PWA 可通过 Web 浏览器访问,但也可以安装在用户的主屏幕上,如提供可安装的体验部分中的文章所述。不过,PWA 面临的一个挑战是将其分发到应用商店。这时,PWABuilder 就派上用场了。
PWABuilder 是一款强大的工具,可让开发者创建可提交到各种应用商店的软件包:
使用 PWABuilder 创建软件包的一个主要优势是,它可以简化将 Web 应用发布到应用商店的过程。通常,将应用提交到应用商店需要完成大量工作,包括使用 Web 开发者可能不熟悉的语言编写代码、创建应用图标、配置各种设置,以及在不同设备和操作系统上测试应用。PWABuilder 会自动处理其中的许多任务,从而缩短发布应用所需的时间和精力。
前提条件
如果您的 Web 应用符合一些基本 PWA 要求,您可以使用 PWABuilder 对应用进行验证、评分和打包,以便在应用商店中分发。
- 您的 PWA 需要发布到公开网址。
- 它必须包含完整的Web 应用清单。
- 应用必须通过 HTTPS 提供。
包装
您可以通过以下几个步骤为您的 PWA 创建应用软件包:
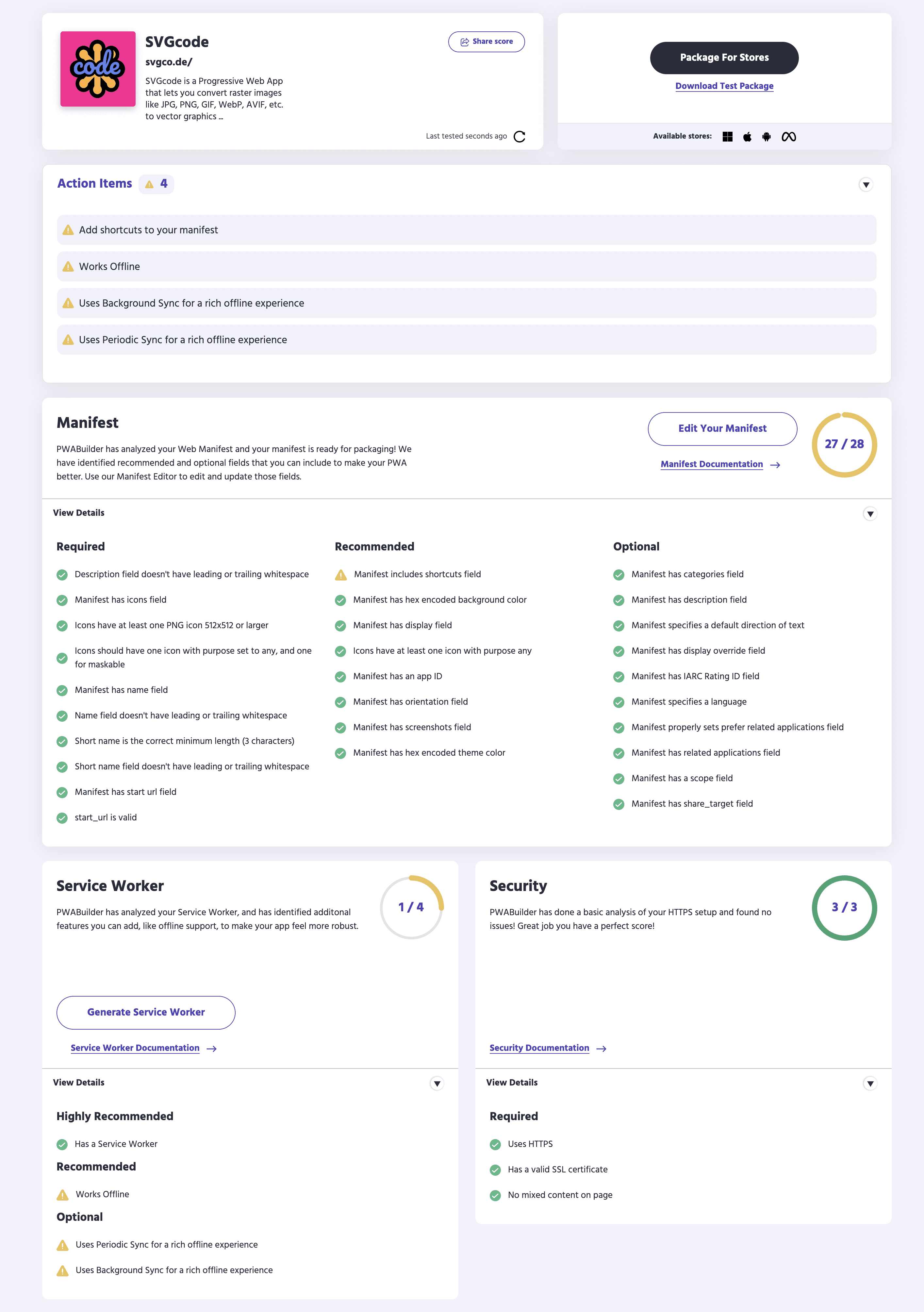
- 在 PWABuilder 的首页上,输入网址以开始打包流程。PWABuilder 会将您转到应用的成绩单页面,您可以在其中查看渐进式 Web 应用的得分和操作要点。
- 如需继续打包应用,请点击计分卡页面右上角的打包以供分发到应用商店按钮。
- 浏览打包选项,然后点击生成软件包选择平台。系统会提示您提供与应用相关的元数据,这些元数据因平台而异。
- 最后,选择下载软件包以下载软件包。

正在提交
如需有关如何将 PWA 发布到特定商店的指南,请务必查看适用于各个平台的文章:
示例
我使用 PWABuilder 为我的应用 SVGcode 生成了商店软件包。
除了这些商店之外,您当然也可以在浏览器中获取该应用。


