Yanıt verme ölçümüyle ilgili düşüncelerimiz hakkında bilgi edinin ve bize geri bildirimde bulunun.
Chrome Hız Metrikleri ekibinde, web'in ne kadar hızlı ve uyumlu kullanıcı girişine yanıt veren sayfalardır. Duyarlılık metriklerini iyileştirmeye yönelik bazı fikirleri paylaşmak ve geri bildiriminizi dinleyin.
Bu yayında iki ana konu ele alınacaktır:
- Mevcut yanıt verme metriğimiz olan "İlk Giriş Gecikmesi (FID)" özelliğini inceleyin ve neden FID'i seçtiğimizi açıklayın tercih edebilirsiniz.
- Sürecin uçtan uca daha iyi anlaşılmasını sağlayacak, üzerinde düşündüğümüz bazı iyileştirmeleri sunmak gecikmesi anlamına gelir. Bu iyileştirmeler aynı zamanda bir sayfanın kullanım ömrü boyunca genel yanıt verme durumunun bütünsel bir resmini sunar.
İlk Giriş Gecikmesi nedir?
İlk Giriş Gecikmesi (FID) metriği, tarayıcının ne kadar sürede başladığını ölçer. bir sayfadaki ilk kullanıcı etkileşimini işleme. Özellikle de proje kapanışı ile kullanıcının cihazla etkileşime girdiği zaman ve tarayıcının bunu yapabildiği zaman etkinlik işleyicilerini işlemeye başlar. FID yalnızca dokunma ve tuşlara basma için ölçülür, yani yalnızca aşağıdaki etkinliklerin ilk oluşumunu dikkate alır:
clickkeydownmousedownpointerdown(yalnızca ardındanpointerupgelirse)
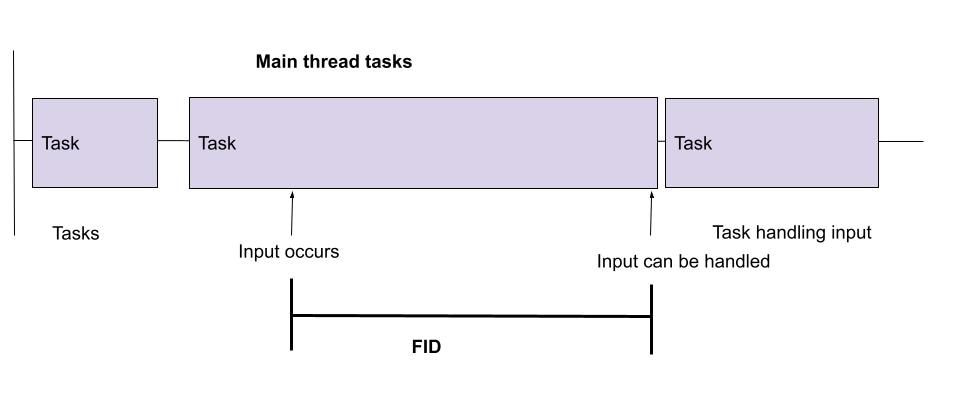
Aşağıdaki şemada FID gösterilmektedir:

FID, bu etkinlik işleyicileri çalıştırmak için harcanan süreyi veya tarayıcı tarafından yapılan çalışmaları içermez dokunun. Ana iş parçacığının daha önce meşgul olduğu süreyi ölçer. geri bildirim verme imkanı bulursunuz. Bu engelleme süresi genellikle uzun JavaScript görevlerinden kaynaklanır. Bu işlemler her an durdurulamayacağından, tarayıcının doğru bir şekilde girişi işlemeye başlayın.
Neden FID'i seçtik?
Gerçek kullanıcı deneyimini ölçmenin, sitenizde gerçekleştirilen her türlü iyileştirmede iyileştirmeler yapmasını sağlamak için metrik, kullanıcıya gerçek faydalar sağlıyor. FID'yi ölçmeyi tercih ettik çünkü Kullanıcı yeni yüklenmiş bir siteyle etkileşimde bulunmaya karar verdiğinde, kullanıcı deneyiminin bir parçası haline gelir. FID, kullanıcının bir yanıt almak için beklemesi gereken zamanı etkileşimi artırabilirsiniz. Başka bir deyişle FID, kullanıcının beklediği süre için alt sınırdır. karar vermenize yardımcı olacaktır.
Toplam Engelleme Süresi (TBT) ve Etkileşime Kalan Süre (TTI) gibi diğer metrikler, uzun görevlerde ve FID gibi Yükleme sırasında ana iş parçacığı engelleme süresini ölçün. Bu metrikler hem Google Apps hem de ve laboratuvarda, birçok geliştirici FID yerine bunlardan birini neden tercih etmediğimizi sordu.
Bunun birkaç nedeni vardır. Belki de en önemli nedeni bu metriklerin, dönüşüm oranlarının doğrudan ölçümlere odaklanmaktır. Tüm bu metrikler, aynı tarayıcıda ne kadar JavaScript'in sayfasını ziyaret edin. JavaScript'in uzun süre çalışması sitelerde sorun yaşama eğiliminde olsa da bu görevler Gerçekleştiğinde kullanıcı sayfayla etkileşimde bulunmuyorsa kullanıcı deneyimini mutlaka etkiler. Bir sayfanın TBT ve TTI'de yüksek puanı olabilir, ancak yavaş hissediyor olabilir veya hissettiğinde düşük bir puana sahip olabilir. hızlı teslim edilebiliyor. Deneyimlerimize göre, bu dolaylı ölçümler, müşteriler için çok iyi bazı sitelerde görebilirsiniz. Kısacası, uzun görevlerin ve TTI'nin kullanıcı merkezli olmaması, bu adayları zayıflatıyor.
Laboratuvar ölçümü son derece önemli olsa da bir araçtır, asıl önemli olan kullanıcıların sitelerle ilgili deneyimleridir. Bir gerçek kullanıcı koşullarını yansıtan kullanıcı odaklı bir metriktir. anlam ifade eder. Bu deneyimin küçük bir kısmıyla başlamaya karar verdik. Ancak bu bölümün tam deneyimi temsil etmediğini biliyoruz. Bu nedenle, daha büyük bir bölümünü yakalamaya yardımcı olur.
Alandaki gerçek kullanıcılar üzerinde TTI ölçümü, sayfanın çok sonlarında gerçekleştiği için sorunludur yükleyin. TTI'nin hesaplanabilmesi için 5 saniyelik bir ağ sessiz penceresi gerekir. Laboratuvarda, ihtiyacınız olan tüm verilere sahip olduğunuzda sayfayı kaldırabilirsiniz, ancak durum bu değildir gerçek kullanıcı izleme olanağı sağlar. Kullanıcı sayfadan ayrılmayı veya sayfayla etkileşimde bulunmayı seçebilir. istediğiniz zaman izleyebilirsiniz. Özellikle kullanıcılar yüklenmesi uzun süren sayfalardan ayrılmayı tercih edebilir ve bu durumda, bu tür durumlarda doğru TTI kaydedilmez. Chrome'da gerçek kullanıcılar için TTI'yı ölçtüğümüzde, sayfa yüklemelerinin yalnızca yarısının TTI'ya ulaştığını tespit etti.
Ne tür iyileştirmeleri yapmayı düşünüyoruz?
FID'in şu anda ölçümlerini genişleten yeni bir metrik geliştirmek istiyoruz. ve kullanıcı deneyimi arasında güçlü bir bağ kurulmasını sağlar.
Yeni metriğin şunları yapmasını istiyoruz:
- Sadece ilk girişin değil, tüm kullanıcı girişlerinin yanıt verme düzeyini göz önünde bulundurun
- Her bir etkinliğin tam süresini kaydedin (yalnızca gecikmeyi değil).
- Aynı mantıksal kullanıcı etkileşiminin bir parçası olarak gerçekleşen etkinlikleri gruplayın ve bu etkinlikleri etkileşiminin gecikmesi, tüm etkinliklerinin maksimum süresi olarak kabul edilir.
- Bir sayfada gerçekleşen tüm etkileşimler için sayfanın tamamı boyunca gerçekleşen tüm etkileşimler için bir toplu puan oluşturun yaşam döngüsü boyunca geçerlidir.
Başarılı olmak için, bir site bu puanda düşük olursa, bunu kesin olarak söyleyebilmeliyiz. nedeniyle, kullanıcı etkileşimlerine hızlı yanıt vermiyor.
Etkinlik süresinin tamamını yakalayın
İlk bariz iyileştirme, etkinliğin daha geniş uçtan uca gecikmesini yakalamaya çalışmaktır. Farklı yukarıda belirtildiği gibi FID, yalnızca giriş etkinliğinin gecikme kısmını yakalar. Hesap oluşturma sürecinde tarayıcının etkinlik işleyicileri işlemesi için gereken süreyi kısaltır.
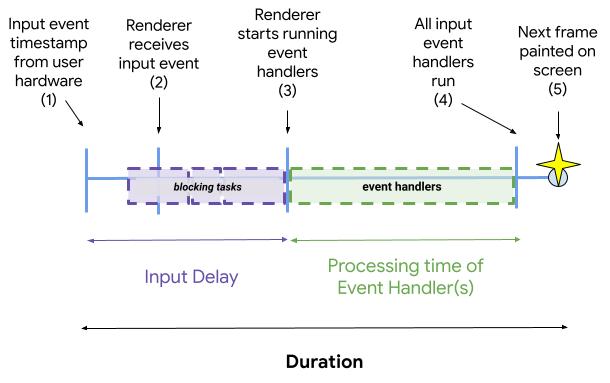
Bir olayın yaşam döngüsünde aşağıdaki şemada gösterildiği gibi çeşitli aşamalar bulunur:

Aşağıda, Chrome'un bir girişi işlemek için uyguladığı adımlar verilmiştir:
- Kullanıcı girişi gerçekleşir. Bunun gerçekleştiği saat, etkinliğin
timeStampdeğeridir. - Tarayıcı, hangi HTML çerçevesinin (ana çerçeve veya bir iframe) bir etkinlik olduğuna karar vermek için isabet testi yapar ait olduğunu varsayalım. Ardından, bu etkinliği yöneten uygun oluşturucu işlemine gönderir: bu HTML çerçevesine sahip olursunuz.
- Oluşturucu etkinliği alır ve kullanılabilir hale geldiğinde işleyebilmesi için sıraya alır lütfen unutmayın.
- Oluşturucu, işleyicilerini çalıştırarak etkinliği işler. Bu işleyiciler, ek dosyalar için
giriş işlemenin parçası olan
setTimeoutve getirmeler gibi eşzamansız işler. Ancak şu saatte: eşzamanlı çalışma tamamlanmıştır. - Ekrana, etkinlik işleyicilerin çalıştırılmasının sonucunu yansıtan bir çerçeve boyanır. Lütfen etkinlik işleyiciler tarafından sıraya alınan eşzamansız görevler tamamlanmamış olabilir.
Yukarıdaki (1) ile (3) adımlar arasındaki süre, bir etkinliğin gecikmesidir. FID bunu ölçer.
Yukarıdaki (1) ve (5) adımlar arasındaki süre, bir etkinliğin süresidir. Yeni metriğimiz bu doğrultuda bahsedeceğim.
Etkinliğin süresi gecikmeyi içerir ancak etkinlik işleyicilerde gerçekleşen işleri de içerir ve tarayıcının bu işleyiciler çalıştırıldıktan sonra bir sonraki kareyi boyamak için yapması gereken çalışmadır. İlgili içeriği oluşturmak için kullanılan bir etkinliğin süresi şu anda Event Timing API'de girişin süresi özelliğini gönderin.
İdeal olarak, etkinliğin tetiklediği eşzamansız çalışmaları da yakalamak isteriz. Ancak sorun şu ki
olayın tetiklediği eşzamansız çalışmanın tanımının doğru yapılması son derece zordur. Farklı
Örneğin, bir geliştirici etkinlik işleyicilerde bazı animasyonlar başlatmayı ve setTimeout
kullanabilirsiniz. İşleyicilerde yayınlanan tüm görevleri yakaladığımızda animasyon,
tamamlanma süresini ölçmenizi sağlar. Bunları araştırmaya değdiğini düşünüyoruz.
Eşzamansız ve tamamlanması gereken işleri yakalamak için buluşsal yöntemlerin nasıl kullanılacağına ilişkin seçenekler
En kısa sürede. Ancak bu esnada çok dikkatli olmak istiyoruz çünkü elimizdeki işi cezalandırmak istemeyiz.
uzun sürecek bir test projesidir. Dolayısıyla, başlangıçtaki çalışmamızda 5. adıma
yalnızca eşzamanlı çalışmaları ve boyama için gereken süreyi göz önünde bulundurur.
büyük önem taşır. Yani, yapılması gereken işi tahmin etmek için buluşsal yöntemler kullanmayacağız.
4. adımda eşzamansız olarak başlatıldı.
Çoğu durumda, çalışmanın eşzamanlı olarak yürütülmesi gerektiğini unutmayın. Bu, belki de
Çünkü etkinlikler bazen birbiri ardına gönderilir ve etkinlik işleyiciler,
sırayla yürütülmesidir. Bununla birlikte, önemli işleri yapmamızı engelleyen
veya bir sonraki requestAnimationFrame geri çağırmada yapılacak önemli bir çalışmaya dayalı olanlar,
örneğine bakalım.
Etkinlikleri etkileşimlere göre gruplandırma
Metrik ölçümünü gecikme değerinden süre değerine genişletmek iyi bir ilk adımdır ancak , metrikte kritik bir boşluk bırakır: Kullanıcının kullanıcı deneyimine değil, sayfayla etkileşimde bulunur.
Tek bir kullanıcı etkileşimi sonucunda birçok farklı etkinlik tetiklenebilir ve tüm etkinlikler ayrı ayrı her biri kullanıcının ne deneyimlediğine dair net bir resim sunmaz. Metrimizin yalnızca kullanıcının hafifçe dokunurken, tuşlara basarken, yanıtlar için beklemesi gereken süreyi olabildiğince doğru olmasını sağlayın. Biz de kavramı, etkileşimleri kullanarak her birinin gecikmesini ölçün.
Etkileşim türleri
Aşağıdaki tabloda, tanımlamak istediğiniz dört etkileşimin yanı sıra pek çok yolu vardır. Bunun, düzenlenen tüm etkinlikler kümesiyle aynı olmadığını gönderilir. Örneğin, bir kullanıcı sayfayı kaydırdığında ancak ekran, kaydırmayı yansıtacak şekilde güncellendikten sonra olur. Dolayısıyla, etkileşim gecikmesinin bir parçası olarak düşünebiliriz.
| Etkileşim | Başlangıç / bitiş | Masaüstü etkinlikleri | Mobil etkinlikler |
|---|---|---|---|
| Klavye | Tuşa basıldı | keydown |
keydown |
keypress |
keypress |
||
| Anahtar bırakıldı | keyup |
keyup |
|
| Dokunma veya sürükleme | Başlat'a veya sürükleyin başlangıcına dokunun | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| Yukarıya dokunun veya sona sürükleyin | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| Kaydırma | Yok | ||
Yukarıda listelenen ilk üç etkileşim (klavye, dokunma ve sürükleme) şu anda FID kapsamındadır. Yeni duyarlılık metriğimiz için kaydırmayı da dahil etmek istiyoruz. Bunun nedeni, web'de oldukça yaygındır ve bir sayfanın kullanıcılara verdiği duyarlılık açısından kritik öneme sahiptir.
Bu etkileşimlerin her birinin iki bölümden oluştuğunu unutmayın: kullanıcı fareye, parmağa veya tuşa bastığında yukarıya doğru hareket ettik. Metriğimizde kullanıcıların harcadığı süreyi hesaba katmamamız gerekir. Parmağınızı sayfanın gecikmesinin bir parçası olarak bu iki işlem arasında basılı tutabilirsiniz!
Klavye
Klavye etkileşimi iki bölümden oluşur: kullanıcının tuşa basması ve bırakması.
Bu kullanıcı etkileşimiyle ilişkilendirilmiş üç etkinlik var: keydown, keyup ve keypress.
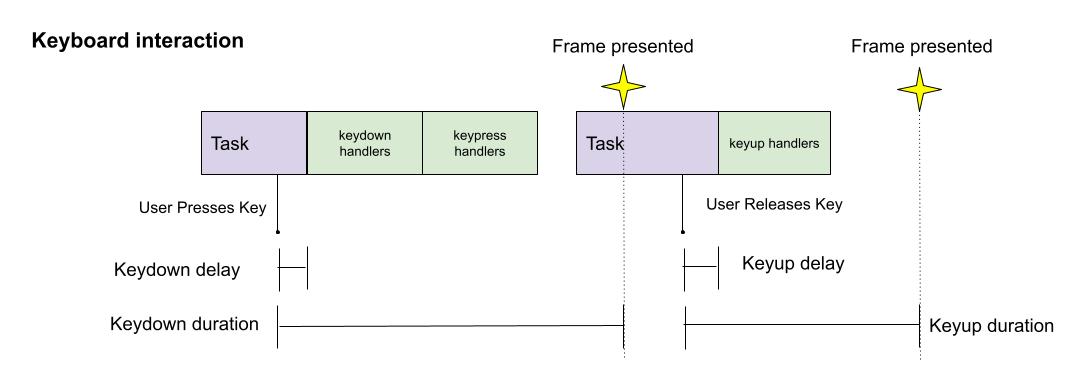
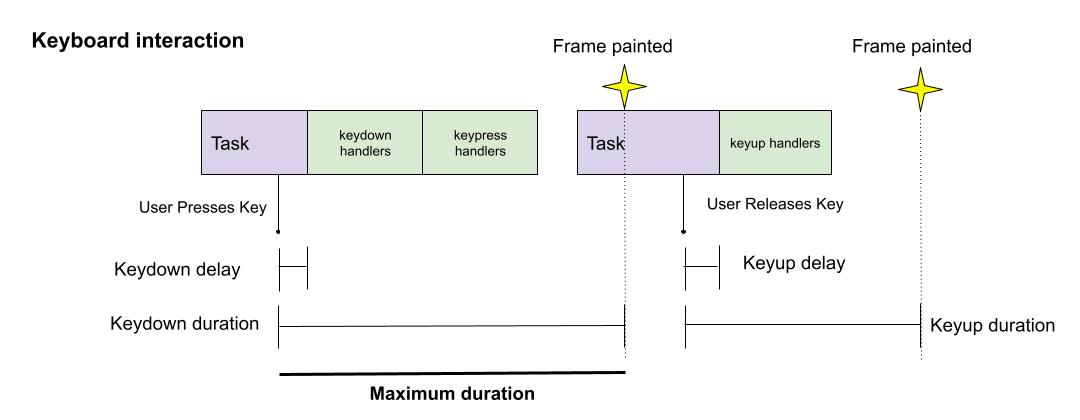
Aşağıdaki şemada, bir klavye için keydown ve keyup gecikmeleri ve süreleri gösterilmektedir
etkileşim:

Yukarıdaki şemada, keydown güncellemelerindeki çerçeve
keyup gerçekleşmeden önce sunulur ancak her zaman bu durumun söz konusu olması gerekmez. Ayrıca,
son adımlardan itibaren oluşturucu sürecinde bir görevin ortasında bir kare sunulabileceğini
gereken işlemler oluşturucu işleminin dışında yapılır.
keydown ve keypress, kullanıcı tuşa bastığında gerçekleşirken keyup,
kullanıcı anahtarı serbest bırakır. Ana içerik güncellemesi genellikle tuşa basıldığında gerçekleşir: metin
veya değiştirici efekti uygulanır. Bununla birlikte, mümkün olan en çok
keyup ürününün ilginç kullanıcı arayüzü güncellemeleri de sunduğu nadir durumlarda. Bu nedenle,
toplam süreyi ifade eder.
Klavye etkileşimi için harcanan toplam süreyi yakalamak için klavyedeki maksimum etkileşim süresini
(keydown ve keyup etkinliklerinin süresi)
Burada önemli bir nokta daha var: Kullanıcının bir tuşa bastığı ve bir eylemde
biraz zaman alır. Bu durumda, gönderilen etkinliklerin sırası
değişiklik gösterir. İçinde
Bu durumlarda, her keydown için bir etkileşim olduğunu düşünürüz. Bu etkileşim gerçekleşmeyebilir veya
buna karşılık gelen bir keyup.
Dokunun
Diğer bir önemli kullanıcı etkileşimi ise kullanıcının bir web sitesine dokunması veya tıklamasıdır. Şuna benzer:
keypress, aşağıda gösterildiği gibi bazı etkinlikler kullanıcı bastığında, bazıları da serbest olduğunda etkinleşir.
Yukarıdaki diyagramda, dokunmayla ilişkilendirilen etkinliklerin masaüstünde ve diğer platformlarda biraz farklı olduğunu unutmayın.
mobil.
Dokunma veya tıklama yapıldığında genellikle tepkilerin çoğunu tetikleyen sürüm yayınlanır ancak olduğu gibi tam etkileşimi yakalamak isteriz. Bu örnekte Bunu yapmanız önemlidir, zira dokunulduğunda bazı kullanıcı arayüzü güncellemeleri yapılması aslında pek nadir görülecek bir durum değildir.
Bu etkinliklerin tümü için etkinlik sürelerini dahil etmek istiyoruz, ancak bunların birçoğu çakışıyor
tamamını kapsamak için yalnızca pointerdown, pointerup ve click öğelerini ölçmemiz gerekir.
bahsedeceğim.
pointerdown ve pointerup ile sınırlı tutabilir miyiz?İlk fikirlerden biri, pointerdown ve pointerup etkinliklerini kullanarak bunların
kapsamı genişletebileceğimizi düşünüyoruz. Ne yazık ki durum böyle değil.
durum gösterilir. Bu siteyi mobil cihazda veya mobil cihazda açmayı deneyin
"Beni tıkla" yazan yere
dokunun. Bu site, tarayıcının dokunduğunuzda
gecikme. Görünür
pointerdown, pointerup ve touchend hızlı bir şekilde gönderilirken mousedown,
mouseup ve click dağıtılmadan önce gecikmeyi bekliyor. Bu, yalnızca birkaç ay içinde
pointerdown ve pointerup olduğunda sentetik etkinliklerin süresi
büyük boyutlu olduğundan emin olun. pointerdown, yani
pointerup ve click ekleyin.
Sürüklenim
Benzer ilişkili etkinliklere sahip olduğu ve genellikle
sitelerde önemli kullanıcı arayüzü güncellemelerinin yapılmasına neden olur. Ancak metriğimiz için yalnızca sürükleme başlangıcını
ve sürükleme ucu, sürüklemenin ilk ve son kısımları. Bu yöntem, akıl yürütüp
gecikmeleri, değerlendirilen diğer etkileşimlerle
karşılaştırabilir. Bu
mouseover gibi sürekli etkinlikleri hariç tutma kararımızla tutarlı olarak sunulmaktadır.
Sürükle ve Bırak yoluyla uygulanan sürükleme işlemlerini de API çünkü bunlar sadece masaüstünde de.
Kaydırma
Bir siteyle etkileşimde bulunmanın en yaygın biçimlerinden biri kaydırmadır. Yeni metriğimiz için Kullanıcının ilk kaydırma etkileşimindeki gecikmeyi ölçmek için kullanılır. Özellikle, kullanıcının kaydırma isteğinde bulunduğu gerçeğine tarayıcının ilk tepkisini önemsemiştir. Bugün tüm kaydırma deneyimini kapsamaz. Yani, kaydırma işlemiyle çok sayıda kare üretilir ve biz de kaydırmaya tepki olarak oluşturulan ilk kareye odaklanıyorduk.
Neden sadece ilki? Birincisi, sonraki kareler ayrı bir yumuşak görüntü kalitesi ile teklifi inceleyin. Yani, kullanıcıya kaydırmanın ilk sonucu gösterildikten sonra, geri kalan her şey ne kadar akıcı olduğunu kontrol edeceğiz. Dolayısıyla, sorunsuz bir deneyim için yakalayabilir miyiz? Bu nedenle, FID'de olduğu gibi, tekil kullanıcı deneyimlerine bağlı kalmayı tercih ediyoruz: ilişkili ve kolayca hesaplayabileceğimiz, net zaman noktaları olan deneyimler gecikmeleri takip edebilirsiniz. Kaydırma bir bütün olarak sürekli devam eden bir deneyimdir. Bu nedenle, tüm diğer açıklayacağım.
Peki kaydırmaları neden ölçmelisiniz? Chrome'da topladığımız kaydırma performansı, kaydırmanın genellikle çok hızlıdır. Bununla birlikte, yeni metriğimize başlangıçtaki kaydırma gecikmelerini dahil etmek istiyoruz. çeşitli nedenlerle kullanır. İlk olarak, kaydırmanın çok hızlı olmasının nedeni, o kadar çok optimize edilmiş ki olması ve bir o kadar önemli. Ancak, web sitelerinin performans artışını atlatmasının bazı yolları vardır. otomatik olarak oluşturulur. Chrome'da en yaygın olanı, ana sayfada kaydırma işlemini ileti dizisi. Metriğimiz bunun ne zaman ve düşük kaydırma performansına neden olduğunu söyleyebilmelidir bir platformdur. İkinci olarak, kaydırmanın önemi göz ardı edilemeyecek kadar önemli. Kaydırmayı hariç tutmamız büyük bir körlüğümüz olur ve web sitesi olmadığında kaydırma performansı zamanla azalabilir fark etmesini sağlar.
Bir kullanıcı sayfayı kaydırdığında gönderilen çeşitli etkinlikler vardır. Örneğin, touchstart, touchmove,
ve scroll. Kaydırma etkinliği dışında, bu büyük ölçüde
kaydırma: mobil cihazlarda parmağınızla kaydırma yaparken, tekerlek ise dokunma etkinlikleri gönderilir
etkinlikler, fare tekerleğiyle kaydırma sırasında gerçekleşir. Kaydırma etkinlikleri ilk kaydırmadan sonra tetiklenir
tamamlandı. Ve genel olarak, web sitesi pasif olmayan bir araç kullanmadığı sürece, hiçbir DOM etkinliği kaydırmayı engellemez.
etkinlik işleyiciler gibidir. Biz kaydırmayı DOM'den bağımsız olarak
Tüm etkinlikler. Ölçmek istediğimiz şey, kullanıcının ürün oluşturmak için yeterince hareket etmesi ve
kaydırma hareketinin gerçekleştiği ilk kareye kadar kaydırma hareketini içerir.
Bir etkileşimin gecikmesi nasıl tanımlanır?
Yukarıda belirttiğimiz gibi, "aşağı tüketim" ve "up" her bir bileşenin dikkate alınması kullanıcının parmağını basılı tutarak geçirdiği süreyi ilişkilendirmemek için ayrı ayrı eklemeniz gerekir.
Bu tür etkileşimlerde, gecikmenin tüm etkinliklerin sürelerini kapsamasını isteriz.
birçok yolu vardır. Her bir "down" (aşağı) etkinlik için etkinlik süreleri ve "up" bu etkileşimin
sağlar. Bunu sağlayan etkileşim gecikmesinin en basit tanımı, maksimum süredir
ilişkili tüm etkinlikler. Önceki klavye şemasına dönecek olursak bu,
keyup uzunluğundan uzun olduğu için keydown süresi:

keydown ve keyup süreleri de çakışabilir. Bu durum örneğin
her iki etkinlik için sunulan değerler, aşağıdaki şemadaki gibi aynıdır:

Maksimumu kullanmanın bazı avantajları ve dezavantajları vardır. geri bildiriminizi paylaşın:
- Pro: Kaydırmayı ölçme şeklimize uygundur. Çünkü yalnızca tek bir sayfayı ölçer. süre değeri.
- Pro:
keyupgenellikle klavye etkileşimi gibi durumlarda gürültüyü azaltmayı amaçlar. hiçbir şey yapmaz ve kullanıcının tuşa basma ve bırakma işlemini hızlı veya yavaş bir şekilde yapabileceği durumlar. - Con Kullanıcının tam bekleme süresini kapsamaz. Örneğin, bir sürüklemenin başı veya sonu (ikisi birden değil).
Kaydırma için (yalnızca ilişkilendirilmiş tek bir etkinliği vardır), gecikmesini süre olarak tanımlamak istiyoruz.
bu süre içinde, tarayıcının kaydırmanın sonucu olan ilk kareyi oluşturması gerekir. Yani, gecikme
ilk DOM etkinliğinin timeStamp etkinliği (örneğin, touchmove;
kaydırmayı tetikleyecek kadar büyük ve kaydırmayı yansıtan ilk boyayı
bahsedeceğim.
Sayfa başına tüm etkileşimleri topla
Bir etkileşimin gecikmesinin ne olduğunu tanımladıktan sonra, daha sonra gereken tüm değerler için birçok kullanıcı etkileşimi gerçekleştirebilen bir sayfa yükleme işlemidir. Toplam değere sahip olmak, aşağıdakileri yapmamızı sağlar:
- İşletme metrikleriyle korelasyonlar oluşturun.
- Diğer performans metrikleriyle korelasyonları değerlendirme. İdeal koşullarda yeni metriğimiz, bağımsız olması gerekir.
- Araçlarda değerleri, anlaşılması kolay yöntemlerle kolayca ortaya koyun.
Bu toplamayı yapmak için iki soruyu çözmemiz gerekiyor:
- Hangi sayıları toplamaya çalışıyoruz?
- Bu sayıları nasıl toplarız?
Çeşitli seçenekleri araştırıp değerlendiriyoruz. Bu toplama işlemiyle ilgili görüşlerinizi bekliyoruz.
Seçeneklerden biri, etkileşimin gecikmesi için bir bütçe tanımlamaktır. Bu, türe bağlı olarak (kaydırma, klavye, dokunma veya sürükleme). Örneğin, dokunmaların bütçesi 100 ms ise ve dokunma gecikmesi 150 ms ise bu etkileşim için bütçeyi aşan tutar 50 ms. Sonra her bir metrik için bütçeyi aşan maksimum gecikme miktarını Kullanıcı etkileşimine dayalı.
Diğer bir seçenek, yaşam boyu etkileşimlerin ortalama veya medyan gecikmesini hesaplamaktır. dokunun. Yani 80 ms, 90 ms ve 100 ms'lik gecikmelerimiz olsaydı, sayfanın gecikmesi 90 ms olur. "Bütçe aşımı" olarak da ortalama veya medyanı göz önünde bulundurabiliriz. ve etkileşimin türüne göre farklı beklentileri göz önünde bulundurabilirsiniz.
Bu, web performansı API'lerinde nasıl görünür?
Etkinlik Zamanlaması'nda ne eksik?
Maalesef bu gönderide sunulan fikirlerin tümü Etkinlik Zamanlaması kullanılarak yakalanamıyor.
API'ye gidin. Özellikle, belirli bir kullanıcıyla ilişkili etkinlikleri öğrenmenin kolay bir yolu yoktur.
API ile etkileşimde bulunur. Bunu yapmak için, interactionID
API.
Event Timing API'nin bir diğer eksikliği de kaydırmayı ölçmenin bir yolunun olmamasıdır. Bu yüzden, bu yapay zeka modellerini etkinleştirmeye ölçümler (Etkinlik Zamanlaması veya ayrı bir API aracılığıyla)
Şu anda neyi deneyebilirsiniz?
Şu anda dokunma/sürükleme ve klavye için maksimum gecikmeyi etkileşimleridir. Aşağıdaki kod snippet'i bu iki metriği oluşturur.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
Geri bildirim
Bu fikirlerle ilgili düşüncelerinizi şu adrese e-posta göndererek bizimle paylaşın: web-vitals-feedback@googlegroups.com.