雖然 PWA 可透過網頁瀏覽器存取,但也可以安裝在使用者的主畫面上,如「提供可安裝的體驗」一節所述。不過,將 PWA 發行至應用程式商店是一大難題。這時,PWABuilder 就派上用場。
PWABuilder 是一項功能強大的工具,可讓開發人員建立可提交至各種應用程式商店的套件:
使用 PWABuilder 建立套件的主要優點之一,就是簡化將網頁應用程式發布至應用程式商店的程序。一般來說,要將應用程式提交至應用程式商店,需要進行大量工作,包括使用網頁程式開發人員可能不熟悉的語言編寫程式碼、建立應用程式圖示、設定各種選項,以及在不同裝置和作業系統上測試應用程式。PWABuilder 會自動處理許多這類工作,減少發布應用程式所需的時間和心力。
必要條件
如果您的網頁應用程式符合部分基準 PWA 要求,您可以使用 PWABuilder 驗證、評分及封裝應用程式,以便上架至商店。
- PWA 必須發布至公開網址。
- 必須包含完整的網頁應用程式資訊清單。
- 應用程式必須透過 HTTPS 提供服務。
包裝
您可以透過幾個步驟為 PWA 建立應用程式套件:
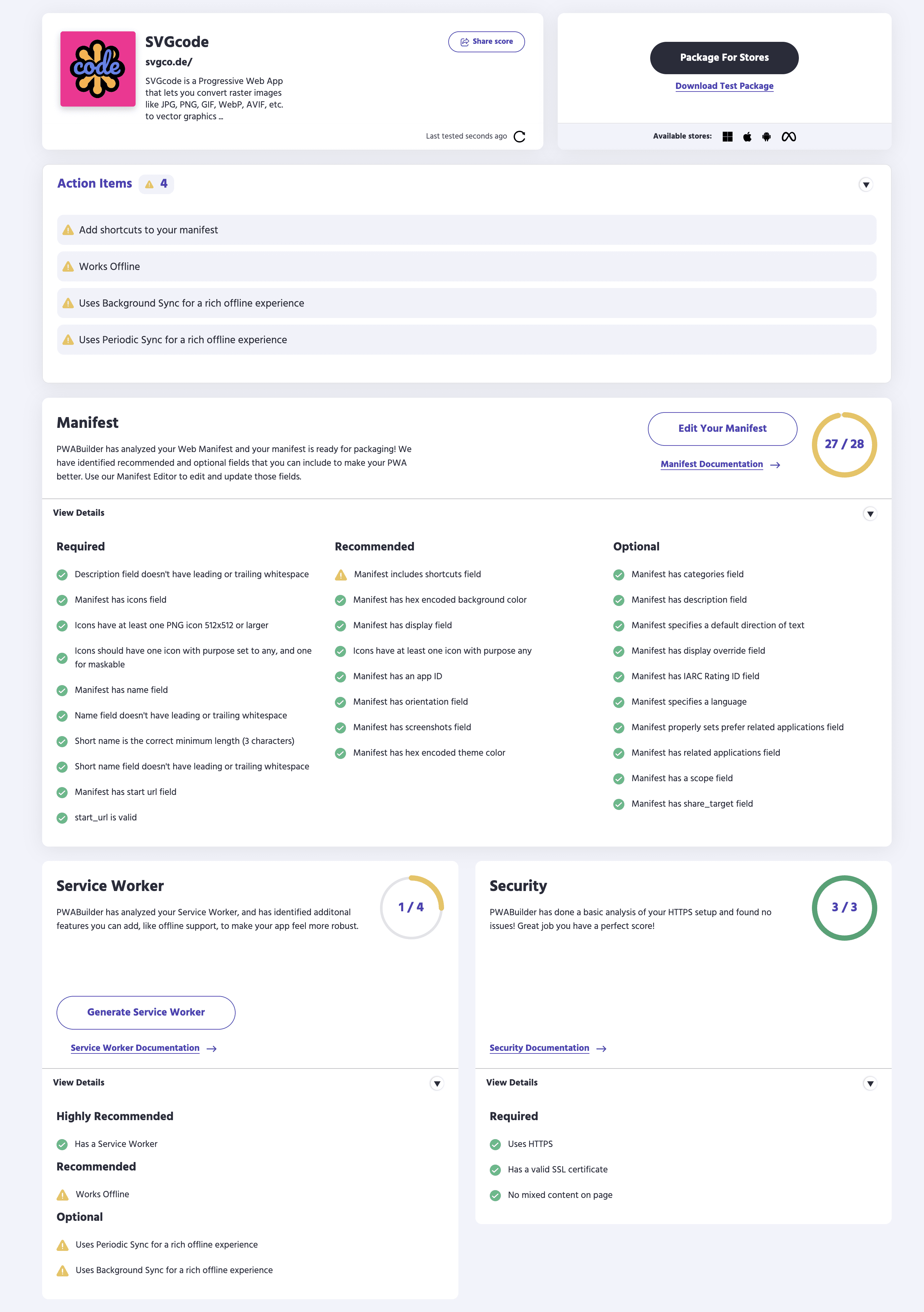
- 在 PWABuilder 首頁輸入網址,即可開始封裝程序。PWABuilder 會將您帶往應用程式的成績單頁面,您可以在該頁面中查看漸進式網頁應用程式的分數和待辦事項。
- 如要繼續封裝應用程式,請按一下評量表頁面右上方的「為 Google 商店封裝」按鈕。
- 瀏覽封裝選項,然後按一下「Generate Package」選取平台。系統會提示您提供與應用程式相關的中繼資料,這會因平台而異。
- 最後,選取「下載套件」即可下載套件。

提交中
如需發布 PWA 至特定商店的操作指南,請務必查看平台專屬文章:
範例
我使用 PWABuilder 為其中一個應用程式 (SVGcode) 產生商店套件。
除了這些商店之外,您當然也可以在瀏覽器中取得應用程式。


