L'idea di eseguire un software complesso come Photoshop direttamente nel browser sarebbe stata difficile da immaginare solo pochi anni fa. Tuttavia, utilizzando varie nuove tecnologie web, Adobe ha ora reso disponibile una versione beta pubblica di Photoshop sul web.
Negli ultimi tre anni, Chrome si è impegnato a potenziare le applicazioni web che vogliono spingere i confini di ciò che è possibile nel browser. Un'applicazione web di questo tipo è Photoshop. L'idea di eseguire un software complesso come Photoshop direttamente nel browser sarebbe stata difficile da immaginare solo pochi anni fa. Tuttavia, utilizzando varie nuove tecnologie web, Adobe ha ora reso disponibile una versione beta pubblica di Photoshop sul web.
Se preferisci le immagini alla lettura, questo articolo è disponibile anche come video.

In questo post, vogliamo condividere per la prima volta i dettagli di come la nostra collaborazione sta estendendo Photoshop al web. Puoi utilizzare tutte le API utilizzate da Adobe e altre ancora nelle tue app. Per trovare ispirazione, dai un'occhiata ai nostri post del blog relativi alle funzionalità web e consulta il nostro tracker API per scoprire le ultime novità su cui stiamo lavorando.
Perché Photoshop è arrivato sul web
Con l'evoluzione del web, una cosa non è cambiata: i vantaggi principali offerti da siti web e app web rispetto alle applicazioni specifiche della piattaforma. Questi vantaggi includono molte funzionalità uniche, come la possibilità di essere collegati, effimeri e universali, ma si riducono a consentire un accesso semplice, una facile condivisione e una collaborazione ottimale.
La semplicità e la potenza di un URL è che chiunque può fare clic e accedervi immediatamente. Ti serve solo un browser. Non è necessario installare un'applicazione o preoccuparsi del sistema operativo in uso. Per le applicazioni web, ciò significa che gli utenti possono avere accesso all'applicazione, ai propri documenti e ai commenti. Questo rende il web la piattaforma di collaborazione ideale, un elemento che sta diventando sempre più essenziale per i team creativi e di marketing.
Documenti Google è stato un pioniere di questo accesso semplificato. La maggior parte di noi sa quanto sia facile iniziare un documento, inviare il link a qualcuno e passare immediatamente non solo all'applicazione, ma anche al documento o al commento specifico. Da allora, una pletora di applicazioni straordinarie, come quelle che abbiamo mostrato in passato, hanno adottato questo modello e ora anche Photoshop ne trarrà vantaggio.
Come Photoshop è arrivato sul web
Il web è nato come piattaforma adatta solo ai documenti, ma è cresciuto notevolmente nel corso della sua storia. Le prime app come Gmail hanno dimostrato che interattività e applicazioni più complesse erano almeno possibili. Da allora, abbiamo assistito a un impressionante sviluppo congiunto in cui le app web spingono i confini di ciò che è possibile e i fornitori di browser rispondono espandendo ulteriormente le funzionalità web. L'ultima iterazione di questo circolo virtuoso ha reso possibile Photoshop sul web.
In precedenza, Adobe aveva portato Spark e Lightroom sul web ed era interessata a portare Photoshop sul web da molti anni. Tuttavia, sono stati bloccati dalle limitazioni delle prestazioni di JavaScript, dall'assenza di un buon target di compilazione per il loro codice e dalla mancanza di funzionalità web. Continua a leggere per scoprire cosa ha integrato Chrome nel browser per risolvere questi problemi.
Porting di WebAssembly con Emscripten
WebAssembly e la sua toolchain C++ Emscripten sono stati la chiave per sbloccare la possibilità di portare Photoshop sul web, in quanto Adobe non ha dovuto ricominciare da zero, ma ha potuto sfruttare il codice base di Photoshop esistente. WebAssembly è un set di istruzioni binarie portatili disponibile in tutti i browser ed è stato progettato come target di compilazione per i linguaggi di programmazione. Ciò significa che applicazioni come Photoshop, scritte in C++, possono essere trasferite direttamente sul web senza dover essere riscritte in JavaScript. Per iniziare a eseguire il porting autonomamente, consulta la documentazione completa di Emscripten o segui questo esempio guidato su come eseguire il porting di una libreria.
Emscripten è una toolchain completa che non solo ti aiuta a compilare il codice C++ in Wasm, ma fornisce anche un livello di traduzione che trasforma le chiamate API POSIX in chiamate API web e persino converte OpenGL in WebGL. Ad esempio, puoi eseguire il porting di applicazioni che fanno riferimento al file system locale e Emscripten fornirà un file system virtualizzato per mantenere la funzionalità.
Emscripten è in grado di portare la maggior parte delle parti di Photoshop sul web da un po' di tempo, ma non era necessariamente abbastanza veloce. Abbiamo lavorato costantemente con Adobe per capire dove si verificano i colli di bottiglia e migliorare Emscripten. Photoshop dipende dal multithreading. L'introduzione del multithreading dinamico in WebAssembly era un requisito fondamentale.
Inoltre, la gestione degli errori basata su eccezioni è molto comune in C++, ma non era ben supportata in Emscripten e WebAssembly. Abbiamo collaborato con il gruppo della community WebAssembly del W3C per migliorare lo standard WebAssembly e gli strumenti correlati al fine di portare le eccezioni C++ in WebAssembly.
Emscripten non funziona solo su applicazioni di grandi dimensioni, ma ti consente anche di eseguire il porting di librerie o progetti più piccoli. Ad esempio, puoi scoprire come compilare la popolare libreria OpenCV per il web tramite Emscripten.
Infine, WebAssembly offre primitive di prestazioni avanzate come le istruzioni SIMD che migliorano notevolmente le prestazioni delle app web. Ad esempio, Halide è essenziale per le prestazioni di Adobe e in questo caso SIMD offre un aumento di velocità medio di 3-4 volte e, in alcuni casi, di 80-160 volte.
Debug di WebAssembly
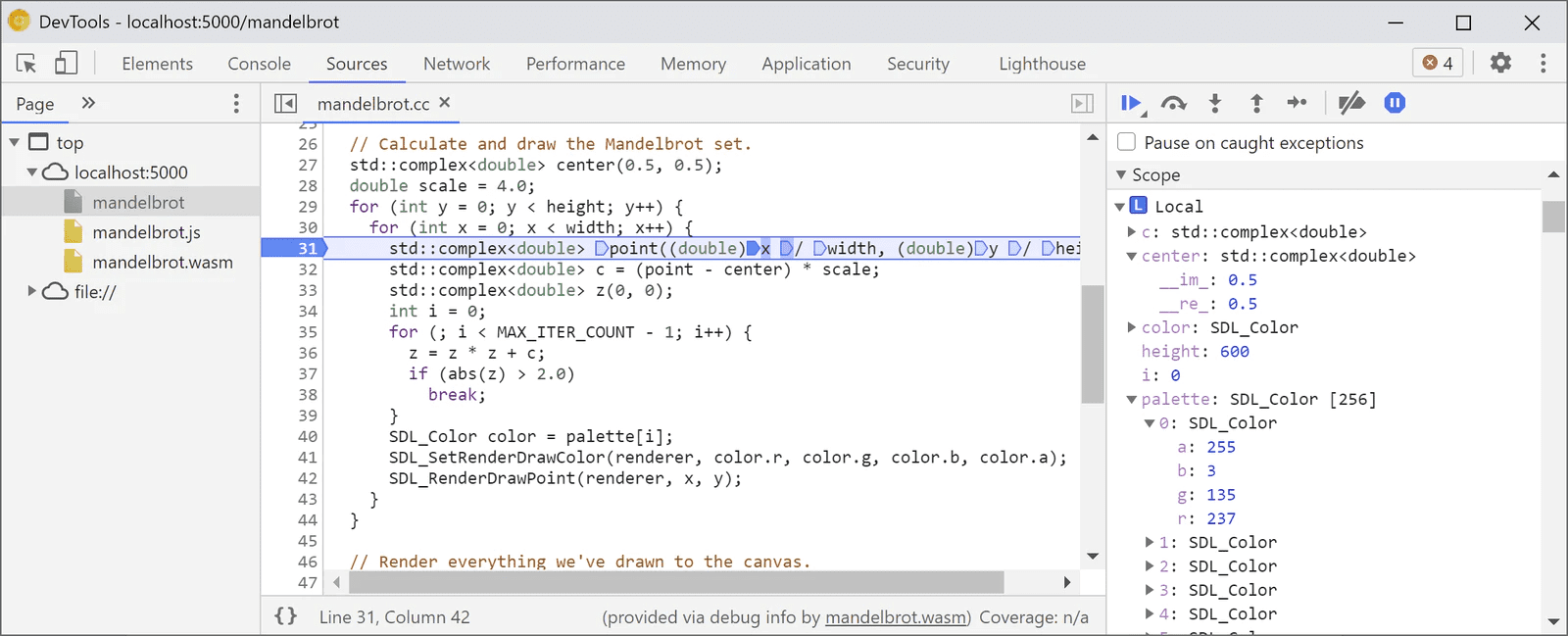
Nessun progetto di grandi dimensioni può essere completato correttamente senza gli strumenti appropriati per il lavoro ed è per questo motivo che il team di Chrome ha sviluppato il supporto completo per il debug di WebAssembly. Fornisce il supporto per eseguire il passaggio nel codice sorgente, impostare i breakpoint e mettere in pausa in caso di eccezioni, ispezione delle variabili con supporto di tipi avanzati e persino il supporto di base per la valutazione nella console di DevTools.

Assicurati di consultare la guida autorevole su come utilizzare il debug di WebAssembly.
Archiviazione ad alte prestazioni
Dati le dimensioni dei documenti di Photoshop, una necessità fondamentale per Photoshop è la capacità di spostare dinamicamente i dati dal disco in memoria mentre l'utente esegue la panoramica. Su altre piattaforme, questo viene solitamente ottenuto tramite la mappatura della memoria tramite mmap, ma non è stato possibile ottenere un buon rendimento sul web, fino a quando non sono stati sviluppati e implementati handle di accesso al file system privato dell'origine come prova dell'origine. Puoi scoprire come utilizzare questa nuova API nella documentazione.
Spazio colore P3 per il canvas
In passato, i colori sul web sono stati specificati nello spazio colore sRGB, uno standard della metà degli anni Novanta basato sulle funzionalità dei monitor a tubo catodico. Le fotocamere e i monitor hanno fatto molta strada nel quarto di secolo trascorso e molti spazi di colore più grandi e più efficaci sono stati standardizzati. Uno degli spazi di colore moderni più apprezzati è Display P3. Photoshop utilizza una canvas Display P3 per visualizzare le immagini in modo più preciso nel browser. In particolare, le immagini con bianchi brillanti, colori vivaci e dettagli in ombra verranno visualizzate al meglio sui display moderni che supportano i dati Display P3. L'API Display P3 Canvas è in fase di ulteriore sviluppo per abilitare i display High Dynamic Range.
Componenti web e Lit
Photoshop è un'applicazione nota per essere grande e ricca di funzionalità, con centinaia di elementi dell'interfaccia utente che supportano dozzine di flussi di lavoro. L'app viene creata da più team che utilizzano una serie di strumenti e pratiche di sviluppo, ma le sue parti disparate devono essere unite in un insieme coerente e ad alte prestazioni.
Per rispondere a questa sfida, Adobe ha utilizzato Web Components e la libreria Lit. Gli elementi dell'interfaccia utente di Photoshop provengono dalla libreria Spectrum Web Components di Adobe, un'implementazione leggera e performante del design system di Adobe che funziona con qualsiasi framework o senza framework.
Inoltre, l'intera app di Photoshop è realizzata utilizzando componenti web basati su Lit. Facendo affidamento sul modello di componenti integrato del browser e sull'incapsulamento del DOM ombra, il team ha trovato facile integrare in modo pulito alcune "isole" di codice React fornite da altri team di Adobe.
Memorizzazione nella cache dei service worker con Workbox
I service worker agiscono come proxy locale programmabili, intercettando le richieste di rete e rispondendo con dati della rete, cache a lungo termine o una combinazione di entrambi.
Nell'ambito dell'impegno del team di V8 per migliorare le prestazioni, la prima volta che un worker del servizio risponde con una risposta WebAssembly memorizzata nella cache, Chrome genera e memorizza una versione ottimizzata del codice, anche per gli script WebAssembly di più megabyte, che sono comuni nel codice di base di Photoshop. Una precompilazione simile viene eseguita quando il codice JavaScript viene memorizzato nella cache da un service worker durante il passaggio install. In entrambi i casi, Chrome è in grado di caricare ed eseguire le versioni ottimizzate degli script memorizzati nella cache con un overhead di runtime minimo.
Photoshop sul web sfrutta questa funzionalità implementando un servizio worker che precompila molti dei suoi script JavaScript e WebAssembly. Poiché gli URL di questi script vengono generati in fase di compilazione e la logica di aggiornamento delle cache può essere complessa, il team si è rivolto a un insieme di librerie gestite da Google chiamato Workbox per generare il proprio service worker nell'ambito del processo di compilazione.
Un service worker basato su Workbox e la memorizzazione nella cache dello script del motore V8 hanno portato a miglioramenti misurabili delle prestazioni. I numeri specifici variano in base al dispositivo che esegue il codice, ma il team stima che queste ottimizzazioni abbiano ridotto del 75% il tempo impiegato per l'inizializzazione del codice.
Prossime mosse di Adobe sul web
Il lancio della versione beta di Photoshop è solo l'inizio e abbiamo già avviato diversi miglioramenti delle prestazioni e delle funzionalità in vista del lancio completo di Photoshop dopo questa versione beta. Adobe non si ferma a Photoshop e prevede di espandere in modo aggressivo Creative Cloud sul web, rendendolo una piattaforma principale sia per la creazione di contenuti creativi sia per la collaborazione. In questo modo, milioni di creator alle prime armi potranno raccontare la propria storia e usufruire di flussi di lavoro innovativi sul web.
Mentre Adobe continua a spingere i confini di ciò che è possibile, il team di Chrome continuerà la collaborazione per far progredire il web per Adobe e per l'ecosistema vivace degli sviluppatori web in generale. Poiché anche altri browser stanno adottando queste funzionalità moderne, siamo lieti di vedere che Adobe rende disponibili i suoi prodotti anche su questi browser. Continua a seguirci per non perderti gli aggiornamenti mentre continuiamo a far progredire il web.
Per scoprire di più su come accedere a Photoshop sul web (beta), visita il Centro assistenza Adobe.



