מפתחות גישה קשורים לאתר ספציפי, ואפשר להשתמש בהם רק כדי להיכנס לאתר שבשבילו הם נוצרו.
ההגדרה הזו מצוינת במזהה הצד המסתמך (RP ID), שבמקרה של מפתחות גישה שנוצרו עבור הדומיין example.com יכול להיות www.example.com או example.com.
מזהי RP מונעים שימוש במפתחות גישה כפרטי כניסה יחידים לאימות בכל מקום, אבל הם יוצרים בעיות במקרים הבאים:
- אתרים עם כמה דומיינים: משתמשים לא יכולים להשתמש באותו מפתח גישה כדי להיכנס לדומיינים שונים שספציפיים למדינה (לדוגמה,
example.comו-example.co.uk) שמנוהלים על ידי אותה חברה. - דומיינים ממותגים: משתמשים לא יכולים להשתמש באותם פרטי כניסה בדומיינים שונים שמשמשים מותג יחיד (לדוגמה,
acme.comו-acmerewards.com). - אפליקציות לנייד: לאפליקציות לנייד לרוב אין דומיין משלהן, ולכן קשה לנהל את פרטי הכניסה שלהן.
יש פתרונות עקיפים שמבוססים על איחוד שירותי אימות הזהות, ופתרונות אחרים שמבוססים על iframe, אבל הם לא נוחים במקרים מסוימים. בקשות קשורות למקור מציעות פתרון.
פתרון
באמצעות בקשות ממקורות קשורים, אתר יכול לציין אילו מקורות מורשים להשתמש במזהה ה-RP שלו.
כך המשתמשים יכולים להשתמש באותו מפתח גישה בכמה אתרים שאתם מפעילים.
כדי להשתמש בבקשות ממקורות קשורים, צריך להציג קובץ JSON מיוחד בכתובת URL ספציפית https://{RP ID}/.well-known/webauthn. אם example.com רוצה לאפשר למקורות הנוספים להשתמש בו כמזהה RP, הוא צריך להציג את הקובץ הבא בכתובת https://example.com/.well-known/webauthn:
{
"origins": [
"https://example.co.uk",
"https://example.de",
"https://example-rewards.com"
]
}
בפעם הבאה שאחד מהאתרים האלה יבצע קריאה ליצירת מפתח גישה (navigator.credentials.create) או לאימות (navigator.credentials.get) שמשתמש ב-example.com כמזהה RP, הדפדפן יזהה מזהה RP שלא תואם למקור הבקשה. אם הדפדפן תומך בבקשות ממקורות קשורים, הוא יחפש קודם קובץ webauthn בכתובת https://{RP ID}/.well-known/webauthn. אם הקובץ קיים, הדפדפן בודק אם המקור ששולח את הבקשה נמצא ב-allowlist.
אם כן, המערכת תמשיך לשלבים של יצירת מפתח גישה או אימות.
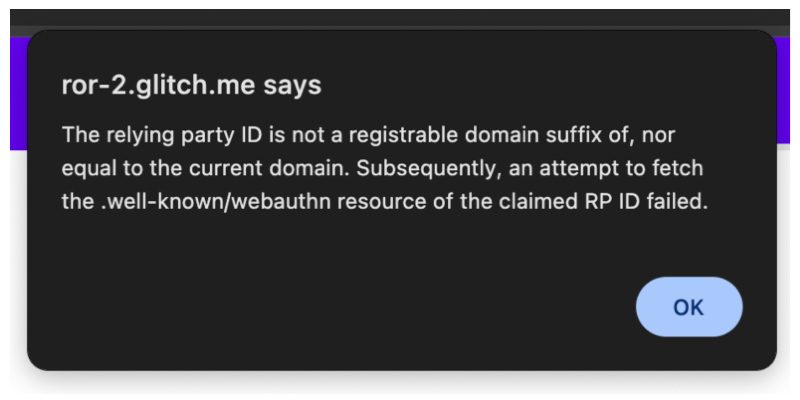
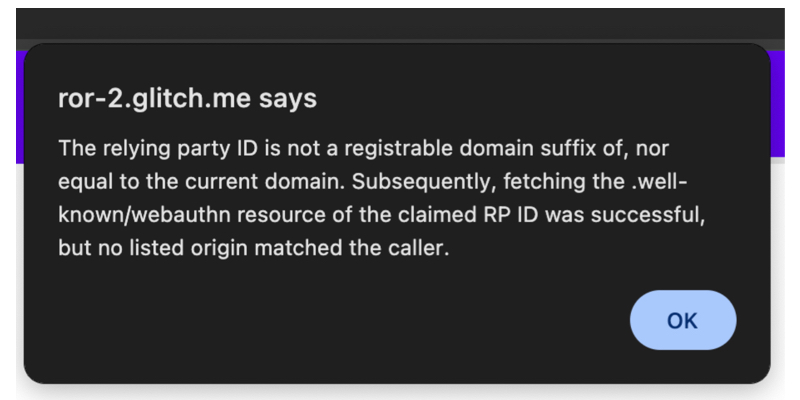
אם הדפדפן לא תומך בבקשות ממקורות קשורים, מוצגת השגיאה SecurityError.
תמיכה בדפדפנים
הגדרה של בקשות קשורות למקור
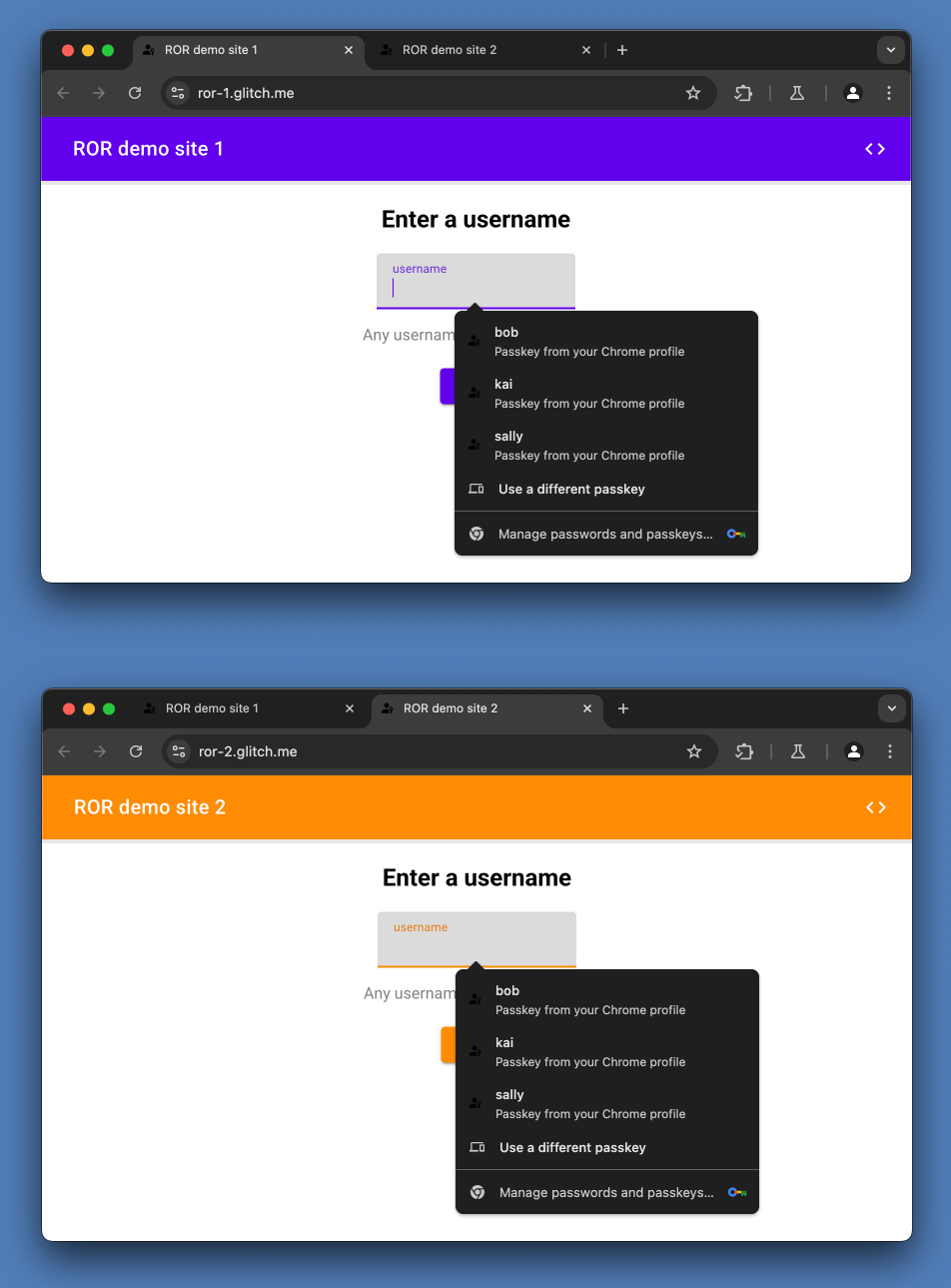
בהדגמה הבאה נעשה שימוש בשני אתרים, https://ror-1.glitch.me ו-https://ror-2.glitch.me.
כדי לאפשר למשתמשים להיכנס לשני האתרים באמצעות אותו מפתח גישה, המערכת משתמשת בבקשות ממקורות קשורים כדי לאפשר ל-ror-2.glitch.me להשתמש ב-ror-1.glitch.me כמזהה RP שלה.
הדגמה (דמו)
בכתובת https://ror-2.glitch.me מיושמות בקשות ממקורות קשורים כדי להשתמש ב-ror-1.glitch.me כמזהה RP, כך שגם ror-1 וגם ror-2 משתמשים ב-ror-1.glitch.me כמזהה RP כשיוצרים מפתח גישה או כשמבצעים אימות באמצעות מפתח גישה.
הטמענו גם מסד נתונים משותף של מפתחות גישה באתרים האלה.
שימו לב לחוויית המשתמש הבאה:
- אתם יכולים ליצור מפתח גישה ב-
ror-2ולאמת את עצמכם באמצעות המפתח הזה, גם אם מזהה ה-RP שלו הואror-1(ולאror-2). - אחרי שיוצרים מפתח גישה ב-
ror-1או ב-ror-2, אפשר לבצע אימות באמצעות המפתח גם ב-ror-1וגם ב-ror-2. מכיוון ש-ror-2מציין אתror-1כמזהה RP, יצירת מפתח גישה או שליחת בקשת אימות מכל אחד מהאתרים האלה זהה לשליחת הבקשה ב-ror-1. מזהה ה-RP הוא הדבר היחיד שמקשר בין בקשה לבין מקור. - אחרי שיוצרים מפתח גישה ב-
ror-1או ב-ror-2, אפשר למלא אותו אוטומטית ב-Chrome גם ב-ror-1וגם ב-ror-2. - לפרטי הכניסה שנוצרו בכל אחד מהאתרים האלה יהיה מזהה RP
ror-1.

להצגת הקוד:
- אפשר לראות את ההגדרה של קובץ
./well-known/webauthnבבסיס הקוד של ror-1. - אפשר לראות
RP_ID_RORמקרים בבסיס הקוד של ror-2.
שלב 1: הטמעה של מסד נתונים משותף של חשבונות
אם רוצים שהמשתמשים יוכלו להיכנס באמצעות אותו מפתח גישה גם ל-site-1 וגם ל-site-2, צריך להטמיע מסד נתונים של חשבונות שמשותף לשני האתרים.
שלב 2: מגדירים את קובץ ה-JSON של webauthn בתיקייה .well-known באתר site-1
קודם צריך להגדיר את site-1.com כך שהוא יאפשר ל-site-2.com להשתמש בו כמזהה RP. כדי לעשות את זה, יוצרים קובץ JSON של WebAuthn:
{
"origins": [
"https://site-2.com"
]
}
אובייקט ה-JSON חייב להכיל מפתח בשם origins שהערך שלו הוא מערך של מחרוזת אחת או יותר שמכילות מקורות אינטרנט.
מגבלה חשובה: אפשר להוסיף עד 5 תוויות
כל רכיב ברשימה הזו יעבור עיבוד כדי לחלץ את התווית של eTLD + 1.
לדוגמה, התוויות eTLD + 1 של example.co.uk ו-example.de הן שתיהן example. אבל התווית eTLD + 1 של example-rewards.com היא example-rewards.
ב-Chrome, מספר התוויות המקסימלי הוא 5.
שלב 3: מציגים את קובץ ה-JSON של .well-known/webauthn באתר 1
לאחר מכן, מציגים את קובץ ה-JSON בנתיב site-1.com/.well-known/webauthn.
לדוגמה, ב-Express:
app.get("/.well-known/webauthn", (req, res) => {
const origins = {
origins: ["https://site-2.com"],
};
return res.json(origins);
});
בדוגמה הזו אנחנו משתמשים ב-Express res.json, שכבר מגדיר את content-type הנכון ('application/json');
שלב 4: מציינים את מזהה ה-RP באתר 2
ב-codebase של site-2, מגדירים את site-1.com כמזהה RP בכל מקום שנדרש:
- כשיוצרים פרטי כניסה:
- מגדירים את
site-1.comכמזהה RP ביצירת פרטי הכניסהoptionsשמועברים לקריאה החוזרתnavigator.credentials.createשל חזית האתר, ובדרך כלל נוצרים בצד השרת. - מגדירים את
site-1.comכמזהה הצד המסתמך הצפוי, כשמריצים אימותים של פרטי הכניסה לפני ששומרים אותם במסד הנתונים.
- מגדירים את
- לאחר האימות:
- מגדירים את
site-1.comכמזהה RP באימותoptionsשמועבר לקריאה של חזית העורףnavigator.credentials.get, ובדרך כלל נוצר בצד השרת. - מגדירים את
site-1.comכמזהה הצד המסתמך הצפוי שצריך לאמת בשרת, כי מפעילים אימות של פרטי הכניסה לפני אימות המשתמש.
- מגדירים את
פתרון בעיות


שיקולים נוספים
שיתוף מפתחות גישה בין אתרים ואפליקציות לנייד
בקשות קשורות ממקורות מאפשרות למשתמשים לעשות שימוש חוזר במפתח גישה במספר אתרים. כדי לאפשר למשתמשים שלכם לעשות שימוש חוזר במפתח גישה באתר ובאפליקציה לנייד, אתם יכולים להשתמש בטכניקות הבאות:
- ב-Chrome: Digital Asset Links. מידע נוסף על הוספת תמיכה בקישורי נכסים דיגיטליים
- ב-Safari: Associated domains (דומיינים משויכים).
שיתוף סיסמאות בין אתרים
בקשות ממקורות קשורים מאפשרות למשתמשים שלכם לעשות שימוש חוזר במפתח גישה באתרים שונים. הפתרונות לשיתוף סיסמאות באתרים שונים משתנים בין מנהלי סיסמאות. למנהל הסיסמאות של Google, משתמשים בקישורים לנכסים דיגיטליים . ב-Safari יש מערכת שונה.
התפקיד של מנהלי אישורים וסוכני משתמשים
זה חורג מהתחום שלכם כמפתחי אתרים, אבל חשוב לדעת שבטווח הארוך, מזהה RP לא צריך להיות מושג שגלוי למשתמש בסוכן המשתמש או במנהל האישורים שבו המשתמשים שלכם משתמשים. במקום זאת, סוכני משתמשים ומנהלי פרטי כניסה צריכים להראות למשתמשים איפה נעשה שימוש בפרטי הכניסה שלהם. ייקח זמן ליישם את השינוי הזה. פתרון זמני יכול להיות הצגה של האתר הנוכחי ושל האתר המקורי שבו נרשמתם.


