כדי למקסם את ההמרות, כדאי לעזור למשתמשים למלא את הטפסים של כתובת ופרטי תשלום במהירות ובקלות.
טפסים שמעוצבים היטב עוזרים למשתמשים ומגדילים את שיעורי ההמרה. תיקון קטן יכול לעשות הבדל גדול!
דוגמה לטופס תשלום פשוט שממחיש את כל שיטות העבודה המומלצות:
דוגמה לטופס כתובת פשוט שממחיש את כל שיטות העבודה המומלצות:
רשימת המשימות
- שימוש ברכיבי HTML בעלי משמעות:
<form>,<input>,<label>ו-<button>. - צריך להוסיף תווית
<label>לכל שדה בטופס. - משתמשים במאפייני רכיבי HTML כדי לגשת לתכונות מובנות של הדפדפן, במיוחד
typeו-autocompleteעם ערכים מתאימים. - אל תשתמשו ב-
type="number"למספרים שלא אמורים לעלות, כמו מספרים של כרטיסי תשלום. במקום זאת, צריך להשתמש ב-type="text"וב-inputmode="numeric". - אם יש ערך מתאים להשלמה אוטומטית עבור
input,selectאוtextarea, כדאי להשתמש בו. - כדי לעזור לדפדפנים למלא טפסים באופן אוטומטי, צריך לתת לערכים של מאפייני הקלט
nameו-idערכים יציבים שלא משתנים בין טעינות של דפים או פריסות של אתרים. - השבתה של לחצני השליחה אחרי שהקישו עליהם או לחצו עליהם.
- אימות הנתונים במהלך ההזנה – לא רק בשליחת הטופס.
- כדאי להגדיר את התשלום כאורח כברירת מחדל, ולאפשר יצירת חשבון בקלות אחרי השלמת התשלום.
- כדאי להציג את ההתקדמות בתהליך התשלום בשלבים ברורים עם קריאות ברורות לפעולה.
- מצמצמים את נקודות היציאה הפוטנציאליות מדף התשלום על ידי הסרת עומס והסחות דעת.
- הצגת פרטי ההזמנה המלאים בדף התשלום, כדי שיהיה קל לבצע שינויים בהזמנה.
- אל תבקשו נתונים שאתם לא צריכים.
- בקשו שמות באמצעות קלט יחיד, אלא אם יש לכם סיבה טובה שלא לעשות זאת.
- אל תאכפו שימוש בתווים לטיניים בלבד בשמות ובשמות משתמש.
- אפשר להשתמש במגוון פורמטים של כתובות.
- כדאי להשתמש בכתובת
textareaאחת. - משתמשים בהשלמה אוטומטית של הכתובת לחיוב.
- התאמה לשוק המקומי והבינלאומי במקומות שנדרשת בהם.
- כדאי להימנע מחיפוש כתובות לפי מיקוד.
- משתמשים בערכים מתאימים להשלמה אוטומטית של כרטיס תשלום.
- משתמשים בשדה קלט יחיד למספרי כרטיסי תשלום.
- אל תשתמשו ברכיבים מותאמים אישית אם הם פוגעים בחוויית המילוי האוטומטי.
- בדיקה בשטח ובמעבדה: ניתוח דפים, ניתוח אינטראקציות ומדידת ביצועים של משתמשים אמיתיים.
- בודקים במגוון דפדפנים, מכשירים ופלטפורמות.
שימוש ב-HTML בעל משמעות
משתמשים ברכיבים ובמאפיינים שנוצרו למטרה הזו:
<form>,<input>,<label>וגם<button>-
type,autocompleteוגםinputmode
התגים האלה מאפשרים להשתמש בפונקציונליות מובנית של הדפדפן, משפרים את הנגישות ומוסיפים משמעות לתגי העיצוב.
שימוש ברכיבי HTML בהתאם לייעוד שלהם
מציבים את הטופס בתגית <form>
יכול להיות שתתפתו לא להוסיף את רכיבי <input> בתוך תג <form>, ולטפל בשליחת הנתונים רק באמצעות JavaScript.
אל תעשה זאת!
תג <form> HTML מאפשר לכם לגשת למערך רחב של תכונות מובנות בכל הדפדפנים המודרניים,
ויכול לעזור לכם להפוך את האתר לנגיש לקוראי מסך ולמכשירים מסייעים אחרים. <form>
גם מקל על יצירת פונקציונליות בסיסית לדפדפנים ישנים עם תמיכה מוגבלת ב-JavaScript
ועל שליחת טפסים גם אם יש תקלה בקוד – וגם למספר הקטן של משתמשים שמשביתים את JavaScript.
אם יש לכם יותר מרכיב דף אחד לקלט משתמש, הקפידו להוסיף כל אחד מהם לרכיב <form>
משלו. לדוגמה, אם יש לכם דף עם אפשרות חיפוש ואפשרות הרשמה, צריך להוסיף כל אחת מהן לתג <form> משלה.
שימוש ב-<label> כדי לתייג רכיבים
כדי לתייג <input>, <select> או <textarea>, משתמשים ב-<label>.
כדי לשייך תווית לקלט, צריך לתת למאפיין for של התווית את אותו ערך כמו למאפיין id של הקלט.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
משתמשים בתווית אחת לקלט אחד: לא מנסים לתייג כמה קלטים רק עם תווית אחת. האפשרות הזו מתאימה במיוחד לדפדפנים ולקוראי מסך. הקשה או קליק על תווית מעבירים את המיקוד לקלט שהיא משויכת אליו, וקוראי מסך מכריזים על טקסט התווית כשהמיקוד עובר אל התווית או אל הקלט של התווית.
איך יוצרים לחצנים מועילים
אפשר להשתמש ב-<button>
ללחצנים! אפשר גם להשתמש ב-<input type="submit">, אבל לא מומלץ להשתמש ב-div או ברכיב אקראי אחר שפועל ככפתור. רכיבי לחצן מספקים התנהגות נגישה, פונקציונליות מובנית של שליחת טופס וניתנים לעיצוב בקלות.
לכל לחצן לשליחת טופס צריך להקצות ערך שמציין מה הוא עושה. בכל שלב בתהליך התשלום, כדאי להשתמש בקריאה לפעולה (CTA) תיאורית שמציגה את ההתקדמות ומבהירה מה השלב הבא. לדוגמה, במקום המשך או שמירה, כדאי להשתמש בתווית המשך לתשלום עבור לחצן השליחה בטופס של כתובת המשלוח.
כדאי להשבית את לחצן השליחה אחרי שהמשתמש מקיש עליו או לוחץ עליו – במיוחד אם הוא מבצע תשלום או מזמין משהו. משתמשים רבים לוחצים על לחצנים שוב ושוב, גם אם הם פועלים בצורה תקינה. זה עלול לשבש את תהליך התשלום ולהגדיל את עומס השרת.
מצד שני, אל תשביתו לחצן שליחה שממתין להזנת נתונים מלאה ותקינה על ידי המשתמש. לדוגמה, אל תשאירו את הלחצן שמירת הכתובת מושבת כי משהו חסר או לא תקין. זה לא עוזר למשתמש – הוא עלול להמשיך להקיש או ללחוץ על הלחצן ולהניח שהוא לא תקין. במקום זאת, אם משתמשים מנסים לשלוח טופס עם נתונים לא תקינים, צריך להסביר להם מה השתבש ומה צריך לעשות כדי לתקן את זה. זה חשוב במיוחד בנייד, שבו קשה יותר להזין נתונים, וייתכן שנתונים חסרים או לא תקינים בטופס לא יוצגו במסך של המשתמש בזמן שהוא מנסה לשלוח את הטופס.
איך להפיק את המקסימום ממאפייני HTML
כדאי להקל על המשתמשים להזין נתונים
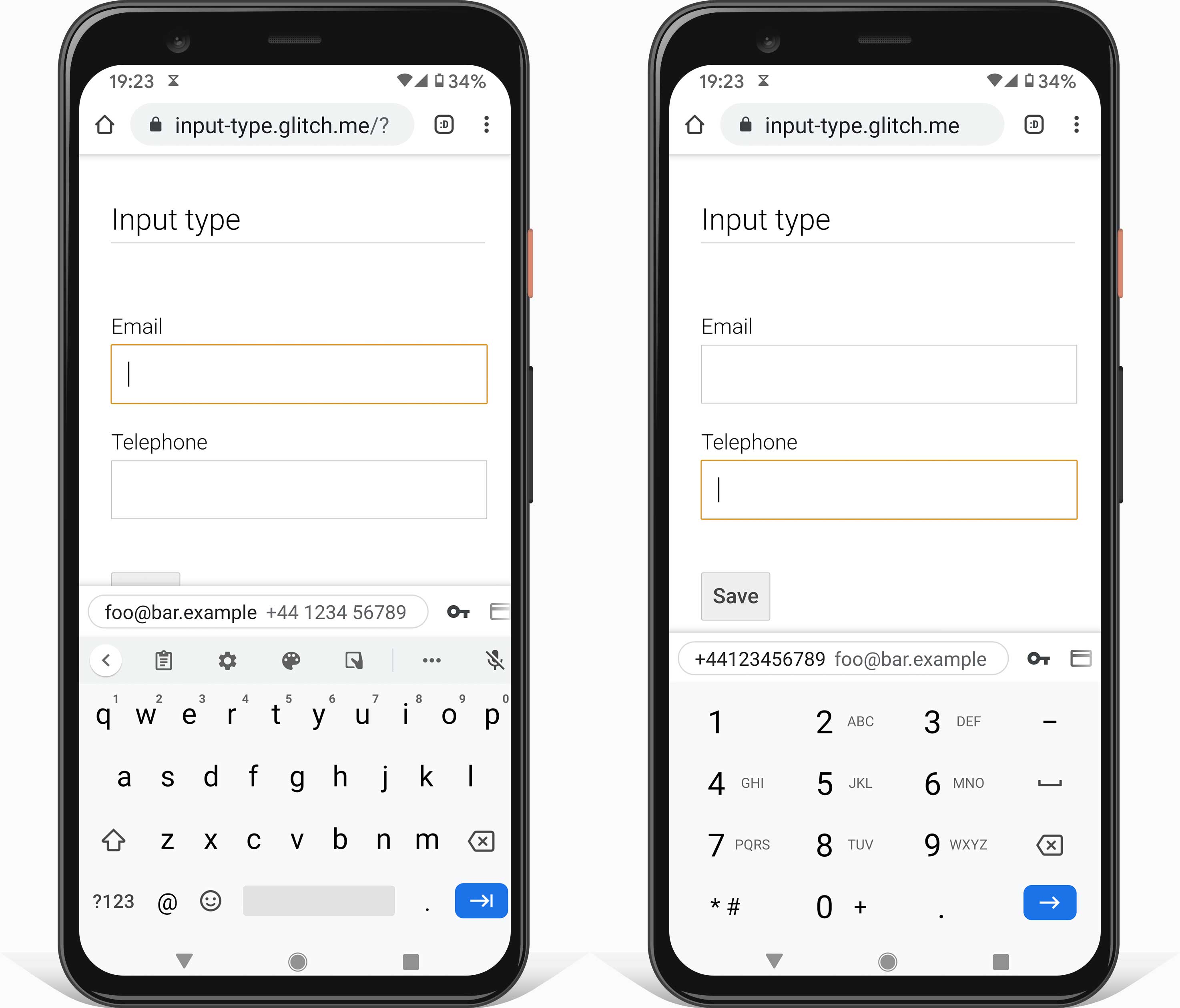
משתמשים במאפיין הקלט המתאים type כדי לספק את המקלדת הנכונה בנייד ולאפשר אימות בסיסי מובנה על ידי הדפדפן.
לדוגמה, משתמשים ב-type="email" לכתובות אימייל וב-type="tel" למספרי טלפון.

במקרה של תאריכים, מומלץ להימנע משימוש ברכיבי select בהתאמה אישית. הן עלולות לשבש את חוויית המילוי האוטומטי אם לא מיישמים אותן בצורה נכונה, והן לא פועלות בדפדפנים ישנים. למספרים כמו שנת לידה, כדאי להשתמש ברכיב input ולא ברכיב select, כי קל יותר להזין ספרות באופן ידני מאשר לבחור מתוך רשימה נפתחת ארוכה, וגם הסיכוי לטעות קטן יותר – במיוחד בנייד. כדי להציג את המקלדת הנכונה בנייד, מוסיפים inputmode="numeric"
לתיבת הטקסט. כדי לוודא שהמשתמש יזין את הנתונים בפורמט המתאים, מוסיפים לתיבת הטקסט אימות ורמזים לגבי הפורמט באמצעות טקסט או placeholder.
שימוש בהשלמה אוטומטית כדי לשפר את הנגישות ולעזור למשתמשים להימנע מהזנה חוזרת של נתונים
שימוש בערכים מתאימים של autocomplete מאפשר לדפדפנים לעזור למשתמשים על ידי אחסון מאובטח של נתונים ומילוי אוטומטי של ערכים של input, select ו-textarea. זה חשוב במיוחד בניידים, וקריטי כדי להימנע משיעורי נטישה גבוהים של טפסים. ההשלמה האוטומטית מספקת גם יתרונות רבים בתחום הנגישות.
אם יש ערך מתאים להשלמה אוטומטית בשדה בטופס, כדאי להשתמש בו. במסמכי האינטרנט של MDN יש רשימה מלאה של ערכים והסברים על אופן השימוש הנכון בהם.
ערכים יציבים
כתובת לחיוב
כברירת מחדל, הכתובת לחיוב זהה לכתובת למשלוח. כדי להפחית את העומס החזותי, כדאי לספק קישור לעריכת הכתובת לחיוב (או להשתמש ברכיבי summary ו-details) במקום להציג את הכתובת לחיוב בטופס.

כדאי להשתמש בערכי השלמה אוטומטית מתאימים לכתובת לחיוב, בדיוק כמו שאתם עושים לגבי כתובת המשלוח, כדי שהמשתמש לא יצטרך להזין את הנתונים יותר מפעם אחת. אם יש לכם ערכים שונים לקלט עם אותו שם בקטעים שונים, תוכלו להוסיף מילה לקידומת כדי להשלים אוטומטית את המאפיינים.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
עזרה למשתמשים להזין את הנתונים הנכונים
כדאי להימנע מלהעיר ללקוחות על כך שהם "עשו משהו לא בסדר". במקום זאת, כדאי לעזור למשתמשים לפתור בעיות בזמן שהן קורות, כדי שהם יוכלו למלא את הטפסים מהר יותר ובקלות רבה יותר. במהלך תהליך התשלום, הלקוחות מנסים לשלם לחברה שלכם על מוצר או שירות – התפקיד שלכם הוא לעזור להם, ולא להעניש אותם!
אפשר להוסיף מאפייני אילוץ לרכיבי טופס כדי לציין ערכים קבילים, כולל min, max ו-pattern. מצב התוקף של הרכיב מוגדר באופן אוטומטי בהתאם לתוקף של הערך של הרכיב, וכך גם פסאודו-המחלקות :valid ו-:invalid של CSS, שאפשר להשתמש בהן כדי להגדיר סגנון לרכיבים עם ערכים תקינים או לא תקינים.
לדוגמה, קוד ה-HTML הבא מציין קלט לשנת לידה בין 1900 ל-2020. השימוש ב-type="number" מגביל את ערכי הקלט למספרים בלבד, בטווח שצוין על ידי min ו-max. אם תנסו להזין מספר מחוץ לטווח, הקלט יוגדר כמצב לא תקין.
בדוגמה הבאה נעשה שימוש ב-pattern="[\d ]{10,30}" כדי לוודא שמספר כרטיס התשלום תקין, וגם כדי לאפשר רווחים:
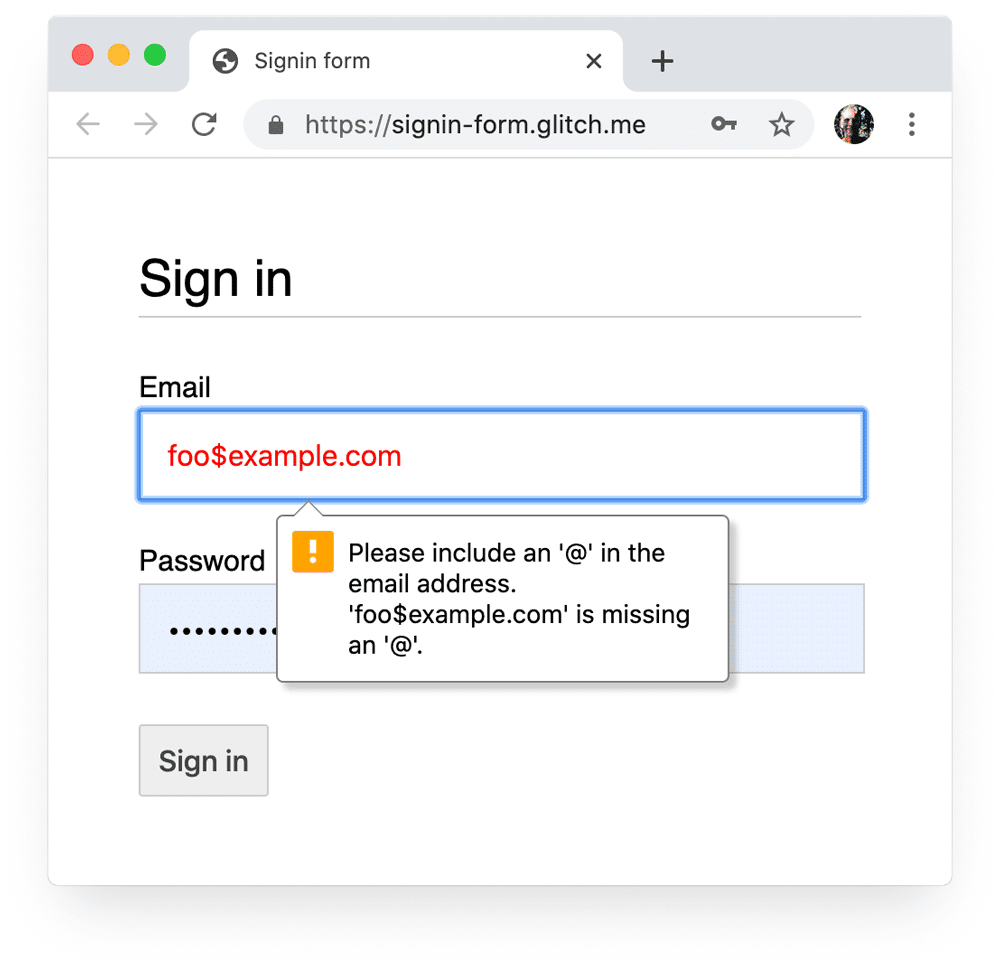
דפדפנים מודרניים מבצעים גם אימות בסיסי של קלט עם סוג email או url.
כששולחים טופס, הדפדפנים מעבירים אוטומטית את המיקוד לשדות שבהם יש ערכים בעייתיים או שחסרים בהם ערכי חובה. לא נדרש JavaScript!

עדיף לבצע אימות תוך כדי שהמשתמש מזין את הנתונים ולספק לו משוב, במקום לספק רשימה של שגיאות כשהוא לוחץ על לחצן השליחה. אם אתם צריכים לאמת נתונים בשרת אחרי שליחת טופס, אתם צריכים לפרט את כל הבעיות שנמצאו ולהדגיש בבירור את כל השדות בטופס עם ערכים לא תקינים. בנוסף, אתם צריכים להציג הודעה בשורה לצד כל שדה בעייתי עם הסבר על מה שצריך לתקן. כדאי לבדוק את יומני השרת ואת נתוני הניתוח כדי לזהות שגיאות נפוצות – יכול להיות שתצטרכו לעצב מחדש את הטופס.
מומלץ גם להשתמש ב-JavaScript כדי לבצע אימות חזק יותר בזמן שהמשתמשים מזינים נתונים ובזמן שליחת הטופס. משתמשים ב-Constraint Validation API (שנתמך באופן נרחב) כדי להוסיף אימות מותאם אישית באמצעות ממשק משתמש מובנה בדפדפן, להגדרת המיקוד ולהצגת הנחיות.
מידע נוסף זמין במאמר שימוש ב-JavaScript לאימות מורכב יותר בזמן אמת.
איך עוזרים למשתמשים להימנע ממצב שבו חסרים נתונים נדרשים
משתמשים במאפיין required
בנתונים שבהם צריך להזין ערכים.
כששולחים טופס, דפדפנים מודרניים
מציגים באופן אוטומטי הנחיה וממקדים את תשומת הלב בשדות required שחסרים בהם נתונים, ואפשר להשתמש ב:required פסאודו-מחלקות כדי להדגיש שדות חובה. לא נדרש JavaScript!
מוסיפים כוכבית לתווית של כל שדה חובה, ומוסיפים הערה בתחילת הטופס כדי להסביר מה המשמעות של הכוכבית.
תהליך תשלום פשוט
שימו לב לפער במסחר בנייד!
תדמיינו שלמשתמשים שלכם יש תקציב עייפות. אם תנצלו את כל המכסה, המשתמשים שלכם יעזבו.
חשוב לצמצם את החיכוך ולשמור על מיקוד, במיוחד בנייד. בהרבה אתרים יש יותר תנועה בנייד אבל יותר המרות במחשב – תופעה שנקראת פער המסחר בנייד. יכול להיות שהלקוחות פשוט מעדיפים להשלים רכישה במחשב, אבל שיעורי המרה נמוכים יותר בנייד הם גם תוצאה של חוויית משתמש גרועה. המטרה שלך היא למזער את ההמרות שאבדו בנייד ולמקסם את ההמרות במחשב. מחקרים הראו שיש הזדמנות גדולה לספק חוויה טובה יותר בטפסים בניידים.
מעל הכול, משתמשים נוטים יותר לנטוש טפסים ארוכים ומורכבים, או טפסים שאין בהם הנחיות ברורות. זה נכון במיוחד כשמשתמשים צופים במסכים קטנים, כשדעתם מוסחת או כשהם ממהרים. כדאי לבקש כמה שפחות נתונים.
הגדרת תשלום כאורח כברירת מחדל
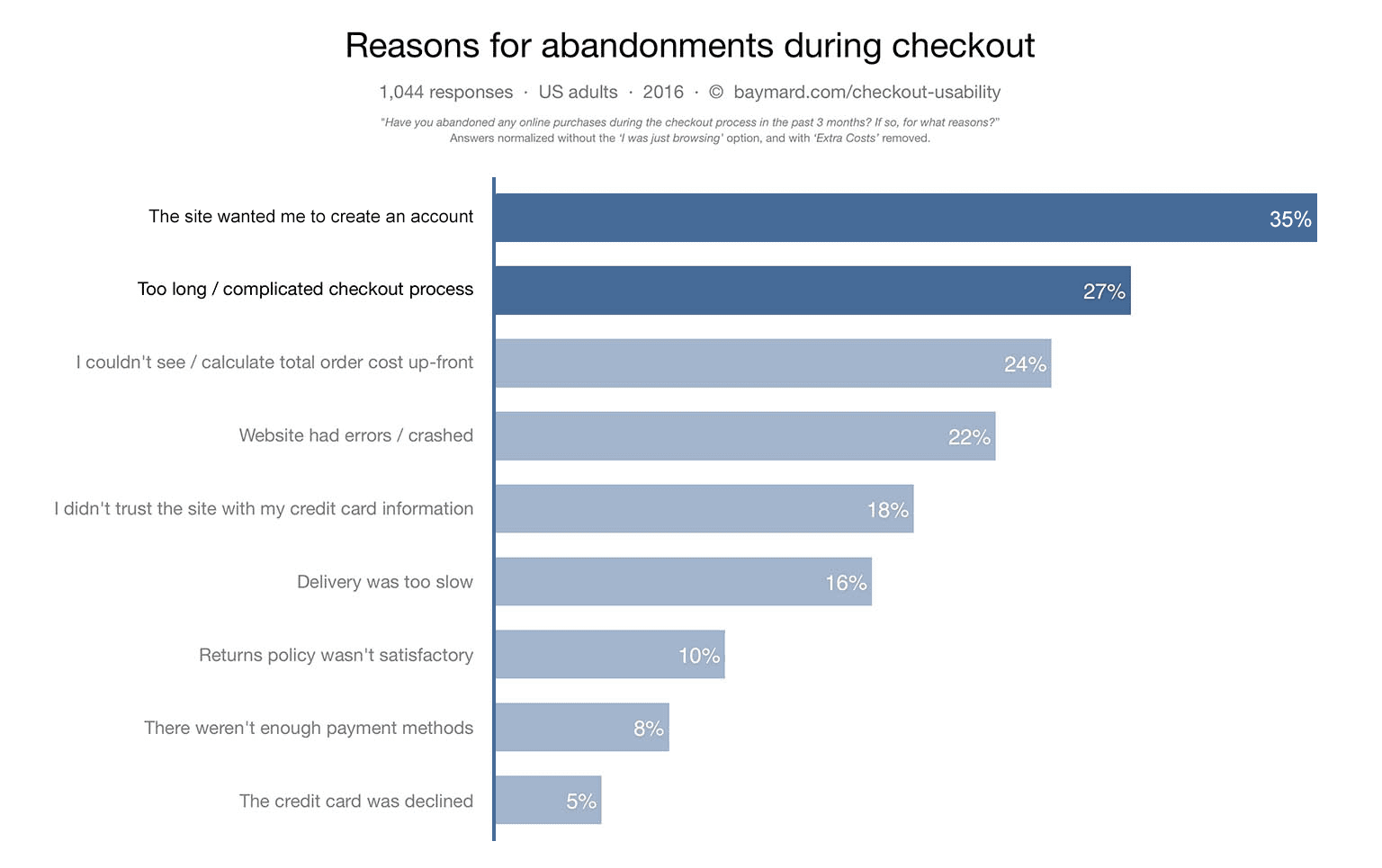
בחנות אונליין, הדרך הפשוטה ביותר לצמצם את החיכוך עם הטופס היא להגדיר את התשלום כאורח כברירת מחדל. אל תדרשו מהמשתמשים ליצור חשבון לפני ביצוע רכישה. אי אפשרות לבצע תשלום כאורח היא סיבה מרכזית לנטישת עגלת הקניות.

אפשר להציע הרשמה לחשבון אחרי שלב התשלום. בשלב הזה, כבר יש לכם את רוב הנתונים שדרושים להגדרת חשבון, כך שהמשתמש יוכל ליצור חשבון בקלות ובמהירות.
הצגת ההתקדמות בתהליך התשלום
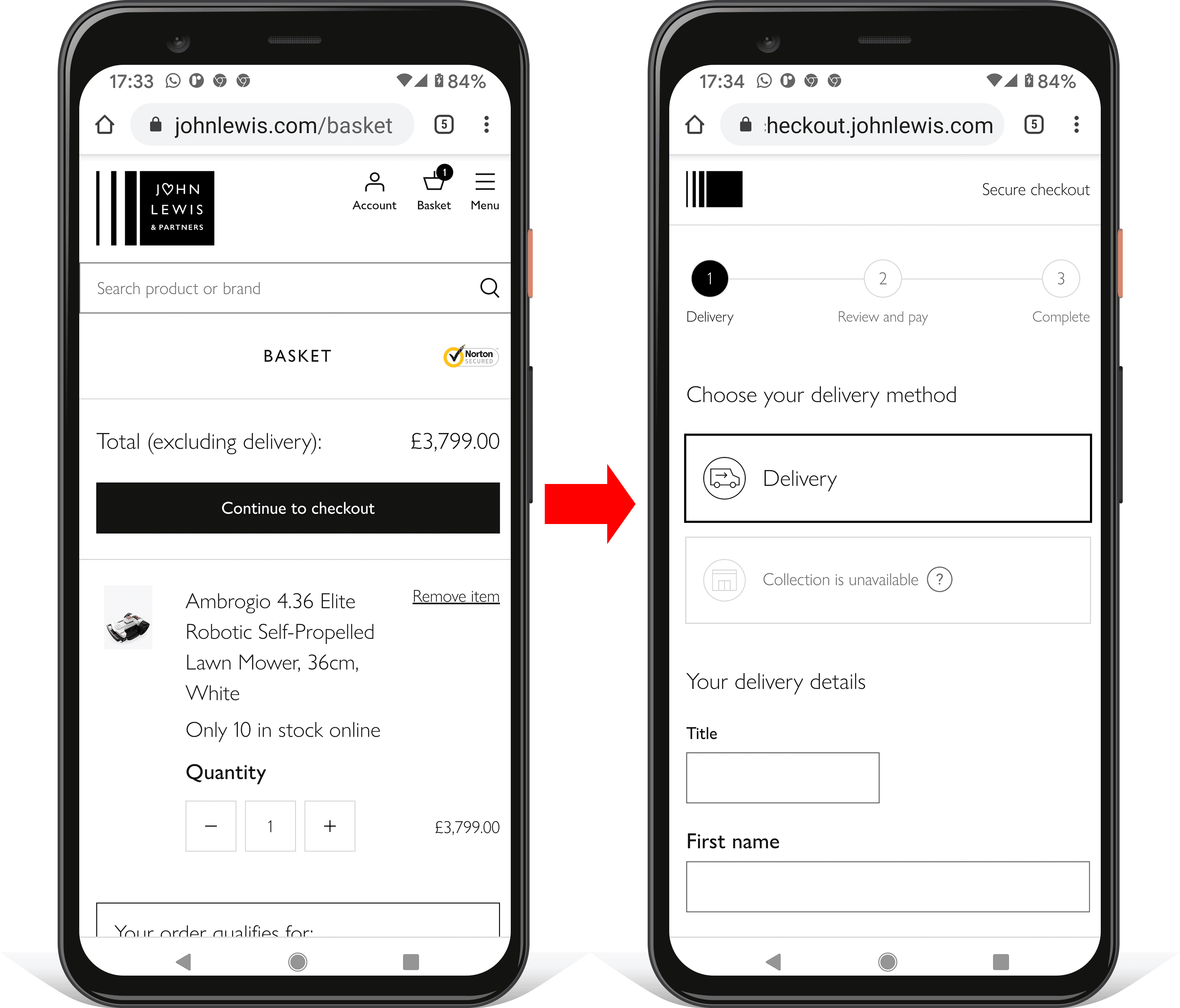
כדי שהתהליך לא ייראה מסובך, כדאי להציג את ההתקדמות ולציין בבירור מה צריך לעשות בשלב הבא. בסרטון הבא אפשר לראות איך קמעונאית בריטית, johnlewis.com, עושה את זה.
חשוב לשמור על המומנטום! בכל שלב בתהליך התשלום, כדאי להשתמש בכותרות של דפים ובערכים תיאוריים של לחצנים כדי להבהיר מה צריך לעשות עכשיו ומה השלב הבא בתהליך התשלום.
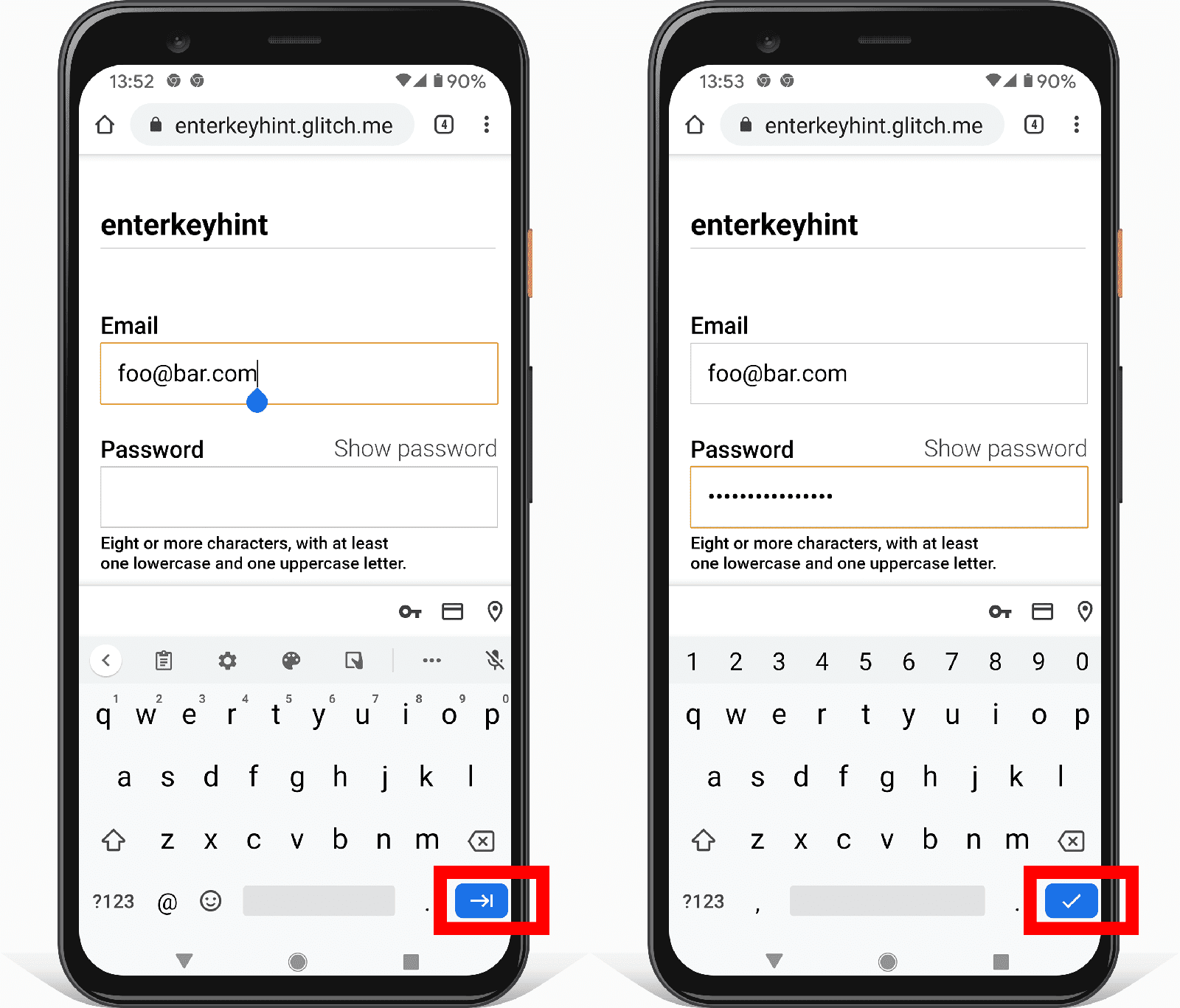
משתמשים במאפיין enterkeyhint בקלט של טפסים כדי להגדיר את התווית של מקש Enter במקלדת לנייד. לדוגמה, אפשר להשתמש ב-enterkeyhint="previous" וב-enterkeyhint="next" בטופס רב-דפי, ב-enterkeyhint="done" בשדה הקלט האחרון בטופס וב-enterkeyhint="search" בשדה קלט לחיפוש.

יש תמיכה במאפיין enterkeyhint ב-Android וב-iOS.
מידע נוסף זמין במאמר הזה.
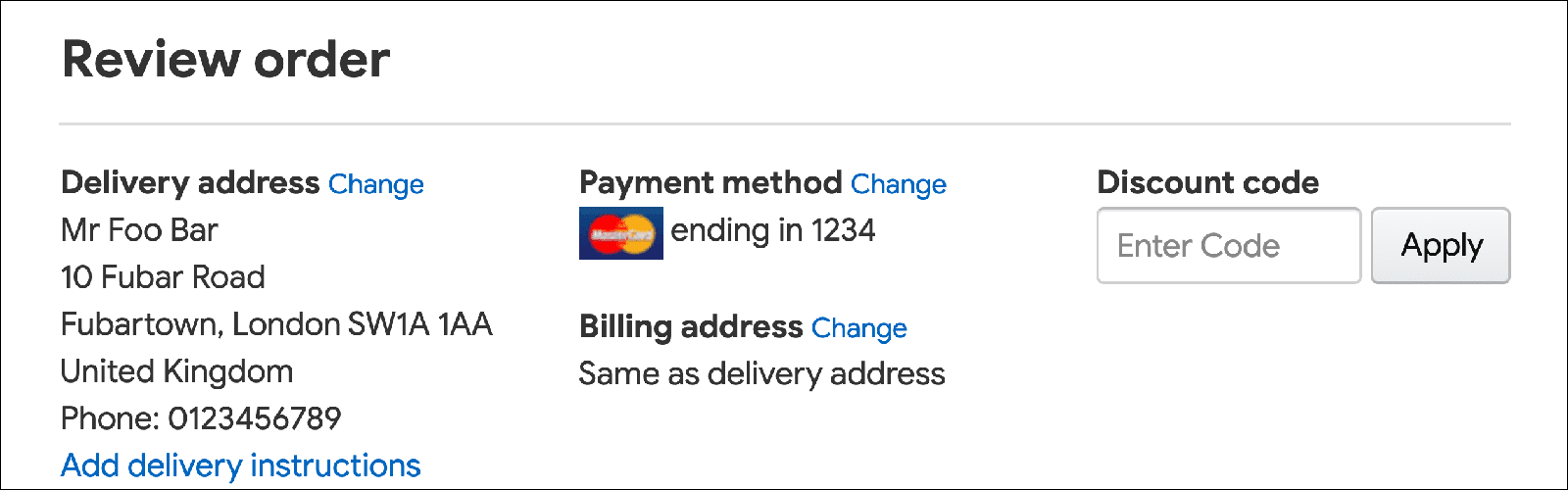
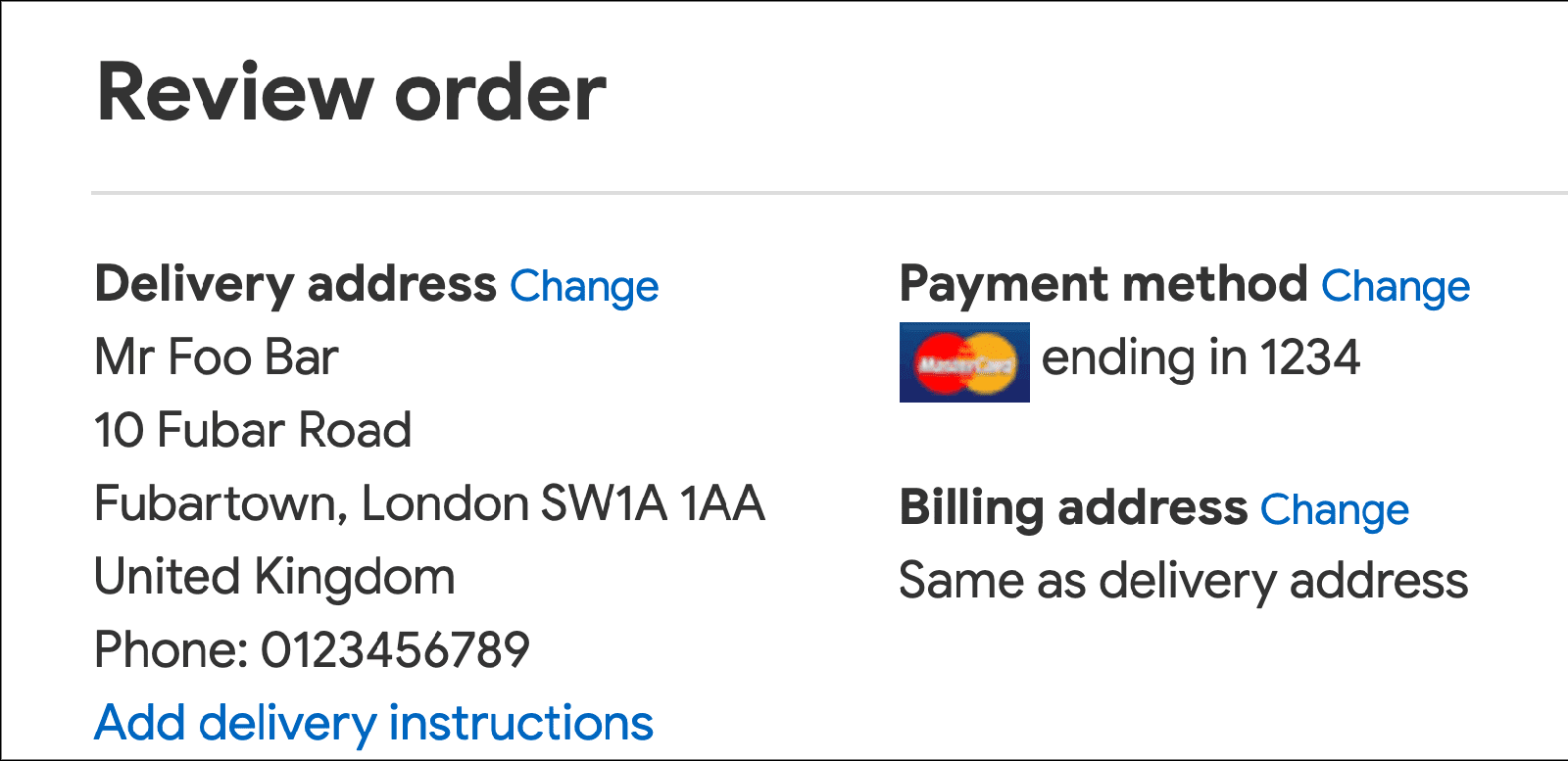
חשוב להקל על המשתמשים לנווט קדימה ואחורה בתהליך התשלום, כדי שיוכלו לשנות בקלות את ההזמנה שלהם, גם כשהם מגיעים לשלב התשלום הסופי. הצגת פרטים מלאים של ההזמנה, ולא רק סיכום מוגבל. אפשר למשתמשים לשנות בקלות את כמות הפריטים בדף התשלום. העדיפות שלכם בדף התשלום היא למנוע הפרעה להתקדמות לעבר המרה.
מחיקת דברים לא רצויים
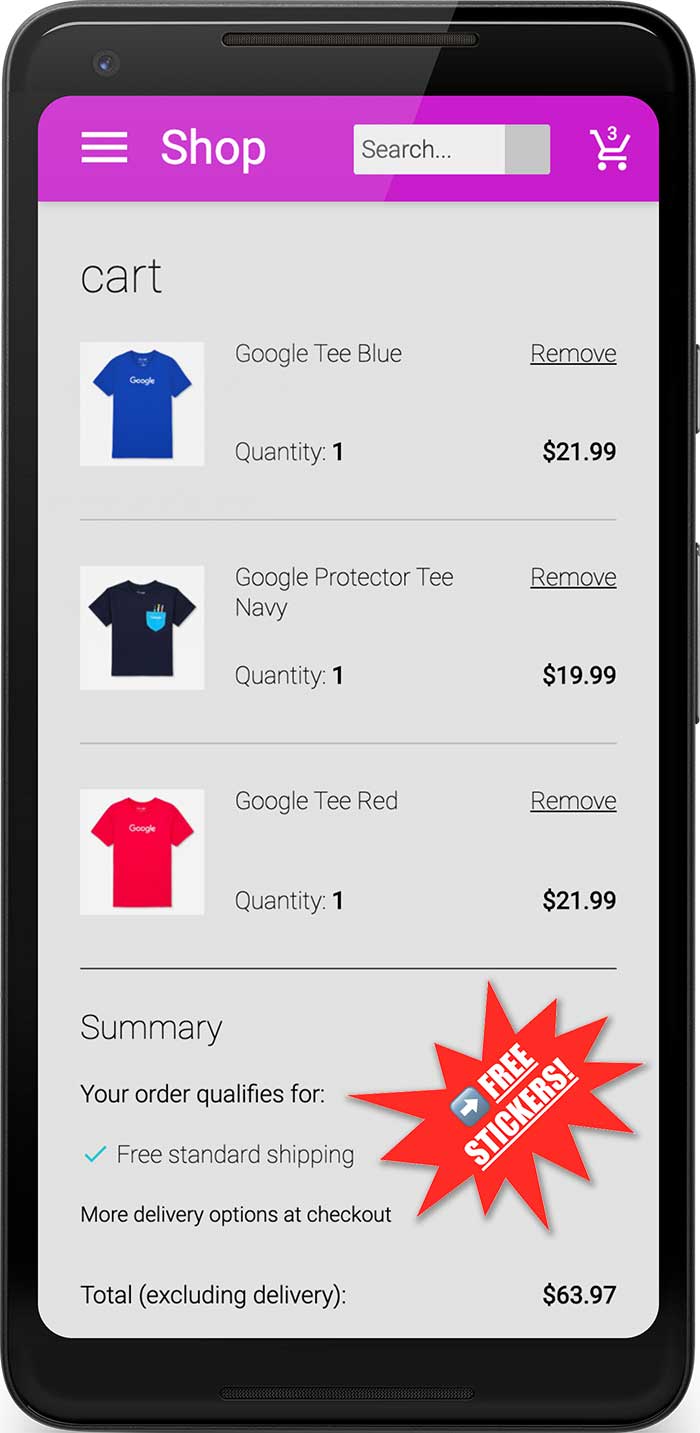
כדי לצמצם את נקודות היציאה הפוטנציאליות, כדאי להסיר הסחות דעת ופריטים חזותיים מיותרים, כמו מבצעים על מוצרים. קמעונאים מצליחים רבים אפילו מסירים את הניווט והחיפוש מדף התשלום.

התמקדות בתהליך. זה לא הזמן לנסות לשכנע את המשתמשים לעשות משהו אחר!

למשתמשים חוזרים, אפשר לפשט עוד יותר את תהליך התשלום על ידי הסתרת נתונים שהם לא צריכים לראות. לדוגמה: הצגת כתובת המשלוח בטקסט פשוט (לא בטופס) ומתן אפשרות למשתמשים לשנות אותה באמצעות קישור.

מאפשרים להזין בקלות את השם והכתובת
בקשו רק את הנתונים שאתם צריכים
לפני שמתחילים לכתוב קוד לטפסים של שם וכתובת, חשוב להבין אילו נתונים נדרשים. אל תבקשו נתונים שאתם לא צריכים! הדרך הכי פשוטה לצמצם את המורכבות של הטופס היא להסיר שדות מיותרים. זה גם טוב לפרטיות הלקוחות ויכול להפחית את עלויות הנתונים ואת האחריות בקצה העורפי.
שימוש בשדה קלט אחד לשם
אפשרו למשתמשים להזין את השם שלהם באמצעות קלט יחיד, אלא אם יש לכם סיבה טובה לאחסן בנפרד את השם הפרטי, שם המשפחה, תואר הכבוד או חלקים אחרים של השם. שימוש בשדה קלט אחד לשם מקטין את מורכבות הטפסים, מאפשר לבצע פעולות של גזירה והדבקה ומפשט את המילוי האוטומטי.
בפרט, אלא אם יש לכם סיבה טובה לא לעשות זאת, אל תוסיפו שדה קלט נפרד לקידומת או לתואר (כמו גברת, דוקטור או לורד). המשתמשים יכולים להקליד את זה עם השם שלהם אם הם רוצים. בנוסף, השלמה אוטומטית של honorific-prefix לא פועלת כרגע ברוב הדפדפנים, ולכן הוספה של שדה לתחילית שם או לתואר תשבש את חוויית המילוי האוטומטי של טופס הכתובת עבור רוב המשתמשים.
הפעלת מילוי אוטומטי של שמות
שימוש ב-name לשם מלא:
<input autocomplete="name" ...>
אם יש לכם סיבה טובה לפצל את חלקי השם, הקפידו להשתמש בערכי השלמה אוטומטית מתאימים:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
התרת שמות בינלאומיים
מומלץ לאמת את השמות שמוזנים או להגביל את התווים שמותרים בשדות של נתוני השמות. עם זאת, צריך להשתמש באלפביתים בצורה לא מגבילה ככל האפשר. זה לא נעים לשמוע שהשם שלך לא תקין.
לצורך אימות, מומלץ להימנע משימוש בביטויים רגולריים שתואמים רק לתווים לטיניים. האפשרות 'לטינית בלבד' לא כוללת משתמשים עם שמות או כתובות שכוללים תווים שלא נמצאים באלפבית הלטיני. במקום זאת, צריך לאפשר התאמה של אותיות Unicode – ולוודא שהקצה העורפי תומך ב-Unicode באופן מאובטח גם כקלט וגם כפלט. דפדפנים מודרניים תומכים היטב ב-Unicode בביטויים רגולריים.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>אפשר להשתמש במגוון פורמטים של כתובות
כשמעצבים טופס לכתובת, חשוב לזכור שיש מגוון רחב של פורמטים לכתובות, גם בתוך אותה מדינה. חשוב להיזהר ולא להניח הנחות לגבי כתובות 'רגילות'. (אם אתם לא בטוחים, כדאי לעיין במאמר UK Address Oddities!).
התאמה של טופסי כתובות
אל תכריחו את המשתמשים לנסות להכניס את הכתובת שלהם לשדות בטופס שלא מתאימים לכך.
לדוגמה, אל תתעקשו להזין מספר בית ושם רחוב בשדות נפרדים, כי הרבה כתובות לא מוזנות בפורמט הזה, ונתונים חלקיים עלולים לשבש את ההשלמה האוטומטית בדפדפן.
חשוב להיזהר במיוחד כשממלאים required שדות של כתובות. לדוגמה, לכתובות בערים גדולות בבריטניה אין מחוז, אבל אתרים רבים עדיין מחייבים את המשתמשים להזין מחוז.
שימוש בשתי שורות גמישות לכתובת יכול להתאים למגוון פורמטים של כתובות.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
הוספת תוויות להתאמה:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
אפשר לנסות את זה על ידי יצירת רמיקס ועריכה של ההדגמה שמוטמעת בהמשך ה-codelab הזה.
כדאי להשתמש באזור טקסט יחיד לכתובת
האפשרות הכי גמישה לכתובות היא לספק textarea אחת.
הגישה textarea מתאימה לכל פורמט של כתובת, והיא מצוינת לחיתוך ולהדבקה – אבל חשוב לזכור שהיא לא תמיד מתאימה לדרישות הנתונים שלכם, ויכול להיות שהמשתמשים לא יוכלו להשתמש במילוי אוטומטי אם הם השתמשו בעבר רק בטפסים עם address-line1 ועם address-line2.
בשדה טקסט רב-שורה, משתמשים ב-street-address כערך של ההשלמה האוטומטית.
דוגמה לטופס שבו נעשה שימוש בתג textarea יחיד לכתובת:
התאמה לשוק המקומי והבינלאומי של טופסי הכתובות
בטפסים שבהם צריך להזין כתובת, חשוב במיוחד להביא בחשבון בינאום ולוקליזציה, בהתאם למיקום של המשתמשים.
חשוב לדעת שגם הפורמטים של הכתובות וגם השמות של חלקי הכתובת משתנים, אפילו באותה שפה.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
יכול להיות שזה ירגיז אתכם או יבלבל אתכם אם יוצג לכם טופס שלא מתאים לכתובת שלכם או שלא משתמש במילים שציפיתם לראות.
יכול להיות שתצטרכו להתאים אישית טפסים של כתובות לכמה לוקאלים באתר שלכם, אבל יכול להיות ששימוש בטכניקות להגדלת הגמישות של הטופס (כפי שמתואר למעלה) יספיק. אם לא מבצעים לוקליזציה של טפסי הכתובות, חשוב להבין את סדרי העדיפויות העיקריים כדי להתמודד עם מגוון פורמטים של כתובות:
- אל תתעקשו על חלקים ספציפיים בכתובת, כמו שם הרחוב או מספר הבית.
- אם אפשר, כדאי להימנע מהגדרת שדות כ-
required. לדוגמה, בכתובות במדינות רבות אין מיקוד, ובכתובות באזורים כפריים יכול להיות שאין שם רחוב או כביש. - שימוש בשמות כוללים: 'מדינה/אזור' ולא 'מדינה'; 'מיקוד' ולא 'מיקוד'.
היו גמישים! הדוגמה של טופס כתובת פשוט שמופיעה למעלה יכולה להתאים לשימוש ברוב הלוקאלים.
כדאי להימנע מחיפוש כתובות לפי מיקוד
יש אתרים שמשתמשים בשירות כדי לחפש כתובות לפי מיקוד. יכול להיות שזה הגיוני במקרים מסוימים, אבל חשוב להיות מודעים לחסרונות הפוטנציאליים.
ההצעה לכתובת לפי מיקוד לא פועלת בכל המדינות. באזורים מסוימים, מיקודים יכולים לכלול מספר גדול של כתובות פוטנציאליות.
למשתמשים קשה לבחור מתוך רשימה ארוכה של כתובות, במיוחד בנייד אם הם ממהרים או לחוצים. יכול להיות שיהיה קל יותר למשתמשים להשתמש במילוי אוטומטי, ולהזין את הכתובת המלאה שלהם בהקשה או בלחיצה אחת, וגם הסיכוי לטעות יהיה נמוך יותר.
פישוט טפסי התשלום
טופסי התשלום הם החלק החשוב ביותר בתהליך התשלום. עיצוב לא מוצלח של טופס התשלום הוא סיבה נפוצה לנטישת עגלת הקניות. השטן נמצא בפרטים הקטנים: תקלות קטנות עלולות לגרום למשתמשים לנטוש את הרכישה, במיוחד בנייד. המשימה שלכם היא לעצב טפסים שיקלו ככל האפשר על המשתמשים להזין נתונים.
איך עוזרים למשתמשים להימנע מהזנה חוזרת של פרטי תשלום
חשוב להוסיף ערכי autocomplete מתאימים בטפסים של כרטיסי תשלום, כולל מספר כרטיס התשלום, השם שמופיע על הכרטיס, חודש ושנת התפוגה:
cc-numbercc-namecc-exp-monthcc-exp-year
כך הדפדפנים יכולים לעזור למשתמשים על ידי אחסון מאובטח של פרטי כרטיסי תשלום והזנה נכונה של נתונים בטפסים. בלי השלמה אוטומטית, סביר יותר שהמשתמשים ישמרו רשומה פיזית של פרטי כרטיס התשלום, או יאחסנו את פרטי כרטיס התשלום בצורה לא מאובטחת במכשיר שלהם.
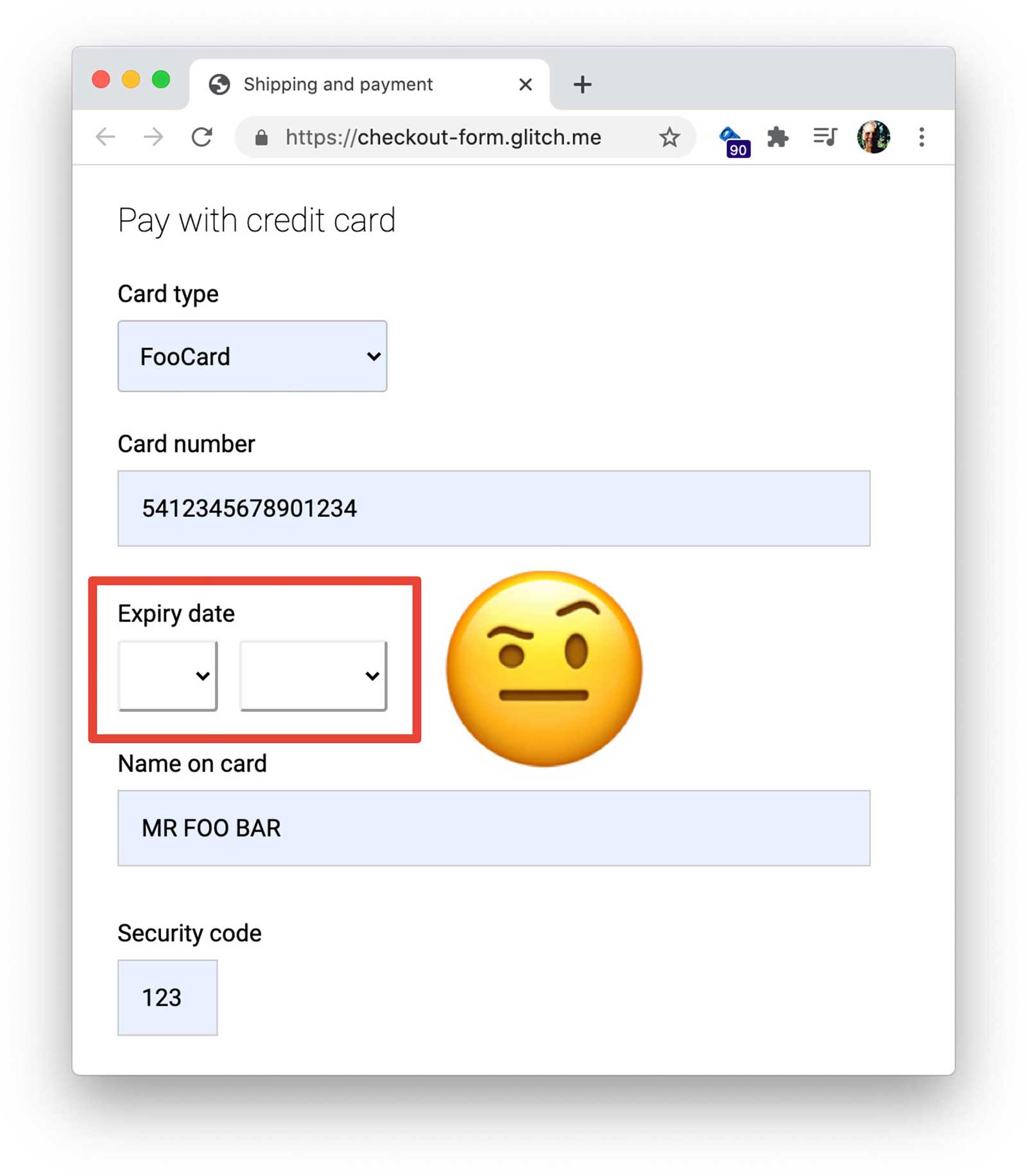
אל תשתמשו באלמנטים מותאמים אישית לתאריכים של כרטיסי תשלום
אם לא מעצבים אותם בצורה נכונה, רכיבים בהתאמה אישית עלולים לשבש את תהליך התשלום על ידי פגיעה במילוי האוטומטי, והם לא יפעלו בדפדפנים ישנים. אם כל שאר הפרטים של כרטיס התשלום זמינים מההשלמה האוטומטית, אבל המשתמש נאלץ לחפש את כרטיס התשלום הפיזי כדי למצוא את תאריך התפוגה כי המילוי האוטומטי לא פעל עבור רכיב בהתאמה אישית, סביר להניח שתפסידו מכירה. במקום זאת, כדאי להשתמש ברכיבי HTML רגילים ולעצב אותם בהתאם.

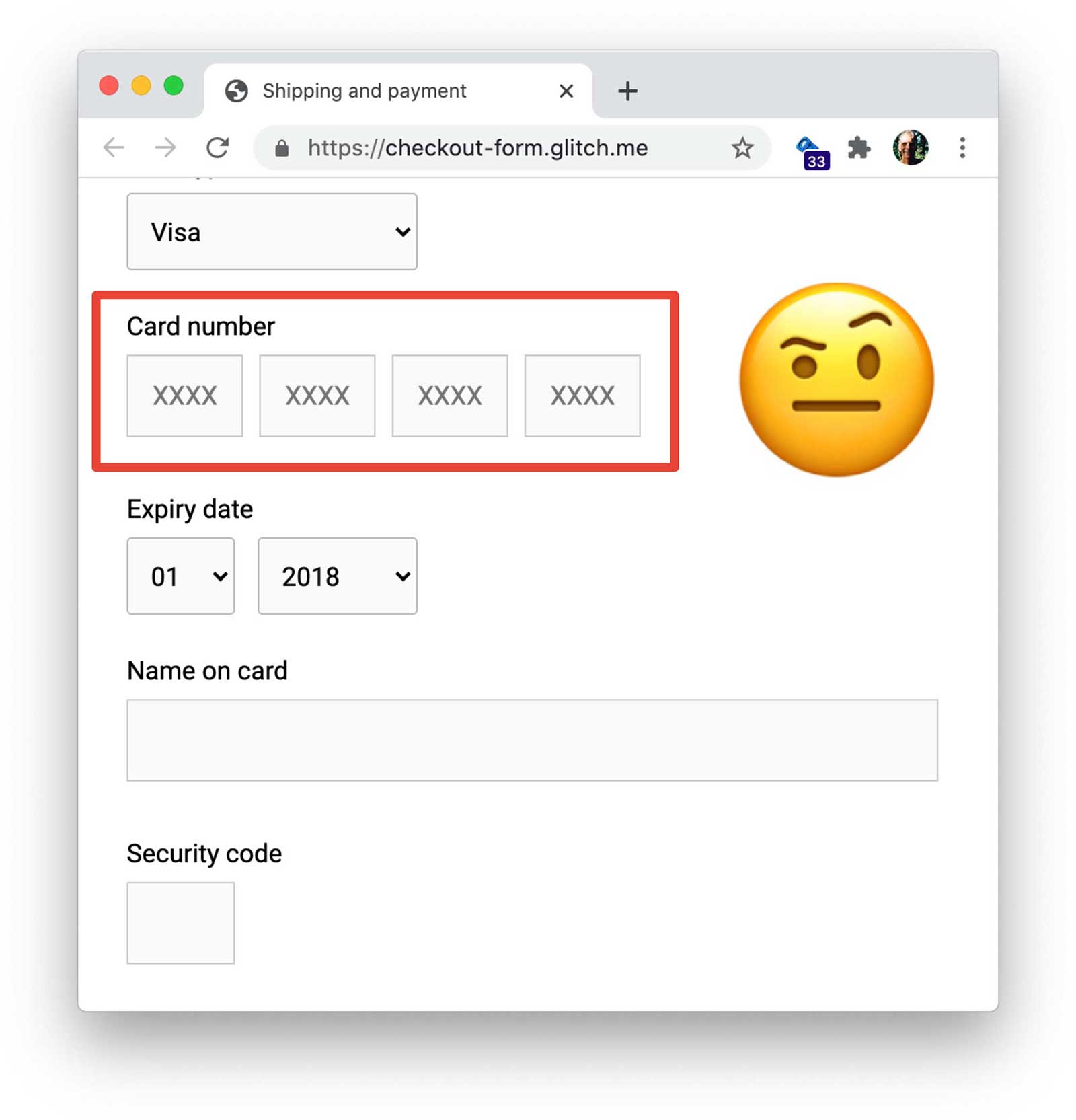
שימוש בקלט יחיד למספרי טלפון ולכרטיסי תשלום
כשמזינים מספרי כרטיסי תשלום ומספרי טלפון, צריך להזין את המספר בשדה אחד ולא לפצל אותו לחלקים. כך קל יותר למשתמשים להזין נתונים, קל יותר לבצע אימות והדפדפנים יכולים למלא אוטומטית את השדות. כדאי לעשות את אותו הדבר גם לגבי נתונים מספריים אחרים, כמו קודי אימות וקודי בנק.

אימות קפדני
מומלץ לאמת את הזנת הנתונים בזמן אמת ולפני שליחת הטופס. אחת הדרכים לעשות זאת היא להוסיף מאפיין pattern לקלט של כרטיס תשלום. אם המשתמש מנסה לשלוח את טופס התשלום עם ערך לא תקין, בדפדפן מוצגת הודעת אזהרה והמיקוד מועבר לשדה הקלט. לא נדרש JavaScript!
עם זאת, הביטוי הרגולרי pattern צריך להיות גמיש מספיק כדי לטפל בטווח של אורכי מספרי כרטיסי התשלום: מ-14 ספרות (או אולי פחות) עד 20 (או יותר). מידע נוסף על מבנה מספרי כרטיסי התשלום זמין ב-LDAPwiki.
המשתמשים יכולים להוסיף רווחים כשהם מזינים מספר כרטיס תשלום חדש, כי כך המספרים מוצגים בכרטיסים פיזיים. הגישה הזו ידידותית יותר למשתמש (לא צריך להגיד לו שהוא עשה משהו לא נכון), הסיכוי שהיא תשבש את תהליך ההמרה נמוך יותר, וקל להסיר רווחים במספרים לפני העיבוד.
בדיקה במגוון מכשירים, פלטפורמות, דפדפנים וגרסאות
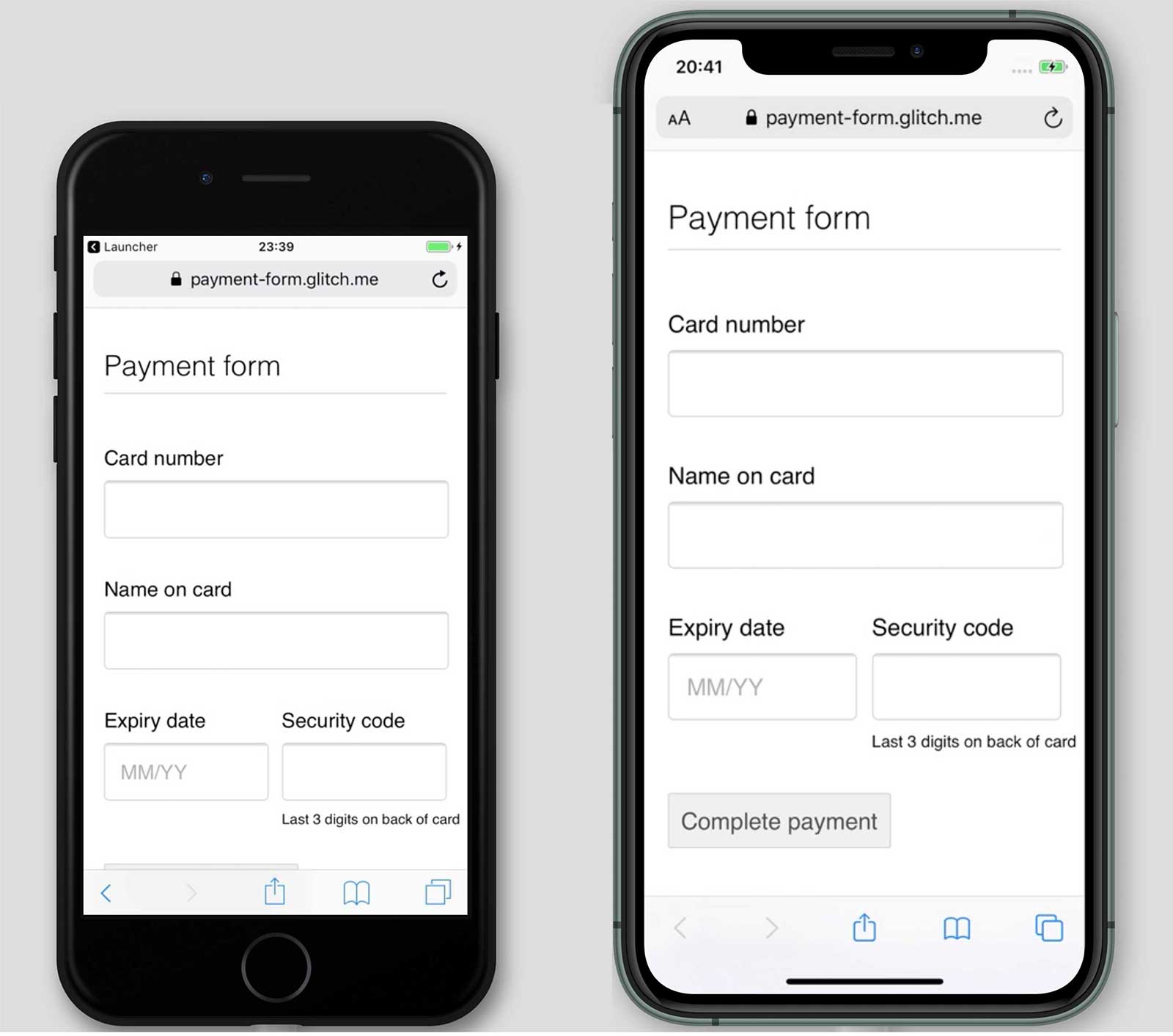
חשוב במיוחד לבדוק טפסים של כתובות ופרטי תשלום בפלטפורמות שהמשתמשים שלכם משתמשים בהן הכי הרבה, כי הפונקציונליות והמראה של רכיבי הטופס עשויים להיות שונים, והבדלים בגודל אזור התצוגה יכולים לגרום לבעיות במיקום. BrowserStack מאפשרת בדיקה חינמית של פרויקטים בקוד פתוח במגוון מכשירים ודפדפנים.

צריך לצמצם את הריווח הפנימי בתצוגות קטנות יותר לנייד כדי לוודא שהלחצן השלמת התשלום לא מוסתר.
הטמעה של ניתוח נתונים ו-RUM
בדיקת השימושיות והביצועים באופן מקומי יכולה לעזור, אבל אתם צריכים נתונים מהשטח כדי להבין כמו שצריך את חוויית המשתמשים בטפסים של אמצעי התשלום וכתובת.
לשם כך צריך להשתמש בניתוח נתונים ובמעקב אחר חוויית משתמשים אמיתיים – נתונים שמתייחסים לחוויה של משתמשים בפועל, כמו משך הזמן שלוקח לטעון דפי תשלום או משך הזמן שלוקח להשלים תשלום:
- ניתוח נתונים של דפים: צפיות בדפים, שיעורי עזיבה ויציאות לכל דף עם טופס.
- ניתוח אינטראקציות: משפכי המרות ואירועים מציינים איפה המשתמשים נוטשים את תהליך התשלום ומה הפעולות שהם מבצעים באינטראקציה עם הטפסים.
- ביצועי האתר: מדדים שמתמקדים במשתמש יכולים להראות לכם אם דפי התשלום נטענים לאט, ואם כן – מה הסיבה לכך.
ניתוח דפים, ניתוח אינטראקציות ומדידת ביצועים של משתמשים אמיתיים הופכים לבעלי ערך רב במיוחד כשמשלבים אותם עם יומני שרת, נתוני המרות ובדיקות A/B. כך אפשר לקבל תשובות לשאלות כמו האם קודי הנחה מגדילים את ההכנסה, או האם שינוי בפריסת הטופס משפר את ההמרות.
כך תוכלו לקבל בסיס מוצק לתעדוף המאמצים, לביצוע שינויים ולתגמול על הצלחה.
לומדים בכיף
- שיטות מומלצות לטופס הרשמה
- שיטות מומלצות לטופס הרשמה
- אימות מספרי טלפון באינטרנט באמצעות WebOTP API
- יצירת טפסים מדהימים
- שיטות מומלצות לעיצוב טפסים לנייד
- אמצעי בקרה מתקדמים יותר לטפסים
- יצירת טפסים נגישים
- ייעול תהליך ההרשמה באמצעות Credential Management API
- המדריך המקיף של פרנק לכתובות למשלוח דואר כולל קישורים שימושיים והנחיות מפורטות לגבי פורמטים של כתובות ביותר מ-200 מדינות.
- ברשימות המדינות יש כלי להורדת קודי מדינות ושמות מדינות בכמה שפות ובכמה פורמטים.


