Meningkatkan Interaction to Next Paint (INP) di perangkat smart TV dan set-top box menghadirkan tantangan yang jauh lebih besar daripada untuk browser desktop, karena batasan dukungan API yang terbatas dan spesifikasi sistem yang sederhana. Dalam studi kasus ini, Anda akan mengetahui cara Disney+ Hotstar berhasil mengatasi hambatan ini, dan memperoleh manfaat bisnis yang signifikan sebagai hasilnya.
Dengan meningkatnya adopsi perangkat ruang keluarga, Disney+ Hotstar menyadari bahwa memberikan pengalaman penjelajahan yang lancar di aplikasi mereka untuk smart TV dan set-top box adalah persyaratan bisnis yang penting. Namun, yang mempersulit perbaikan INP untuk perangkat tersebut adalah model TV tertentu mungkin menggunakan versi browser yang sangat lama—misalnya, TV LG 2020 menggunakan Chrome 68 yang dirilis pada tahun 2018. Beberapa perangkat ini juga dapat dikategorikan sebagai perangkat kelas bawah, yang berarti perangkat tersebut tidak dapat merespons interaksi secepat perangkat laptop dan tablet unggulan.
Gambar berikut membandingkan waktu yang diperlukan untuk memuat halaman, antara laptop dengan CPU yang diperlambat enam kali yang diterapkan di Chrome DevTools dan smart TV. Seperti yang dapat dilihat, laptop masih jauh lebih cepat daripada smart TV yang baru diproduksi.


Meskipun pengujian ini menghasilkan data lab, Disney+ Hotstar mulai mengumpulkan data lapangan untuk Interaksi ke Gambar Berikutnya (INP) dari pengguna sebenarnya aplikasi mereka menggunakan library data web, dan mengamati bahwa 75% pengguna aplikasi mengalami INP sebesar 675 milidetik di lapangan, yang dianggap sebagai pengalaman pengguna yang "buruk" menurut nilai minimum INP.
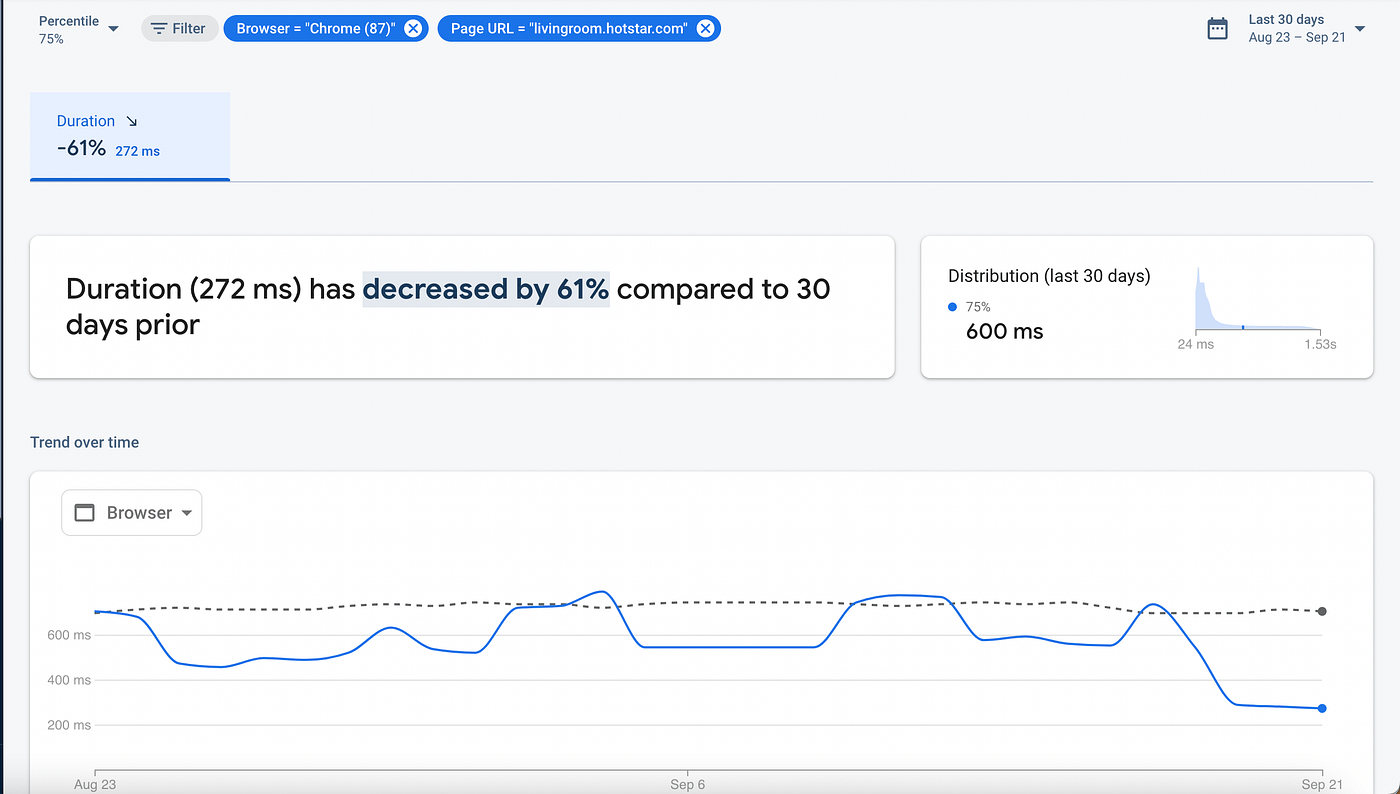
Studi kasus ini membahas cara Disney+ Hotstar meningkatkan responsivitas di aplikasi streaming mereka, terutama di perangkat kelas bawah. Mereka mencapai peningkatan 61% dengan menurunkan nilai INP menjadi 272 milidetik—masih di atas nilai minimum "baik" yang direkomendasikan sebesar 200 milidetik, tetapi merupakan peningkatan yang signifikan.
Temuan
Disney+ Hotstar melengkapi aplikasi menggunakan metode onINP dari build atribusi library web-vitals. Selama fase awal, berbagai tantangan dihadapi, terutama dalam mengidentifikasi elemen target yang tepat. Masalah ini muncul karena semua referensi mengarah ke isi karena library navigasi spasial pihak ketiga yang digunakan dengan beberapa penyesuaian di aplikasi Disney+ Hotstar. Library ini hanya memproses peristiwa di isi dokumen, lalu menentukan elemen yang sebenarnya difokuskan dan memprediksi fokus berikutnya berdasarkan penekanan tombol jarak jauh.
Disney+ Hotstar memulai dengan menyelesaikan masalah atribusi terlebih dahulu sehingga interaksi yang bertanggung jawab atas nilai INP yang tinggi dapat diidentifikasi dengan benar. Untuk ini, Disney+ Hotstar mencatat atribut focusKey yang sudah ada di library navigasi spasial untuk elemen yang saat ini difokuskan serta peta semua elemen yang dapat difokuskan di halaman, yang analog dengan target interaksi yang tersedia di build atribusi web-vitals.

focusKey, beserta jalur ke elemen yang memicunya.
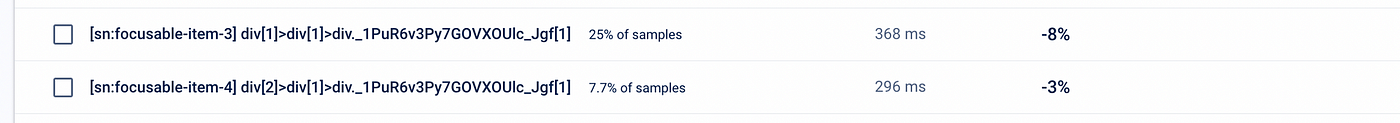
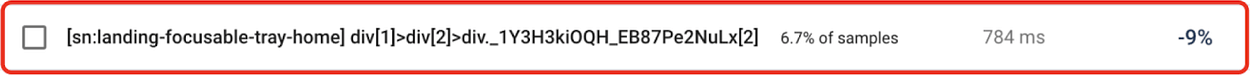
Sekarang dengan pengukuran dan atribusi yang sesuai, temuan dari data lapangan melaporkan interaksi berikut sebagai yang paling bermasalah untuk INP:
- Navigasi baki carousel horizontal.
- Navigasi baki carousel vertikal.
- Interaksi selama pemuatan halaman awal.

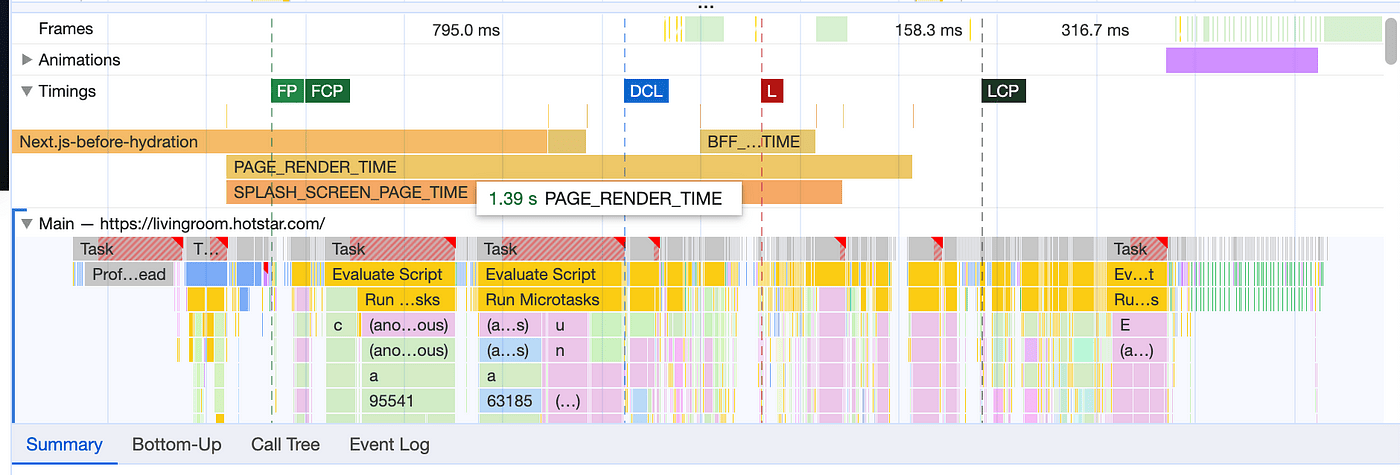
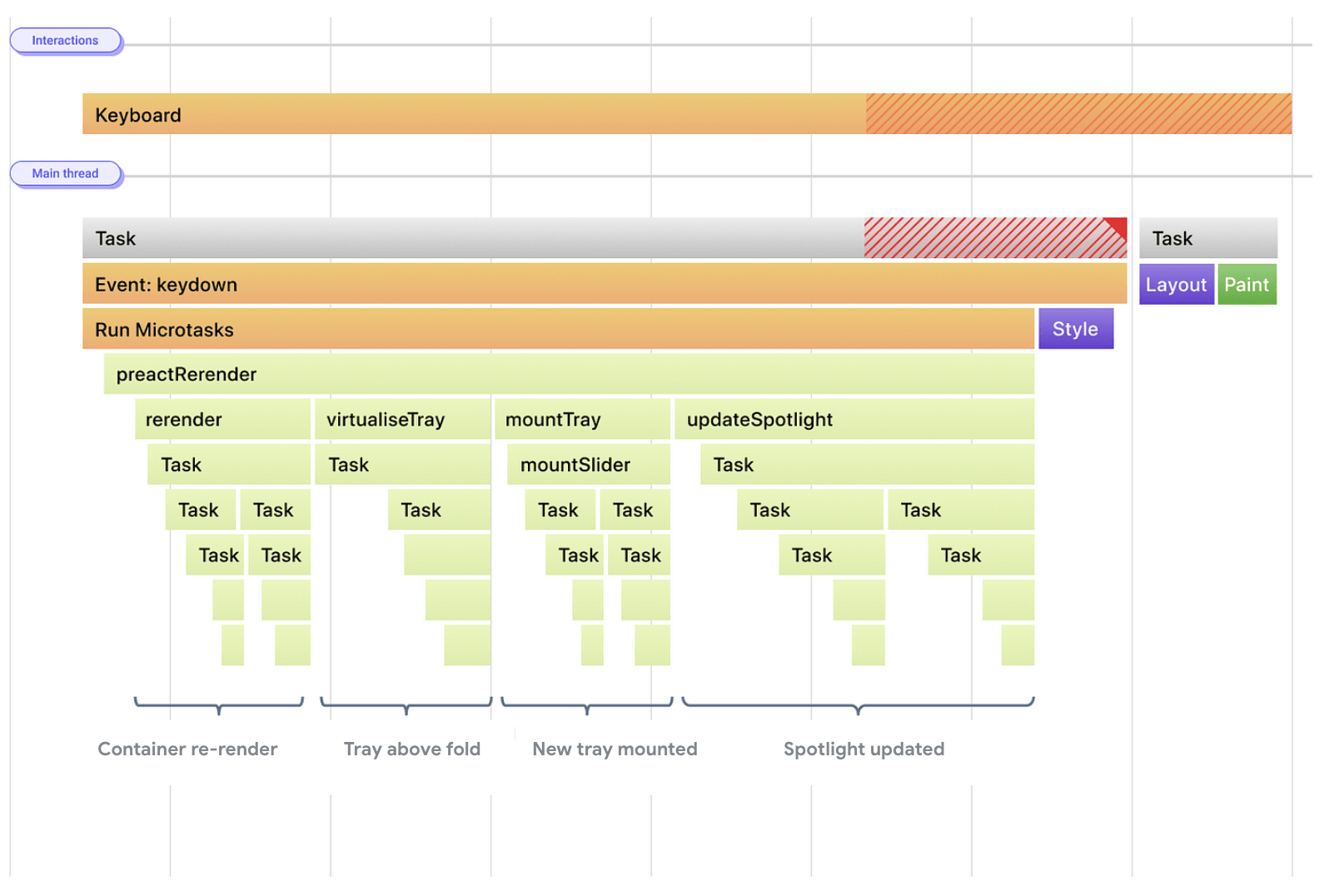
Setelah membuat profil interaksi ini dengan panel performa di Chrome DevTools, diketahui bahwa library navigasi spasial membaca posisi semua elemen yang dapat difokuskan dan membuat hierarki baru. Ini adalah operasi yang mahal yang memicu thrashing tata letak pada setiap interaksi, seperti berpindah dari satu elemen ke elemen lainnya.
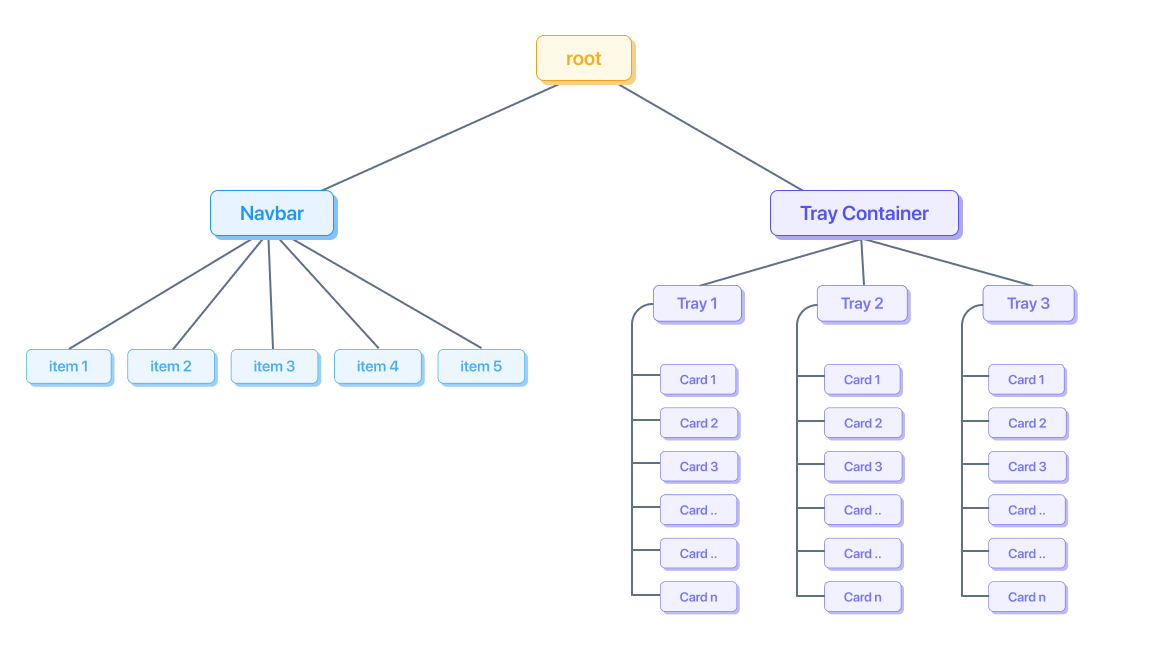
Untuk halaman beranda, hierarki dibuat oleh library navigasi spasial sebagai berikut:

Artinya, jika aplikasi menampilkan 10 baki, dan setiap baki memiliki 7 kartu, akan ada 70 elemen yang dapat difokuskan untuk penampung baki, termasuk item navigasi. Ini adalah jumlah elemen interaktif yang tinggi. Library carousel pihak ketiga juga digunakan, yang membaca dimensi setiap kartu selama navigasi horizontal untuk menerjemahkan penampung, sehingga menambah latensi interaksi.
Memperbaiki masalah
Ada beberapa masalah berbeda yang semuanya harus ditangani secara terpisah untuk menyelesaikan masalah responsivitas aplikasi secara keseluruhan.
Peningkatan navigasi baki horizontal
Disney+ Hotstar membuat library carousel internal mereka sendiri yang tidak memicu thrashing tata letak dengan menggunakan animasi gabungan dan membaca dimensi sekali per baki, bukan sekali per kartu.
Navigasi spasial hanya berfokus pada root carousel, dan untuk navigasi horizontal lebih lanjut, carousel kustom kami akan muncul. Dengan pendekatan ini, Disney+ Hotstar menghapus dependensi navigasi spasial dan library carousel lama yang membaca dimensi di setiap navigasi.
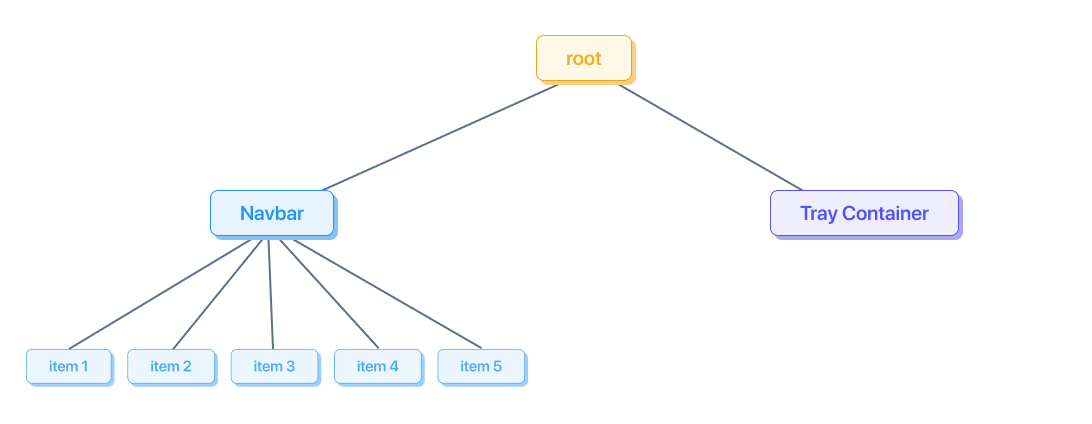
Berikut tampilan hierarki navigasi spasial setelah pengoptimalan ini.

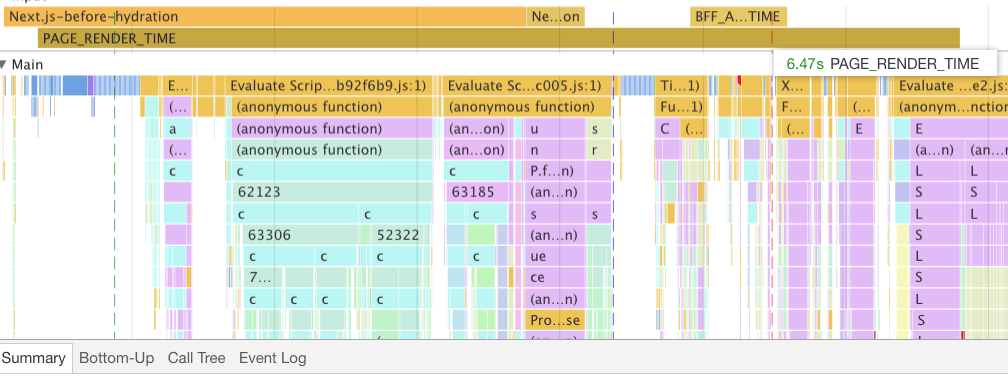
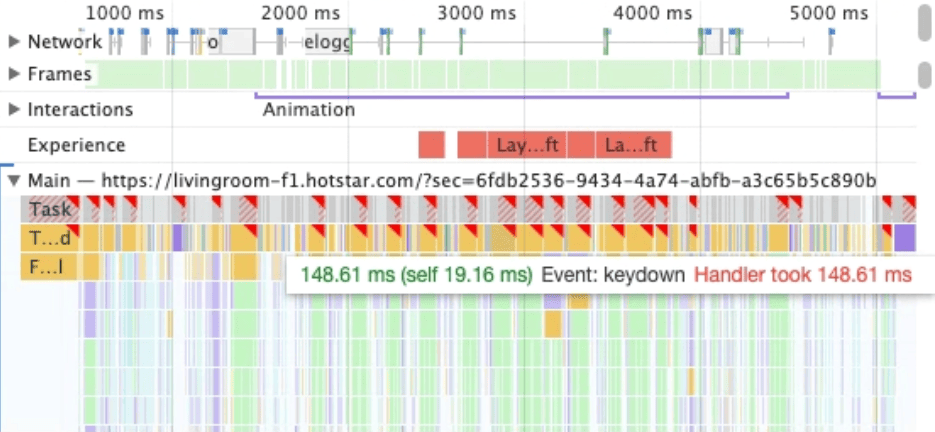
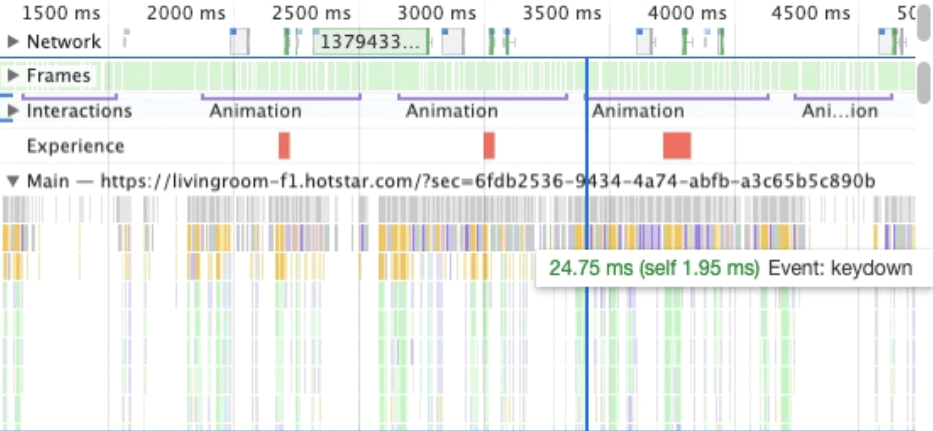
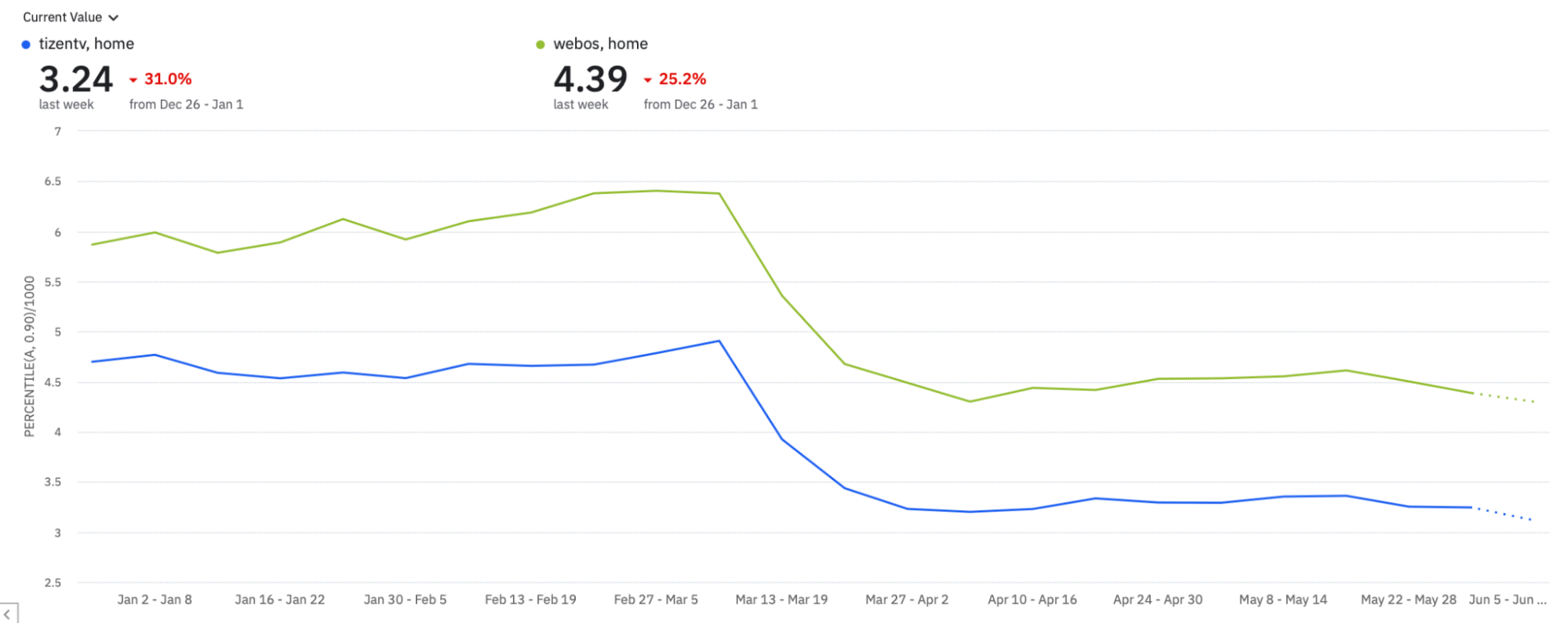
Gambar berikut adalah perbandingan performa yang diukur di panel performa Chrome DevTools sebelum dan sesudah penerapan carousel.


Sebagai hasil dari upaya ini, Disney+ Hotstar mengalami penurunan INP aplikasi yang signifikan di lapangan. Mereka juga berhasil menghemat sekitar 35 KB (dikompresi) dengan menghapus library pihak ketiga. Sebagai bonus, peningkatan ini juga memungkinkan Disney+ Hotstar mengurangi durasi metrik kustom yang mereka gunakan untuk mengukur total waktu rendering untuk halaman beranda, karena tata letak tidak sering dipicu karena node navigasi spasial berkurang.

Peningkatan navigasi baki vertikal
Disney+ Hotstar juga meningkatkan performa navigasi baki vertikal dengan memuat baki secara lambat, bukan memuat semuanya di awal. Jadi, saat pemuatan halaman, aplikasi hanya memuat dua baki yang terlihat di area pandang, ditambah baki tambahan di atas dan di bawah, bukan memuat 10 instance baki—yang secara internal, masing-masing memiliki komponen carousel dan sekumpulan gambar. Rendering juga dibagi menjadi beberapa tugas menggunakan strategi pemberian setTimeout() sehingga thread utama memiliki lebih banyak peluang untuk menangani interaksi pengguna.


Interaksi selama pemuatan halaman awal
INP akan tinggi untuk aplikasi yang memproses skrip dalam jumlah besar selama peluncuran aplikasi. Hal ini karena browser harus mendownload, mengurai, dan mengevaluasi skrip tersebut. Saat semua ini terjadi, thread utama akan disibukkan selama waktu yang berpotensi lama, dan tidak dapat merespons interaksi pengguna dengan cepat.
Disney+ Hotstar menyadari bahwa mereka memproses lebih banyak skrip daripada yang sebenarnya diperlukan selama memulai aplikasi (waktu layar pembuka) untuk mempercepat pemuatan halaman pada masa mendatang. Hal ini menimbulkan tugas evaluasi skrip tambahan, yang juga berpotensi memengaruhi INP secara negatif.
Untuk memperbaikinya, Disney+ Hotstar mempertimbangkan untuk memuat sebagian besar aset secara dinamis, sehingga mereka akan menghemat waktu selama startup aplikasi. Namun, tindakan ini akan meningkatkan waktu pemuatan untuk navigasi ke halaman mendatang, karena JavaScript tersebut tidak akan lagi dimuat terlebih dahulu dengan perubahan ini. Untuk mengatasi hal ini, Disney+ Hotstar mengembangkan library preloader aset internal yang menentukan halaman mana yang mungkin akan muncul berikutnya dalam perjalanan pengguna, dan akan melakukan pramuat aset untuk halaman tersebut. Contoh:
- Saat pengguna berada di halaman login, library pramuat aset akan memuat aset untuk halaman pemilihan profil.
- Di halaman pemilihan profil, aset halaman beranda dimuat.
- Di halaman beranda, aset halaman detail dimuat.
- Terakhir, aset halaman tonton dimuat di halaman detail.
Mengoptimalkan pemuatan aset membantu Disney+ Hotstar dengan dua hal: mengurangi INP aplikasi (karena thread utama kini relatif bebas untuk menjalankan interaksi pengguna), dan juga mengurangi penggunaan memori pada perangkat tingkat rendah.
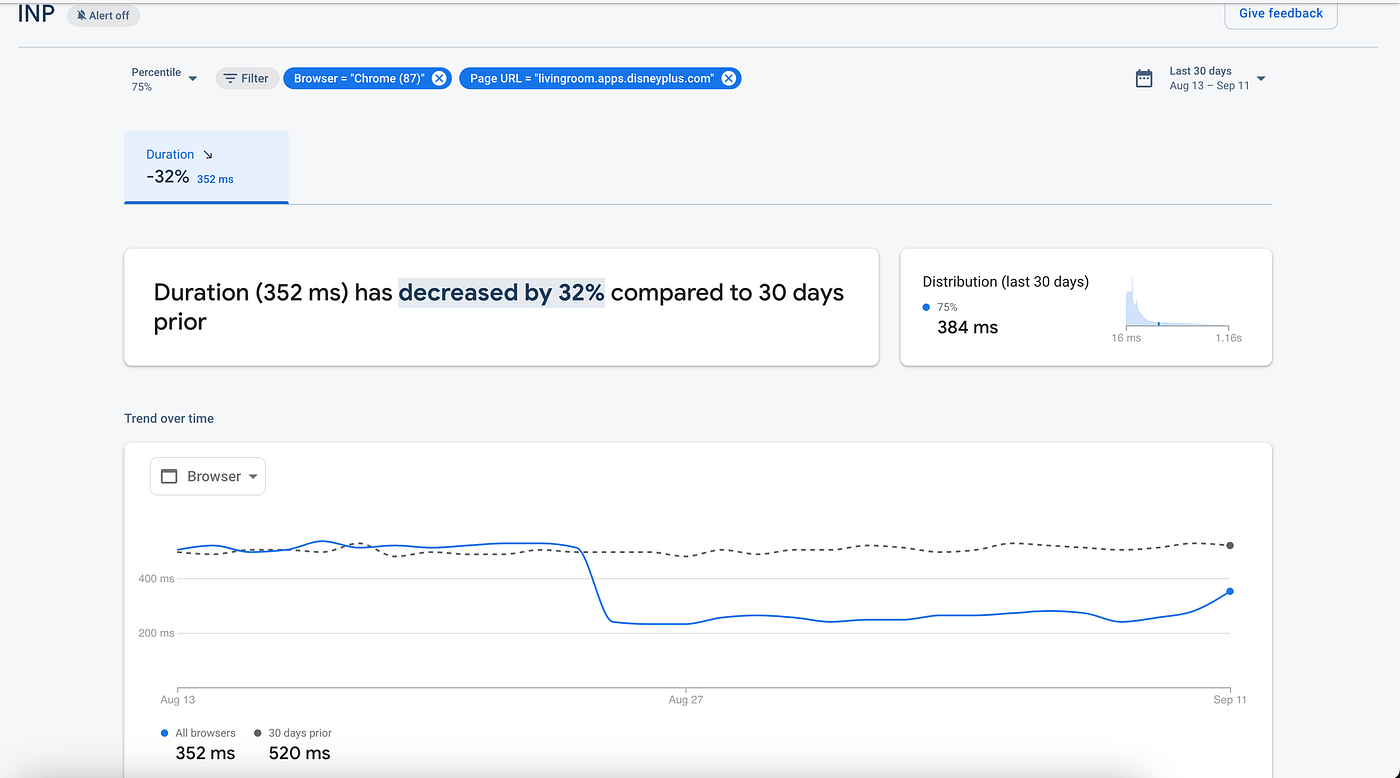
Perubahan ini menyebabkan penurunan 32% pada jumlah INP yang dilaporkan dari lapangan seperti yang dapat dilihat pada screenshot berikut.

Peningkatan lainnya
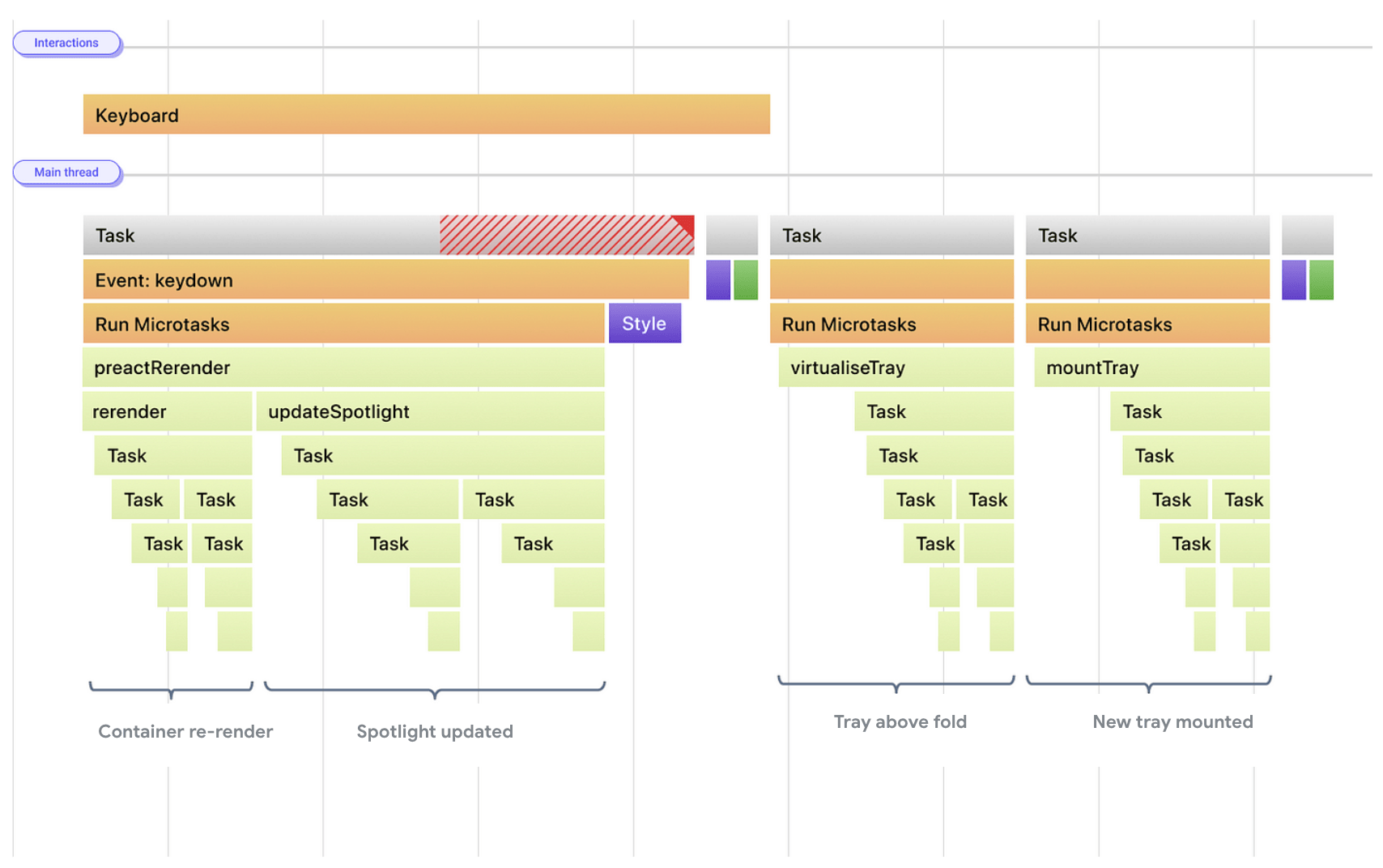
Disney+ Hotstar juga menemukan bahwa ada tugas yang lama pada beberapa peristiwa pengguna yang dapat dibagi dengan sering kali menghasilkan thread utama, dan melangkah lebih jauh dengan membuat utilitas generator tugas yang akan memungkinkan pengguna membatalkan tugas di tengah-tengah eksekusi.
Misalnya, saat pengguna membuka beberapa kartu di baki, hal berikut akan terjadi:
- Kartu berikutnya difokuskan.
- Kartu akan diterjemahkan jika diperlukan.
- Sorotan diperbarui.
- Cuplikan—jika ada—akan diambil dan pemutaran dimulai.
- Peristiwa Analytics diaktifkan untuk tindakan tersebut.
Jika selama proses ini, pengguna berfokus pada kartu berikutnya, langkah-langkah lainnya tidak perlu dijalankan. Misalnya, pengambilan trailer dan inisialisasi pemutar untuk judul tertentu tidak akan diperlukan lagi jika pengguna telah beralih ke kartu berikutnya. Oleh karena itu, tugas tersebut dapat dibatalkan untuk mengosongkan thread utama.
Utilitas generator tugas Disney+ Hotstar menerima fungsi yang merupakan tugas, dan saat tugas lain muncul di tengah, tugas sebelumnya akan dibatalkan sehingga kita tidak perlu menjalankan tugas yang tidak perlu dan dapat segera bertindak atas tugas yang diperlukan.
Hasil
Secara keseluruhan, INP aplikasi Disney+ Hotstar turun dari 675 milidetik menjadi 272 milidetik, yang menunjukkan peningkatan hampir 60%. Selain itu, latensi interaksi baki secara khusus menurun dari sekitar 400 milidetik menjadi sekitar 100 milidetik.

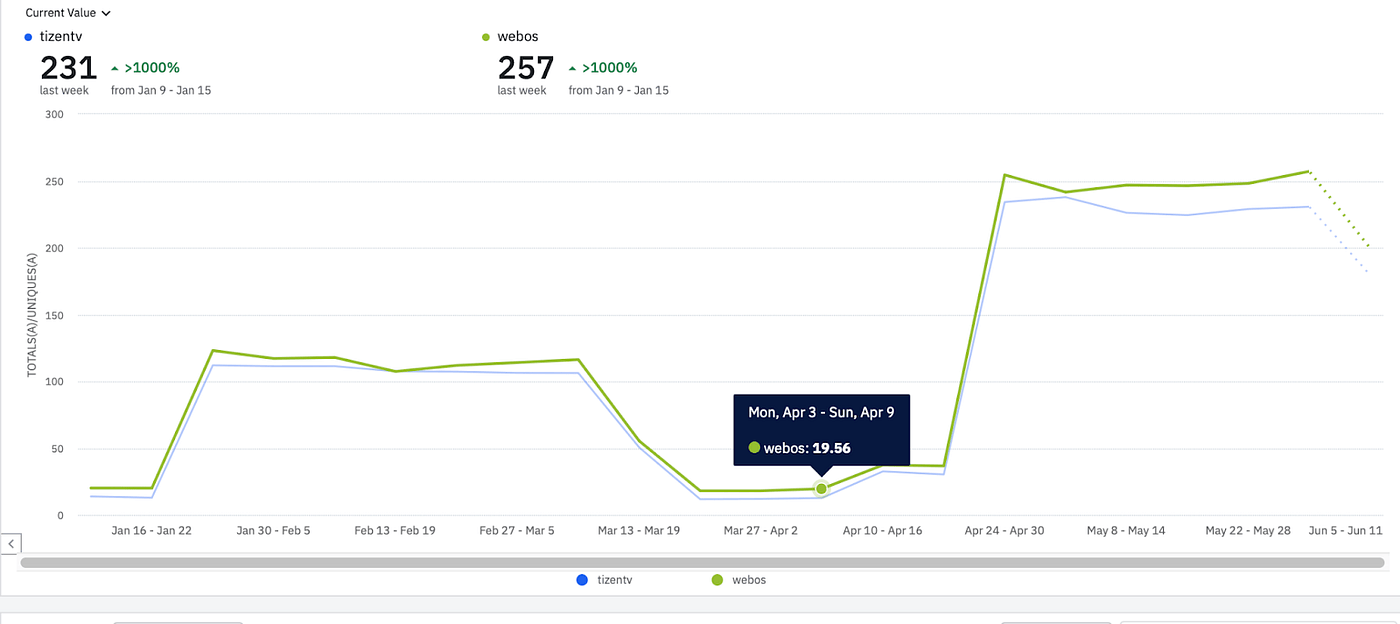
Dampak bisnis: penayangan kartu mingguan meningkat dari 111 menjadi 226 per pengguna. Ini adalah peningkatan sebesar 100%, yang menunjukkan bahwa antarmuka yang lebih cepat dan lebih responsif cenderung akan berinteraksi dengan pengguna dalam jangka waktu yang lebih lama.

Ini baru permulaan, dan Disney+ Hotstar baru saja mulai meningkatkan performa rendering dan interaksi dengan metrik INP sebagai panduan mereka. Tim mereka sangat antusias untuk membuat Disney+ Hotstar menjadi pengalaman yang lancar bagi pelanggan dalam waktu dekat.
Terima kasih kepada Ayush, Ajay, Kiran, Milan, dan Richa dari Disney+ Hotstar atas upaya mereka untuk mengubah keadaan.
Terima kasih khusus kepada Ankeet Maini, Engineering Head Disney+ Hotstar, dan Rahul Krishnan P, Head of Customer Experience Disney+ Hotstar atas dukungannya terhadap pekerjaan inovasi ini, serta kepada Jeremy Wagner, Gilberto, Barry Pollard, dan Brendan Kenny dari Google atas peninjauan dan bantuannya dalam memublikasikan studi kasus ini.



