自 Chrome 83 版起,您可以結合 link rel="preload" 和 font-display: optional,完全移除版面配置卡頓
Chrome 83 會在最佳化轉譯週期後,消除預先載入選用字型的版面配置轉換。將 <link rel="preload"> 與 font-display: optional 結合,是確保在轉譯自訂字型時不會發生版面配置卡頓的最佳方法。
瀏覽器相容性
請查看 MDN 的資料,取得最新的跨瀏覽器支援資訊:
字型轉譯
當網頁上的資源發生動態變更,導致內容「移位」時,就會發生版面配置移位或重新版面配置。擷取及轉譯網路字型可能會直接導致版面配置偏移,原因如下:
- 備用字型會與新字型互換 (「閃現未設定樣式的文字」)
- 在新的字型轉譯至頁面之前,系統會顯示「隱藏」文字 (即「閃現隱藏文字」)
CSS font-display 屬性提供一種方法,可透過一系列不同的支援值 (auto、block、swap、fallback 和 optional) 修改自訂字型的算繪行為。選擇要使用的值取決於非同步載入字型的偏好行為。不過,這些支援的值每一個都會以上述兩種方式之一觸發重新版面配置!
選用字型
font-display 屬性使用三個時間段的時間表,處理需要先下載才能轉譯的字型:
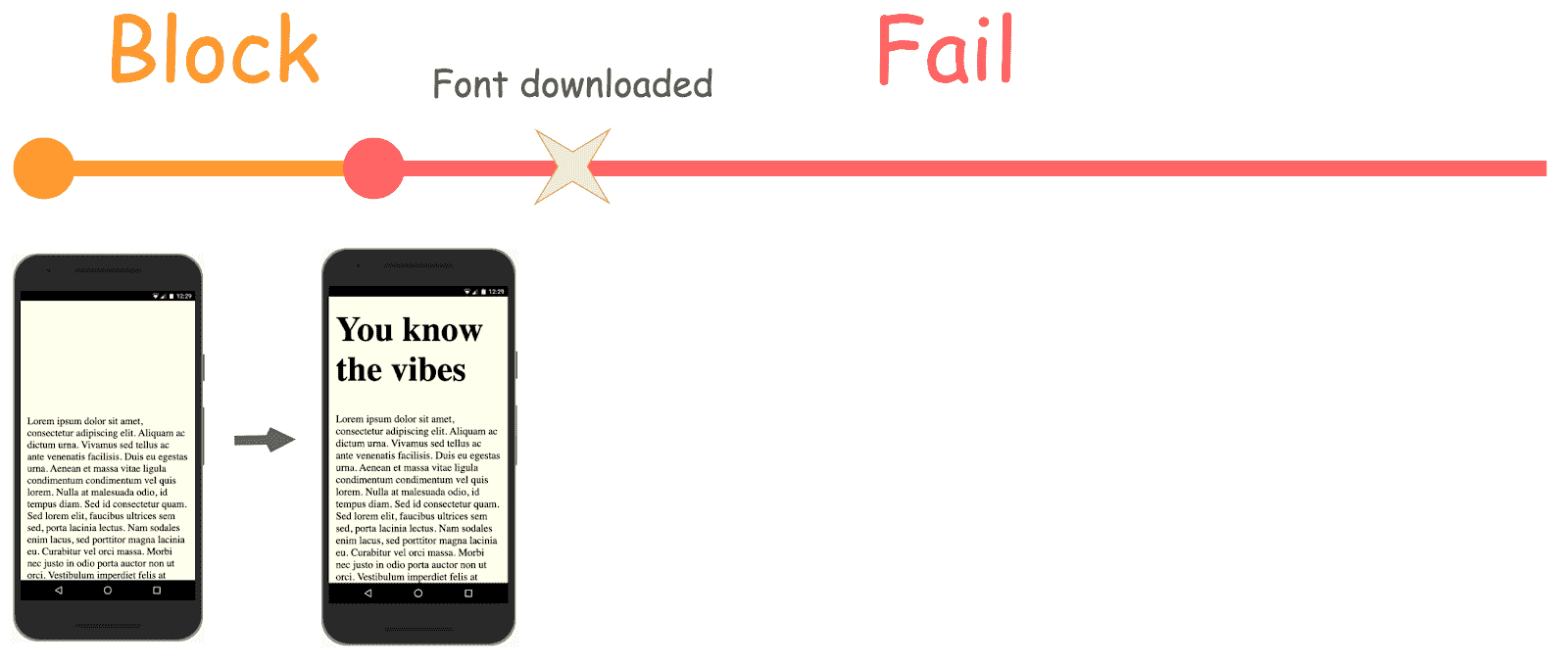
- Block:轉譯「不可見」文字,但在載入完成後立即切換為網路字型。
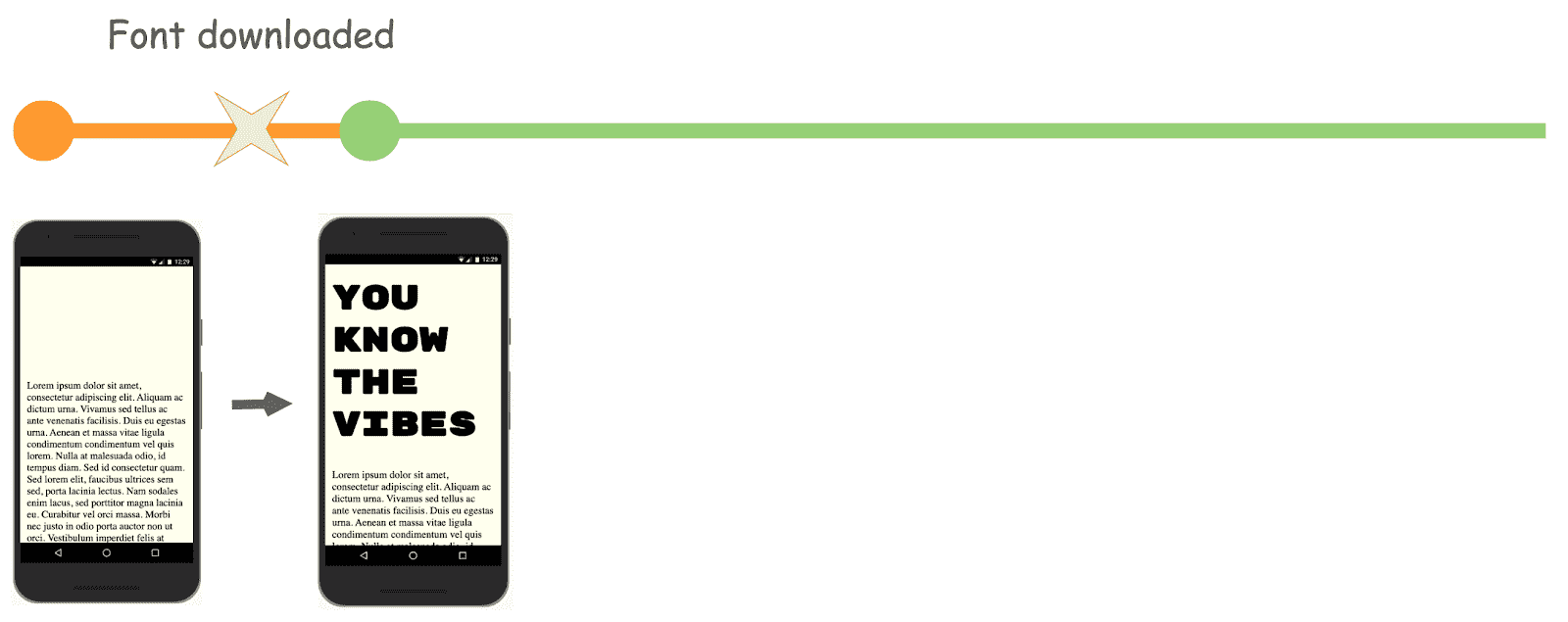
- Swap:使用備用系統字型轉譯文字,但在載入完成後立即切換為網路字型。
- 失敗:使用備用系統字型轉譯文字。
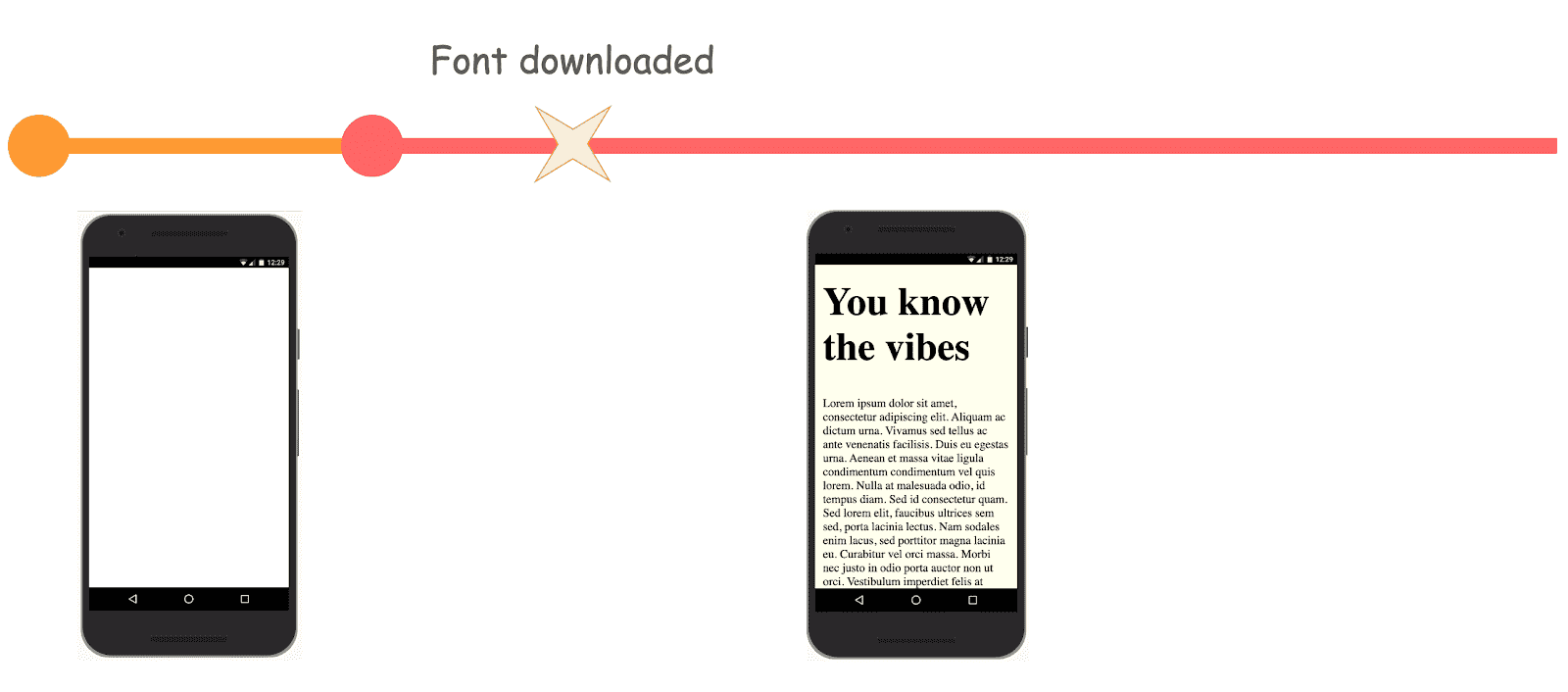
先前,以 font-display: optional 指定的字型具有 100 毫秒的封鎖期間,且沒有交換期間。也就是說,在切換為備用字型之前,系統會非常短暫地顯示「隱藏」文字。如果字型未在 100 毫秒內下載完成,系統就會使用備用字型,且不會進行切換。

font-display: optional 的行為會變成如下不過,如果字型在 100 毫秒的封鎖期間結束前下載,系統就會轉譯並在網頁上使用自訂字型。

font-display: optional 行為
無論是否使用備用字型,或自訂字型是否在期限內載入完成,Chrome 都會在兩種情況下重新轉譯網頁兩次。這會導致隱藏文字出現輕微閃爍,並在渲染新字型的情況下,導致版面配置出現卡頓,進而移動部分網頁內容。即使字型儲存在瀏覽器的磁碟快取中,且在封鎖期間結束前就能順利載入,也會發生這種情況。
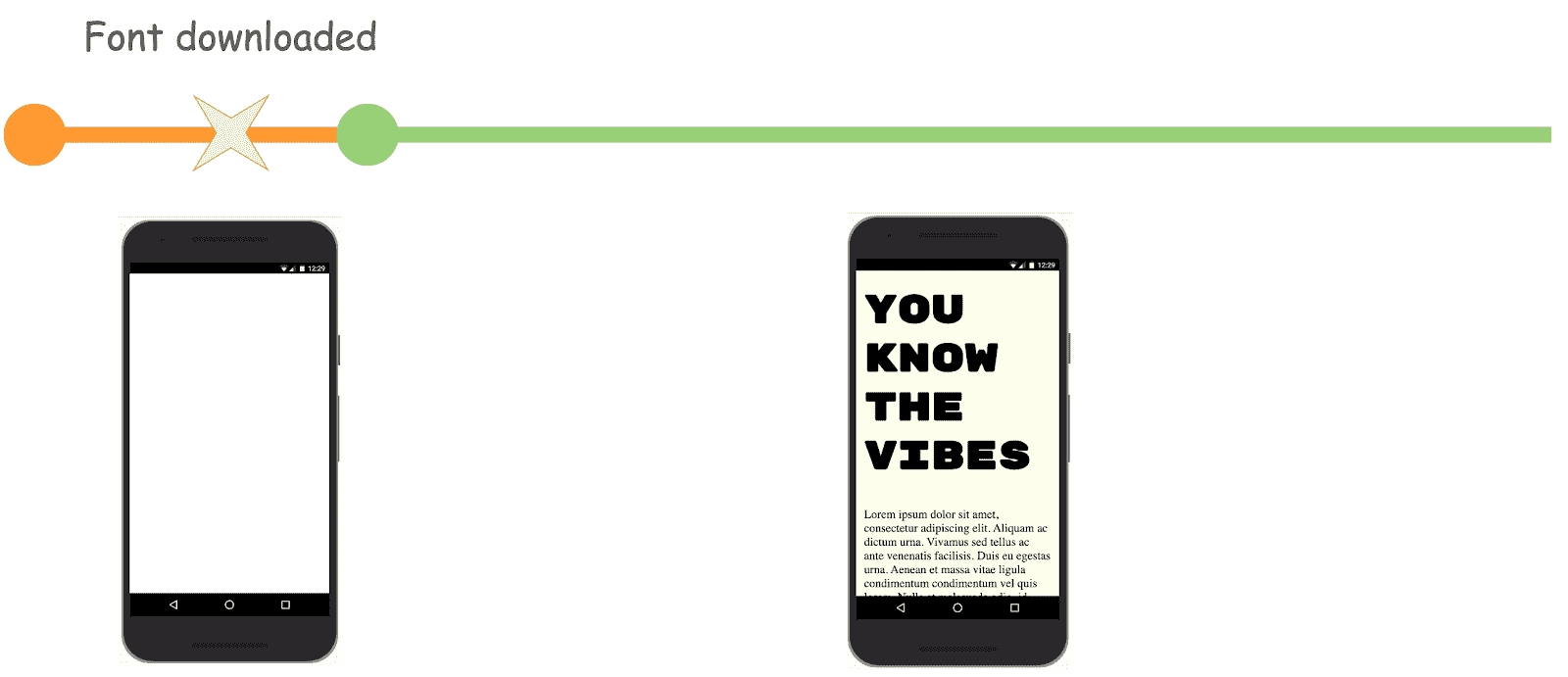
Chrome 83 已推出最佳化功能,可完全移除使用 <link rel="preload'> 預先載入的選用字型的第一個轉譯週期。相反地,系統會在自訂字型載入完成或經過一段時間後,才會開始轉譯。這個逾時期限目前設為 100 毫秒,但為了提升效能,這個值日後可能會有所變動。

font-display: optional 行為 (不會閃現不可見文字)
font-display: optional 行為 (不會閃現不可見文字)在 Chrome 中預先載入選用字型,可避免版面配置出現卡頓和未設定樣式的文字閃爍。這與 CSS 字體模組第 4 級中指定的必要行為相符,其中可選字體不應造成重新版面配置,使用者代理程式則可將轉譯作業延遲一段適當的時間。
雖然不需要預先載入選用字型,但這樣做可大幅提高在第一個轉譯週期前載入字型的機會,尤其是在字型尚未儲存在瀏覽器快取中時。
結論
Chrome 團隊很想瞭解您在使用這些新最佳化功能時,預先載入選用字型的體驗如何!如果遇到任何問題,或想要提出任何功能建議,請回報問題。


