Saiba mais sobre as novidades do PageSpeed Insights para medir e otimizar melhor a qualidade da página e do site.
Ao longo dos anos, o PageSpeed Insights (PSI) evoluiu para ser uma fonte única de dados de campo e de laboratório. Ele integra informações do Chrome UX Report (CrUX) e dos diagnósticos do Lighthouse para fornecer insights que ajudam a melhorar o desempenho do site.
Hoje, estamos felizes em anunciar uma versão atualizada do PSI. Embora seja um elemento fundamental do nosso pacote de ferramentas de velocidade, a base de código do PSI tinha 10 anos, continha muito código legado e precisava de um novo design. Aproveitamos essa oportunidade para resolver problemas relacionados à interface no PSI, que às vezes dificultavam a navegação dos usuários pelo relatório. Nossos objetivos principais eram:
- Torne a interface mais intuitiva diferenciando claramente os dados derivados de um ambiente sintético dos dados coletados dos usuários no campo.
- Comunique claramente como a avaliação dos Core Web Vitals é calculada na interface.
- Modernizamos a aparência do PSI usando o Material Design.
Esta postagem apresenta os novos recursos do PSI que serão lançados ainda este ano.
O que há de novo?
O objetivo do novo design da interface do PSI é melhorar a apresentação dos dados do relatório e adicionar clareza e granularidade aos dados disponíveis. A nova interface tem como objetivo ser mais intuitiva e ajudar os desenvolvedores a descobrir rapidamente insights de desempenho de laboratório e de campo para as páginas. As mudanças fundamentais na interface incluem:
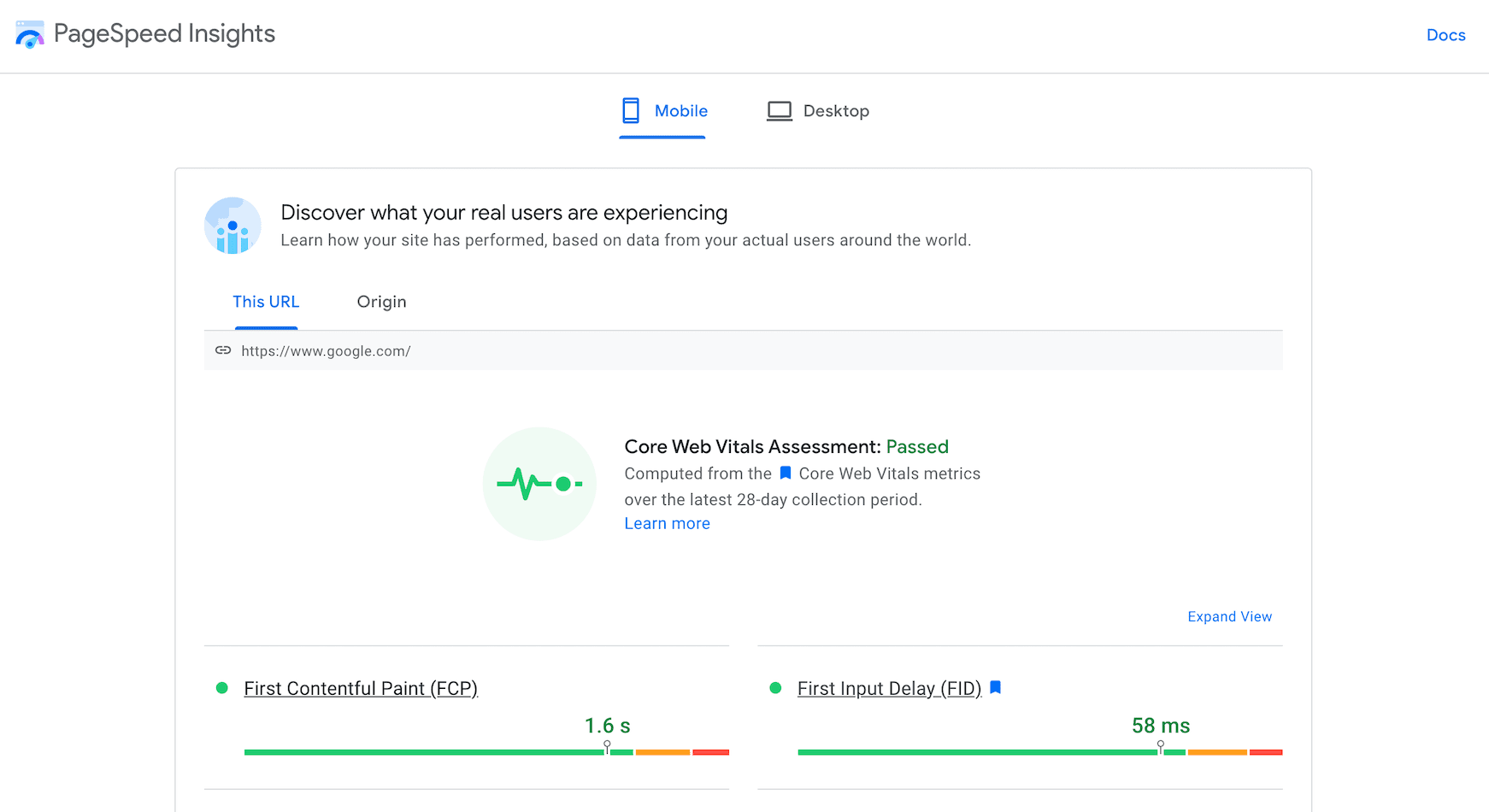
Separação clara dos dados de campo e de laboratório
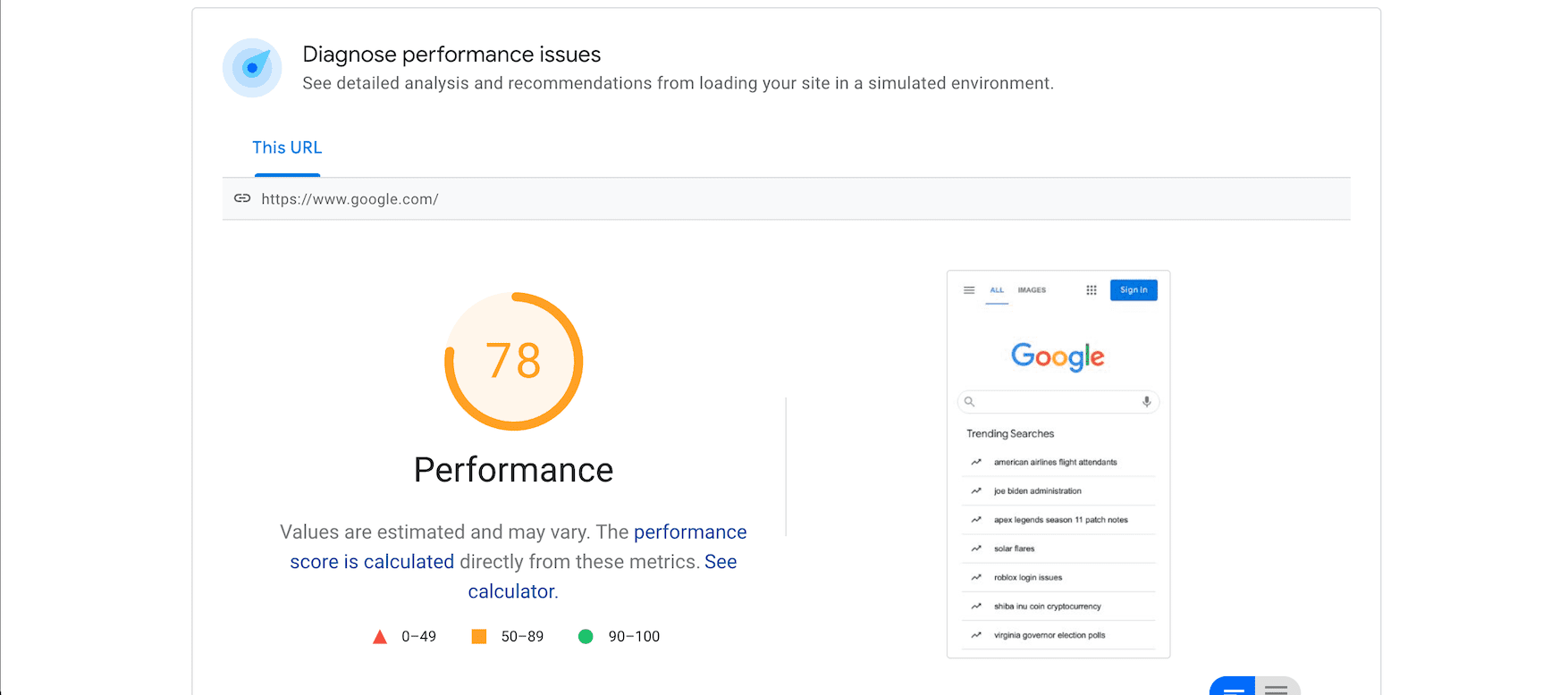
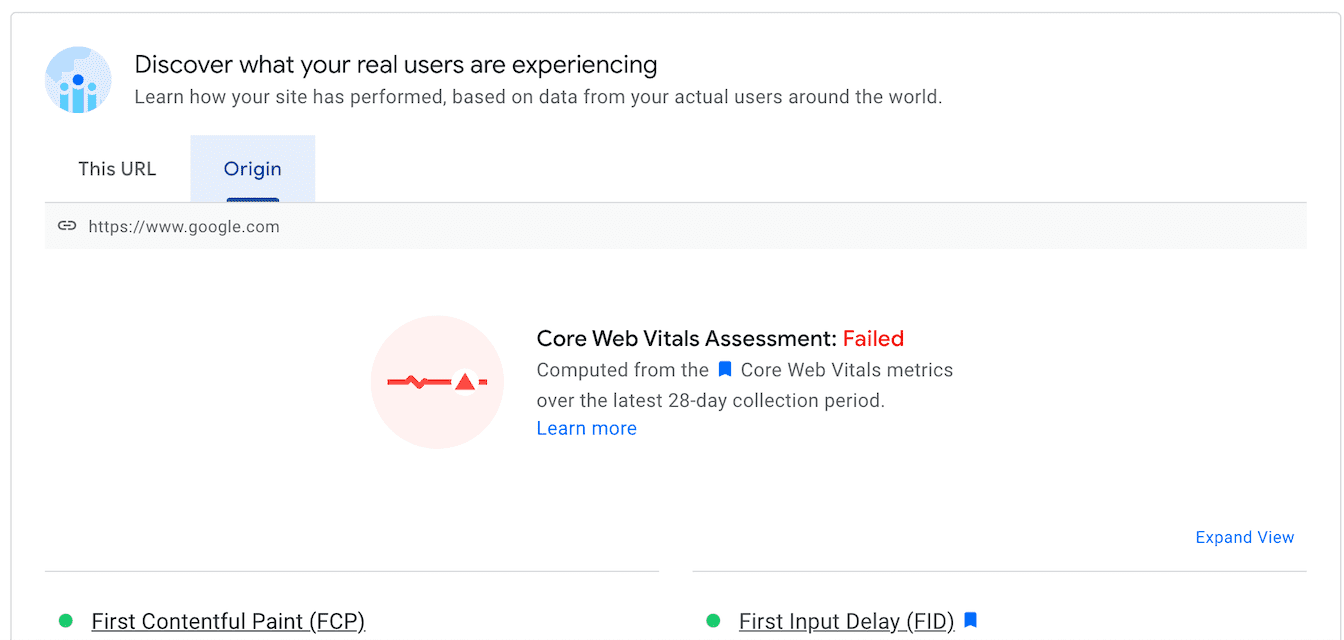
Mudamos a interface para separar os dados de campo dos dados de laboratório. Os rótulos "Dados de campo" e "Dados de laboratório" foram substituídos por texto que indica o que os dados significam e como podem ajudar. Também colocamos a seção "Dados de campo" na parte de cima. A pontuação de performance tradicional com base no laboratório, que atualmente é mostrada na parte de cima, foi movida para a seção "Dados do laboratório" para evitar ambiguidade sobre a origem da pontuação.


Avaliação das Core Web Vitals
O resultado da avaliação das Core Web Vitals, que antes aparecia como uma única palavra "aprovado" ou "reprovado" nos dados de campo, agora aparece como uma subseção separada com um ícone distinto.
Não há mudanças no processo de avaliação dos Core Web Vitals. As métricas de Core Web Vitals FID, LCP e CLS podem ser agregadas no nível da página ou da origem. Para agregações com dados suficientes nas três métricas, a agregação é aprovada na avaliação das Core Web Vitals se os 75º percentis das três métricas forem "Bom". Caso contrário, a agregação não vai passar na avaliação. Se a agregação tiver dados de FID insuficientes, ela vai passar na avaliação se os dois percentis de 75 da LCP e da CLS forem bons. Se a LCP ou a CLS tiver dados insuficientes, a agregação no nível da página ou da origem não poderá ser avaliada.
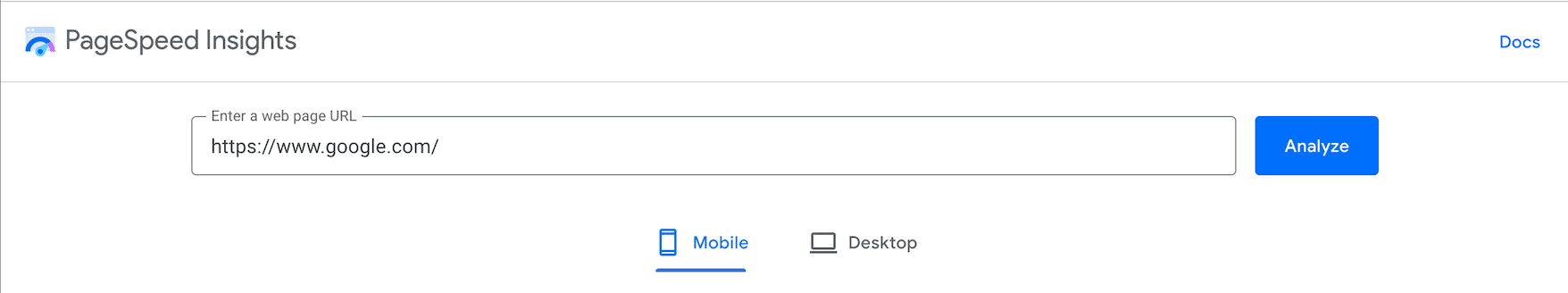
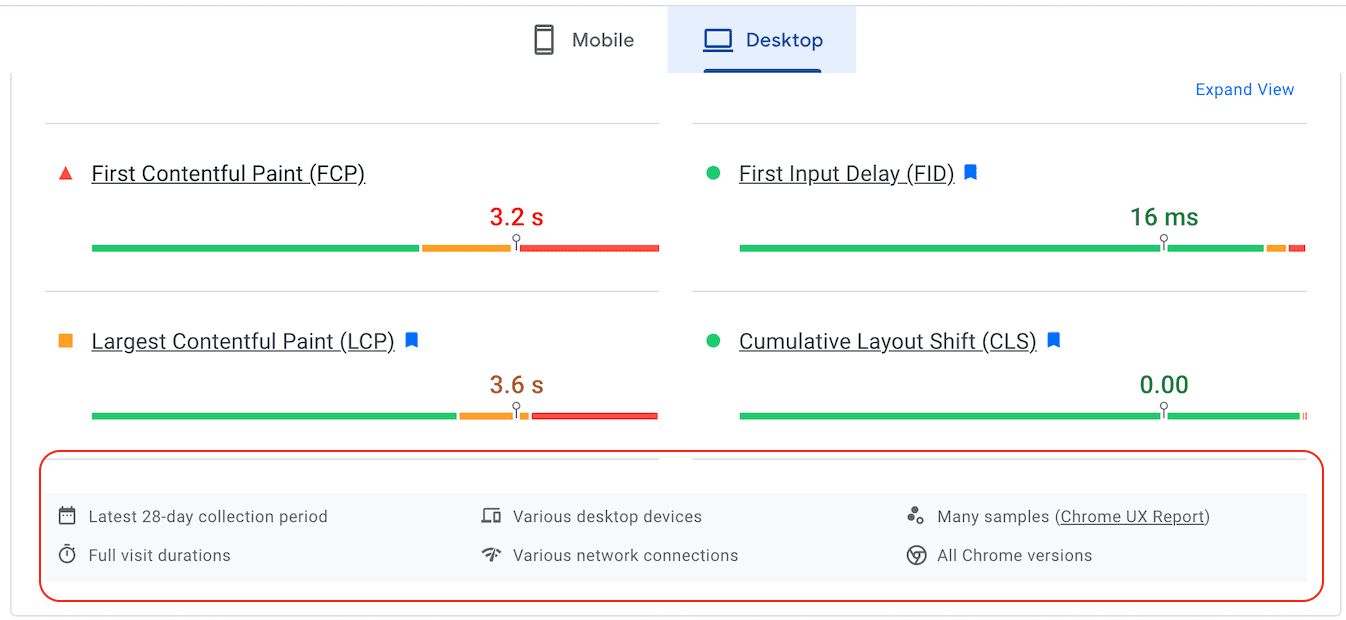
Rótulos para desempenho em dispositivos móveis e computadores
Mudamos o menu de navegação na parte de cima e incluímos links para dispositivos móveis e computadores no centro da página de relatórios. Agora os links são facilmente visíveis e indicam claramente a plataforma em que os dados estão sendo mostrados. Isso também ajudou a deixar a barra de navegação mais limpa.


Resumo da origem
O resumo da origem, que fornece a pontuação agregada do CrUX para todas as páginas da origem, aparece atualmente ao clicar em uma caixa de seleção. Movemos essa seção de relatórios para uma nova guia, "Origem", na seção "Dados de campo".

Outras informações úteis
O relatório agora inclui uma nova seção de informações na parte de baixo de cada campo e um card de laboratório que compartilha os seguintes detalhes sobre os dados amostrados:
- Período de coleta de dados
- Durações da visita
- Dispositivos
- Conexões de rede
- Tamanho da amostra
- Versões do Chrome
Essas informações vão melhorar a distinção entre dados de laboratório e de campo e ajudar os usuários que não tinham certeza de como as duas fontes de dados (laboratório e campo) podem ser diferentes.

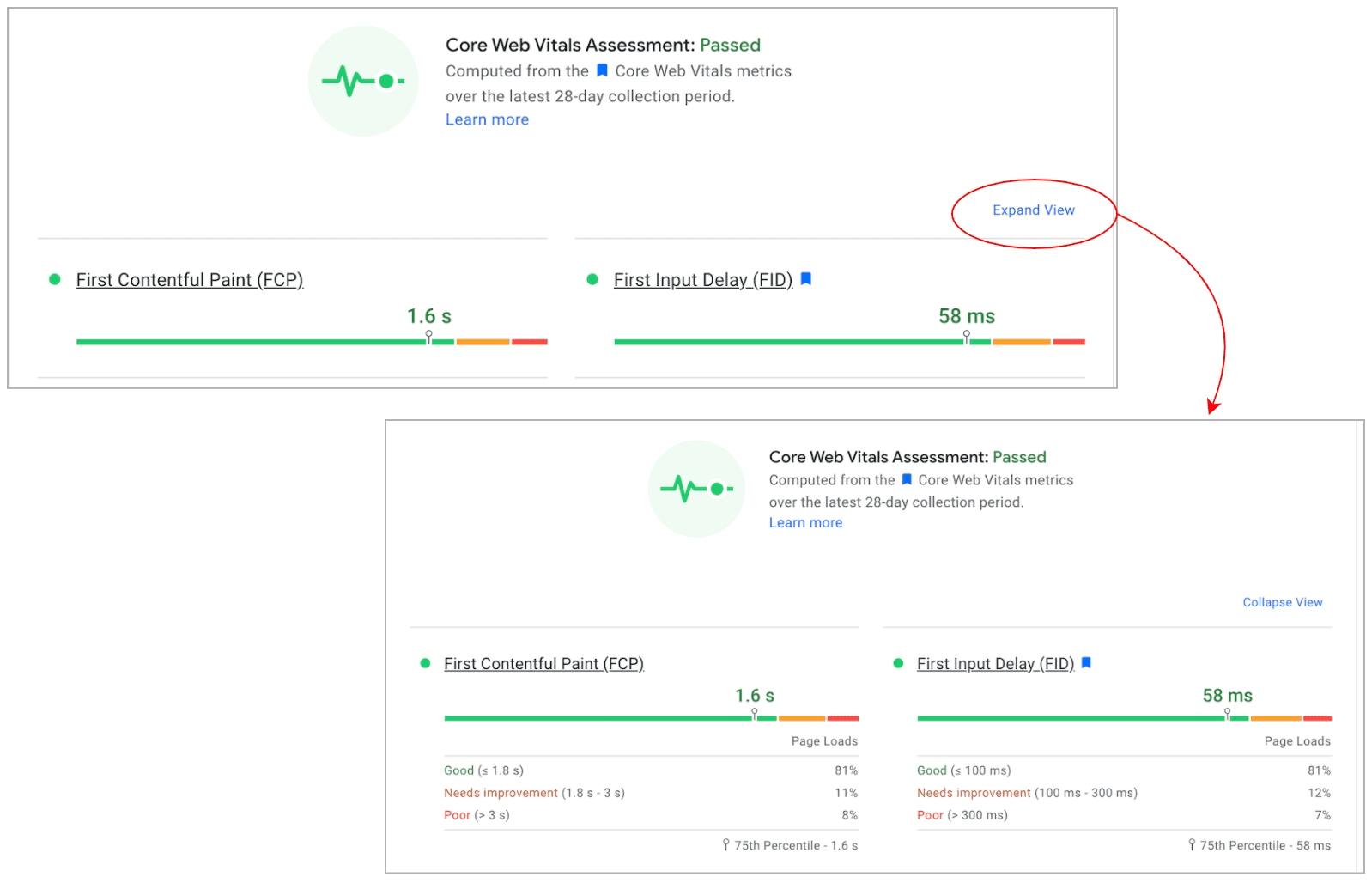
Abrir visualização
Temos um novo recurso "Abrir a visualização" que adiciona uma função de detalhamento à seção de dados de campo e permite que você acesse detalhes granulares das métricas das Core Web Vitals.

Imagem da página
Removemos a imagem da página carregada, que aparece ao lado dos dados do campo. A imagem e as miniaturas da página que mostra a sequência de carregamento estão disponíveis na seção de dados do laboratório.

Para conferir a documentação atualizada do produto, acesse https://developers.google.com/speed/docs/insights/.
Atualizações em web.dev/measure
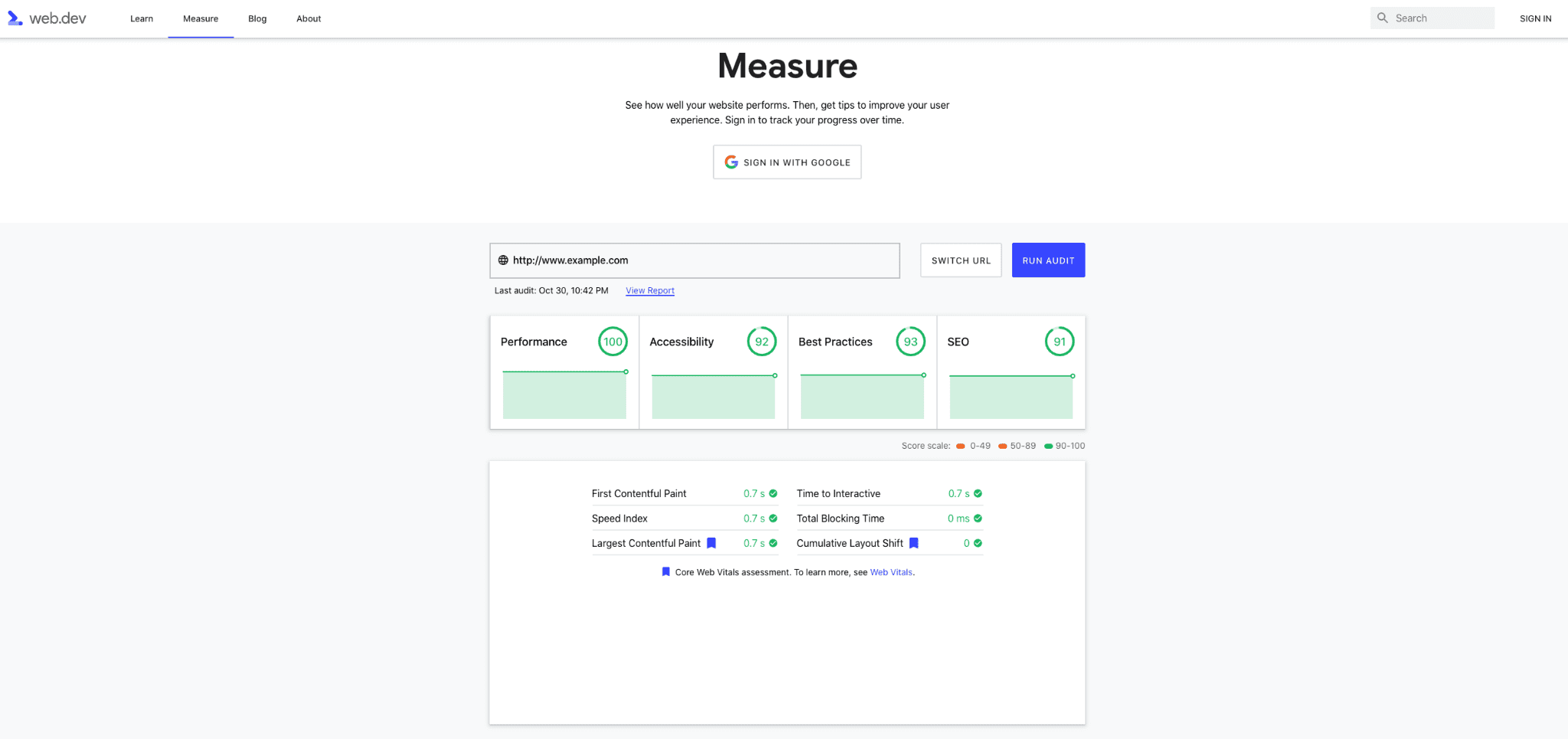
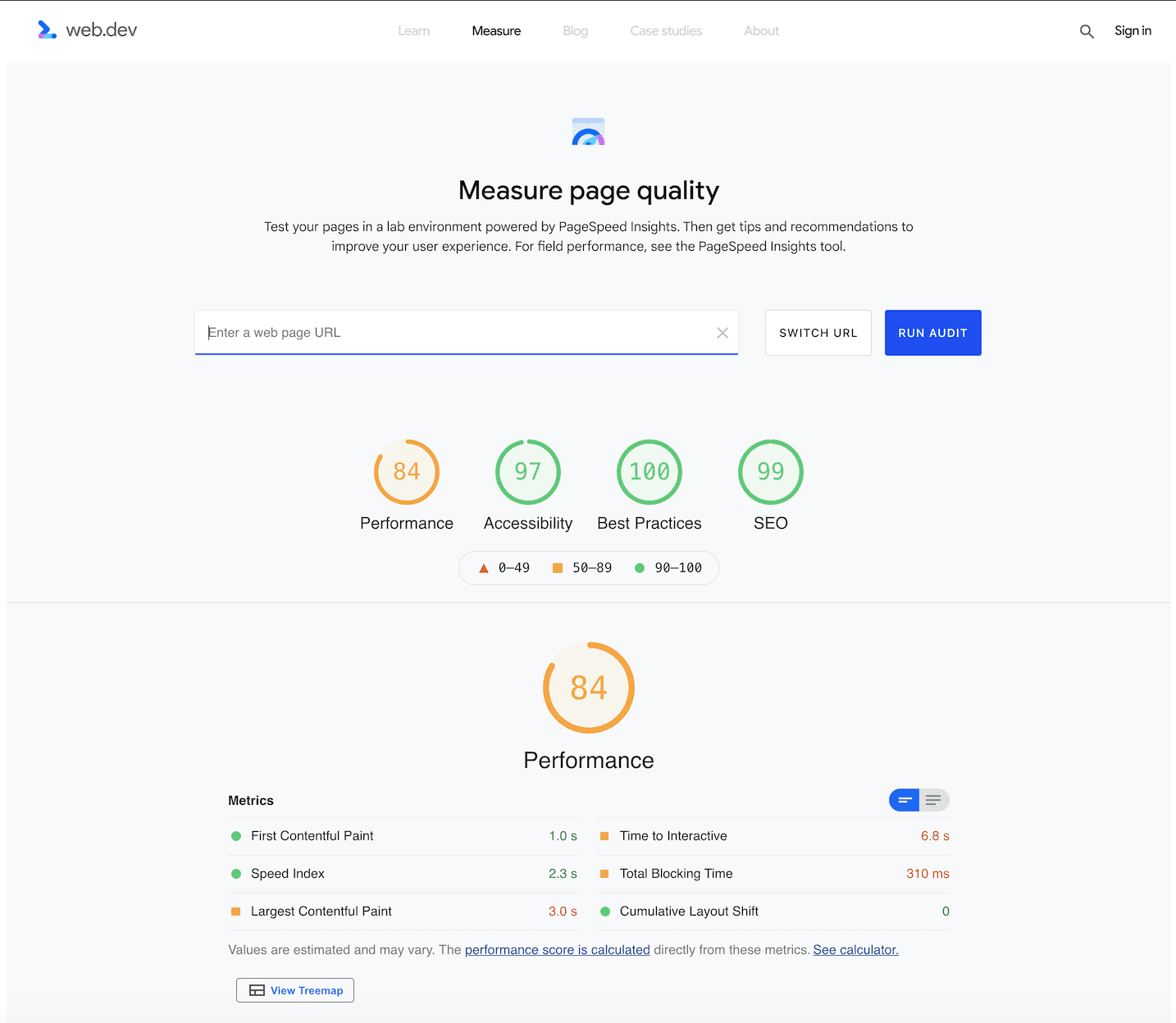
Para reduzir a inconsistência entre as diferentes ferramentas da nossa caixa de ferramentas de performance, também estamos atualizando o web.dev/measure para ser alimentado diretamente pela API PageSpeed Insights.
Antes, os desenvolvedores executavam relatórios pela ferramenta PSI e pelo comando /measure e conferiam números diferentes do Lighthouse. Uma das principais razões para as diferenças foi que /measure originou todos os testes dos EUA (devido ao fato de ter um back-end em nuvem com base nos EUA).
Com o /measure chamando a mesma API diretamente como a interface do PSI, os desenvolvedores terão uma experiência mais consistente ao usar o PSI e o /measure. Também fizemos algumas mudanças em /measure com base na forma como os usuários usam a ferramenta. Isso significa que a experiência de login em /measure será desativada, mas a funcionalidade mais usada, que mostra várias categorias, ainda estará disponível.


PSI hoje
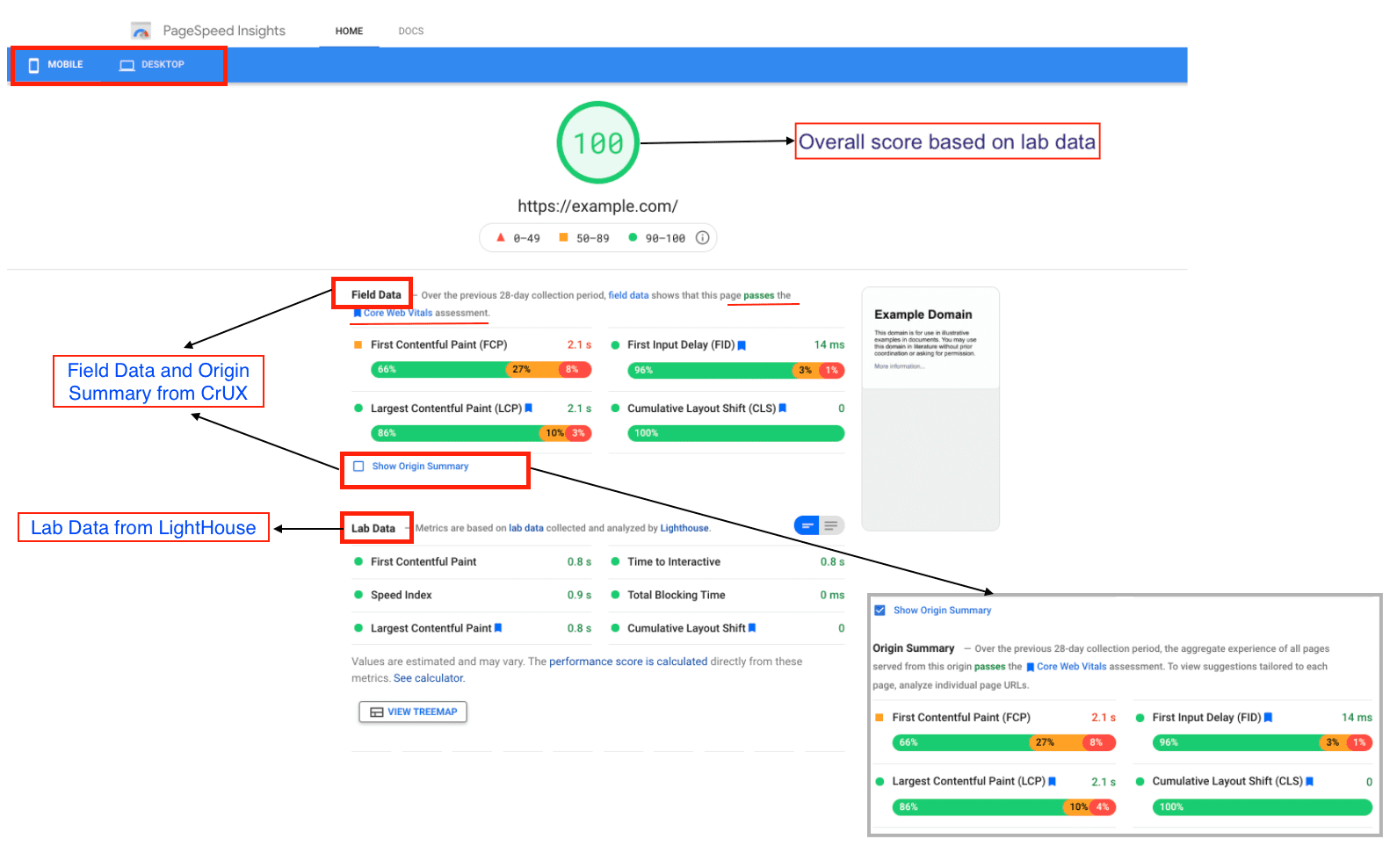
Vamos dar um passo atrás e conferir o que o relatório atual do PageSpeed Insights oferece. O relatório PSI inclui dados de desempenho para dispositivos móveis e computadores em guias individuais e sugere como melhorar uma página. Os principais componentes do relatório em cada caso são semelhantes e consistem nos seguintes:
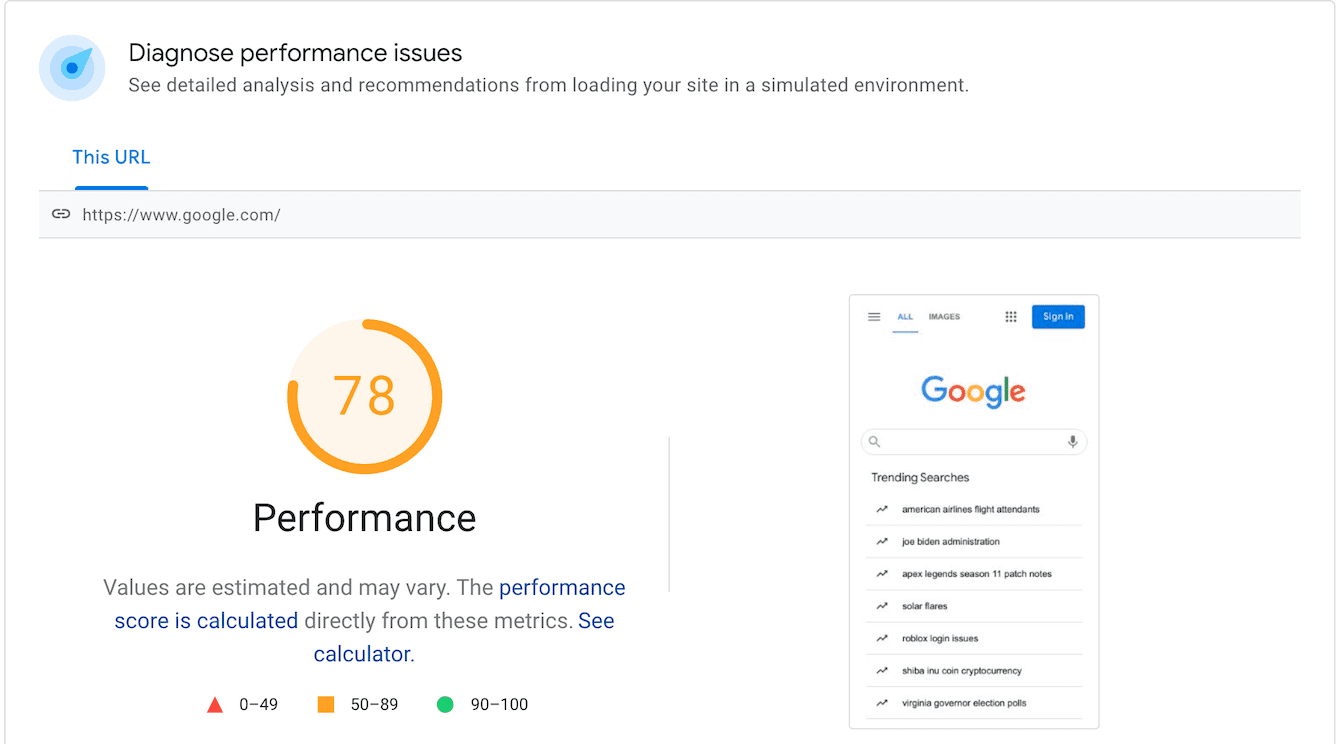
Pontuação de performance:aparece na parte de cima do relatório de PSI e resume a performance geral da página. Essa pontuação é determinada pela execução do Lighthouse para coletar e analisar dados de laboratório sobre a página. Uma pontuação de 90 ou mais é considerada boa, de 50 a 90 precisa de melhorias e abaixo de 50 é ruim.
Dados de campo:os dados de campo, provenientes do conjunto de dados do relatório CrUX, oferecem insights sobre a experiência real do usuário. Os dados incluem métricas como First Contentful Paint (FCP, na sigla em inglês) e mede as Core Web Vitals (First Input Delay (FID, na sigla em inglês), Largest Contentful Paint (LCP, na sigla em inglês) e Cumulative Layout Shift (CLS, na sigla em inglês). Além dos valores das métricas, você também pode ver a distribuição de páginas em que o valor de uma métrica específica foi Bom, Necessita de melhoria ou Ruim, indicado por barras verdes, amarelas e vermelhas, respectivamente. A distribuição e as pontuações são mostradas com base nos carregamentos de página dos usuários no conjunto de dados do CrUX. As pontuações são calculadas para os últimos 28 dias e não estão disponíveis para novas páginas em que dados de usuários reais suficientes podem não estar disponíveis.

Resumo da origem:os usuários podem clicar na caixa de seleção Mostrar resumo da origem para conferir a pontuação agregada das métricas de todas as páginas veiculadas da mesma origem nos últimos 28 dias.
Dados de laboratório:a pontuação de desempenho do laboratório, calculada usando o Lighthouse, ajuda a depurar problemas de desempenho, já que é coletada em um ambiente controlado. O relatório mostra o desempenho usando métricas como First Contentful Paint, Largest Contentful Paint, Índice de velocidade, Shift de layout cumulativo, Tempo para interatividade e Tempo de bloqueio total. Cada métrica é pontuada e marcada com um ícone que indica "Bom", "Melhorias necessárias" ou "Ruim". Esta seção fornece uma boa indicação de gargalos de desempenho antes do lançamento e pode ajudar a diagnosticar problemas, mas não captura problemas reais.
Auditorias:esta seção lista todas as auditorias executadas pelo Lighthouse e lista as auditorias aprovadas, além de oportunidades de melhoria e outras informações de diagnóstico.
Desafios com o design atual do PSI
Como mostrado na captura de tela acima, os diferentes pontos de dados do laboratório e do campo não são isolados claramente, e os desenvolvedores que são novos no PSI podem não entender facilmente o contexto dos dados e o que fazer a seguir. Essa confusão resultou em muitas postagens do blog "Como fazer" para decifrar o relatório de PSI.
Com o novo design, esperamos facilitar a interpretação do relatório para os desenvolvedores para que eles passem rapidamente da geração do relatório de PSI para a ação com base nos insights incluídos nele.
Saiba mais
Para mais detalhes sobre as atualizações de ferramentas de performance, assista a palestra principal do Chrome Dev Summit 2021. Vamos avisar você sobre a data de lançamento do PSI e as mudanças no web.dev/measure.
Agradecemos a Milica Mihajlija, Philip Walton, Brendan Kenny e Ewa Gasperowicz pelo feedback sobre este artigo




