Bạn đã rất nỗ lực để đạt được tốc độ nhanh chóng. Giờ đây, hãy đảm bảo bạn duy trì tốc độ nhanh bằng cách tự động kiểm thử hiệu suất bằng Lighthouse Bot.
Lighthouse chấm điểm ứng dụng của bạn trong 5 danh mục, trong đó có hiệu suất. Mặc dù bạn có thể cố gắng nhớ theo dõi các thay đổi về hiệu suất bằng DevTools hoặc Lighthouse CLI mỗi mỗi khi chỉnh sửa mã, bạn không phải làm điều đó. Các công cụ có thể giúp bạn làm những việc tẻ nhạt. Travis CI là một dịch vụ tuyệt vời tự động chạy các bài kiểm thử cho ứng dụng của bạn trên đám mây mỗi khi bạn đẩy mã mới.
Trình duyệt Lighthouse tích hợp với Travis CI và tính năng ngân sách hiệu suất của trình duyệt này đảm bảo rằng bạn sẽ không vô tình hạ cấp hiệu suất mà không nhận ra. Bạn có thể định cấu hình kho lưu trữ để kho lưu trữ không cho phép hợp nhất các yêu cầu kéo nếu điểm số Lighthouse thấp hơn ngưỡng mà bạn đã đặt (ví dụ: < 96/100).

Mặc dù bạn có thể kiểm thử hiệu suất trên máy chủ cục bộ, nhưng trang web của bạn thường sẽ hoạt động khác trên máy chủ thực. Để có hình ảnh chân thực hơn, tốt nhất bạn nên triển khai trang web của bạn đến máy chủ thử nghiệm. Bạn có thể sử dụng bất kỳ dịch vụ lưu trữ nào; này sẽ dành cho tính năng lưu trữ Firebase để khám phá.
1. Thiết lập
Ứng dụng đơn giản này giúp bạn sắp xếp ba số.
Nhân bản ví dụ trên GitHub, và nhớ thêm kho lưu trữ đó làm kho lưu trữ trên tài khoản GitHub của bạn.
2. Triển khai cho Firebase
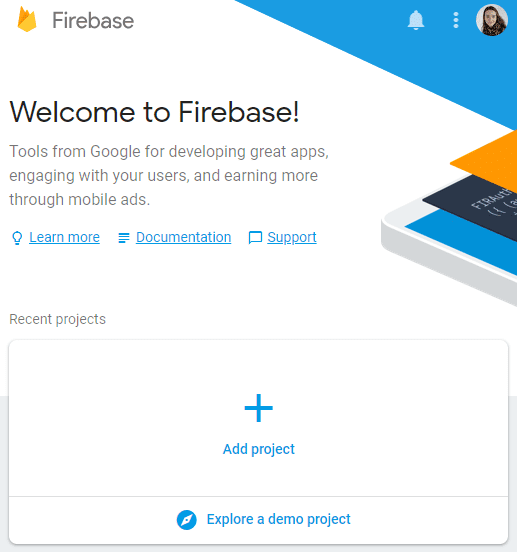
Để bắt đầu, bạn cần có tài khoản Firebase. Sau khi bạn xử lý xong vấn đề đó, tạo một dự án mới trong bảng điều khiển của Firebase bằng cách nhấp vào "Thêm dự án":

Triển khai cho Firebase
Bạn sẽ cần Giao diện dòng lệnh (CLI) của Firebase để triển khai ứng dụng. Ngay cả khi bạn đã cài đặt CLI, bạn vẫn nên thường xuyên cập nhật CLI lên phiên bản mới nhất bằng lệnh sau:
npm install -g firebase-tools
Để uỷ quyền cho Giao diện dòng lệnh (CLI) của Firebase, hãy chạy:
firebase login
Bây giờ, hãy khởi chạy dự án:
firebase init
Bảng điều khiển sẽ hỏi bạn một loạt câu hỏi trong quá trình thiết lập:
- Khi được nhắc chọn tính năng, hãy chọn "Lưu trữ".
- Đối với dự án Firebase mặc định, hãy chọn dự án mà bạn đã tạo trong bảng điều khiển Firebase.
- Nhập "công khai" làm thư mục công khai của bạn.
- Nhập "N" (không) để định cấu hình dưới dạng ứng dụng một trang.
Quá trình này sẽ tạo một tệp cấu hình firebase.json trong thư mục gốc của
thư mục dự án.
Xin chúc mừng, bạn đã sẵn sàng triển khai! Chạy:
firebase deploy
Chỉ trong tích tắc, bạn sẽ có một ứng dụng đang hoạt động.
3. Đang thiết lập Travis
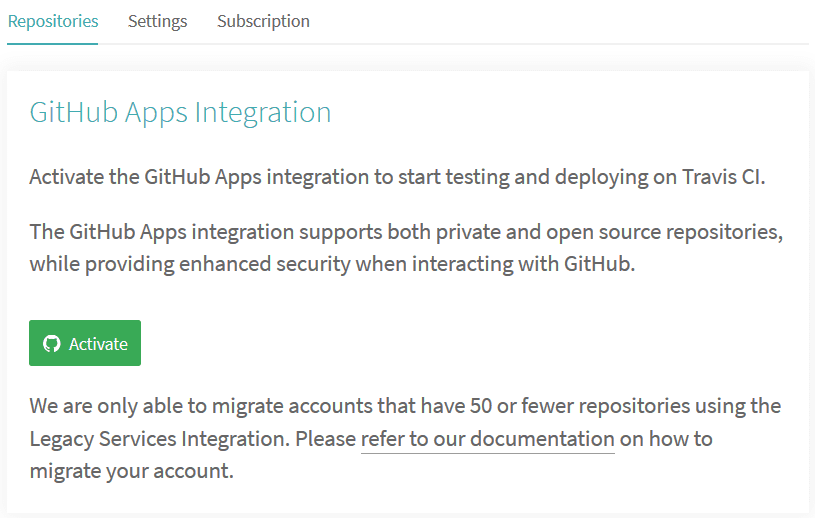
Bạn cần đăng ký tài khoản trên Travis, sau đó kích hoạt tính năng tích hợp GitHub Apps trong phần Cài đặt của hồ sơ.

Sau khi bạn có tài khoản
Chuyển đến phần Cài đặt trong hồ sơ của bạn, nhấn vào nút Đồng bộ hoá tài khoản và đảm bảo rằng kho lưu trữ dự án của bạn được liệt kê trên Travis.

Để bắt đầu quá trình tích hợp liên tục, bạn cần có hai thứ:
- Để có một tệp
.travis.ymltrong thư mục gốc - Để kích hoạt bản dựng bằng cách thực hiện một thao tác đẩy git cũ thông thường
Kho lưu trữ lighthouse-bot-starter đã có tệp YAML .travis.yml:
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
Tệp YAML yêu cầu Travis cài đặt tất cả các phần phụ thuộc và xây dựng ứng dụng của bạn. Bây giờ, đến lượt bạn đẩy ứng dụng mẫu vào kho lưu trữ GitHub của riêng bạn. Nếu bạn chưa chạy, hãy chạy lệnh sau:
git push origin main
Nhấp vào kho lưu trữ của bạn trong phần Cài đặt trong Travis để xem Travis của dự án bảng điều khiển. Nếu mọi thứ đều ổn, bạn sẽ thấy bản dựng chuyển từ màu vàng sang màu xanh lục trong vài phút. 🎉
4. Tự động hoá quy trình triển khai Firebase bằng Travis
Ở Bước 2, bạn đã đăng nhập vào tài khoản Firebase và triển khai ứng dụng từ
dòng lệnh bằng firebase deploy. Để Travis triển khai ứng dụng của bạn lên Firebase, bạn phải cho phép ứng dụng đó. Bạn làm như thế nào? Bằng mã thông báo Firebase.
🗝️🔥
Uỷ quyền cho Firebase
Để tạo mã thông báo, hãy chạy lệnh sau:
firebase login:ci
Thao tác này sẽ mở một thẻ mới trong cửa sổ trình duyệt để Firebase có thể xác minh bạn. Sau đó, quay lại bảng điều khiển và bạn sẽ thấy mã thông báo mới được tạo. Sao chép mã đó rồi quay lại Travis.
Trong trang tổng quan Travis của dự án, hãy chuyển đến Tuỳ chọn khác > Cài đặt > Biến môi trường.

Dán mã thông báo vào trường giá trị, đặt tên cho biến FIREBASE_TOKEN rồi thêm biến đó.
Thêm quá trình triển khai vào chế độ thiết lập Travis
Bạn cần các dòng sau để yêu cầu Travis triển khai ứng dụng sau mỗi lần tạo bản dựng thành công.
Thêm các dòng này vào cuối tệp .travis.yml. 🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
Đẩy thay đổi này sang GitHub và chờ lần triển khai tự động đầu tiên. Khi xem nhật ký Travis, bạn sẽ thấy ngay rằng ✔️ Đã triển khai xong!
Giờ đây, bất cứ khi nào bạn thực hiện thay đổi đối với ứng dụng, các thay đổi đó sẽ tự động được triển khai trên Firebase.
5. Đang thiết lập Lighthouse Bot
Friendly Lighthouse Bot sẽ cập nhật cho bạn về điểm số Lighthouse của ứng dụng. Ứng dụng chỉ cần lời mời vào kho lưu trữ của bạn.
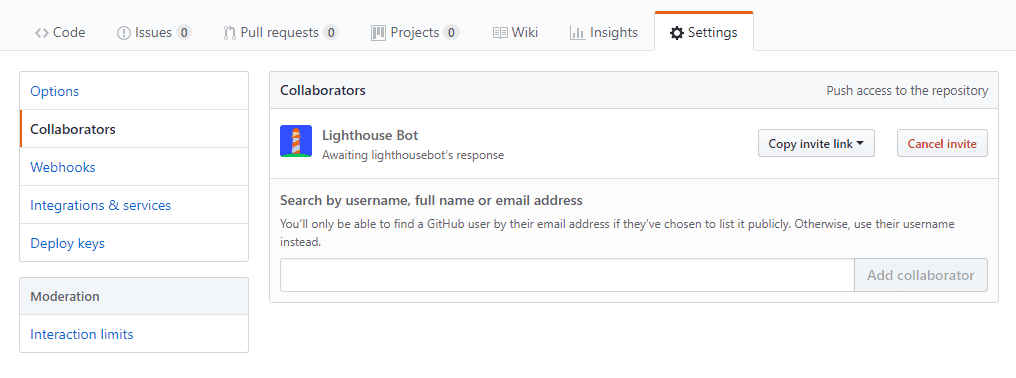
Trên GitHub, hãy chuyển đến phần cài đặt của dự án và thêm "lighthousebot" làm cộng tác viên (Cài đặt>Cộng tác viên):

Việc phê duyệt các yêu cầu này là một quy trình thủ công nên không phải lúc nào chúng cũng xảy ra ngay lập tức. Trước khi bắt đầu thử nghiệm, hãy đảm bảo Lighthousebot đã phê duyệt trạng thái cộng tác viên. Trong thời gian chờ đợi, bạn cũng cần thêm một khoá khác vào biến môi trường của dự án trên Travis. Để lại email của bạn tại đây, bạn sẽ nhận được khoá Bot Lighthouse trong hộp thư đến. 📬
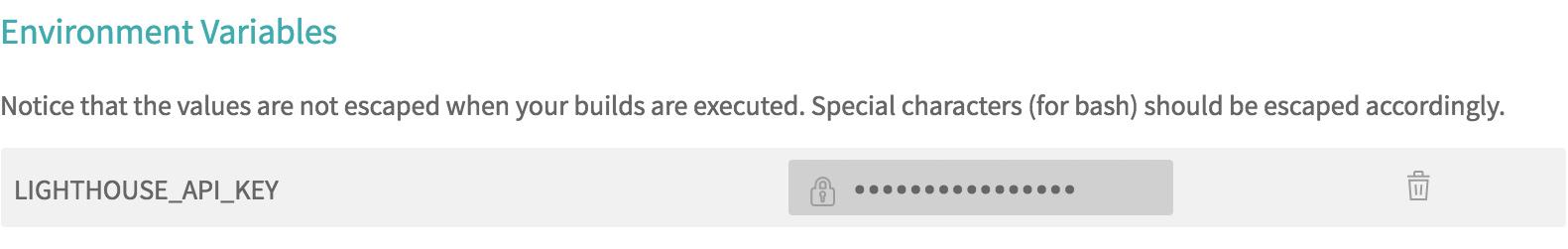
Trên Travis, hãy thêm khoá này làm biến môi trường rồi đặt tên là LIGHTHOUSE_API_KEY:

Thêm Trình kiểm tra Lighthouse vào dự án
Tiếp theo, hãy thêm Lighthouse Bot vào dự án của bạn bằng cách chạy:
npm i --save-dev https://github.com/ebidel/lighthousebot
Và thêm bit này vào package.json:
"scripts": {
"lh": "lighthousebot"
}
Thêm Trình thu thập dữ liệu Lighthouse vào cấu hình Travis
Đối với thủ thuật cuối cùng, hãy kiểm thử hiệu suất của ứng dụng sau mỗi lần kéo của bạn!
Trong .travis.yml, hãy thêm một bước khác vào after_Success:
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
Thao tác này sẽ chạy quy trình kiểm tra Lighthouse trên URL đã cho, vì vậy hãy thay thế
https://staging.example.com có URL của ứng dụng của bạn
(đó là your-app-123.firebaseapp.com).
Đặt tiêu chuẩn cao và điều chỉnh thiết lập để bạn không chấp nhận bất kỳ thay đổi nào ứng dụng có điểm hiệu suất dưới 95:
- npm run lh -- --perf=95 https://staging.example.com
Thực hiện một yêu cầu kéo để kích hoạt bài kiểm tra Bot Lighthouse trên Travis
Lighthouse Bot sẽ chỉ kiểm thử các yêu cầu kéo, vì vậy nếu bạn đẩy đến nhánh chính bây giờ, bạn sẽ chỉ nhận được thông báo "This script can only be run on Travis PR" (Chỉ có thể chạy tập lệnh này trên các yêu cầu PR của Travis" trong Nhật ký Travis.
Cách kích hoạt bài kiểm tra Bot Lighthouse:
- Kiểm tra một nhánh mới
- Đẩy sang GitHub
- Tạo yêu cầu lấy dữ liệu
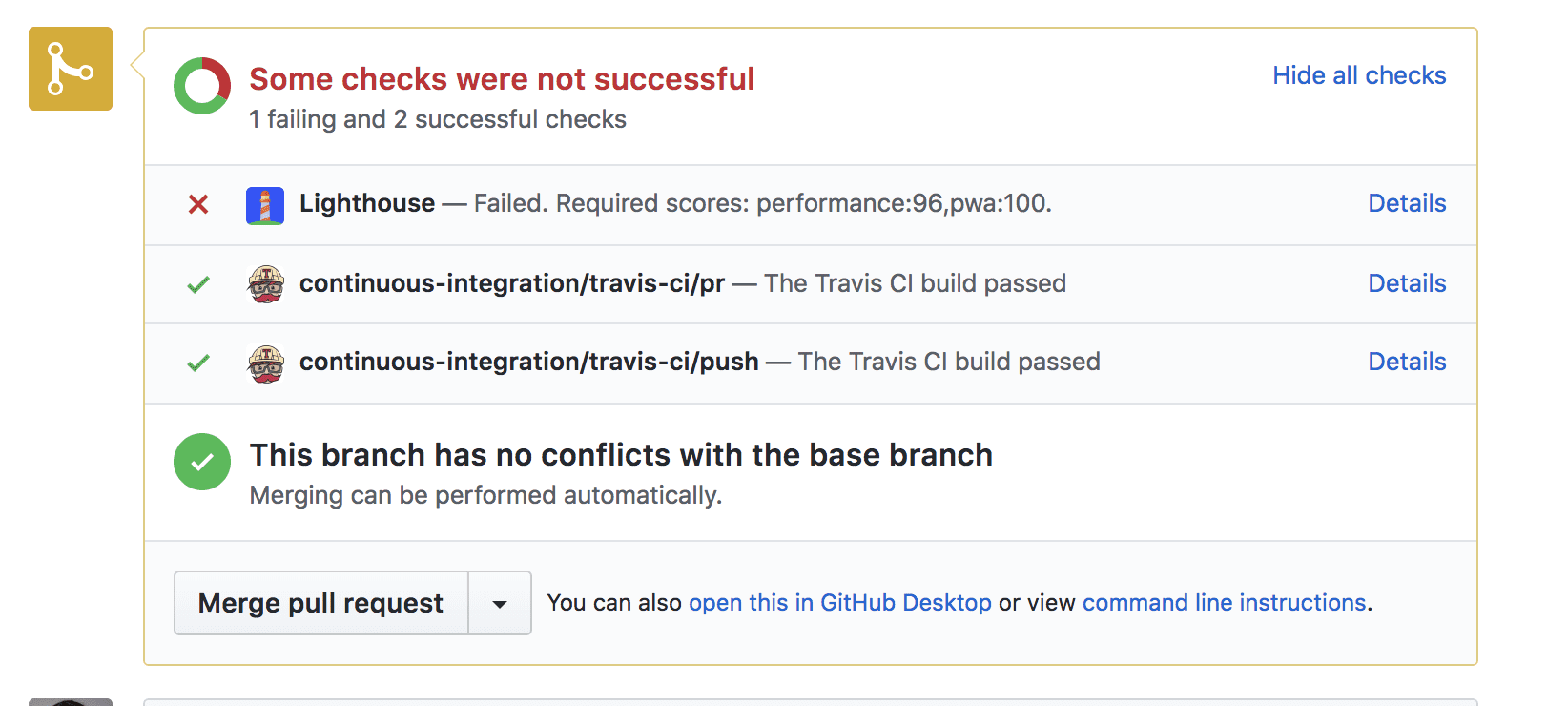
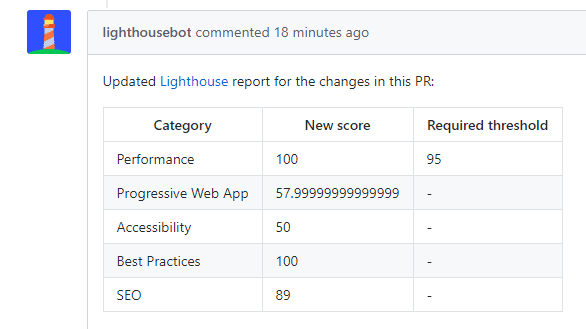
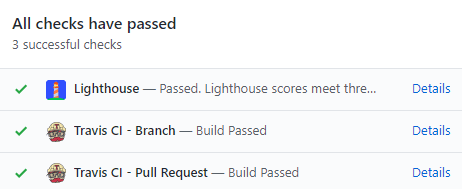
Hãy kiên nhẫn chờ đợi trên trang yêu cầu thay đổi đó và chờ Bot Lighthouse hát! 🎤


Điểm hiệu suất rất tốt, ứng dụng thấp hơn ngân sách và bước kiểm tra đã thành công!
Các tuỳ chọn khác của Lighthouse
Bạn có nhớ cách Lighthouse kiểm tra 5 danh mục khác nhau không? Bạn có thể áp dụng điểm cho bất kỳ trang web nào có cờ của Bot Lighthouse:
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
Ví dụ:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
PR sẽ không thành công nếu điểm hiệu suất giảm xuống dưới 93 hoặc điểm SEO giảm xuống dưới 100.
Bạn cũng có thể chọn không nhận bình luận của Bot Lighthouse bằng --no-comment
.


