Bu konu neden önemli?
Sıkıştırılmamış resimler, sayfalarınızı gereksiz baytlarla şişirir. Resimler Largest Contentful Paint (LCP) için aday olabileceğinden, bu gereksiz baytlar resmin kaynak yükleme süresini artırabilir ve LCP sürelerinin uzamasına neden olabilir.
Sağdaki fotoğraf soldaki fotoğraftan% 40 daha küçük olsa da ortalama bir kullanıcı için muhtemelen aynı görünür.
|
|
|
|---|
Ölçüm
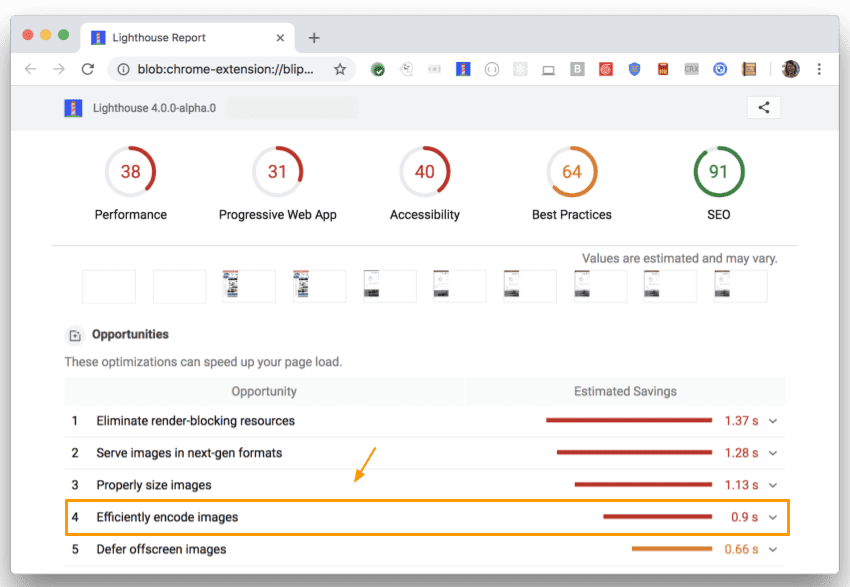
Resimleri sıkıştırarak sayfa yükleme hızını iyileştirme fırsatlarını kontrol etmek için Lighthouse'u çalıştırın. Bu fırsatlar "Resimleri verimli bir şekilde kodlayın" bölümünde listelenir:

Imagemin
Imagemin, çok çeşitli resim biçimlerini desteklediği ve derleme komut dosyalarıyla ve derleme araçlarıyla kolayca entegre edildiği için resim sıkıştırma için mükemmel bir seçimdir. Imagemin hem CLI hem de npm modülü olarak kullanılabilir. Genellikle npm modülü, daha fazla yapılandırma seçeneği sunduğu için en iyi seçimdir. Ancak Imagemin'i herhangi bir koda dokunmadan denemek istiyorsanız CLI iyi bir alternatif olabilir.
Eklentiler
Imagemin, "eklentiler" üzerine kurulmuştur. Eklenti, belirli bir resim biçimini sıkıştıran bir npm paketidir (ör. "mozjpeg" JPEG'leri sıkıştırır). Popüler resim biçimlerinde birden fazla eklenti bulunabilir.
Eklenti seçerken dikkat etmeniz gereken en önemli nokta, "kaybeden" veya "kaybetmeyen" olup olmadığıdır. Veri kaybı yaşanmayan sıkıştırma işleminde veri kaybı olmaz. Kayıplı sıkıştırma, dosya boyutunu küçültür ancak bunun karşılığında resim kalitesini düşürebilir. Bir eklentinin "kaybeden " mi yoksa"kaybetmeyen " mi olduğunu API'sinden anlayabilirsiniz: Çıktının resim kalitesini belirtebiliyorsanız eklenti "kaybeden"dir.
Çoğu kullanıcı için kayıplı eklentiler en iyi seçenektir. Bu yöntemler, dosya boyutunda çok daha fazla tasarruf sağlar ve sıkıştırma seviyelerini ihtiyaçlarınıza göre özelleştirebilirsiniz. Aşağıdaki tabloda popüler Imagemin eklentileri listelenmiştir. Bunlar, kullanabileceğiniz tek eklentiler değildir ancak projeniz için iyi seçenekler olabilir.
| Resim biçimi | Kayıplı Eklentiler | Kayıpsız Eklentiler |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
Imagemin CLI
Imagemin CLI, 5 farklı eklentiyle çalışır: imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant ve imagemin-svgo. Imagemin, girişin resim biçimine göre uygun eklentiyi kullanır.
"images/" dizinindeki resimleri sıkıştırıp aynı dizine kaydetmek için aşağıdaki komutu çalıştırın (orijinal dosyaların üzerine yazılır):
$ imagemin images/* --out-dir=images
Imagemin npm modülü
Imagemin'i bir paketleyiciyle kullanmak istiyorsanız seçtiğiniz paketleyici için bir eklenti olup olmadığını kontrol edin. Örneğin, webpack, Imagemin için mükemmel destek sunan popüler bir paketleyicidir. Imagemin'i webpack ile kullanma hakkında daha fazla bilgiyi bu codelab'de bulabilirsiniz.
Imagemin'i Node komut dosyası olarak da kullanabilirsiniz. Bu kod, JPEG dosyalarını 50 kalitede sıkıştırmak için "imagemin-mozjpeg" eklentisini kullanır ("0" en kötü, "100" en iyi kalitedir):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




