速度が重要な理由がわかったところで、次に速度とは具体的に何を指しているか考えてみましょう。サイトの速度が速いとはどういう意味ですか?
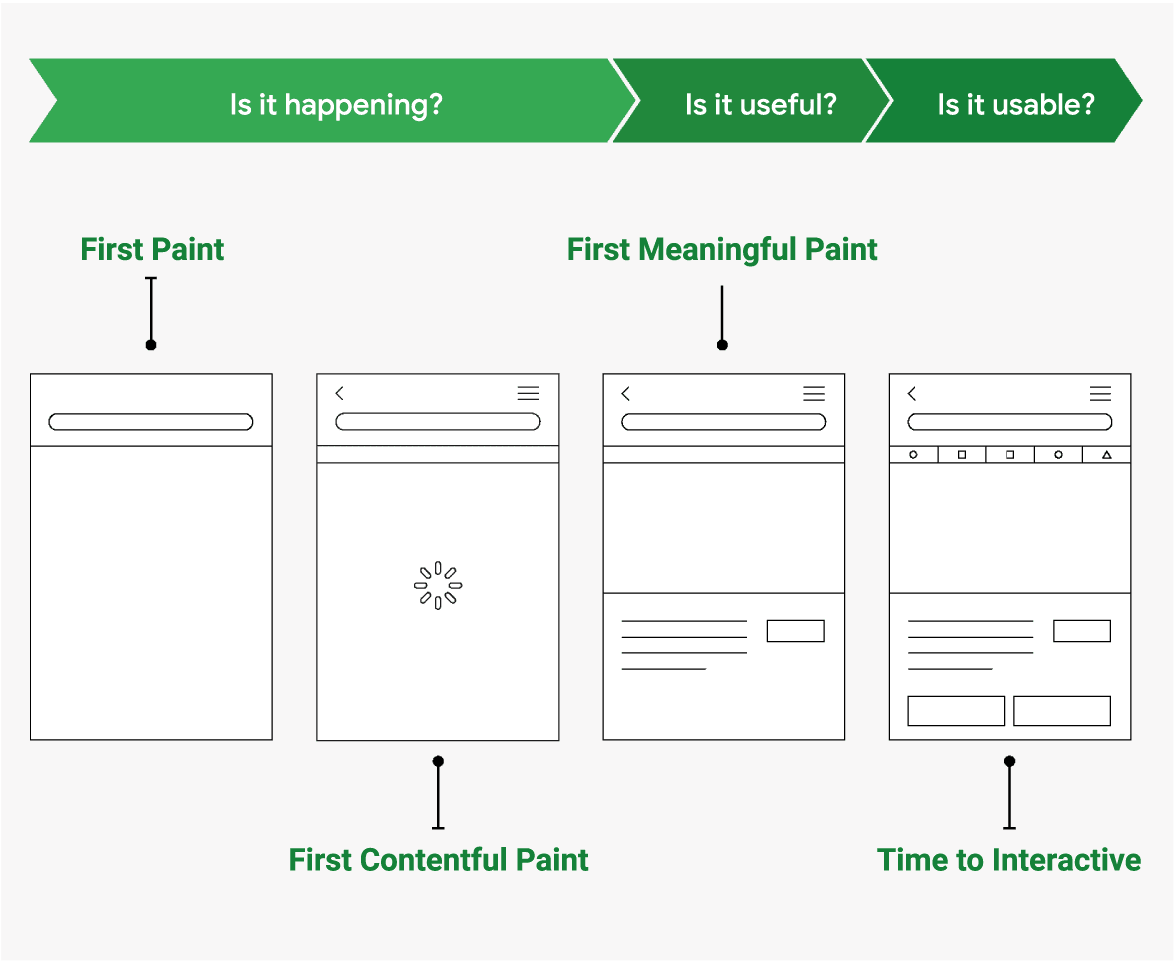
ウェブサイトの読み込みに x.xx 秒ほどかかった、という話をよく聞きますが、読み込みは一瞬のものではなく、1 つの指標で捉えきることができません。読み込み中に、ユーザーが「速い」と感じるかどうかを左右する瞬間が複数あります。ある瞬間だけに着目していると、残りの時間に発生する悪いエクスペリエンスを見逃す可能性があります。
1 つの指標だけで読み込み時間を測定するのではなく、エクスペリエンスにおいて、ユーザーの速さの感じ方に影響を与える各瞬間を測定する必要があります。多くのユーザーは、ウェブページにアクセスしたとき、特定の種類のフィードバックを求めています。

従来のパフォーマンス指標(読み込み時間、DOMContentLoaded 時間など)は、これらのフィードバック マイルストーンと対応していない場合もあるため、信頼性に欠けます。そのため、ページからユーザーにフィードバックが返されたタイミングを把握するために使用できる追加の指標が登場しました。

これらの指標から得られるさまざまな分析情報を理解し、ユーザー エクスペリエンスにとって重要なものを見極めることが重要です。ユーザーがサービスに何を求めているかに応じて、独自の指標を定めているブランドもたとえば Pinterest の場合、ユーザーの目的は画像を見ることなので、Time to Interactive と Above the Fold Image の読み込み時間を組み合わせたカスタム指標「Pinner Wait Time」を定義しています。
読み込み時間はある瞬間だけで構成されるものではありませんが、わかりやすい形でレポート分析や比較を行うには、1 つの指標を基準にすると便利です。Speed Index と Lighthouse のスコアはこのような場合に役立ちます。



