スマートテレビやセットトップ ボックス デバイスでの次のペイントまでのインタラクション(INP)の改善は、API サポートの制限と控えめなシステム仕様の制約により、デスクトップ ブラウザの場合よりもはるかに困難です。このケーススタディでは、Disney+ Hotstar がこれらの障害を克服し、ビジネス上の大きなメリットを得た方法について説明します。
リビングルーム デバイスの普及に伴い、Disney+ Hotstar は、スマートテレビとセットトップ ボックス向けのアプリでシームレスなブラウジング エクスペリエンスを提供することが重要なビジネス要件であると認識しました。ただし、このようなデバイスの INP を修正するのが難しいのは、特定のテレビモデルで非常に古いブラウザ バージョンが使用されている可能性があることです。たとえば、2020 年の LG TV では 2018 年にリリースされた Chrome 68 が使用されています。これらのデバイスの一部は低価格デバイスにも分類されます。つまり、フラッグシップ タブレットやノートパソコンほど操作に迅速に対応できないということです。
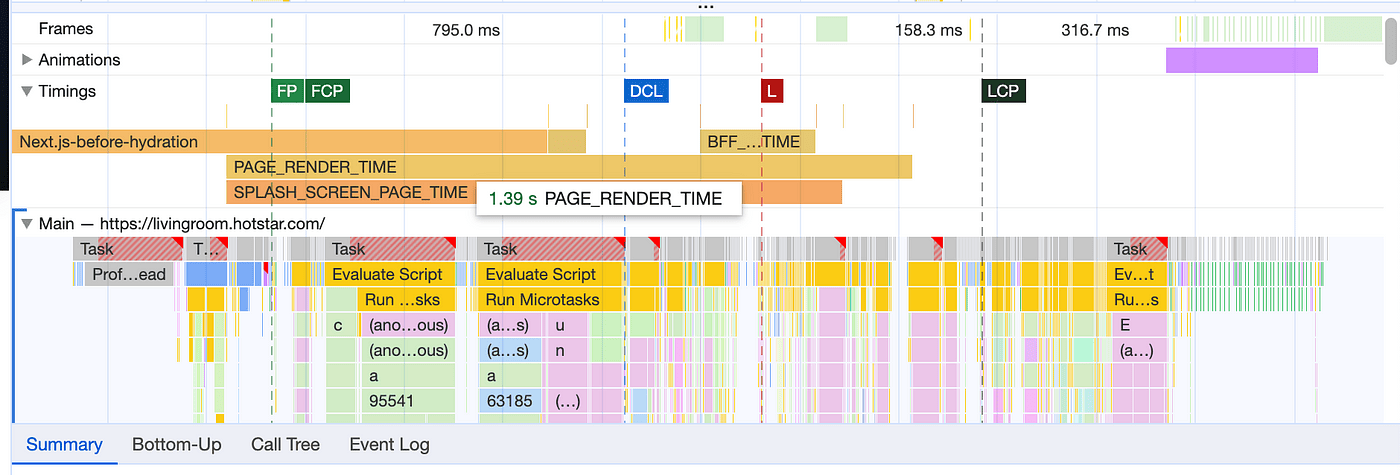
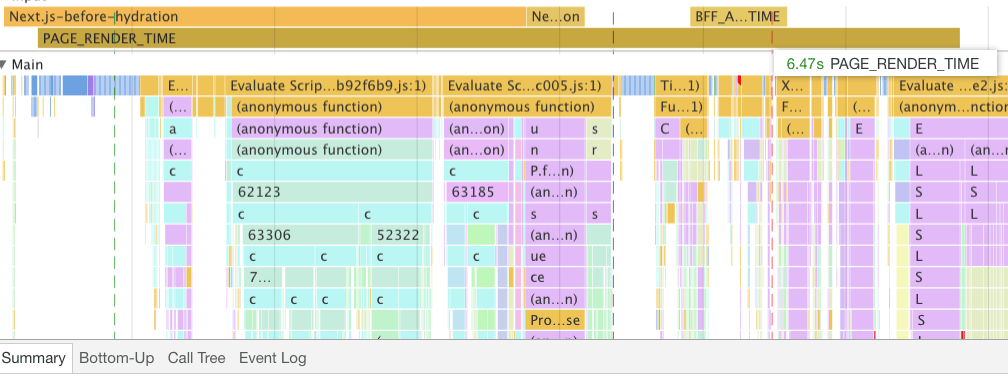
次の図は、Chrome DevTools で CPU の速度を 6 倍に落としたノートパソコンとスマートテレビの、ページの読み込み時間の比較を示しています。ご覧のとおり、ノートパソコンは最近製造されたスマートテレビよりもはるかに高速です。


これらのテストではラボデータが得られますが、Disney+ Hotstar は、ウェブ バイタル ライブラリを使用してアプリの実際のユーザーから次のペイントまでのインタラクション(INP)のフィールドデータの収集を開始しました。その結果、アプリのユーザーの 75% がフィールドで 675 ミリ秒の INP を経験していることが判明しました。これは、INP のしきい値に基づいて「低い」ユーザー エクスペリエンスと見なされます。
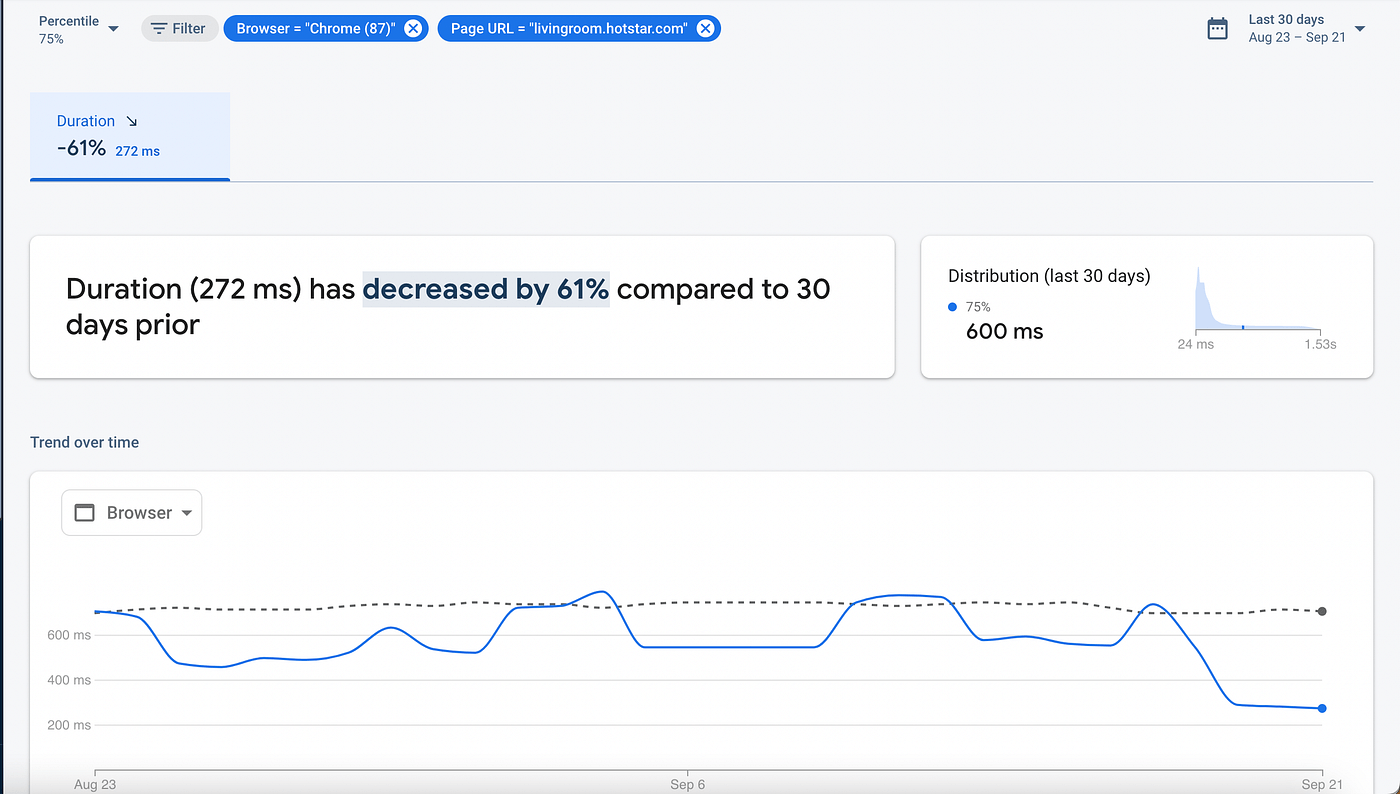
このケーススタディでは、Disney+ Hotstar がストリーミング アプリケーションの応答性を改善した方法(特に低価格帯のデバイスで)について説明します。INP 値を 272 ミリ秒まで下げることで、61% の改善を達成しました。これは、推奨される「良好」な基準である 200 ミリ秒をまだ上回っていますが、その基準に近づいています。
検出結果
Disney+ Hotstar は、web-vitals ライブラリのアトリビューション ビルドの onINP メソッドを使用してアプリを計測しました。初期段階では、特に正確なターゲット要素の特定において、さまざまな課題に直面しました。この問題は、Disney+ Hotstar アプリでカスタマイズを加えて使用されているサードパーティの空間ナビゲーション ライブラリが原因で、すべての参照が body を参照していたために発生しました。このライブラリは、ドキュメントの body のイベントのみをリッスンし、その後、実際にフォーカスされている要素を決定し、リモコンのキー入力に基づいて次のフォーカスを予測します。
Disney+ Hotstar はまず、高い INP 値に起因するインタラクションを適切に特定できるように、アトリビューションの問題を解決しました。これを行うため、Disney+ Hotstar は、現在フォーカスされている要素の空間ナビゲーション ライブラリにすでに存在する focusKey 属性と、ページ上のフォーカス可能なすべての要素のマップを記録しました。これは、ウェブ バイタルズのアトリビューション ビルドで利用可能なインタラクション ターゲットに類似しています。

focusKey と、それをトリガーした要素へのパスをキャプチャします。
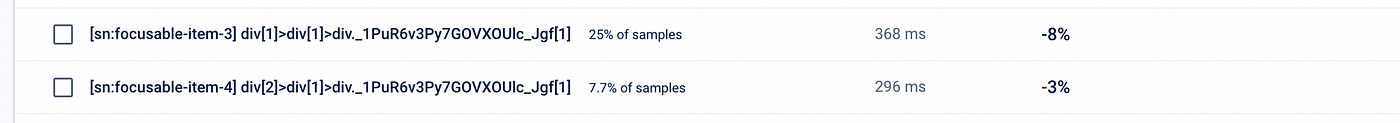
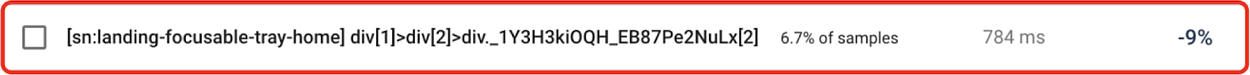
適切な測定とアトリビューションが導入されたことで、フィールドデータから、インプレッション ネイティブ広告で最も問題となるインタラクションとして次のものが報告されました。
- 横型カルーセル トレイのナビゲーション。
- 縦型カルーセル トレイのナビゲーション。
- ページの初回読み込み中のインタラクション。

Chrome DevTools のパフォーマンス パネルでこれらのインタラクションのプロファイリングを行った結果、空間ナビゲーション ライブラリがフォーカス可能なすべての要素の位置を読み取り、新しいツリーを構築していることが判明しました。これは負荷の高いオペレーションであり、要素間の移動など、各操作でレイアウト スラッシングをトリガーします。
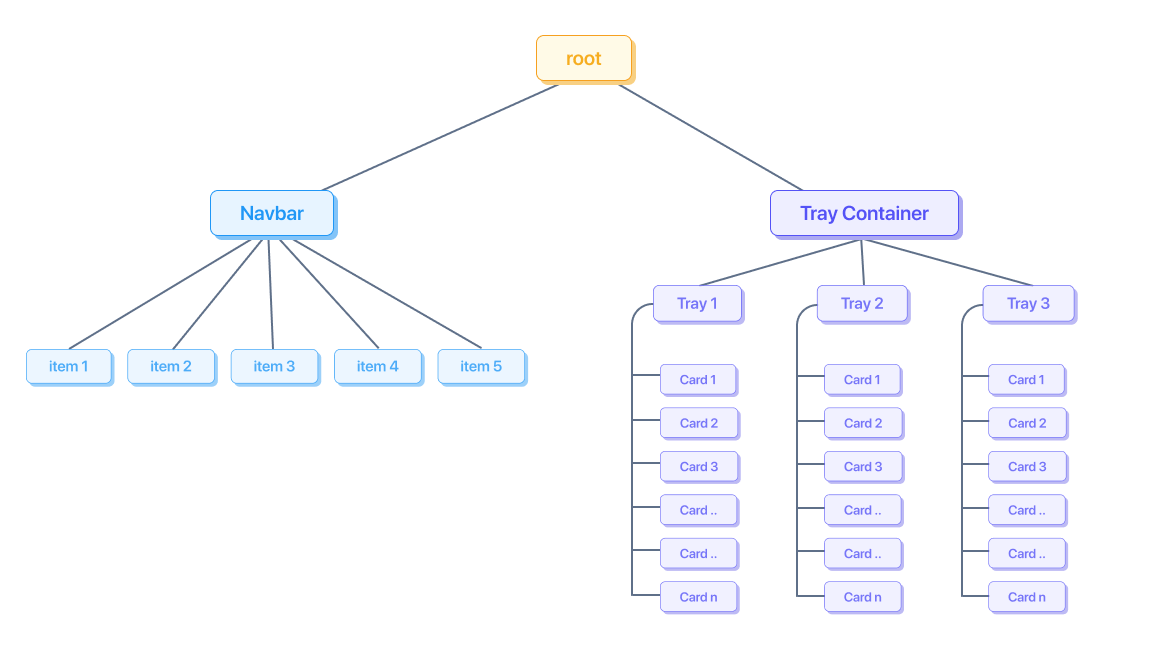
ホームページでは、空間ナビゲーション ライブラリによって次のようにツリーが生成されました。

つまり、アプリで 10 個のトレイを表示し、各トレイに 7 個のカードがある場合、ナビゲーション アイテムを含め、トレイ コンテナにフォーカス可能な要素が 70 個あることになります。これはインタラクティブな要素の数が多いため、また、サードパーティのカルーセル ライブラリも使用されていました。このライブラリは、横方向のナビゲーション中に各カードのサイズを読み取ってコンテナを変換するため、操作のレイテンシがさらに長くなっていました。
問題の解決
アプリ全体の応答性の問題を解決するために、いくつかの問題を個別に解決する必要がありました。
横方向のトレイ ナビゲーションを改善
Disney+ Hotstar は、合成アニメーションを使用して、カードごとにではなくトレイごとにサイズを読み取ることで、レイアウト スラッシングをトリガーしない独自の社内カルーセル ライブラリを構築しました。
空間ナビゲーションではカルーセルのルートにのみフォーカスが当てられ、さらに横方向に移動するにはカスタム カルーセルが表示されます。このアプローチにより、Disney+ Hotstar は、空間ナビゲーションと、ナビゲーションのたびに寸法を読み取っていた古いカルーセル ライブラリの依存関係を排除しました。
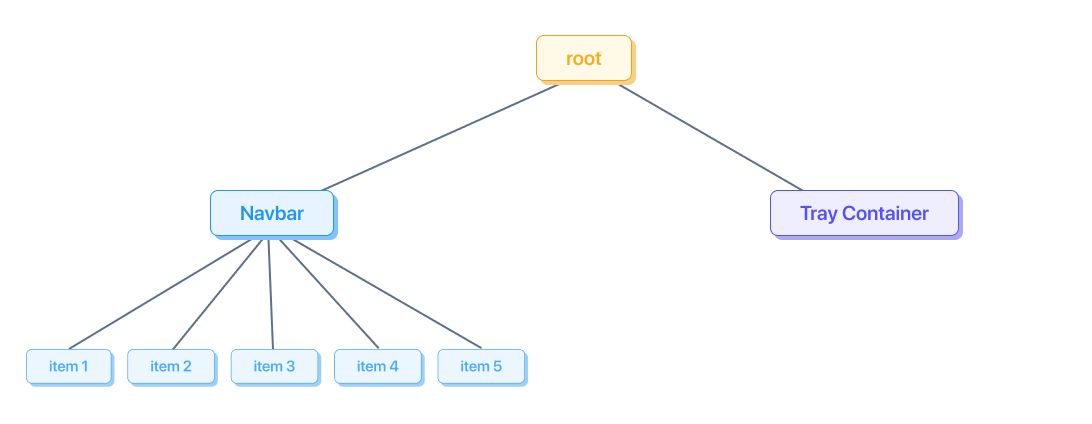
最適化後の空間ナビゲーション ツリーは次のようになります。

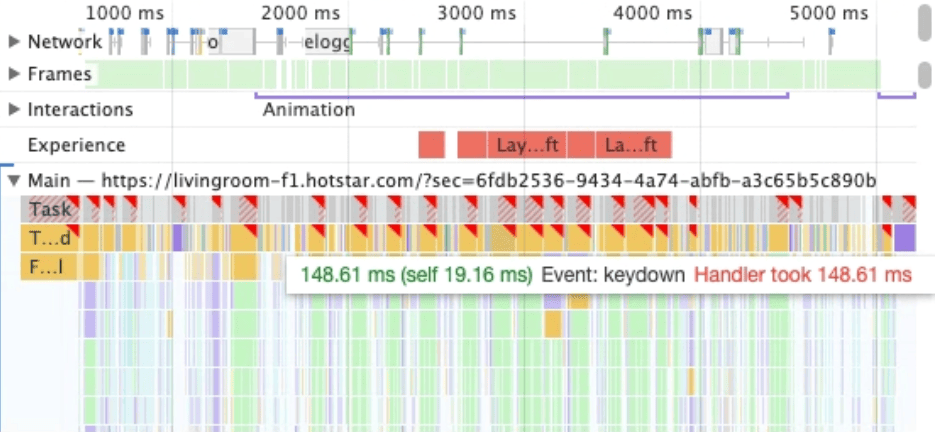
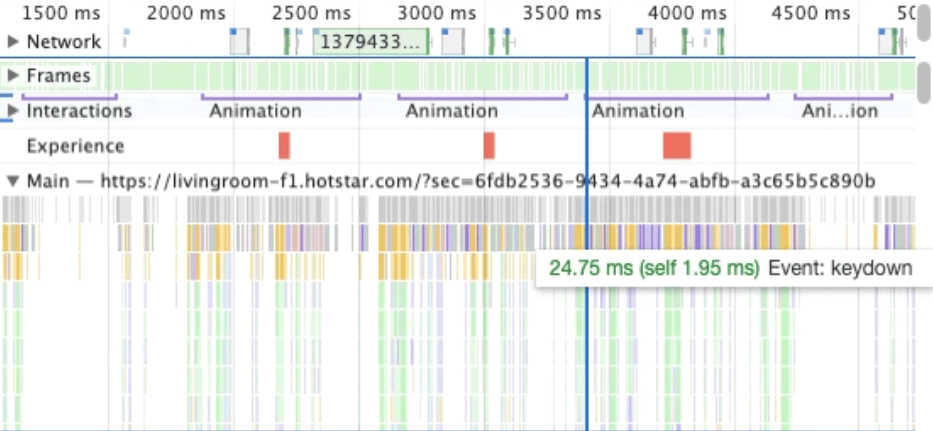
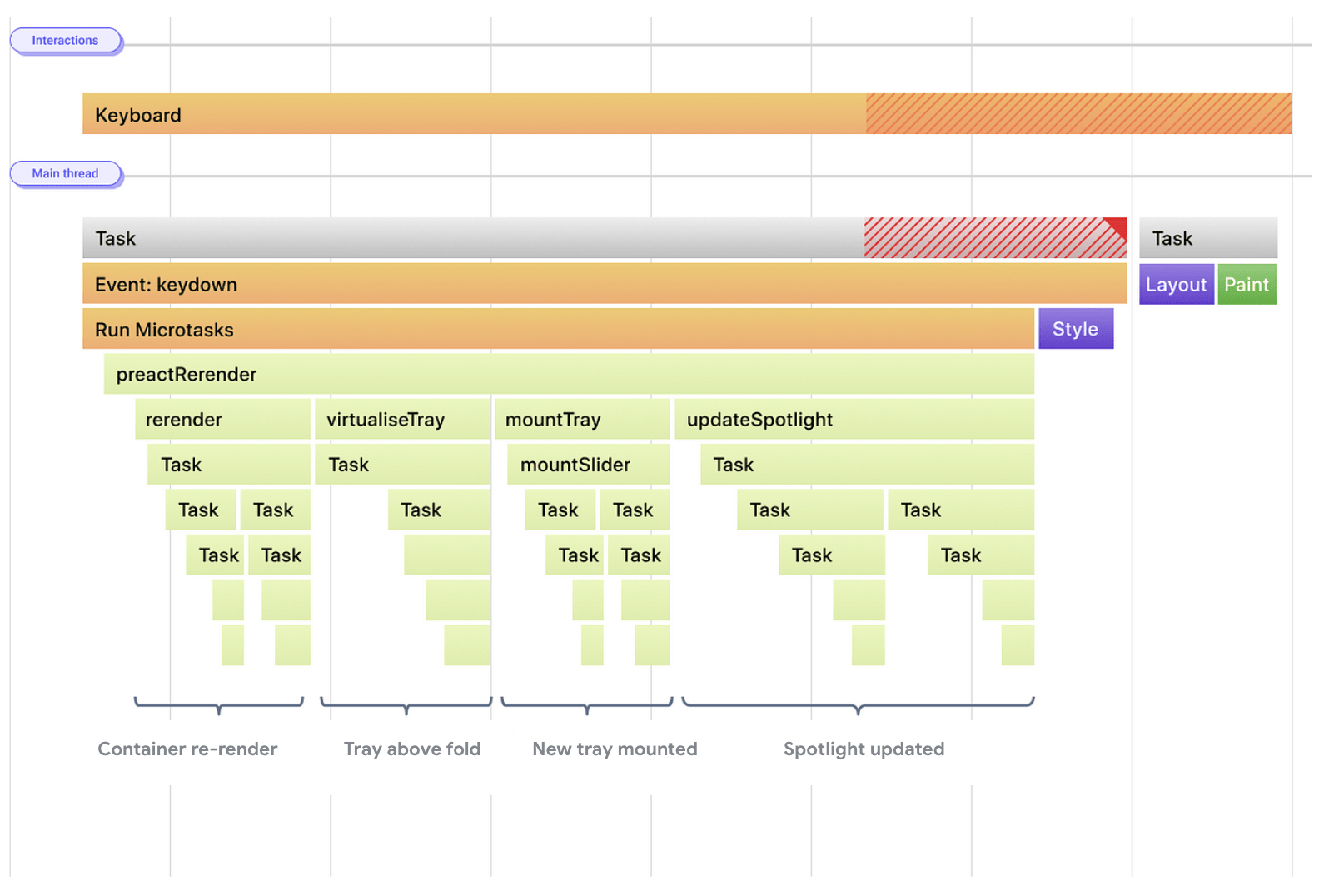
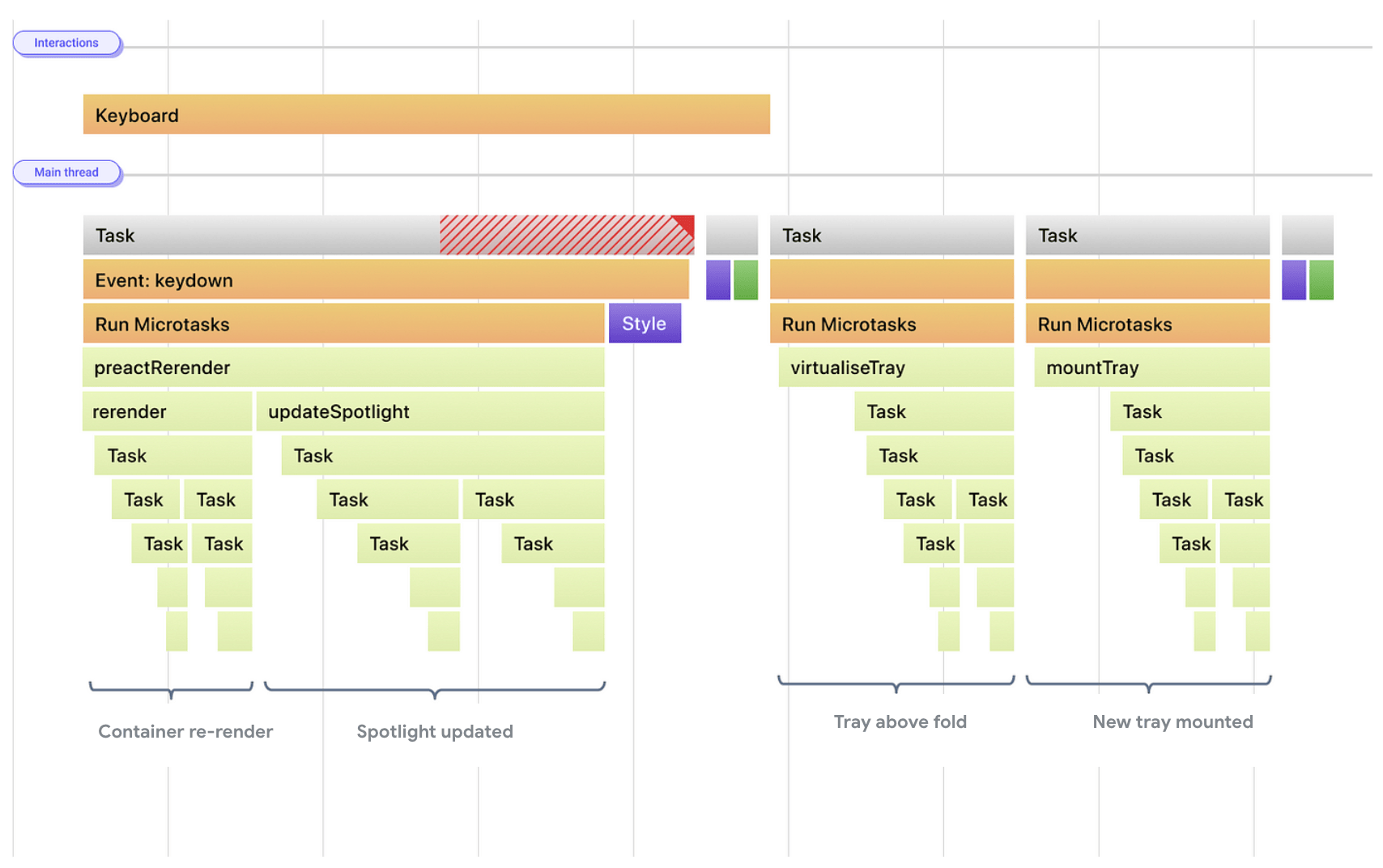
次の画像は、カルーセルの実装前と実装後の Chrome DevTools のパフォーマンス パネルで測定したパフォーマンスの比較です。


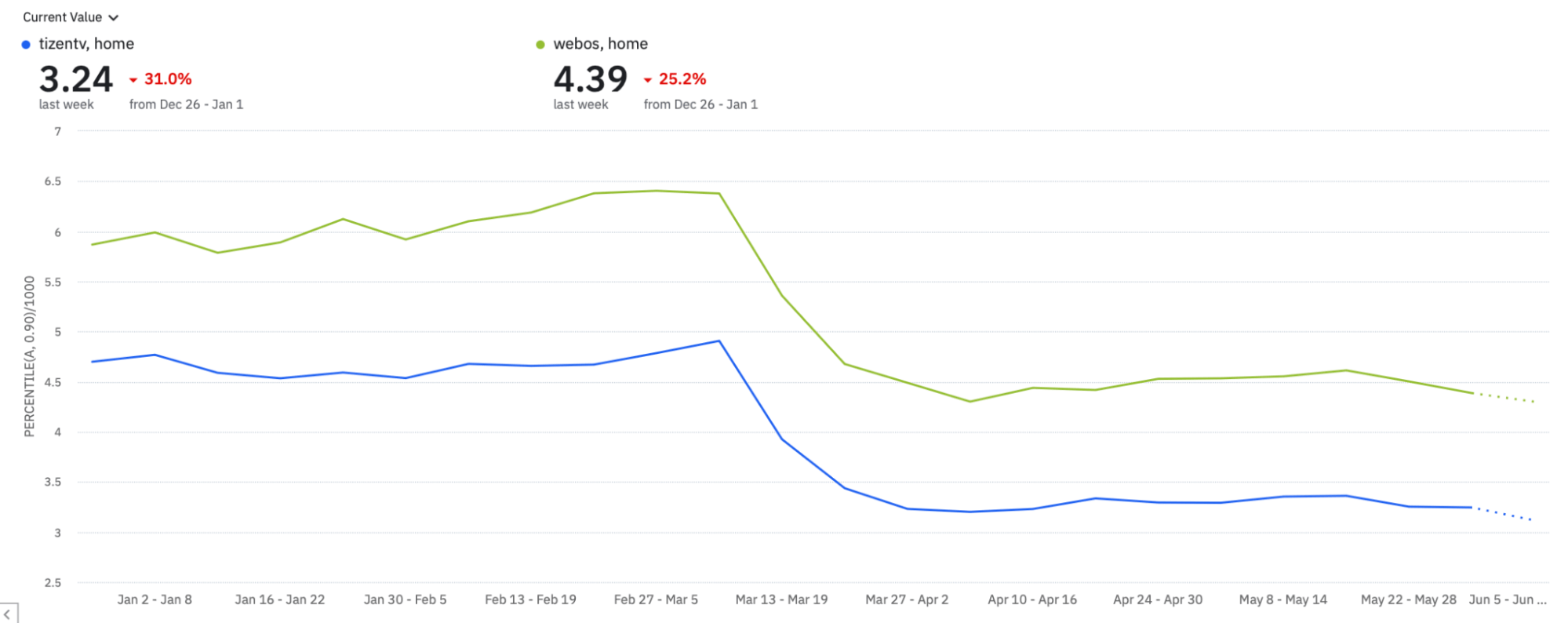
この取り組みの結果、Disney+ Hotstar では、対象地域でのアプリの INP が大幅に減少しました。また、サードパーティ ライブラリを削除することで、約 35 KB(圧縮後)の削減にも成功しました。さらに、空間ナビゲーション ノードの減少によりレイアウトがトリガーされる頻度が減ったため、Disney+ Hotstar では、ホームページの合計レンダリング時間を測定するために使用しているカスタム指標の所要時間を短縮できました。

縦型トレイのナビゲーションを改善
Disney+ Hotstar では、すべてのトレーを事前に読み込むのではなく、トレーを遅延読み込みすることで、縦型のトレー ナビゲーションのパフォーマンスも改善されました。そのため、ページの読み込み時に、内部でそれぞれカルーセル コンポーネントと一連の画像を持つトレイのインスタンスを 10 個読み込むのではなく、ビューポートに表示される 2 つのトレイと、上と下に追加のトレイのみを読み込みます。また、レンダリングは setTimeout() の yielding 戦略を使用して複数のタスクに分割され、メインスレッドがユーザー操作を処理する機会が増えました。


最初のページ読み込み中のインタラクション
アプリの起動時に大量のスクリプトを処理するアプリでは、INP が高くなります。これは、ブラウザがこれらのスクリプトをダウンロード、解析、評価する必要があるためです。この処理が行われている間、メインスレッドは長時間占有され、ユーザー操作に迅速に応答できなくなります。
Disney+ Hotstar は、今後のページの読み込みを高速化するために、アプリケーションの起動時(スプラッシュ画面の時間)に実際に必要なスクリプトよりも多くのスクリプトを処理していることに気づきました。これにより、追加のスクリプト評価タスクが発生し、INP に悪影響を及ぼす可能性もありました。
この問題を解決するため、Disney+ Hotstar は、アプリの起動時間を短縮するために、ほとんどのアセットを動的に読み込むことを検討しました。ただし、この変更により JavaScript が事前に読み込まれなくなるため、以降のページへの移動の読み込み時間が長くなる可能性があります。この問題に対処するため、Disney+ Hotstar は社内でアセット プリローダー ライブラリを開発しました。このライブラリは、ユーザー ジャーニーで次に表示されるページを特定し、そのページのアセットをプリロードします。次に例を示します。
- ユーザーがログインページにアクセスすると、アセット プリローダー ライブラリによって、プロファイル選択ページのアセットがプリロードされます。
- プロフィール選択ページで、ホームページのアセットが読み込まれます。
- ホームページで、詳細ページのアセットが読み込まれます。
- 最後に、動画再生ページのアセットが詳細ページに読み込まれます。
アセットの読み込みを最適化したことで、Disney+ Hotstar では 2 つのメリットがもたらされました。メインスレッドでユーザー操作を比較的自由に実行できるようになったため、アプリの INP が削減され、低位デバイスのメモリ使用量も削減されました。
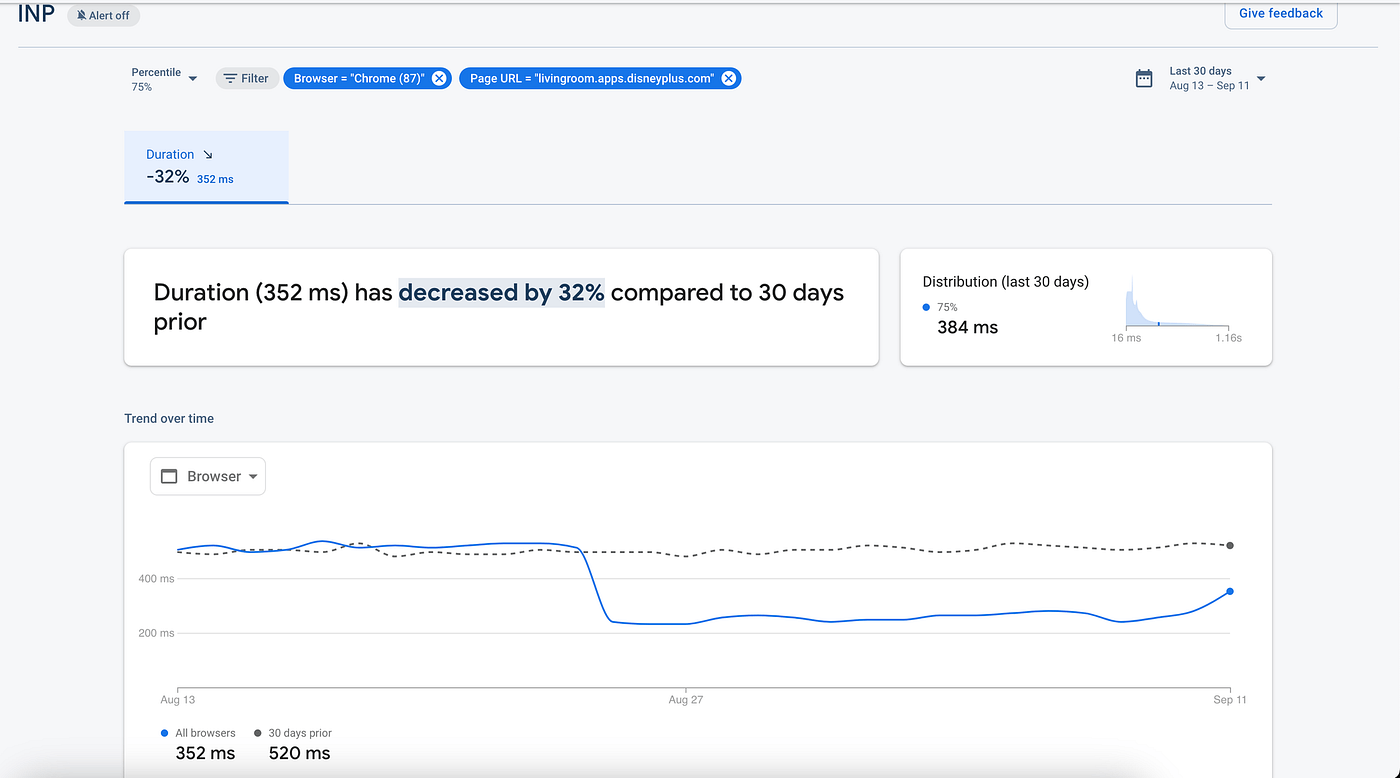
これらの変更により、次のスクリーンショットに示すように、現場から報告される INP 数が 32% 減少しました。

その他の改良点
Disney+ Hotstar は、メインスレッドに頻繁に譲渡することで分割できる長いタスクがいくつかのユーザー イベントで発生していることも突き止めました。さらに、タスクの実行中にユーザーがタスクをキャンセルできるようにするタスク生成ユーティリティを作成しました。
たとえば、ユーザーがトレイ上の複数のカードを移動すると、次のようになります。
- 次のカードにフォーカスが当てられます。
- 必要に応じてカードが翻訳されます。
- スポットライトが更新されました。
- 予告編(存在する場合)が取得され、再生が開始されます。
- アクションに対してアナリティクス イベントが配信されます。
このプロセス中にユーザーが次のカードにフォーカスを合わせた場合は、残りの手順を実行する必要はありません。たとえば、ユーザーが次のカードに移動した場合、特定のタイトルの予告編の取得とプレーヤーの初期化は不要になります。そのため、これらのタスクを中止してメインスレッドを解放できます。
Disney+ Hotstar のタスク生成ユーティリティは、タスクである関数を受け入れます。途中で別のタスクが発生すると、前のタスクは中止され、不要なタスクの実行を回避し、必要なタスクに迅速に対応できます。
結果
全体として、Disney+ Hotstar のアプリ INP は675 ミリ秒から 272 ミリ秒に減少し、約 60% の改善となりました。また、特にトレイ操作のレイテンシが 400 ミリ秒前後から 100 ミリ秒前後に短縮されました。

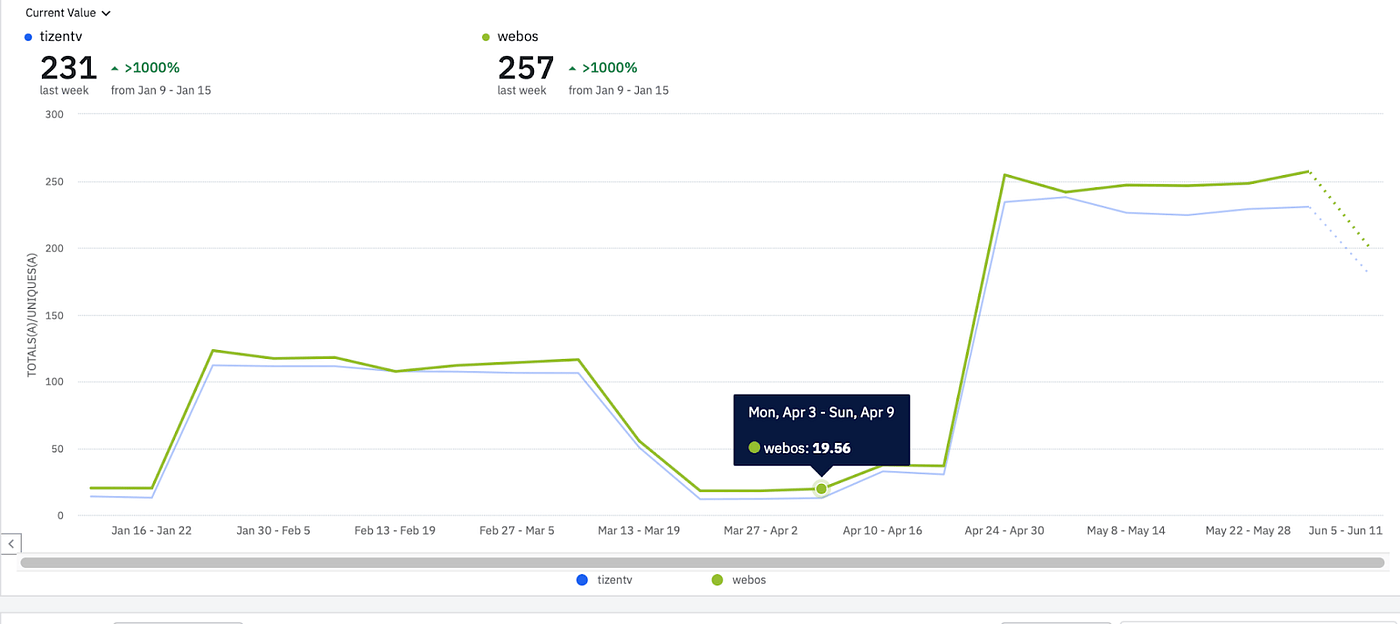
ビジネスへの影響: 1 ユーザーあたりの週あたりのカード閲覧数が 111 回から 226 回に増加しました。これは 100% の増加であり、より高速で応答性の高いインターフェースは、ユーザーが長時間エンゲージメントを維持する可能性が高いことを示しています。

これはまだ始まりにすぎません。Disney+ Hotstar は、INP 指標をガイドとして、レンダリングとインタラクションのパフォーマンスを向上させるための取り組みを開始したばかりです。Disney+ Hotstar チームは、近い将来、Disney+ Hotstar をスムーズに動作するエクスペリエンスにしたいと考えています。
Disney+ Hotstar の Ayush、Ajay、Kiran、Milan、Richa の皆様、状況を好転させるためにご尽力いただきありがとうございました。
このイノベーションの取り組みをサポートしてくれた Disney+ Hotstar のエンジニアリング責任者 Ankeet Maini 氏と、Disney+ Hotstar のカスタマー エクスペリエンス責任者 Rahul Krishnan P 氏、このケーススタディのレビューと公開に協力してくれた Google の Jeremy Wagner 氏、Gilberto 氏、Barry Pollard 氏、Brendan Kenny 氏に特に感謝します。



