قد يكون تطوير مواقع إلكترونية سريعة في كل مكان مهمة صعبة. إنّ العدد الكبير من إمكانات الأجهزة وجودة الشبكات التي تتصل بها قد تجعل هذه المهمة تبدو مستحيلة. على الرغم من أنّه يمكننا الاستفادة من ميزات المتصفّح لتحسين أداء التحميل، كيف يمكننا معرفة ما يمكن أن يفعله جهاز المستخدم أو جودة اتصاله بالشبكة؟ الحلّ هو تعديلات العميل.
تشير "إشارات العميل" إلى مجموعة من رؤوس طلبات HTTP التي يمكن تفعيلها، وتقدّم لنا إحصاءات عن هذه الجوانب المتعلّقة بجهاز المستخدم والشبكة التي يتصل بها. من خلال الاستفادة من هذه المعلومات من جهة الخادم، يمكننا تغيير طريقة عرض المحتوى استنادًا إلى حالة الجهاز و/أو الشبكة. ويمكن أن يساعدنا ذلك في إنشاء تجارب مستخدمين أكثر شمولية.
التركيز على التفاوض بشأن المحتوى
تُعدّ إشارات العميل طريقة أخرى للتفاوض على المحتوى، ما يعني تغيير ردود المحتوى استنادًا إلى رؤوس طلبات المتصفّح.
من الأمثلة على التفاوض على المحتوى استخدام Accept
عنوان الطلب. ويصف أنواع المحتوى التي يفهمها المتصفّح، والتي
يمكن للخادم استخدامها للتفاوض على الاستجابة. بالنسبة إلى طلبات الصور، يكون محتوى
عنوان Accept في Chrome كما يلي:
Accept: image/webp,image/apng,image/*,*/*;q=0.8
على الرغم من أنّ جميع المتصفّحات تتيح استخدام تنسيقات الصور مثل JPEG وPNG وGIF، يشير الحقل Accept في هذه الحالة إلى أنّ المتصفّح يتوافق WebP و APNG. باستخدام هذه المعلومات، يمكننا اختيار أفضل أنواع الصور لكل متصفّح:
<?php
// Check Accept for an "image/webp" substring.
$webp = stristr($_SERVER["HTTP_ACCEPT"], "image/webp") !== false ? true : false;
// Set the image URL based on the browser's WebP support status.
$imageFile = $webp ? "whats-up.webp" : "whats-up.jpg";
?>
<img src="<?php echo($imageFile); ?>" alt="I'm an image!">
مثل Accept، تُعدّ إشارات العميل طريقة أخرى للتفاوض على المحتوى، ولكن في
سياق إمكانات الجهاز وظروف الشبكة. باستخدام إشارات العميل، يمكننا
اتخاذ قرارات بشأن الأداء من جهة الخادم استنادًا إلى تجربة الفرد
المستخدِم، مثل تحديد ما إذا كان يجب عرض الموارد غير المُهمّة
على المستخدِمين الذين يعانون من ظروف شبكة سيئة. في هذا الدليل، سنوضّح كل الاقتراحات المتاحة وبعض الطرق التي يمكنك استخدامها لجعل عرض المحتوى أكثر ملاءمةً للمستخدمين.
التفعيل
على عكس العنوان Accept، لا تظهر تلميحات العميل بطريقة سحرية (باستثناءSave-Data، الذي سنناقشه لاحقًا). من أجل الحفاظ على الحد الأدنى من رؤوس الطلبات، عليك تفعيل التلميحات التي تريد تلقّيها من العميل من خلال إرسال رأس Accept-CH عندما يطلب مستخدم موارد:
Accept-CH: Viewport-Width, Downlink
قيمة Accept-CH هي قائمة مفصولة بفواصل من التلميحات المطلوبة التي سيستخدمها الموقع الإلكتروني
في تحديد نتائج طلب المورد اللاحق. عندما يقرأ العميل
هذا العنوان، يتم إبلاغه بأنّ "هذا الموقع الإلكتروني يريد إشارات العميل Viewport-Width
وDownlink". لا داعي للقلق بشأن الإشارات المحدّدة نفسها.
سنتناول هذه النقاط بعد قليل.
يمكنك ضبط رؤوس الموافقة هذه بأي لغة في الخلفية. على سبيل المثال، يمكن استخدام دالة
header في PHP.
يمكنك أيضًا ضبط رؤوس الموافقة هذه باستخدام سمة http-equiv
في علامة <meta>:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink" />
كل تعديلات برنامج وكيل المستخدم
تصف تلميحات العميل أحد أمرَين: الجهاز الذي يستخدِمه المستخدمون، و الشبكة التي يستخدمونها للوصول إلى موقعك الإلكتروني. لنطّلِع بإيجاز على كل الاقتراحات المتاحة.
تلميحات الجهاز
تصف بعض إشارات العميل خصائص جهاز المستخدم، وعادةً ما تكون خصائص الشاشة. يمكن أن يساعدك بعضها في اختيار مصدر الوسائط الأمثل لشاشة مستخدم معيّن، ولكن ليس كلها بالضرورة تركّز على الوسائط.
قبل الاطّلاع على هذه القائمة، قد يكون من المفيد التعرّف على بعض المصطلحات الرئيسية المستخدَمة لوصف الشاشات ودرجة دقة الوسائط:
الحجم الأساسي: السمات الفعلية لمصدر الوسائط على سبيل المثال، إذا فتحت صورة في Photoshop، تصف الأبعاد المعروضة في مربّع حوار حجم الصورة حجمها الأساسي.
الحجم الأساسي الذي تم تصحيحه حسب الكثافة: أبعاد مورد الوسائط بعد تصحيحها حسب كثافة البكسل وهو الحجم الأساسي للصورة مقسومًا على نسبة وحدات البكسل على الجهاز. على سبيل المثال، لنأخذ علامة الترميز هذه:
<img
src="whats-up-1x.png"
srcset="whats-up-2x.png 2x, whats-up-1x.png 1x"
alt="I'm that image you wanted."
/>
لنفترض أنّ الحجم الأساسي لصورة 1x في هذه الحالة هو 320×240، وأنّ الحجم الأساسي لصورة
2x هو 640×480. إذا تم تحليل هذه الترميزات من قِبل مثبّت العميل
على جهاز بنسبة كثافة بكسل للشاشة تبلغ 2 (مثل شاشة Retina
)، يتم طلب صورة 2x. الحجم الأساسي الذي تم تصحيحه حسب الكثافة ل
صورة 2x هو 320×240، لأنّ 640×480 مقسومًا على 2 يساوي 320×240.
الحجم الخارجي: حجم مورد الوسائط بعد تطبيق CSS وعوامل التنسيق
الأخرى (مثل سمتَي width وheight) عليه. لنفترض
أنّ لديك عنصر <img> يحمّل صورة بحجم أساسي
مصحَّح الكثافة يبلغ 320×240، ولكنّه يتضمّن أيضًا سمتَي CSS width وheight
مع تطبيق قيمتَي 256px و192px عليه، على التوالي. في هذا المثال،
يصبح الحجم الخارجي لعنصر <img> هذا هو 256×192.

width: 256px;
وheight: 192px; إلى تحويل صورة ذات حجم أساسي يبلغ 320×240
إلى صورة ذات حجم خارجي يبلغ 256×192.بعد أن تعرّفنا على بعض المصطلحات، لنطّلِع على قائمة بعلامات العميل الخاصة بالأجهزة والتي تتوفّر لك.
Viewport-Width
Viewport-Width هو عرض إطار عرض المستخدِم بوحدات البكسل في CSS:
Viewport-Width: 320
يمكن استخدام هذه التلميحة مع التلميحات الأخرى الخاصة بالشاشة لتقديم معالجات مختلفة (أي اقتصاصات) للصورة تكون مثالية لأحجام شاشة معيّنة (أي اتجاه الصورة)، أو لحذف الموارد غير الضرورية لعرض الشاشة الحالي.
DPR
DPR، اختصارًا لنسبة وحدات البكسل على الجهاز، تعرض نسبة وحدات البكسل الفعلية إلى CSS
وحدات البكسل لشاشة المستخدم:
DPR: 2
يكون هذا التلميح مفيدًا عند اختيار مصادر الصور التي تتوافق مع
كثافة وحدات البكسل في الشاشة (مثلما تفعل أوصاف x في سمةsrcset).
العرض
يظهر تلميح Width في طلبات موارد الصور التي تنشئها علامات <img> أو
<source> باستخدام السمة sizes.
يُعلم sizes المتصفّح بالحجم الخارجي للمورد، ويستخدمWidth هذا الحجم الخارجي لطلب صورة ذات حجم أساسي
يكون مثاليًا للتنسيق الحالي.
على سبيل المثال، لنفترض أنّ أحد المستخدِمين يطلب صفحة بشاشة عريضة بدقة 320 بكسل في CSS
بدرجة كثافة رسومات 2. يحمِّل الجهاز مستندًا يحتوي على عنصر <img> يتضمّن
قيمة سمة sizes 85vw (أي 85% من عرض إطار العرض لجميع
أحجام الشاشة) في حال تفعيل تلميح Width، سيرسل العميل
هذا التلميح إلى الخادم مع طلب src لـ <img>:Width
Width: 544
في هذه الحالة، يشير العميل إلى الخادم بأنّ العرض الأمثل للصورة المطلوبة هو 85% من عرض مساحة العرض (272 بكسل) умноّقًا بوحدة البت لكل بوصة (DPR) للشاشة (2)، ما يساوي 544 بكسل.
هذه التلميحة مفيدة بشكل خاص لأنّها لا تأخذ في الاعتبار فقط عرض الشاشة المعدَّل حسب الكثافة، بل توازن أيضًا بين هذه القطعة المهمة من المعلومات وحجم الصورة الخارجي ضمن التنسيق. يمنح ذلك الخوادم فرصة التفاوض على استجابات الصور المثلى لكل من الشاشة والتخطيط.
Content-DPR
على الرغم من أنّك تعلم أنّ الشاشات لها نسبة وحدات بكسل على الجهاز، فإنّ الموارد
لها أيضًا نسب وحدات بكسل خاصة بها. في أبسط حالات استخدام اختيار الموارد، يمكن أن تكون نسب بكسل
بين الأجهزة والموارد متطابقة. ولكن! في الحالات التي يتم فيها استخدام كلاً من DPR وWidth، يمكن أن يؤدي الحجم الخارجي لمورد ما إلى توليد سيناريوهات يختلف فيها كلا العنوانَين. وهنا يأتي دور التلميح Content-DPR.
على عكس إشارات العميل الأخرى، لا يُعدّ Content-DPR عنوان طلب ليستخدمه
الخوادم، بل هو عنوان استجابة يجب أن ترسله الخوادم عند استخدام إشارات DPR و
Width لاختيار مورد. يجب أن تكون قيمة Content-DPR
ناتجة من هذه المعادلة:
Content-DPR = [حجم مرجع الصورة المحدّدة] / ([Width] / [DPR])
عند إرسال عنوان طلب Content-DPR، سيعرف المتصفّح كيفية تكبير
الصورة المحدّدة لتناسب نسبة وحدات البكسل في الشاشة وتنسيقها. وبدون ذلك،
قد لا يتم تغيير حجم الصور بشكل صحيح.
ذاكرة الجهاز
يُعدّ Device-Memory جزءًا من Device Memory
API، ويكشف عن الكمية التقريبة
للبطاقة
الذاكرة التي يتضمّنها الجهاز الحالي بوحدة الغيغابايت:
Device-Memory: 2
يمكن استخدام هذه التلميحة في تقليل مقدار JavaScript المُرسَل إلى المتصفّحات على الأجهزة ذات الذاكرة المحدودة، لأنّ JavaScript هو نوع المحتوى الذي يستهلك موارد المتصفّحات بشكلٍ كبير. يمكنك أيضًا إرسال صور ذات معدلات أقل لتشفير البيانات، لأنّها تستخدم ذاكرة أقل لفك التشفير.
تعديلات الشبكة
توفّر Network Information API فئة أخرى من إشارات العميل التي تصف أداء اتصال المستخدم بالشبكة. في رأيي، هذه هي مجموعة التلميحات الأكثر فائدة. وبفضل هذه الميزة، يصبح بإمكاننا تخصيص التجارب للمستخدمين من خلال تغيير طريقة إرسال الموارد إلى العملاء الذين يستخدمون اتصالات بطيئة.
مراسلة نصية في الوقت الفعلي
يوفّر التلميح RTT مدة الذهاب والعودة التقريبية، بالمللي ثانية، على
طبقة التطبيق. على عكس وقت استجابة الطلب (RTT) لطبقة النقل، يتضمّن التلميح RTT
وقت معالجة الخادم.
RTT: 125
هذه التلميحة مفيدة بسبب الدور الذي تلعبه مدة الاستجابة في أداء التحميل.
باستخدام التلميح RTT، يمكننا اتخاذ قرارات استنادًا إلى استجابة الشبكة،
ما يمكن أن يساعد في تسريع عرض تجربة كاملة (مثلاً، من خلال
حذف بعض الطلبات).
رابط التحميل
على الرغم من أنّ وقت الاستجابة مهم في أداء التحميل، إلا أنّ معدل نقل البيانات مهم أيضًا. يشير التلميح Downlink، الذي يتم التعبير عنه بالميغابت في الثانية (Mbps)، إلى
السرعة التقريبية لتنزيل البيانات في اتصال المستخدم:
Downlink: 2.5
يمكن أن يكون Downlink مفيدًا مع RTT في تغيير كيفية عرض المحتوى
للمستخدمين استنادًا إلى جودة الاتصال بالشبكة.
توقيت الإكوادور
يشير التلميح ECT إلى نوع الاتصال الفعّال. وتكون قيمته واحدة من
قائمة مُدرَجة بأنواع الاتّصالات، يصف كلّ منها اتّصالًا
ضمن نطاقات محدّدة لكلّ من قيمRTT وDownlink.
لا يوضّح هذا العنوان نوع الاتصال الحقيقي، مثلاً، لا يُبلغ عن ما إذا كانت البوابة عبارة عن برج خلوي أو نقطة اتصال Wi-Fi. بدلاً من ذلك، يحلّل وقت استجابة الاتصال الحالي ومعدّل نقل البيانات ويحدد الملف الشخصي للشبكة الذي يشبهه أكثر من غيره. على سبيل المثال، إذا اتصلت
بشبكة بطيئة من خلال شبكة Wi-Fi، قد تتم تعبئة ECT بالقيمة 2g،
وهي أقرب تقدير للاتصال الفعّال:
ECT: 2g
القيم الصالحة لسمة ECT هي 4g و3g و2g وslow-2g. يمكن استخدام هذه التلميحة
كنقطة بداية لتقييم جودة الاتصال، ثم تعديلها
لاحقًا باستخدام التلميحَين RTT وDownlink.
توفير البيانات
لا يُعدّ الخيار Save-Data تلميحًا يصف حالة الشبكة بقدر ما هو أحد خيارات
الإعدادات المفضّلة للمستخدمين التي تنص على أنّه يجب أن ترسل الصفحات بيانات أقل.
أفضل تصنيف Save-Data على أنّه تلميح للشبكة لأنّ العديد من الإجراءات التي
يمكنك اتّخاذها به تشبه إجراءات تلميحات الشبكة الأخرى. وقد يميل المستخدمون أيضًا إلى تفعيله في البيئات التي يكون فيها وقت الاستجابة مرتفعًا أو معدل نقل البيانات منخفضًا. يظهر هذا التلميح دائمًا على النحو التالي:
Save-Data: on
في Google، لقد تحدّثنا عن الإجراءات التي يمكنك اتّخاذها باستخدام
Save-Data.
وقد يكون تأثير ذلك في الأداء عميقًا. وهذا يعني أنّ المستخدِمين
يطلبون منك حرفيًا إرسال عدد أقل من الرسائل إليهم. وإذا استمعت إلى هذه
الإشارة واتّخذت إجراءً بشأنها، سيقدّر المستخدمون ذلك.
جمع أطر العمل ضمن عملية مترابطة
يعتمد الإجراء الذي تتّخذه بشأن إشارات العميل على ما تريده. ولأنّها تقدّم الكثير من المعلومات، لديك العديد من الخيارات. للحصول على بعض الأفكار، لنلقِ نظرة على ما يمكن أن تحقّقه Sconnie Timber، وهي شركة ملفّقة لبيع الأخشاب تقع في منطقة ريفية في منطقة الغرب الأوسط. كما هو الحال غالبًا في المناطق البعيدة، قد تكون عمليات الاتصال بالشبكة غير مستقرة. وفي هذه الحالة، يمكن أن تُحدث تكنولوجيا مثل "إشارات العميل" فرقًا كبيرًا للمستخدمين.
الصور المتجاوبة
يمكن أن تصبح جميع حالات استخدام الصور المتجاوبة مع الأجهزة الجوّالة معقّدة باستثناء أبسطها. ماذا لو كان لديك
عدة صور ونُسخ من الصور نفسها لأحجام شاشة مختلفة وتنسيقات مختلفة؟ يصبح هذا الترميز معقدًا بشكل
سريع.
من السهل ارتكاب الأخطاء، ومن السهل نسيان مفاهيم مهمة أو إساءة فهمها (مثل sizes).
على الرغم من أنّ <picture> وsrcset هما أداتان رائعة بلا شك، يمكن أن يستغرق تطويرهما وصيانتها
وقتًا طويلاً في حالات الاستخدام المعقّدة. يمكننا إنشاء ترميز بشكل آلي، ولكنّ ذلك يتطلّب أيضًا بعض الجهد لأنّ الوظائف التي يوفّرها <picture> وsrcset معقّدة بما يكفي لكي تتم عملية التشغيل الآلي بطريقة تحافظ على المرونة التي يوفّرها هذان العنصران.
يمكن أن تبسِّط تلميحات العميل هذه العملية. يمكن أن تبدو عملية التفاوض على الردود على الصور مع العميل باستخدام التلميحات على النحو التالي:
- اختَر أولاً معالجة الصورة (أي
الصور الموجَّهة للفن) من خلال وضع علامة في المربّع بجانب التلميح
Viewport-Width، إذا كان ذلك منطبقًا على سير عملك. - اختَر درجة دقة الصورة من خلال وضع علامة في مربّع التلميح
Widthومربّع التلميحDPR، واختَر مصدرًا يناسب حجم تنسيق الصورة وكثافة الشاشة (على غرار طريقة عمل الأوصافxوwفيsrcset). - اختَر تنسيق الملف الأمثل الذي يتيحه المتصفّح (يساعدنا
Acceptفي تنفيذ ذلك في معظم المتصفّحات).
بالنسبة إلى عميل شركة الأخشاب الخيالية، طوّرتُ روتينًا بسيطًا لاختيار الصور المتوافقة مع الأجهزة الجوّالة بلغة PHP يستخدم إشارات العميل. وهذا يعني أنّه بدلاً من إرسال هذه العلامات إلى جميع المستخدمين:
<picture>
<source
srcset="
company-photo-256w.webp 256w,
company-photo-512w.webp 512w,
company-photo-768w.webp 768w,
company-photo-1024w.webp 1024w,
company-photo-1280w.webp 1280w
"
type="image/webp"
/>
<img
srcset="
company-photo-256w.jpg 256w,
company-photo-512w.jpg 512w,
company-photo-768w.jpg 768w,
company-photo-1024w.jpg 1024w,
company-photo-1280w.jpg 1280w
"
src="company-photo-256w.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="The Sconnie Timber Staff!"
/>
</picture>
تمكّنت من تقليلها إلى ما يلي استنادًا إلى توافق المتصفّح الفردي:
<img
src="/image/sizes:true/company-photo.jpg"
sizes="(min-width: 560px) 251px, 88.43vw"
alt="SAY CHEESY PICKLES."
/>
في هذا المثال، عنوان URL /image هو نص برمجي بلغة PHP متبوعًا بالمَعلمات
التي تمت إعادة كتابتها باستخدام
mod_rewrite. ويأخذ
اسم ملف الصورة ومَعلمات إضافية لمساعدة نص برمجي في الخلفية على
اختيار أفضل صورة في الظروف المحدّدة.
أعتقد أنّ سؤالك الأول هو "أليس هذا مجرد إعادة تنفيذ <picture> وsrcset في
الخلفية؟".
نعم، إلى حدّ ما، ولكن مع فارق مهم: عندما يستخدم أحد التطبيقات إشارات العميل لإنشاء ردود الوسائط، يكون من الأسهل كثيرًا برمجة معظم (إن لم يكن كل) العمل، ويمكن أن يتضمّن ذلك خدمة (مثل شبكة توصيل المحتوى) يمكنها تنفيذ ذلك نيابةً عنك. في حين أنّ حلول HTML تتطلّب كتابة علامات جديدة لتوفير كل حالة استخدام. بالتأكيد، يمكنك إنشاء الترميز آليًا. في حال تغيّر التصميم أو المتطلبات، من المرجّح أن تحتاج إلى إعادة النظر في استراتيجية التشغيل الآلي في المستقبل.
تتيح لك نصائح العميل البدء باستخدام
صورة عالية الدقة بدون فقدان الجودة، ويمكن بعد ذلك تغيير حجمها ديناميكيًا لتكون مثالية لأي تركيبة
من الشاشة والتنسيق. على عكس srcset، الذي يتطلّب منك إدراج قائمة ثابتة
بالصور المحتملة التي يمكن للمتصفّح الاختيار من بينها، يمكن أن يكون هذا النهج
أكثر مرونة. في حين أنّ srcset يفرض عليك تقديم مجموعة تقريبية
من الصيغ للمتصفحات، مثل 256w و512w و768w و1024w، يمكن لأي حلّ يستند إلى اقتراحات العميل
عرض جميع العروض بدون الحاجة إلى استخدام مجموعة كبيرة من الترميز.
بالطبع، ليس عليك كتابة منطق اختيار الصور بنفسك. تستخدِم Cloudinary
إشارات العميل لإنشاء ردود الصور عند استخدام المَعلمة w_auto،
وقد لاحظت الشركة أنّ متوسط عدد المستخدمين الذين نزّلوا عددًا أقل من البايت بنسبة% 42 عند استخدام المتصفّحات
التي تتيح إشارات العميل.
يُرجى توخّي الحذر. أدّت التغييرات في إصدار Chrome 67 للكمبيوتر المكتبي إلى إيقاف ميزة ملاحظات العميل من مصادر مختلفة. لحسن الحظ، لا تؤثر هذه القيود في إصدارات Chrome المتوافقة مع الأجهزة الجوّالة، وسيتمّ رفعها بالكامل لجميع الأنظمة الأساسية عند اكتمال العمل على سياسة الميزات.
مساعدة المستخدمين على الشبكات البطيئة
الأداء التكيُّفي هو فكرة أنّه يمكننا تعديل طريقة عرض الموارد استنادًا إلى المعلومات التي يوفّرها لنا برنامج التلميحات، وعلى وجه التحديد، المعلومات المتعلّقة بالحالة الحالية لاتّصال المستخدم بالشبكة.
في ما يتعلّق بموقع Sconnie Timber الإلكتروني، نتّخذ خطوات لتخفيف الحمل عندما تكون الشبكات بطيئة، ويتم فحص رؤوس Save-Data وECT وRTT وDownlink في رمز الخلفية. عند الانتهاء من ذلك، ننشئ علامة قياس
لجودة الشبكة يمكننا استخدامها لتحديد ما إذا كان علينا التدخل لتحسين
تجربة المستخدم. تتراوح نتيجة الشبكة هذه بين 0 و1، حيث يشير الرقم 0 إلى أسوأ
جودة ممكنة للشبكة، ويشير الرقم 1 إلى أفضل جودة.
في البداية، نتحقّق من توفّر Save-Data. إذا كان الأمر كذلك، يتم ضبط النتيجة على
0، لأنّنا نفترض أنّ المستخدم يريد منا تنفيذ كل ما هو ضروري لجعل تجربته
أكثر سلاسة وسرعة.
في حال عدم توفّر Save-Data، ننتقل إلى الخطوة التالية ونضع في الاعتبار قيم التلميحات ECT
RTT وDownlink لاحتساب نتيجة تصف جودة اتصال
الشبكة. يتوفّر رمز المصدر لإنشاء تقييم الشبكة
على Github. خلاصة القول هي أنّه إذا استخدمنا التلميحات المتعلّقة بالشبكة بطريقة
معيّنة، يمكننا تحسين التجارب للمستخدمين الذين يستخدمون
شبكات بطيئة.

عندما تتكيّف المواقع الإلكترونية مع المعلومات التي تقدّمها إشارات العميل، لا نحتاج إلى اتّباع أسلوب "الكل أو لا شيء". يمكننا تحديد الموارد التي يجب إرسالها بذكاء. يمكننا تعديل منطق اختيار الصور المتوافقة مع مختلف الأجهزة لإرسال صور بجودة أقل لشاشة معيّنة لتسريع أداء التحميل عندما تكون جودة الشبكة منخفضة.
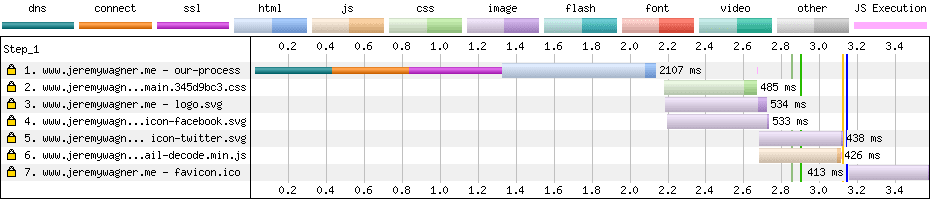
في هذا المثال، يمكننا الاطّلاع على تأثير إشارات العميل في تحسين أداء المواقع الإلكترونية على الشبكات البطيئة. في ما يلي رسم بياني لانهيار WebPagetest لموقع إلكتروني على شبكة بطيئة لا تتكيّف مع إشارات العميل:

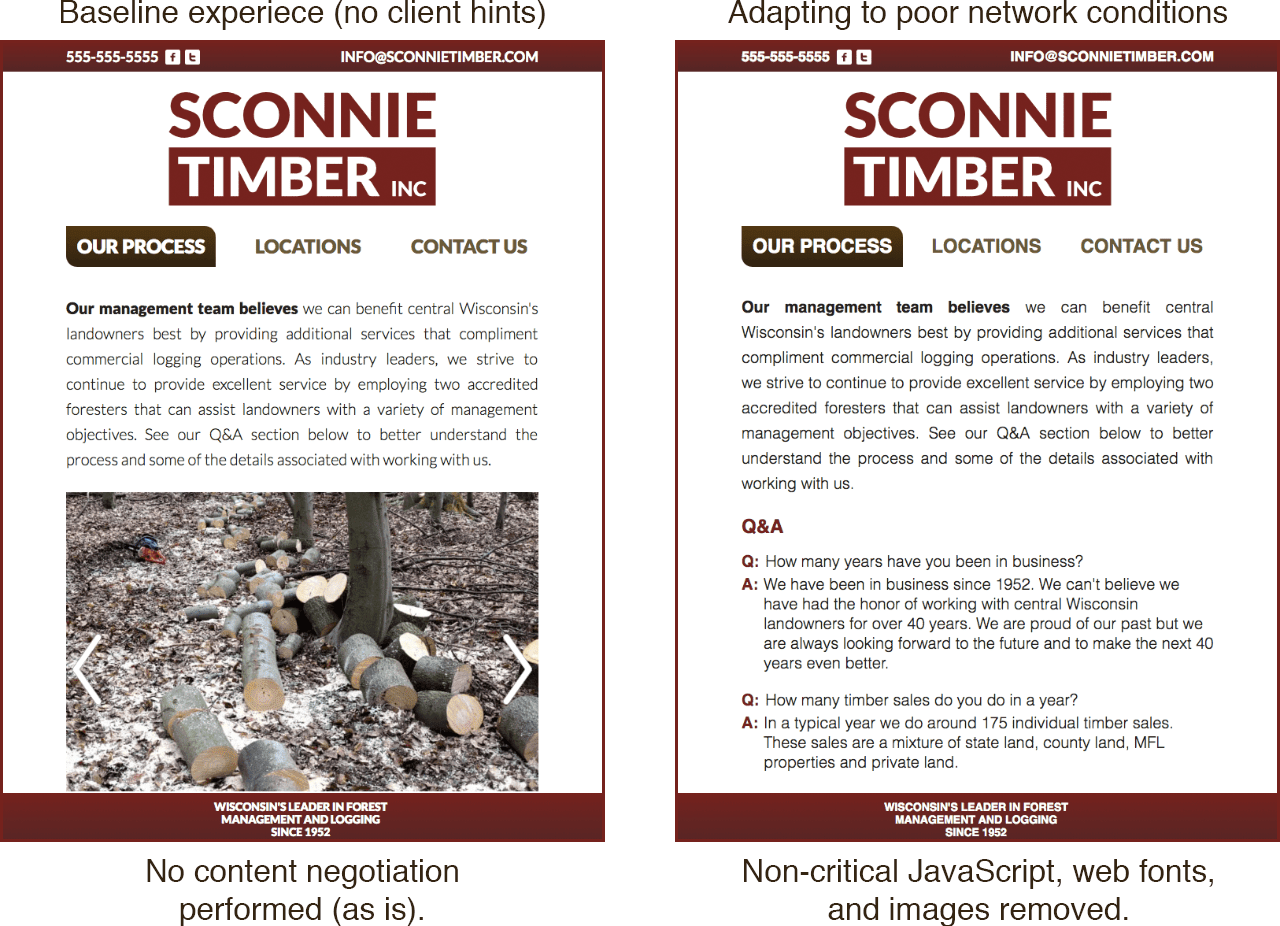
في ما يلي عرض مرئي للموقع الإلكتروني نفسه على الاتصال البطيء نفسه، إلا أنّه في هذه المرة، يستخدم الموقع الإلكتروني إشارات العميل لإزالة موارد الصفحة غير المهمة:

أدّت إشارات العميل إلى تقليل وقت تحميل الصفحة من أكثر من 45 ثانية إلى أقل من كثلث ذلك الوقت. لا يمكن التأكيد بشكل كافٍ على فوائد اقتراحات العميل في هذا السيناريو، ويمكن أن تكون ميزة قيّمة للمستخدمين الذين يبحثون عن معلومات مهمة على الشبكات البطيئة.
بالإضافة إلى ذلك، من الممكن استخدام إشارات العميل بدون إيقاف التجربة
في المتصفحات التي لا تتوافق معها. على سبيل المثال، إذا أردنا تعديل تسليم موارد
باستخدام قيمة التلميح ECT مع مواصلة تقديم تجربته
الكاملة للمتصفّحات غير المتوافقة، يمكننا ضبط القيمة التلقائية للرجوع إليها
على النحو التالي:
// Set the ECT value to "4g" by default.
$ect = isset($_SERVER["HTTP_ECT"]) ? $_SERVER["HTTP_ECT"] : "4g";
يمثّل الرمز "4g" هنا اتصال الشبكة الأعلى جودة الذي يصفه عنوان ECT. في حال ضبط القيمة التلقائية لـ $ect على "4g"، لن تتأثّر المتصفّحات التي لا تتيح رسائل العميل
التلميحات. تفعيل الميزة
انتبه إلى ذاكرات التخزين المؤقت هذه.
عند تغيير استجابة استنادًا إلى رأس HTTP، يجب أن تكون على دراية
بكيفية تعامل ذاكرات التخزين المؤقت مع عمليات الجلب المستقبلية لهذا المورد. عنوان Vary هو
عنصر لا غنى عنه هنا، لأنّه يربط إدخالات ذاكرة التخزين المؤقت بقيمة رؤوس الطلبات
التي يتم تقديمها إليه. بعبارة أخرى، إذا عدّلت أي استجابة استنادًا إلى عنوان طلب HTTP
معيّن، يجب دائمًا تقريبًا تضمين طلب هذا العنوان في Vary
على النحو التالي:
Vary: DPR, Width
هناك تحذير كبير بشأن ذلك: يجب عدم Vary تخزين ملفّات تعريف الارتباط لطلبات البحث التي يمكن تخزينها مؤقتًا في عناوين تتغيّر بشكل متكرّر (مثل Cookie) لأنّه يصبح من المستحيل تخزين ملفّات تعريف الارتباط لهذه الطلبات بشكل فعّال. بناءً على ذلك، ننصحك بتجنُّب
Varyالاعتماد على رؤوس تلميحات العميل، مثل RTT أو Downlink، لأنّها
عوامل ربط يمكن أن تتغيّر كثيرًا. إذا كنت تريد تعديل
الإجابات في هذه العناوين، ننصحك بضبط عنوان ECT فقط، ما سيؤدي إلى
تقليل حالات عدم توفّر ذاكرة التخزين المؤقت.
لا ينطبق ذلك إلا إذا كنت تخزِّن استجابة في الأساس.
على سبيل المثال، لن تخزِّن مواد عرض HTML في ذاكرة التخزين المؤقت إذا كان محتواها ديناميكيًا، لأنّه
قد يؤدي ذلك إلى تعطيل تجربة المستخدم عند الزيارات المتكرّرة. في مثل هذه الحالات، يُرجى
عدم التردد في تعديل هذه الردود على أي أساس تراه ضروريًا وعدم
القلق بشأن Vary.
تعديلات العميل في مهام الخدمة
لم تعُد مفاوضة المحتوى متاحة للخوادم فقط. بما أنّ مهام الخدمة تعمل
كوكلاء بين العملاء والخوادم، يمكنك التحكّم في كيفية عرض مواردك
من خلال JavaScript. ويشمل ذلك تلميحات العميل. في حدث worker
fetch، يمكنك استخدام العنصر event
request.headers.get
لقراءة رؤوس طلب المورد على النحو التالي:
self.addEventListener('fetch', (event) => {
let dpr = event.request.headers.get('DPR');
let viewportWidth = event.request.headers.get('Viewport-Width');
let width = event.request.headers.get('Width');
event.respondWith(
(async function () {
// Do what you will with these hints!
})(),
);
});
يمكن قراءة أي عنوان تلميح عميل تفعّله بهذه الطريقة. ومع ذلك، ليس هذا هو
الطريقة الوحيدة للحصول على بعض هذه المعلومات. يمكن قراءة التلميح الخاص بالشبكة
في سمات JavaScript المعادلات التالية في عنصر navigator:
| تعديلات العميل | مكافئ JavaScript |
|---|---|
| `ECT` | `navigator.connection.effectiveType` |
| `RTT` | `navigator.connection.rtt` |
| Save-Data | `navigator.connection.saveData` |
| `Downlink` | `navigator.connection.downlink` |
| Device-Memory | `navigator.deviceMemory` |
وبما أنّ واجهات برمجة التطبيقات هذه غير متاحة في كل مكان، عليك التحقّق من توفّر الميزة باستخدام عامل التشغيل
in:
if ('connection' in navigator) {
// Work with netinfo API properties in JavaScript!
}
من هنا، يمكنك استخدام منطق مشابه لما تستخدمه على الخادم، باستثناء أنّك لست بحاجة إلى خادم للتفاوض على المحتوى باستخدام إشارات العميل. إنّ موظفي الخدمة وحدهم لديهم القدرة على تقديم تجارب أسرع وأكثر مرونة، وذلك بفضل إمكانية عرض المحتوى عندما يكون المستخدم بلا إنترنت.
ملخص
من خلال نصائح العملاء، يمكننا تقديم تجارب أسرع للمستخدمين بطريقة
تدرّجية بالكامل. يمكننا عرض الوسائط استنادًا إلى قدرات جهاز المستخدم
بطريقة تجعل عرض الصور المتجاوبة أسهل من الاعتماد
على <picture> وsrcset، خاصةً في حالات الاستخدام المعقّدة. يتيح لنا ذلك
ليس فقط تقليل الوقت والجهد من جانب المطوّرين، بل أيضًا تحسين
الموارد، لا سيما الصور، بطريقة تستهدف شاشات المستخدمين
بدقة أكبر مما يمكن أن تحقّقه
والأهم من ذلك، يمكننا رصد عمليات الاتصال السيئة بالشبكة وسدّ فجوة الأداء للمستخدمين من خلال تعديل ما نرسله وطريقة إرساله. يمكن أن يؤدي ذلك إلى تحسين كبير في تسهيل وصول المستخدمين إلى المواقع الإلكترونية على الشبكات غير المستقرة. بالإضافة إلى مهام الخدمة، يمكننا إنشاء مواقع إلكترونية سريعة بشكلٍ لا يصدق وتكون متاحة بلا اتصال بالإنترنت.
على الرغم من أنّ نصائح العملاء لا تتوفّر إلا في Chrome والمتصفّحات المستندة إلى Chromium، من الممكن استخدامها بطريقة لا تؤثر في المتصفّحات التي لا تتوافق معها. ننصحك باستخدام إشارات العميل لإنشاء تجارب تشمل الجميع وقابلة للتكيّف وتراعي قدرات جهاز كل مستخدم والشبكات التي يتصل بها. نأمل أن يدرك مورّدو المتصفّحات الآخرون قيمة هذه الميزات وأن يبدؤوا تنفيذها.
الموارد
- الصور المتجاوبة التلقائية باستخدام رسائل العميل التلميحات
- Client Hints والصور المتجاوبة: التغييرات في الإصدار Chrome 67
- الحصول على تلميح (عميل) (العروض التقديمية)
- توفير تطبيقات سريعة وخفيفة باستخدام
Save-Data
نشكر إيليا غريغوريك وإريك بورتيس وجيف بوسنيك ويوآف وايس وإيستل وييل على مساهمتهم في تحسين هذه المقالة من خلال تقديم ملاحظاتهم وآراءهم المُهمة وإجراء التعديلات عليها.


