Scopri come i responsabili delle decisioni aziendali e i non sviluppatori possono migliorare i Core Web Vitals.
Introduzione
È stato dimostrato che l'esperienza utente sul sito web ha un impatto diretto sui risultati aziendali. Offrire un'esperienza migliore, in cui i siti web si caricano e rispondono più rapidamente agli utenti, porta spesso a un aumento del coinvolgimento e delle conversioni. Core Web Vitals è un'iniziativa volta a quantificare l'esperienza utente dei siti web al fine di identificare le aree di miglioramento.
Tuttavia, gran parte della documentazione di Core Web Vitals è rivolta agli sviluppatori web, che hanno una conoscenza tecnica approfondita e il controllo totale sul proprio codice. Molti siti web vengono creati da utenti non sviluppatori che utilizzano una piattaforma di "creazione di siti" come WordPress, Shopify, Wix o altre soluzioni simili, spesso senza un team di sviluppo web.
Anche se esiste un team dedicato o sviluppatori web, non sono gli unici responsabili del rendimento del web. I responsabili delle decisioni aziendali hanno un'enorme influenza sul rendimento dei siti web, dalla scelta dei contenuti e dei design allo sviluppo di strategie pubblicitarie per aumentare il traffico verso i loro siti web. Queste decisioni spesso hanno un impatto significativo sul rendimento del sito web.
Lo scopo di questa guida è fornire alcune informazioni pertinenti per consentire ai creator e ai proprietari di siti di comprendere e migliorare al massimo la loro esperienza utente, senza richiedere una conoscenza tecnica approfondita dello sviluppo web.
Allo stesso tempo, molti problemi di rendimento richiedono agli sviluppatori di implementare correzioni tecniche e le nostre guide per gli sviluppatori possono essere di aiuto in questo senso. Non si tratta di una guida completa, ma piuttosto di un'introduzione all'iniziativa Core Web Vitals per i responsabili delle decisioni aziendali, con alcune cause alla radice comuni non legate allo sviluppo del rendimento scadente delle pagine. Oltre a queste, probabilmente sarà necessario coinvolgere uno sviluppatore web per fare ulteriori progressi.
Che cosa sono i Core Web Vitals?
I Core Web Vitals sono un insieme di tre metriche progettate per misurare l'esperienza utente di una pagina e, in particolare, la velocità percepita dagli utenti. Ognuna di queste ha un'abbreviazione di tre lettere:
- Largest Contentful Paint (LCP) misura le prestazioni di caricamento: il tempo in secondi necessario per visualizzare i contenuti più in evidenza della pagina dopo l'inizio del caricamento.
- Cumulative Layout Shift (CLS) misura la stabilità visiva di una pagina: la quantità di spostamento dei contenuti durante il caricamento.
- Interaction to Next Paint (INP): la velocità con cui la pagina risponde a clic, tocchi e interazioni da tastiera.
Ogni metrica misura un aspetto diverso dell'esperienza utente. Google fornisce anche soglie consigliate per ogni metrica. Le esperienze utente inferiori alla soglia inferiore sono considerate buone, mentre quelle superiori alla soglia superiore sono considerate scadenti. Tra queste soglie, una pagina è considerata nell'intervallo Richiede miglioramenti. Tieni presente che, con queste metriche, i numeri più bassi sono migliori.
Come vengono misurati i Core Web Vitals?
Core Web Vitals viene misurato dagli utenti reali del tuo sito web e utenti diversi avranno risultati diversi. Non si tratta di "cosa pensa Google" né di "cosa pensa Googlebot", ma di ciò che hanno riscontrato gli utenti effettivi del tuo sito web.
Alcuni utenti utilizzeranno dispositivi e reti più veloci. Alcuni saranno su dispositivi o reti più lenti. Alcuni utenti visiteranno pagine più semplici e veloci del tuo sito, altri pagine più complesse e lente. I risultati di tutte queste esperienze utente vengono poi aggregati per fornire una misura complessiva dell'intero sito web.
Google rende disponibili i dati degli utenti di Chrome che hanno attivato la funzionalità nel Report sull'esperienza utente di Chrome (CrUX), che vengono inseriti in molti strumenti Google come PageSpeed Insights e Google Search Console.
CrUX è disponibile su milioni di siti web popolari, ma non tutti i siti web sono inclusi in CrUX. Anche altri strumenti di monitoraggio degli utenti reali (RUM) possono raccogliere queste metriche per il tuo sito.
Come faccio a trovare i Core Web Vitals del mio sito?
Esistono molti strumenti che mostrano le metriche di Core Web Vitals fornite da Google e da terze parti. Questo post presenta due strumenti che ti consentono di visualizzare rapidamente i Core Web Vitals per il tuo sito. Per un'analisi più approfondita degli altri strumenti Google, incluso un flusso di lavoro per utilizzarli per risolvere i problemi relativi a Core Web Vitals, consulta il post Core Web Vitals workflows with Google tools (Fluidi di lavoro Core Web Vitals con gli strumenti Google).
Se la tua piattaforma fornisce una soluzione RUM integrata, può fornire informazioni molto più dettagliate per le pagine del tuo sito oppure consentirti di visualizzare in dettaglio pagine specifiche o segmentare gli utenti per aiutarti a comprendere e identificare i problemi.
PageSpeed Insights
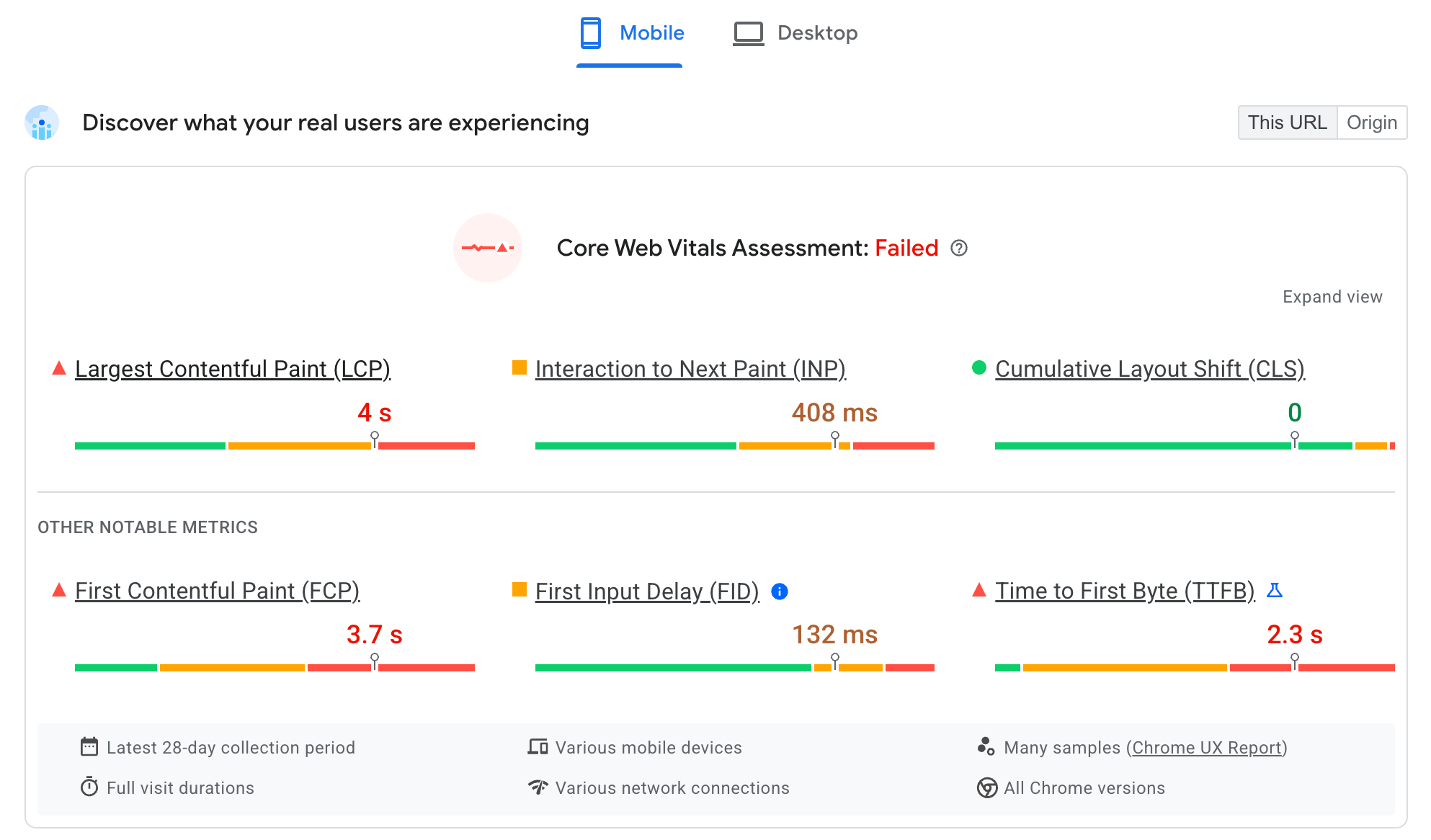
Per una visualizzazione rapida che non richiede configurazione, puoi utilizzare PageSpeed Insights (PSI). Digita l'URL e fai clic su Analizza. Se il tuo sito è incluso in CrUX, dovresti visualizzare rapidamente la sezione "Scopri cosa stanno riscontrando i tuoi utenti reali":

Mostra l'esperienza degli utenti reali di Chrome sul tuo sito web negli ultimi 28 giorni. In alto vedrai i tre Core Web Vitals, insieme ad altre metriche di supporto sotto (inclusa la metrica INP in attesa). Solo i Core Web Vitals vengono conteggiati nella valutazione complessiva di superamento o mancato superamento nella parte superiore della pagina, ma le altre metriche possono essere utili per risolvere i problemi relativi ai Core Web Vitals, come mostrato nella sezione successiva.
Puoi passare dalla visualizzazione mobile a quella desktop e viceversa utilizzando i pulsanti nella parte superiore di questa sezione. Puoi anche passare da Questo URL a tutti i dati per l'origine utilizzando il pulsante di attivazione/disattivazione in alto a destra, se esistono dati per entrambi.
Questi dati dovrebbero fornire un indicatore generale del rendimento del tuo sito e delle metriche che potrebbero essere migliorate e sui tipi di dispositivi.
Google Search Console
Google Search Console (GSC) è destinato solo ai proprietari di siti, pertanto per poter essere utilizzato richiede la registrazione e la verifica della proprietà del sito. Fornisce dettagli su come la Ricerca Google visualizza il tuo sito.
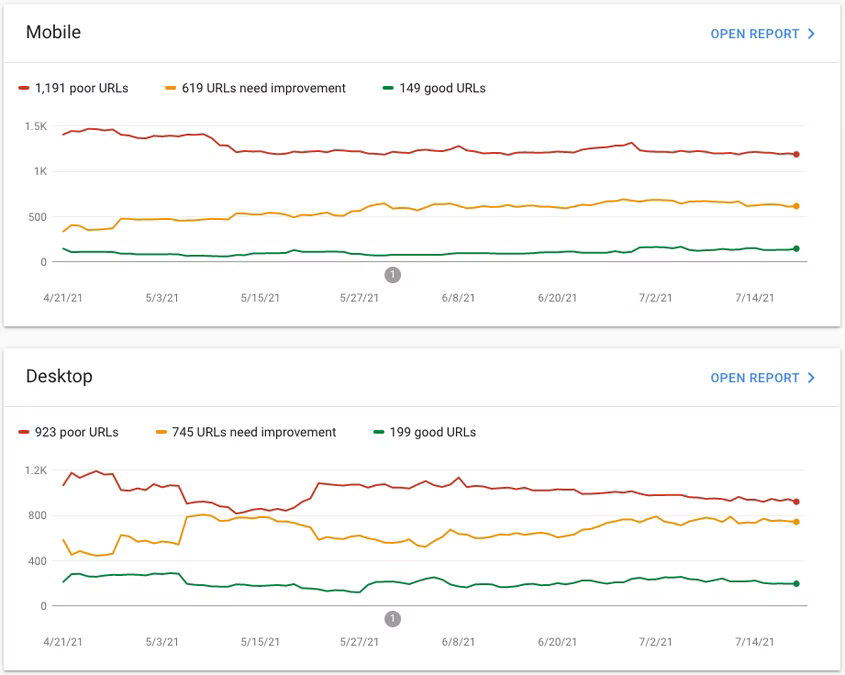
A differenza di PageSpeed Insights, GSC elenca tutte le pagine conosciute dalla Ricerca Google sul tuo sito e fornisce i dettagli di Core Web Vitals per tutte:

Le pagine vengono raggruppate in gruppi di URL per consentirti di vedere se determinate categorie di pagine (ad esempio pagine dei dettagli dei prodotti, pagine del blog e così via) presentano problemi relativi a Core Web Vitals. Poiché in genere sono basati su tecnologie o modelli simili, potrebbe esserci una causa comune per eventuali problemi in queste pagine.
Problemi comuni relativi a Core Web Vitals per gli strumenti per la creazione di siti
Molti problemi di prestazioni richiedono agli sviluppatori di implementare correzioni tecniche e le nostre guide per gli sviluppatori possono aiutarli in questo. In questa sezione vengono descritti alcuni dei problemi comuni non relativi agli sviluppatori che i responsabili delle decisioni aziendali possono risolvere per migliorare queste metriche.
Quando diciamo "non sviluppatori" ci riferiamo a chi utilizza piattaforme di creazione di siti in cui ha un controllo limitato sul modo in cui il sito viene effettivamente codificato o a chi prende le decisioni aziendali che possono decidere sul design del sito o contribuire a dare la priorità ai budget.
Problemi relativi a Largest Contentful Paint (LCP)
L'obiettivo di LCP è misurare la velocità di caricamento delle pagine web misurando il tempo che intercorre tra il clic su un link e la visualizzazione nel browser dell'elemento di contenuti più grande (in genere un'immagine del banner o un titolo).

Per una buona esperienza sulle pagine, lo scopo di una pagina web è mostrare questi contenuti entro 2,5 secondi dal clic sul link. Se l'operazione dura più di 4 secondi è considerata un'esperienza negativa.
Alcune delle problematiche comuni che influiscono sul valore LCP e che possono essere influenzate dai responsabili decisionali aziendali sono riportate nelle sezioni successive.
Ritardi nell'avvio del caricamento della pagina
Spesso pensiamo a migliorare il tempo di caricamento della pagina stessa, ma spesso si verifica un ritardo prima ancora di iniziare. È impossibile avere un LCP inferiore alla soglia di 2,5 secondi se il sito web non viene nemmeno scaricato per alcuni secondi.
Il tempo per primo byte (TTFB) è il tempo necessario per scaricare la prima parte della pagina web. Se PageSpeed Insights mostra una metrica di diagnostica TTFB elevata in rosso o arancione, è fondamentale risolverlo e l'effetto dovrebbe essere diretto sull'LCP.
Impara a conoscere il tuo pubblico
Per i problemi di TTFB, è importante comprendere il tuo pubblico. Se il tuo sito web è ospitato in un paese, ma serve un pubblico globale, la vicinanza geografica tra gli utenti del tuo sito web e il tuo server web diventa un fattore che influisce sul TTFB di una pagina. Una rete CDN (Content Delivery Network) consente di memorizzare nella cache copie del tuo sito in tutto il mondo e, di conseguenza, più vicino ai tuoi utenti. Molti provider di hosting includono una CDN nei loro servizi e si occuperanno di tutto automaticamente. Controlla se è così per il tuo sito. Alcune piattaforme offrono diversi livelli di servizio con più località CDN per i livelli a pagamento più elevati. In questi casi, le attività globali dovrebbero prendere in considerazione i livelli superiori.
Riduci al minimo i reindirizzamenti
I reindirizzamenti sono un'altra causa comune di TTFB lenti. Quando pubblichi campagne pubblicitarie o invii comunicazioni via email, cerca di ridurre al minimo il numero di reindirizzamenti evitando di utilizzare più abbreviatori di link o URL che devono essere reindirizzati. Ad esempio, l'utilizzo di example.com/blog in una campagna che deve reindirizzare a www.example.com/blog, che poi reindirizza a https://www.example.com/blog, aggiunge tempo al TTFB di una pagina. Assicurati che le tue campagne di marketing utilizzino il minor numero possibile di reindirizzamenti.
Assicurati che le campagne pubblicitarie siano rivolte al pubblico corretto
Inoltre, assicurati che le campagne pubblicitarie abbiano come target il tuo pubblico in modo efficace. Ricevere molto nuovo traffico da utenti dall'altra parte del mondo, a cui però non puoi vendere il tuo prodotto, significa sia sprecare la spesa pubblicitaria sia influire negativamente sul rendimento del tuo sito web.
I parametri URL possono influire sulle prestazioni del web
I parametri URL, come i parametri UTM, vengono spesso utilizzati per le campagne di marketing. Ciò può ridurre l'efficacia della memorizzazione nella cache nella tua infrastruttura, poiché ogni URL può sembrare una pagina univoca, anche se ogni volta viene pubblicata la stessa pagina. Se utilizzi i parametri UTM, rivolgiti al tuo fornitore CDN o ai team di infrastruttura per assicurarti che questi parametri URL vengano ignorati dall'infrastruttura di memorizzazione nella cache per consentire alle campagne di trarre vantaggio dalle pagine già memorizzate nella cache.
I media possono avere un costo elevato per il rendimento
Valuta l'impatto dei contenuti multimediali sulle tue pagine. I contenuti multimediali, come immagini e video, in genere sono molto più grandi e richiedono più tempo per il download rispetto al testo. Ciò può anche rallentare il resto del caricamento della pagina. Ciò è particolarmente importante quando l'elemento LCP è un contenuto multimediale anziché di testo. L'elemento LCP è un'immagine in circa l'80% delle pagine web, pertanto è importante considerare l'impatto dei contenuti multimediali sul tuo sito.
Allo stesso tempo, gli asset multimediali possono contribuire a creare un'esperienza visiva completa per l'utente, molto più coinvolgente di un sito con molto testo. Pertanto, la rimozione dei contenuti multimediali è raramente un'opzione, ma essere consapevoli del costo dei contenuti multimediali e di come ridurlo può ridurre al minimo eventuali problemi di prestazioni.
Evitare i caroselli
I caroselli composti da più immagini possono influire sul tempo di caricamento complessivo di una pagina, in quanto potrebbero richiedere il download di più immagini contemporaneamente se non implementati in modo ottimale. Inoltre, nonostante la loro ubiquità, i caroselli spesso non offrono un'esperienza utente ottimale, quindi valuta attentamente la situazione prima di utilizzarli sul tuo sito.
Utilizza immagini ottimizzate per il web
Poi ci sono le dimensioni degli asset multimediali. Molte immagini sul web vengono pubblicate a una risoluzione troppo elevata. Assicurati che tutti i partner per i media o le agenzie di design forniscano immagini ottimizzate per il web anziché le immagini con qualità di stampa nelle dimensioni originali che spesso forniscono. Puoi utilizzare un servizio come TinyJPG per rimuovere rapidamente i dati non necessari dalle immagini prima di caricarle. Molte piattaforme web tentano di ottimizzare automaticamente le immagini al momento del caricamento, ma poiché non conoscono le dimensioni in cui verranno visualizzate sul dispositivo dell'utente, fornire inizialmente immagini più piccole può dare risultati significativi.
Presta particolare attenzione ai video
Presta particolare attenzione quando utilizzi i video. I video sono tra i contenuti più grandi e quindi più lenti da scaricare e visualizzare su un sito web, quindi cerca di non abusarne. Evita di usarli nella parte superiore delle pagine web e riservali per una parte più in basso della pagina. In questo modo, puoi caricare rapidamente i contenuti meno costosi per offrire agli utenti un'esperienza di caricamento migliore e assicurarti che l'LCP non venga influenzata.
Test A/B
Molte attività eseguono test A/B per sperimentare modifiche al proprio sito web. Il modo in cui vengono implementati può avere un impatto significativo sulla metrica LCP.
Molte soluzioni di test A/B ritardano la prima visualizzazione di un sito web all'utente fino a quando non vengono applicate le modifiche di eventuali test. In questo modo si evita di mostrare la versione originale del sito web, ma a costo di ritardare la visibilità di un sito web per l'utente. Altre soluzioni vengono applicate lato server per evitare questo ritardo. Prenditi il tempo di capire come vengono eseguiti i test A/B e se sono soggetti a questi ritardi. Inoltre, se possibile, valuta la possibilità di utilizzare soluzioni di test A/B lato server.
I test A/B possono fornire un feedback inestimabile prima di lanciare nuove modifiche, ma il costo per il rendimento della pagina deve essere valutato rispetto ai potenziali vantaggi che apportano.
Indipendentemente dall'infrastruttura, chiunque esegua test A/B deve sempre tenere a mente le seguenti best practice:
- Limita gli strumenti di test A/B solo alle pagine che fanno parte del test anziché ritardare tutte le pagine, quando la maggior parte delle pagine potrebbe non eseguire un test A/B in un determinato momento.
- Limita i test A/B a un sottoinsieme di utenti per evitare di influire sulla maggior parte degli utenti.
- Limita i test A/B al periodo di tempo minimo necessario per fornire risultati definitivi. Più a lungo vengono eseguiti i test A/B, più a lungo gli utenti potrebbero riscontrare un rendimento scadente della pagina.
- Soprattutto, non dimenticare di rimuovere gli esperimenti di test A/B quando non sono più necessari.
Problemi relativi a Cumulative Layout Shift (CLS)
Il CLS misura la stabilità visiva di una pagina, ovvero la variazione dei contenuti della pagina durante il caricamento. Ciò può distrarre se un utente ha iniziato a leggere una pagina web, ma poi perde il punto in cui si trova quando vengono inseriti altri contenuti o annunci. Inoltre, se il layout della pagina cambia eccessivamente, gli utenti potrebbero fare clic involontariamente sui contenuti sbagliati. Fai molta attenzione ai contenuti dinamici che vengono caricati in un secondo momento e possono spostare alcuni dei contenuti della pagina iniziale.
Questo valore viene misurato con una formula matematica che calcola la quantità di contenuti spostati e di quanto. Viene espresso come frazione senza unità, con un valore pari o inferiore a 0,1 considerato buono e un valore pari o superiore a 0,25 considerato scarso.
Alcune delle problematiche comuni che influiscono sul CLS e che possono essere influenzate dai responsabili delle decisioni aziendali sono riportate nelle sezioni successive.
Controllare come vengono caricate le immagini mentre scorri una pagina
Molti modelli evitano di caricare le immagini più in basso nella pagina per dare più risorse alle immagini sullo schermo durante il caricamento iniziale della pagina. Le immagini vengono caricate man mano che l'utente scorre verso il basso. Questa tecnica di caricamento delle immagini è nota come lazy loading.
I modelli di pagina devono riservare spazio per le immagini con caricamento differito in modo che, se un utente scorre molto velocemente prima che l'immagine abbia la possibilità di caricarsi, i contenuti circostanti non si spostino. Se il tuo modello o la tua piattaforma non lo fa, ti consigliamo di passare a una che lo faccia.
Fai attenzione agli annunci posizionati nel mezzo dei contenuti
Gli annunci inseriti nel mezzo dei contenuti rischiano di spingerli verso il basso, poiché il loro caricamento richiede spesso un po' più di tempo, spesso più delle immagini descritte nella sezione precedente. Posizionarli a lato dei contenuti della pagina principale è uno schema comune che riduce questo rischio. Il modo in cui questo viene realizzato in pratica dipende dalla tua piattaforma specifica e dai modelli che utilizzi per creare il tuo sito.
Evita di aggiungere contenuti dinamici nella parte superiore delle pagine
Evita di aggiungere avvisi e banner nella parte superiore della pagina dopo il caricamento, ad esempio banner dei cookie o offerte speciali. Se invece scegli di sovrapporre avvisi e banner sopra i contenuti principali, i contenuti della pagina non si sposteranno. Come nella sezione precedente, le opzioni dipendono dalla piattaforma e dai modelli utilizzati per le pagine.
Problemi relativi a Interaction to Next Paint (INP)
L'INP misura l'adattabilità di una pagina, valutando se le pagine rispondono rapidamente a interazioni come clic, tocchi e input da tastiera. Le pagine che non rispondono rapidamente all'input utente spesso risultano lente e possono essere frustranti per gli utenti.
L'INP misura la totalità di ogni interazione idonea durante la vita di una pagina e riporta l'interazione peggiore. L'INP ha una soglia buona di 200 millisecondi e una soglia scadente di 500 millisecondi.
Le metriche di adattabilità, in particolare l'INP, sono difficili da ottimizzare. Quando queste metriche rientrano nella soglia Scadente, in genere le interazioni sono ritardate perché la pagina web tenta di fare troppo. Pertanto, le soluzioni principali prevedono la rimozione del codice non necessario per alleggerire le pagine.
Alcune delle problematiche comuni che interessano l'INP e che possono essere influenzate dai responsabili decisionali aziendali sono riportate nelle sezioni successive.
Buon proseguimento.
Esamina i plug-in e i widget aggiunti al tuo sito e rimuovili se non vengono più utilizzati. Spesso è più facile aggiungere plug-in per provare qualcosa che ricordarsi di rimuoverli in un secondo momento se non li ritieni utili. Questa è una delle cause delle interazioni lente, ma è un'ottimizzazione relativamente più semplice rispetto ad altre.
Analogamente, se utilizzi un tag manager per le campagne di marketing, assicurati che le campagne precedenti vengano rimosse. Anche se non vengono più attivate, il codice delle campagne di marketing scadute deve comunque essere scaricato e compilato su ogni pagina, il che può rallentare le interazioni degli utenti durante il caricamento iniziale della pagina.
Evita widget e plug-in costosi
I widget e i plug-in con un costo computazionale elevato possono sembrare belli, ma migliorano l'esperienza utente o la peggiorano? Il report Diagnostica i problemi di prestazioni in PageSpeed Insights, fornito da Lighthouse, può aiutarti a identificare il codice JavaScript che sta avendo un impatto significativo sulle prestazioni del tuo sito web.
Idealmente, limita i widget solo alle pagine in cui sono necessari. Se utilizzi un'integrazione di Google Maps solo nella pagina Contattaci, non è necessario caricarla in ogni pagina in cui potrebbe causare problemi di adattabilità.
Prendi in considerazione il numero di annunci, in particolare sui dispositivi mobili
Gli annunci sono una buona strategia di monetizzazione per molte attività, ma spesso sono complessi e richiedono molte risorse. Più annunci hai, più risorse richiedono, il che può interferire con la velocità della pagina. Questo è particolarmente vero sui dispositivi mobili, dove la memoria della potenza di elaborazione è spesso inferiore rispetto a quella dei computer o dei laptop.
Valuta l'equilibrio tra monetizzazione e rendimento. Se gli utenti abbandonano prima a causa di un'esperienza negativa, gli annunci aggiuntivi potrebbero farti perdere più entrate di quante ne generino.
Evita dimensioni eccessive delle pagine
Le pagine grandi e complesse richiedono più tempo di elaborazione per essere visualizzate. Ad esempio, se hai una galleria di prodotti con 1000 prodotti diversi, ci vorrà un po' di tempo per visualizzarla nella finestra del browser dell'utente. Valuta quando paginare le pagine per ridurre questo tempo.
Come posso ricevere ulteriore assistenza?
Questo post elenca alcune considerazioni generali che i proprietari di attività possono prendere in considerazione e che potrebbero influire sul rendimento. Oltre a questo, potresti dover consultare gli sviluppatori web per ottenere ulteriori informazioni su cosa puoi fare per migliorare le prestazioni del tuo sito web.
Informazioni specifiche della piattaforma
La maggior parte delle piattaforme si preoccupa molto delle prestazioni web e potrebbe avere consigli dedicati e specifici per la piattaforma su come migliorarle. Nell'ambito dell'utilizzo della piattaforma, potresti anche avere accesso a team dedicati al rendimento web che possono consigliarti ulteriormente su come migliorare il tuo sito.
Lighthouse mostra anche informazioni specifiche della piattaforma utilizzando la funzionalità Stack Pack, che può indirizzare gli utenti delle piattaforme supportate ai consigli appropriati.
Le piattaforme migliorano continuamente nel tempo e molte si stanno concentrando sulle prestazioni e sui Core Web Vitals in questo momento. Assicurati che la tua piattaforma sia aggiornata per usufruire degli ultimi miglioramenti apportati dagli sviluppatori della piattaforma.
Questa operazione è più semplice se utilizzi una piattaforma ospitata in cui il fornitore gestisce automaticamente la piattaforma, inclusi gli aggiornamenti. Se ospiti la piattaforma autonomamente, ad esempio un'installazione locale di WordPress sul tuo server, assicurarti che la piattaforma venga aggiornata regolarmente consentirà al tuo sito di trarre vantaggio da eventuali miglioramenti implementati dagli sviluppatori della piattaforma. Le attività dovrebbero dare la priorità a questa manutenzione o scegliere un servizio che lo gestisca per loro.
Rivolgersi a uno sviluppatore web
Un sviluppatore web esperto di prestazioni web sarà probabilmente in grado di risolvere molti più problemi rispetto a un imprenditore. Potresti aver già incaricato uno sviluppatore web di creare il tuo sito inizialmente o per modifiche periodiche oppure potresti avere un team di sviluppo dedicato o dover trovare uno sviluppatore da coinvolgere (idealmente con esperienza nel rendimento web).
Rivolgiti agli sviluppatori se i suggerimenti forniti qui non sono sufficienti per risolvere i problemi di prestazioni che stai riscontrando con il tuo sito web, ma speriamo che gli esempi precedenti dimostrino anche che è importante collaborare con gli sviluppatori per bilanciare le priorità aziendali con le decisioni di sviluppo al fine di trovare la soluzione giusta per il tuo sito web.
Tieni presente che le prestazioni web raramente sono un'attività una tantum. Per mantenere buone prestazioni del sito web, spesso è necessario un monitoraggio e una manutenzione regolari per assicurarsi che il sito non peggiori dopo aver apportato i miglioramenti.
Conclusione
Un sito web è spesso il primo punto di contatto di un'attività con i suoi clienti e vuoi che sia un'esperienza eccezionale per loro. Questo vale sia per i visitatori che si presentano per la prima volta e che si fanno un'idea della tua attività, sia per i visitatori abituali e i clienti fedeli, che devono ricevere un'esperienza il più fluida possibile, idealmente priva di frustrazioni che potrebbero lasciare un'impressione negativa. I Core Web Vitals sono una misura dell'esperienza utente che Google consiglia di prendere in considerazione per i siti. Con tutto ciò che offre il web, gli utenti possono (e lo faranno) provare altri siti web se non sono soddisfatti del tuo.
Allo stesso tempo, i Core Web Vitals sono solo una misura del tuo sito web. Le attività devono decidere autonomamente quanto investire nei propri siti web e quale ritorno verrà realizzato per quell'investimento.
Ringraziamenti
Immagine in miniatura di Carlos Muza su Unsplash


