Lighthouse теперь поддерживает бюджеты производительности. Эту функцию, известную как LightWallet, можно настроить менее чем за пять минут, и она предоставляет обратную связь о показателях производительности, а также размере и количестве ресурсов страницы.
Установить Маяк
LightWallet доступен в версии Lighthouse v5+ для командной строки.
Для начала установите Lighthouse:
npm install -g lighthouse
Создать бюджет
Создайте файл с именем budget.json . В этот файл добавьте следующий JSON:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
В этом примере файла budget.json задаются пять отдельных бюджетов:
- Бюджет 3000 мс для Time to Interactive.
- Бюджет в 1000 мс на первую значимую покраску.
- Бюджет 125 КБ на общий объем JavaScript на странице.
- Бюджет 300 КБ на общий размер страницы.
- Бюджет 10 запросов по количеству запросов, сделанных к сторонним источникам.
Полный список поддерживаемых показателей производительности и типов ресурсов см. в разделе «Бюджеты производительности» документации Lighthouse.
Беги Маяк
Запустите Lighthouse, используя флаг --budget-path . Этот флаг сообщает Lighthouse расположение вашего файла бюджета.
lighthouse https://example.com --budget-path=./budget.json
Посмотреть результаты
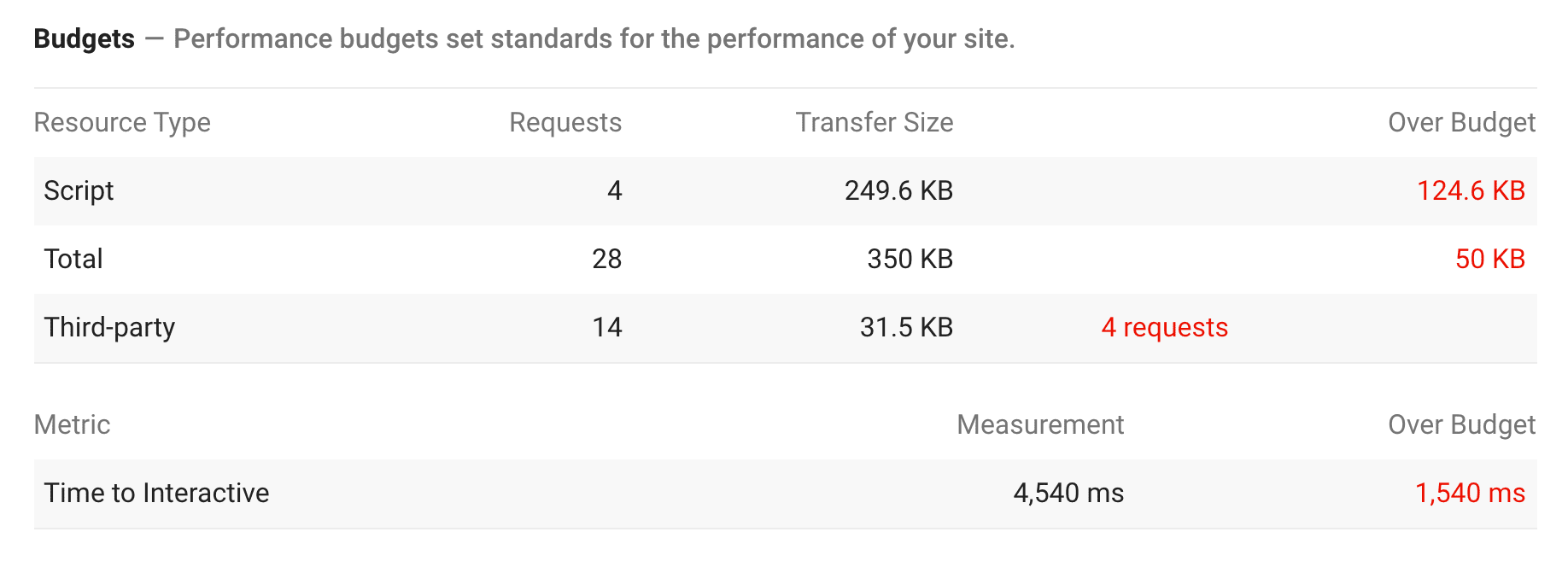
Если LightWallet настроен правильно, отчет Lighthouse будет содержать раздел «Бюджеты» в категории «Производительность» .

В версии отчета Lighthouse в формате JSON результаты Lightwallet можно найти в результатах аудита performance-budget .
Lighthouse теперь поддерживает бюджеты производительности. Эту функцию, известную как LightWallet, можно настроить менее чем за пять минут, и она предоставляет обратную связь о показателях производительности, а также размере и количестве ресурсов страницы.
Установить Маяк
LightWallet доступен в версии Lighthouse v5+ для командной строки.
Для начала установите Lighthouse:
npm install -g lighthouse
Создать бюджет
Создайте файл с именем budget.json . В этот файл добавьте следующий JSON:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
В этом примере файла budget.json задаются пять отдельных бюджетов:
- Бюджет 3000 мс для Time to Interactive.
- Бюджет в 1000 мс на первую значимую покраску.
- Бюджет 125 КБ на общий объем JavaScript на странице.
- Бюджет 300 КБ на общий размер страницы.
- Бюджет 10 запросов по количеству запросов, сделанных к сторонним источникам.
Полный список поддерживаемых показателей производительности и типов ресурсов см. в разделе «Бюджеты производительности» документации Lighthouse.
Беги Маяк
Запустите Lighthouse, используя флаг --budget-path . Этот флаг сообщает Lighthouse расположение вашего файла бюджета.
lighthouse https://example.com --budget-path=./budget.json
Посмотреть результаты
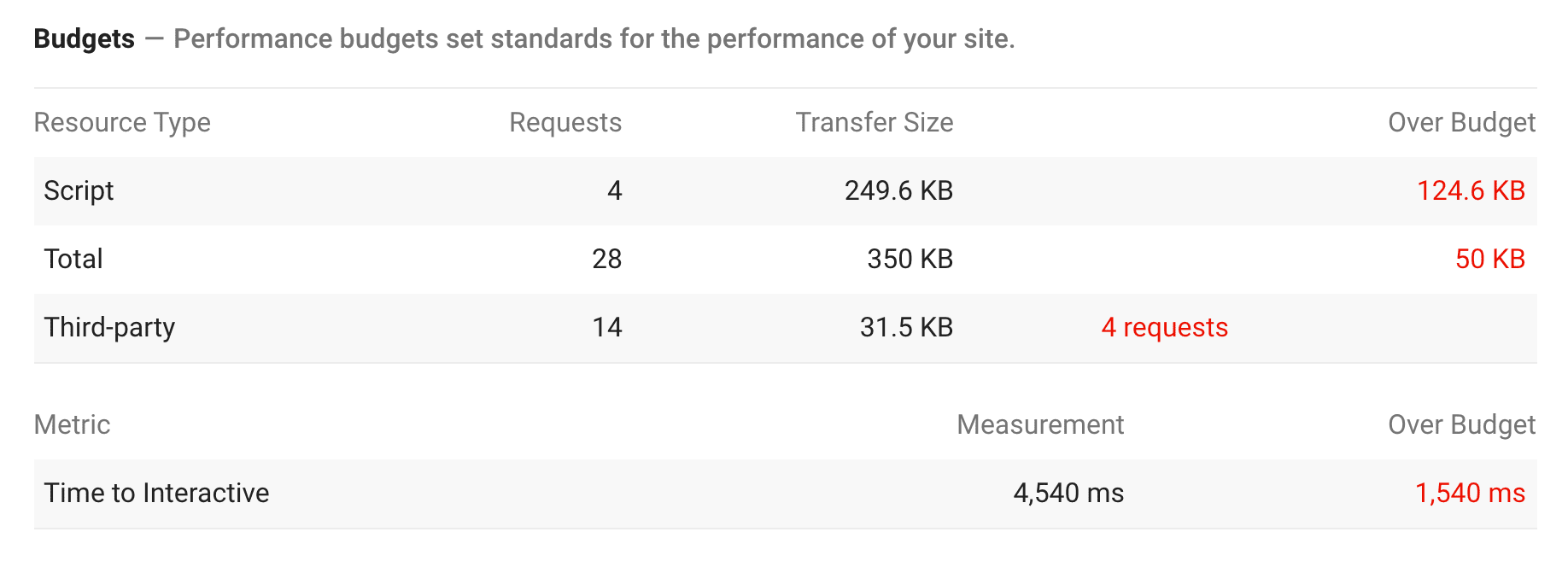
Если LightWallet настроен правильно, отчет Lighthouse будет содержать раздел «Бюджеты» в категории «Производительность» .

В версии отчета Lighthouse в формате JSON результаты Lightwallet можно найти в результатах аудита performance-budget .
Lighthouse теперь поддерживает бюджеты производительности. Эту функцию, известную как LightWallet, можно настроить менее чем за пять минут, и она предоставляет обратную связь о показателях производительности, а также размере и количестве ресурсов страницы.
Установить Маяк
LightWallet доступен в версии Lighthouse v5+ для командной строки.
Для начала установите Lighthouse:
npm install -g lighthouse
Создать бюджет
Создайте файл с именем budget.json . В этот файл добавьте следующий JSON:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
В этом примере файла budget.json задаются пять отдельных бюджетов:
- Бюджет 3000 мс для Time to Interactive.
- Бюджет в 1000 мс на первую значимую покраску.
- Бюджет 125 КБ на общий объем JavaScript на странице.
- Бюджет 300 КБ на общий размер страницы.
- Бюджет 10 запросов по количеству запросов, сделанных к сторонним источникам.
Полный список поддерживаемых показателей производительности и типов ресурсов см. в разделе «Бюджеты производительности» документации Lighthouse.
Беги Маяк
Запустите Lighthouse, используя флаг --budget-path . Этот флаг сообщает Lighthouse расположение вашего файла бюджета.
lighthouse https://example.com --budget-path=./budget.json
Посмотреть результаты
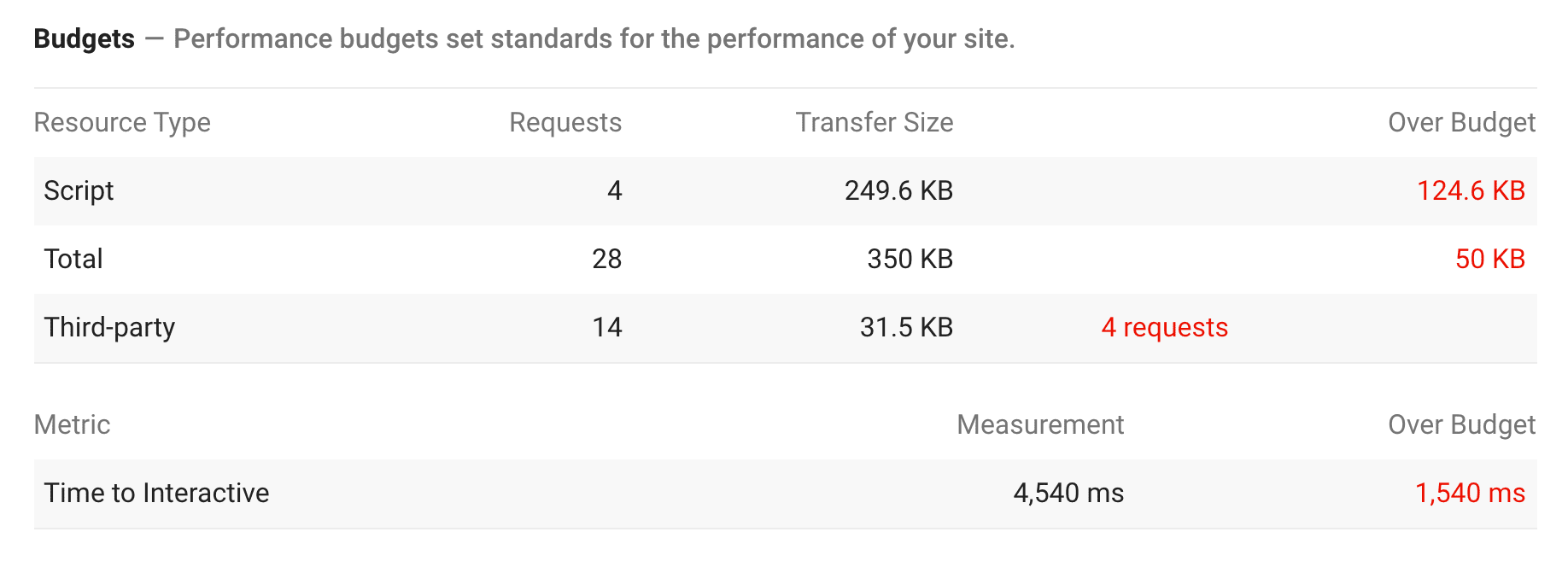
Если LightWallet настроен правильно, отчет Lighthouse будет содержать раздел «Бюджеты» в категории «Производительность» .

В версии отчета Lighthouse в формате JSON результаты Lightwallet можно найти в результатах аудита performance-budget .
Lighthouse теперь поддерживает бюджеты производительности. Эту функцию, известную как LightWallet, можно настроить менее чем за пять минут, и она предоставляет обратную связь о показателях производительности, а также размере и количестве ресурсов страницы.
Установить Маяк
LightWallet доступен в версии Lighthouse v5+ для командной строки.
Для начала установите Lighthouse:
npm install -g lighthouse
Создать бюджет
Создайте файл с именем budget.json . В этот файл добавьте следующий JSON:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
В этом примере файла budget.json задаются пять отдельных бюджетов:
- Бюджет 3000 мс для Time to Interactive.
- Бюджет в 1000 мс на первую значимую покраску.
- Бюджет 125 КБ на общий объем JavaScript на странице.
- Бюджет 300 КБ на общий размер страницы.
- Бюджет 10 запросов по количеству запросов, сделанных к сторонним источникам.
Полный список поддерживаемых показателей производительности и типов ресурсов см. в разделе «Бюджеты производительности» документации Lighthouse.
Беги Маяк
Запустите Lighthouse, используя флаг --budget-path . Этот флаг сообщает Lighthouse расположение вашего файла бюджета.
lighthouse https://example.com --budget-path=./budget.json
Посмотреть результаты
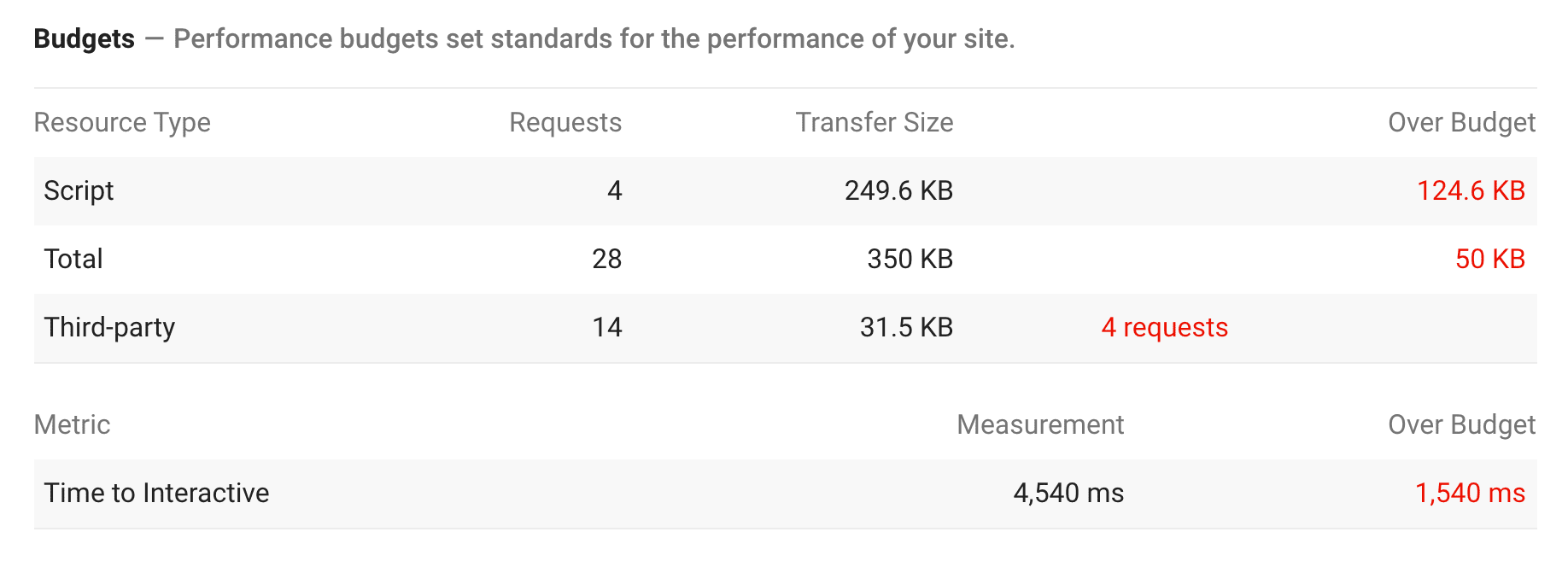
Если LightWallet настроен правильно, отчет Lighthouse будет содержать раздел «Бюджеты» в категории «Производительность» .

В версии отчета Lighthouse в формате JSON результаты Lightwallet можно найти в результатах аудита performance-budget .


