瞭解如何使用 about://tracing 和 Audion (Chrome 開發人員工具中的 WebAudio 擴充功能),在 Chrome 中剖析 Web Audio 應用程式的效能。
您會看到這篇文章,可能是因為您正在開發使用 Web Audio API 的應用程式,並遇到非預期的錯誤,例如輸出內容出現爆音,或是您聽到非預期的聲音。您可能已經參與 crbug.com 討論,Chrome 工程師也可能已要求您上傳「追蹤資料」或查看圖表視覺化資料。本文說明如何取得相關資訊,以便我們瞭解問題,並最終修正問題的根本原因。
Web Audio 剖析工具
在 Chrome 開發人員工具中,有兩個工具可協助您剖析 Web Audio:about://tracing 和 WebAudio 擴充功能。
何時使用 about://tracing?
發生神秘的「錯誤」時。使用追蹤工具剖析應用程式,即可深入瞭解以下內容:
- 特定函式呼叫在不同執行緒上花費的時間片段
- 時間軸檢視畫面中的音訊回呼時間
這通常會顯示錯過的音訊回呼期限,或是可能導致音訊出現意外錯誤的大量垃圾收集。這類資訊有助於瞭解潛在問題,因此 Chromium 工程師經常會詢問這類問題,尤其是當無法在本機重現問題時。如需追蹤的一般操作說明,請參閱這篇文章。
何時使用 Web Audio DevTools 擴充功能?
如要將音訊圖表視覺化,並即時監控音訊轉譯器的運作情形。音訊圖表是 AudioNode 物件的網路,用於產生及合成音訊串流,通常會變得複雜,但圖表拓樸結構是設計上不透明的。(Web Audio API 沒有節點/圖表檢視功能)。圖表中發生了一些變化,現在您聽不到任何聲音。接著,我們要透過偵聽進行偵錯。這項工作從來都很困難,如果音訊圖表更大,難度就會更高。Web Audio 開發人員工具擴充功能可協助您以圖表方式呈現資料。
有了這個擴充功能,您就能監控運算的顯示容量預估值,這項資訊可指出網路音訊轉譯器在特定顯示預算 (例如 48KHz 的約 2.67 毫秒) 下執行的情形。如果容量接近 100%,表示轉譯器無法在指定預算內完成工作,因此應用程式可能會出現異常。
使用 about://tracing
如何擷取追蹤資料
以下操作說明適用於 Chrome 80 以上版本。
為獲得最佳結果,請關閉所有其他分頁和視窗,並停用擴充功能。或者,您也可以啟動新的 Chrome 執行個體,或使用其他發布版本 (例如 Beta 版或 Canary 版) 中的其他版本。準備好瀏覽器後,請按照下列步驟操作:
- 在分頁中開啟應用程式 (網頁)。
- 開啟另一個分頁,然後前往
about://tracing。 - 按下「錄製」按鈕,然後選取「手動選取設定」。
- 在「記錄類別」和「預設停用的類別」部分,按下「無」按鈕。
- 在「記錄類別」部分中,選取下列項目:
audioblink_gcmediav8.execute(如果您對AudioWorkletJS 程式碼效能有興趣)webaudio
- 在「預設停用的類別」部分中,選取下列項目:
audio-worklet(如果您想知道AudioWorklet執行緒的起始位置)webaudio.audionode(如果您需要每個AudioNode的詳細追蹤記錄)
- 按下底部的「錄影」按鈕。
- 返回應用程式分頁,然後重做觸發問題的步驟。
- 取得足夠的追蹤資料後,請返回「追蹤」分頁並按下「停止」。
追蹤分頁會以圖形顯示結果。

按下「儲存」即可儲存追蹤資料。
如何分析追蹤資料
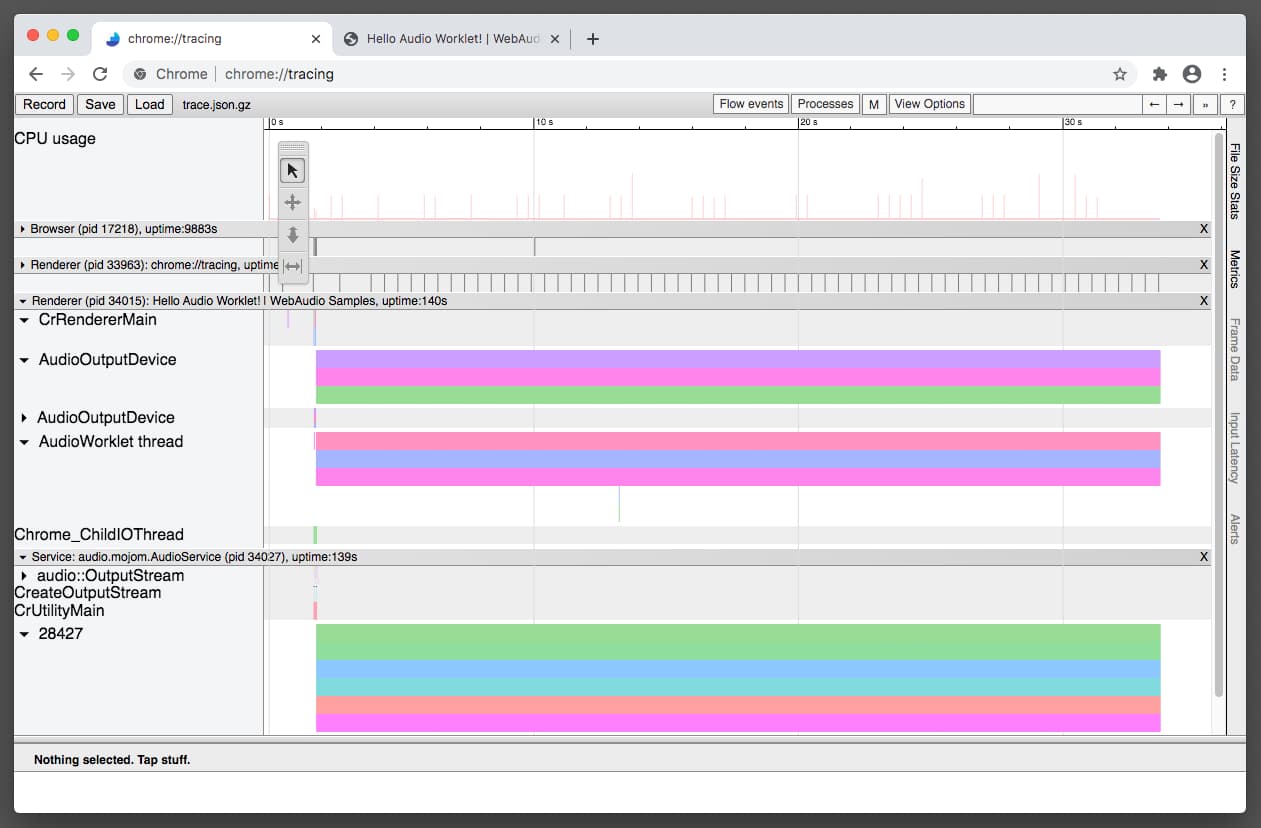
追蹤資料會以視覺化方式呈現 Chrome 的網路音訊引擎如何轉譯音訊。轉譯器有兩種不同的轉譯模式:作業系統模式和工作區塊模式。每個模式都會使用不同的執行緒模型,因此追蹤結果也會有所不同。
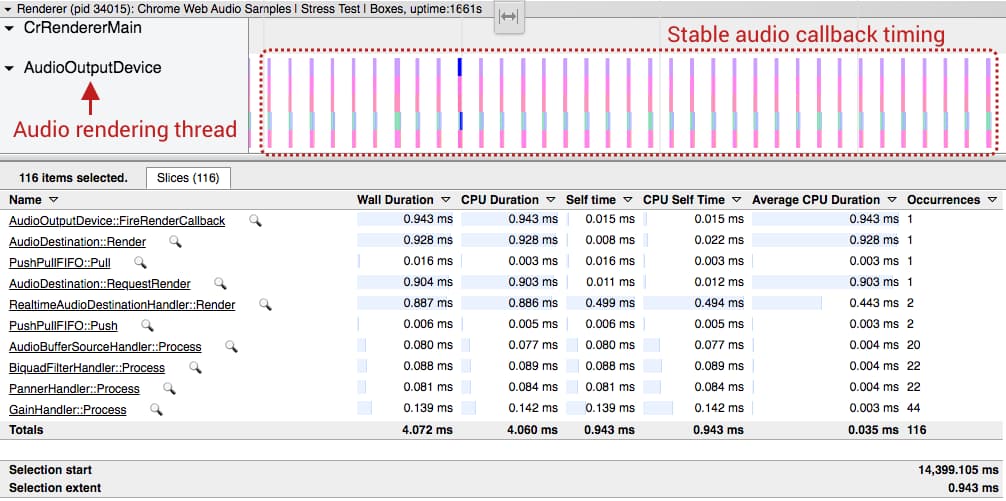
作業系統模式
在作業系統模式中,AudioOutputDevice 執行緒會執行所有網路音訊程式碼。AudioOutputDevice 是來自瀏覽器音訊服務的即時優先順序執行緒,由音訊硬體時鐘驅動。如果您發現這個車道中的追蹤資料不規則,表示裝置的回呼時間可能不穩定。已知 Linux 和 Pulse Audio 的組合會發生這個問題。如需更多詳細資料,請參閱下列 Chromium 問題:#825823、#864463。

工作區塊模式
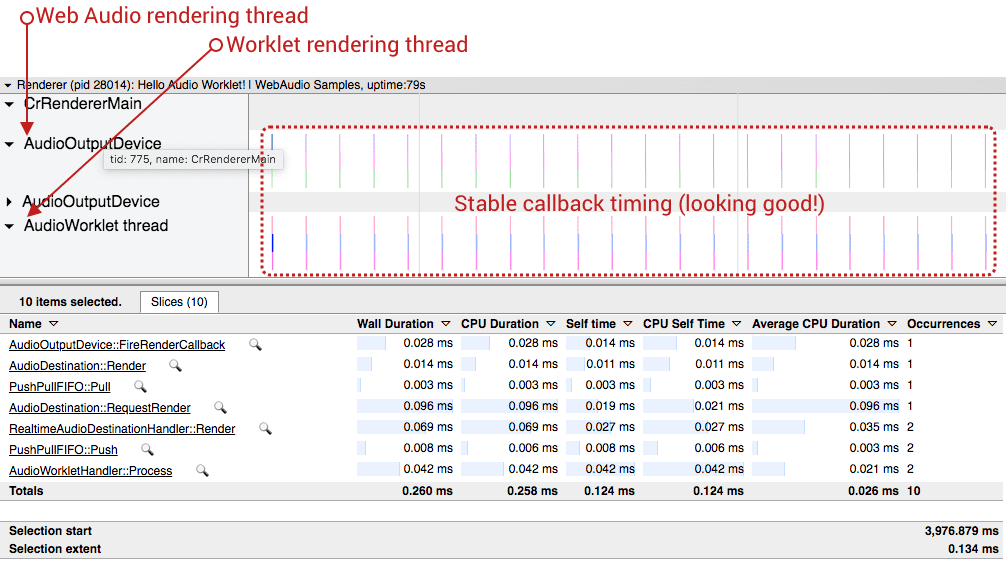
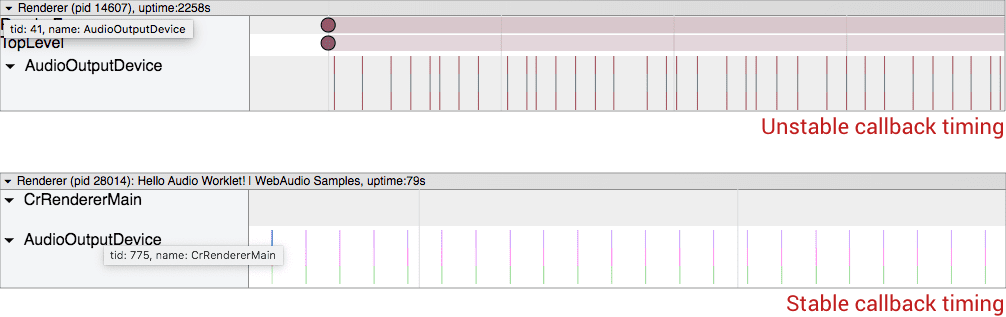
在工作模組模式中,其特徵是從 AudioOutputDevice 跳至 AudioWorklet 執行緒的一個執行緒,您應該會在兩個執行緒車道中看到對齊的追蹤記錄,如下所示。啟用工作片段後,所有網路音訊作業都會由 AudioWorklet 執行緒算繪。此執行緒目前不是即時優先執行緒。這裡常見的異常狀況是,垃圾收集或未達到算繪期限所造成的大阻斷。這兩種情況都會導致音訊串流出現故障。

無論是哪種情況,理想的追蹤資料都會以良好對齊的音訊裝置回呼呼叫,以及在指定的算繪預算內完成的算繪工作為特徵。以上兩張螢幕截圖就是理想追蹤資料的絕佳範例。
從實際案例中學習
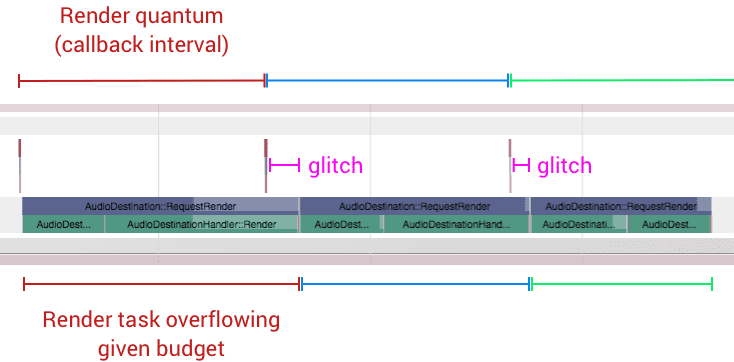
範例 1:算繪工作超出算繪預算
下方螢幕截圖 (Chromium 問題 #796330) 是 AudioWorkletProcessor 中的程式碼耗時過長且超出指定的算繪預算的典型範例。回呼時間安排正常,但 Web Audio API 的音訊處理函式呼叫在下一個裝置回呼前未能完成工作。

選項:
- 減少
AudioNode執行個體的數量,以減輕音訊圖表的工作負載。 - 減少
AudioWorkletProcessor中程式碼的工作負載。 - 提高
AudioContext的基本延遲時間。
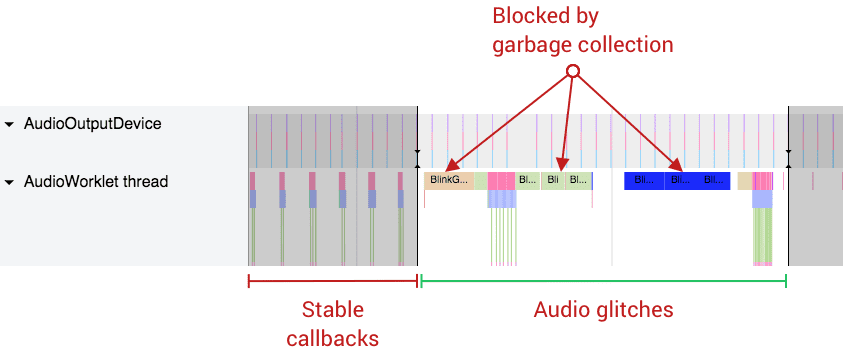
範例 2:工作群組執行緒上的大量垃圾收集
與作業系統音訊轉譯執行緒不同,垃圾收集是在工作群組執行緒上管理。也就是說,如果程式碼執行記憶體配置/解除配置 (例如新的陣列),最終會觸發垃圾收集作業,並同步阻斷執行緒。如果網路音訊作業和垃圾收集的工作負載大於指定的算繪預算,就會導致音訊串流出現異常。下圖為這類情況的極端例子。

選項:
- 預先分配記憶體,並盡可能重複使用。
- 使用以
SharedArrayBuffer為基礎的不同設計模式。雖然這不是完美的解決方案,但許多網路音訊應用程式都會使用類似的模式搭配SharedArrayBuffer來執行密集的音訊程式碼。範例:
範例 3:AudioOutputDevice 的音訊裝置回呼訊號不穩定
音訊回呼的精確時間是網路音訊最重要的部分。這應該是系統中最準確的時鐘。如果作業系統或其音訊子系統無法保證穩定的回呼時間,所有後續作業都會受到影響。下圖為雜訊音訊回呼的範例。與前兩張圖片相比,每個回呼之間的間隔差異甚大。

選項:
- 調整
latencyHint選項,增加系統音訊回呼緩衝區大小。 - 如果發現問題,請在 crbug.com 提交問題,並附上追蹤資料。
使用 Web Audio 開發人員工具擴充功能
您也可以使用專為 Web Audio API 設計的 DevTools 擴充功能。與追蹤工具不同,這項工具可即時檢查圖表和效能指標。
這項擴充功能必須從 Chrome 線上應用程式商店安裝。
安裝完成後,請開啟 Chrome 開發人員工具,然後按一下頂端選單中的「Web Audio」,即可存取面板。

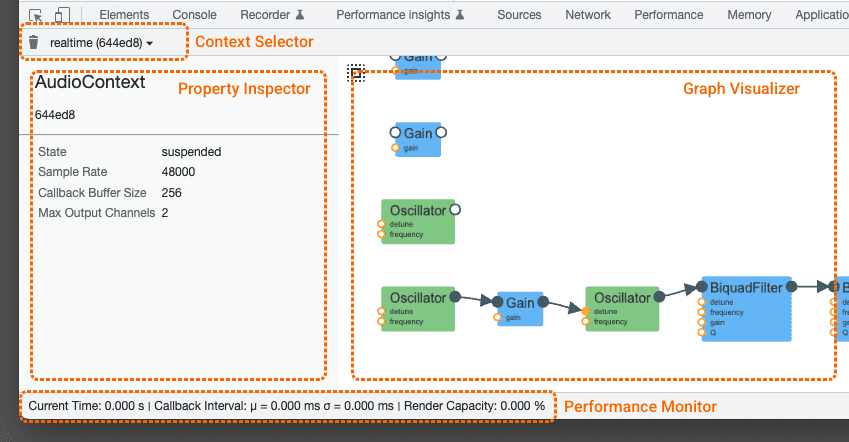
Web Audio 面板包含四個元件:內容選取器、屬性檢查器、圖表檢視器和效能監視器。

情境資訊選取器
由於網頁可能有多個 BaseAudioContext 物件,因此您可以透過這個下拉式選單選擇要檢查的內容。您也可以按一下左側的垃圾桶圖示,手動觸發垃圾收集作業。
屬性檢查器
側邊面板會顯示使用者選取的環境或 AudioNode 的各種屬性。系統不支援在 AudioParam 中檢查動態值。
圖表視覺化工具
這個檢視畫面會算繪使用者所選取的上下文目前的圖表拓撲。這項示意圖會即時動態變更。只要按一下視覺化報表中的元素,即可在屬性檢視器中檢視詳細資訊。
監控成效
只有在所選 BaseAudioContext 為即時執行的 AudioContext 時,底部的狀態列才會啟用。這個長條會顯示所選 AudioContext 的即時音訊串流品質,並每秒更新一次。提供下列資訊:
回呼間隔 (毫秒):顯示回呼間隔的加權平均值/變異數。理想情況下,平均值應穩定,變異數應接近零。如果差異很大,表示系統層級音訊回呼函式有不穩定的時間,可能會導致音訊串流品質不佳。(請參閱上方的範例 3)。
算繪容量 (百分比):當容量接近 100 百分比時,表示算繪器在特定算繪預算下執行的作業過多,因此您應考慮減少作業 (例如在圖表中使用較少的
AudioNodes物件)。
您可以按一下垃圾桶圖示,手動觸發垃圾收集器。
舊版 WebAudio 開發人員工具面板
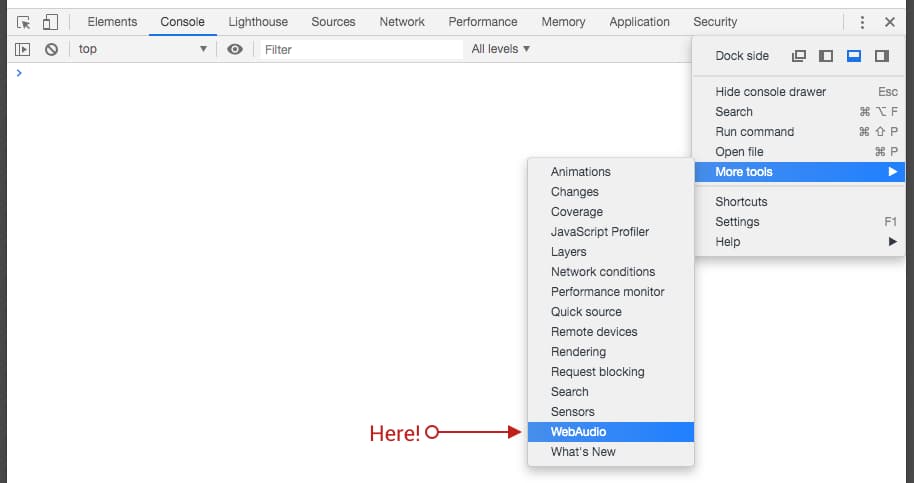
擴充功能現在是 Chrome Web Audio 團隊建議的方法,但舊版 WebAudio 開發人員工具面板也能使用。如要開啟這個面板,請按一下開發人員工具右上角的「三點」選單,然後依序選取「更多工具」和「WebAudio」。

結論
音訊偵錯作業相當困難。在瀏覽器中進行音訊除錯更是難上加難。不過,這些工具可提供有關網頁音訊程式碼效能的實用洞察資訊,減輕您的痛苦。不過,在某些情況下,Chrome 或擴充功能可能會發生問題。請放心,你可以在 crbug.com 或擴充功能 Issue Tracker 回報錯誤。
相片來源:Jonathan Velasquez 在 Unsplash 上提供

