Instalar o Progressive Web App (PWA) pode facilitar a busca e o uso do app pelos usuários. Mesmo com a promoção no navegador, alguns usuários não sabem que podem instalar um PWA. Por isso, pode ser útil oferecer uma experiência no app que você pode usar para promover e permitir a instalação do PWA.

Este artigo não é exaustivo, mas oferece um ponto de partida para diferentes maneiras de promover a instalação da sua PWA. Independentemente do padrão ou padrões usados, todos eles levam ao mesmo código que aciona o fluxo de instalação, documentado em Como oferecer sua própria experiência de instalação no app.
Práticas recomendadas
Há algumas práticas recomendadas que se aplicam independentemente dos padrões promocionais que você usa no site.
- Mantenha as promoções fora do fluxo das jornadas do usuário. Por exemplo, em uma página de login de PWA, coloque a call-to-action abaixo do formulário de login e do botão de envio. O uso disruptivo de padrões promocionais reduz a usabilidade da PWA e afeta negativamente as métricas de engajamento.
- Inclua a capacidade de dispensar ou recusar a promoção. Lembre-se da preferência do usuário se ele fizer isso e só peça novamente se houver uma mudança no relacionamento do usuário com seu conteúdo, como se ele tiver feito login ou concluir uma compra.
- Combine técnicas em diferentes partes do seu app PWA, mas tome cuidado para não sobrecarregar ou incomodar o usuário com a promoção de instalação.
- Mostre a promoção somente depois que o
evento
beforeinstallpromptfor acionado.
Promoção automática do navegador
Quando alguns critérios são atendidos, a maioria dos navegadores indica automaticamente ao usuário que o Progressive Web App pode ser instalado. Por exemplo, o Chrome para computador mostra um botão de instalação na omnibox.


O Chrome para Android mostra uma minibarra de informações ao usuário, mas isso pode ser
evitado chamando preventDefault() no evento beforeinstallprompt.
Se você não chamar preventDefault(), o banner vai ser mostrado na primeira vez
que um usuário visitar seu site e atender aos critérios de instalabilidade no Android,
e depois novamente após aproximadamente 90 dias.
Padrões promocionais da interface do usuário
Os padrões promocionais da interface do usuário podem ser usados em quase todos os tipos de PWA e aparecem em lugares como navegação do site e banners. Como em qualquer outro tipo de padrão promocional, é importante estar ciente do contexto do usuário para minimizar a interrupção da jornada dele.
Os sites que pensam bem quando acionar a interface de promoção alcançam um número maior de instalações e evitam interferir nas jornadas dos usuários que não têm interesse na instalação.
Botão de instalação simples
A UX mais simples possível é incluir um botão "Instalar" ou "Obter app" em um local adequado no conteúdo da Web. Verifique se o botão não bloqueia outras funcionalidades importantes e se não atrapalha a jornada do usuário pelo aplicativo.

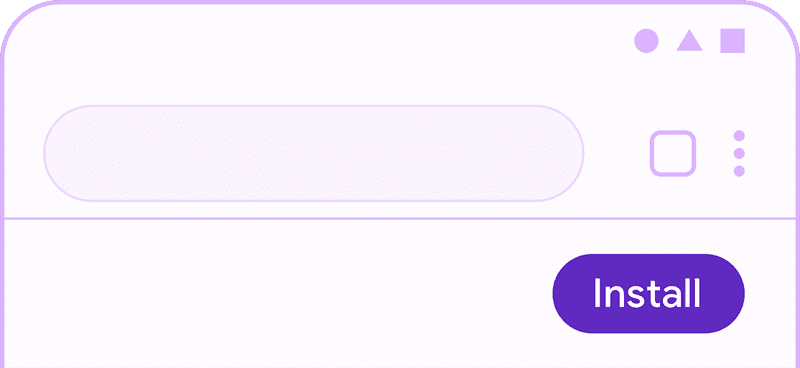
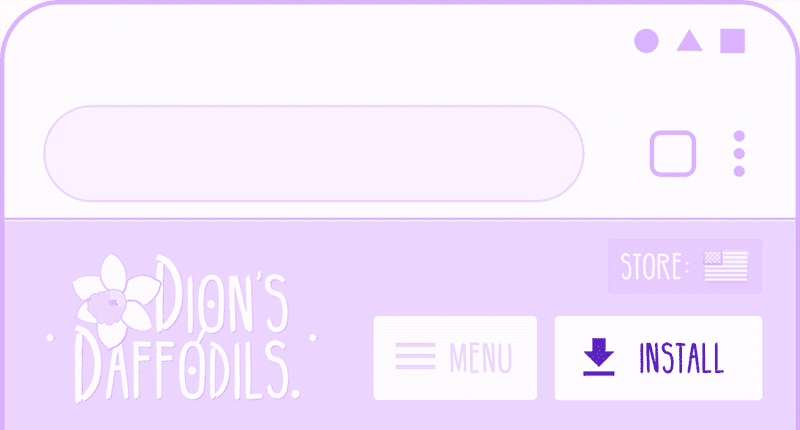
Cabeçalho fixo
É um botão de instalação que faz parte do cabeçalho do seu site. Outros
conteúdos do cabeçalho geralmente incluem a marca do site, como um logotipo e o menu
hambúrguer. Os cabeçalhos podem ser position:fixed ou não, dependendo da funcionalidade
do site e das necessidades do usuário.

Quando usada de maneira adequada, a promoção da instalação de PWA no cabeçalho do site é uma ótima maneira de facilitar o retorno dos clientes mais fiéis à sua experiência. Os pixels no cabeçalho da PWA são preciosos. Por isso, verifique se o call-to-action de instalação tem o tamanho adequado, é mais importante do que outros conteúdos possíveis do cabeçalho e não é intrusivo.

Não se esqueça de:
- Não mostre o botão de instalação, a menos que o
beforeinstallprompttenha sido acionado. - Avalie o valor do caso de uso instalado para os usuários. Considere a segmentação seletiva para apresentar sua promoção apenas para usuários que provavelmente vão se beneficiar dela.
- Use o espaço do cabeçalho de maneira eficiente. Pense em outras opções úteis para oferecer ao usuário no cabeçalho e avalie a prioridade da promoção de instalação em relação a outras opções.
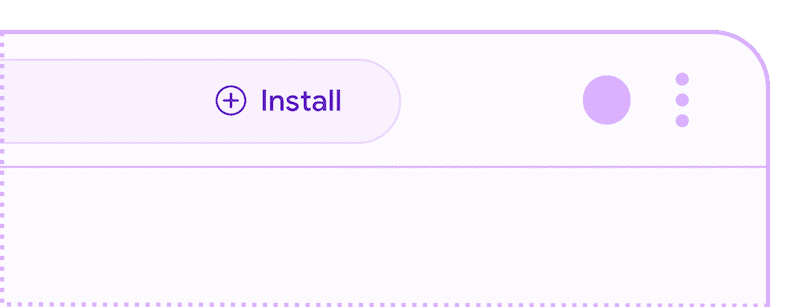
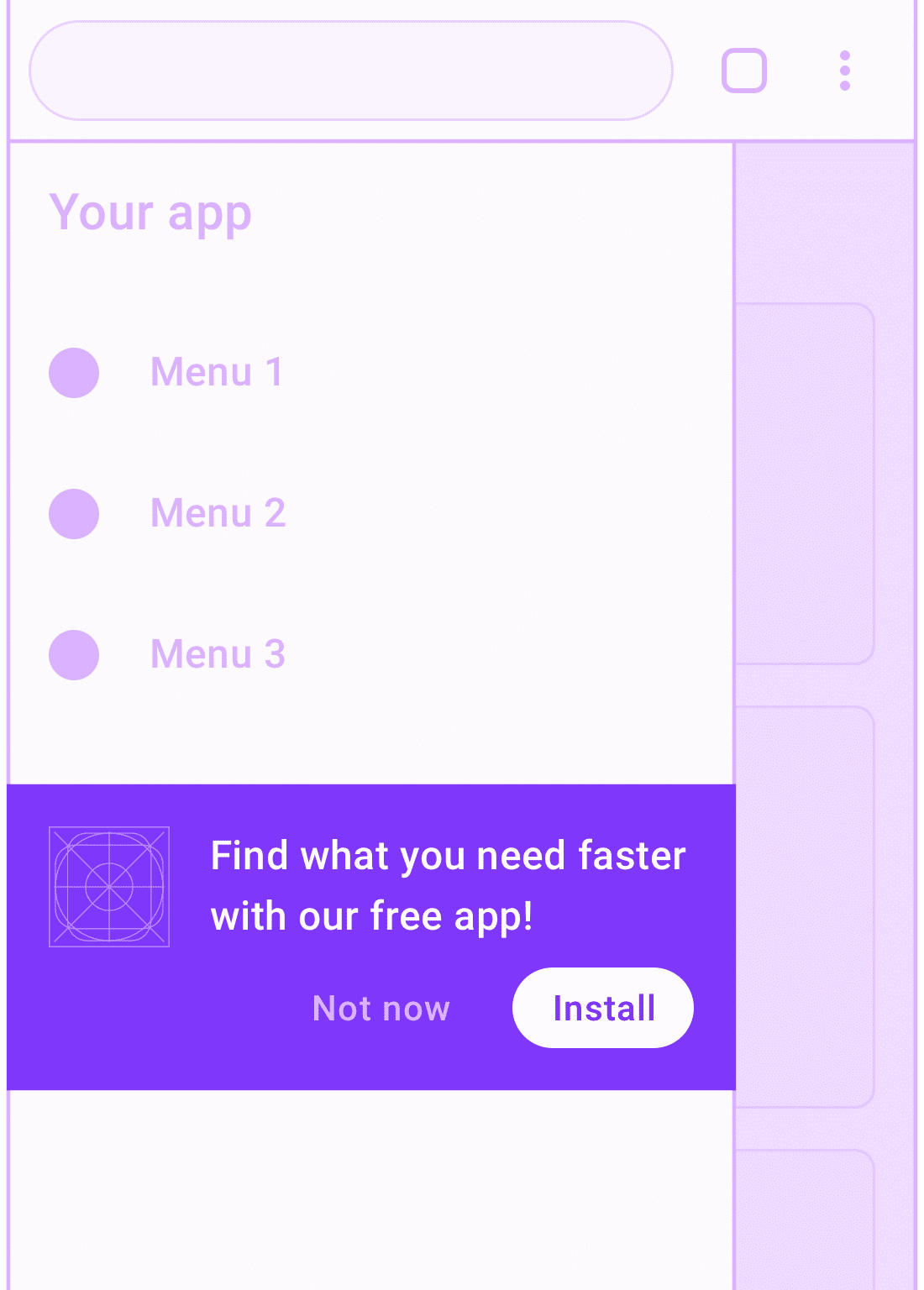
Menu de navegação

O menu de navegação é um ótimo lugar para promover a instalação do app, já que os usuários que abrem o menu estão demonstrando engajamento com sua experiência.
Não se esqueça de:
- Evite interromper o conteúdo de navegação importante. Coloque a promoção de instalação do PWA abaixo de outros itens do menu.
- Ofereça uma apresentação curta e relevante sobre por que o usuário se beneficiaria instalando seu PWA.
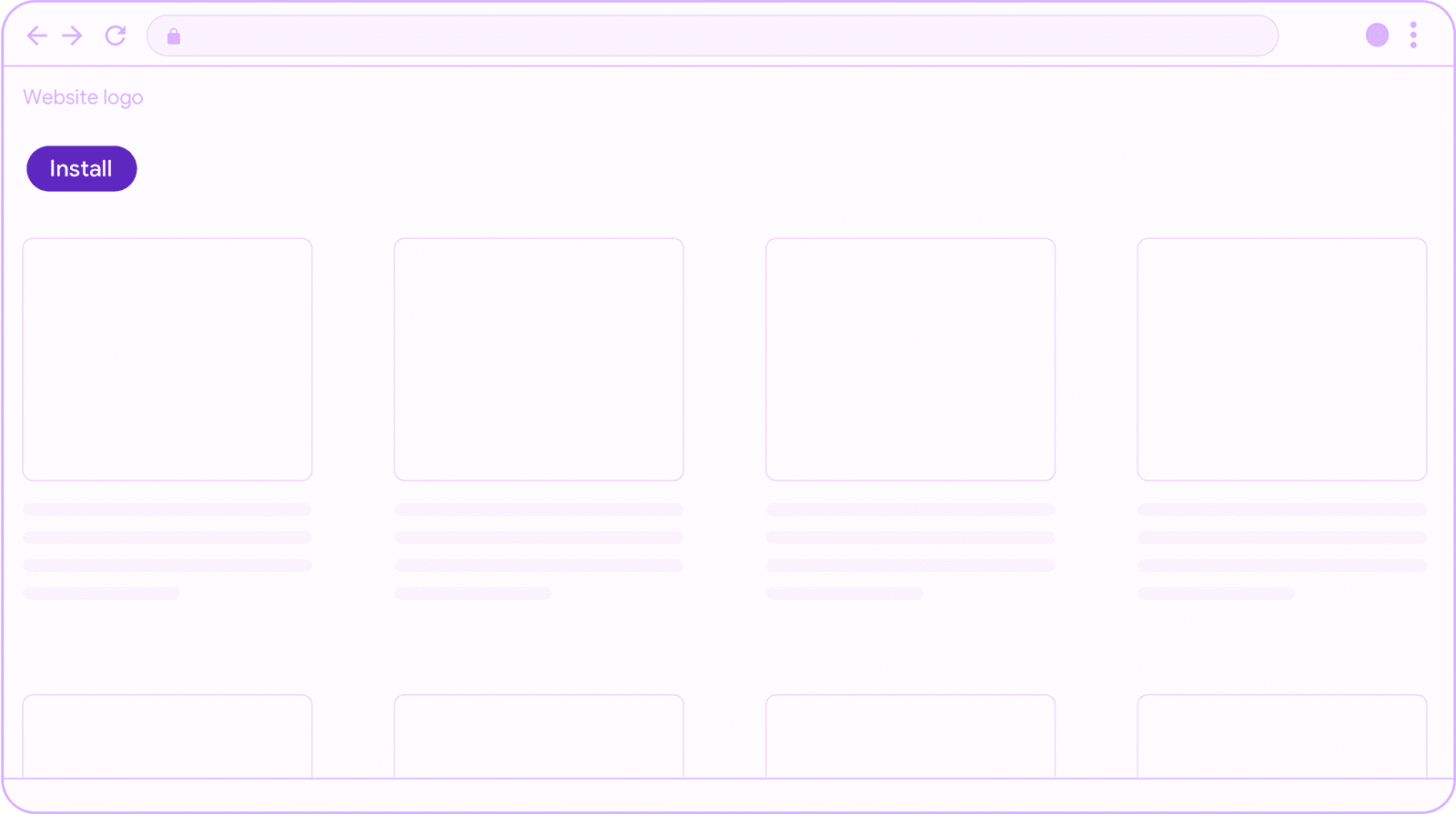
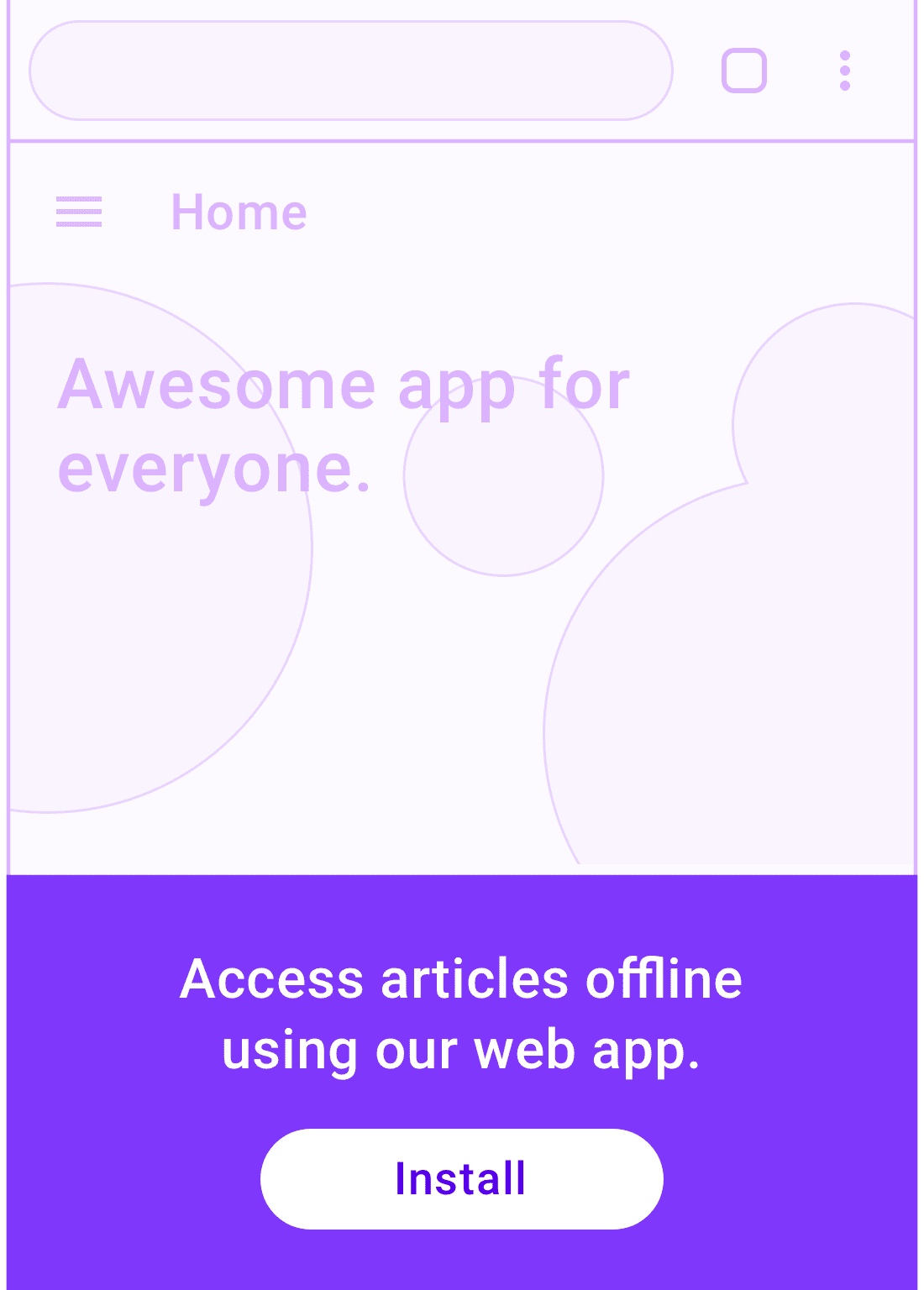
Página de destino
O objetivo de uma página de destino é promover seus produtos e serviços. Portanto, esse é um lugar adequado para promover os benefícios da instalação do PWA.

Primeiro, explique a proposta de valor do seu site e depois informe aos visitantes o que eles vão receber com a instalação.
Não se esqueça de:
- Apresente os recursos mais importantes para seus visitantes e destaque as palavras-chave que podem ter levado eles à sua página de destino.
- Crie uma promoção de instalação e uma call-to-action chamativas, mas somente depois de deixar sua proposta de valor clara. Afinal, essa é sua página de destino.
- Considere adicionar uma promoção de instalação na parte do app em que os usuários passam a maior parte do tempo.
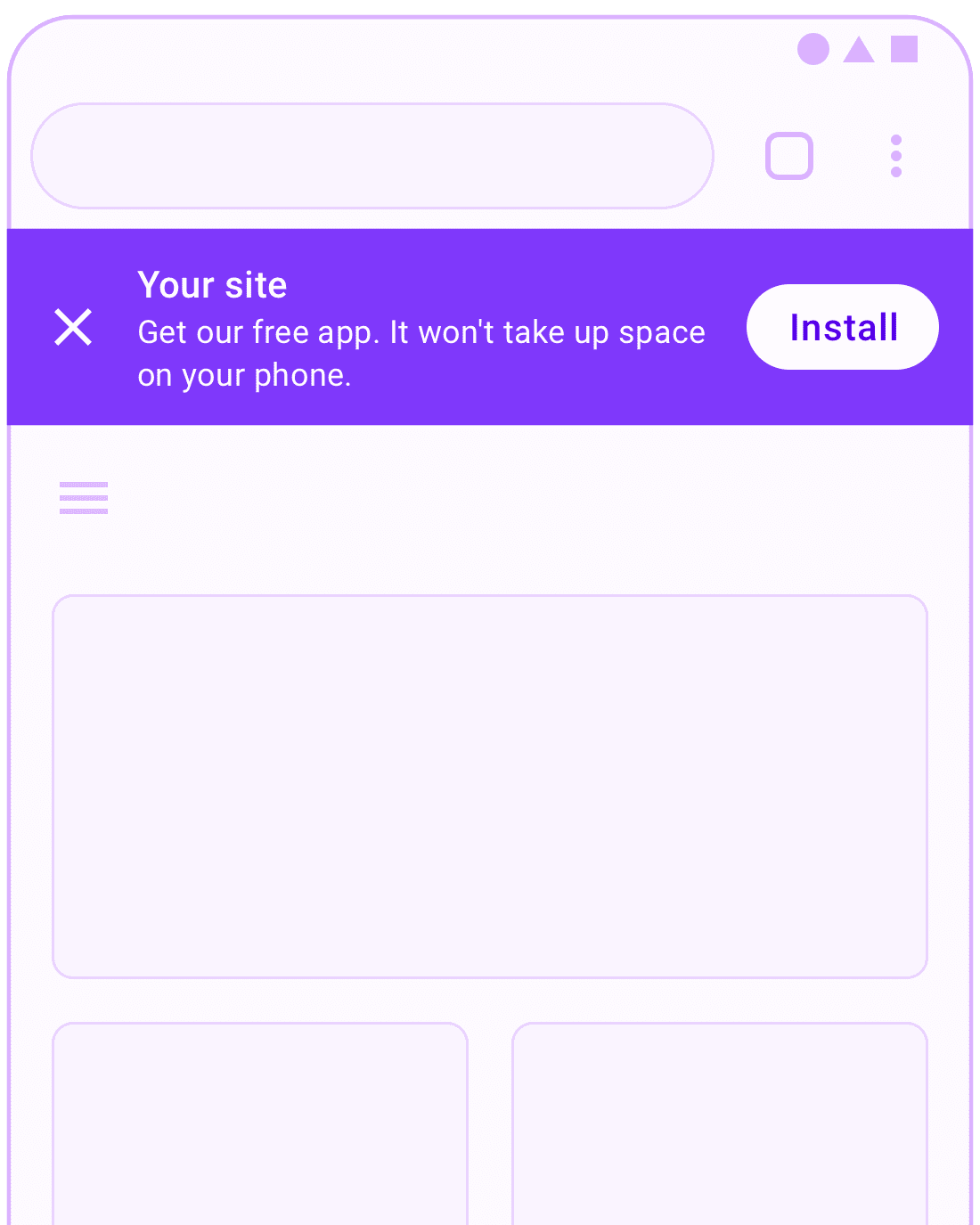
Banner de instalação
A maioria dos usuários já encontrou banners de instalação em experiências para dispositivos móveis e conhecem as interações oferecidas por um banner. Os banners precisam ser usados com cuidado porque podem atrapalhar o usuário.

Não se esqueça de:
- Aguarde até que o usuário demonstre interesse no seu site antes de mostrar um banner. Se o usuário dispensar seu banner, não o mostre novamente, a menos que ele acione um evento de conversão que indique um nível mais alto de engajamento com seu conteúdo, como uma compra em um site de e-commerce ou a inscrição em uma conta.
- Dê uma breve explicação sobre o valor de instalar o PWA no banner. Por exemplo, você pode diferenciar a instalação de uma PWA de um app iOS/Android mencionando que ela quase não usa armazenamento no dispositivo do usuário ou que ela será instalada instantaneamente sem um redirecionamento da app store.
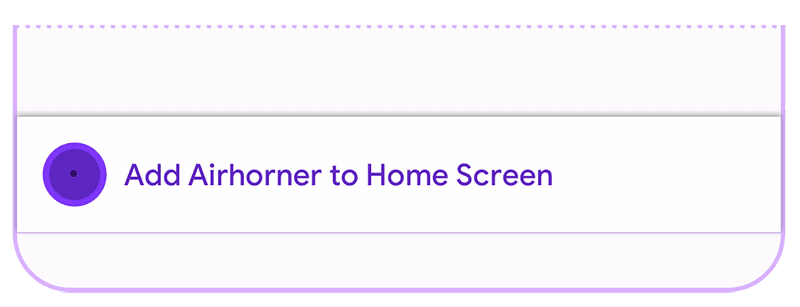
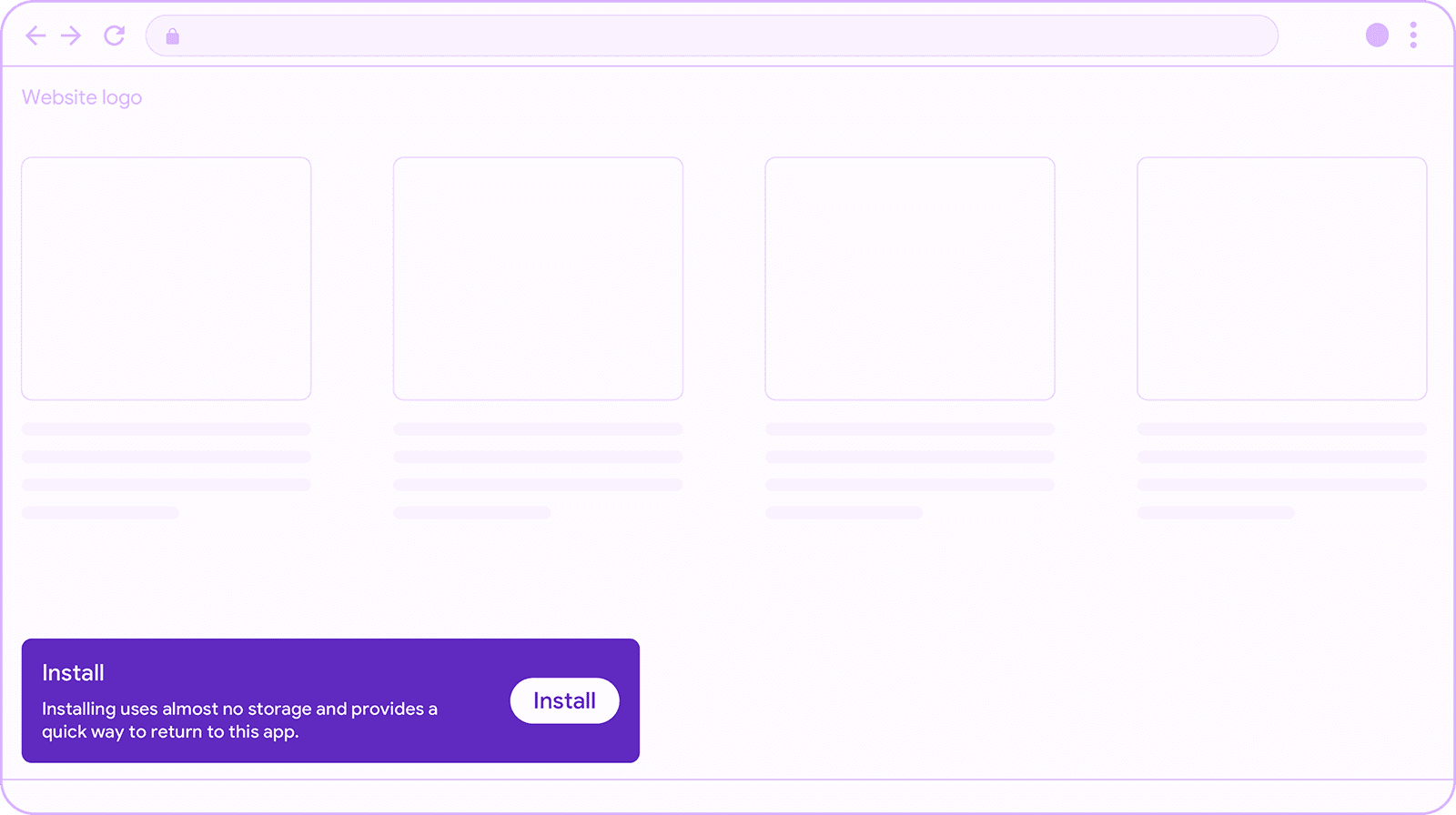
Interface temporária
A interface temporária, como o padrão de design Snackbar, notifica o usuário e permite que ele conclua facilmente uma ação, neste caso, instalar o app. Quando usados corretamente, esses tipos de padrões de interface não interrompem o fluxo do usuário e são dispensados automaticamente se ignorados pelo usuário.

Mostre a barra de informações depois de algumas interações com o app. Se ela aparecer no carregamento da página ou fora do contexto, ela pode ser facilmente ignorada ou levar a sobrecarga cognitiva. Quando isso acontece, os usuários simplesmente dispensam tudo o que veem. Lembre-se de que os novos usuários do seu site podem não estar prontos para instalar a PWA. Portanto, é melhor esperar até ter indicadores de interesse fortes do usuário antes de usar esse padrão, por exemplo, visitas repetidas, um login do usuário ou um evento de conversão semelhante.

Não se esqueça de:
- Mostre a barra de informações por 4 a 7 segundos para que os usuários tenham tempo suficiente para conferir e reagir a ela, sem atrapalhar.
- Evite mostrar a sobre outras interfaces temporárias, como banners etc.
- Aguarde até ter indicadores de interesse fortes do usuário antes de usar esse padrão, por exemplo, visitas repetidas, um login do usuário ou um evento de conversão semelhante.
Após a conversão
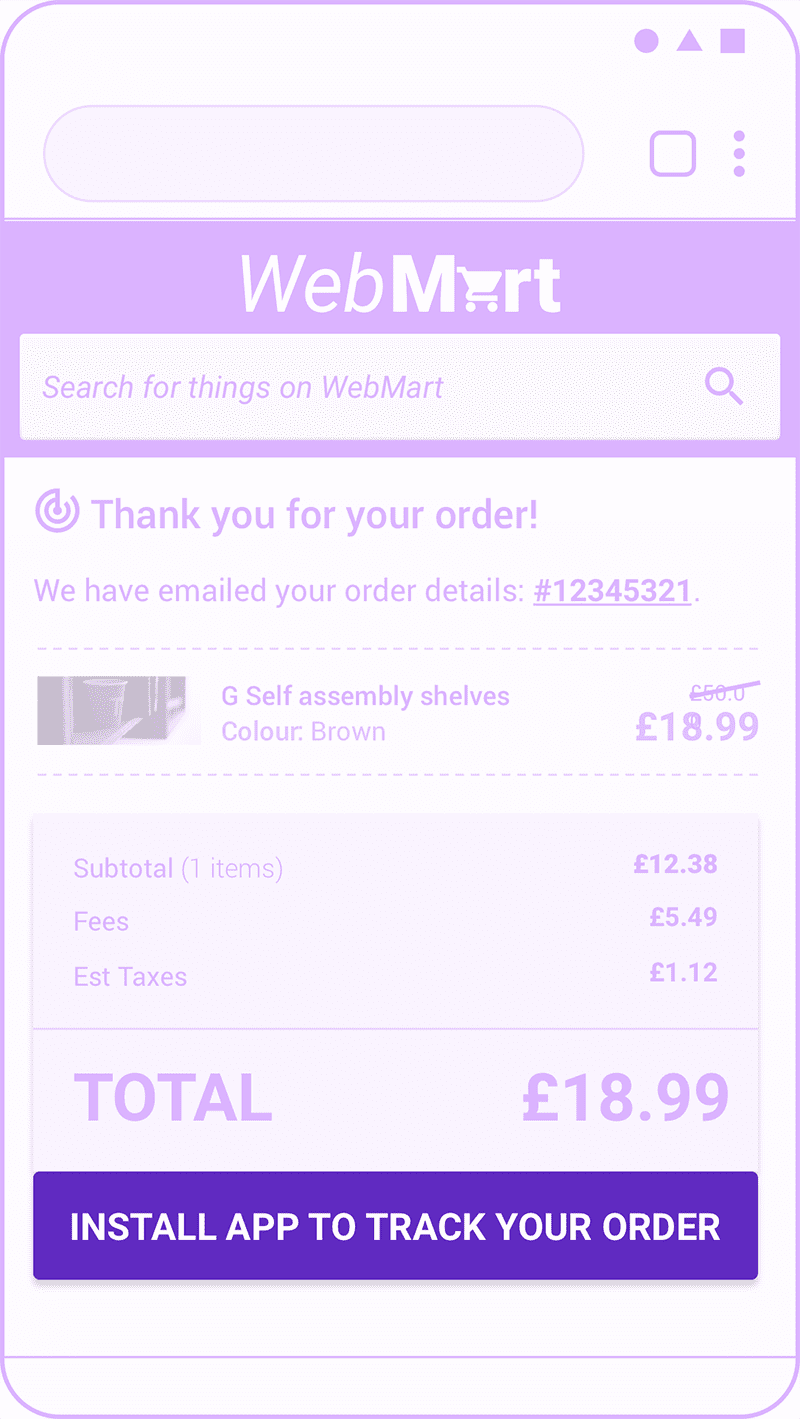
Imediatamente após um evento de conversão do usuário, por exemplo, após uma compra em um site de e-commerce, é uma excelente oportunidade para promover a instalação da sua PWA. O usuário está claramente engajado com seu conteúdo, e uma conversão muitas vezes indica que o usuário vai interagir com seus serviços novamente.

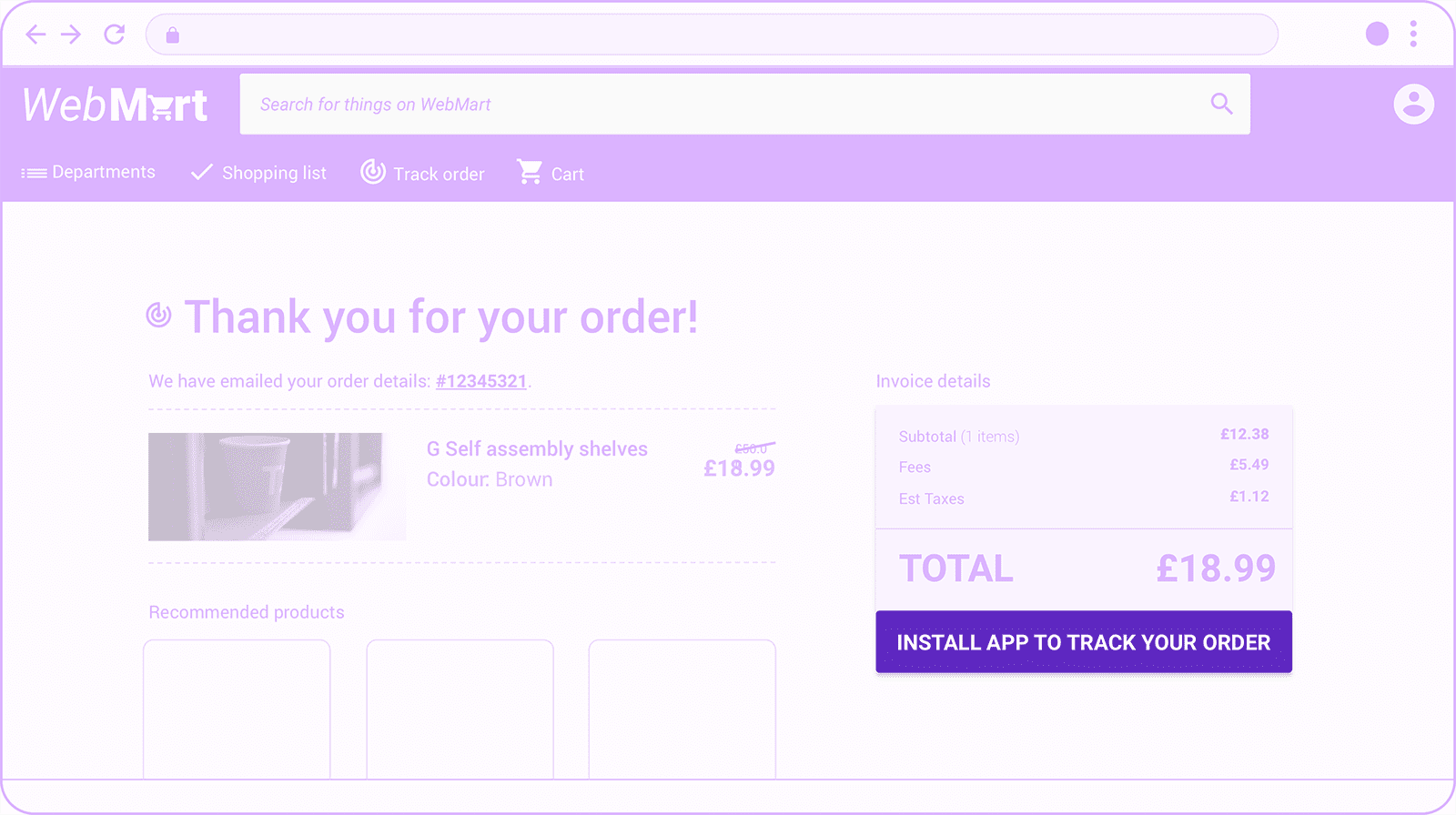
Jornada de reserva ou finalização da compra
Mostre uma promoção de instalação durante ou após uma jornada sequencial, como após fluxos de reserva ou de finalização da compra. Se você estiver mostrando a promoção depois que o usuário concluir a jornada, é possível torná-la mais proeminente, já que a jornada foi concluída.

Não se esqueça de:
- Inclua uma call-to-action relevante. Quais usuários vão se beneficiar da instalação do app e por quê? Como ele é relevante para a jornada em que está?
- Se a sua marca tiver ofertas exclusivas para usuários que instalaram o app, mencione-as.
- Não deixe a promoção atrapalhar as próximas etapas da jornada, ou você poderá afetar negativamente as taxas de conclusão da jornada. No exemplo de e-commerce acima, observe como o call-to-action principal para a finalização da compra está acima da promoção de instalação do app.
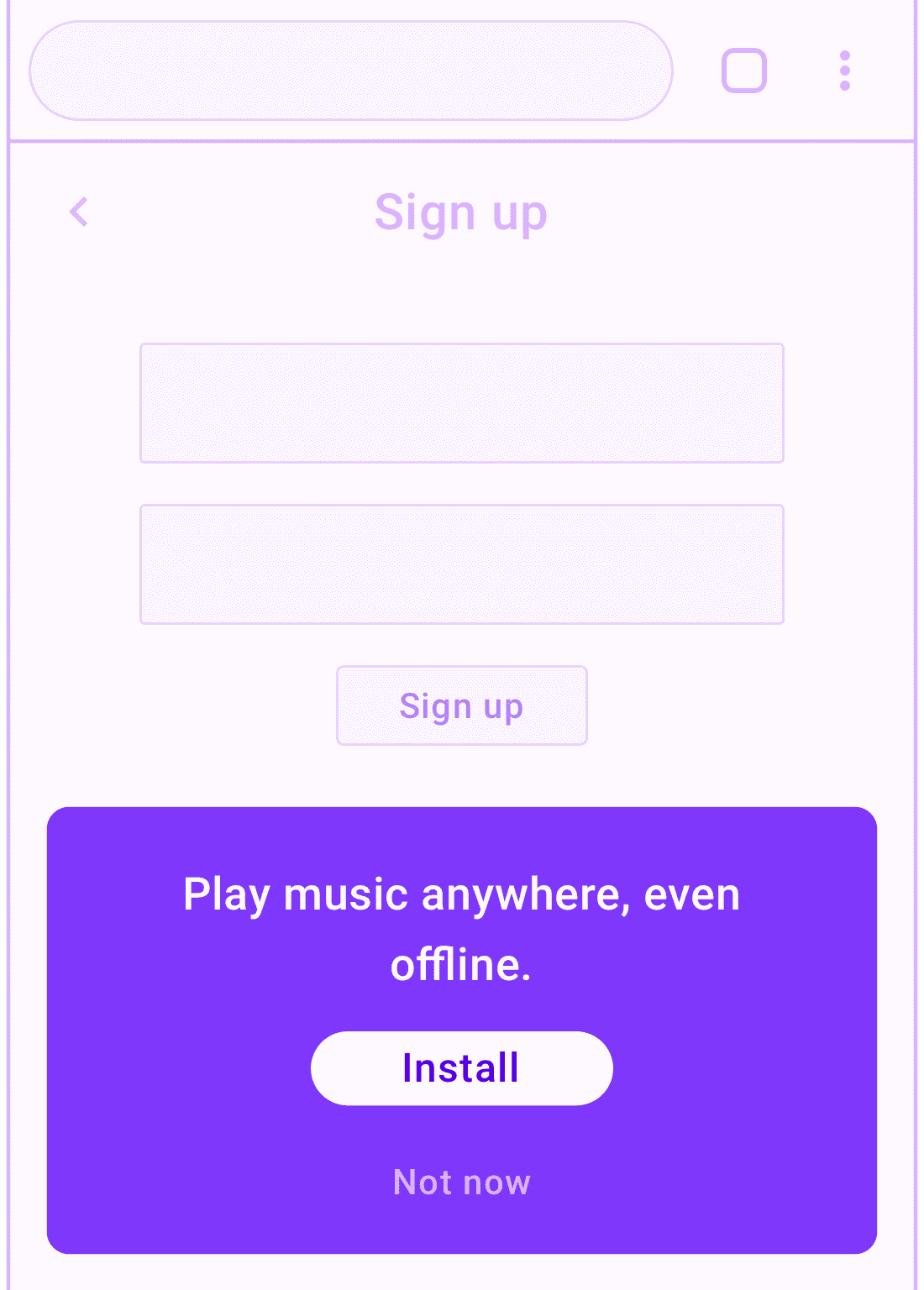
Fluxo de inscrição, login ou saída
Essa promoção é um caso especial do padrão promocional de jornada, em que o card de promoção pode ser mais proeminente.

Essas páginas geralmente são visualizadas apenas por usuários engajados, em que a proposta de valor da sua PWA já foi estabelecida. Além disso, muitas vezes não há muito conteúdo útil para colocar nessas páginas. Como resultado, é menos inconveniente criar um call-to-action maior, desde que ele não atrapalhe.
Não se esqueça de:
- Evite interromper a jornada do usuário no formulário de inscrição. Se for um processo com várias etapas, aguarde até que o usuário conclua a jornada.
- Promova os recursos mais relevantes para um usuário conectado.
- Considere adicionar outra promoção de instalação nas áreas do seu app em que o usuário fez login.
Padrões de promoção inline
As técnicas de promoção inline intercalam promoções com o conteúdo do site. Isso geralmente é mais sutil do que a promoção na interface do usuário, que tem compensações. Você quer que a promoção se destaque o suficiente para que os usuários interessados a notem, mas não tanto que prejudique a qualidade da experiência do usuário.
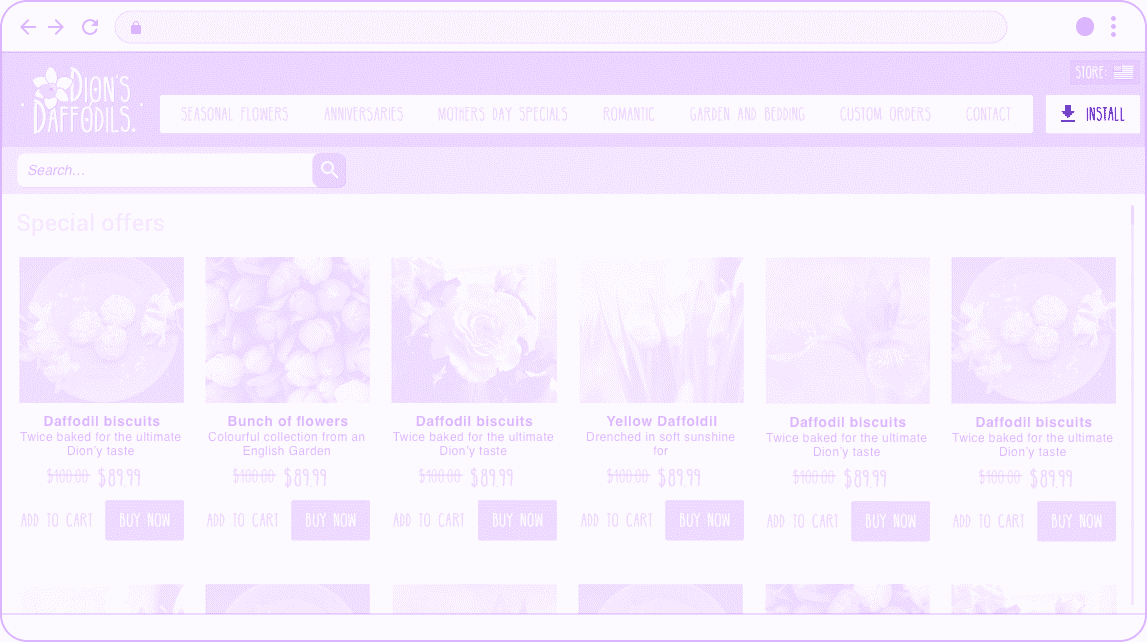
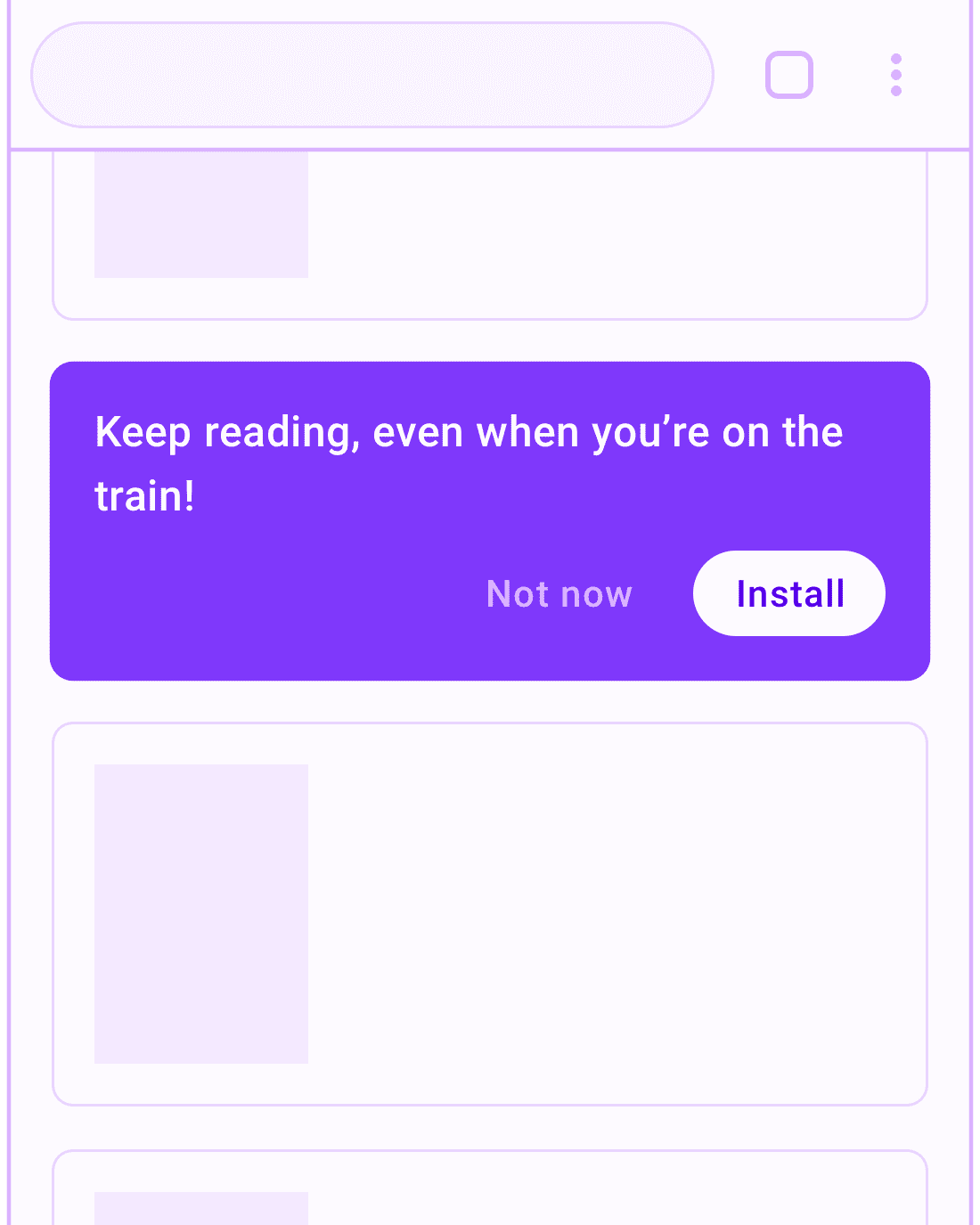
In-feed
Uma promoção de instalação no feed aparece entre artigos de notícias ou outras listas de cards de informações na sua PWA.

Seu objetivo é mostrar aos usuários como acessar o conteúdo que eles estão curtindo de forma mais prática. Concentre-se em promover recursos e funcionalidades que sejam úteis para os usuários.
Não se esqueça de:
- Limite a frequência das promoções para não incomodar os usuários.
- Permita que os usuários dispensem as promoções.
- Lembre-se da escolha do usuário de dispensar.



