca görüntüleme alanında görünen iki tepsiyi ve ayrıca üstte ve altta ek bir tepsiyi yükler. Ayrıca, ana iş parçacığının kullanıcı etkileşimlerini işlemesi için daha fazla fırsata sahip olması amacıyla oluşturma işlemi setTimeout() verim stratejisi kullanılarak birden fazla göreve bölündü.


İlk sayfa yükleme sırasındaki etkileşimler
INP, uygulama başlatma sırasında çok sayıda komut dosyası işleyen uygulamalarda yüksek olur. Bunun nedeni, tarayıcının bu komut dosyalarını indirmesi, ayrıştırması ve değerlendirmesidir. Tüm bunlar olurken ana iş parçacığı uzun bir süre boyunca meşgul olur ve kullanıcı etkileşimlerine hızlı bir şekilde yanıt veremez.
Disney+ Hotstar, gelecekteki sayfa yüklemelerini hızlandırmak için uygulamanın başlatılması sırasında (başlangıç ekranı süresi) aslında gerekenden daha fazla komut dosyası işlediğini fark etti. Bu durum, ek komut dosyası değerlendirme görevlerine neden oldu ve INP'yi olumsuz yönde etkileyebilecek bir durumdu.
Bu sorunu düzeltmek için Disney+ Hotstar, uygulamanın başlatılması sırasında zaman kazanmak amacıyla öğelerin çoğunu dinamik olarak yüklemeyi düşündü. Ancak bu değişiklikle birlikte JavaScript artık önceden yüklenmeyeceği için gelecekteki sayfalara yapılan gezinmelerin yükleme süreleri artardı. Bu sorunu çözmek için Disney+ Hotstar, kullanıcı yolculuğunda bir sonraki sayfanın ne olabileceğini belirleyen ve bu sayfanın öğelerini önceden yükleyen şirket içi bir öğe ön yükleyici kitaplığı geliştirdi. Örneğin:
- Kullanıcı giriş sayfasındayken öğe ön yükleyici kitaplığı, profil seçim sayfası için öğeleri önceden yükler.
- Profil seçim sayfasında ana sayfa öğeleri yüklenir.
- Ana sayfada, ayrıntılar sayfasının öğeleri yüklenir.
- Son olarak, izleme sayfasının öğeleri ayrıntılar sayfasına yüklenir.
Öğe yüklemeyi optimize etmek, Disney+ Hotstar'ın iki konuda yardımcı oldu: Ana iş parçacığı artık kullanıcı etkileşimlerini yürütmek için nispeten özgür olduğu için uygulamanın INP'sini azalttı ve düşük sınıf cihazlardaki bellek kullanımını azalttı.
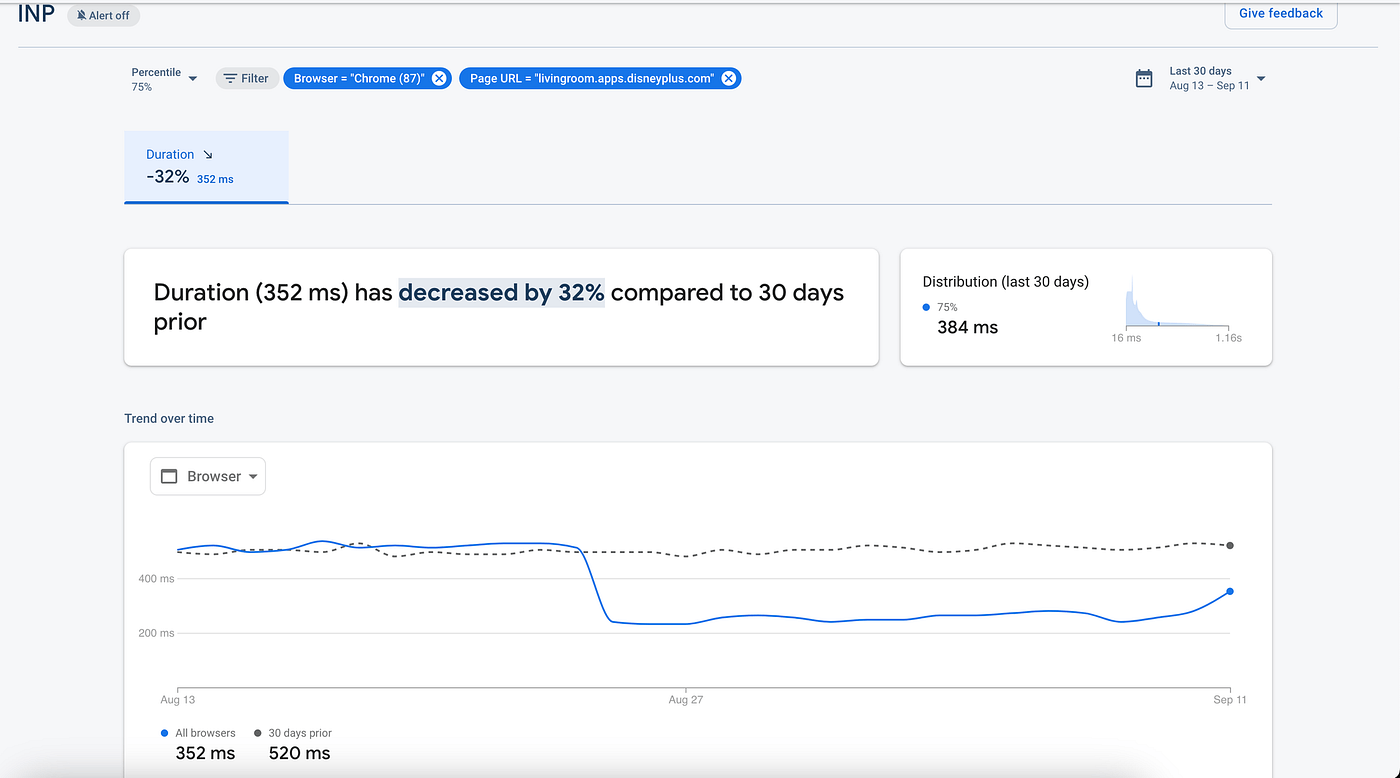
Bu değişiklikler, aşağıdaki ekran görüntüsünde görüldüğü gibi alandan raporlanan INP sayısında% 32'lik bir düşüşe neden oldu.

Diğer gelişmeler
Disney+ Hotstar, birkaç kullanıcı etkinliğinde ana iş parçacığına sık sık verilerek bölünebilecek uzun görevler olduğunu da tespit etti ve bir adım daha ileri giderek kullanıcıların görevi yürütme işleminin ortasında iptal etmesine olanak tanıyan bir görev oluşturucu yardımcı programı oluşturdu.
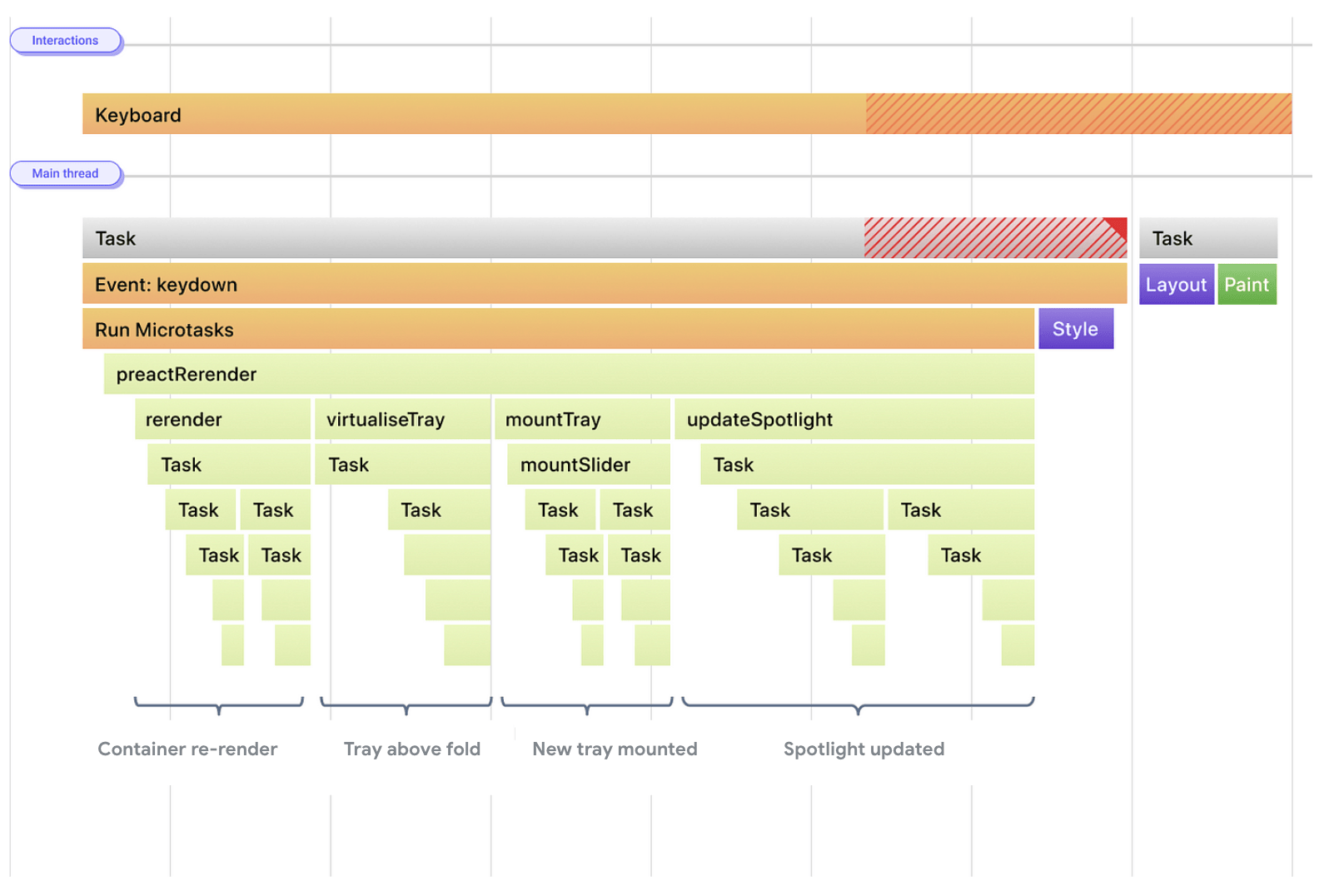
Örneğin, kullanıcı tepsideki birden fazla kart arasında gezindiğinde aşağıdakiler gerçekleşir:
- Sonraki kart odaklanır.
- Gerekirse kart çevrilir.
- Spotlight güncellendi.
- Varsa fragman getirilir ve oynatma işlemi başlatılır.
- İşlem için Analytics etkinlikleri tetiklenir.
Bu işlem sırasında kullanıcı bir sonraki karta odaklanırsa adımların geri kalanının yürütülmesi gerekmez. Örneğin, kullanıcı bir sonraki karta geçtiyse belirli bir başlık için fragman getirme ve oynatıcıyı başlatma işlemine artık gerek kalmaz. Bu nedenle, ana iş parçacığının boşaltılması için bu görevler iptal edilebilir.
Disney+ Hotstar'ın görev oluşturucu yardımcı programı, görev olan bir işlevi kabul eder ve ortada başka bir görev olduğunda önceki görev iptal edilir. Böylece gereksiz görev yürütme işlemlerinden kurtulur ve gerekli görevle ilgili hızlıca işlem yaparız.
Sonuçlar
Genel olarak Disney+ Hotstar'ın uygulama INP'si 675 milisaniyeden 272 milisaniyeye düştü. Bu da yaklaşık %60 oranında bir iyileşme anlamına geliyor. Ayrıca, özellikle tepsi etkileşimi gecikmeleri yaklaşık 400 milisaniyeden yaklaşık 100 milisaniyeye düştü.

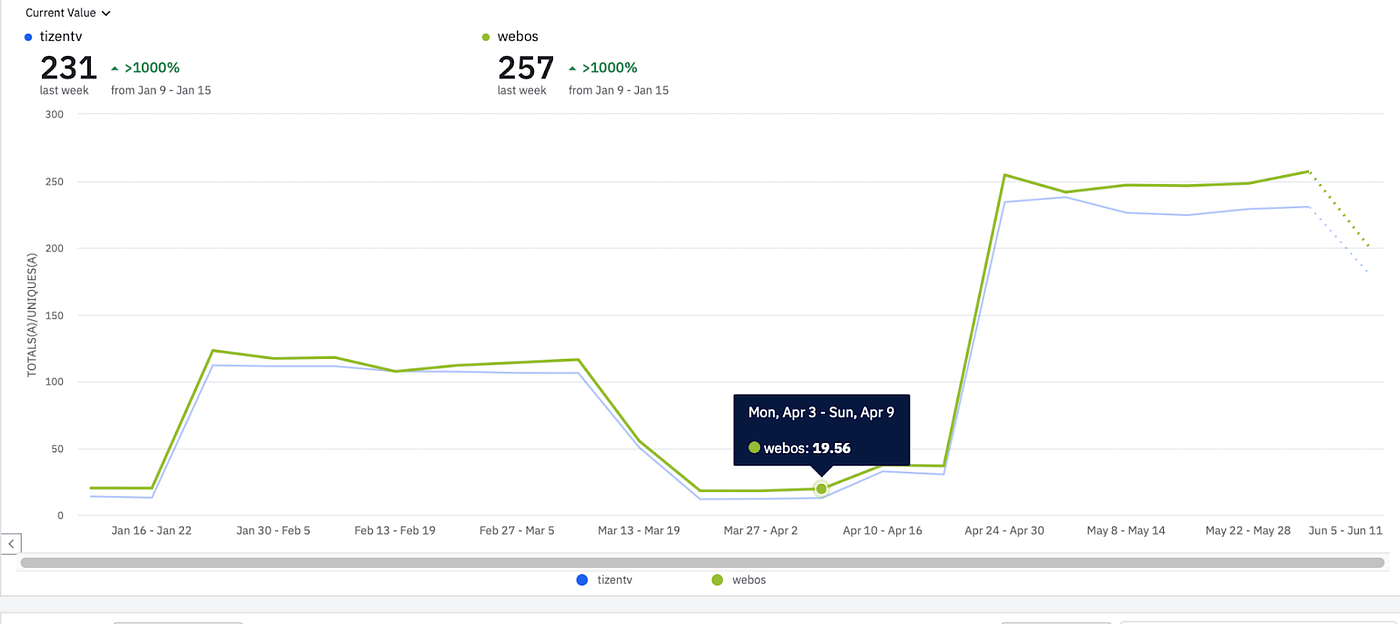
İşletmeye olan etkisi: Haftalık kart görüntüleme sayısı, kullanıcı başına 111'den 226'ya yükseldi. Bu, %100 artış anlamına gelir ve daha hızlı ve daha duyarlı bir arayüzün kullanıcıların daha uzun süre etkileşimde kalmasını sağladığını gösterir.

Bu, Disney+ Hotstar'ın INP metriğini rehber olarak kullanarak oluşturma ve etkileşim performansını iyileştirme yolculuğunun henüz başlangıcı. Ekip, yakın gelecekte Disney+ Hotstar'ı müşterileri için sorunsuz bir deneyim haline getirmeyi dört gözle bekliyor.
Sorunu çözmek için gösterdikleri çabadan dolayı Disney+ Hotstar'dan Ayush, Ajay, Kiran, Milan ve Richa'ya teşekkür ederiz.
Bu yenilikçi çalışmayı destekleyen Disney+ Hotstar Mühendislik Müdürü Ankeet Maini ve Disney+ Hotstar Müşteri Deneyimi Müdürü Rahul Krishnan P'ye ve bu örnek olayı inceleyip yayınlamamıza yardımcı olan Google'dan Jeremy Wagner, Gilberto, Barry Pollard ve Brendan Kenny'ye özel teşekkürler.



