瞭解網路工作者和 Service Worker 如何改善網站效能,以及何時應使用網路工作者或 Service Worker。
這份總覽說明網頁工作者和服務工作者如何改善網站效能,以及何時應使用網頁工作者或服務工作者。請參閱本系列文章的其餘部分,瞭解視窗和服務工作程式通訊的特定模式。
工作者如何改善你的網站
瀏覽器會使用單一執行緒 (主執行緒) 執行網頁中的所有 JavaScript,並執行轉譯網頁和執行垃圾收集等工作。執行過多的 JavaScript 程式碼可能會阻斷主執行緒,導致瀏覽器延遲執行這些工作,進而導致使用者體驗不佳。
在 iOS/Android 應用程式開發作業中,如果想確保應用程式的主執行緒可自由回應使用者事件,常見的做法就是將作業卸載至其他執行緒。事實上,在最新版本的 Android 中,如果主執行緒阻斷時間過長,就會導致應用程式當機。
在網頁上,JavaScript 是以單一執行緒的概念設計,因此缺乏實作多執行緒模型所需的功能,例如共用記憶體。
儘管有這些限制,但在網路上,只要使用 worker 在背景執行緒中執行指令碼,就能實現類似的模式,讓 worker 執行工作時不會干擾主執行緒。工作站是整個在獨立執行緒上執行的 JavaScript 範圍,沒有任何共用記憶體。
在本篇文章中,您將瞭解兩種不同的 worker (Web Worker 和 Service Worker)、它們的相似之處和差異,以及在實際網站中使用這兩種 worker 最常見的模式。

Web Workers 和 Service Workers
相似處
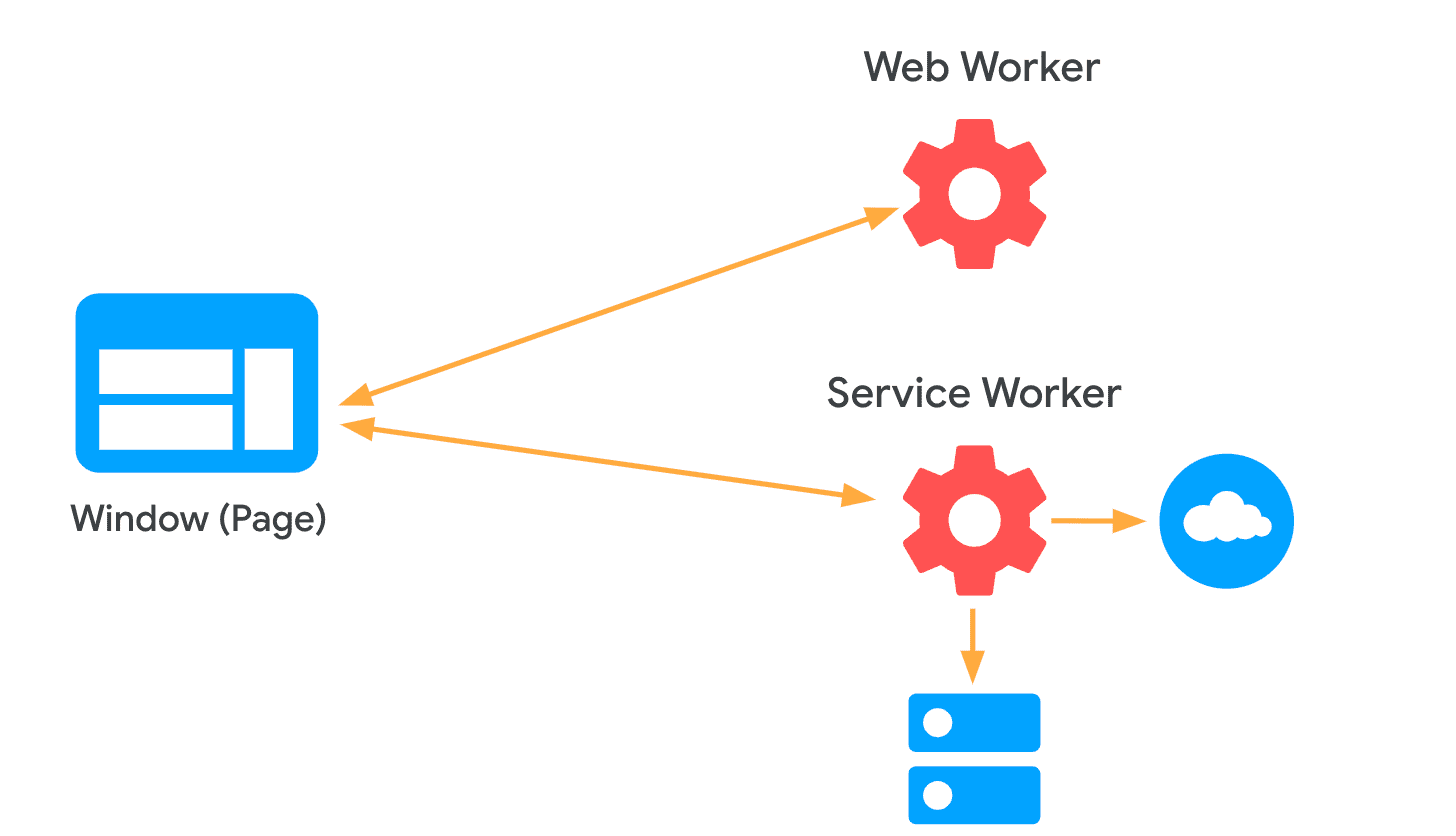
網路工作站和服務工作站是網站可用的兩種工作站。兩者有一些共通之處:
- 這兩者都會在次要執行緒中執行,讓 JavaScript 程式碼執行時不會阻斷主要執行緒和使用者介面。
- 他們無法存取
Window和Document物件,因此無法直接與 DOM 互動,且瀏覽器 API 的存取權有限。
相異處
您可能會認為,可委派給網頁工作者的大部分工作,都可以在服務工作者中執行,反之亦然,但兩者之間存在重要差異:
- 與網路工作站不同,服務工作站可讓您攔截網路要求 (透過
fetch事件),並在背景中接聽 Push API 事件 (透過push事件)。 - 一個網頁可以產生多個網路工作站,但單一服務工作站會控管註冊的範圍下所有有效分頁。
- Web worker 的生命週期與其所屬的程式卡緊密結合,而service worker 的生命週期則與其無關。因此,關閉執行中網頁工作項的分頁會終止該工作項,而 Service Worker 則可繼續在背景執行,即使網站沒有任何已開啟的分頁也一樣。
用途
兩種 worker 之間的差異,可讓您瞭解在哪些情況下應使用哪一種 worker:
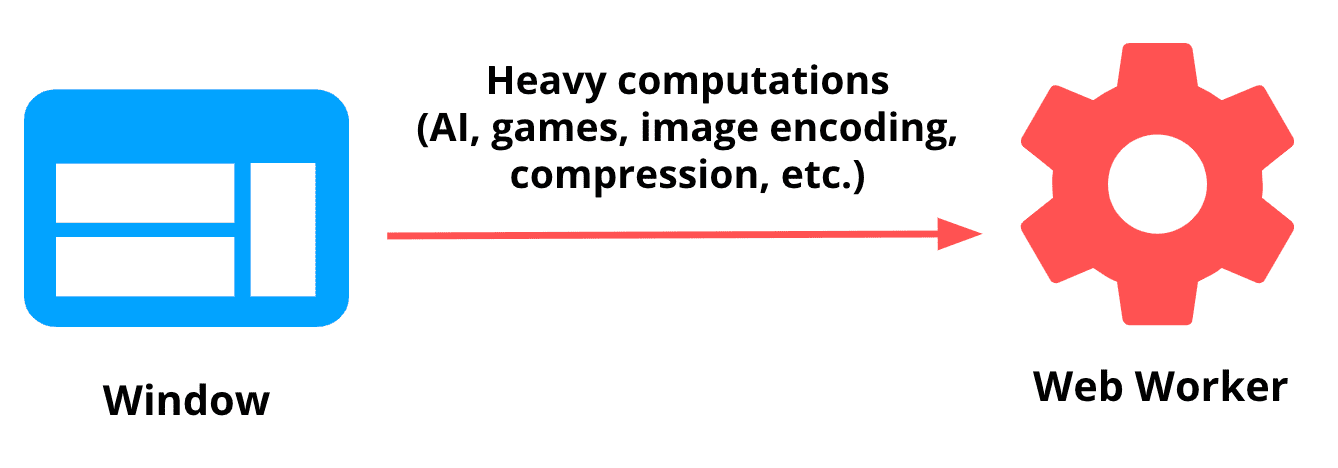
Web Workers 的用途通常與將工作 (例如大量運算) 卸載至次要執行緒有關,以免阻斷 UI。


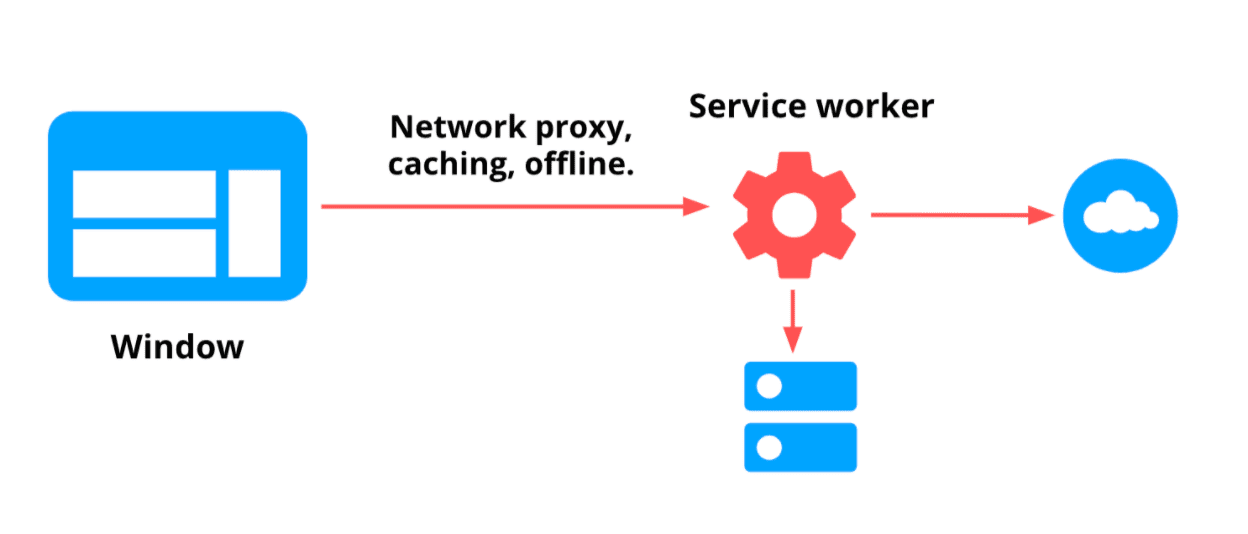
服務工作站工作通常與擔任網路 Proxy、處理背景工作,以及快取和離線等相關。

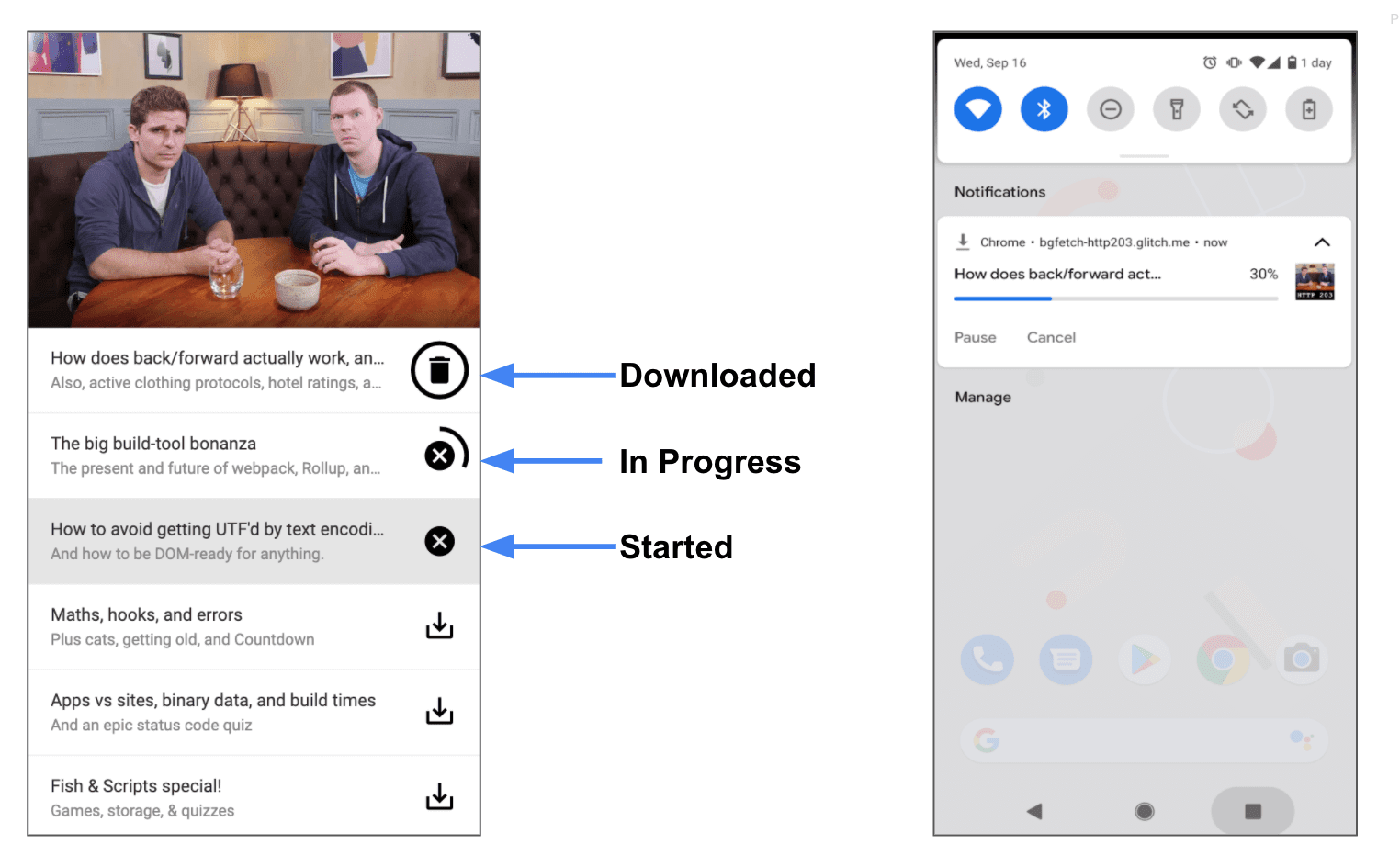
範例:在 Podcast PWA 中,您可能會想讓使用者下載完整的單集,以便在離線時收聽。服務工作者,特別是 Background Fetch API,可以用於這項目的。這樣一來,如果使用者在下載集數時關閉分頁,任務就不會中斷。

工具與程式庫
您可以使用不同的較低層級 API 實作視窗和 worker 通訊。幸好,有程式庫可將這項程序抽象化,處理最常見的用途。在本節中,我們將介紹其中兩個分別負責處理視窗至網路工作者和服務工作者的服務:Comlink 和 Workbox。

Comlink
Comlink 是一個小型 (1.6k) RPC 程式庫,可在建構使用 Web Workers 的網站時處理許多底層細節。這個網址已用於 PROXX 和 Squoosh 等網站。如要查看相關動機和程式碼範例,請按這裡。
Workbox
Workbox 是熱門程式庫,可用於建構使用服務工作站的網站。它會封裝一組最佳做法,涵蓋快取、離線、背景同步處理等。workbox-window 模組提供方便的方式,可在服務工作者和網頁之間交換訊息。
後續步驟
本系列的其餘內容將著重於窗口和服務工作者通訊模式:
- Imperative 快取指南:從頁面呼叫 Service Worker,以便事先快取資源 (例如在預先載入情境中)。
- 廣播更新內容:從服務工作者呼叫網頁,以便通知重要更新內容 (例如網站有新版本可供使用)。
- 雙向通訊:將工作委派給服務工作者 (例如大量下載),並讓頁面持續顯示進度。
如要瞭解視窗和網頁工作者通訊的模式,請參閱「使用網頁工作者在瀏覽器主執行緒外執行 JavaScript」。



