「同網站」和「同來源」是經常被提及但經常遭到誤解的術語。舉例來說,這些資訊會用於頁面轉場、fetch() 要求、Cookie、開啟彈出式視窗、嵌入式資源和 iframe 的情況。本頁面將說明這些類型的定義,以及彼此的差異。
來源

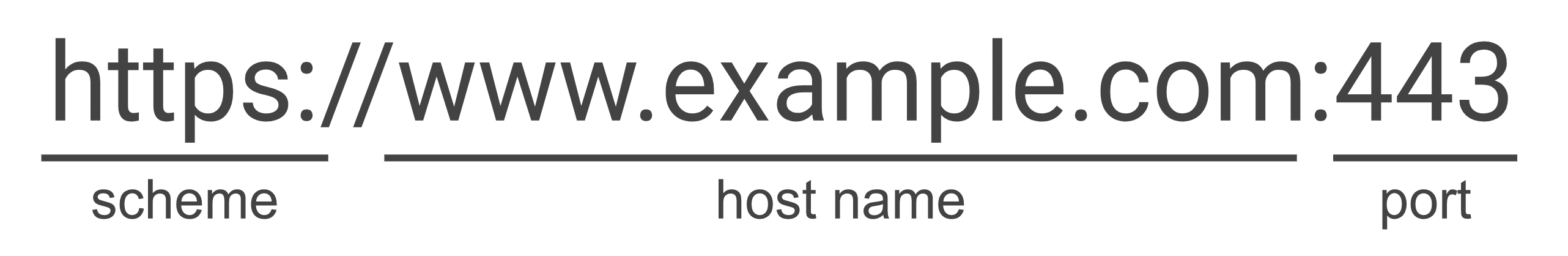
「Origin」是配置 (也稱為通訊協定,例如 HTTP 或 HTTPS)、主機名稱 和通訊埠 (如果指定) 的組合。例如,假設網址為 https://www.example.com:443/foo,則「origin」為 https://www.example.com:443。
「同源」和「跨來源」
網址配置、主機名稱和通訊埠組合相同的網站,會被視為「相同來源」。其他所有內容都視為「跨來源」。
| 來源 A | 來源 B | 「同源」或「跨來源」? |
|---|---|---|
| https://www.example.com:443 | https://www.evil.com:443 | 跨來源:不同網域 |
| https://example.com:443 | 跨來源:不同的子網域 | |
| https://login.example.com:443 | 跨來源:不同的子網域 | |
| http://www.example.com:443 | 跨來源:不同配置 | |
| https://www.example.com:80 | 跨來源:不同的通訊埠 | |
| https://www.example.com:443 | 相同來源:完全比對 | |
| https://www.example.com | 相同來源:隱含的通訊埠號碼 (443) 相符 |
網站

頂層網域 (TLD) 如 .com 和 .org 會列於根區域資料庫中。在先前的
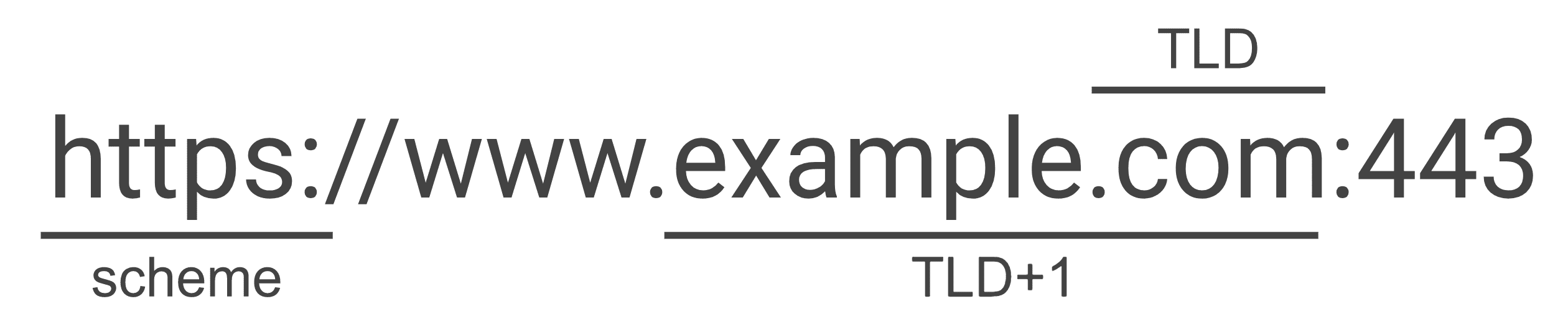
範例中,「site」是配置、頂層網域名稱和網域名稱前面部分 (我們稱為「頂層網域名稱 + 1」) 的組合。例如,假設網址為 https://www.example.com:443/foo,則「網站」為 https://example.com。
公開尾碼清單和 eTLD
如果網域含有 .co.jp 或 .github.io 等元素,僅使用 .jp 或 .io 就無法明確指出「網站」。我們無法透過演算法判斷特定頂層網域可註冊的網域等級。為協助您解決這個問題,公開尾碼清單定義了一份公開尾碼清單,也稱為有效頂層網域 (eTLD)。您可以在 publicsuffix.org/list 查看 eTLD 清單。
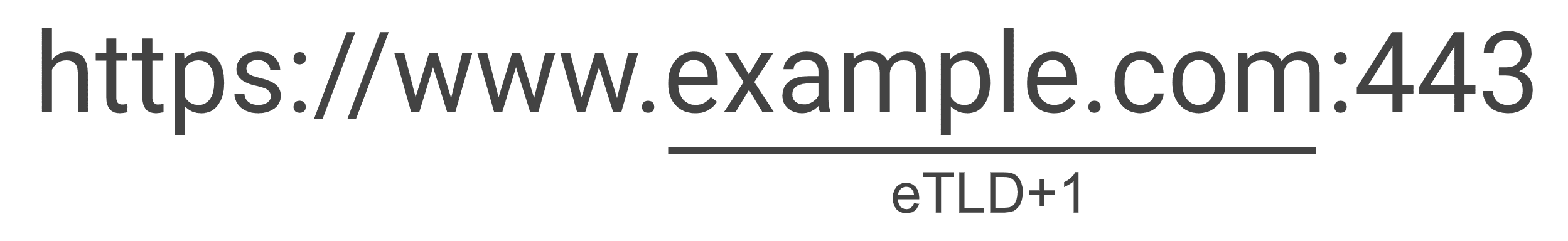
如要找出含有 eTLD 的網域的「網站」部分,請套用與 .com 範例相同的做法。以 https://www.project.github.io:443/foo 為例,配置為 https、eTLD 為 .github.io,eTLD+1 為 project.github.io,因此 https://project.github.io 會視為此網址的「網站」。

「同網站」和「跨網站」
具有相同配置和 eTLD+1 的網站會被視為「同網站」。使用不同配置或 eTLD+1 的網站屬於「跨網站」。
| 來源 A | 來源 B | 「同網站」還是「跨網站」? |
|---|---|---|
| https://www.example.com:443 | https://www.evil.com:443 | 跨網站:不同網域 |
| https://login.example.com:443 | 同網站:不同子網域不具影響力 | |
| http://www.example.com:443 | 跨網站:不同配置文件 | |
| https://www.example.com:80 | 同網站:不同通訊埠無關 | |
| https://www.example.com:443 | 同網站:完全比對 | |
| https://www.example.com | 同網站:通訊埠不重要 |
「無架構相同網站」

我們將「同網站」的定義變更為將網址模式納入網站的一部分,以免 HTTP 用於弱管道。舊版的「同網站」概念 (不含配置文件比對) 現已改稱為「無配置文件的同網站」。舉例來說,http://www.example.com 和 https://www.example.com 會被視為無配置同網站,但不是同網站,因為只有 eTLD+1 部分才重要,而系統不會考量配置。
| 來源 A | 來源 B | 「無配置文件同網站」或「跨網站」? |
|---|---|---|
| https://www.example.com:443 | https://www.evil.com:443 | 跨網站:不同網域 |
| https://login.example.com:443 | 無配置方案的相同網站:不同子網域不具影響力 | |
| http://www.example.com:443 | 無架構相同網站:不同架構不具影響力 | |
| https://www.example.com:80 | 無配置方案的相同網站:不同通訊埠無關 | |
| https://www.example.com:443 | 同網站無配置的網址:完全比對 | |
| https://www.example.com | 無架構同網站:通訊埠不重要 |
如何檢查要求是「相同網站」、「相同來源」還是「跨網站」
所有新型瀏覽器都會傳送含有 Sec-Fetch-Site HTTP 標頭的要求。標頭含有下列其中一個值:
cross-sitesame-site(參照 Schemeful Same-Site)same-originnone
您可以檢查 Sec-Fetch-Site 的值,判斷要求是來自相同網站、相同來源還是跨網站。
您可以合理信任 Sec-Fetch-Site 標頭的值,因為:
- 以
Sec-開頭的 HTTP 標頭無法由 JavaScript 修改 - 瀏覽器一律會設定這些標題。


