ใช้ประโยชน์จากการทดสอบ A/B เพื่อประเมินผลกระทบของความเร็วเว็บไซต์ที่มีต่อเมตริกธุรกิจ
ในช่วง 2-3 ปีที่ผ่านมา เป็นที่ทราบกันดีว่าประสิทธิภาพความเร็วของเว็บไซต์เป็นส่วนสําคัญของประสบการณ์ของผู้ใช้ และการปรับปรุงประสิทธิภาพดังกล่าวจะส่งผลดีต่อเมตริกทางธุรกิจต่างๆ เช่น อัตรา Conversion และอัตราตีกลับ มีการเผยแพร่บทความและกรณีศึกษาหลายรายการเพื่อสนับสนุนเรื่องนี้ เช่น ประสิทธิภาพของเว็บไซต์ส่งผลต่ออัตรา Conversion อย่างไรของ Cloudflare, Milliseconds Make Millions ของ Deloitte และ Shopping for Speed on eBay.com เป็นต้น
แม้ว่าความเร็วจะเป็นสิ่งที่ควรให้ความสําคัญ แต่บริษัทจํานวนมากยังคงประสบปัญหาในการให้ความสําคัญกับงานที่จะช่วยปรับปรุงความเร็วของเว็บไซต์ เนื่องจากไม่ทราบว่าความเร็วส่งผลต่อผู้ใช้และธุรกิจอย่างไร
หากไม่มีข้อมูล คุณสามารถเลื่อนเวลาการทํางานเกี่ยวกับความเร็วของเว็บไซต์และมุ่งเน้นไปที่งานอื่นๆ ได้ สถานการณ์ที่พบบ่อยคือ มีคนบางคนในบริษัทที่ตระหนักถึงความเร็วของเว็บไซต์ แต่สร้างกรณีสําหรับความเร็วของเว็บไซต์และโน้มน้าวผู้มีส่วนเกี่ยวข้องหลายคนให้ลงทุนตามนั้นไม่ได้
บทความนี้ให้คําแนะนําระดับสูงเกี่ยวกับวิธีใช้ประโยชน์จากการทดสอบ A/B เพื่อประเมินผลกระทบของความเร็วเว็บไซต์ที่มีต่อเมตริกทางธุรกิจ ซึ่งจะช่วยให้คุณตัดสินใจเกี่ยวกับเรื่องนี้ได้อย่างมีประสิทธิภาพมากขึ้น
ขั้นตอนที่ 1: เลือกหน้าเว็บที่จะทำการทดสอบ A/B
เป้าหมายของคุณคือทดสอบสมมติฐานที่ว่าความเร็วหน้าเว็บเกี่ยวข้องกับเมตริกทางธุรกิจ ในช่วงแรก คุณอาจจำกัดตัวเองให้ระบุหน้าเว็บเพียงหน้าเดียวเพื่อการวิเคราะห์เพื่อความสะดวก ในอนาคต คุณสามารถขยายการตรวจสอบไปยังหน้าเว็บหลายหน้าในประเภทเดียวกันเพื่อยืนยันสิ่งที่พบ จากนั้นจึงขยายไปยังส่วนอื่นๆ ของเว็บไซต์ คำแนะนำบางส่วนสำหรับจุดเริ่มต้นมีอยู่ที่ด้านล่างของขั้นตอนนี้ ข้อกําหนดหลายประการที่ขับเคลื่อนกระบวนการเลือกหน้าเว็บมีดังนี้
- การทดสอบ A/B ควรทําในอุปกรณ์ของผู้ใช้อุปกรณ์เคลื่อนที่เท่านั้น ทั่วโลก เว็บไซต์พาร์ทเนอร์ที่เราให้ความช่วยเหลือมีการเข้าชมจากอุปกรณ์เคลื่อนที่โดยเฉลี่ยมากกว่า 50% (และเพิ่มขึ้นเรื่อยๆ) แต่ตัวเลขนี้อาจเพิ่มขึ้นอย่างมากโดยขึ้นอยู่กับภูมิภาคและประเภทธุรกิจ อุปกรณ์เคลื่อนที่จะไวต่อเว็บไซต์ที่ช้ากว่าเนื่องจากข้อจํากัดด้านหน่วยความจําและการประมวลผล รวมถึงเครือข่ายที่ไม่เสถียร นอกจากนี้ รูปแบบการใช้งานขณะเดินทางยังส่งผลให้ความคาดหวังด้านความเร็วสูงขึ้นด้วย
หน้าเว็บที่คุณเลือกทดสอบควรเป็นส่วนสําคัญของ Funnel Conversion แต่ละเว็บไซต์มีวัตถุประสงค์แตกต่างกัน ดังนั้นแต่ละเว็บไซต์จึงติดตามเมตริกความสําเร็จที่แตกต่างกัน เมตริกเหล่านี้มักเกี่ยวข้องกับเส้นทางของผู้ใช้ซึ่งวิเคราะห์โดยใช้ Funnel ตัวอย่างเช่น ผู้ใช้ในเว็บไซต์อีคอมเมิร์ซจะต้องไปยังหน้าแรก หน้าหมวดหมู่ หน้าผลิตภัณฑ์ และหน้าชำระเงินเพื่อทำการสั่งซื้อให้เสร็จสมบูรณ์ หากคุณเพิ่มประสิทธิภาพเพื่อ Conversion หน้าใดหน้าหนึ่งข้างต้นอาจเป็นหน้าที่เหมาะสม
หน้าเว็บควรมีวัตถุประสงค์เดียว โดยทั่วไปแล้ว คุณควรหลีกเลี่ยงการใช้หน้าแรกในการทดสอบ เว้นแต่ว่าเว็บไซต์จะมีภารกิจที่เฉพาะเจาะจงมาก หน้าแรกของเว็บไซต์เชิงพาณิชย์หลายแห่งเป็นพอร์ทัลที่นำไปสู่ฟังก์ชันการทำงานที่หลากหลาย ซึ่งจะทำให้การวิเคราะห์ของคุณมีข้อมูลรบกวน ตัวอย่างเช่น หากคุณเพิ่มประสิทธิภาพเพื่อยอดดูหน้าเว็บต่อเซสชันในเว็บไซต์ข่าว คุณอาจต้องยกเว้นส่วนที่ไม่เกี่ยวข้องกับเชิงพาณิชย์ของเว็บไซต์และมุ่งเน้นที่ส่วนและบทความที่สร้างรายได้
หน้าเว็บที่เลือกควรได้รับการเข้าชมมากพอเพื่อให้คุณไม่ต้องรอนานเพื่อรับผลลัพธ์ที่มีนัยสำคัญทางสถิติ
หน้าที่เลือกควรโหลดช้า ความจริงแล้วยิ่งช้ายิ่งดี ซึ่งไม่เพียงแต่จะทําให้คุณปรับปรุงหน้าเว็บได้ง่ายขึ้นเท่านั้น แต่ยังช่วยให้ข้อมูลชัดเจนขึ้นมากด้วย คุณสามารถสแกนได้อย่างรวดเร็วผ่านรายงานความเร็วของ Google Analytics หรือรายงาน Core Web Vitals ของ Search Console เพื่อดูว่าหน้าใดช้าที่สุด
หน้าเว็บควรมีการเปลี่ยนแปลงไม่มากนัก อย่าอัปเดตหน้าเว็บ (ทุกอย่างที่อาจส่งผลต่อเมตริกทางธุรกิจ) จนกว่าการทดสอบจะเสร็จสมบูรณ์ ยิ่งมีปัจจัยภายนอกที่ต้องพิจารณาน้อยเท่าใด การวิเคราะห์ก็จะยิ่งแม่นยำมากขึ้นเท่านั้น
การใช้ข้อมูลข้างต้นเป็นแนวทางจะช่วยให้คุณเห็นภาพได้ชัดเจนขึ้นว่าหน้าเว็บใดเหมาะที่จะทดสอบ หน้า Landing Page ของโฆษณาก็เป็นตัวเลือกที่ดีเช่นกัน เนื่องจากคุณอาจมีเมตริกธุรกิจ การทดสอบ A/B และการวิเคราะห์ในตัว ในกรณีที่คุณยังไม่แน่ใจ ต่อไปนี้คือตัวอย่างไอเดียตามประเภทธุรกิจ
- เว็บไซต์เนื้อหา: ส่วน บทความ
- หน้าร้าน: หน้าหมวดหมู่ หน้าผลิตภัณฑ์
- โปรแกรมเล่นสื่อ: หน้าการค้นหา/การค้นพบวิดีโอ หน้าเล่นวิดีโอ
- บริการและการค้นพบ (การเดินทาง รถเช่า การลงทะเบียนบริการ ฯลฯ): หน้าแรกสำหรับการป้อนแบบฟอร์ม
ขั้นตอนที่ 2: วัดประสิทธิภาพ
การวัดเมตริกโดยทั่วไปมี 2 วิธี ได้แก่ ในห้องทดลองและในสนาม เราพบว่าการวัดเมตริกในภาคสนาม (หรือที่เรียกว่า Real User Monitoring (RUM)) มีประโยชน์มากกว่า เนื่องจากแสดงถึงประสบการณ์ของผู้ใช้จริง ตัวอย่างไลบรารีและบริการที่จะช่วยคุณรายงานข้อมูล RUM ได้แก่ Perfume, Firebase Performance Monitoring และเหตุการณ์ของ Google Analytics
มีเมตริกจำนวนมากให้เลือกเนื่องจากมีจุดประสงค์เพื่อจับภาพแง่มุมต่างๆ ของประสบการณ์ของผู้ใช้ โปรดทราบว่าเป้าหมายของคุณคือการระบุว่าเมตริกความเร็วและเมตริกธุรกิจมีความสัมพันธ์โดยตรงกันหรือไม่ ดังนั้นการติดตามเมตริกความเร็ว 2-3 รายการเพื่อดูว่าเมตริกใดมีความสัมพันธ์กับความสำเร็จทางธุรกิจมากที่สุดจึงอาจมีประโยชน์ โดยทั่วไป เราขอแนะนำให้เริ่มต้นด้วย Core Web Vitals ไลบรารี web-vitals.js ช่วยคุณวัด Core Web Vitals บางรายการได้ แต่โปรดทราบว่าเบราว์เซอร์รองรับไม่ 100% นอกจาก Core Web Vitals แล้ว Web Vitals อื่นๆ ก็ควรค่าแก่การตรวจสอบด้วย นอกจากนี้ คุณยังกําหนดเมตริกที่กําหนดเองได้ด้วย เช่น "เวลาในการคลิกโฆษณาครั้งแรก"
ขั้นตอนที่ 3: สร้างตัวแปรประสิทธิภาพความเร็ว
ในขั้นตอนนี้ คุณจะใช้การเปลี่ยนแปลงเพื่อสร้างหน้าเว็บเวอร์ชันที่เร็วขึ้นเพื่อทดสอบกับเวอร์ชันปัจจุบัน
สิ่งที่ควรคำนึงถึงมีดังนี้
- หลีกเลี่ยงการเปลี่ยนแปลง UI หรือ UX นอกเหนือจากการที่หน้าหนึ่งเร็วกว่าอีกหน้าหนึ่งแล้ว ผู้ใช้ต้องไม่เห็นการเปลี่ยนแปลง
- การวัดผลก็เป็นอีกแง่มุมสําคัญของระยะนี้ด้วย ในระหว่างการพัฒนา คุณควรใช้เครื่องมือทดสอบในห้องทดลอง เช่น Lighthouse เพื่อระบุผลกระทบที่การเปลี่ยนแปลงมีต่อประสิทธิภาพ โปรดทราบว่าการเปลี่ยนแปลงเมตริกหนึ่งๆ มักจะส่งผลต่อเมตริกอื่น เมื่อหน้าเว็บเผยแพร่แล้ว ให้ใช้ RUM ต่อไปเพื่อให้การประเมินแม่นยำยิ่งขึ้น
การสร้างตัวแปรประสิทธิภาพทําได้หลายวิธี คุณควรทำให้การทดสอบเป็นไปอย่างง่ายที่สุด ตัวเลือกบางส่วนมีดังนี้
สร้างหน้าเว็บที่เร็วขึ้น
- ใช้เครื่องมืออย่าง Squoosh เพื่อเพิ่มประสิทธิภาพรูปภาพในหน้าทดสอบด้วยตนเอง
- ใช้การครอบคลุมโค้ดของเครื่องมือสำหรับนักพัฒนาเว็บเพื่อนำ JavaScript หรือ CSS ที่ไม่ได้ใช้ออกด้วยตนเองสำหรับหน้านั้นๆ หน้าเดียว
- โหลดสคริปต์ของบุคคลที่สามอย่างมีประสิทธิภาพ
- ใช้เครื่องมืออย่าง Critical เพื่อแยก CSS ที่สําคัญและแทรกในหน้า
- นำโค้ด JavaScript ที่ไม่สําคัญออก ซึ่งไม่ส่งผลต่อประสบการณ์ของผู้ใช้และคุณทําได้โดยไม่ต้องใช้เพื่อวัตถุประสงค์ในการทดสอบ (เช่น ไลบรารีของบุคคลที่สามบางรายการ)
- ใช้การโหลดแบบเลื่อนเวลาระดับเบราว์เซอร์ ซึ่งเบราว์เซอร์บางรุ่นไม่รองรับ แต่อาจยังคงช่วยเพิ่มประสิทธิภาพได้อย่างมากในเบราว์เซอร์ที่รองรับ
- นําแท็ก Analytics ที่ไม่สําคัญออกหรือโหลดแบบไม่พร้อมกัน
การเพิ่มประสิทธิภาพเพิ่มเติมที่ควรพิจารณามีอยู่ในเวลาในการโหลดที่รวดเร็วและรายการตรวจสอบประสิทธิภาพส่วนหน้า นอกจากนี้ คุณยังใช้ PageSpeed Insights เพื่อเรียกใช้ Lighthouse ซึ่งจะระบุโอกาสในการปรับปรุงประสิทธิภาพได้ด้วย
ทำให้หน้าเว็บช้าลง
วิธีนี้อาจเป็นวิธีที่ง่ายที่สุดในการสร้างตัวแปร และทำได้โดยการเพิ่มสคริปต์ง่ายๆ ชะลอเวลาในการตอบกลับของเซิร์ฟเวอร์ โหลดรูปภาพขนาดใหญ่ขึ้น ฯลฯ ทาง Financial Times เลือกใช้ตัวเลือกนี้เมื่อทดสอบว่าประสิทธิภาพส่งผลต่อเมตริกทางธุรกิจอย่างไร โปรดดูFT.com ที่เร็วขึ้น
เพิ่มความเร็วในการโหลดหน้าเว็บ
ในกรณีที่หน้าทดสอบ (เช่น หน้ารายละเอียดผลิตภัณฑ์) มีการลิงก์จากหน้าอื่น (เช่น หน้าแรก) ส่วนใหญ่ การprefetchingหรือการแสดงผลล่วงหน้าหน้าผลิตภัณฑ์จากหน้าแรกโดยตรงสำหรับกลุ่มทดสอบจะช่วยเพิ่มความเร็วในการโหลดหน้าเว็บในภายหลัง โปรดทราบว่าในกรณีนี้ การแยกกลุ่มทดสอบ A/B (ขั้นตอนที่ 4) จะทําในหน้าแรก นอกจากนี้ การดำเนินการทั้งหมดนี้อาจทําให้หน้าแรกช้าลง ดังนั้นอย่าลืมวัดผลและพิจารณาเรื่องนี้เมื่อวิเคราะห์ผลการทดสอบ (ขั้นตอนที่ 5)
ขั้นตอนที่ 4: สร้างการทดสอบ A/B
เมื่อคุณมีหน้าเว็บเดียวกัน 2 เวอร์ชัน โดยที่เวอร์ชันหนึ่งเร็วกว่าอีกเวอร์ชัน ขั้นตอนถัดไปคือการแยกการเข้าชมเพื่อวัดผล โดยทั่วไปแล้วมีเทคนิคและเครื่องมือมากมายสําหรับการทดสอบ A/B แต่โปรดทราบว่าวิธีการบางอย่างอาจไม่เหมาะสําหรับการวัดผลกระทบต่อประสิทธิภาพความเร็ว
หากคุณใช้เครื่องมือทดสอบ A/B เช่น Optimizely หรือ Optimize เราขอแนะนําอย่างยิ่งให้ตั้งค่าการทดสอบฝั่งเซิร์ฟเวอร์แทนการทดสอบฝั่งไคลเอ็นต์ เนื่องจากการทดสอบ A/B ฝั่งไคลเอ็นต์มักทํางานโดยการซ่อนเนื้อหาหน้าเว็บจนกว่าระบบจะโหลดการทดสอบ ซึ่งหมายความว่าการทดสอบ A/B เองจะทำให้เมตริกที่คุณต้องการวัดบิดเบือน หากทําการทดสอบฝั่งไคลเอ็นต์ได้เท่านั้น ให้ลองตั้งค่าการทดสอบในหน้าอื่นและเปลี่ยนลิงก์ไปยังหน้าทดสอบเพื่อแยกการเข้าชม วิธีนี้ช่วยให้หน้าทดสอบไม่ถูกทดสอบฝั่งไคลเอ็นต์ลากลง
ตัวอย่างการเปลี่ยนแปลงประสิทธิภาพการทดสอบ A/B ในหน้ารายละเอียดผลิตภัณฑ์ (PDP) หนึ่งๆ ผ่านการทดสอบฝั่งเซิร์ฟเวอร์

คําขอจะไปที่แบ็กเอนด์ ซึ่งจะกระจายผู้ใช้ไปยังหน้าเว็บ 2 เวอร์ชัน แม้ว่าโดยทั่วไปแล้วการตั้งค่านี้จะดี แต่มักต้องใช้ทรัพยากรไอทีในการแยกฝั่งเซิร์ฟเวอร์
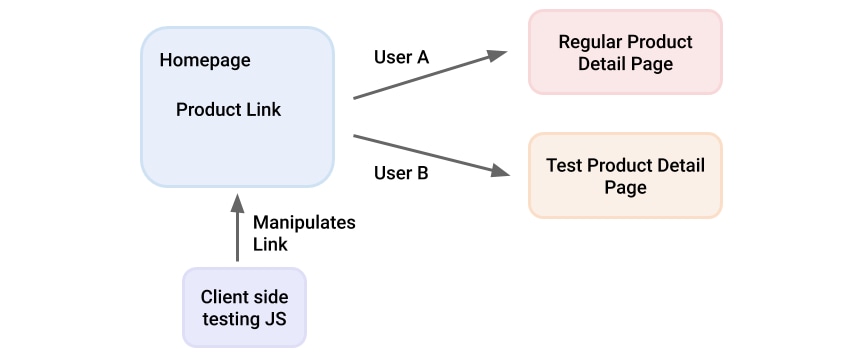
ต่อไปนี้คือตัวอย่างการตั้งค่าการทดสอบฝั่งไคลเอ็นต์โดยใช้หน้าก่อนหน้า (หน้าแรกในแผนภาพด้านล่าง) เพื่อเรียกใช้ JavaScript ทดสอบ

JavaScript ที่ใช้ทดสอบจะจัดการลิงก์ขาออกเพื่อให้กลุ่มทดสอบ 2 กลุ่มมีลิงก์ไปยัง PDP 2 เวอร์ชันที่เป็นปัญหา วิธีนี้ตั้งค่าและดูแลรักษาได้ง่ายผ่านเครื่องมือทดสอบ A/B ทั่วไป เช่น Optimizely หรือ Optimize และจะไม่ส่งผลต่อการทดสอบประสิทธิภาพเนื่องจาก JavaScript ที่ใช้ทดสอบจะทํางานในหน้าอื่น
หรือจะเลือก 2 หน้าเว็บที่มีลักษณะและประสิทธิภาพคล้ายกันมากก็ได้ (เช่น สําหรับผลิตภัณฑ์ 2 รายการที่คล้ายกันมาก) ใช้การเปลี่ยนแปลงกับรายการใดรายการหนึ่ง แล้วเปรียบเทียบความแตกต่างของเมตริกเมื่อเวลาผ่านไป ซึ่งหมายความว่าคุณไม่ได้ทำการทดสอบ A/B อย่างเหมาะสม แต่ข้อมูลนี้ยังคงมีประโยชน์มาก
ในกรณีที่ใช้หน้าทดสอบเป็นหน้า Landing Page สําหรับแคมเปญโฆษณา คุณอาจต้องใช้เครื่องมือทดสอบ A/B ในตัวของเครือข่ายโฆษณา เช่น การทดสอบแยกกลุ่มของ Facebook Ads หรือฉบับร่างและการทดสอบของ Google Ads หากใช้ตัวเลือกนี้ไม่ได้ คุณสามารถใช้แคมเปญ 2 แคมเปญที่มีการตั้งค่าเดียวกัน และตั้งค่าหน้า Landing Page ที่แตกต่างกันเป็นเป้าหมาย
ขั้นตอนที่ 5: วิเคราะห์การทดสอบ A/B
หลังจากทำการทดสอบเป็นเวลานานพอและมีข้อมูลเพียงพอที่จะมั่นใจในผลลัพธ์แล้ว ก็ถึงเวลารวบรวมข้อมูลทั้งหมดและทําการวิเคราะห์ วิธีดำเนินการนั้นขึ้นอยู่กับการทดสอบที่ใช้ ดังนั้นเรามาดูตัวเลือกต่างๆ กัน
หากทำการทดสอบในหน้า Landing Page ของโฆษณาโดยใช้เครื่องมือที่กล่าวถึงข้างต้น การวิเคราะห์ก็ควรทำได้ง่ายดายเหมือนกับการอ่านผลลัพธ์ หากคุณใช้ฉบับร่างและการทดสอบของ Google ให้ดูการเปรียบเทียบโดยใช้ScoreCard
แพลตฟอร์มอย่าง Optimizely หรือ Optimize ยังมีวิธีที่ง่ายดายในการตีความผลลัพธ์และพิจารณาว่าความเร็วส่งผลต่อหน้าเว็บมากน้อยเพียงใด
หากคุณใช้ Google Analytics หรือเครื่องมือที่คล้ายกัน คุณจะต้องรวบรวมรายงานด้วยตนเอง แต่โชคดีที่ Google Analytics ช่วยให้คุณสร้างรายงานที่กําหนดเองได้ง่ายๆ คุณจึงควรเริ่มต้นด้วยการสร้างรายงาน หากส่งข้อมูลความเร็วไปยัง Google Analytics โดยใช้มิติข้อมูลที่กำหนดเอง โปรดดูคู่มือการรายงานเพื่อดูวิธีตั้งค่าและรวมข้อมูลดังกล่าวไว้ในรายงานที่กำหนดเอง ตรวจสอบว่ารายงานครอบคลุมวันที่ทำการทดสอบและได้รับการกําหนดค่าให้แสดงทั้ง 2 ตัวแปร รายงานนี้ควรมีข้อมูลอะไรบ้าง
- ประการแรก คุณต้องใส่เมตริกทางธุรกิจที่คุณให้ความสําคัญมากที่สุด เช่น Conversion, การดูหน้าเว็บ, การดูโฆษณา, อัตรา Conversion, เมตริกอีคอมเมิร์ซ, อัตราคลิกผ่าน ฯลฯ
- นอกจากนี้ เมตริกหน้าเว็บมาตรฐานอื่นๆ ที่แสดงให้เห็นถึงเหตุผลในการปรับปรุงความเร็วเว็บไซต์ ได้แก่ อัตราตีกลับ ระยะเวลาเซสชันเฉลี่ย และเปอร์เซ็นต์การออก
นอกจากนี้ คุณอาจต้องกรองข้อมูลสําหรับอุปกรณ์เคลื่อนที่และตรวจสอบว่าได้ยกเว้นบ็อตและการเข้าชมอื่นๆ ที่ไม่ใช่ของผู้ใช้ การวิเคราะห์ขั้นสูงยิ่งขึ้นจะกรองตามภูมิภาค เครือข่าย อุปกรณ์ แหล่งที่มาของการเข้าชม รวมถึงโปรไฟล์และประเภทผู้ใช้ เช่น ผู้ใช้ใหม่เทียบกับผู้เข้าชมซ้ำ ผู้ใช้แต่ละกลุ่มอาจไวต่อความเร็วที่ช้าลงมากหรือน้อย และการกำหนดกลุ่มเหล่านี้ก็มีประโยชน์มากเช่นกัน
Looker Studio (เดิมคือ Data Studio) หรือเครื่องมือแสดงข้อมูลเป็นภาพอื่นๆ ช่วยให้คุณผสานรวมแหล่งข้อมูลต่างๆ รวมถึง Google Analytics ได้อย่างง่ายดาย ซึ่งช่วยให้การวิเคราะห์เป็นเรื่องง่าย รวมถึงสร้างแดชบอร์ดที่แชร์กับผู้มีส่วนเกี่ยวข้องจำนวนมากที่มีส่วนร่วมในการใช้งานเว็บไซต์ที่ทันสมัยเพื่อรับการยอมรับเพิ่มเติม ตัวอย่างเช่น The Guardian ได้สร้างระบบการแจ้งเตือนอัตโนมัติซึ่งเตือนทีมบรรณาธิการเมื่อเนื้อหาที่เผยแพร่ล่าสุดมีขนาดใหญ่หรือมีความเร็วเกินเกณฑ์ที่กำหนด และมีแนวโน้มที่จะส่งผลให้ผู้ใช้ไม่พอใจ
ขั้นตอนที่ 6: สรุปผลและตัดสินใจเกี่ยวกับขั้นตอนถัดไป
เมื่อคุณมีข้อมูลที่เชื่อมโยงประสิทธิภาพกับเมตริกทางธุรกิจแล้ว คุณจะตรวจสอบผลลัพธ์และเริ่มสรุปผลได้
หากเห็นความสัมพันธ์ระหว่างการปรับปรุงประสิทธิภาพกับการปรับปรุงเมตริกทางธุรกิจอย่างชัดเจน ให้สรุปผลลัพธ์และรายงานให้ทั่วทั้งบริษัททราบ เมื่อคุณพูดถึงประสิทธิภาพความเร็วใน "ภาษาธุรกิจ" แล้ว ก็มีโอกาสมากขึ้นที่จะดึงดูดความสนใจของผู้มีส่วนเกี่ยวข้องต่างๆ และทำให้ทุกคนเห็นความสำคัญของประสิทธิภาพความเร็วของเว็บไซต์ ขั้นตอนถัดไปคือกําหนดงบประมาณด้านประสิทธิภาพตามผลลัพธ์ และวางแผนการทํางานเพื่อให้เป็นไปตามงบประมาณเหล่านั้น เนื่องจากคุณทราบคุณค่าที่งานดังกล่าวจะมอบให้ คุณจึงจัดลําดับความสําคัญได้ตามความเหมาะสม
หากไม่พบความสัมพันธ์ ให้ดูข้อควรระวังด้านล่างและประเมินว่าควรทำการทดสอบที่คล้ายกันในส่วนอื่นๆ ของเว็บไซต์หรือไม่ (เช่น ผ่าน Funnel การซื้อทั้งหมดหรือในหน้าประเภทอื่น)
คำเตือน
สาเหตุที่อาจไม่พบความสัมพันธ์ที่สําคัญระหว่างเมตริกความเร็วของเว็บไซต์กับเมตริกธุรกิจมีดังนี้
- หน้าเว็บที่เลือกไม่มีอิทธิพลมากพอต่อเมตริกทางธุรกิจที่คุณกําลังตรวจสอบ เช่น หน้าผลิตภัณฑ์ที่เร็วขึ้นอาจไม่มีผลมากนักต่ออัตรา Conversion หากหน้าชำระเงินใช้งานยากหรือช้ามาก ลองดูเมตริกที่เกี่ยวข้องมากขึ้น เช่น อัตราตีกลับ อัตราการเพิ่มลงในตะกร้า หรือเมตริกอื่นๆ ที่เชื่อมโยงกับหน้าเว็บที่คุณทดสอบโดยตรงมากขึ้น
- ความเร็วของ 2 เวอร์ชันนี้แตกต่างกันไม่มากพอ ซึ่งควรประเมินตามเมตริก RUM ที่คุณวัด
- กลไกการทดสอบ A/B มีข้อบกพร่อง การเข้าชมอาจไม่ได้กระจายอย่างถูกต้องหรือการรายงานข้อมูลวิเคราะห์ไม่ถูกต้อง หากต้องการตัดข้อสงสัยนี้ออก ให้ลองทำการทดสอบ A/B ซึ่งคุณทดสอบหน้าเว็บเวอร์ชันเดียวกันโดยใช้กลไกการทดสอบเดียวกัน และตรวจสอบว่าผลลัพธ์ไม่แตกต่างกันเมื่อทำการทดสอบ
- ความเร็วของเว็บไซต์ไม่ได้ส่งผลต่อเมตริกทางธุรกิจ กรณีนี้เกิดขึ้นได้น้อย แต่อาจเกิดขึ้นในกรณีที่ตลาดเป้าหมายของคุณไม่ค่อยสนใจความเร็ว (เช่น ผู้ใช้ส่วนใหญ่เข้าถึงเว็บไซต์จากอุปกรณ์ที่มีประสิทธิภาพสูงในเครือข่ายที่สัญญาณแรง) หรือมีดีมานด์จากผู้ใช้สูงมากและตัวเลือกมีจำกัด (เช่น บริการจำหน่ายตั๋วที่ขายตั๋วสำหรับการแสดงที่มีดีมานด์สูงโดยเฉพาะ) โปรดทราบว่าข้อมูลนี้ไม่ได้หมายความว่าเว็บไซต์ที่เร็วขึ้นจะไม่ปรับปรุงประสบการณ์ของผู้ใช้ และส่งผลให้ส่งผลต่อชื่อเสียงของแบรนด์
บทสรุป
แม้ว่าการเริ่มเพิ่มประสิทธิภาพความเร็วทั่วทั้งเว็บไซต์จะเป็นสิ่งที่ดึงดูดใจ แต่โดยทั่วไปแล้ว การทำความเข้าใจว่าเว็บไซต์ที่เร็วขึ้นจะส่งผลต่อผู้ใช้และบริษัทอย่างไรก่อนนั้นมีประโยชน์มากกว่าในระยะยาว ความแตกต่างระหว่างการพูดว่า "เราปรับปรุง FCP ได้ 1.5 วินาที" กับ "เราปรับปรุง FCP ได้ 1.5 วินาทีและอัตรา Conversion เพิ่มขึ้น 5%" ซึ่งจะช่วยให้คุณจัดลําดับความสําคัญของงานเพิ่มเติม รับการสนับสนุนจากผู้มีส่วนเกี่ยวข้องต่างๆ และทําให้ประสิทธิภาพความเร็วของเว็บไซต์เป็นงานของทั้งบริษัท




