Geçiş anahtarları belirli bir web sitesine bağlıdır ve yalnızca oluşturuldukları web sitesinde oturum açmak için kullanılabilir.
Bu, relying party
ID (RP ID) içinde belirtilir. example.com alanı için oluşturulan geçiş anahtarlarında www.example.com veya example.com olabilir.
RP kimlikleri, geçiş anahtarlarının her yerde kimlik doğrulama için tek bir kimlik bilgisi olarak kullanılmasını engellerken şu konularda sorunlara yol açar:
- Birden fazla alan içeren siteler: Kullanıcılar, aynı şirket tarafından yönetilen farklı ülkeye özgü alanlarda (örneğin,
example.comveexample.co.uk) oturum açmak için aynı geçiş anahtarını kullanamaz. - Markalı alanlar: Kullanıcılar, tek bir marka tarafından kullanılan farklı alanlarda (örneğin,
acme.comveacmerewards.com) aynı kimlik bilgilerini kullanamaz. - Mobil uygulamalar: Mobil uygulamaların genellikle kendi alanları yoktur. Bu nedenle, kimlik bilgisi yönetimi zor olabilir.
Kimlik federasyonuna dayalı geçici çözümler ve iFrame'lere dayalı çözümler olsa da bunlar bazı durumlarda kullanışlı değildir. İlgili Kaynak İstekleri bir çözüm sunar.
Çözüm
İlgili Kaynak İstekleri ile bir web sitesi, RP kimliğini kullanmasına izin verilen kaynakları belirtebilir.
Bu sayede kullanıcılar, işlettiğiniz birden fazla sitede aynı geçiş anahtarını yeniden kullanabilir.
İlgili Kaynak İstekleri'ni kullanmak için belirli bir URL'de https://{RP ID}/.well-known/webauthn özel bir JSON dosyası sunmanız gerekir. example.com, ek kaynakların bunu RP kimliği olarak kullanmasına izin vermek istiyorsa https://example.com/.well-known/webauthn: adresinde aşağıdaki dosyayı sunmalıdır.
{
"origins": [
"https://example.co.uk",
"https://example.de",
"https://example-rewards.com"
]
}
Bu sitelerden herhangi biri, sonraki geçiş anahtarı oluşturma (navigator.credentials.create) veya kimlik doğrulama (navigator.credentials.get) çağrısı yaptığında ve example.com'ı RP kimliği olarak kullandığında tarayıcı, istenen kaynakla eşleşmeyen bir RP kimliği olduğunu fark eder. Tarayıcı, İlgili Kaynak İstekleri'ni destekliyorsa önce https://{RP ID}/.well-known/webauthn konumunda bir webauthn dosyası arar. Dosya varsa tarayıcı, isteği yapan kaynağın allowlist üzerinde olup olmadığını kontrol eder.
Evet ise geçiş anahtarı oluşturma veya kimlik doğrulama adımlarına geçilir.
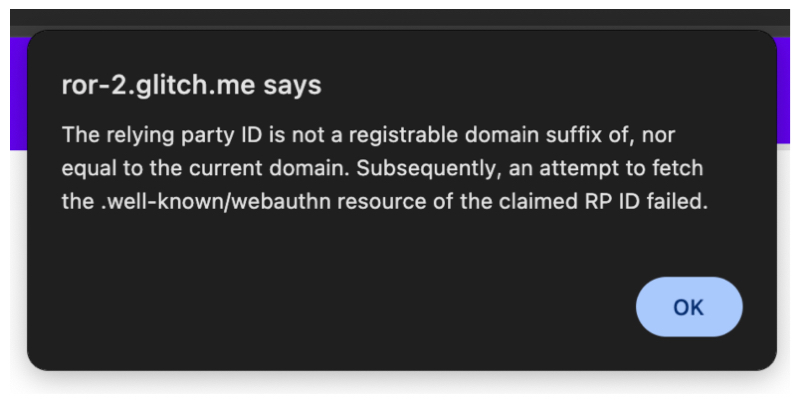
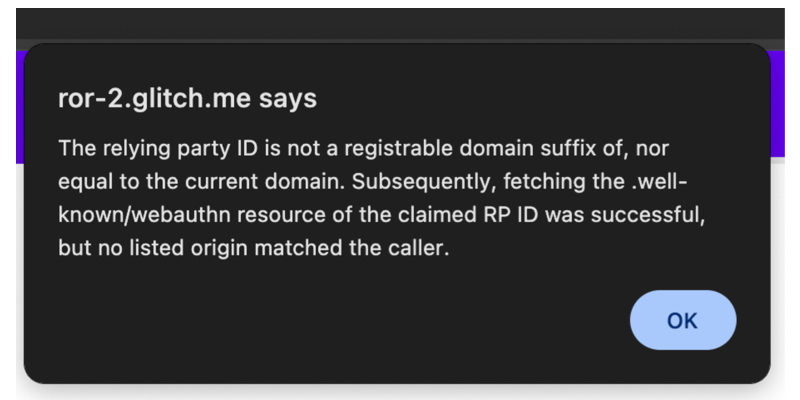
Tarayıcı, İlgili Kaynak İstekleri'ni desteklemiyorsa SecurityError hatası verir.
Tarayıcı desteği
İlgili Kaynak İsteklerini Ayarlama
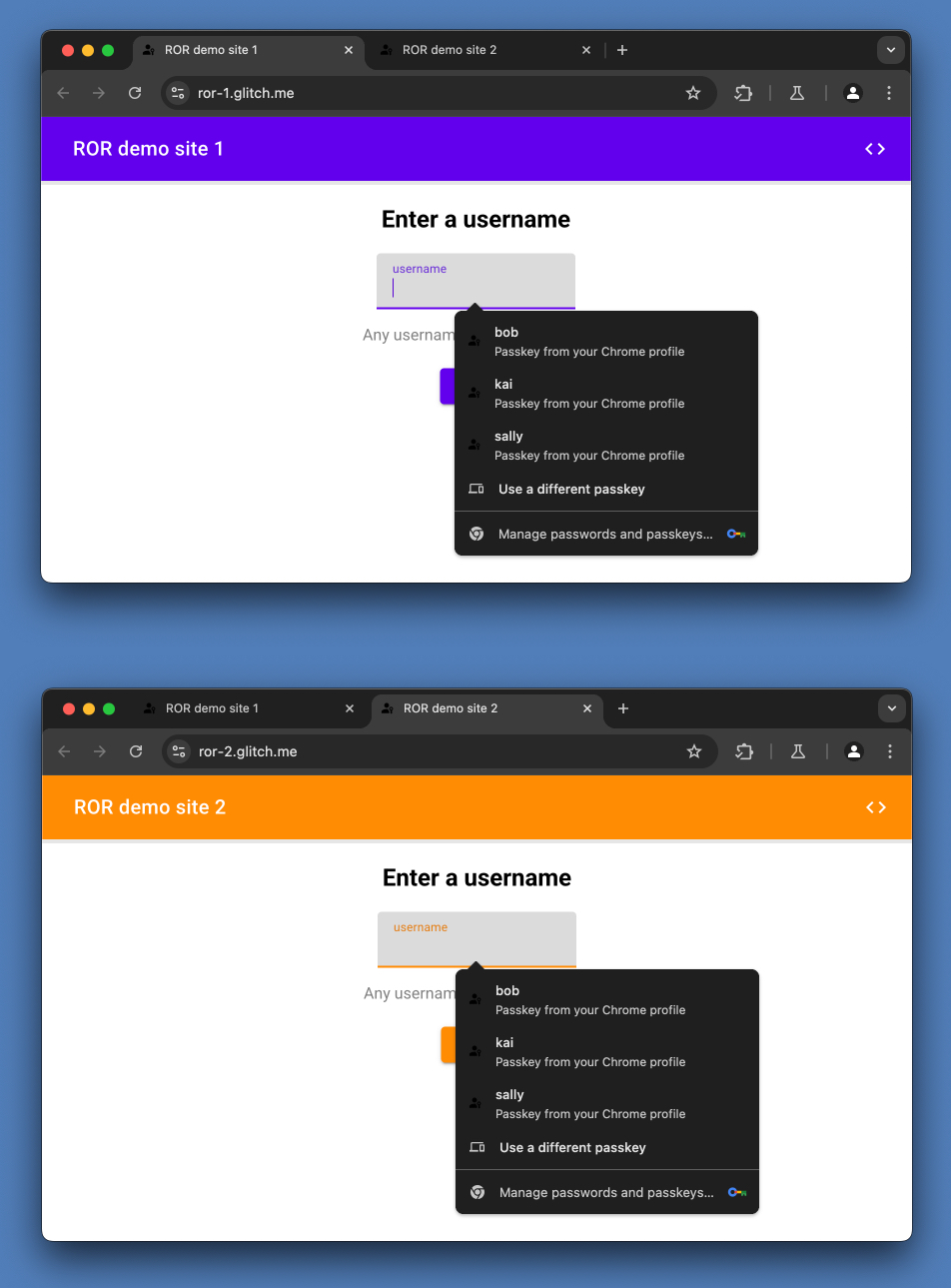
Aşağıdaki demoda https://ror-1.glitch.me ve https://ror-2.glitch.me olmak üzere iki site kullanılmaktadır.
Kullanıcıların bu iki sitede de aynı geçiş anahtarıyla oturum açabilmesini sağlamak için, ror-2.glitch.me'nın ror-1.glitch.me'yi RP kimliği olarak kullanmasına izin vermek üzere İlgili Kaynak İstekleri kullanılır.
Demo
https://ror-2.glitch.me, RP kimliği olarak ror-1.glitch.me'yi kullanmak için İlgili Kaynak İstekleri'ni uygular. Bu nedenle, geçiş anahtarı oluşturulurken veya geçiş anahtarıyla kimlik doğrulama yapılırken hem ror-1 hem de ror-2, RP kimliği olarak ror-1.glitch.me kullanır.
Ayrıca bu sitelerde paylaşılan bir geçiş anahtarı veritabanı da uyguladık.
Aşağıdaki kullanıcı deneyimini gözlemleyin:
ror-2, RP kimliğiror-1(ror-2değil) olsa da bu cihazda başarıyla geçiş anahtarı oluşturabilir ve geçiş anahtarıyla kimliğinizi doğrulayabilirsiniz.ror-1veyaror-2üzerinde geçiş anahtarı oluşturduktan sonra hemror-1hem deror-2üzerinde bu geçiş anahtarıyla kimliğinizi doğrulayabilirsiniz.ror-2, RP kimliği olarakror-1'yi belirttiğinden bu sitelerden herhangi birinde geçiş anahtarı oluşturma veya kimlik doğrulama isteğinde bulunmak, ror-1'de istekte bulunmakla aynıdır. Bir isteği kaynağa bağlayan tek şey RP kimliğidir.ror-1veyaror-2üzerinde oluşturduğunuz geçiş anahtarları, Chrome tarafından hemror-1hem deror-2üzerinde otomatik olarak doldurulabilir.- Bu sitelerin herhangi birinde oluşturulan kimlik bilgilerinin RP kimliği
ror-1olur.

Kodu göster:
- ror-1 kod tabanında oluşturulan
./well-known/webauthndosyasına bakın. - ror-2 kod tabanındaki
RP_ID_RORoluşumlarını inceleyin.
1. adım: Paylaşılan bir hesap veritabanı uygulayın
Kullanıcılarınızın site-1 ve site-2 sitelerinde aynı geçiş anahtarıyla oturum açabilmesini istiyorsanız bu iki site arasında paylaşılan bir hesap veritabanı uygulayın.
2. adım: site-1'de .well-known/webauthn JSON dosyanızı ayarlayın
İlk olarak, site-1.com kimlik sağlayıcısını site-2.com kimlik sağlayıcısının bunu RP kimliği olarak kullanmasına izin verecek şekilde yapılandırın. Bunu yapmak için webauthn JSON dosyanızı oluşturun:
{
"origins": [
"https://site-2.com"
]
}
JSON nesnesi, değeri web kaynaklarını içeren bir veya daha fazla dizeden oluşan bir dizi olan kaynaklar adlı bir anahtar içermelidir.
Önemli sınırlama: En fazla 5 etiket
Bu listenin her öğesi, eTLD + 1 etiketini ayıklamak için işlenir.
Örneğin, example.co.uk ve example.de'nin eTLD + 1 etiketleri example'dir. Ancak example-rewards.com için eTLD + 1 etiketi example-rewards'dir.
Chrome'da maksimum etiket sayısı 5'tir.
3. adım: .well-known/webauthn JSON'unuzu site-1'de sunun
Ardından, JSON dosyanızı site-1.com/.well-known/webauthn altında sunun.
Örneğin, express'te:
app.get("/.well-known/webauthn", (req, res) => {
const origins = {
origins: ["https://site-2.com"],
};
return res.json(origins);
});
Burada, doğru content-type'yi ('application/json') önceden ayarlayan express res.json kullanıyoruz.
4. adım: RP kimliğini site-2'de belirtin
site-2 kod tabanınızda, gereken her yerde RP kimliğini site-1.com olarak ayarlayın:
- Kimlik bilgisi oluşturulduktan sonra:
site-1.comkimliğini,navigator.credentials.createön uç çağrısına iletilen ve genellikle sunucu tarafında oluşturulan kimlik bilgisi oluşturma işleminde RP kimliği olarak ayarlayın.options- Kimlik bilgilerini veritabanınıza kaydetmeden önce doğrulama işlemlerini gerçekleştirdiğiniz için beklenen RP kimliği olarak
site-1.comdeğerini ayarlayın.
- Kimlik doğrulama işleminden sonra:
- Kimlik doğrulama
options'dasite-1.com'yı RP kimliği olarak ayarlayın. Bu kimlik doğrulama,navigator.credentials.getön uç çağrısına iletilir ve genellikle sunucu tarafında oluşturulur. - Kullanıcının kimliğini doğrulamadan önce kimlik bilgisi doğrulamaları yaptığınız için sunucuda doğrulanacak beklenen RP kimliği olarak
site-1.comdeğerini ayarlayın.
- Kimlik doğrulama
Sorun giderme


Dikkat edilmesi gereken diğer noktalar
Geçiş anahtarlarını siteler ve mobil uygulamalar arasında paylaşma
İlgili kaynak istekleri, kullanıcılarınızın birden fazla sitede geçiş anahtarı kullanmasına olanak tanır. Kullanıcılarınızın web sitesi ve mobil uygulama arasında geçiş anahtarını yeniden kullanmasına izin vermek için aşağıdaki teknikleri kullanın:
- Chrome'da: Digital Asset Links. Daha fazla bilgi için Dijital öğe bağlantıları için destek ekleme başlıklı makaleyi inceleyin.
- Safari'de: İlişkilendirilmiş alan adları.
Şifreleri siteler arasında paylaşma
İlgili Kaynak İstekleri, kullanıcılarınızın siteler arasında geçiş anahtarı kullanmasına olanak tanır. Siteler arasında şifre paylaşma çözümleri, şifre yöneticileri arasında farklılık gösterir. Google Şifre Yöneticisi için Digital Asset Links 'i kullanın. Safari'nin farklı bir sistemi vardır.
Kimlik bilgisi yöneticilerinin ve kullanıcı aracılarının rolü
Bu, site geliştirici olarak kapsamınızın dışındadır ancak uzun vadede RP kimliğinin, kullanıcı aracısında veya kullanıcılarınızın kullandığı kimlik bilgisi yöneticisinde kullanıcı tarafından görülebilen bir kavram olmaması gerektiğini unutmayın. Bunun yerine, kullanıcı aracıları ve kimlik bilgisi yöneticileri, kullanıcılara kimlik bilgilerinin nerede kullanıldığını göstermelidir. Bu değişikliğin uygulanması biraz zaman alacaktır. Geçici bir çözüm olarak hem mevcut web sitesi hem de orijinal kayıt sitesi gösterilebilir.


