Getirme Önceliği API'si, kaynakların tarayıcıya göre göreceli önceliğini gösterir. Bu, optimum yüklemeyi etkinleştirebilir ve Core Web Vitals'ı iyileştirebilir.
Bir tarayıcı, bir web sayfasını ayrıştırıp resim, komut dosyası veya CSS gibi kaynakları keşfetmeye ve indirmeye başladığında, bunları en uygun sırada indirebilmek için onlara bir getirme priority atar. Bir kaynağın önceliği genellikle kaynağın ne olduğuna ve dokümanda nerede bulunduğuna bağlıdır. Örneğin, görüntü alanı içi resimlerin önceliği High olabilir ve <head> içinde <link> kullanan erken yüklenmiş, oluşturmayı engelleyen CSS'nin önceliği Very High olabilir. Tarayıcılar, iyi çalışan öncelikler atamakta oldukça başarılıdır ancak bu öncelikler her durumda en uygun olmayabilir.
Bu sayfada, Getirme Önceliği API'si ve bir kaynağın göreceli önceliğine (high veya low) dair ipucu vermenize olanak tanıyan fetchpriority HTML özelliği ele alınmaktadır. Getirme Önceliği, Core Web Vitals'ı optimize etmenize yardımcı olabilir.
Özet
Fetch Priority'nin yardımcı olabileceği birkaç önemli alan:
- Resim öğesinde
fetchpriority="high"belirterek LCP resminin önceliğini artırarak LCP'nin daha erken gerçekleşmesini sağlama - Mevcut en yaygın hile yönteminden (
asynckomut dosyası için<link rel="preload">ekleme) daha iyi anlamlar kullanarakasynckomut dosyalarının önceliğini artırma. - Resimlerle daha iyi sıralama yapılmasına olanak tanımak için metnin sonundaki komut dosyalarının önceliğini azaltma.

Geçmişte geliştiriciler, ön yükleme ve ön bağlanma özelliklerini kullanarak kaynak önceliği üzerinde sınırlı etkiye sahipti. Önceden yükleme, tarayıcıya erken yüklemek istediğiniz kritik kaynakları, tarayıcı bunları doğal olarak keşfetmeden önce belirtmenizi sağlar. Bu özellik, özellikle stil sayfalarına eklenen yazı tipleri, arka plan resimleri veya komut dosyasından yüklenen kaynaklar gibi keşfedilmesi daha zor kaynaklar için faydalıdır. Önceden bağlanma, kaynak ötesi sunuculara yapılan bağlantıların ısınmasına yardımcı olur ve ilk bayta kadar geçen süre gibi metrikleri iyileştirmeye yardımcı olabilir. Bir kaynağı bildiğiniz ancak ihtiyaç duyulan kaynağın tam URL'sini bilmediğiniz durumlarda kullanışlıdır.
Getirme Önceliği, bu Kaynak İpuçlarını tamamlar. Geliştiricilerin belirli bir kaynağın göreceli önceliğini belirtmek için kullanabileceği fetchpriority özelliği aracılığıyla kullanılabilen, işaretlemeye dayalı bir sinyaldir. Veriler için yapılan kaynak getirme işlemlerinin önceliğini etkilemek üzere bu ipuçlarını JavaScript ve priority mülküyle birlikte Fetch API üzerinden de kullanabilirsiniz. Getirme önceliği, ön yüklemeyi de tamamlayabilir. Önceden yüklendiğinde bile düşük öncelik alacak bir Largest Contentful Paint resmi alın. Diğer düşük öncelikli kaynaklar tarafından geri itilirse Getirme Önceliği'ni kullanmak, resmin ne kadar sürede yükleneceğini belirlemenize yardımcı olabilir.
Kaynak önceliği
Kaynak indirme sırası, tarayıcının sayfadaki her kaynak için atadığı önceliğe bağlıdır. Öncelik hesaplama mantığını etkileyebilecek faktörler şunlardır:
- CSS, yazı tipleri, komut dosyaları, resimler ve üçüncü taraf kaynakları gibi kaynak türü.
- Belgenin kaynaklara referans verdiği konum veya sıra.
- Komut dosyalarında
asyncveyadeferözelliklerinin kullanılıp kullanılmadığı.
Aşağıdaki tabloda, Chrome'un çoğu kaynağa nasıl öncelik verdiği ve bunları nasıl sıraladığı gösterilmektedir:
| Düzenleme engelleme aşamasında yükleme | Sayfaları, düzeni engelleme aşamasında tek tek yükleme | ||||
|---|---|---|---|---|---|
| Blink Önceliği |
VeryHigh | Yüksek | Orta | Düşük | VeryLow |
| DevTools Öncelik |
En yüksek | Yüksek | Orta | Düşük | En düşük |
| Ana kaynak | |||||
| CSS (erken**) | CSS (geç**) | CSS (medya uyuşmazlığı***) | |||
| Komut dosyası (erken** veya ön yükleme tarayıcısından değil) | Komut dosyası (geç**) | Komut dosyası (eş zamansız) | |||
| Yazı tipi | Yazı tipi (rel=preload) | ||||
| İçe aktar | |||||
| Resim (görüntü alanında) | Resim (ilk 5 resim > 10.000 piksel2) | Resim | |||
| Medya (video/ses) | |||||
| Önceden getirme | |||||
| XSL | |||||
| XHR (senkronizasyon) | XHR/fetch* (eş zamansız) | ||||
Tarayıcı, aynı hesaplanan önceliğe sahip kaynakları bulundukları sırayla indirir. Bir sayfa yüklenirken farklı kaynaklara atanan önceliği Chrome Geliştirici Araçları Ağ sekmesinden kontrol edebilirsiniz. (Tablo başlıklarını sağ tıklayıp öncelik sütununu işaretleyerek bu sütunu eklediğinizden emin olun).

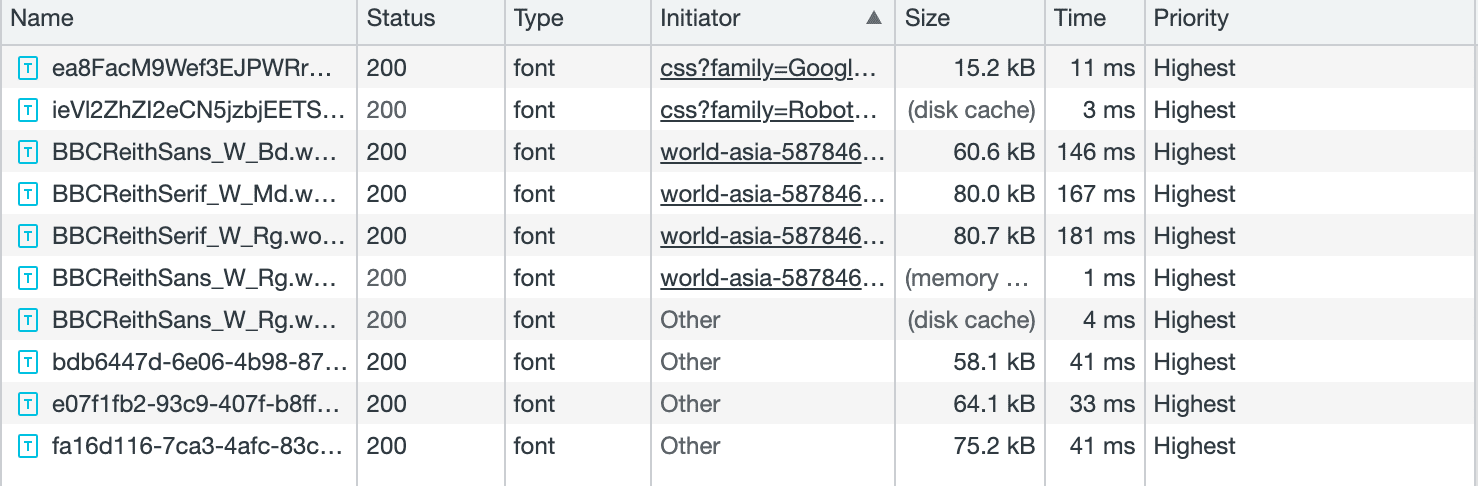
type = "font" kaynağı için öncelik
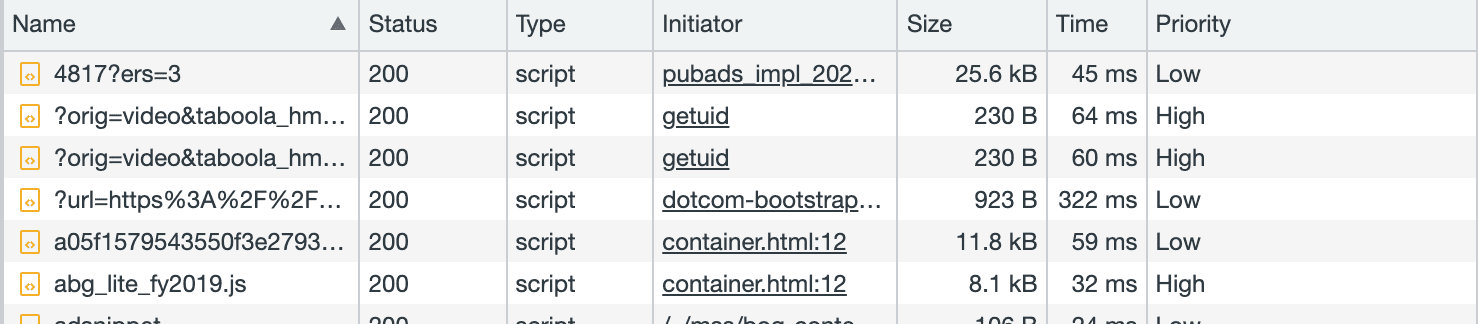
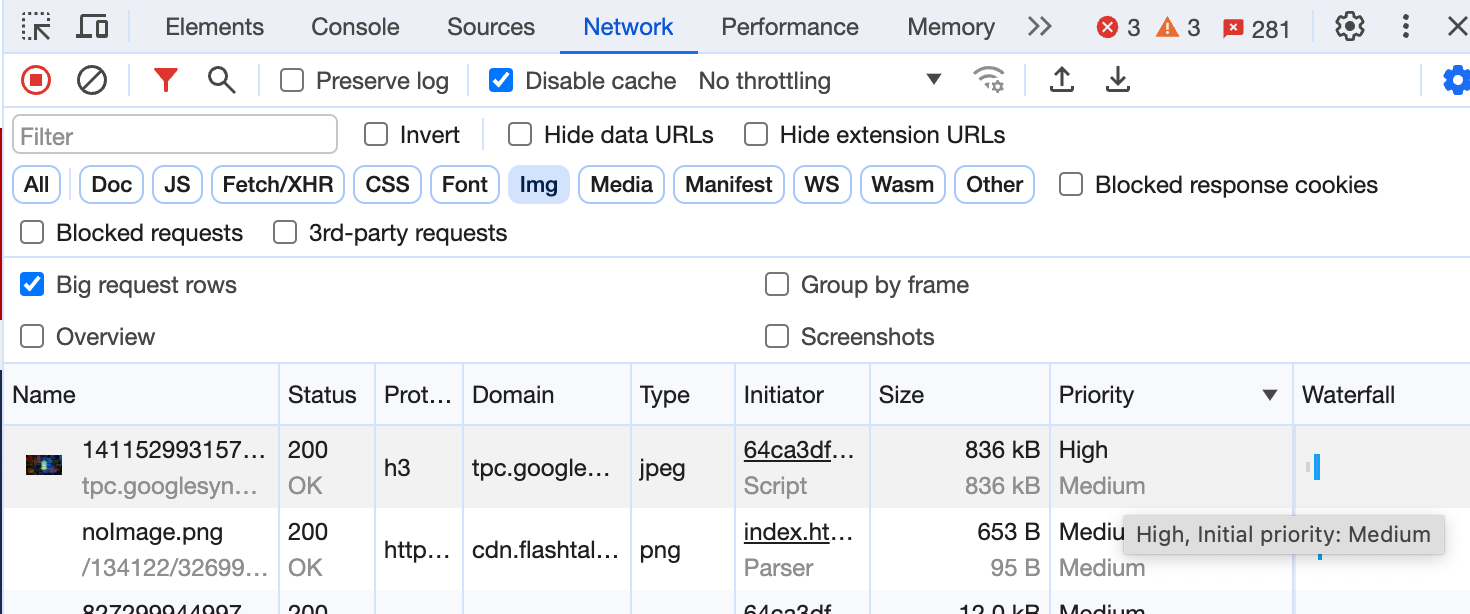
type = "script" kaynağı için öncelikÖncelikler değiştiğinde hem ilk hem de nihai önceliği Büyük istek satırları ayarından veya bir ipucu metninden görebilirsiniz.

Getirme önceliğine ne zaman ihtiyacınız olabilir?
Tarayıcının önceliklendirme mantığını anladığınıza göre, performansını ve Önemli Web Verileri'ni optimize etmek için sayfanızı indirme sırasını değiştirebilirsiniz. Kaynak indirmelerinin önceliğini etkilemek için değiştirebileceğiniz bazı örnekleri aşağıda bulabilirsiniz:
<script>ve<link>gibi kaynak etiketlerini, tarayıcının indirmesini istediğiniz sıraya yerleştirin. Aynı önceliğe sahip kaynaklar genellikle bulundukları sırayla yüklenir.- Özellikle tarayıcı tarafından erken dönemde kolayca keşfedilmeyen kaynaklar için gerekli kaynakları daha erken indirmek üzere
preloadkaynak ipucunu kullanın. - Diğer kaynakları engellemeden komut dosyalarını indirmek için
asyncveyadeferöğesini kullanın. - Tarayıcı, mevcut bant genişliğini daha kritik olan sayfanın üst kısmındaki kaynaklar için kullanabilsin diye sayfanın altındaki içeriği yavaşça yükleyin.
Bu teknikler, tarayıcının öncelik hesaplamasını kontrol etmeye yardımcı olarak performansı ve Core Web Vitals'ı iyileştirir. Örneğin, önemli bir arka plan resmi önceden yüklendiğinde çok daha erken keşfedilebilir. Bu da Largest Contentful Paint'i (LCP) iyileştirir.
Bazen bu işleyiciler, kaynaklara uygulamanız için en uygun şekilde öncelik vermek için yeterli olmayabilir. Getirme Önceliği'nin yararlı olabileceği bazı senaryoları aşağıda bulabilirsiniz:
- Sayfanın üst kısmında birkaç resminiz var ancak bunların hepsinin önceliği aynı olmamalıdır. Örneğin, bir resim bandında yalnızca görünür olan ilk resmin daha yüksek önceliğe sahip olması gerekir. Diğer resimler (genellikle başlangıçta ekran dışındadır) daha düşük önceliğe sahip olacak şekilde ayarlanabilir.
- Görüntü alanı içindeki resimler genellikle
Lowönceliğinde başlar. Chrome, sayfa düzeni tamamlandıktan sonra bu öğelerin görüntü alanında olduğunu algılar ve önceliklerini artırır. Bu durum genellikle lokomotif resimler gibi önemli resimlerin yüklenmesini önemli ölçüde geciktirir. İşaretçide Getirme Önceliği'ni belirtmek, resminHighönceliğinde başlamasına ve çok daha erken yüklenmeye başlamasına olanak tanır. Bu işlemi bir miktar otomatikleştirmek amacıyla, Chrome tarafından ilk beş büyük resimMediumönceliğine ayarlanır. Bu, yardımcı olur ancak açık birfetchpriority="high"daha da iyi olur.
CSS arka planları olarak eklenen LCP resimlerinin erken keşfi için ön yükleme yine gereklidir. Arka plan resimlerinizin önceliğini artırmak için ön yüklemeyefetchpriority='high'ekleyin. - Komut dosyalarını
asyncveyadeferolarak tanımlamak, tarayıcıya bunları eşzamansız olarak yüklemesini söyler. Ancak öncelik tablosunda gösterildiği gibi bu komut dosyalarına "Düşük" öncelik de atanır. Özellikle kullanıcı deneyimi için kritik olan komut dosyaları için ayarlarını senkronize olmayan indirme olarak değiştirirken önceliklerini artırabilirsiniz. - Kaynakları veya verileri asynkron olarak almak için JavaScript
fetch()API'sini kullanırsanız tarayıcı bu API'yeHighönceliği atar. Özellikle arka plan API çağrılarını kullanıcı girişine yanıt veren API çağrılarıyla karıştırıyorsanız bazı getirme işlemlerinizin daha düşük öncelikli olarak çalışmasını isteyebilirsiniz. Arka plan API çağrılarınıLowöncelikli, etkileşimli API çağrılarını iseHighöncelikli olarak işaretleyin. - Tarayıcı, CSS'ye ve yazı tiplerine
Highönceliği atar ancak bu kaynaklardan bazıları diğerlerinden daha önemli olabilir. Kritik olmayan kaynakların önceliğini düşürmek için Getirme Önceliği'ni kullanabilirsiniz (erken CSS'nin oluşturmayı engellediğini ve bu nedenle genellikleHighönceliğine sahip olması gerektiğini unutmayın).
fetchpriority özelliği
link, img veya script etiketleri kullanılarak indirilen CSS, yazı tipleri, komut dosyaları ve resimler gibi kaynak türleri için indirme önceliğini belirtmek üzere fetchpriority HTML özelliğini kullanın. Aşağıdaki değerleri alabilir:
high: Kaynak daha yüksek önceliklidir ve tarayıcının kendi sezgisel kuralları bunu engellemediği sürece tarayıcının kaynağa normalden daha yüksek öncelik vermesini istiyorsunuzdur.low: Kaynak daha düşük öncelikli ve tarayıcıdan, yine heuristikleri izin veriyorsa önceliğini düşürmesini istiyorsunuz.auto: Tarayıcının uygun önceliği seçmesine olanak tanıyan varsayılan değer.
Aşağıda, işaretlemede fetchpriority özelliğinin ve komut dosyası eşdeğeri priority mülkünün kullanımına ilişkin birkaç örnek verilmiştir.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
Tarayıcı önceliğinin ve fetchpriority'ün etkileri
Hesaplanmış önceliklerini artırmak veya azaltmak için fetchpriority özelliğini aşağıdaki tabloda gösterildiği gibi farklı kaynaklara uygulayabilirsiniz. Her satırdaki fetchpriority="auto" (◉), söz konusu kaynak türü için varsayılan önceliği gösterir. (Google Dokümanı olarak da kullanılabilir).
| İçeriği, sayfa düzenini engelleme aşamasında yükleme | Sayfa düzenini engelleme aşamasında tek tek yükleme | ||||
|---|---|---|---|---|---|
| Blink Önceliği |
VeryHigh | Yüksek | Orta | Düşük | VeryLow |
| DevTools Öncelik |
En yüksek | Yüksek | Orta | Düşük | En düşük |
| Ana Kaynak | ◉ | ||||
| CSS (erken**) | ⬆◉ | ⬇ | |||
| CSS (geç**) | ⬆ | ◉ | ⬇ | ||
| CSS (medya uyuşmazlığı***) | ⬆*** | ◉⬇ | |||
| Komut dosyası (erken** veya ön yükleme tarayıcısından değil) | ⬆◉ | ⬇ | |||
| Komut dosyası (geç**) | ⬆ | ◉ | ⬇ | ||
| Komut dosyası (async/defer) | ⬆ | ◉⬇ | |||
| Yazı tipi | ◉ | ||||
| Yazı tipi (rel=preload) | ⬆◉ | ⬇ | |||
| İçe aktar | ◉ | ||||
| Resim (görüntü alanında - düzenden sonra) | ⬆◉ | ⬇ | |||
| Resim (ilk 5 resim > 10.000 piksel2) | ⬆ | ◉ | ⬇ | ||
| Resim | ⬆ | ◉⬇ | |||
| Medya (video/ses) | ◉ | ||||
| XHR (senkronizasyon) - desteği sonlandırıldı | ◉ | ||||
| XHR/fetch* (eş zamansız) | ⬆◉ | ⬇ | |||
| Önceden getirme | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority, göreli önceliği belirler. Yani önceliği açıkça High veya Low olarak ayarlamak yerine varsayılan önceliği uygun bir miktarda yükseltir ya da düşürür. Bu durum genellikle High veya Low önceliğine neden olur ancak her zaman böyle olmaz. Örneğin, fetchpriority="high" içeren kritik CSS, "Çok Yüksek"/"En Yüksek" önceliği korur ve bu öğelerde fetchpriority="low" kullanıldığında "Yüksek" öncelik korunur. Bu durumların hiçbirinde önceliğin açıkça High veya Low olarak ayarlanması söz konusu değildir.
Kullanım alanları
Tarayıcıya bir kaynağın hangi öncelikle getirileceğiyle ilgili ek bir ipucu vermek istediğinizde fetchpriority özelliğini kullanın.
LCP resminin önceliğini artırma
LCP'nin veya diğer kritik resimlerin önceliğini artırmak için fetchpriority="high" değerini belirtebilirsiniz.
<img src="lcp-image.jpg" fetchpriority="high">
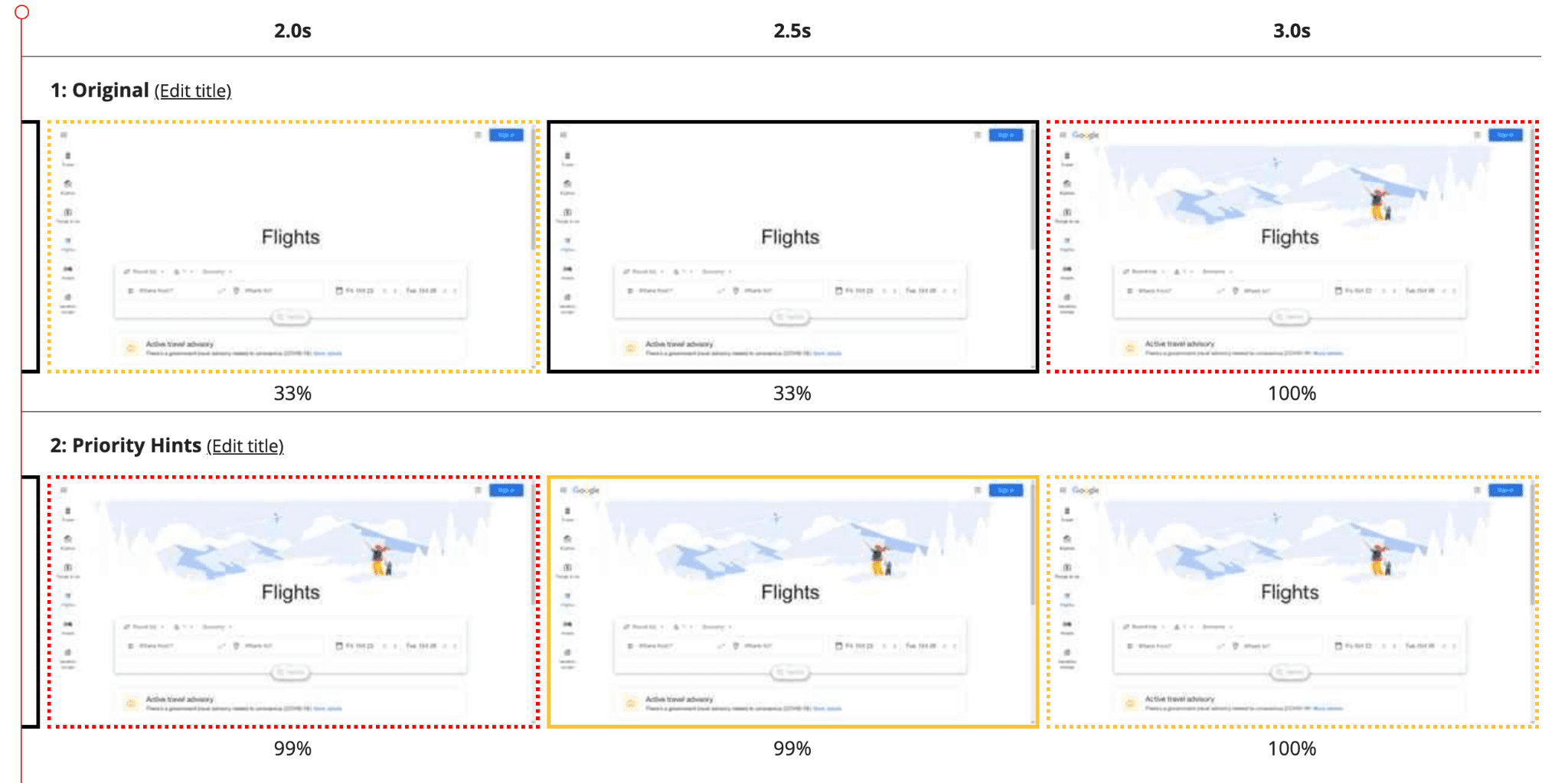
Aşağıdaki karşılaştırmada, Getirme Önceliği ile ve Getirme Önceliği olmadan yüklenen bir LCP arka plan resmi içeren Google Uçuş Arama sayfası gösterilmektedir. Öncelik yüksek olarak ayarlandığında LCP 2,6 saniyeden 1,9 saniyeye düştü.
Ekranın üst kısmındaki resimlerin önceliğini düşürün
Sayfanın üst kısmındaki hemen önemli olmayan resimlerin (ör. resim rulosundaki ekran dışı resimler) önceliğini düşürmek için fetchpriority="low" simgesini kullanın.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
2-4 numaralı resimler görüntü alanının dışında olsa da high değerine yükseltilecek ve load=lazy özelliği eklense bile yüklenecek kadar "yeterince yakın" olarak kabul edilebilir. Bu nedenle, fetchpriority="low" bu sorunun doğru çözümüdür.
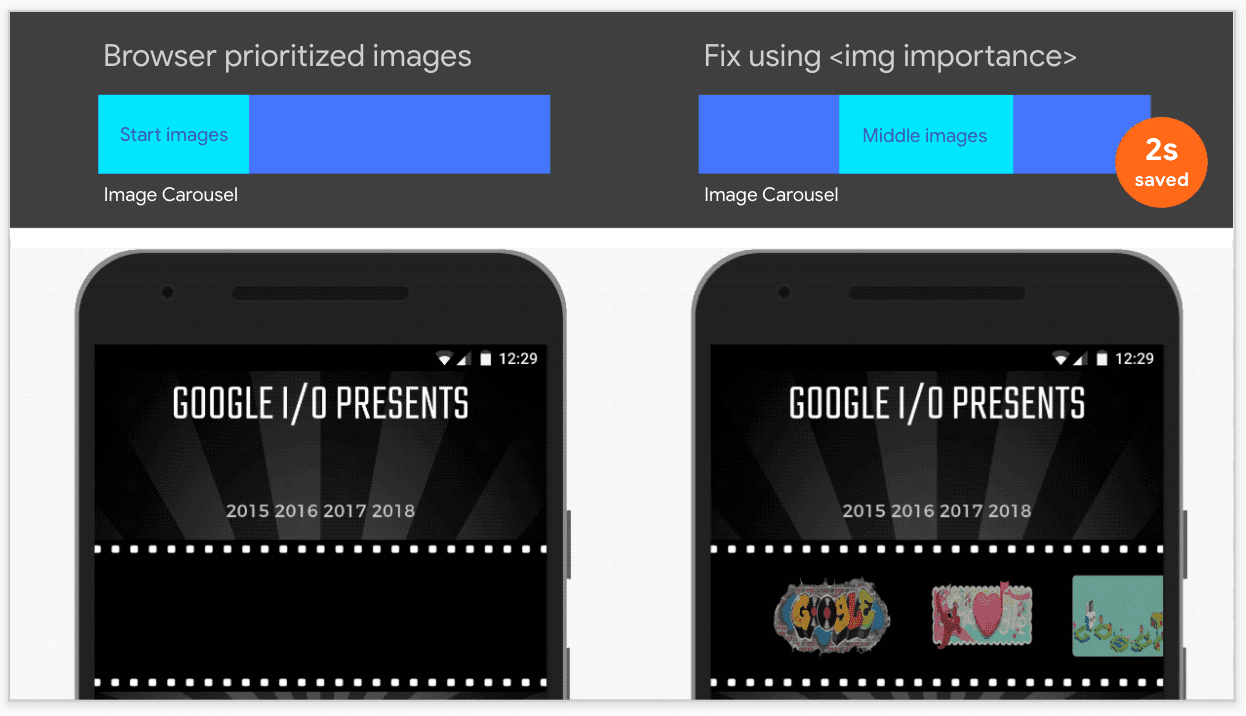
Oodle uygulamasıyla yaptığımız önceki bir denemede, yükleme sırasında görünmeyen resimlerin önceliğini düşürmek için bu yöntemi kullandık. Bu sayede sayfa yüklenme süresi 2 saniye kısalmıştır.

Önceden yüklenmiş kaynakların önceliğini düşürme
Önceden yüklenmiş kaynakların diğer kritik kaynaklarla rekabet etmesini önlemek için önceliklerini düşürebilirsiniz. Bu tekniği resimler, komut dosyaları ve CSS ile kullanın.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
Komut dosyalarının önceliğini yeniden belirleme
Sayfanızın etkileşimli olması için ihtiyaç duyduğu komut dosyaları hızlı bir şekilde yüklenmelidir ancak oluşturmayı engelleyen diğer daha kritik kaynakları engellememelidir. Bunları yüksek öncelikli async olarak işaretleyebilirsiniz.
<script src="async_but_important.js" async fetchpriority="high"></script>
Belirli DOM durumlarını kullanan komut dosyalarını async olarak işaretleyemezsiniz. Ancak sayfanın daha ilerisinde çalıştırılacaklarsa bunları daha düşük öncelikli olarak yükleyebilirsiniz:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
Bu, ayrıştırıcının bu komut dosyasına ulaştığında engellenmesine neden olur ancak bu komut dosyasından önceki içeriğe öncelik verilmesine olanak tanır.
Tamamlanmış DOM'a ihtiyaç varsa alternatif olarak defer özelliğini (DOMContentLoaded'dan sonra sırayla çalışır) veya sayfanın alt kısmındaki async öğesini kullanabilirsiniz.
Kritik olmayan veri getirme işlemlerinin önceliğini düşürme
Tarayıcı, fetch işlevini yüksek öncelikli olarak yürütür. Aynı anda tetiklenebilecek birden fazla getirme işleminiz varsa daha önemli veri getirme işlemleri için yüksek varsayılan önceliği kullanabilir ve daha az kritik verilerin önceliğini düşürebilirsiniz.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
Öncelikli uygulama notlarını getirme
Getirme önceliği, belirli kullanım alanlarında performansı artırabilir ancak getirme önceliğini kullanırken dikkat edilmesi gereken bazı noktalar vardır:
fetchpriorityözelliği bir yönerge değil, ipucu niteliğindedir. Tarayıcı, geliştiricinin tercihine uymaya çalışır ancak çakışmaları çözmek için kaynak önceliği tercihlerini de uygulayabilir.Getirme önceliğini ön yüklemeyle karıştırmayın:
- Önceden yükleme, ipucu değil zorunlu bir getirme işlemidir.
- Ön yükleme, tarayıcıya bir kaynağı erken keşfetme olanağı tanır ancak kaynak yine varsayılan önceliğe sahip olarak getirilir. Buna karşılık, getirme önceliği, bulunabilirliğe yardımcı olmaz ancak getirme önceliğini artırmanıza veya azaltmanıza olanak tanır.
- Önceden yüklemenin etkilerini gözlemlemek ve ölçmek, öncelik değişikliğinin etkilerini gözlemlemek ve ölçmekten genellikle daha kolaydır.
Getirme Önceliği, önceliğin ayrıntı düzeyini artırarak ön yüklemeleri tamamlayabilir. LCP resmi için
<head>öğesindeki ilk öğelerden biri olarak önceden yükleme işlemini zaten belirttiysenizhighGetirme Önceliği, LCP'yi önemli ölçüde iyileştirmeyebilir. Ancak önceden yükleme diğer kaynaklar yüklendikten sonra gerçekleşirsehighGetirme Önceliği, LCP'yi daha da iyileştirebilir. Kritik bir resim CSS arka plan resmiysefetchpriority = "high"ile önceden yükleyin.Önceliklendirmeden kaynaklanan yükleme süresi iyileştirmeleri, mevcut ağ bant genişliği için daha fazla kaynağın rekabet ettiği ortamlarda daha alakalı olur. Bu durum, paralel indirmelerin mümkün olmadığı HTTP/1.x bağlantılarında veya düşük bant genişliğine sahip HTTP/2 ya da HTTP/3 bağlantılarında yaygındır. Bu durumlarda, önceliklendirme yapmak tıkanıklıkları çözmeye yardımcı olabilir.
CDN'ler, HTTP/2 önceliklendirmesini ve benzer şekilde HTTP/3'ü tek tip şekilde uygulamaz. Tarayıcı, Getirme Önceliği'nden önceliği iletse bile CDN, kaynakları belirtilen sırada yeniden sıralamayabilir. Bu durum, Getirme Önceliği'ni test etmeyi zorlaştırır. Öncelikler hem tarayıcı içinde hem de önceliği destekleyen protokollerde (HTTP/2 ve HTTP/3) uygulanır. Tarayıcı kaynaklar istediğinde öncelikler genellikle değiştiğinden, CDN veya kaynak desteğinden bağımsız olarak yalnızca dahili tarayıcı önceliklendirmesi için Getirme Önceliği'ni kullanmaya devam etmek faydalıdır. Örneğin, tarayıcı kritik
<head>öğeleri işlerken resimler gibi düşük öncelikli kaynaklar genellikle istenmekten alıkonulur.İlk tasarımınızda Fetch Priority'i en iyi uygulama olarak ekleyemeyebilirsiniz. Geliştirme döngünüzün ilerleyen aşamalarında, sayfadaki farklı kaynaklara atanan öncelikleri görebilirsiniz. Bu öncelikler beklentilerinizle eşleşmiyorsa daha fazla optimizasyon için Getirme Önceliği'ni kullanabilirsiniz.
Geliştiriciler, önceden yükleme özelliğini amacına uygun şekilde (ayrıştırıcı tarafından algılanmayan kaynakları [yazı tipleri, içe aktarmalar, arka plan LCP resimleri] önceden yüklemek için) kullanmalıdır. preload ipucunun yerleşimi, kaynağın ne zaman önceden yükleneceğini etkiler.
Getirme önceliği, kaynağın getirildiğinde nasıl getirilmesi gerektiğiyle ilgilidir.
Ön yükleme kullanmayla ilgili ipuçları
Ön yüklemeleri kullanırken aşağıdakileri göz önünde bulundurun:
- HTTP üst bilgilerine önceden yükleme dahil edildiğinde, önceden yükleme yük sırasına diğer her şeyin önüne yerleştirilir.
- Genellikle ön yüklemeler, ayrıştırıcının
Mediumönceliğine veya daha yüksek bir önceliğe sahip öğelere ulaştığı sırayla yüklenir. HTML'nizin başına ön yüklemeler ekliyorsanız dikkatli olun. - Yazı tipi ön yüklemeleri, muhtemelen başlığın sonuna veya gövdenin başına yerleştirildiğinde en iyi sonucu verir.
- İçe aktarma ön yüklemeleri (dinamik
import()veyamodulepreload), içe aktarma işlemine ihtiyaç duyan komut dosyası etiketinden sonra çalışmalıdır. Bu nedenle, komut dosyasının önce yüklendiğinden veya ayrıştırıldığından emin olun. Böylece, bağımlılıkları yüklenirken değerlendirilebilir. - Resim ön yüklemeleri varsayılan olarak
LowveyaMediumönceliğine sahiptir. Bunları, asenkron komut dosyalarına ve diğer düşük veya en düşük öncelikli etiketlere göre sıralayın.
Geçmiş
Getirme Önceliği, ilk olarak 2018'de Chrome'da kaynak denemesi olarak, ardından 2021'de importance özelliği kullanılarak tekrar denemiştir. O zamanlar bu özellik Öncelik İpuçları olarak adlandırılıyordu. Arayüz, web standartları sürecinin bir parçası olarak HTML için fetchpriority ve JavaScript'in Fetch API'si için priority olarak değiştirildi. Kafa karışıklığını azaltmak için bu API'yi artık API Getirme Önceliği olarak adlandırıyoruz.
Sonuç
Geliştiriciler, ön yükleme davranışındaki düzeltmeler ve son zamanlarda Core Web Vitals ile LCP'ye odaklanılması nedeniyle Getirme Önceliği'yle ilgilenebilir. Artık tercih ettikleri yükleme sırasını belirlemek için ek düğmelerden yararlanabilirler.





