Mejorar la interacción con la siguiente pintura (INP) en dispositivos de smart TV y decodificadores presenta muchos más desafíos que en los navegadores para computadoras de escritorio, debido a las limitaciones de compatibilidad con la API y las especificaciones modestas del sistema. En este caso de éxito, descubrirás cómo Disney+ Hotstar abordó con éxito estos obstáculos y obtuvo importantes beneficios comerciales como resultado.
Con el aumento de la adopción de dispositivos para la sala de estar, Disney+ Hotstar reconoció que proporcionar una experiencia de navegación fluida en su app para smart TVs y decodificadores es un requisito comercial fundamental. Sin embargo, lo que dificulta la corrección de la INP para esos dispositivos es que cualquier modelo de TV puede usar versiones de navegador muy antiguas; por ejemplo, una LG TV del 2020 usa Chrome 68 lanzado en 2018. Algunos de estos dispositivos también se pueden categorizar como de gama baja, lo que significa que no pueden responder a las interacciones tan rápido como las tablets y laptops insignia.
En la siguiente imagen, se compara el tiempo que tarda en cargarse una página entre una laptop con la CPU ralentizada seis veces aplicada en las Herramientas para desarrolladores de Chrome y una smart TV. Como se puede ver, la laptop sigue siendo mucho más rápida que una smart TV fabricada recientemente.


Si bien estas pruebas proporcionan datos de laboratorio, Disney+ Hotstar comenzó a recopilar datos de campo para la interacción hasta la siguiente pintura (INP) de los usuarios reales de su app con la biblioteca de métricas web esenciales y observó que el 75% de los usuarios de la app experimentó una INP de 675 milisegundos en el campo, lo que se considera una experiencia del usuario "deficiente" según los umbrales de INP.
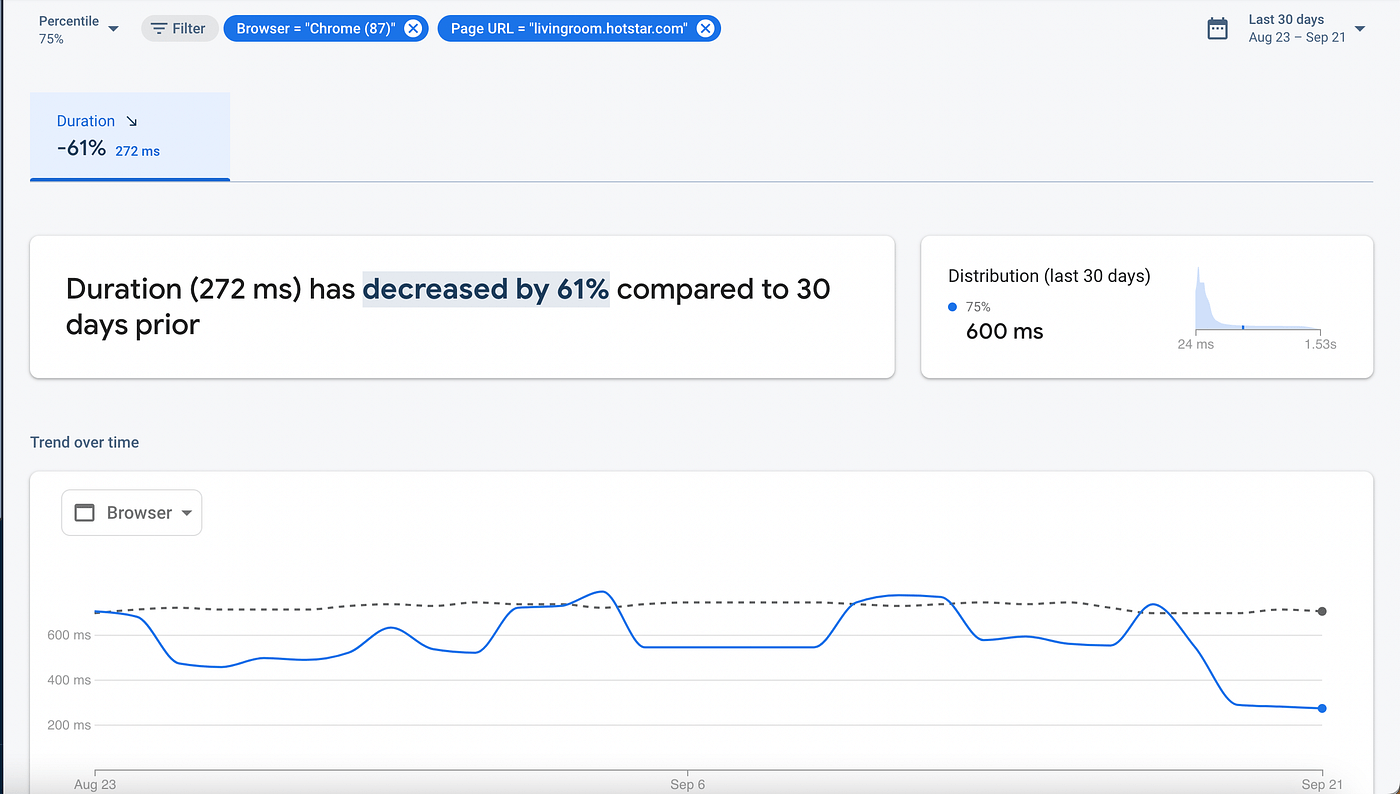
En este caso de éxito, se explica cómo Disney+ Hotstar mejoró la capacidad de respuesta en sus aplicaciones de transmisión, especialmente en los dispositivos de gama baja. Lograron una mejora del 61% reduciendo los valores de INP a 272 milisegundos, que aún está por encima del umbral recomendado de “buen rendimiento” de 200 milisegundos, pero es una mejora sustancial.
Los hallazgos
Disney+ Hotstar instrumentó la app con el método onINP de la compilación de atribución de la biblioteca de web-vitals. Durante la fase inicial, se encontraron varios desafíos, en especial, para identificar el elemento objetivo preciso. El problema surgió porque todas las referencias apuntaban al cuerpo debido a una biblioteca de navegación espacial de terceros que se usó con algunas personalizaciones en la app de Disney+ Hotstar. Esta biblioteca solo escucha eventos en el cuerpo del documento y, luego, determina el elemento enfocado real y predice el siguiente enfoque en función de las pulsaciones de teclas remotas.
Disney+ Hotstar comenzó por resolver el problema de atribución para que se pudieran identificar correctamente las interacciones responsables de los valores altos de INP. Para ello, Disney+ Hotstar registró el atributo focusKey, que ya está presente en la biblioteca de navegación espacial para el elemento enfocado actualmente, así como el mapa de todos los elementos enfocables de la página, que es similar al objetivo de interacción disponible en la compilación de atribución de Web Vitals.

focusKey, junto con la ruta de acceso al elemento que lo activa.
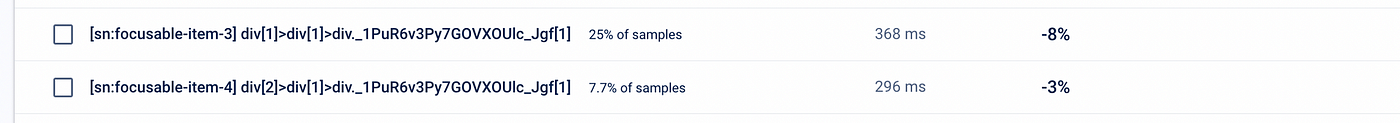
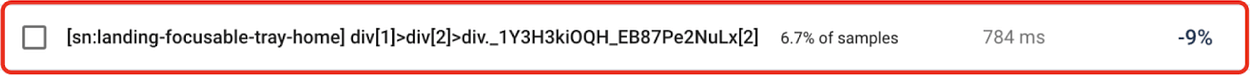
Ahora que se implementó la medición y la atribución adecuadas, los resultados de los datos de campo informaron que las siguientes interacciones son las más problemáticas para la INP:
- Navegación de la bandeja del carrusel horizontal.
- Navegación de la bandeja del carrusel vertical.
- Interacciones durante la carga inicial de la página.

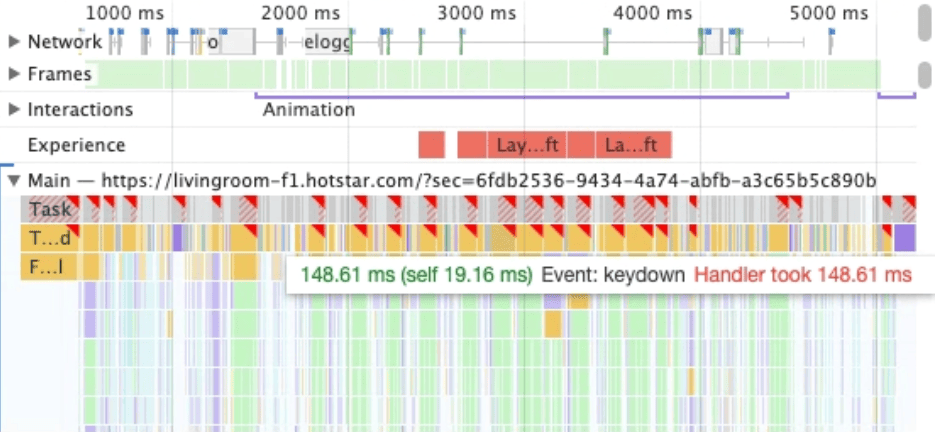
Después de crear perfiles de estas interacciones con el panel de rendimiento de las Herramientas para desarrolladores de Chrome, se descubrió que la biblioteca de navegación espacial leía la posición de todos los elementos enfocables y creaba un árbol nuevo. Esta es una operación costosa que activa el cambio de diseño en cada interacción, como pasar de un elemento a otro.
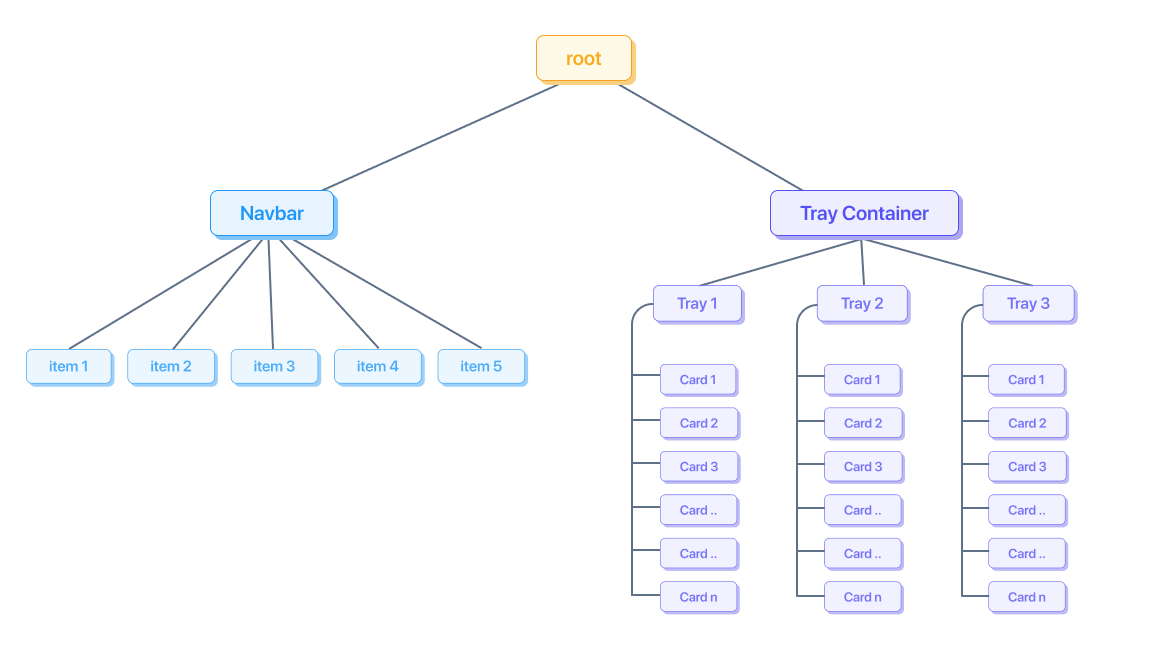
Para la página principal, la biblioteca de navegación espacial generó un árbol de la siguiente manera:

Esto significaba que, si la app mostraba 10 bandejas y cada una tenía 7 tarjetas, habría 70 elementos enfocables para el contenedor de bandejas, incluidos los elementos de navegación. Esta es una gran cantidad de elementos interactivos. También se usó una biblioteca de carrusel de terceros, que lee las dimensiones de cada tarjeta durante la navegación horizontal para traducir el contenedor, lo que agrega aún más latencia de interacción.
Cómo solucionar los problemas
Había varios problemas diferentes que debían abordarse por separado para resolver los problemas de capacidad de respuesta de la app en general.
Mejoras en la navegación de la bandeja horizontal
Disney+ Hotstar creó su propia biblioteca de carruseles interna que no activa el intercambio de diseño con animaciones compuestas y la lectura de las dimensiones una vez por bandeja, en lugar de una vez por tarjeta.
La navegación espacial se enfoca solo en la raíz del carrusel y, para una navegación horizontal adicional, entra en juego nuestro carrusel personalizado. Con este enfoque, Disney+ Hotstar quitó la dependencia de la navegación espacial y la biblioteca de carrusel anterior que leía las dimensiones en cada navegación.
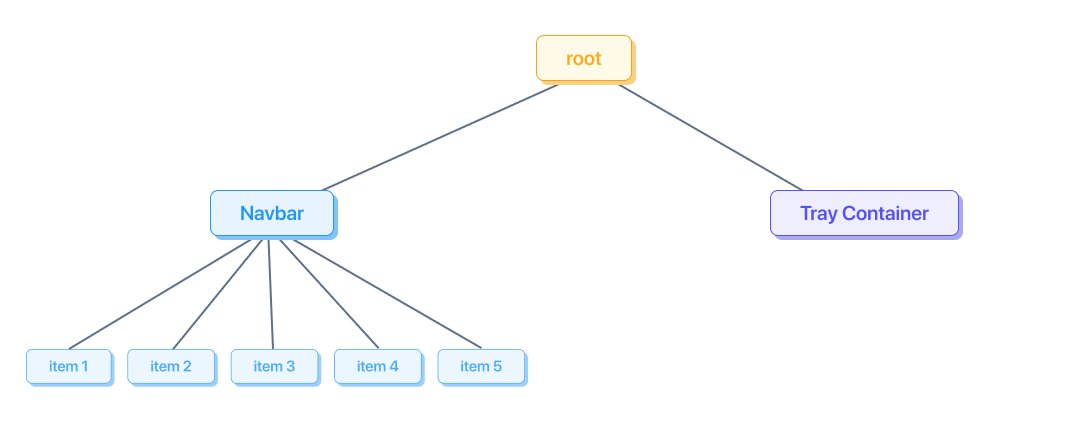
Así se veía el árbol de navegación espacial después de estas optimizaciones.

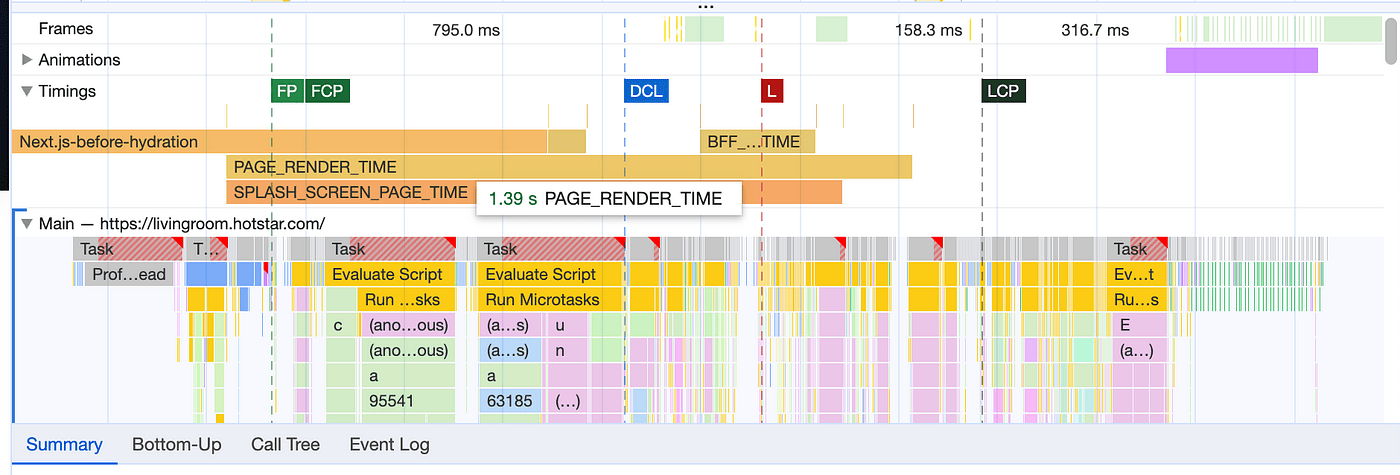
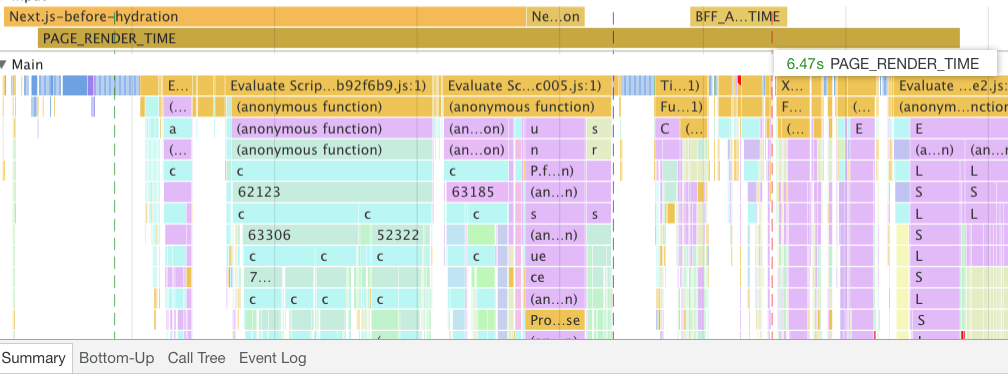
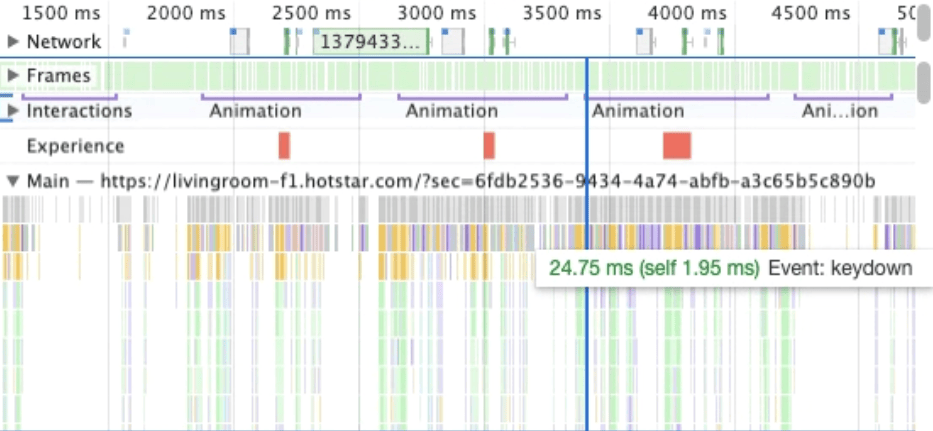
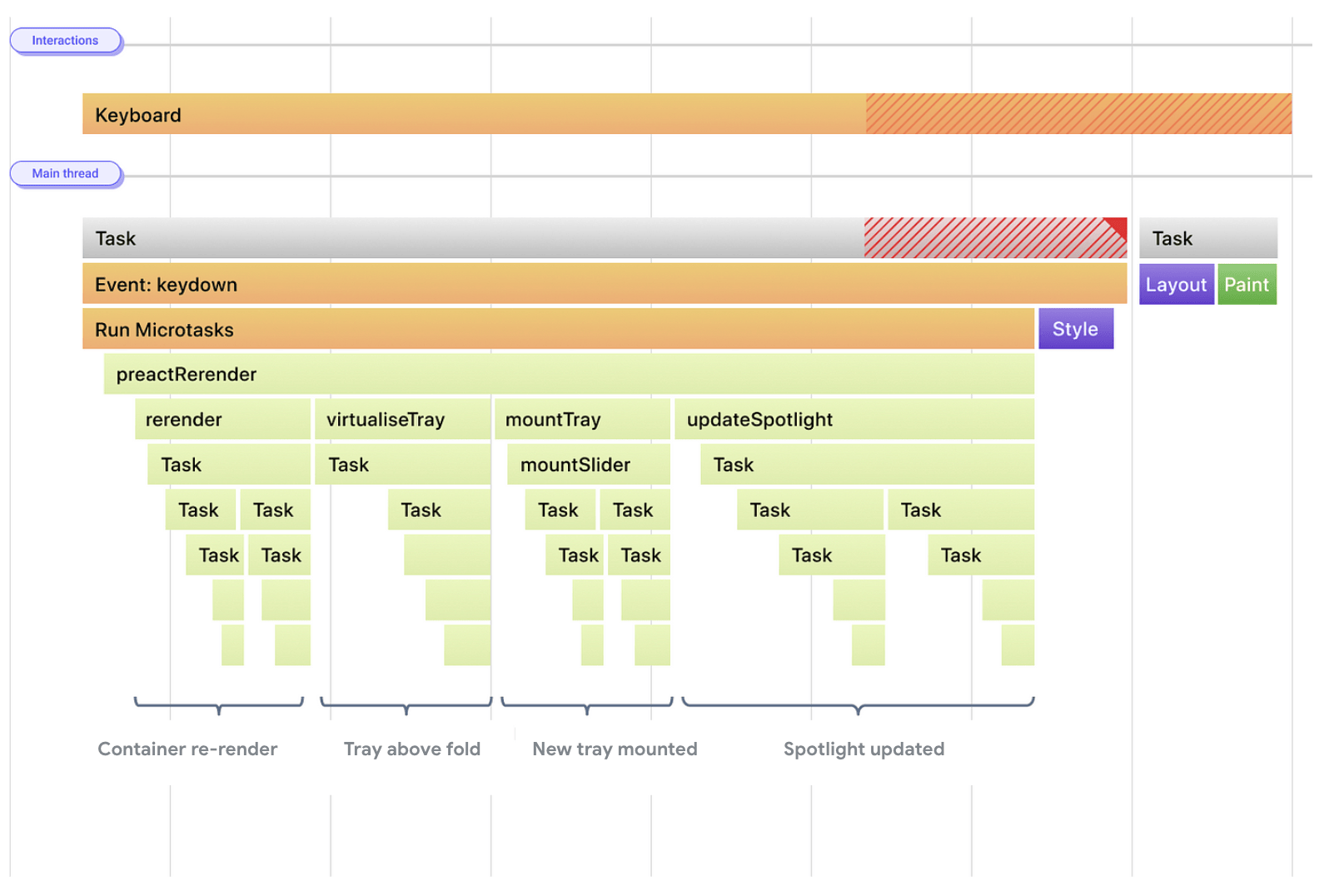
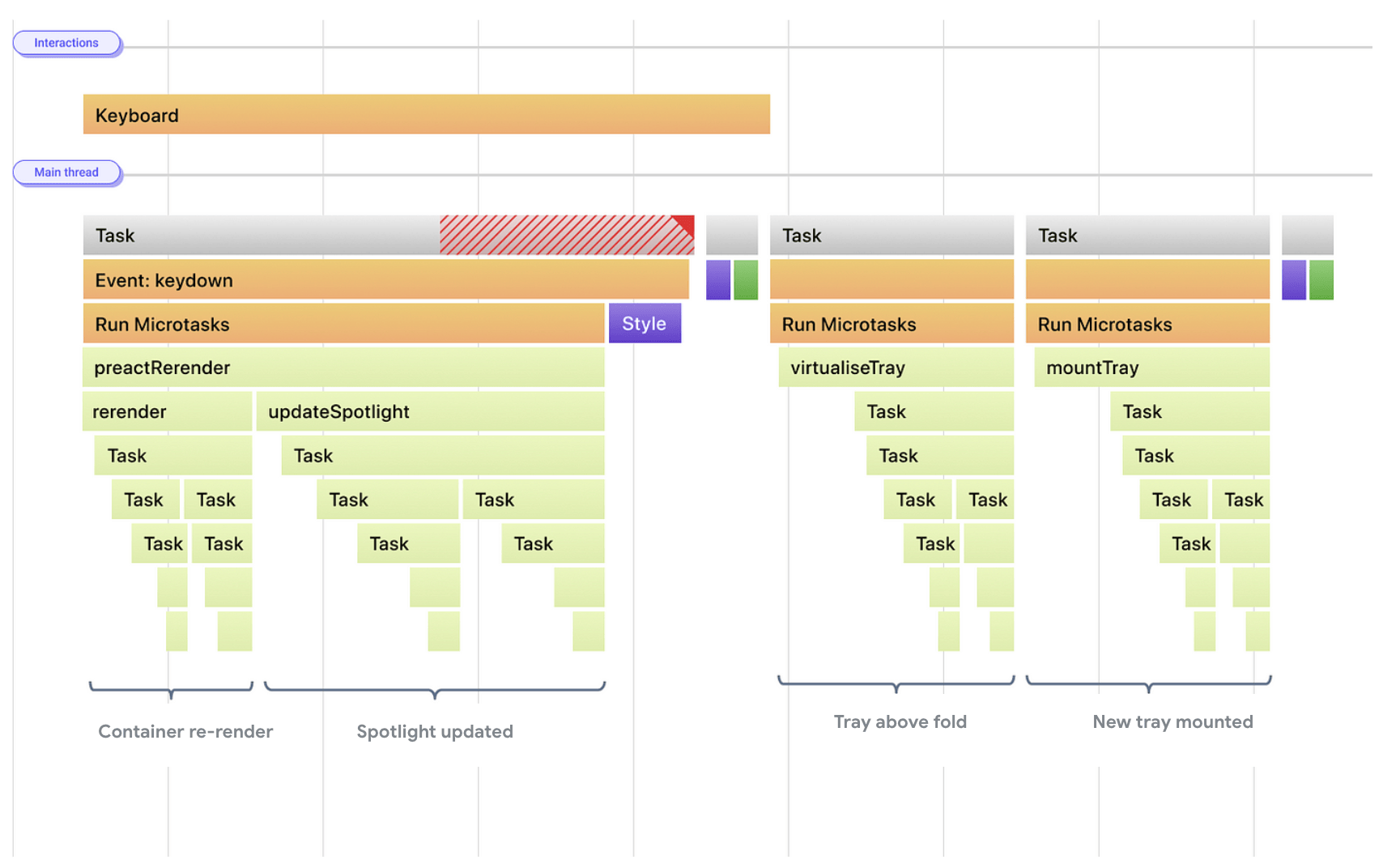
Las siguientes imágenes son una comparación de rendimiento medida en el panel de rendimiento de las Herramientas para desarrolladores de Chrome antes y después de la implementación del carrusel.


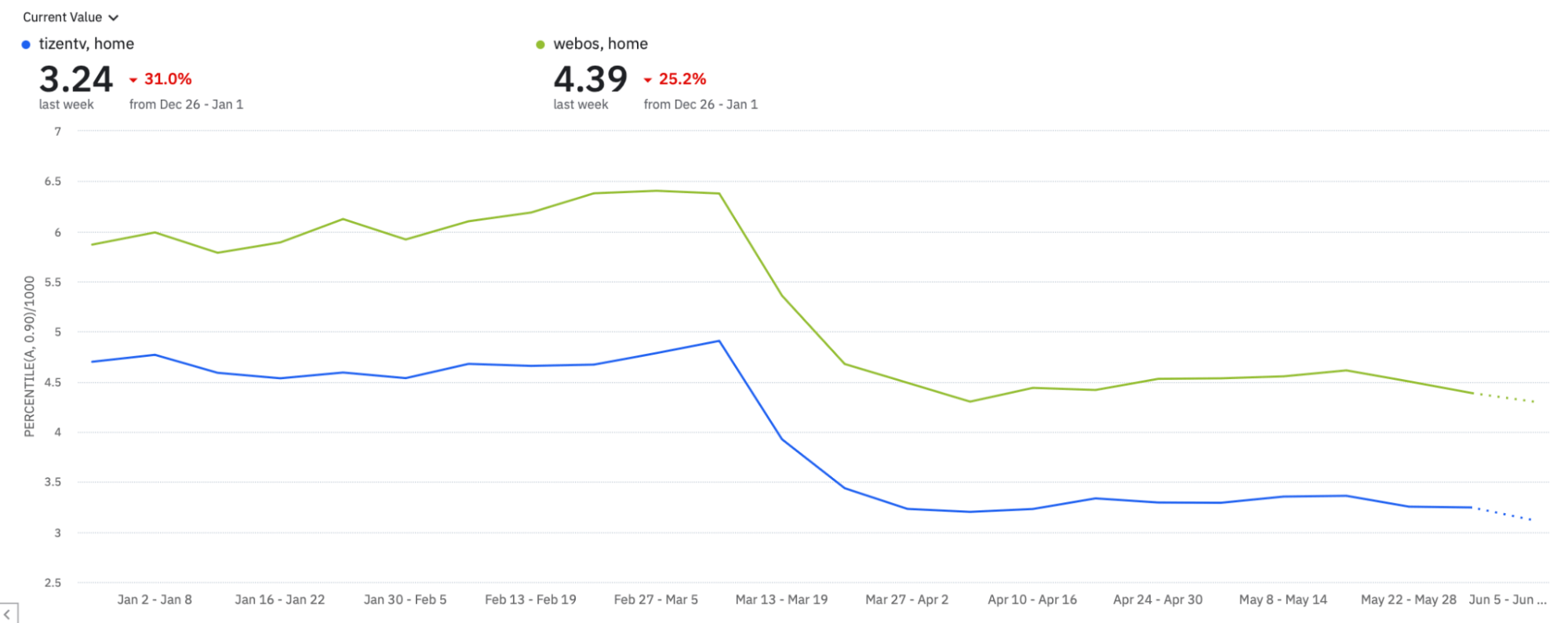
Como resultado de este trabajo, Disney+ Hotstar observó una reducción significativa en el INP de su app en el campo. También logró ahorrar alrededor de 35 KB (comprimidos) quitando la biblioteca de terceros. Como beneficio adicional, estas mejoras también permitieron a Disney+ Hotstar reducir la duración de su métrica personalizada, que usa para medir el tiempo de renderización total de la página principal, ya que los diseños se activan con menos frecuencia debido a la reducción de los nodos de navegación espacial.

Mejoras en la navegación de la bandeja vertical
Disney+ Hotstar también mejoró el rendimiento de la navegación de la bandeja vertical mediante la carga diferida de las bandejas en lugar de cargarlas todas de antemano. Por lo tanto, cuando se carga la página, en lugar de cargar 10 instancias de la bandeja, cada una de las cuales tiene un componente de carrusel y muchas imágenes, la app carga solo las dos bandejas que son visibles en el viewport, además de una bandeja adicional arriba y abajo. La renderización también se dividió en varias tareas con la estrategia de rendimiento setTimeout() para que el subproceso principal tenga más oportunidades de controlar las interacciones del usuario.


Interacciones durante la carga inicial de la página
El INP será alto para las aplicaciones que procesan una gran cantidad de secuencias de comandos durante el inicio de la app. Esto se debe a que el navegador debe descargar, analizar y evaluar esas secuencias de comandos. Mientras esto sucede, el subproceso principal estará ocupado durante un tiempo potencialmente largo y no podrá responder rápidamente a las interacciones del usuario.
Disney+ Hotstar se dio cuenta de que estaba procesando más secuencias de comandos de las necesarias durante el inicio de la aplicación (el tiempo de la pantalla de presentación) para que las cargas de páginas futuras fueran más rápidas. Esto generó tareas adicionales de evaluación de secuencias de comandos, que también podrían afectar negativamente a la INP.
Para solucionar este problema, Disney+ Hotstar consideró cargar de forma dinámica la mayoría de los recursos para ahorrar tiempo durante el inicio de la app. Sin embargo, hacerlo habría aumentado los tiempos de carga para las navegaciones a páginas futuras, ya que ese JavaScript ya no se cargaría de antemano con este cambio. Para abordar este problema, Disney+ Hotstar desarrolló una biblioteca interna de precarga de recursos que determina qué página podría ser la siguiente en el recorrido del usuario y precarga los recursos para esa página. Por ejemplo:
- Cuando un usuario se encuentra en la página de acceso, la biblioteca del cargador previo de recursos precargará los recursos para la página de selección de perfil.
- En la página de selección de perfiles, se cargan los recursos de la página principal.
- En la página principal, se cargan los recursos de la página de detalles.
- Por último, los activos de la página de reproducción se cargan en la página de detalles.
La optimización de la carga de recursos ayudó a Disney+ Hotstar con dos aspectos: reducir el INP de la app (ya que el subproceso principal ahora estaba relativamente libre para ejecutar interacciones del usuario) y también reducir el uso de memoria en dispositivos de nivel inferior.
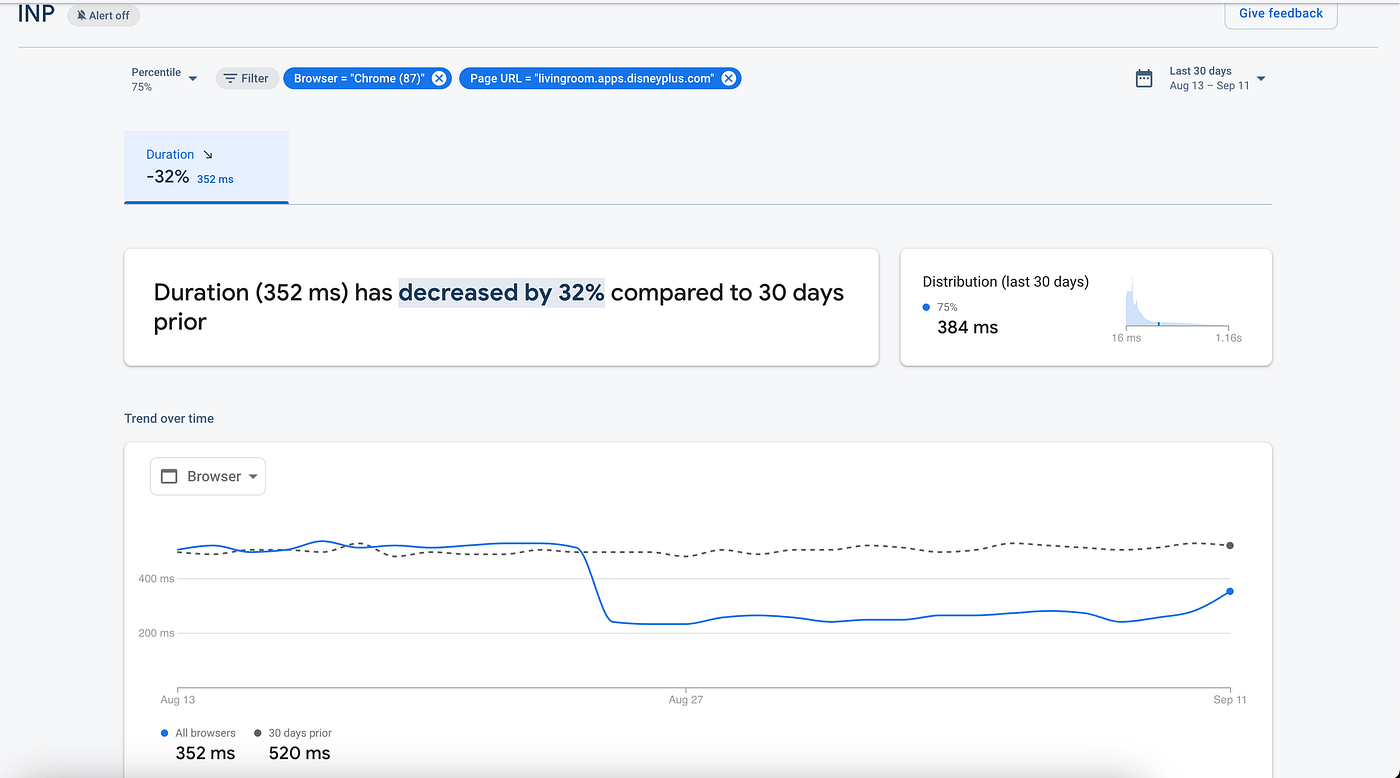
Estos cambios generaron una disminución del 32% en la cantidad de INP informadas del campo, como se puede ver en la siguiente captura de pantalla.

Otras mejoras
Disney+ Hotstar también descubrió que había tareas largas en algunos eventos del usuario que se podían dividir recurriendo al subproceso principal con frecuencia y fue un paso más allá y creó una utilidad generadora de tareas que permitirá a los usuarios cancelar la tarea en medio de su ejecución.
Por ejemplo, cuando el usuario navega por varias tarjetas en la bandeja, ocurre lo siguiente:
- Se enfocará la siguiente tarjeta.
- La tarjeta se traduce si es necesario.
- Se actualiza Spotlight.
- Se recupera el avance (si está presente) y se inicia la reproducción.
- Se activan eventos de Analytics para la acción.
Si, durante este proceso, el usuario se enfoca en la siguiente tarjeta, no es necesario que se ejecuten el resto de los pasos. Por ejemplo, ya no se necesitará la recuperación de avances ni la inicialización del reproductor para un título en particular si el usuario pasó a la siguiente tarjeta. Por lo tanto, esas tareas se pueden abortar para liberar el subproceso principal.
La utilidad del generador de tareas de Disney+ Hotstar acepta una función que es una tarea y, cuando se presenta otra tarea en el medio, se aborta la tarea anterior, lo que nos permite evitar la ejecución de tareas innecesarias y actuar rápidamente en la tarea necesaria.
Resultados
En general, el INP de la aplicación de Disney+ Hotstar disminuyó de 675 milisegundos a 272 milisegundos, lo que representa una mejora de casi el 60%. Además, las latencias de interacción con la bandeja en particular disminuyeron de alrededor de 400 milisegundos a alrededor de 100 milisegundos.

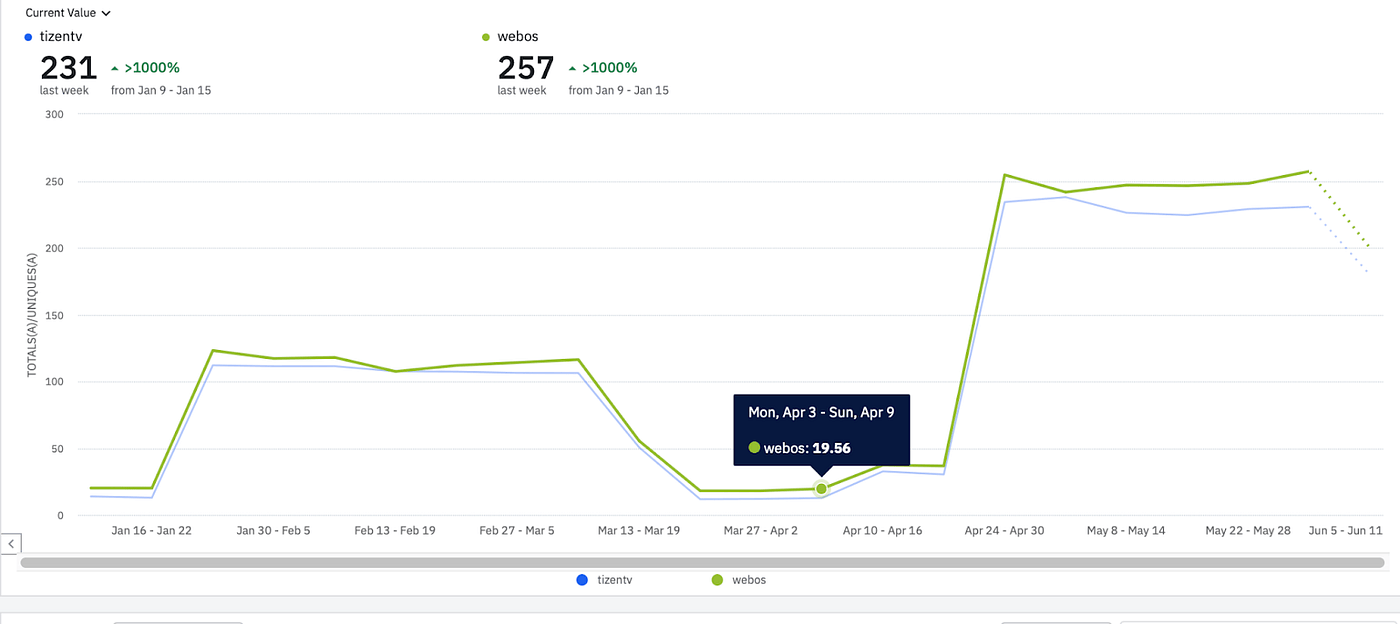
Impacto comercial: Las vistas de tarjetas semanales aumentaron de 111 a 226 por usuario. Esto representa un aumento del 100%, lo que demuestra que una interfaz más rápida y responsiva tiene más probabilidades de atraer a los usuarios durante períodos más largos.

Este es solo el comienzo, y Disney+ Hotstar solo ha arañado la superficie de la mejora de la renderización y el rendimiento de la interacción con la métrica INP como guía. Su equipo está entusiasmado con la idea de hacer de Disney+ Hotstar una experiencia fluida para sus clientes en un futuro cercano.
Gracias a Ayush, Ajay, Kiran, Milan y Richa de Disney+ Hotstar por su esfuerzo para cambiar la situación.
Agradecemos especialmente a Ankeet Maini, jefe de Ingeniería de Disney+ Hotstar, y a Rahul Krishnan P, jefe de Experiencia del cliente de Disney+ Hotstar, por apoyar este trabajo de innovación, y a Jeremy Wagner, Gilberto, Barry Pollard y Brendan Kenny de Google por revisar y ayudar a publicar este caso de éxito.



